Original Source: https://www.webdesignerdepot.com/2019/01/respectful-ux-5-ways-to-make-users-feel-valued/
 Every human being needs, rather desperately, to feel accepted. They don’t necessarily need to feel accepted by everyone, but they do need to feel accepted by someone. It’s a part of our nature, and nature in general. Even as I type this, my cat Cleocatra is demanding that I give her attention, and if I don’t, she’ll leave my room in a huff.
Every human being needs, rather desperately, to feel accepted. They don’t necessarily need to feel accepted by everyone, but they do need to feel accepted by someone. It’s a part of our nature, and nature in general. Even as I type this, my cat Cleocatra is demanding that I give her attention, and if I don’t, she’ll leave my room in a huff.
[A few minutes later:] She didn’t leave. She stuck her claws into me. Users can have very similar reactions if their needs aren’t met when interacting with your website. Humans will anthropomorphize anything, and if they feel like your website doesn’t accept them for who they are, they might just go find one that will. Or do the claw thing.
This is why users need to feel accepted and respected when they use your site. I’ve put together some ideas about how to achieve that. Don’t expect a list of fifty genders to put in your forms, I’m not the guy to ask about that; this is just usability 101:
1. Respect Their Time
Build your website or product to be as efficient as possible. When users leave because your website didn’t load in five seconds or less, it’s not because they’re entitled. It’s because they have stuff to do, and a finite amount of hours in the day to do it.
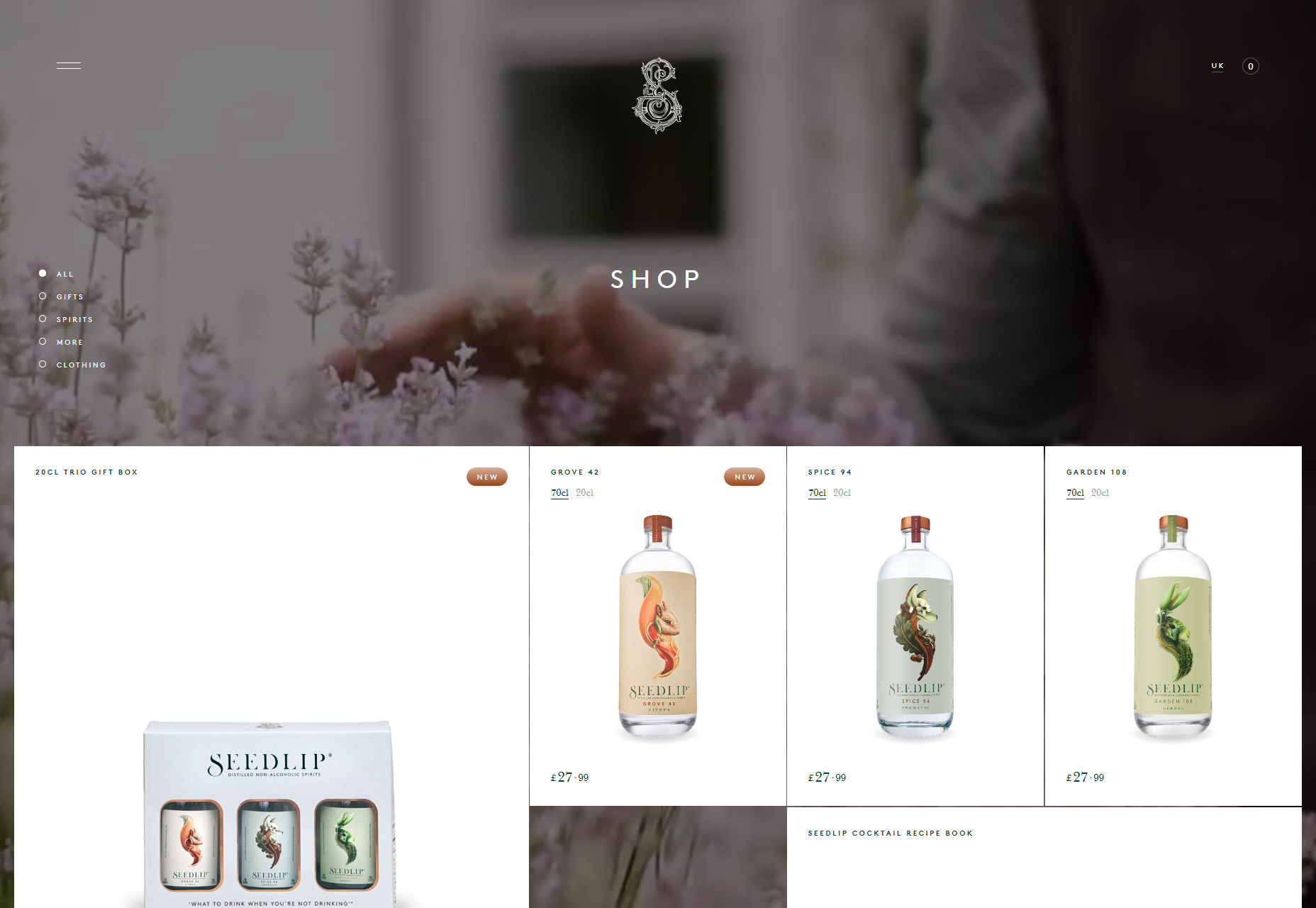
If your site asks them to jump through a bunch of hoops before they can even read your content, or get that free e-book, or what-have-you, you’re not respecting their time. If your sign-up form is too detailed and asks for too much information, you’re wasting their time.
Think of all the meetings you’ve had that could have been emails. If your site feels more like going to a meeting, they won’t want to go.
2. Avoid Assumptions & Judgment in all Content
People often hate it when you make assumptions about them. They hate it when those assumptions are wrong, and they especially hate it when the assumptions are right. What will tick anyone right off is when those assumptions come with judgment.
Goddammit Netflix. Yes, I’m still watching.
Marketing in general has operated on assumptions and judgment for years, promoting now-derided ideas about what it means to be male, female, a good parent, or a good person. If you haven’t noticed, these assumptions have been the subject of considerable debate for years, now, and many are even considered harmful.
When you make too many assumptions about who is, or should, be using your website, you risk running off users and customers. Now, why would you do that?
3. Encourage Trying Again
People make mistakes, and lots of them. It’s normal, it’s life, and it’s why we have form validation. Now, if your users are signing up for or buying something they feel they absolutely need, and can’t get anywhere else, they’ll stay. They’ll keep trying to fill out your form, or follow your app’s arcane process for doing things, or no matter what.
I know I’ve personally abandoned checkout processes because, in the end, I felt like the thing I kinda sorta wanted to buy wasn’t worth the effort to try to buy it twice. I figured that if they wanted my money so badly they wouldn’t have made it so hard for me to spend, and went on my merry way.
Having to re-fill entire forms is a particular pet peeve of mine. If there’s a mistake, let me go back and fix the one mistake I made. Do not make me refill entire sections of the form. That just makes me wish I hadn’t bothered in the first place. Encourage people to try again when a process fails by not making them redo more work.
You can also encourage them to try again by never making them feel dumb for screwing up in the first place. Error messages should be clear, gentle, and encouraging. Making users feel dumb is the fastest way to put them on the defensive, and defensive people don’t buy stuff. Make it clear that mistakes are just part of the process sometimes, and they are more likely to feel accepted.
4. Provide Clear Instructions
People are more likely to feel like they belong when they know what they’re “supposed” to do. Learning the rules of any peer group is the first step to feeling accepted in a new place.
Clear instructions can provide this confidence to users (and help avoid situations where they feel dumb). You can do this in your copy, in your micro-copy, or even with those animated walk-throughs that so many apps have nowadays. I’d even go further, and say to have illustrated instructions whenever you can.
Think of those credit card input forms that look like actual credit cards. They’re a perfect example of setting clear expectations and easily-understood requirements. Users that have a clear idea of how to do what they want to do on your site will feel like they belong there.
5. Make a Human Point of Contact Available
“Nah, you’re doing fine.”
“Don’t worry about it. We have it covered on this end.”
“No, that was our mistake, really.”
“No worries, you got everything right.”
“Okay, that is a problem, but we can fix it.”
We all need reassurance from time to time. It helps to have another human being tell us that everything’s going to be okay in the end, and that we didn’t irrevocably ruin things for everyone. Want people to feel accepted? Give them a point of contact with people who can tell them those things.
Even if it’s just an email address, people need a way to talk to another person. Ultimately, a website can only do so much to make people feel accepted and respected. Sometimes, you just need the human touch to make a human connection.
Above all, delivering a feeling of acceptance and respect to people is about recognizing and even appreciating their humanity. We don’t always get enough of that in a digital world.
Featured image via Depositphotos.
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!

Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}






















 Every human being needs, rather desperately, to feel accepted. They don’t necessarily need to feel accepted by everyone, but they do need to feel accepted by someone. It’s a part of our nature, and nature in general. Even as I type this, my cat Cleocatra is demanding that I give her attention, and if I don’t, she’ll leave my room in a huff.
Every human being needs, rather desperately, to feel accepted. They don’t necessarily need to feel accepted by everyone, but they do need to feel accepted by someone. It’s a part of our nature, and nature in general. Even as I type this, my cat Cleocatra is demanding that I give her attention, and if I don’t, she’ll leave my room in a huff.





 New year, new design trends!
New year, new design trends!








 Web designers have typically always been big-picture people, in that they like having really big screens in front of them. It’s convenient, and it makes you feel very professional. At this point in my life, I don’t think I could go back to having just one monitor, either. And yet, I find that many websites don’t live up to the potential promised by big darned screens, or even that presented by phones with HD resolutions.
Web designers have typically always been big-picture people, in that they like having really big screens in front of them. It’s convenient, and it makes you feel very professional. At this point in my life, I don’t think I could go back to having just one monitor, either. And yet, I find that many websites don’t live up to the potential promised by big darned screens, or even that presented by phones with HD resolutions.