Original Source: https://www.webdesignerdepot.com/2022/03/helvetica-overused-cliche-or-modernist-classic/
 Few fonts in the world have become a part of the cultural landscape that they have an entire documentary film and a MOMA exhibition made about them. Helvetica, however, is different. It has been the go-to font for everyone from government agencies to hip pop-up shops whenever clean and modern text is called for. It has become so much a part of our daily lives that it has created a long list of detractors.
Few fonts in the world have become a part of the cultural landscape that they have an entire documentary film and a MOMA exhibition made about them. Helvetica, however, is different. It has been the go-to font for everyone from government agencies to hip pop-up shops whenever clean and modern text is called for. It has become so much a part of our daily lives that it has created a long list of detractors.
It is strange for a humble font to be so used and so hated at the same time. Is Helvetica the font that symbolizes hip, cool and modern? Or is it a ’60s anachronism loved by boomer designers that deserves to go the same way as the 8-track and gasoline?

Birth of a Legend
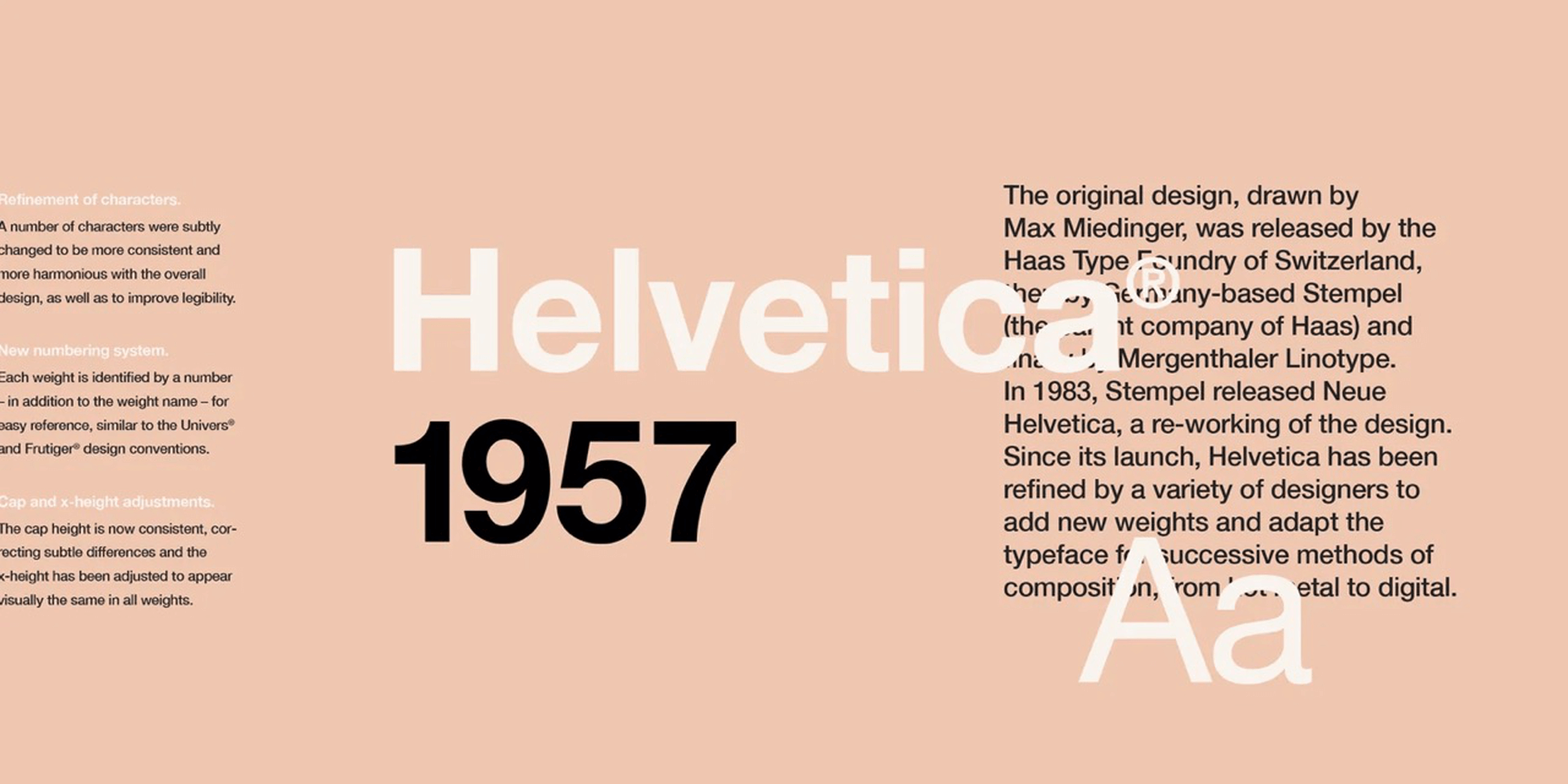
Helvetica is the Latin word for Switzerland, the birthplace of this font. It was created in 1957 in the middle of a boom of fonts created by Swiss designers that today is known as the International Typographic Style. It was the handiwork of two designers, Max Miedinger and Eduard Hoffmann.
They designed this simple sans-serif font to be — ironically enough, given today’s divided opinions — a neutral font. It was modern, in the popular style, but simple, dense, and legible. It was something that could be put on a sign and easily be read from a distance.
Helvetica represented a clean break from the fonts that came before. The designers upended the more formal and intricate serif fonts of the 19th and early 20th centuries with bold, clean simplicity. Perhaps it was a product of a new era, maybe it defined a new era as it went, but Helvetica was a revolution in font design.
The new font was an enormous hit. One of its earliest fans was the United States Government, who put it everywhere from the sides of space shuttles to agriculture policy reports. The European Union went so far as to require its use on all health warning information. In addition, the font spread to languages as diverse as Khymer, Urdu, and Korean.
The font was initially cast in hot metal typeset and has been altered and redesigned as the world and printing technology have changed. There have been several updates, all modifying the original design to exaggerate or change the font for greater legibility, particularly on computers where many claim the font falls short. And as with anything popular in the design world, the number of imitators and ripoffs far exceeds the scope of the original.

Where Helvetica Stands Today
Today in the 2020s, despite now being old enough to qualify for a pension, this font is everywhere. Why, though, is something so ubiquitous so controversial among designers?
Any style that becomes the ‘next big thing’ will attract critics, particularly if that ‘next big thing’ sticks around longer than expected. For some, the International or Modern fonts era is simply a piece of history. Not unlike the art or architecture from those eras, the pieces are lovely to look at, but it has been done. To continue it now would be imitation, or worse, a lack of imagination.
Why the Haters Hate
For some critics, Helvetica has fallen victim to the banality of overuse. The day the US Department of Agriculture decides it loves a style, that style is officially uncool. Too many ‘squares with no taste’ have decided that Helvetica represents what must be cool, so the people in the know reflexively reject it. The trend makers define their role in the art world by being avant-garde and neophilic. They have to use the next new thing before anyone else or their tenure as a trend maker is finished. For these critics, Helvetica isn’t bad per se, just old and worn out.
Lastly, there is the ever snarky group of critics who have come to loathe Helvetica for what it represents: boring corporate design. Helvetica became the darling of every group of people who wanted to give the image of clean modernity. It’s a boring choice, uninspiring, damn near default. It makes designers look lazy, their work stale. Helvetica’s success in becoming a near-ubiquitous font has made it too much of a default to be cool.

Why Helvetica is Well Used and Well-Loved
There are an equal number of fans for every salty critic who has come to dislike Helvetica. Those who favor the font love that it is true to its design, simple and legible. For a government agency or large corporation, it is clean and efficient. It is stylish enough to give a little life and flavor to the publication but is subdued enough to show professionalism and erudition.
The font’s connection to the Modernist and International era can be appealing to others. Some styles retain their popularity throughout the years, seen as cultural hallmarks and high points of culture and expression. Helvetica was a product of an optimistic age where the dense, dark expressions of the past were replaced with light and airy styles. These looks have fluctuated in public opinion but have never totally gone out of style. This enduring appeal has kept Helvetica in many designers’ good graces.
Finally, many fans like it because they have been steeped in its use so long it has become part of their style. From the original modernist era designers to the students they taught, and now their students’ students, it was a look many incorporated into their own style. All designers are products of their education and stand on the shoulders of previous generations; Helvetica has been such a part of the design landscape that many people have made it their own. Perhaps this was conscious, perhaps unconscious, but either way, many cool new designers at the forefront of new styles still choose this font to express text in their works.

Cliché or Classic
Perhaps in a twist of ironic fate, the two designers of Helvetica aimed to create a font that would be, in their words, “A neutral font that should not be given additional meaning.” This clean neutrality was a goal worthy of anything named after Switzerland. And this might very well be the true source of division; it is a plain, clean font into which all designers can place some or no meaning. It is a blank canvas, and just as any blank canvas hung in a museum, it would attract positive and negative opinions by its very nature.
To call it a cliché, or classic, though, is Helvetic’s conundrum. It is undoubtedly classic, and its rampant overuse causes it to stray pretty far into cliché territory. The strange situation it finds itself in is that it seems to exist as both cliché and classic at the same time. It has become a default but a beautiful default.
Helvetica is everywhere, and like anything that is everywhere, it is both divisive and ignorable. Either way, love it or hate it; it isn’t going anywhere.
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
The post Helvetica: Overused Cliché or Modernist Classic? first appeared on Webdesigner Depot.

























 Few fonts in the world have become a part of the cultural landscape that they have an entire documentary film and a MOMA exhibition made about them. Helvetica, however, is different. It has been the go-to font for everyone from government agencies to hip pop-up shops whenever clean and modern text is called for. It has become so much a part of our daily lives that it has created a long list of detractors.
Few fonts in the world have become a part of the cultural landscape that they have an entire documentary film and a MOMA exhibition made about them. Helvetica, however, is different. It has been the go-to font for everyone from government agencies to hip pop-up shops whenever clean and modern text is called for. It has become so much a part of our daily lives that it has created a long list of detractors.