5 Simple Steps to Zero Conversions
Original Source: https://www.webdesignerdepot.com/2018/06/5-simple-steps-to-zero-conversions/
 Alright, so let me begin by addressing the title because there is a method to my madness: There are literally hundreds of articles out there with tips, tricks, and best practices when it comes to e-commerce; some are generic and some are more technical but they do cover most areas of interest.
Alright, so let me begin by addressing the title because there is a method to my madness: There are literally hundreds of articles out there with tips, tricks, and best practices when it comes to e-commerce; some are generic and some are more technical but they do cover most areas of interest.
But how about the big no-nos of e-commerce? How can you be sure you won’t make a single sale today? Well, that’s why I’m here. I’ll go through a list of the biggest deal breakers and conversion killers that a store owner can implement to make sure their precious inventory will never reach the grubby hands of shoppers.
Follow these tips and you won’t make a single sale…
1. The Store Platform
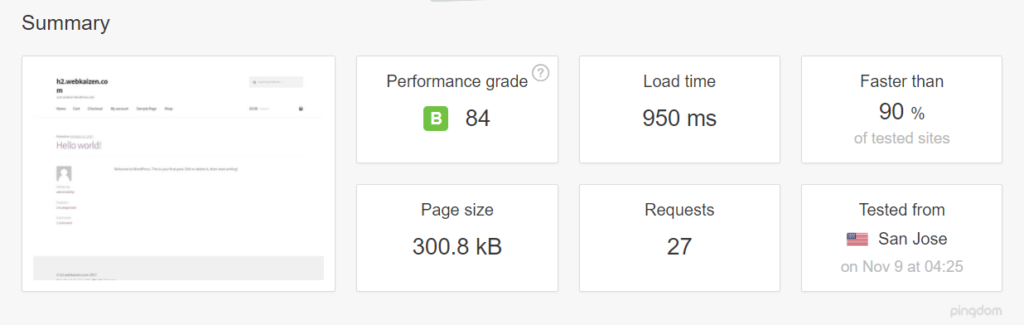
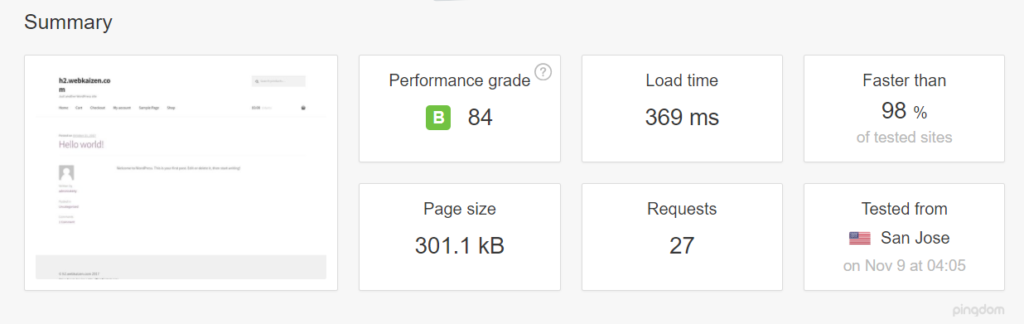
That’s right, the platform is one of the biggest decisions in building a store that doesn’t sell anything. You’ll have to pick one that is hard to use and maintain, needs a heavy server to run, and has to be slow, and by slow I mean 1992 dial-up slow. You want people to feel comfortable with your store and waiting in line is something that seems to happen to you every time you hit the mall, so why not try to recreate this all too familiar feeling by making the customer wait a couple minutes before the site loads.
the platform is one of the biggest decisions in building a store that doesn’t sell anything
Do not fall for the hype of getting for a popular self-hosted e-commerce platform like Magento, or Woocommerce, and especially don’t fall for any of those fancy e-commerce Software-as-a-Service providers like Shopify, or Zento. Oh no no no. Find one that has yet to build a developer community, one that has a limited list of features and make sure it costs a lot (that’s how you know it’s going to be great).
The domain name is important too. Get one that perfectly describes what you are trying to sell (or not). Something like www.buy-the-perfect-pair-of-black-loafers-that-go-with-everything.com. Get a lot of characters in there and do use as many hyphens as the registrar will allow.
2. The Design
Every now and then you’ll have one stubborn user that sticks around while the site loads painfully for minutes on end. Since they waited this long you’ll want to use every bit of real estate on the website. Leave no room unused. Have anything and everything display on the first page with lots of buttons and input fields to click on.
Make sure you show your pop-up on Every. Single. Page.
The logo needs to be on par with your brand image and to accomplish that, I’d advise you use Clipart. Open up MSPaint, drop a couple of cliparts in there and you are all set. (Why spend hundreds or thousands of dollars on fancy logo designers when you can do it yourself?)
After you’ve carefully created the site you’ll want to have a couple of pop-up show up, and don’t be fooled: people click on the “hide” button by mistake all the time. Make sure you show your pop-up on Every. Single. Page.
3. The Product
There will be some that might try to convince you need to spend time and money doing your research before selling a product. Don’t believe the hype! If you are going to do this whole selling of goods online you need to have a solid conviction and trust your instincts. Basically listen to our good friend, Shia LaBeouf’s words of wisdom: Just do it! (You’ll be surprised at the outcome, trust me!)
If you are going to sell your own product, go both feet in! Talk to the company building the product and make sure they make anywhere from 25,000 to 100,000 units. You’ll want to fill your warehouse with inventory, after all, you do know what the people want.
Pricing is going to be important too. Don’t worry about knowing the market, cost of production, or the competitors, what’s important is that you stick to your guns—your initial assessment. Keeping tabs on costs and different factors like storing fees, handling or shipping will only slow you down. Ain’t nobody got time for that.
4. Customer Support
Customer lifetime value, customer loyalty, support department, man stop pushing that hippy stuff. Listen, we as a community of dedicated “Zero conversion shop entrepreneurs” (yeah, we are making this a thing) need to unite and scream off the top of our lungs: “We don’t care!” Don’t answer the phone, don’t email back, and avoid any social media interaction with your customer, you already have a lot on your plate and you certainly don’t need that negativity in your life.
Now if you absolutely need to contact customers I’d advise you email them. You might like to try a little something that I like to call “the email waterboarding technique.” Send them a message about a product you have and every couple of days you ask them if they’ve seen it and if they are ready to buy it. Your email subject should read: “How about now?”
5. Marketing
Deals, special offers, freebies, free shipping? Are you kidding me? You have worked your ass off getting here and after countless minutes setting up your website and putting together a design after slapping on a logo made by your 12 yo nephew—who, everyone knows, is good with computers—you really don’t want to give away free stuff.
If you build it, they’ll come
So when you think about offering discounts or rewards to your customers remember kids, just say no!
What about Ads, you say? No! The Ad industry is but a smoke screen for the large enterprises that want to reach into your pockets and grab your hard earned cash. You really don’t want to get mixed with the likes of them in order to get customers. Like my favorite quote from the movie Field of Dreams said: “If you build it, they’ll come.” Just get the website up and people will storm the gates.
How about marketing automation? Well, robots are taking more of our jobs with each passing day so it is our responsibility, nay, our duty to make sure no robot, bot or machine learning technique will ever take a real person’s job away from them. Hubspot, Marketo, and Autopilot are just a few examples of services that would eliminate countless hours of doing manual sales groundwork so avoid them at any cost!
Conclusion
To summarise the wisdom I’ve shared with you all, to make sure you don’t have a store that sells you have to follow these 5 simple rules. Thank you for sticking with me through this article and, remember, only YOU can stop people from buying stuff from your online store.
PS. If on the other hand, you’d actually like to run a successful store, then take advice in this article, and do exactly the opposite.
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!
![]()
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}








 It’s been just three years since Adobe unveiled Adobe Stock, and in that time the service has grown from 40 million photos and vectors, to over 90 million assets ranging from professional photographs, to high-quality 3D files; that’s over 45,000 new assets uploaded every day.
It’s been just three years since Adobe unveiled Adobe Stock, and in that time the service has grown from 40 million photos and vectors, to over 90 million assets ranging from professional photographs, to high-quality 3D files; that’s over 45,000 new assets uploaded every day.


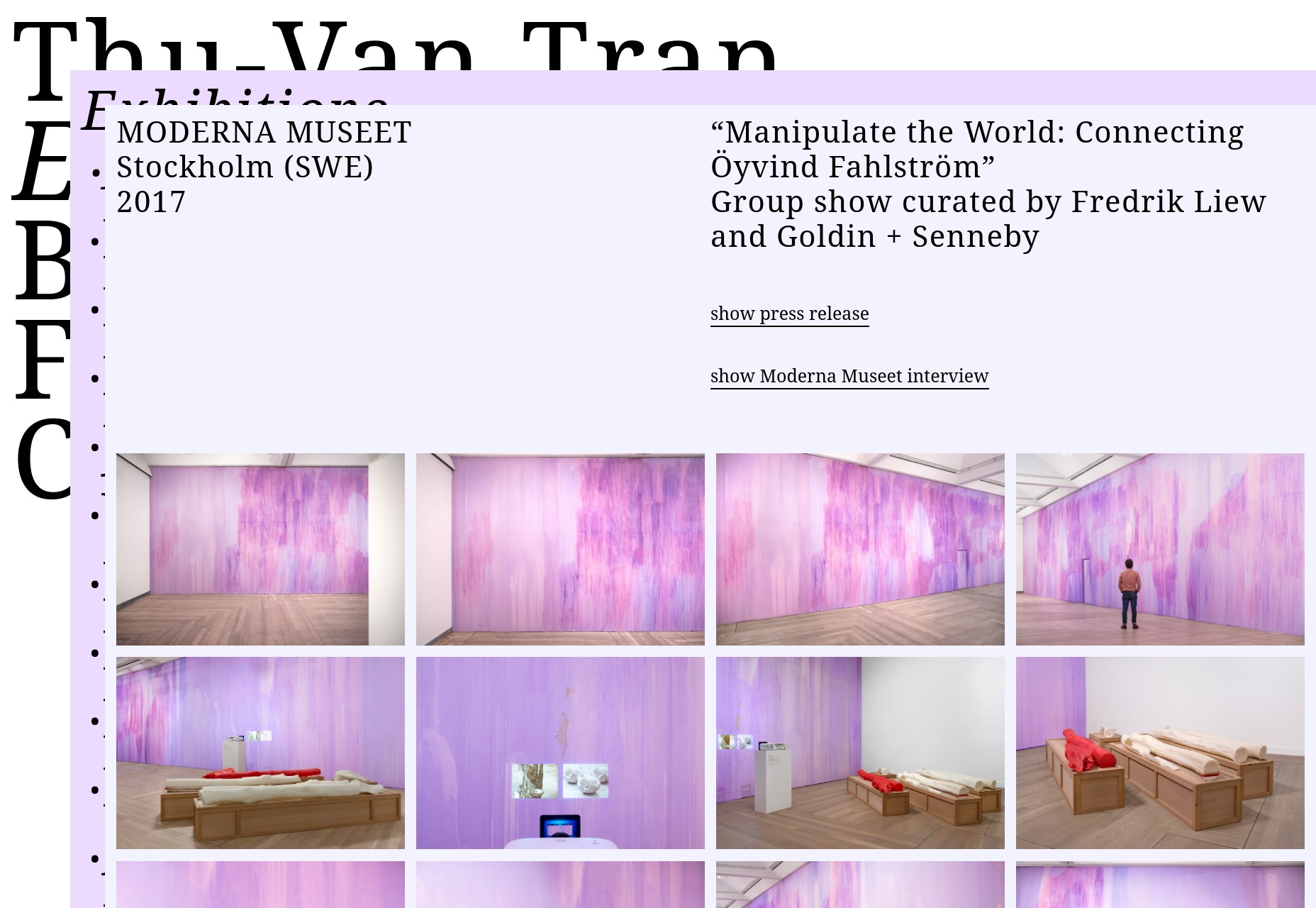
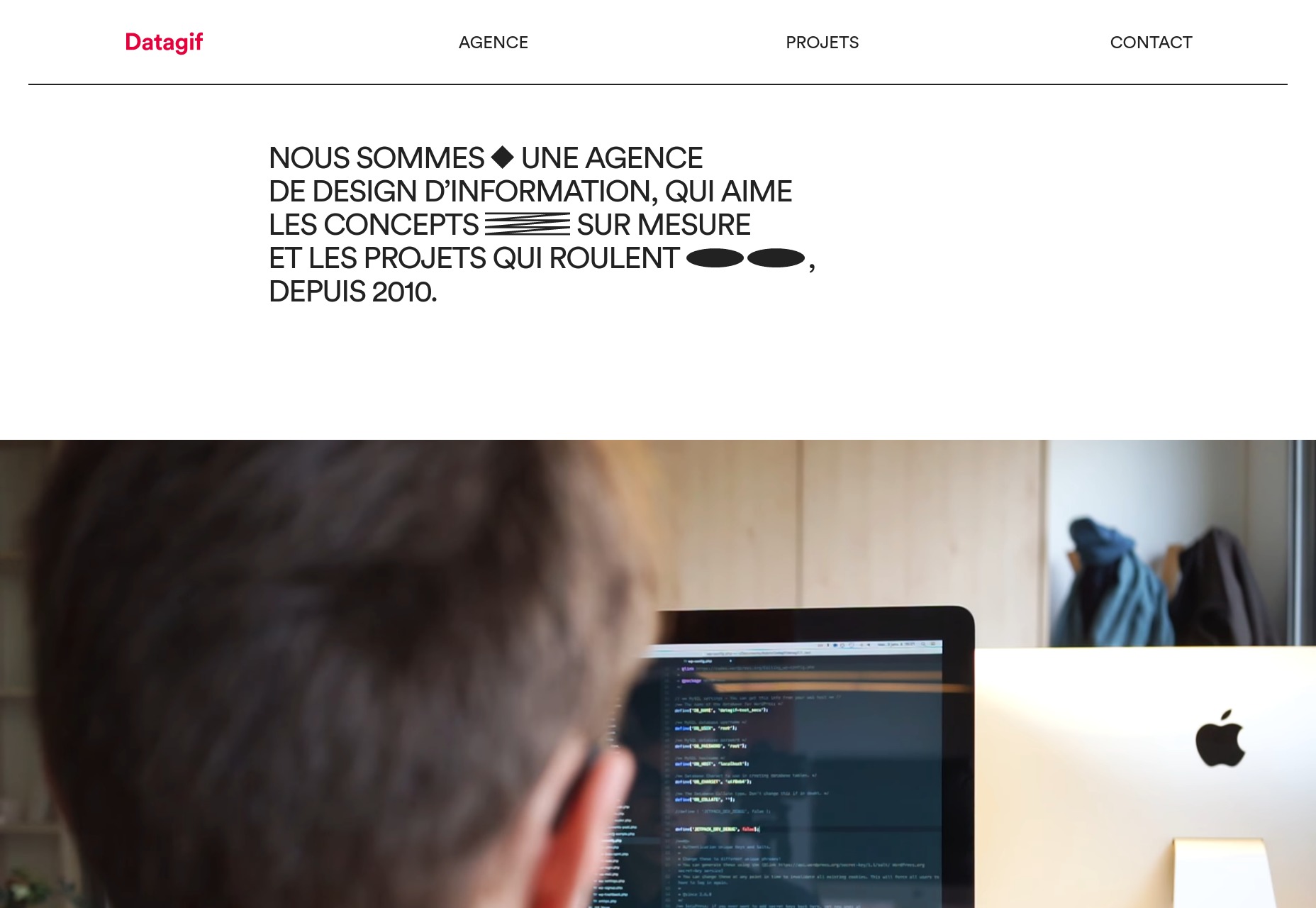
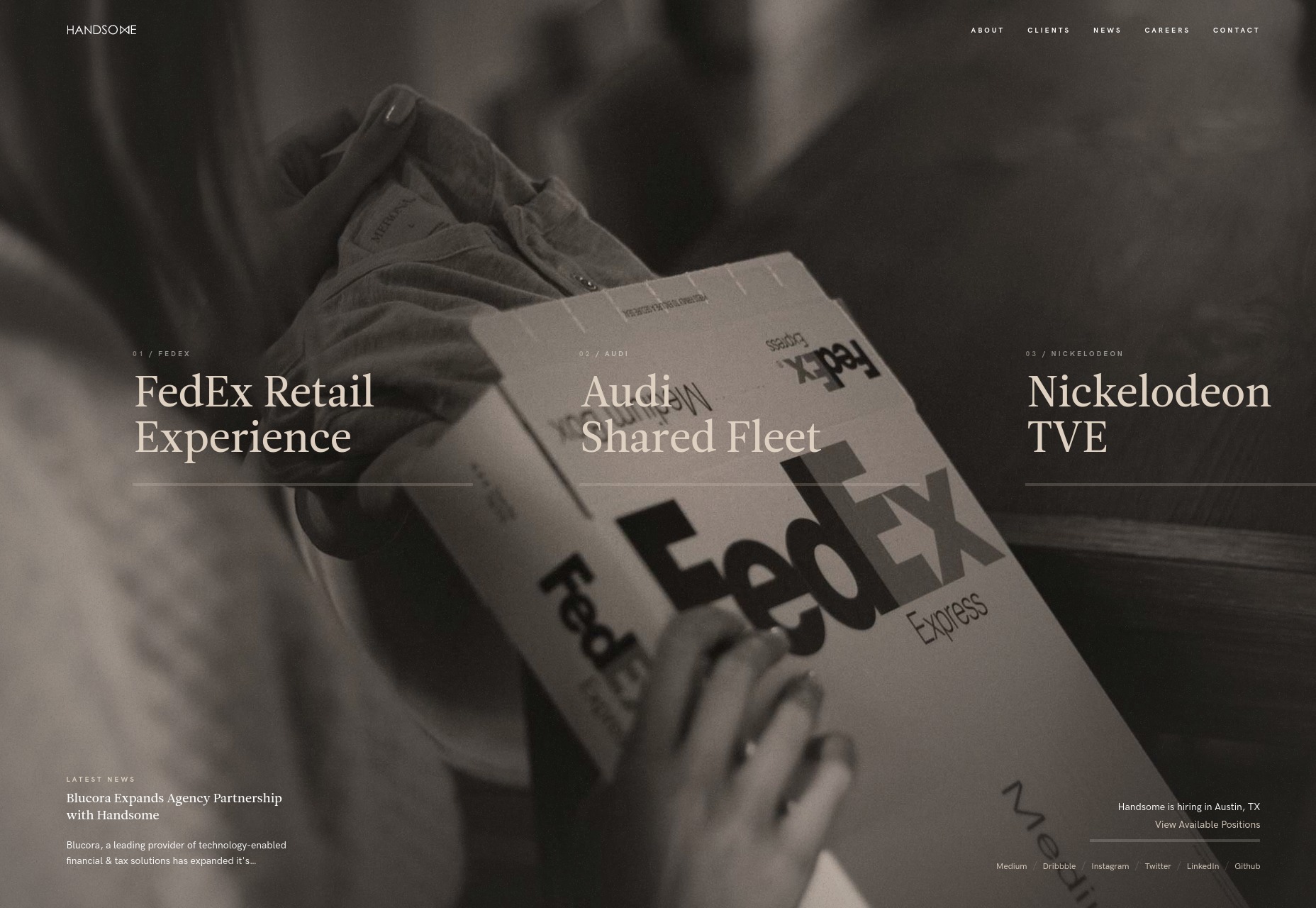
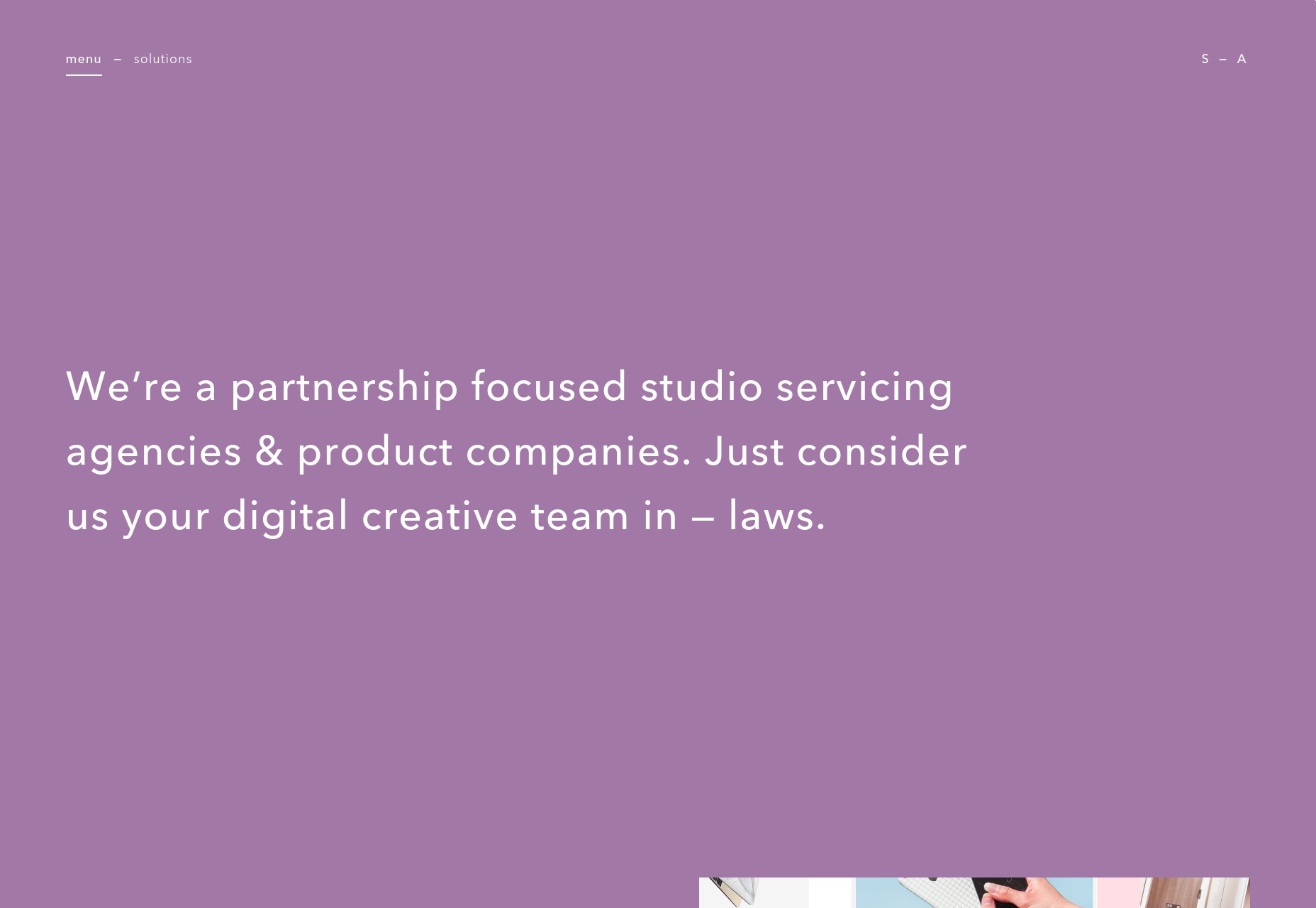
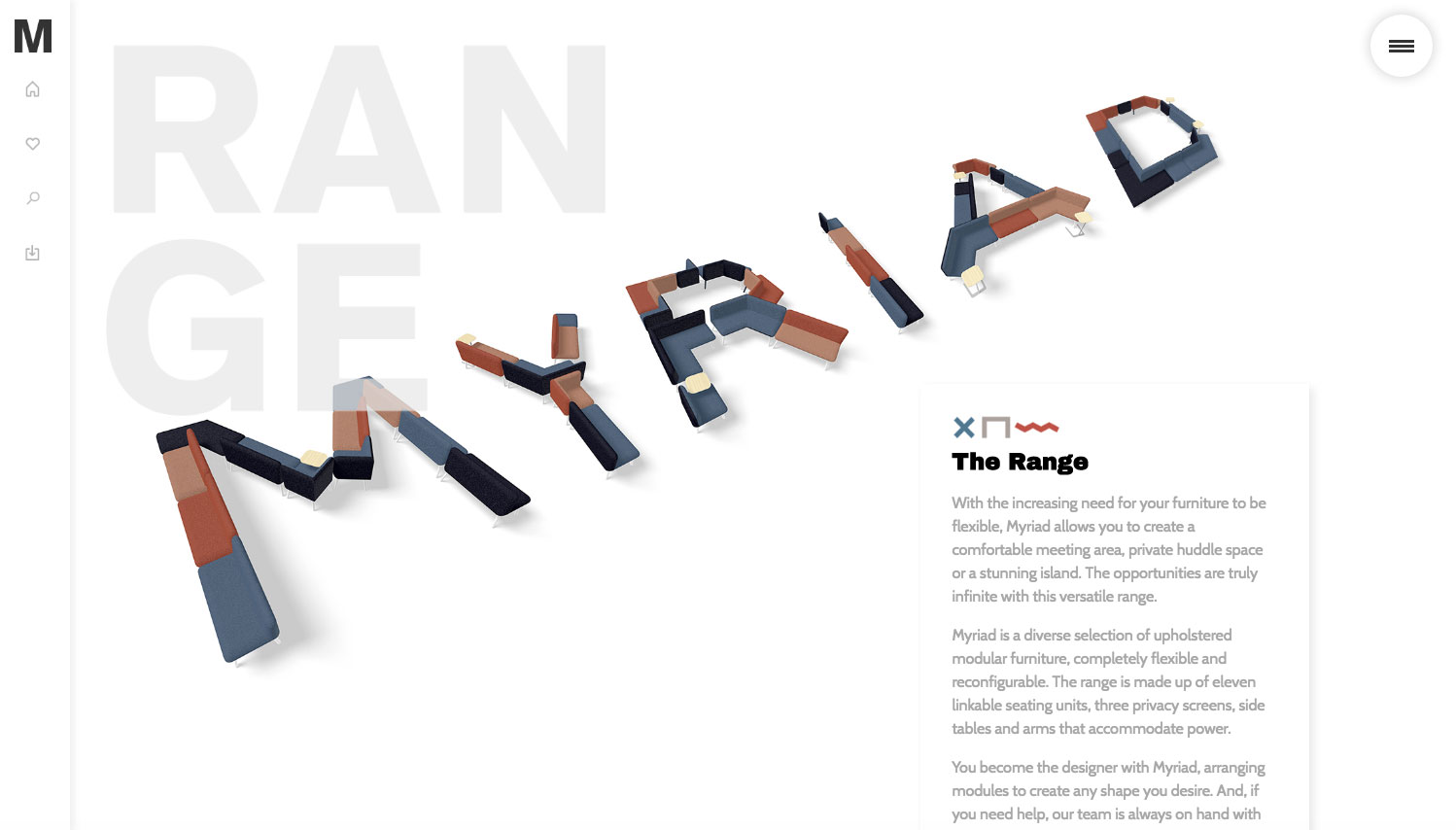
 Welcome back, Readers. It’s June, and if I got paid extra for every instance of the word “minimalist” in this article, I could probably afford to vacation in Canada. Well, my point is that minimalism is the general theme of this month, because that’s what it has all come down to: various forms of minimalism.
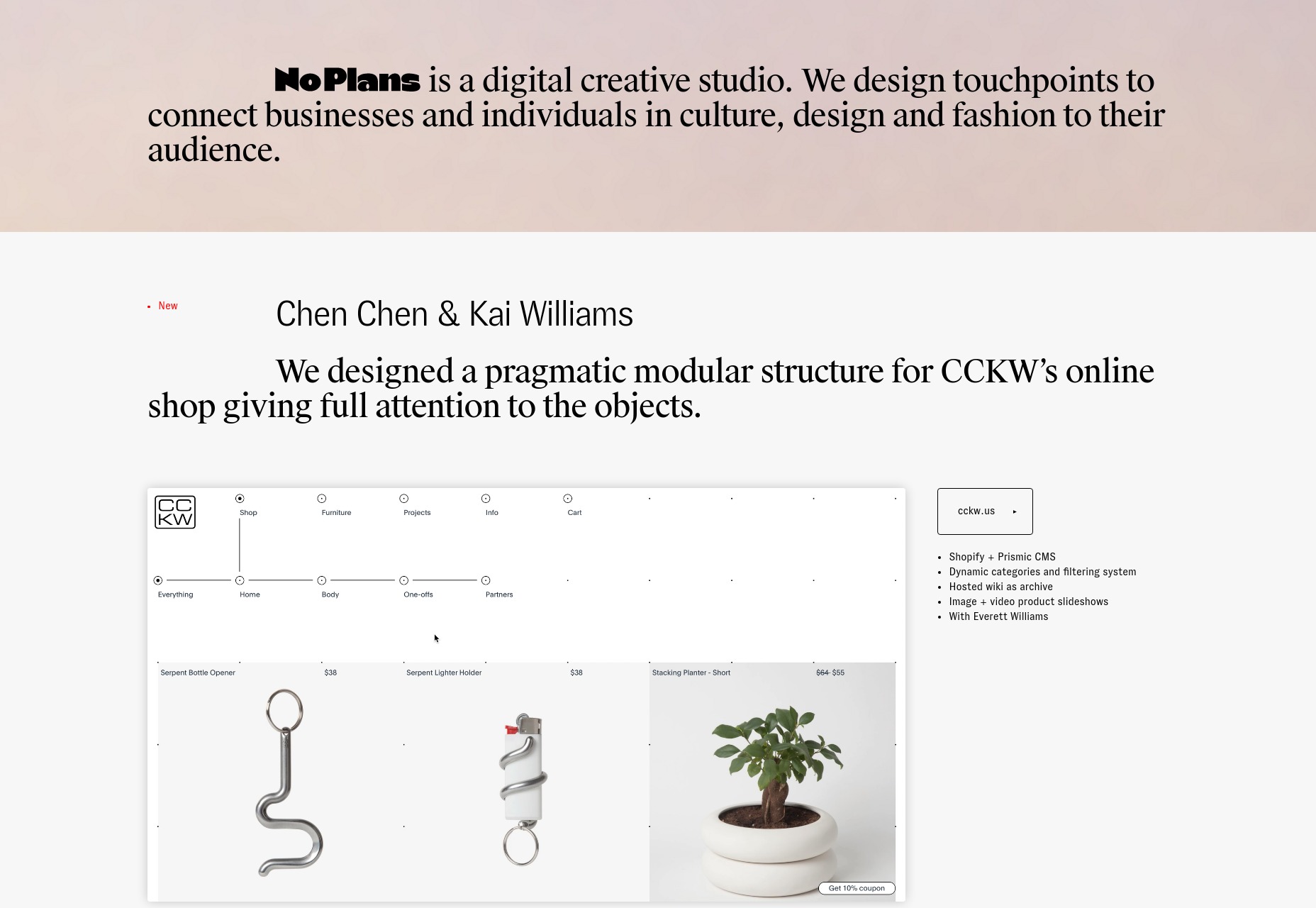
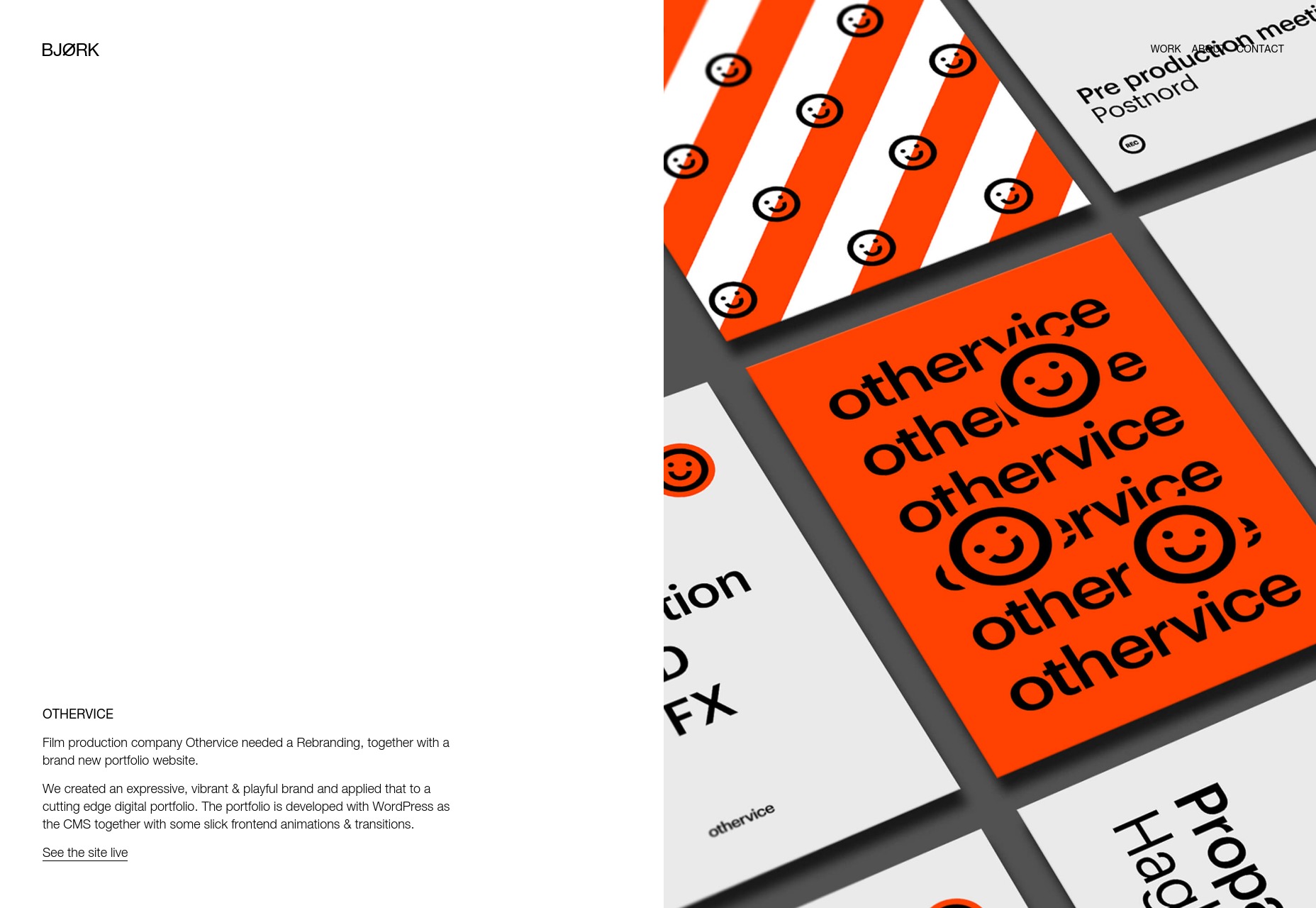
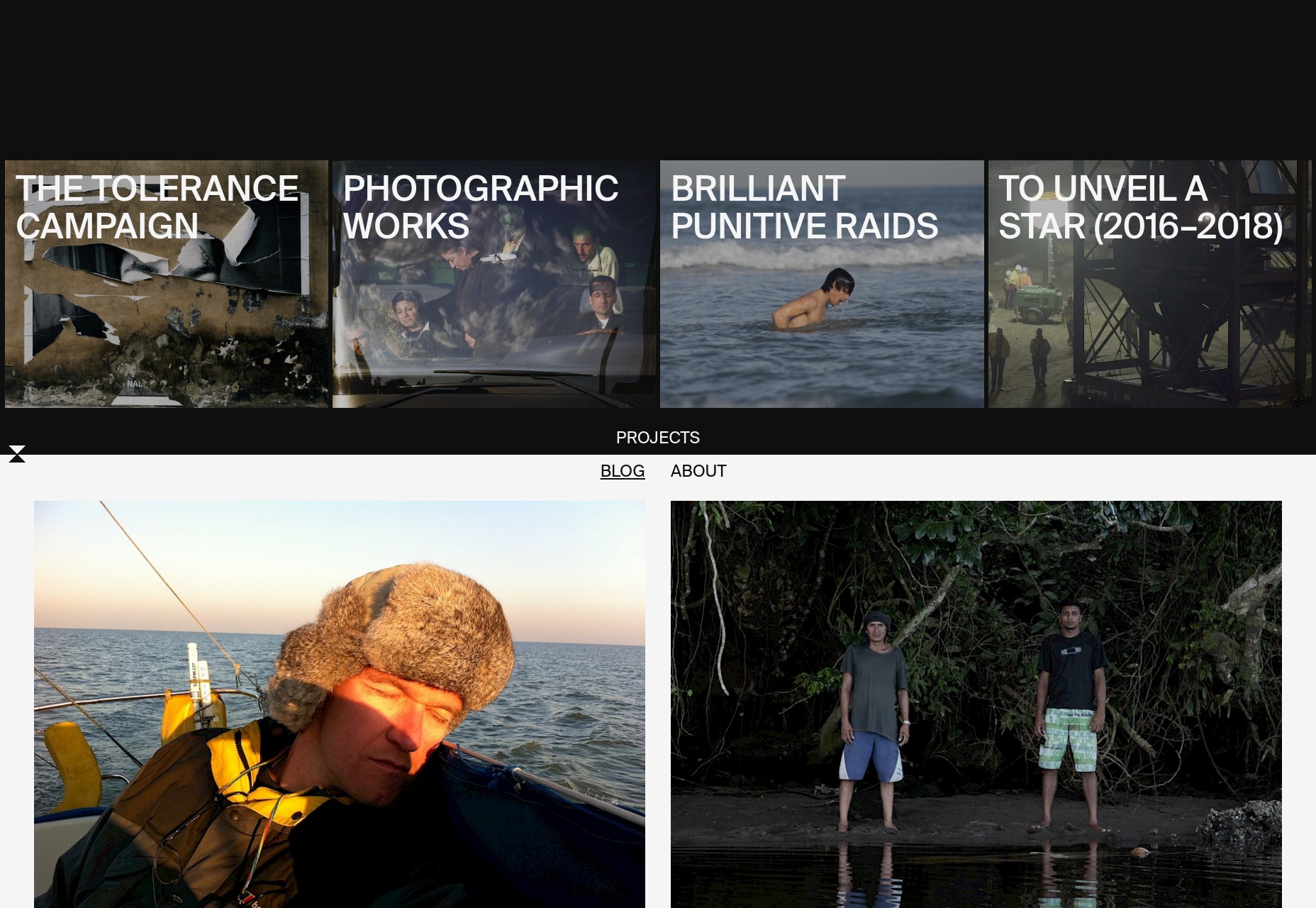
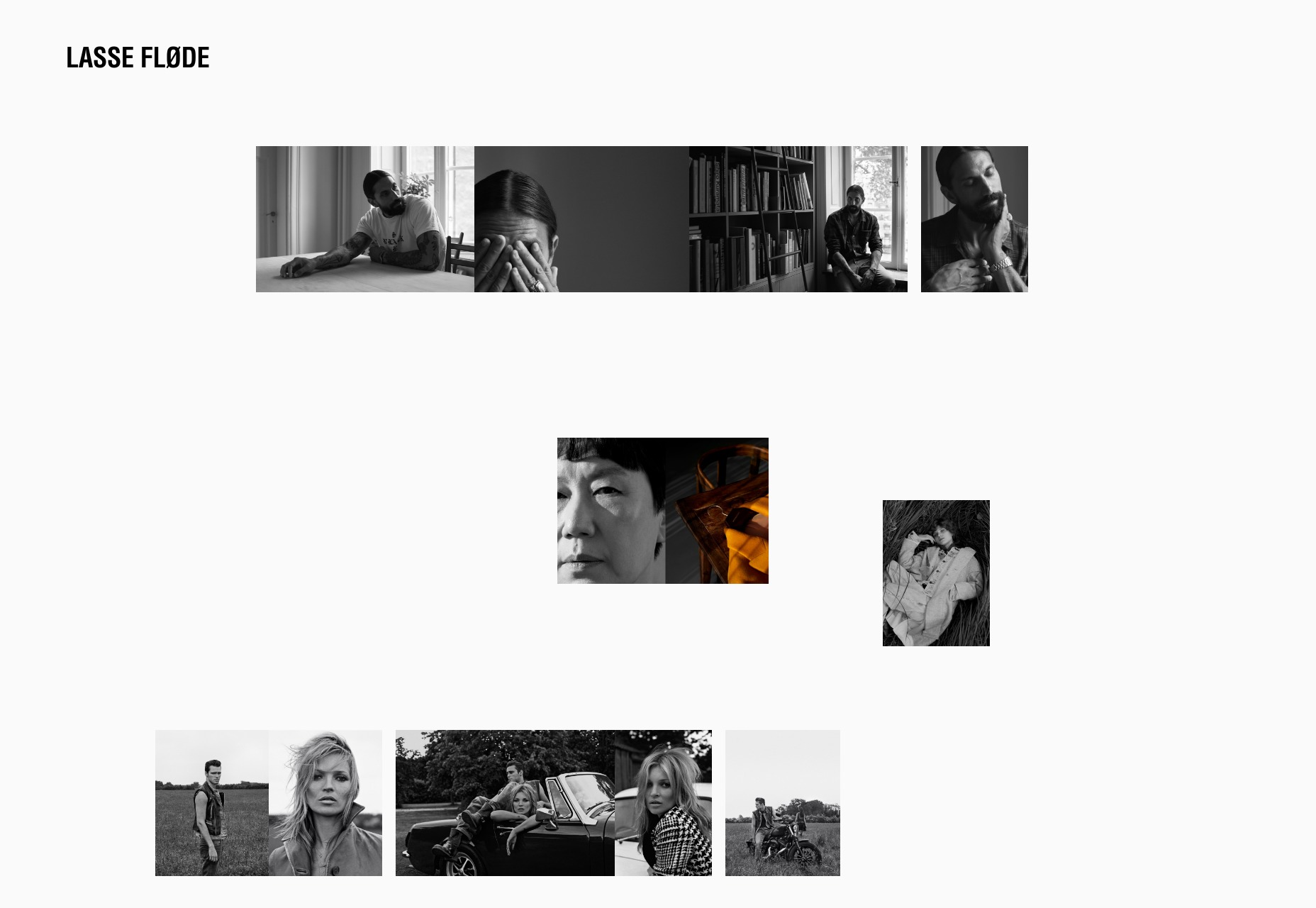
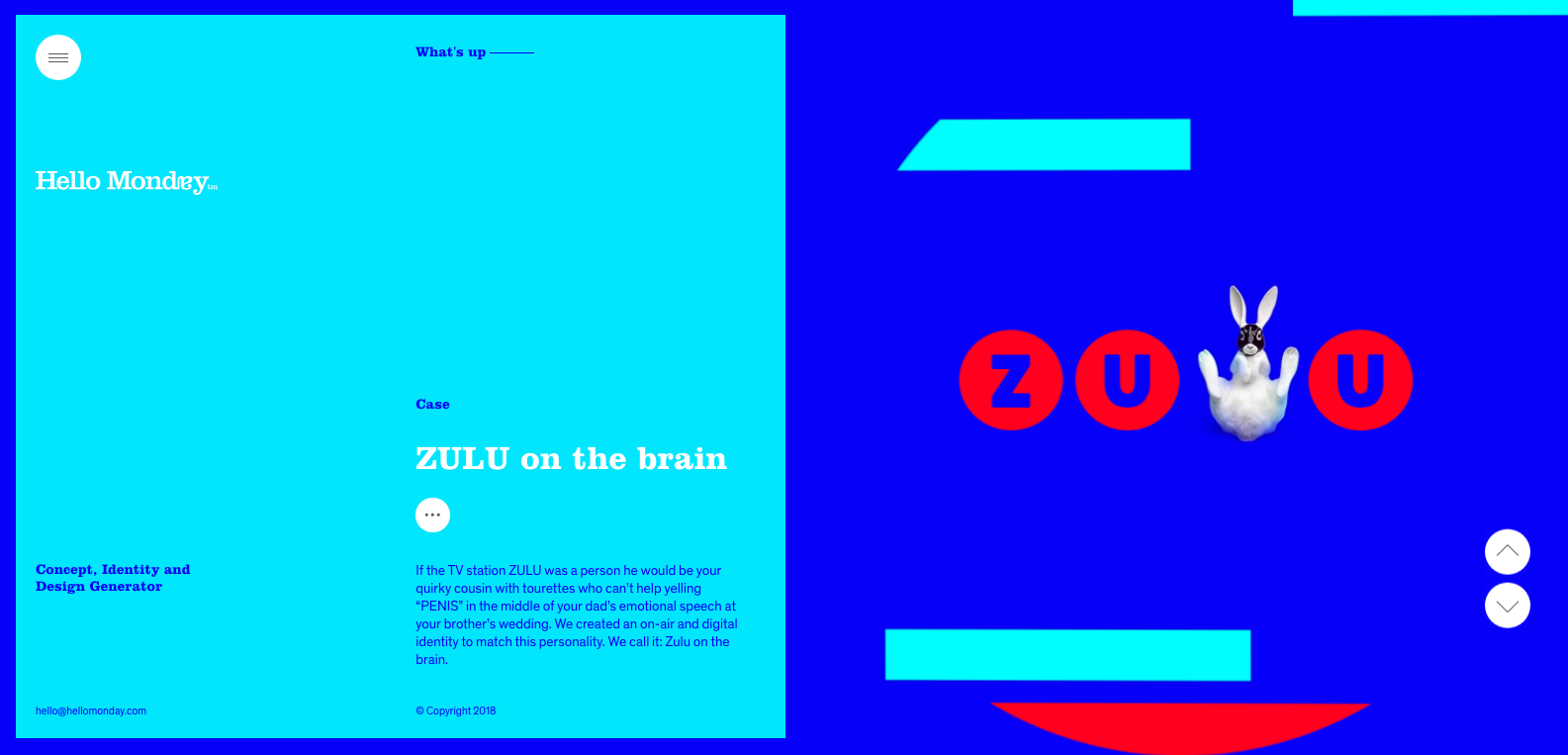
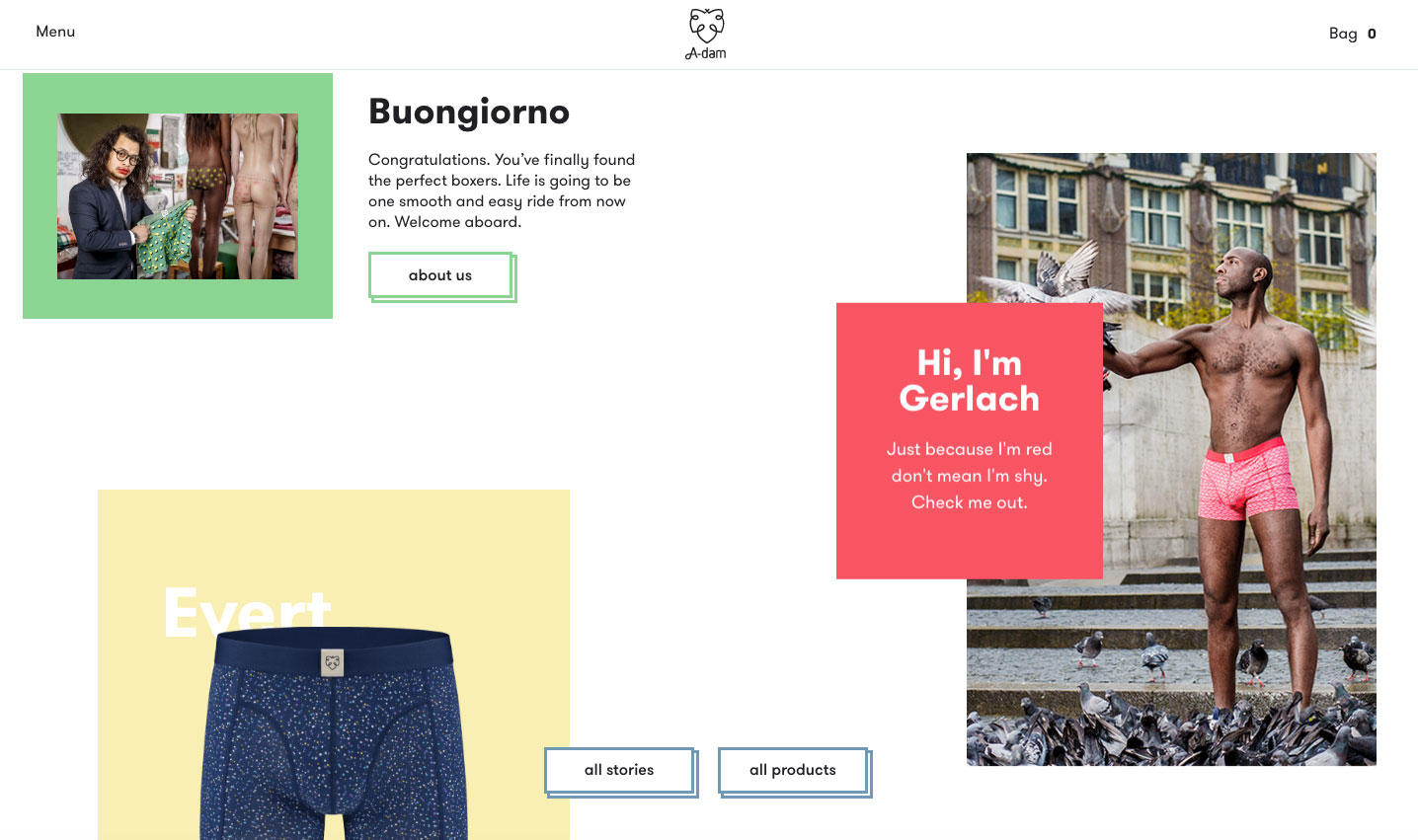
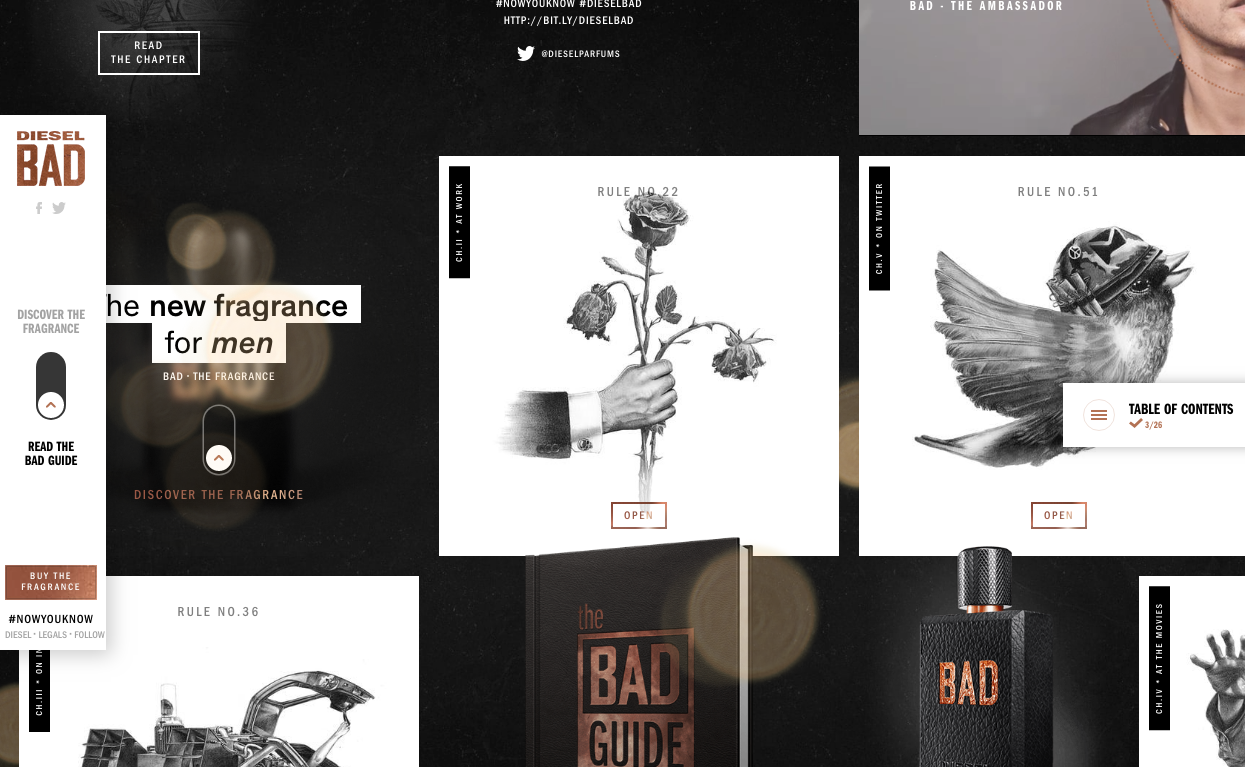
Welcome back, Readers. It’s June, and if I got paid extra for every instance of the word “minimalist” in this article, I could probably afford to vacation in Canada. Well, my point is that minimalism is the general theme of this month, because that’s what it has all come down to: various forms of minimalism. , kids. If you find an idea you like and want to adapt to your own site, remember to implement it responsibly.
, kids. If you find an idea you like and want to adapt to your own site, remember to implement it responsibly.