Original Source: https://www.webdesignerdepot.com/2018/08/how-to-launch-your-e-commerce-empire-for-100-or-less/
 No, it’s not a clickbait title and yes, starting with $100 can get you an actual running store.
No, it’s not a clickbait title and yes, starting with $100 can get you an actual running store.
In this article I’ll go through every step you need to take to get your store up and running and explain the costs involved.
Granted, to keep the costs down you’ll do all the heavy lifting but hey, nothing worthwhile ever comes easy so let’s dive right in…
1. The Product
It might feel odd for some that I would go about explaining how to launch a $100 store and start with the product but truth is, the site, domain, logo everything needs to be tailored to fit the product you are trying to sell. The success or failure of your business will rely on your ability to select the correct product and the right market so don’t skip over this step.
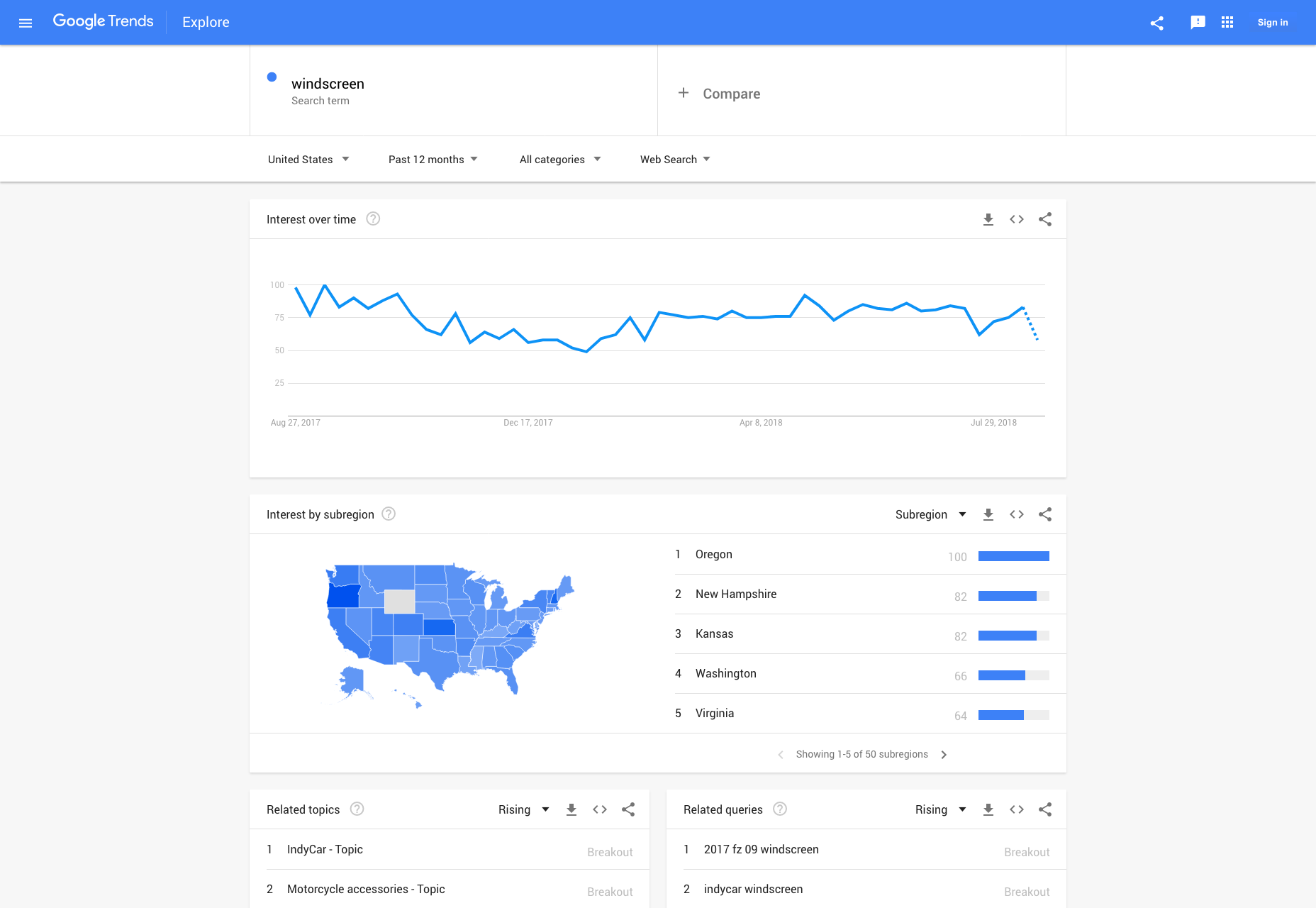
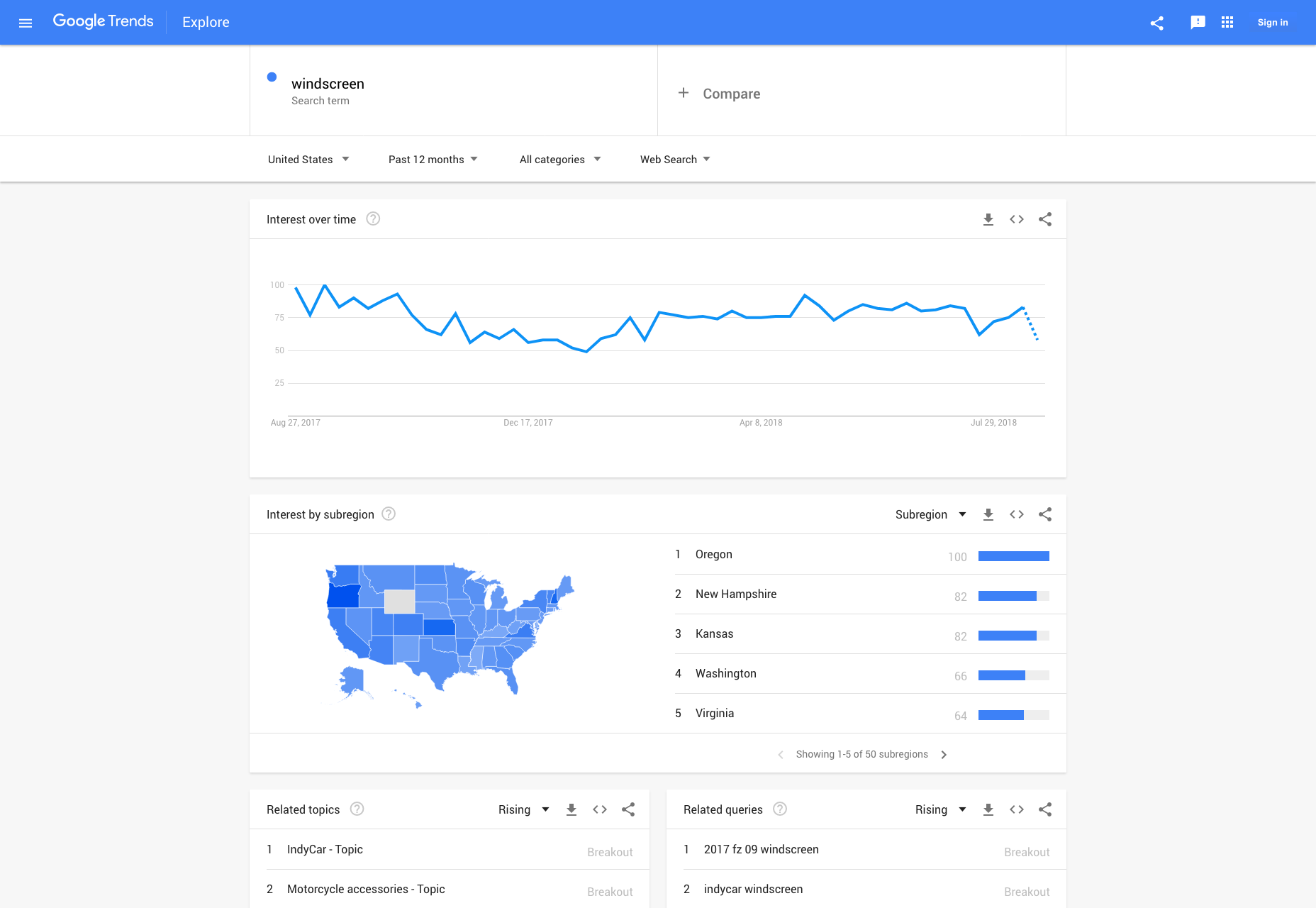
Here’s a quick way to validate your idea: Go to Google Trends and type in a word that describes your product, eg: “phone case” or “headlights”. You’ll see in a graph below how much interest there is in a particular region like the US. Keep in mind you can also see the results of Worldwide searches but if you are going to target a particular region I’d advise you look there. Look for trends going up or have a steady above 40 interest. That’s what you are looking for.

A couple of years ago I launched a business selling baby and toddler related toys, clothes, etc. When I looked at Google Trends I remember doing around 40 different searches and seeing what my audience was looking for to get a proper understanding of what my target audience looks for and what types of products I need to add to the store.
A second, yet just as important step here is to look for what your competition does, how they address their customers and look for negative feedback from their users. See what they do wrong and aim to improve on those aspects specifically.
Cost: $0
2. The Domain
So you found your product and market. Good for you. Now you need to get the domain that will bring in your flock of loyal customers and though it might sound irrelevant, the domain can really hurt you if you don’t get the right one.
So what makes a good domain name?
Good question. It’s hard to decide if you want to get something brandable or get some keywords in the domain name. If you end up using keywords in the domain name you’d give your viewers a clear idea of they’ll be getting when seeing your store but what if you want to pivot? What if you find out 6 months in, that the store is selling more than just whatever your keyword in the domain is. If your aim is to build a strong brand, then by all means, put your brand name in the domain.
In regards to the TLD (Top-level domain) you choose, get a “.com” if your audience is worldwide, and go local if you are targeting a specific country. It’s as simple as that.
Other than that, keep your domain name short, be unique and unless you have no other choice, avoid hyphens.
As far as providers go I usually stick to Godaddy.com or namecheap.com, both are great services with good service and solid support.
Cost: $10
3. The Platform (Self-Hosted Solution vs SaaS)
I could probably talk for the next hour on why you should pick one CMS or another, why you can go serverless or use a traditional hosting or even if you should go for a SaaS option or not, but I won’t go into that much detail. Instead, I’ll touch briefly on each subject and only talk about the main “players” in each category.
We’ve seen, the past few years, an explosion of E-commerce SaaS options, some better than others yet the fact that almost every week you hear about a new SaaS in this segment makes me think there’s still room for innovation.
What are the benefits of having a SaaS? Basically, you get to launch your store exponentially faster. You basically signup, add your products, set up payments and delivery options and you are good to go.
Before I get swarmed by angry mobs yelling at me for not talking about their favorite e-commerce platform provider, I want to point out that I’ll limit this article to only two SaaS platforms, that I think, are different enough to give you a wider perspective on how far you can actually go choosing an e-commerce SaaS.
SaaS
Number 1: the king of e-commerce SaaS: Shopify, an easy to use platform that will make sense for most people needing a simple shop with no need for a whole lot of customization. There’s a ton of support for it, themes, plugins and customizing your shop is really easy.
Number 2: a newer player in the SaaS space, yet special: Blugento, a simple to use SaaS, similar to Shopify in this regards, the difference being that behind the curtains, there a fully functioning Magento platform doing the heavy lifting. (I’ll talk about Magento as a self-hosted platform below.) The main benefit of Blugento is the scalability of the store, something lacking from all other providers and an aspect that’s incredibly important.
Self-hosted solutions are dime a dozen and they differ from one another by a number of differences but perhaps the most important one is the community surrounding it. This is a crucial factor for you and your store. Since you are reading a “$100 e-commerce site” article you probably can’t rely on a big team of in-house developers that you can breed, educate, and have lying around until that inevitable time when your site will go down.
And it will. It will crash in the most unexpected way at the most inconvenient time…
Cost: around $50/month
Self-Hosted CMS
…that’s why I’m going to only talk about the two biggest platforms, Magento and WooCommerce. They are both immensely popular with crazy big communities around them, testing, developing and pushing the platform to the limits.
Number 1: Magento has been around since 2008 and it quickly became a favorite amongst developers even if, at the time, there were bigger and more popular e-commerce CMS. Magento is not going to be for everyone, hosting costs are going to be higher, development is more complicated but in return, you get a versatile store with a lot of room for customization and it scales gracefully so when your business grows, your store can grow with it handling hundreds of thousands of products without a problem.
Number 2: WooCommerce is on the other side of the spectrum, easy to install, development is easy and you get a ton of free plugins and themes. Since it runs on top of WordPress development is cheap and it’s relatively easy to find developers to work on the store adding extra features. Compared to Magento, the management of inventory and orders is faster and easier but after about 50K products added to your store, you’ll have to think about upgrading to something like Magento.
Both self-hosted options described above will need a hosting company before they can see the light of day. I personally recommend going with hostgator.com or siteground.com but there are a ton of great choices out there.
Installing either platform is easy as both hosting providers offer tools for installing Magento or WordPress through a simple point and click wizard. No more messing with the console, creating databases and editing confusing PHP files.
Cost: $0 for the platforms, between $10 – $25 / month for hosting
Serverless
I’d be remiss not to mention serverless in this discussion as this is something that has been talked a lot about in the recent months and we’ve seen big names in E-commerce move their operations to the cloud, companies like Zalora.
Zalora moved everything to AWS, website, mobile apps, warehouse operations, everything is running off of EC2, S3, Lambda, and RedShift. They are the biggest retailer in Asia with over 20 million users and yet, their entire infrastructure development team is composed of 3 people, which for anyone understanding the difficulties running such a large website can say it’s amazing!
This is done through AWS Lambda, a service launched by Amazon that lets you upload small pieces of code that work as microservices, called functions—hence the term Functions as a Service or FaaS. They basically do a very specific task that your website triggers, returning a simple result. The technology behind it promises to allow developers to build websites and apps without having to worry about the backend or the infrastructure, all while keeping the costs at an all-time low.
There are three big reasons for switching to a serverless framework: cost, development speed and scalability. There are companies saving tens of thousands of dollars a month after switching to serverless and an average of 77% faster delivery speed of the products. Check out this case study on how serverless saves money in comparison to traditional hosting solutions.
Poor website performance is now measured in terms of lost customers and revenues
– Tom Lounibos, CEO, SOASTA
4. Branding
If I’d were to say branding is important I’d be grossly understating it. I will say that a solid logo and branding will make up the foundation of your successful store. So how can you build one that reflects your company’s image while still looking professional? Well, the easy way would be to throw money at it, but we don’t roll like that, so we’ll be doing this ourselves.
The first place to start is to look for inspiration and you do this by going through design and branding websites looking at the current trends, tutorials and any tips or tricks that will help you in this endeavor. My suggestion would be to start with sites like hipsthetic.com or designoholic.com and then try to expand your search to Pinterest.
Alright, you now have an idea of what you need but you aren’t going to pay a couple of hundred dollars per month for Photoshop because that will blow the entire budget we’ve set for ourselves. So what we do is we sign up with Canva.com. It’s free and it will get you started quite fast. After watching a 1-minute tutorial you’ll be ready to start creating your first logo.
Don’t stop at one. Make two or three and show them to a couple of friends to get feedback. After picking the winner get back to Canva.com and make a few more: one that has transparency; one that is all black; and one that is all white. You can use the color one for your website and the rest you’ll use to watermark catalog images (I don’t really recommend using watermarks on product images but if you absolutely have to, place them in a corner somewhere) business cards, social media posts, etc. You get the point.
Cost $0
5. First Marketing Steps
Alright, we almost made it. There’s only one little step ahead of us. And by little I actually mean the most important thing you’ll end up doing for your business.
SEO
Let’s start with something basic: on page SEO, sounds easy enough, right? Well, not exactly. There are a lot of moving parts when it comes to SEO and I won’t have time to go into much detail but I will let you with this awesome infographic that will teach you pretty much all you need.
Social Media
You probably know this by now, SM is a tool that you can leverage to get in front of the right customers. Start posting on a regular basis but be careful not to alienate your readers with overzealous posts promoting products. I recommend people use the 8 + 2 rule. You provide 8 pieces of useful content, regardless if it’s on your site or not. Content like tutorials, tips and tricks, peer reviews, etc. Don’t be afraid to test the water with this strategy, find out what your users like and with that type of content they interact and start sharing.
Content Marketing
This will be your bread and butter for the next few months. It’s crucial to have a blog where you can share your experiences and knowledge with your peers. As part of the content marketing efforts, you’ll have to do guest posts. Find like minded people who own blogs and start pitching ideas for guest posts. Most blog owners are fairly easy to reach and communicate with so I highly advise you do this. Guest blogging on small blogs is a great way to reach new audiences but perhaps even better than that would be to go on Medium.com. It’s a great platform to publish content, with a ton of viewers, so I’d strongly suggest you try it out.
6. Advertising
So if my math is correct after getting set up with your website domain and host you’d be left with $30 to $40. I’d advise you drop a few dollars in Facebook ads. It’s easy to do, you don’t need to spend money on a consultant and Facebook has a bunch of tutorials on this. What I’d suggest you do is select the best products you have in your store and create a carousel. Have at least 4 products in there. Select a small audience with the demographic that fits your niche and place a $5 limit on the ad spending. You’ll have around a week to tweak the ad and if you have the right combination of audience and product, chances are you’ll have made your first sell by now.
The Grand Total
If you do the math, going with a self-hosted solution will cost around $50 to host ( for a 5 or 6 month period), add to that $ 10 for the domain and you get to $ 60. You’ll have to host it yourself, do all the maintenance and configuration but you get to have about 6 months to make up your investment.
Going with a SaaS will cost around $60 but you will be done and ready to go in a couple of days which is great if you don’t want to spend time learning to code or set up a CMS. The downside here is that your $50 will cover only that first month which adds to the pressure of making a few sells (which shouldn’t be a problem).
Featured image via Depositphotos.
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!

Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}


 Hello Readers. It’s September, so as soon as your kids are off to school, maybe you can finally have a five-minute power nap. Take that power nap with equal parts gusto and relief, dear Reader. You’ve earned it.
Hello Readers. It’s September, so as soon as your kids are off to school, maybe you can finally have a five-minute power nap. Take that power nap with equal parts gusto and relief, dear Reader. You’ve earned it. , kids. If you find an idea you like and want to adapt to your own site, remember to implement it responsibly.
, kids. If you find an idea you like and want to adapt to your own site, remember to implement it responsibly.












































 No, it’s not a clickbait title and yes, starting with $100 can get you an actual running store.
No, it’s not a clickbait title and yes, starting with $100 can get you an actual running store.