Introduction to Building WebApps in Vue.js
Original Source: http://inspiredm.com/introduction-building-webapps-vue-js/
Inspired Magazine
Inspired Magazine – creativity & inspiration daily
There are so many JavaScript frameworks in existence these days, it can be difficult to keep track of them all, and certainly it’s unlikely that anyone will master them in entirety. What it means for most of us is that we’ll need to be selective about which development frameworks we’re going to invest time into learning.
In this article, we’ll take a quick look at Vue.js, so you can decide for yourself if it’s likely to suit the kind of projects you tend to work on, and whether it seems like a good fit for you.
What is Vue.js?
Although it’s conventionally not capitalized, “Vue” is really an acronym for Visual Understanding Environment. Its main purpose is to make it easier to develop web applications by reducing code complexity. It has a lot in common with React.js, but the current version of Vue renders faster then React, and seems to be more efficient.
Is Vue difficult to learn?
If you’re already an experienced coder, you shouldn’t have much difficulty getting started with Vue, but it wouldn’t be right to describe it as a beginner language. You need to have some experience with HTML, CSS, and JavaScript to build anything practical with it.
The learning curve with Vue is a little less steep than with React, and it’s a lot less steep than with Angular. So what can be accurately stated is that Vue is relatively easy to learn in comparison to other popular development frameworks.
How does Vue help to achieve objectives?
It varies a bit depending on what your objective actually is, but in general, you bind code blocks to HTML divs. This methodology makes it easier to introduce interactivity and dynamic content than with regular HTML, CSS and JavaScript.
On the other hand, you can’t really do more in Vue than you could by using the more conventional ways. Using Vue is simply a matter of making things easier for you in the development phase, but it doesn’t have much effect on the end result, apart from minor performance impact due to loading the framework code.
Another advantage of Vue is that it provides modularity, meaning you can re-use components you develop in multiple projects.
Does Vue have any cool tricks up its sleeve?
It certainly does, and the best of these is built-in transition effects, which allow you to take control of what would otherwise be very code-intensive CSS and JavaScript structures using just a line or two of code. This saves you time and effort when creating your applications.
Another useful feature is native rendering for specific device types such as Android and iOS, so you can fine tune your applications for the devices they’re running on without a lot of extra work.
Getting started
As stated earlier, Vue is easy to learn, but it’s not a beginner’s language. You still need to know your way around inside a code block. If you have knowledge of HTML, CSS and JavaScript, the easy way to get started is by looking at an official Vue demo project.
The problem is that like most frameworks, the documentation is very lazy, and mainly dedicated to convincing you to use it. Much less attention is given in the documentation to explaining how everything works or why you do things a certain way. Virtually every official framework example ever created leaves out vital information that you have to poke around for hours to discover. That’s a flaw shared by Vue’s documentation and examples as well.
To make it easier to understand what you really need to do to re-create this project, these are the required steps:
1. Add a script referencing vue.js
For speed optimization, it’s best to include this after all your page content, but just before the closing body tag in the HTML source. You may also have other page resources loading in this section also, and the order of loading priority determines which order you should insert each resource.
Here is an example of including vue.js from a CDN:

And here is an example of including vue.js from a directory on your own server:

Without this reference to vue.js, nothing related to Vue can happen.
2. Add the Vue components into your HTML body
That’s what’s going on with this code:

For now it doesn’t make a lot of sense, but the Vue part is the empty “demo-grid” element, plus the addition of a “v-directive” to the query input (in this case it is “v-model”, which is used for binding Vue code to form inputs).
3. If the project requires a component template, add this to the HTML body
This section of code is unusual because it looks like regular HTML inside a script tag, which will confuse most HTML editing software (notice the indicator colors are wrong in some places).

4. Add the Vue instance
This should be one of the last things to appear on the page, because it’s performing a dynamic rendering task. This provides some optimization benefits over adding it earlier in the page.

Line 46 specifies that the browser should look for a component on the page called “demo-grid”, and line 47 specifies that “#grid-template” should be used as the template for the component (this is the template code added at step 3 from line 9 to line 30).
A block from line 48 to line 52 defines the properties of the component.
Lines 53 to 62 define a function for sorting the data in the table.
Lines 63 to 85 define a function for filtering data (from results in the search query).
Lines 86 to 90 define a function for capitalizing the words in a data set.
Lines 91 to 97 define the method for sorting data.
5. Add in the launch code before the closing script tag
If you completed steps 1 to 4 and opened the file in the browser, all you would see is the search box and nothing more. That’s because everything required to build the table has been defined but not created. So in step 5, we add the code that actually creates the table that was defined by all the previous steps.

Line 100 creates a new Vue object.
Line 101 specifies which element to bind the action to.
Lines 102 to 111 provide the object data that will be bound to the element.
Testing
Having defined and created the requisite object, you are now ready to test the result. Prepare to be underwhelmed, because this is what you should see in the browser:

What’s going on? Why is it so boring? It’s because there’s no styling applied. If we use the default styling from the JSFiddle example, the table would look like this:

Typing anything in the search box (not case-sensitive) will filter the results accordingly:

Clicking on a column header will allow you to change the order of display. For example, clicking on the “Power” column header will change the results to be displayed in order of power level.
Improving and adapting
Another issue with framework examples is that they usually don’t include much information to help somebody unfamiliar with the codebase to figure out how to apply in the field what they see in the example. Vue does a magnificent job compared to Bootstrap (which is notoriously under-informative), but still leaves plenty of unanswered questions.
Here are a few changes we might make to this application to change how it looks and what it does:
Style the table as a Bootstrap striped table
Change the number of columns
Change the data to something completely different
1. Adding Bootstrap

2. Wrapping the element in a Bootstrap table

3. Adjusting the root element to use the Bootstrap layout model

4. Restyling the arrows

5. Modifying the data

6. Testing
Unfiltered & unsorted

Sorted by Directive (ascending)

Sorted by Used For (ascending)

Filtered for “conditional”

Filtered for “conditional” & sorted by Directive (ascending)

Final thoughts
Hopefully what was evident from these examples was that we built two applications with very different looks and content from a common slice of code. With Vue it is very easy to re-use your code across multiple projects, and potentially enjoy considerable time savings.
header image courtesy of Aleksandar Savic
This post Introduction to Building WebApps in Vue.js was written by Inspired Mag Team and first appearedon Inspired Magazine.



















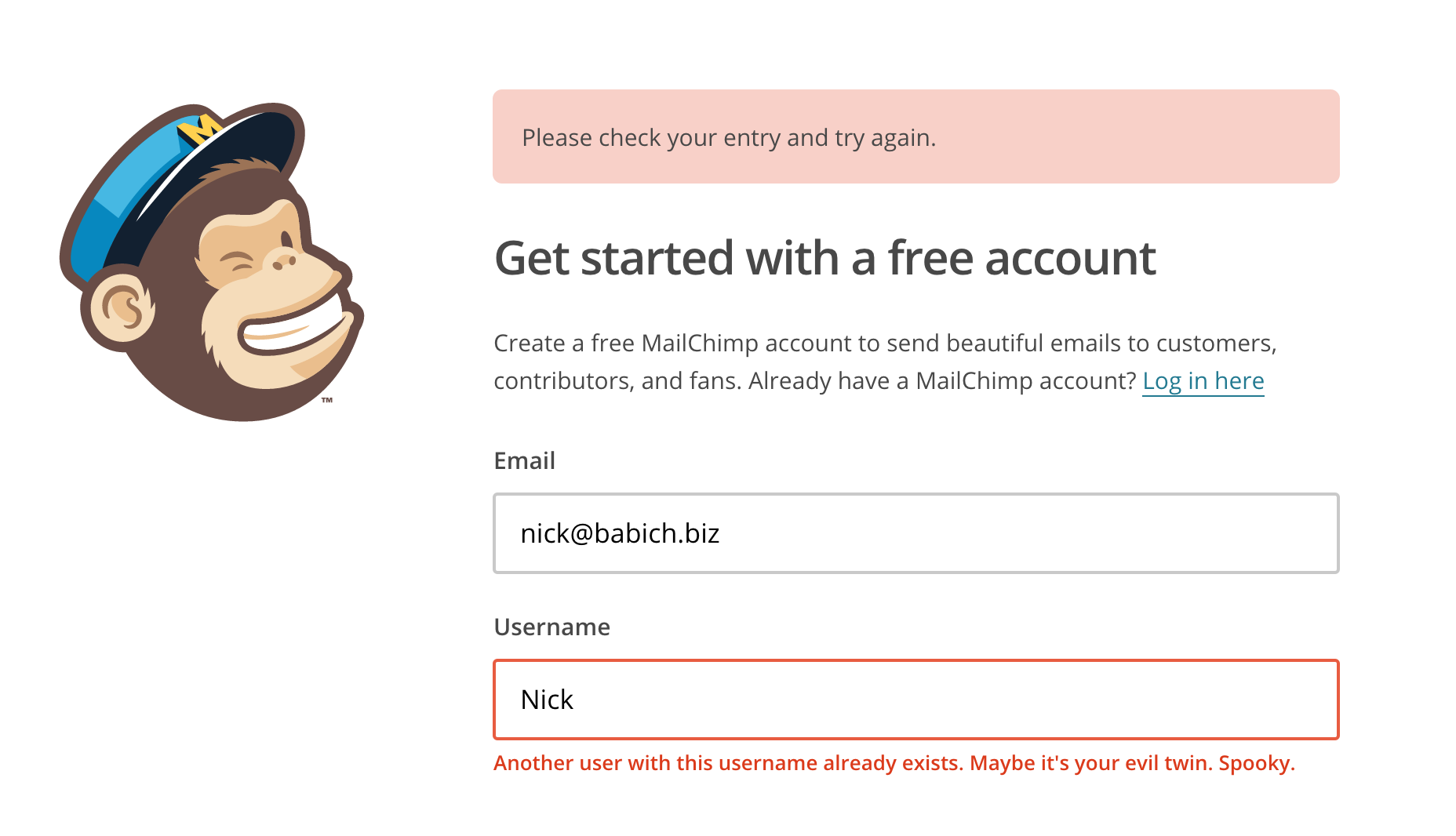
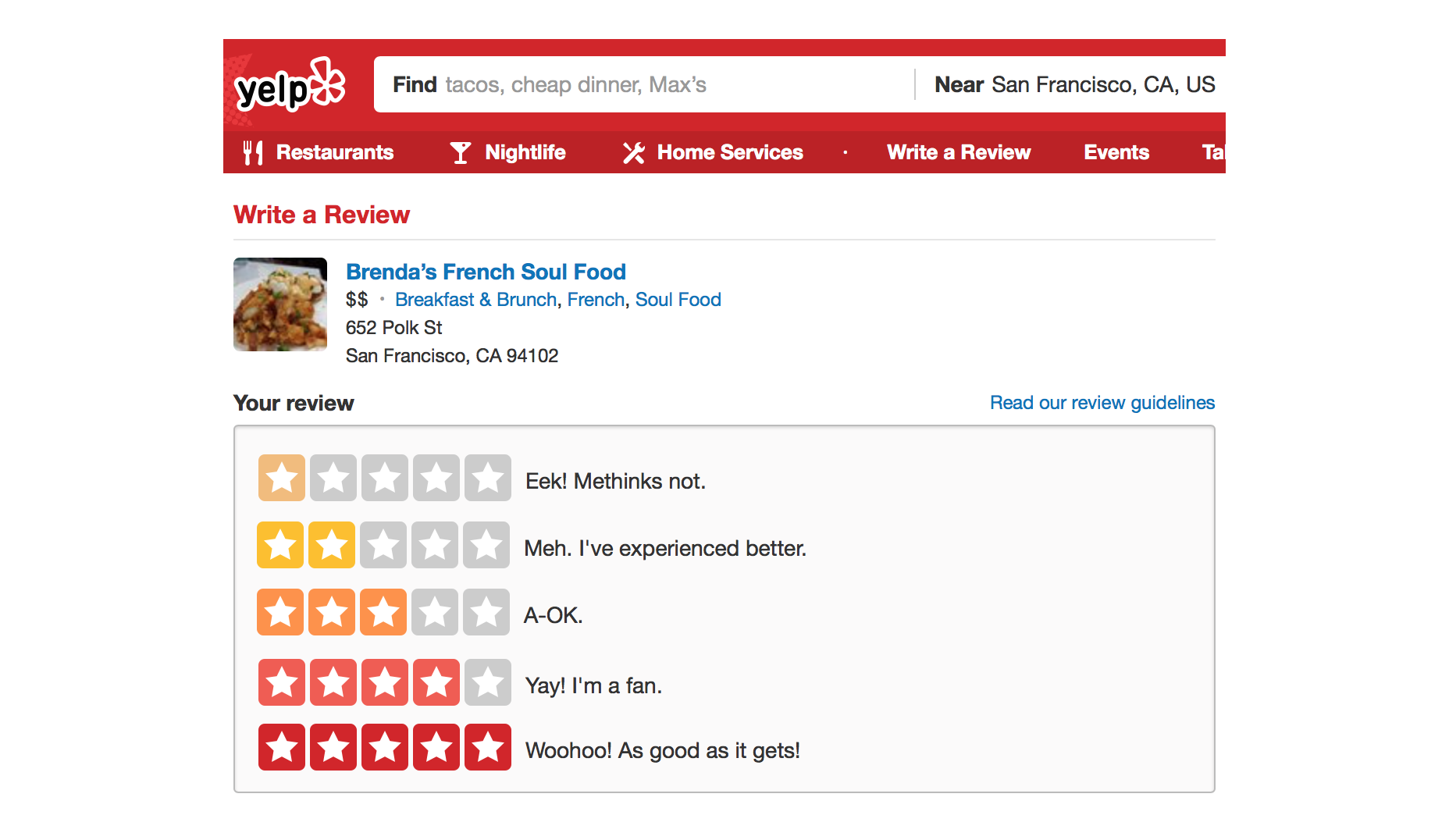
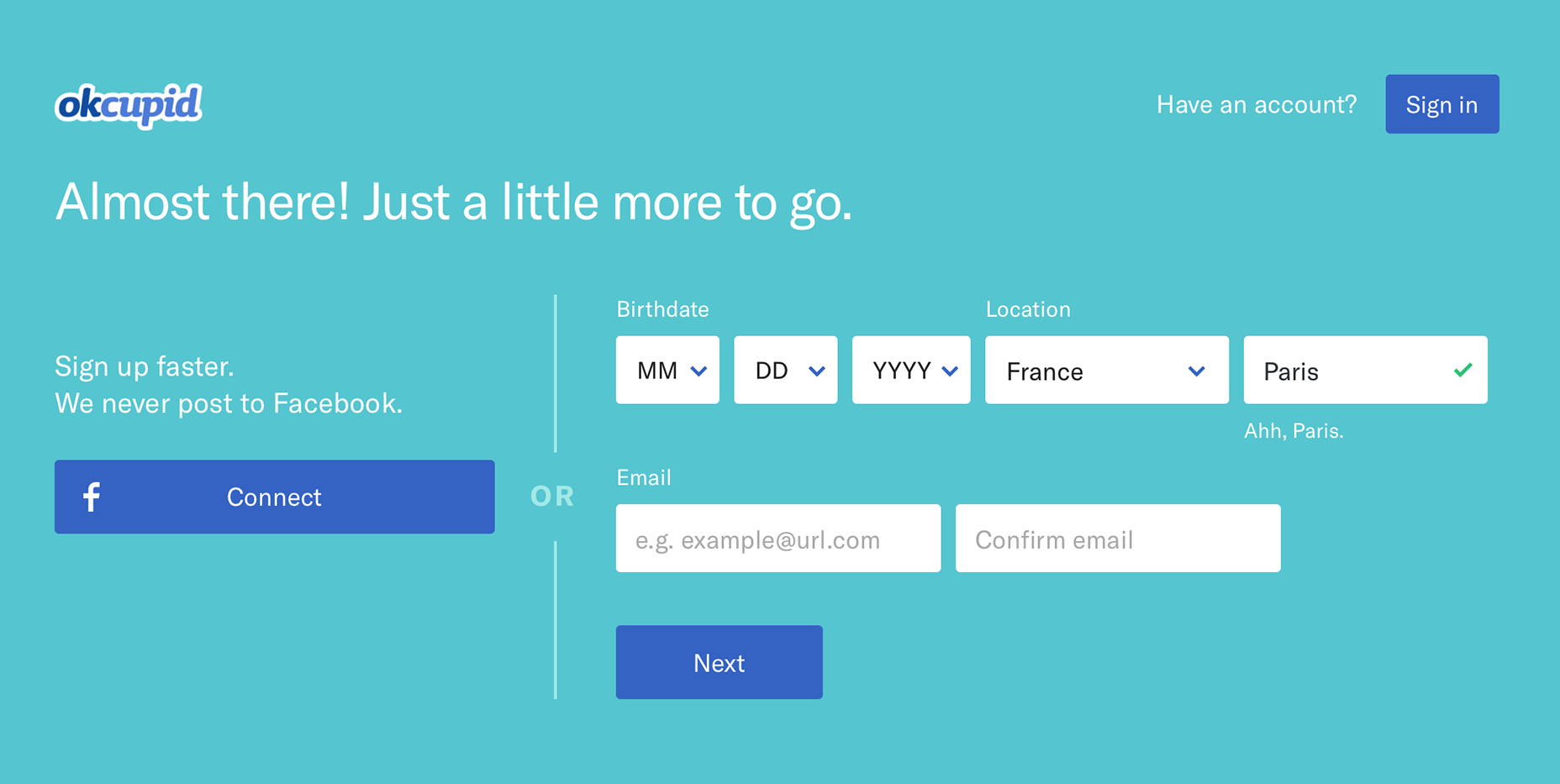
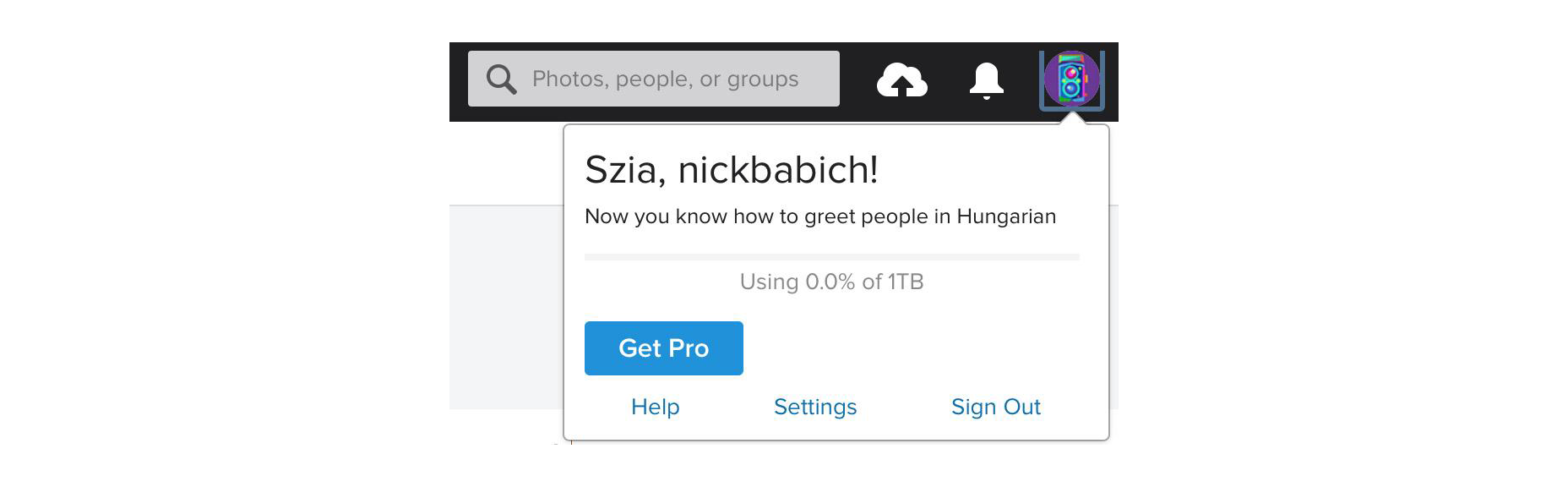
 Microcopy is the little bits of text that guide users through an experience. In apps and websites, microcopy includes things like button labels, hint text, and error messages. Often an afterthought that gets quickly added at the end of the development process, microcopy actually provides a really simple way to assist users as they interact with your product.
Microcopy is the little bits of text that guide users through an experience. In apps and websites, microcopy includes things like button labels, hint text, and error messages. Often an afterthought that gets quickly added at the end of the development process, microcopy actually provides a really simple way to assist users as they interact with your product.