Original Source: http://justcreative.com/2017/11/19/2017-black-friday-cyber-monday-deals-for-graphic-web-designers/
After the success of 2015 & 2016‘s compilation, I’ve again compiled some of the best 2017 Black Friday Deals and Cyber Monday Sales for graphic designers, web professionals, creatives, freelancers and more.
I will be updating this page frequently until all sales are over. If you have your own deal, email me and I’ll update the post with your deal.
Please share the love with your fellow designers!
Copy and paste the below to share:
2017 Black Friday & Cyber Monday deals for designers & web professionals! https://buff.ly/2iygMX5 #BlackFriday #CyberMonday via @justcreative
Click here to tweet.
When is Black Friday 2017?
Black Friday is on November 24, but sales generally run from November 24-27.
Cyber Monday is on Monday, November 27.

Top Black Friday Deals Overview
For full details, valid dates & coupon codes you must scroll on further.
Online Courses from Udemy – $10-$15 (90% off)
Skillshare Premium Membership – 2 Free months
Shutterstock Stock Photos & Vectors – 20% off
StockUnlimited – 97% off 3 year subscription
MyFonts – Best Sellers & Special Offers – 20-80% off
Adobe Creative Cloud – 20% off
Booking.com – $15 Free
NordVPN – 75% off
Web Hosting with BlueHost – 66% off
The Ultimate Guide to Logo Design eBook – 35% off
IconFinder – 2 Million Icons – 60% Off
Amazon – 10-80% off
Getting A Mentor As a Designer Guaranteed Book – Free Audio Book
SleekLens Adobe Lightroom and Photoshop Products – 20-30% Off. Code BLKFRIDAY
35,000 Icons: RoundIcons – Everything – 50% Off
Mockup Zone – 70% Off
FontBundles.net Marketplace Items – 50% off
InkyDeals – 25-95% Off + extra 60% Off Site Wide
MightyDeals – 25-99% Off
DesignCuts – 25-99% Off
MyDesignDeals – 25-97% Off
CreativeMarket – 20% Off
CodeCollege – 50% Off all memberships and courses. Use code BLACKFRIDAY2017
Many more deals are listed at the very bottom of this post and will be updated as they come in.
Master A New Skill with an Online Course from Udemy – Just $10

Master a new skill with an online course from Udemy for just $10 which gives you up to 90% off any particular course!
SkillShare 1-2 Months FREE Premium Membership

The second most popular deal from last year is the FREE 2 month Premium Membership from Skillshare. These classes are much more ‘snack-sized’ than Udemy’s in-depth courses. So, learn a new skill today, enroll in a class from Skillshare. With this deal you will get 1 or 2 free months of Skillshare Premium membership.
Adobe Creative Cloud – 20% Off All App Memberships

20% discount on Creative Cloud all apps membership (US$39.99 instead of US$49.99 )
Stock Bundle US$39.99 All apps + US$29.99 for Stock
Lightroom Bundle US$39.99 All apps (includes new Lightroom) + 200GB Storage add on
Available until Nov 24.
StockUnlimited 3 Years Access – Image Subscription 93% Off

93% OFF on Photos, Vectors and Illustrations with Promo Code CYBER17. Offer valid till 01/12/2017.
AppSumo – 5x Awesome App Deals 75-99% Off

AppSumo have got 5 great deals going for Black Friday 2017! Deals go live Nov 24 at 12:01am EST.
Grum – (95% Off) – Schedule your future Instagram posts directly from your computer.
DesignBold (97% Off) – Create professional quality designs in just minutes.
Brain.fm – (75% Off) – The ‘Get Sh*t Done’ app that helps you focus better and sleep deeper using incredible
Invanto (98% Off) – Create, market, and launch products with this intuitive business platform.
KingSumo – (75% Off) – Get the tool that AppSumo used to grow our list to 750K email subscribers.
Envato Market Place – 50% Off

Get 50% off over 500 digital assets, templates and files from Envato’s sites including Themeforest, Codecanyon, Graphicriver, VideoHive and AudioJungle. Plus 34% off annual subscriptions. Until Nov 29. No coupon required.
Amazon Black Friday & Cyber Monday Deals Week

Amazon have an awesome Black Friday & Cyber Monday deals week page that lists everything from electronics, toys, kitchen tools, pet supplies, and more.
I recommend using their Electronic Gift Guide and Holiday Gift Guide too.
iStock – Save 20%

Save 20% on Photos, Videos, and Illustrations with promo code NOV20. Offer valid 27/11/17 to 01/12/17.
MockUp Zone – 70% Off Site Wide

Mockup Zone gives you realistic and easy to edit mockup files for your portfolio designs or design presentations. Get 70% off until 28 November.
Shutterstock Stock Photos & Vectors – 10-20% off

Get over 60 million stock photos, vectors, videos and music tracks from Shutterstock.
Get 20% off 750 image subscription plans with the code ‘SSUB’ or get 10% off any order with code ‘SS10’.
MyFonts Best Sellers & Special Offers

Browse the MyFonts best sellers and special offers page and grab some great Black Friday deals deals!
Need a Vacation? Get US $15 off any booking at Booking.com

Booking is my favourite online hotel booking engine, due to all of its features and simplicity. And today, you can get US$15 off your next stay!
> Click here to get $15 off your next Booking
The $15 will be refunded to you after checking out of your hotel. Booking.com will send an email with the refund. You must have a Booking.com account to get refunded. Have any questions? See their FAQ.
DesignCuts Marketplace Black Friday – 40% Off

You can save a massive 40% on the best quality creative assets from some of DesignCut most popular designers. Valid to 12PM, Tuesday 28th November, UK time.
TheHungryJPEG.com – Different deals every day!

Home to premium design resources for designers, crafters, newbies, seasoned graphic design ninjas and well, anybody with an interest in the design world.
Up to 99% OFF, plus 5 days of different deals from Nov 23 to 27. Check in every day for a brand new deal (especially the last day).
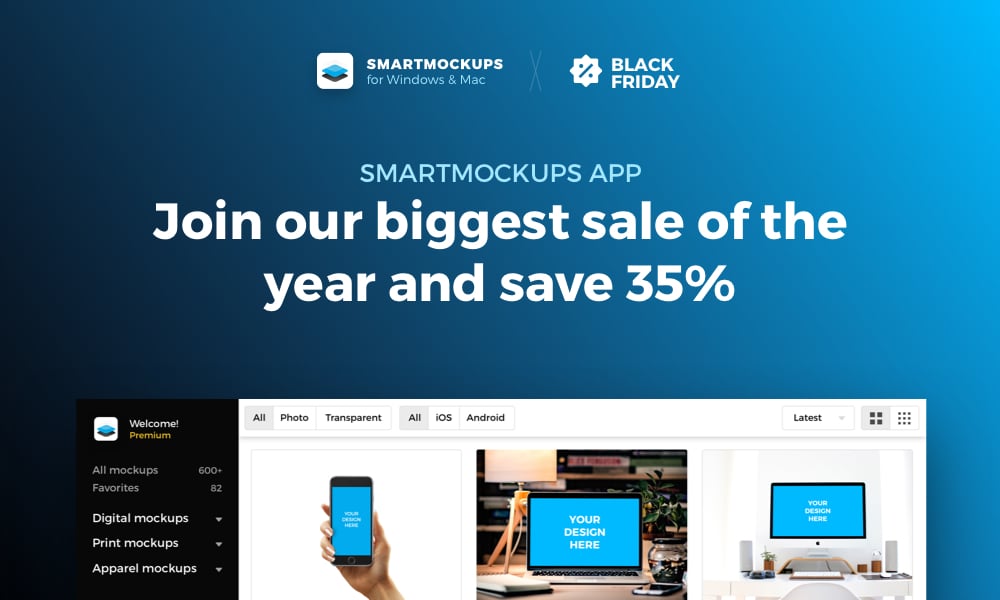
SmartMockups App – 35% Off

Smartmockups is exactly what it sounds like… A smart mockup tool that gives you the power, speed and resources you need to create stunning photo-realistic mockup designs, in just a few clicks. Save 35% off between Nov 22nd-29th.
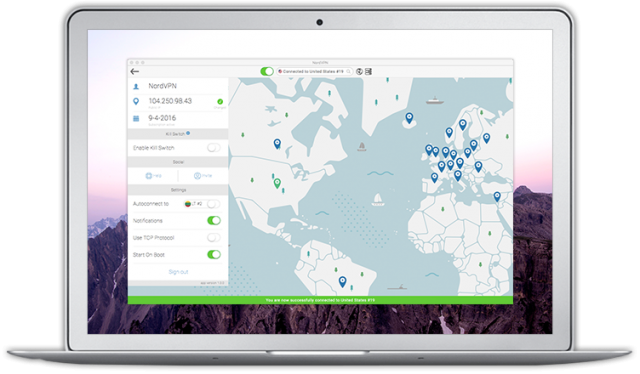
NordVPN (75% Off)

NordVPN is the easiest to use VPN provider out there. You can watched previously banned TV from other parts of the world, while increasing your online privacy.
Get an exclusive 77% discount on a 3 Year Plan making it just $3 a month. Use code ‘3ydeal’ to claim, until November 29.
BlueHost Web Hosting + FREE Domain – 66% Off

BlueHost is my recommended web host for small to mid-sized businesses. Easy to use, great value, great support and my first choice for clients. Just Creative readers save 66% off their hosting and a free domain. See my tutorial on how to set up your own website. Valid Friday 24 to 27th at 11:59PM MST.
Totally Artistic, Vector Supply Kit, for 99% Off

Fantastic quality vectors are fundamental building blocks for all designers. That is why it is so important to have a great selection of vector tools at your disposal, and this bundle gives you just that and so much more! DesignCuts have teamed up with the best vector designers in the business to bring you this all-new bundle with 1000s of the best quality vectors you can find today, without the hefty price tag!
This vector supply kit would typically cost you $2995, but until Dec 5 it’s available for you for just $29!
The Ultimate Guide to Logo Design eBook – 35% Off

The Ultimate Logo Design eBook by Kyle Courtright is the “definitive guide to logo design”. This eBook would go for $29 however you can get $10 (35% off) the book, making it just $19. This is your chance to up your logo & branding game – there really is no other resource like this. Use coupon code ‘JUST10OFF’ at checkout.
IconFinder – 2 Million Icons 60% Off

IconFinder is offering Just Creative readers 60% off the first month of membership. Get it here.
LogoWave Awards Competition – 20% Off

LogoWave entries get 20% off for any entries from Black Friday through 12/1 with promo “WAVE20“.
Getting A Mentor As a Designer Guaranteed Book

Ram Castillo is one inspiring dude and he has two great books, his latest is based on finding a mentor to allow you to “see blind spots and succeed faster”. Get the free audio book with the purchase of the paperback (please email Ram after purchasing and he will send it to you). Also see Ram’s other book, How to Get a Job as a Designer Guaranteed.
SleekLens – Adobe Lightroom and Photoshop Products – 30% Off

Receive discounts of up to 20-30% off on select products for Adobe Lightroom and Photoshop. Simply use the promo code BLKFRIDAY during checkout. Get the deal here.
50% Off All Marketplace Items at FontBundles.net

Get 50% off all marketplace items at FontBundles.net between Nov 25-28. Browse items.
Smart Slider 3 Responsive Slider for WordPress – 60% Off

Smart Slider 3 is the perfect responsive slider for WordPress. You can create beautiful sliders and animated blocks easily with the next generation visual editor. You don’t have to think about any technical details, the drag&drop interface will help you. You won’t believe how easy it is! We are excited to offer a huge 60% discount on all plans! Head over to smartslider3.com and enter code BF2017 at checkout! Valid from November 23rd to 28th.
Taco Shop Shirts & Swag – US Free Shipping

For taco lovers out there, get free shipping in the USA for Taco Gear products.
Creative Market – 20% Off

Get 20% off stock resources from CreativeMarket.
Elementor Pro Page Builder – 25% Off

Create stunning professional websites in minutes. Get 25% off with code ‘blackfriday2017’.
React, Node & ES6 Courses – 50% Off

Take 50% off all courses and skill up before the year is over.
Learn React for Beginners
Learn Node
Learn ES6+
MotoCMS – 55% Off Plugins, Themes, Membership

MotoPress offers 55% discount on everything – all professional WordPress themes, user-friendly plugins like the WordPress Page Builder plugin and all other products! Use MPBESTBUY discount code during checkout. The deal is valid from November, 23 until November, 27.
123RF.com – 15% Off Stock Imagery

Download from 90+ million stock photos, vectors, videos and music tracks at 123RF.com. Get 15% off image subscription plans / 15% more credits with the code “HYPERCYBER”. Get started!
More Black Friday & Cyber Monday Deals
Courses
Online Courses from Udemy – $10-$15 (90% off)
Skillshare Premium Membership – 2 Free months
NuSchool – All classes and book are on sale for $217. $197 discount. Until Nov 29.
CodeCollege – 50% Off all memberships and courses. Use code BLACKFRIDAY2017
Codeschool – 51% off a year membership
Graphic Design Assets / Marketplaces
MightyDeals – Design resources 25-99% Off
DesignCuts – Design Marketplace 25-99% Off
MyDesignDeals – 25-97% Off
CreativeMarket – Graphic design marketplace 20% Off
Envato – 50% off 500 items, and 34% off annual subscriptions
InkyDeals – 25-95% Off + extra 60% Off Site Wide
Designmodo – 70% off. Coupon code: BLACK
FontBundles.net Marketplace Items – 50% off
Craftwork UI Assets – 50% off all products.
CraftBundles – 20% Off
MasterBundles – 50% OFF. Use code “BlackFriday2017” 23 Nov till 28 Nov
Ramotion – 50% discount for all mockups. Coupon: BLACK17
Vecras – Product mockups, vector cut outs, graphic packs – 30% off. 25-27th Nov. Use code SPECIAL30%OFF
Mockup Zone – 70% Off
Stock Photography & Vectors
Shutterstock Stock Photos & Vectors – 20% off
StockUnlimited – 97% off
iStock – Save 20% – with promo code NOV20
123RF.com – 15% Off Stock Imagery
Hosting, Domains & Web Dev
BlueHost – 66% off and free domain.
Flywheel Web Hosting – Get 3 months free, that’s 25% off. Use code flyday17. Nov 20-28.
Namecheap – 70% off on domains, hosting, SSL, and emails. Black Friday
Oonie Web Templates & Development – 50% Off (email enquiry@oonie.co.za)
Web Apps / Software
Unclutter – 50% off – Mac three-in-one productivity app will be 50% OFF. Nov 24-29.
Framer – 40% off + iPhoneX giveaway. Create interactive designs from scratch
Proto.io – 30% Off all annual plans. Create fully-interactive high-fidelity prototypes.
FontSelf – 30% OFF Create your own fonts in minutes from Illustrator & Photoshop CC!
RightFont – 30% off on Black Friday
Elementor Pro – 25% off – Create stunning pro websites in minutes. Coupon: blackfriday2017.
PureVPN – 75% Off on Cyber Monday
ActiTime – Time Tracking Software – Cyber Monday 50% Off
Content Snare – Helps designers and digital agencies get content from their clients. 20% off all Plans with code BF17. Expires Nov 28.
Webflow – 75% off any template till 11/30 with the code #000FRIDAY
Optimage – Advanced image optimisation – 40% off
Design + Code – Pre-order for $30 with discounts for Sketch and Angle and 6 months free of InVision.
WrapPixel – 25% off on Premium Admin Dashboard Templates
Plugins
AstuteGraphics – 20% off selected Adobe Illustrator plug-ins
Design Plugins Plugins down to $5
SketchKeys – Accelerate your design and development workflows. Use code just-creative-friday
Icons
Futuramo Icons – 40% off Icons PRO 1-year subscription. Coupon: 40WBN8E1WYMNJWH2
IconJar – 30% off at checkout
IconFinder – 2 Million Icons – 60% Off
35,000 Icons: RoundIcons – Everything – 50% Off
SwiftIcons – 50% off
Other
Lagom Magazine – 25% off + 25% to charity. Code BF17.
O’Reilly Books & Video – 10 day free trial
MyFonts – Best Sellers & Special Offers – 20-80% off
The Ultimate Guide to Logo Design eBook – 35% off
Amazon – 10-80% off
Getting A Mentor As a Designer Guaranteed Book – Free Audio Book
SleekLens Adobe Lightroom and Photoshop Products – 20-30% Off. Code BLKFRIDAY
Submit your own sale and I’ll add it above.
Other Black Friday & Cyber Monday Deal Compilations
Designer News compilation
TemplateMonster compilation
CreativeBloq Black Friday compilation
CreativeBloq Cyber Monday compilation
Web3Canvas compilation
eWebDesign compilation
WeFunction compilation
Thanks to the above compilations for some submissions.
Please share the love with your fellow designers!
Copy and paste the below to share:
2017 Black Friday & Cyber Monday deals for designers & web professionals! https://buff.ly/2iygMX5 #BlackFriday #CyberMonday via @justcreative
Click here to tweet.