Why design resolutions fail – and how to smash your goals this year
Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/MFhcC1KWgx0/why-design-resolutions-fail-and-how-to-smash-your-goals-this-year
It’s not clear why, but something about a change in the calendar makes us mega-confident that this year, we really will turn things around. Yet you only have to look at February’s empty gym changing rooms to know that keeping to resolutions is harder than it might seem.
In this article, leading creatives share previous design-related resolutions, why they failed, and what we can learn from their experiences.
01. Learning a new skill
“My New Year’s resolutions have often involved learning a new skill to keep pace with the ever-changing digital world,” says Dan Bradshaw, design director at TH_NK. “This year, I wanted to learn how to design for AR and VR, which then took on the form of having to pick up 3D as a skill.”
But this turned out to be his first stumbling block. “Whilst I read and immersed myself in the world of VR and AR – both literally and metaphorically – when it came to learning the 3D software I hit a wall,” he explains. “Learning the new software is expensive and finding time were factors – least not because they’re not needed at the moment in my day to day work.
“So far, I have a much better understanding, and have explored the worlds of AR and VR from a design theory point of view. Now I just need to do it. So a key resolution for 2019 is: set a much more pointed goal, a time frame, and actually set aside time to do it.”

There’s much more to VR than meets the eye. Image credit: Jeshoots.com
It was a similar story for Tom Moran, UX lead at TH_NK. “My 2018 new year’s resolution was to draw more,” he explains. “My design put a lot of value in craft and as a UX lead it’s critical for me to be able to communicate an idea clearly and articulately. A good scamp or mock-up, even of boxes on a page, can go a long way.
“I used this as an opportunity to learn how to draw with a tablet too… and this could be the reason resolution didn’t stick,” he muses. “A bad workman quarrels with his tools, and in time I probably would have got there, but in the short run it was enough to fall by the wayside. Next year, my plan is to draw more, but maybe stick to paper.”
Lesson learned: If you hit a wall, take a step back and see what is achievable. Rather than just giving up, be like Bradshaw. Reframe your resolution (in his case: not becoming an expert practitioner, but still having a rounded knowledge of the subject). And then craft a more suitable resolution to carry things forward the following year.
02. Taking on creative challenges
"As a social media addict, I find myself constantly scrolling and finding design challenges in hashtags such as #inktober or #36daysoftype," says Alexandra Francis, junior designer at Flow Creative. "Every year I have tried to participate in more hashtags but found myself excited to start and never finishing."
So at the start of 2018, she resolved to do things differently this year. "I decided to tweak the 36 days of type challenge to suit me, and made a new year’s resolution to draw the alphabet," she explains.
"But instead of completing the challenge in 36 days I posted a letter on my Instagram whenever I had time, aiming for once a week. Once a week fitted better into my schedule, didn’t give me added stress and meant I actually enjoyed drawing each letter as opposed to rushing my way through the alphabet.

Alexandra Francis tweaked her resolution for 2018, and got a job as a result
And the result couldn't have been better. "On top of making the challenge suit me, I accidentally lined up my Instagram grid so that each letter appeared directly on top of each other. Liking how this looked and wanting my Instagram to act as a mini portfolio, it forced me to draw a letter so that this was maintained. In doing this I was headhunted by Flow Creative, who saw my feed and I landed my dream job!
"I am now on the letter Z and in giving myself a weekly brief, I have been able to really push my style and technique," she concludes. "I have gone from only traditional drawing to experimenting with Paint, Procreate and Illustrator."
Lesson learned: A daily design challenge sounds like a fun thing. But are you really that flexible with your time and schedule that you can realistic fulfil it? Consider whether changing it to weekly, fortnightly or monthly might be more achievable.
03. Better work/life balance
Designer, artist and illustrator Craig Minchington made one major resolution at the start of 2018: having a better work-life balance. But soon after coming back after his Christmas break, he slid back into old habits.
“I found myself diving head first back in to work,” he recalls. “Twelve to 14-hour days were standard. I would finish client work and then work in to the early hours doing personal projects, chasing new business, working on my portfolio.”
He soon realised that he was ignoring all his past mistakes, and actually being less work effective. “So then I made a conscious effort to balance out my work and down time hours.

Craig Minchington, who specialises in 3D illustration, typography and high end image creation, has perservered with his 2019 resolution
"Non-working hours didn’t mean I wasn’t creative as I became obsessed with gardening." he continues, "but also began running seriously again for some mindful reflection time. I realised I needed these alternative to decompress, reflect, sleep better and evidently make me more effective in my 9am-6pm hours.”
“I am not sure if those early months of chasing new business helped, or whether things just occurred naturally, but for the rest of the year work seemed to keep coming in, whilst balancing out my life and most importantly – avoiding burnout,” he adds.
Lesson learned: Just because you fall off the wagon doesn’t mean you can’t jump right on it again. Stick to your guns, and you’ll get there in the end.
04. Saying no
“I think the resolution to ‘say no more often’ is probably on many lists every year in most industries,” says Darren Ammar, a designer at Purple Creative. “But the reality is that it's a luxury not every agency or freelancer can afford. And it is not always clear at the beginning of a project whether it is worth doing or not. I've seen dead ducks become KPI-beating swans, and a pearl of a project become a complete nightmare.”

Learning to say no is a useful skill. Trying out Jessica Hische’s client email helper can be a good start.
So what he’s learned to do more of over the last 12 months is the importance of spending time considering why something is a great thing to do.
“When you get that initial desire to turn a project down, make sure you fully kick it around and understand what is driving it, and whether it's justified,” he advises. “If it is, then the answer should always be no.”
Lesson learned: If your resolution requires willpower, then to stick to it you’ll need to build up a habit of taking decisions more slowly and carefully. Otherwise, you’ll end up panicking and breaking your resolution through a rush to judgement.
05. Doing more side projects
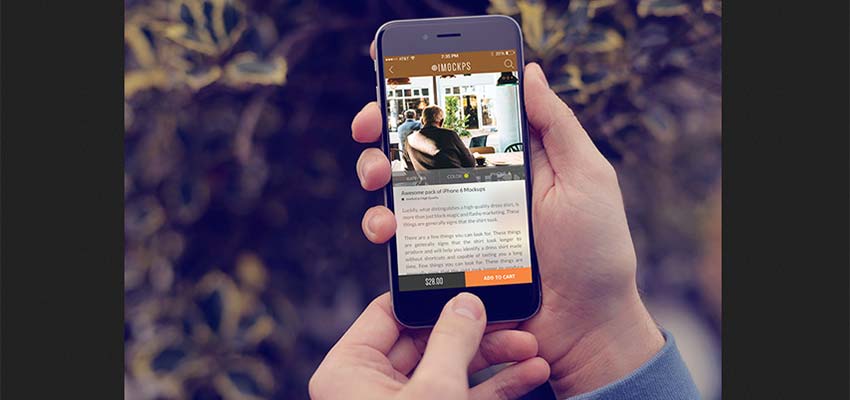
Sometimes you don’t quite achieve your resolution in full because other things get in the way that are, let’s face it, more important. That’s just what happened to freelance web designer Robert Fenech in 2018. “I made a resolution to do one mobile app design/layout per week to hone my skills on that side of things,” he explains.

Web designer and “wannabe ninja” Rob Fenech notes that resolutions aren’t the be-all and end-all
"Random brands and ideas, but just 52 unique designs. I managed a total of 39. I ended up skipping weeks due to work commitments rather than it just fading out. It was always client work that got in the way, but that is never a bad thing.”
Lesson learned: Sometimes other things are simply more important than keeping to your resolution. As long as you’ve given it a good go, and you’re happy with the compromise you made, there's no point in beating yourself up.
8 tips to help you keep your resolution
We can learn as much from creatives who have kept their resolutions, as those who haven’t. Here we here the stories of New Year’s resolutions that went well, and some lessons that can help us pull off the same level of success ourselves.
01. Revisit previous resolutions
There’s no rule to say that you need to make fresh resolution each New York. Revisiting the same resolutions can be just as, if not more important.
“Every year I resolve to step away from the computer, detach from all the blog inspiration that we are sent and get outside,” says Claudia Morris, design director at B&B Studio.
“To get sketching, really look, immerse in the unfamiliar. Getting this headspace to explore, away from our online world continues to be a resolution that I need to keep revisiting! It’s one that always pays off and one that we encourage across the design team.”
02. Build on your resolutions from year to year
As well as just setting the ‘reset’ button on previous resolutions, it’s also good to develop and evolve your resolutions from year to year. Mark Davis, co-founder and creative director of property branding agency me&dave, offers an example.
“At the start of 2018 we resolved to work towards changing the way all parties approach the pitching process. We wanted to work out how it could be done better and in a way that benefits all parties. As it stands, it’s not good for clients, it drains agencies’ resources, and it’s certainly not good for the creative process.”
Such an endeavour, of course, can’t be fully realised in just 12 months. “So our 2019 resolution is to endeavour to make the pitching process more relevant for today’s industry and market.
"We’re set out three manageable steps towards achieving our goal: insisting on chemistry meetings, refusing to pitch against more than two other agencies, and advising prospective clients that a pitch should be a direction to interpretation, not an exposition.”
03. Make it a regular thing
If your resolution is something you can do at any time, chances are, you’ll never do it. So it can be useful to turn it into a regular ritual.
At the start of the year, Becca Mitchell, head of agency operations at Purple Creative, made a resolution to “Be inspired more and be more inspiring”. She explains: “You know what it’s like when you’re working to tight deadlines day in, day out? You get tired. Then you decide not to go to that gallery or exhibition that evening because you’re too exhausted.”
So she set up a monthly creative get-together she called Sidekick Series. “The objective was to put randomly selected people together every month – so they can spend time with each other and learn what each do – and get one pair to ‘host’ a creative evening for about two hours.
“It’s their job to decide what we do: things like invite in someone inspirational to talk, go somewhere new, learn something. To date we’ve had a guided architectural tour of the Barbican, a candle-making workshop, a talk by a photographer and a pasta-making class. What I love about it is that it’s a group activity; it gets people together, excited and inspired.”
04. Apply focus
At the end of the day, you need to focus hard on keeping your resolution; it won’t happen just by itself. Dave Bowers, head of strategy at Likely Story, offers an example from 2018.
“This year, we wanted to get better at understanding our utilisation,” he explains. “So we started using Asana for our tasks, which lets us see what time we need to spend on each task so we don’t over-service and end up out-of-pocket. It took some discipline for a couple of months, but now it’s helping us keep our profit margins.”
05. Find the appropriate time
Too many people fail to keep their resolutions because of a ‘lack of time’, but if you need time, you have to proactively make time.
Jamie Fleming, copywriter at Purple Creative, made a 2018 resolution to get in the habit of creativity by writing more. He reached it by finding a specific time to do so, and sticking to it.

Jamie Fleming kept to his 2018 resolution by resisting the pull of Angry Birds
“I commute into work, which can take anywhere between 60 and 90 minutes over the course of a day,” he explains. “It’s dead time really – so I decided that I’d stop podcasting, Angry Birding and Spotifying and put pen to pad. It wasn’t always good, I didn’t always want to do it, but eventually the ideas start coming and the writing started flowing.”
The last creative we’ll hear from is Neil Richards, who (almost totally) fulfilled a New Year’s resolution he called 'Analogue 366'.
“As I primarily work with computers, I tried to do something 'non-digital',” he explains. “So throughout the year I took a screen printing course, fixed and shot film cameras, did more hand drawn sketches, did some Lino printing, printed digital photographs – and more. If you check out the Instagram tag you can see the 362 photos I posted, so somewhere along the line I messed up! I possibly ended up in hospital; I can't remember!”
To our minds, 362 out of 366 counts as a success. And so here are Richard’s two tips for fulfilling your design-related New Year’s resolutions.
06. Take a step back
“Think of the bigger picture," says Richards. "It's so satisfying to look back at the end of the year and see how it was shaped by your resolution.”
08. Be flexible
“Don't beat yourself up if you have to skip a day, or change the parameters. The only person that it matters to is YOU, so do what's right for YOU.
"There will be hits and there will be misses, but you probably wouldn't get the hits without learning from the misses. I loved the fact that I learned new skills on my year, and some of the smaller projects made the bigger ones better."
Read more:
9 must-have design tools for 20195 ways to get more freelance work in 20197 hot web trends for 2019































 According to a recent QuickBooks survey, the #1 reason freelancers go into business for themselves is because it lends them the freedom to shape their own career path.
According to a recent QuickBooks survey, the #1 reason freelancers go into business for themselves is because it lends them the freedom to shape their own career path.




































