Use the Pen tool and textures to add depth in Photoshop
Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/vHSjTZqepRQ/use-the-pen-tool-and-textures-to-add-depth-in-photoshop
Over the following short screen-capture videos, Charlie Davis, a London-based illustrator, covers how to use the Pen tool and brushes to build a peaceful countryside scene. You’ll also learn how to apply masks, and how to use textures from Adobe Stock to add depth and warmth.
Davis took a mental trip to the country to evoke silence and solitude when he was asked to illustrate this scene in Photoshop CC. “This scene is about getting away from the digital noise of modern-day life,” he explains.
Once you’ve mastered the techniques in this Photoshop tutorial, you can apply them to your own artwork.
Get Adobe Creative Cloud now
01. Begin your composition with the Brush tool
After importing your initial sketch into a new Photoshop CC file, you can begin your composition, using the Brush tool (B) to draw in major elements.
Davis works on a Wacom Cintiq – his graphics tablet of choice – and the majority of his brushes were created by Kyle T Webster.
02. Add solid shapes using the Pen tool
Now, switch to Photoshop’s Pen tool (P). You need to draw simple, solid shapes to build up the most distant elements of the illustration.
03. Add midground elements
You can now use a combination of freehand drawing and the Pen tool to introduce the midground elements of your illustration.
05. Focus on the foreground
Next, turn your attention to the foreground elements, which you can colour in dark shades to enhance the composition’s sense of depth. To create the leaves of a plant, draw one leaf with the Pen tool and then duplicate it. You can rotate angles and play with size to introduce more natural-looking variations.
06. Add more plants
At this stage, return to the Brush tool (B) to freehand another plant.
07. Add highlights with colour
Draw the general shape of the foreground bird with the Pen tool (P), and make it one solid colour. In this clip, you can see how to add highlights with a lighter colour.
08. Add texture with masks
Add details to break up the flat expanse of snow in the centre of the illustration. Towards the end of this clip, Davis creates a layer named 'tone ledge' and walks through a technique you can use again and again.
Mask into a shape, then draw up against the mask to give one side a textured edge. This combination of freehand drawing with the more precise vector shapes and masks is a hallmark of the process.
09. Think about the light source
With all the elements of the illustration now in place, add long shadows that indicate the light direction and time of day. These help enhance the mood of the image.
10. Add definition
Now, return to the background. Use the Brush tool to apply shades to the mountain-sides, giving them definition.
11. Make it more organic with brushwork
To give the appearance of a sun that’s low in the sky, brush highlights onto the edges of the forms in the illustration. An added benefit is that the pixel-based brush roughens the too-perfect vector shapes, making everything feel more organic.
The best free Photoshop brushes
12. Create shadows
Add snow and shadows to a rock.
13. Add dimension
To give the foreground more dimension, you can work in a bright ray of sun hitting the rocks. This not only enhances the drama of the lighting, but it also calls attention to the bird – an important element of the composition.
14. Add warmth with Adobe Stock textures
To enhance the organic feel of the illustration, add textures from Adobe Stock using the Creative Cloud Libraries feature inside Photoshop. This clip is a fascinating look into how small details can elevate an artwork.
15. Refine colour with Adjustment layers
Your finishing touches can include adding more textures and refining colour via Adjustment layers.
Related articles:
How to turn day into night on PhotoshopThe best laptops for Photoshop5 huge illustration trends right now

 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers. 























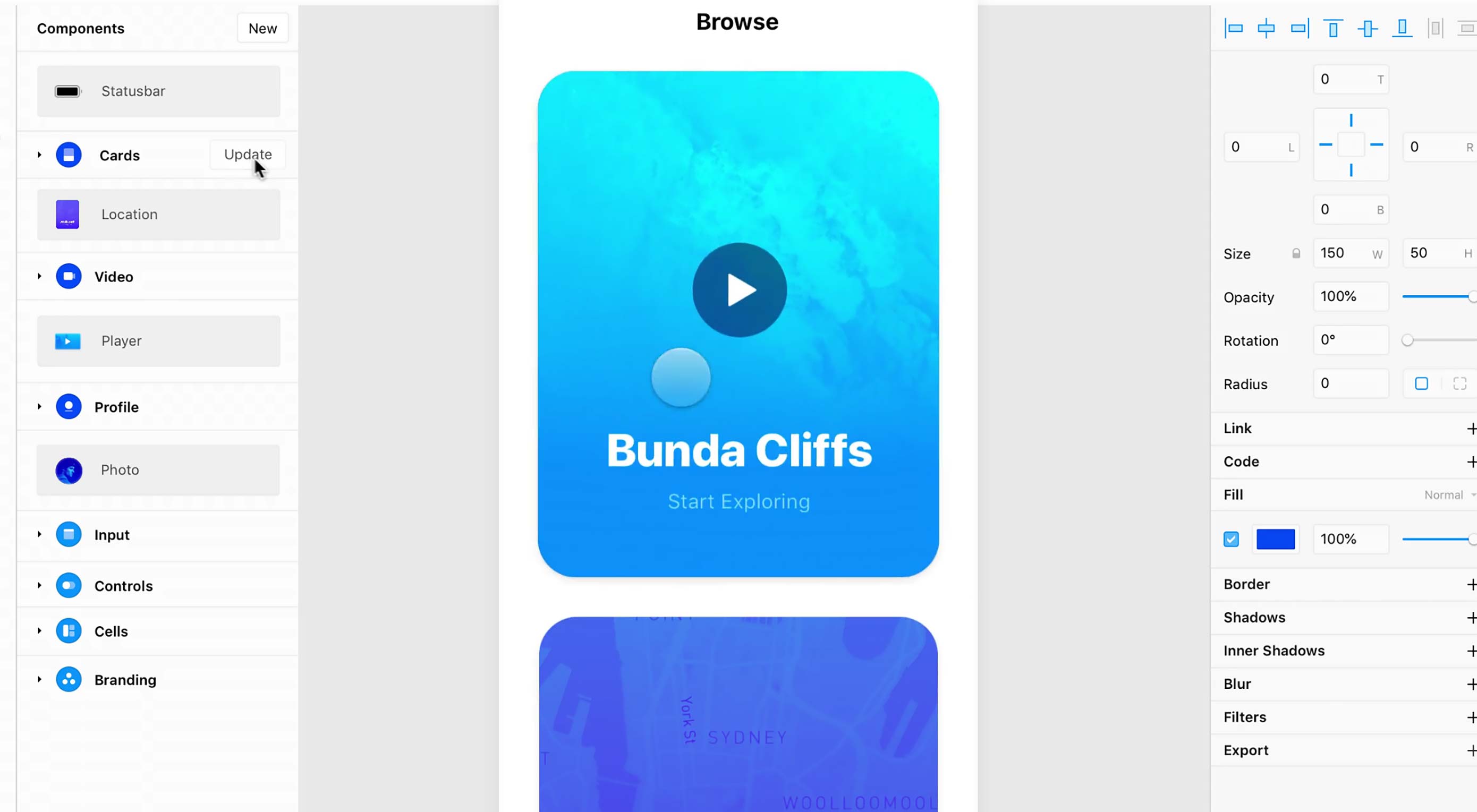
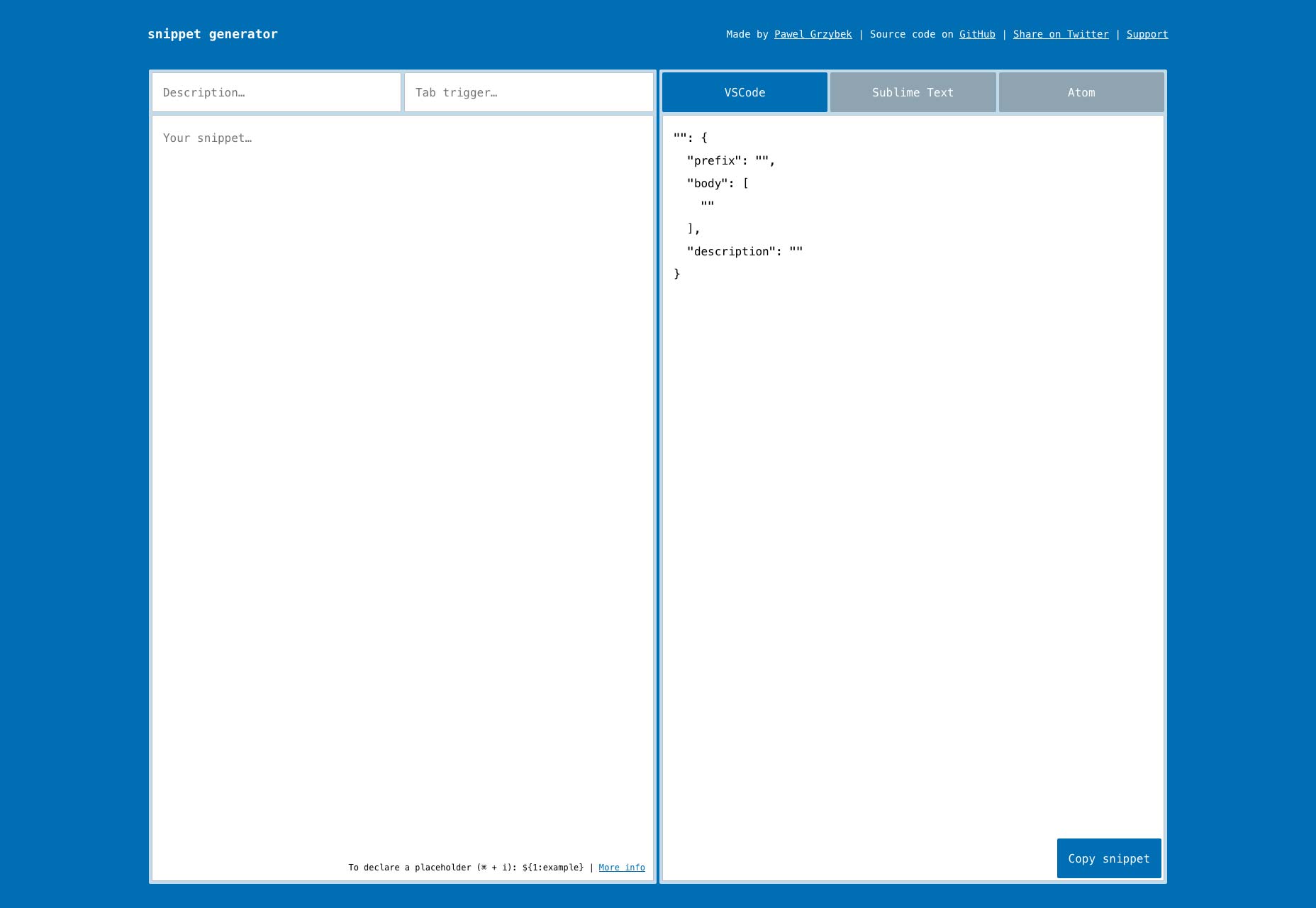
 The holy grail of web design used to be a three-column layout where every column had equal height. Now, the holy grail is making it so anyone can design a website or app. Visual design apps abound, one of the big names in the Mac community right now is Framer X.
The holy grail of web design used to be a three-column layout where every column had equal height. Now, the holy grail is making it so anyone can design a website or app. Visual design apps abound, one of the big names in the Mac community right now is Framer X.

















 Get ready to create a new list of bookmarks! The new tools featured this month are perfect for saving; some of them you’ll want to come back to over and over, such as a security checklist, cool background maker and a season-specific typeface.
Get ready to create a new list of bookmarks! The new tools featured this month are perfect for saving; some of them you’ll want to come back to over and over, such as a security checklist, cool background maker and a season-specific typeface.


























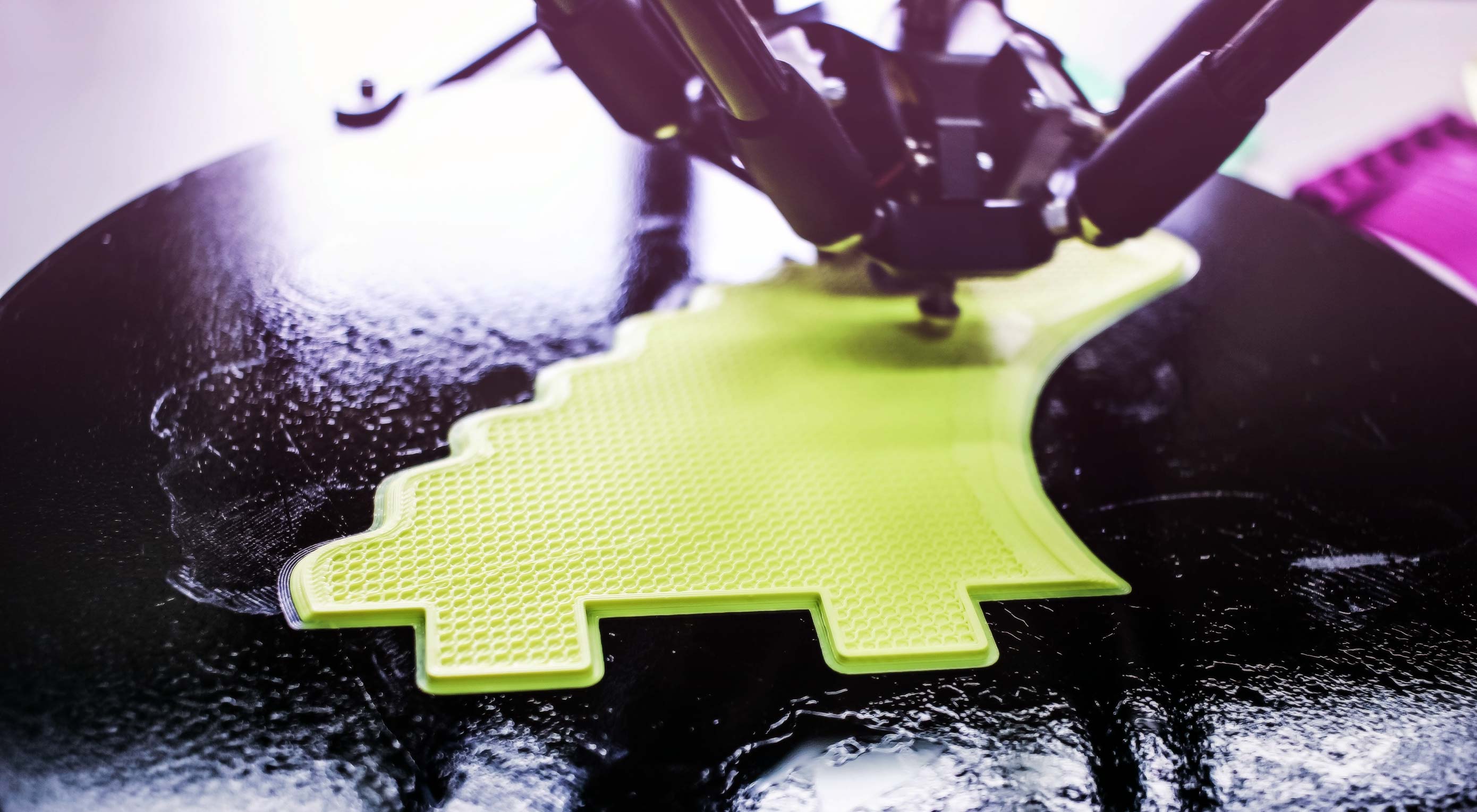
 3D Printing is a revolutionary new technology that allows you to realize, well, just about anything. The most common form of 3D printers use a special form of plastic filament to print durable, hard ABS plastic components or items.
3D Printing is a revolutionary new technology that allows you to realize, well, just about anything. The most common form of 3D printers use a special form of plastic filament to print durable, hard ABS plastic components or items.
