Original Source: http://inspiredm.com/cloud-storage-cdn-option/
Inspired Magazine
Inspired Magazine – creativity & inspiration daily
If you have a slow site, probably on shared server that receives a lot of traffic, you may be able to speed things up a bit by hosting some of your content on a Content Delivery Network (CDN).
Unfortunately traditional CDN is often priced out of reach for a small business website, but the good news is there is a way to set up cloud storage drives to act as your own personal CDN systems. In this article we’ll discover some methods for doing that.
Cloud storage CDN emulation vs pure CDN
The main difference is cost and volume. Pure CDN usually works out cheaper for high traffic volumes and more expensive for low traffic volumes. Because a typical small business isn’t likely to see the kind of traffic that would make pure CDN worth it, emulating CDN functionality with cloud storage is generally a more affordable and simple solution.
Choosing a cloud storage provider
Using cloud storage for CDN requires that you can make individual files available for direct public access, so this rules out zero-knowledge encryption services, because they’re not designed for general public access.
Second, you don’t want a provider that puts limits on resource access, or at least the limits should not be too strict.
Distributing content you want to get paid for
There are then different options depending on what kind of content you’re hosting. If you’re wanting to host specialist content, for example video, music, or other artistic works, checking out DECENT would be a good idea.

DECENT is a highly specialized blockchain based decentralized content delivery network. It allows you to self-publish anything without dependency on a middleman.
Utilizing peer-to-peer connections, DECENT traffic is very difficult to disrupt or block, which also makes it potentially able to circumvent censorship. It is more oriented toward commercial transactions, and blockchain technology makes these transactions easy to secure.
What it’s not very good for is distributing ordinary files like JavaScript, CSS, and XML files. For that, you’ll need a more regular cloud storage provider. The two biggest players in this field are Google and Amazon. Both are giants, but there are considerable differences between them.
A quick comparison: Amazon vs Google
Amazon comes in two flavors: Amazon S3 and Amazon Drive. The Amazon S3 system is an enterprise level system with all the complexity that you’d expect from such a system. It’s designed for big websites that get a lot of traffic, and the pricing structure is really complicated.
You may never need to worry about the pricing, however, if your needs are reasonably modest. Amazon S3 offers a free deal with 5GB of storage, 20k get requests and 2k put requests.
The problem here is that many of those get requests are not coming from humans, but from robots, so you can quickly burn through 20,000 requests before the month is up if your site is good at attracting robots. When your site does go over the limits, it doesn’t get suspended. You just have to pay up.

Amazon Drive is like Amazon S3 with training wheels. It comes with a much easier to use interface, requiring less technical ability. There’s a subclass called Prime Photos where you can get unlimited photo storage, and 5GB of storage for videos and other files, but it’s only free if you subscribe to Amazon Prime. The next step up provides 100GB of storage for $11.99 per year, and for $59.99 per year you can get 1TB of storage.
The standout thing here is the pricing is much simpler than Amazon S3. You know upfront what you get and what you’re expected to pay for it. It’s not really intended for using as a CDN, but it’s still possible to do it.
If you’re a WordPress user, you may prefer to use Amazon S3 because there are tools especially designed to help you do that through Amazon CloudFront. The complexity of setting that up is going to be beyond the scope of this article, so look for a dedicated article on exactly that topic coming up soon.
Google also has two options available: Google Cloud Storage and Google Drive. If you’re a Gmail user, you already have Google Drive.
Google Cloud Storage is intended for enterprise level use, and as such it requires a certain amount of technical ability to configure it and fine tune it. Google Drive is consumer-grade, but very easy to use with its simple web interface.

Google Drive starts you off with a generous 15GB of free storage, which is way more than most average small business websites will ever need. Should you find you need more, you can upgrade to:

All is not as it seems with these storage limits, however. Google Docs, photos other than full resolution (if stored using Google Photos), and any files shared with you by someone else don’t count toward your storage limit. Unfortunately emails (and attachments) do take up space if you’re actively using the Gmail account.
To give you an idea of how much you can store in 15GB, that is approximately 30 to 40 videos (m4v / mp4) at 1080 x 720 and 90 minutes duration, or about 88,235 photos at 800 x 600 and optimized for the web. It would be unusual for the average small business to need that much for its website.
Google Drive is much less expensive than Amazon Drive. In terms of performance, Amazon may have a bit of an edge, and the documentation with Amazon is better. Head to head, Google is offering better value overall.
Which should you choose? It depends whether you consider performance to be more important than cost.
Hosting images, CSS and JavaScript from Google Drive
This is not a lot more complicated than hosting video. In fact, it may even be easier. Here is what you need to do:
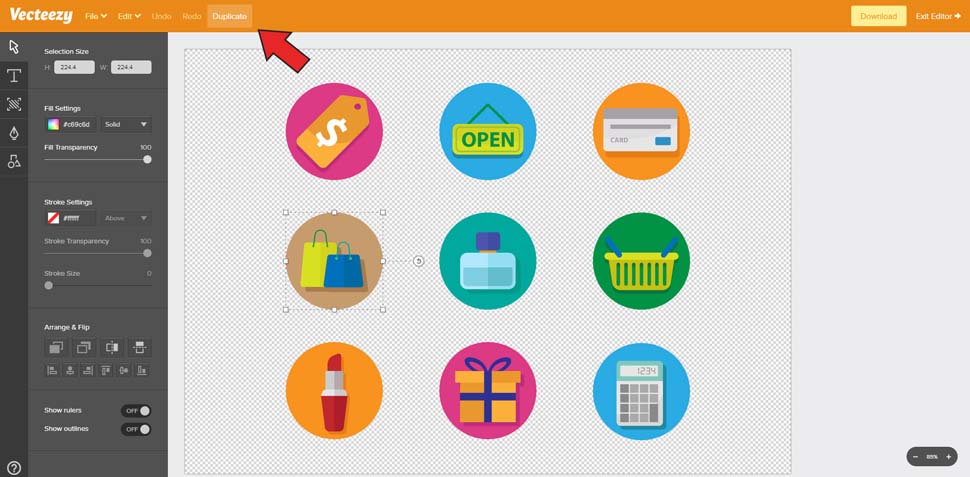
1. In your Google Drive, create a special folder that will store the files

2. Make sure the name you give it helps it stand out from other drive folders

3. Upload all the files to that folder (you can also create subfolders)

4. Select the folder that will be shared and click the share button

5. When the sharing dialog appears, select “Advanced”

6. On the more advanced Sharing Settings dialog, select “Change”

7. Now change the setting to “On – Public on the Web”

8. You will need to repeat the above process for every individual file as well
9. Copy the link for each resource and paste into a text editor

10. Delete everything except the file id

11. Now add text “https://drive.google.com/uc?export=view&” in front of the file id

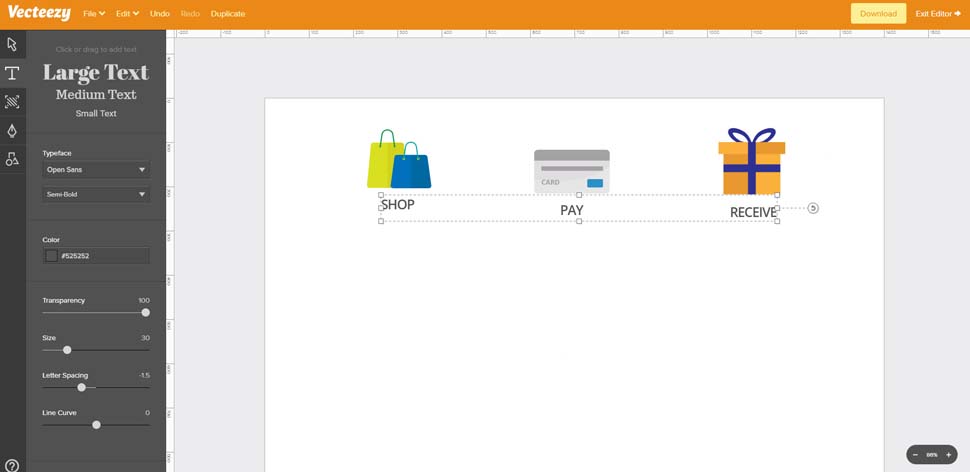
12. Now you can modify your HTML. For CSS:

For JS:

For an image:

13. Upload the a test version of the HTML file and speed test this vs the original file
Original:

Updated test version with CDN from Google Drive:

Something very important you need to notice here is that with CDN enabled, the performance was actually degraded. This happened because my own web server automatically compresses everything, but the resources transferred to Google Drive are not automatically compressed.
That’s a topic for another day, but the real lesson here is that CDN isn’t always going to be an improvement for page loading time. Where it can still be useful, however, is by reducing disk space and bandwidth on your own server, allowing Google to shoulder the load for you. In most cases, that’s not going to hurt your loading times too much.
Streaming video: Google Drive vs YouTube
Google is the owner of YouTube, so either way you are using the same technology. Performance will be about the same, and the quality will be exactly the same, so why bother comparing? There are some small differences between streaming from either of these two sources.

When your video is hosted on YouTube, it doesn’t cost you anything, and doesn’t take up any storage space you personally own or rent. Videos on YouTube are ad-supported, allow viewers to comment by default, and show a bunch of links to other videos at the end of the video. Users can also find a link to view an embedded video on YouTube instead of on your site. Both of these behaviors are highly undesirable.
Hosting videos on Google Drive means there are no ads, no suggested links at the end of the video, and no option to view the video on YouTube (since it’s not hosted there). Otherwise there are no visible differences.
Hosting on YouTube can lead to greater exposure, if that’s what you’re after. Hosting on Google Drive gives you more control, more exclusivity, and helps keep the viewer on your site without the temptations offered by YouTube.
Both are better than alternatives such as Vimeo, because it is easier to include subtitles and the streaming quality can be adjusted by the viewer to suit their connection speed.
Streaming video from Google Drive and from YouTube uses very similar processes.
1. Upload the video to your Google Drive or to YouTube.

2. Upload or create any required subtitle files.

3. Test your video. Don’t skip this important step.

4. While the video is open, select the three vertical dots in corner of screen, then select “Share” from the menu.

5. Click on the “Advanced” link in the dialog that appears.

6. Click on the”Change” link.

7. Select “On – Public on the Web”

8. Then copy the link location and follow steps 9 to 13, except you’ll be using video HTML instead of image HTML, so your could will look something like this example:

The cc_load_policy property determines whether subtitles / closed captions should be visible by default. It’s good practice to set this to on, but Google applies the policy inconsistently anyway, possibly due to cross-platform complications.
Make sure you really need CDN
Most of the time CDN works fine, but there can be times when a page hangs up because it’s trying to fetch a remote resource that simply won’t load. Google fonts, and certain other Google APIs, are notorious for this.
If you’re hosting your site on servers located in your own country and most of your traffic is local, using CDN may create more problems instead of less.
In any case, always check the results of modifications you make and be sure they’re really beneficial. If they’re not, rewind back to the point where your site was operating at maximum efficiency or try another strategy.
Using a CDN lets you create smaller websites, so even if there’s a slight performance price to pay, it may still be to your advantage if you host multiple sites from a single hosting account.
header image courtesy of Alexandr Ivanov
This post Cloud Storage as a CDN Option was written by Inspired Mag Team and first appearedon Inspired Magazine.









































 Okay WDD readers, this one is going to get real conceptual. I’m here to talk about leaving two-dimensional user interfaces behind. Ditching the screen. Going 3D in the real world. Well, you know what I mean. You know, the stuff of science fiction that always ends up looking sort of fun, but really tiring and impractical. And that’s before the holo-deck malfunctions and Picard starts shooting the Borg with hard light.
Okay WDD readers, this one is going to get real conceptual. I’m here to talk about leaving two-dimensional user interfaces behind. Ditching the screen. Going 3D in the real world. Well, you know what I mean. You know, the stuff of science fiction that always ends up looking sort of fun, but really tiring and impractical. And that’s before the holo-deck malfunctions and Picard starts shooting the Borg with hard light.