Original Source: https://www.smashingmagazine.com/2018/09/smashing-book-6-release/
Smashing Book 6 Is Here: New Frontiers In Web Design
Smashing Book 6 Is Here: New Frontiers In Web Design
Vitaly Friedman
2018-09-13T13:25:00+02:00
2018-09-13T15:20:36+00:00
Imagine you were living in a perfect world. A world where everybody has fast, stable and unthrottled connections, reliable and powerful devices, exquisite screens, and capable, resilient browsers. The screens are diverse in size and pixel density, yet our interfaces adapt to varying conditions swiftly and seamlessly. What a glorious time for all of us — designers, developers, senior Webpack configurators and everybody in-between — to be alive, wouldn’t you agree?
Well, we all know that the reality is slightly more nuanced and complicated than that. That’s why we created Smashing Book 6, our shiny new book that explores uncharted territories and seeks to discover new reliable front-end and UX techniques. And now, after 10 months of work, the book is ready, and it’s shipping. Jump to table of contents and get the book right away.

eBook
Hardcover
eBook$19Get the eBook
PDF, ePUB, Kindle. Free for Smashing Members.
Hardcover$39Get the Print (incl. eBook)
Printed, quality hardcover. Free airmail shipping worldwide.
About The Book
Finding your way through front-end and UX these days is challenging and time-consuming. But frankly, we all just don’t have time to afford betting on a wrong strategy. Smashing Book 6 sheds some light on new challenges and opportunities, but also uncovers new traps and pitfalls in this brave new front-end world of ours.
Our books aren’t concerned with short-living trends, and our new book isn’t an exception. Smashing Book 6 is focused on real challenges and real front-end solutions in the real world: from accessible apps to performance to CSS Grid Layout to advanced service workers to responsive art direction. No chit-chat or theory. Things that worked, in actual projects. Jump to table of contents.

The Smashing Book 6, with 536 pages on real-life challenges and opportunities on the web. Photo by our dear friend Marc Thiele. (Large preview)
In the book, Laura and Marcy explore strategies for maintainable design systems and accessible single-page apps with React, Angular etc. Mike, Rachel and Lyza share insights on using CSS Custom Properties and CSS Grid in production today. Yoav and Lyza take a dive deep into performance patterns and service workers in times of Progressive Web Apps and HTTP/2.

Inner design of the Smashing Book 6. Designed by one-and-only Chiara Aliotta. Large view.
Ada, Adrian and Greg explore how to design for watches and new form factors, as well as AR/VR/XR, chatbots and conversational UIs. The last chapter will guide you through some practical strategies to break out of generic, predictable, and soulless interfaces — with dozens of examples of responsive art direction. But most importantly: it’s the book dedicated to headaches and solutions in the fragile, inconsistent, fragmented and wonderfully diverse web we find ourselves in today.
Table Of Contents
Want to peek inside? Download a free PDF sample (PDF, ca. 21 MB) with a chapter on bringing personality back to the web by yours truly. Overall, the book contains 10 chapters:
Making Design Systems Work In Real-Life
by Laura Elizabeth
Accessibility In Times Of Single-Page Applications
by Marcy Sutton
Production-Ready CSS Grid Layouts
by Rachel Andrew
Strategic Guide To CSS Custom Properties
by Mike Riethmueller
Building An Advanced Service Worker
by Lyza Gardner
Loading Assets On The Web
by Yoav Weiss
Conversation Interface Design Patterns
by Adrian Zumbrunnen
Building Chatbots And Designing For Watches
by Greg Nudelman
Cross Reality And The Web (AR/VR)
by Ada Rose Cannon
Bringing Personality Back To The Web (free PDF sample, 21MB)
by Vitaly Friedman
.c-garfield-the-cat img {
border-radius: 11px;
}
@supports (display: grid) {
.smb6-authors {
display: grid;
grid-template-columns: repeat(auto-fit, 130px);
grid-gap: 1em;
}
.smb6-authors figcaption {
grid-column: 1 / -1;
}
.smb6-authors::before {
display: none;
}
}










From left to right: Laura Elizabeth, Marcy Sutton, Rachel Andrew, Mike Riethmuller, Lyza D. Gardner, Yoav Weiss, Adrian Zumbrunnen, Greg Nudelman, Ada Rose Edwards, and yours truly.
536 pages. Quality hardcover + eBook (PDF, ePUB, Kindle).
Published late September 2018.
Written by and for designers and front-end developers.
Designed with love from Italy by Chiara Aliotta.
Free airmail worldwide shipping from Germany.
Check delivery times for your country.
If you are a Smashing Member, don’t forget to apply your Membership discount.
Good enough? Get the book right away.

eBook
Hardcover
eBook$19Get the eBook
PDF, ePUB, Kindle. Free for Smashing Members.
Hardcover$39Get the Print (incl. eBook)
Printed, quality hardcover. Free airmail shipping worldwide.
About The Designer
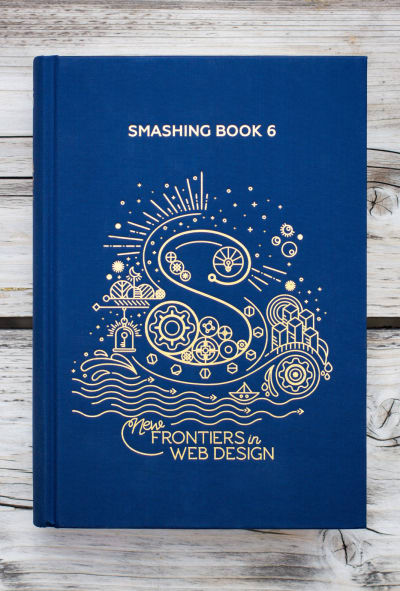
 The cover was designed with love from Italy by one-and-only Chiara Aliotta. She founded the design studio Until Sunday and has directed the overall artistic look and feel of different tech companies and not-for-profit organizations around the world. We’re very happy that she gave Smashing Book 6 that special, magical touch.
The cover was designed with love from Italy by one-and-only Chiara Aliotta. She founded the design studio Until Sunday and has directed the overall artistic look and feel of different tech companies and not-for-profit organizations around the world. We’re very happy that she gave Smashing Book 6 that special, magical touch.
Behind The Scenes Of The Design Process
We asked Chiara to share some insights into the design process of the cover and the interior design and she was very kind to share some thoughts with us:
“It all started with a few exchanges of emails and a Skype meeting where Vitaly shared his idea of the book and the general content. I had a lot of freedom, which is always exciting and scary at the same time. The only bond (if we want to call it like this) was that the “S” of Smashing Magazine should be the main protagonist of the cover, reinvented and creatively presented as per all the other previous Smashing Books.

The illustration on paper. The cover sketched on paper. Also check the close-up photo. (Large preview)
I worked around few keywords that Vitaly was using to describe the book during our meetings and then developed an idea around classical novels of adventure where the main hero leaves home, encounters great hazards, risks, and then eventually returns wiser and/or richer than he/she was before.
So I thought of Smashing Book 6 as a way to propose this basic and mythic structure under a new light: through the articles of this book, the modern web designer will be experiencing true and deep adventures.
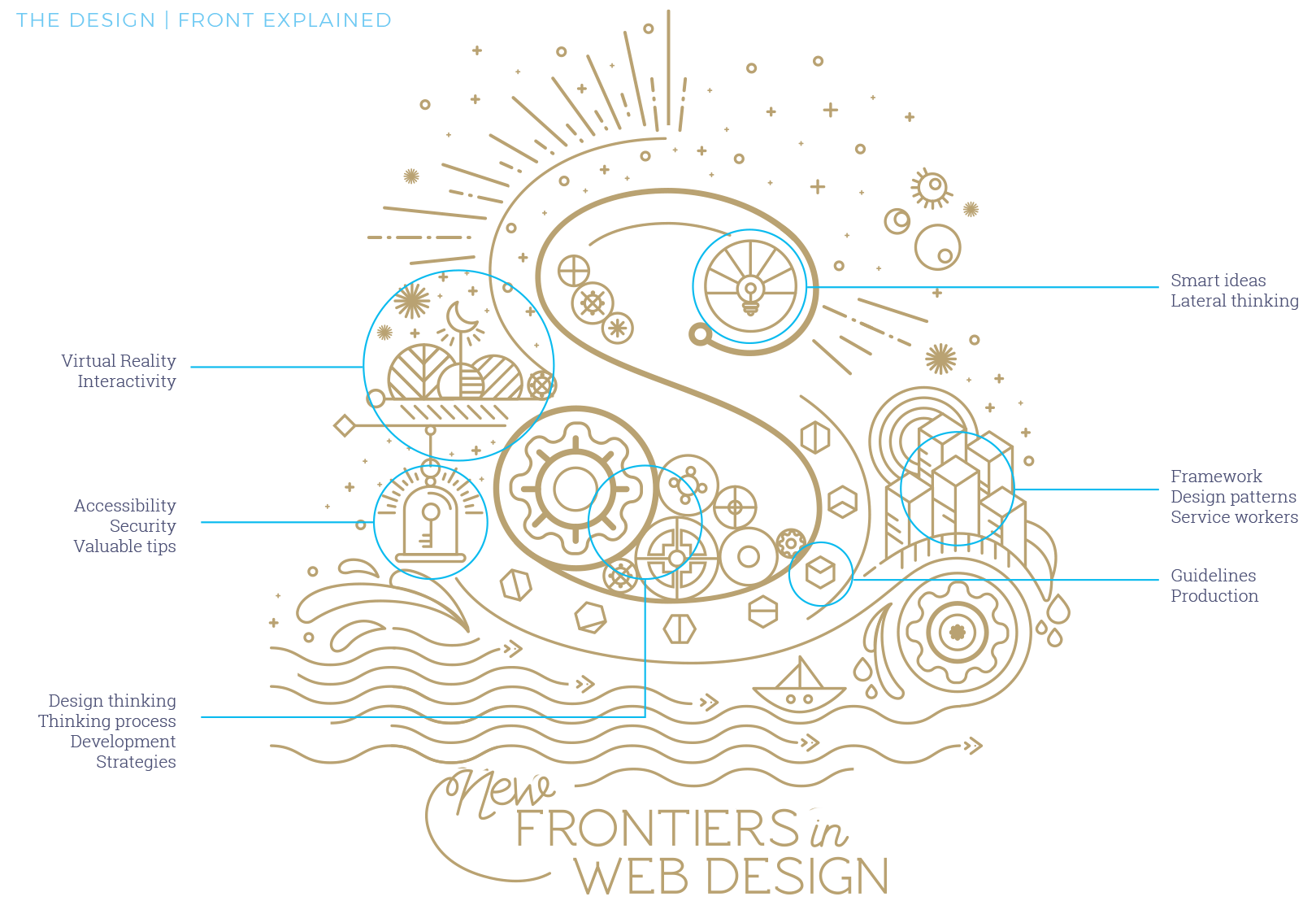
I imagined the “S” as an engine, the starting point of this experience, from where different worlds were creating and expanding. So the cover was the map of these uncharted territories that the book explores.
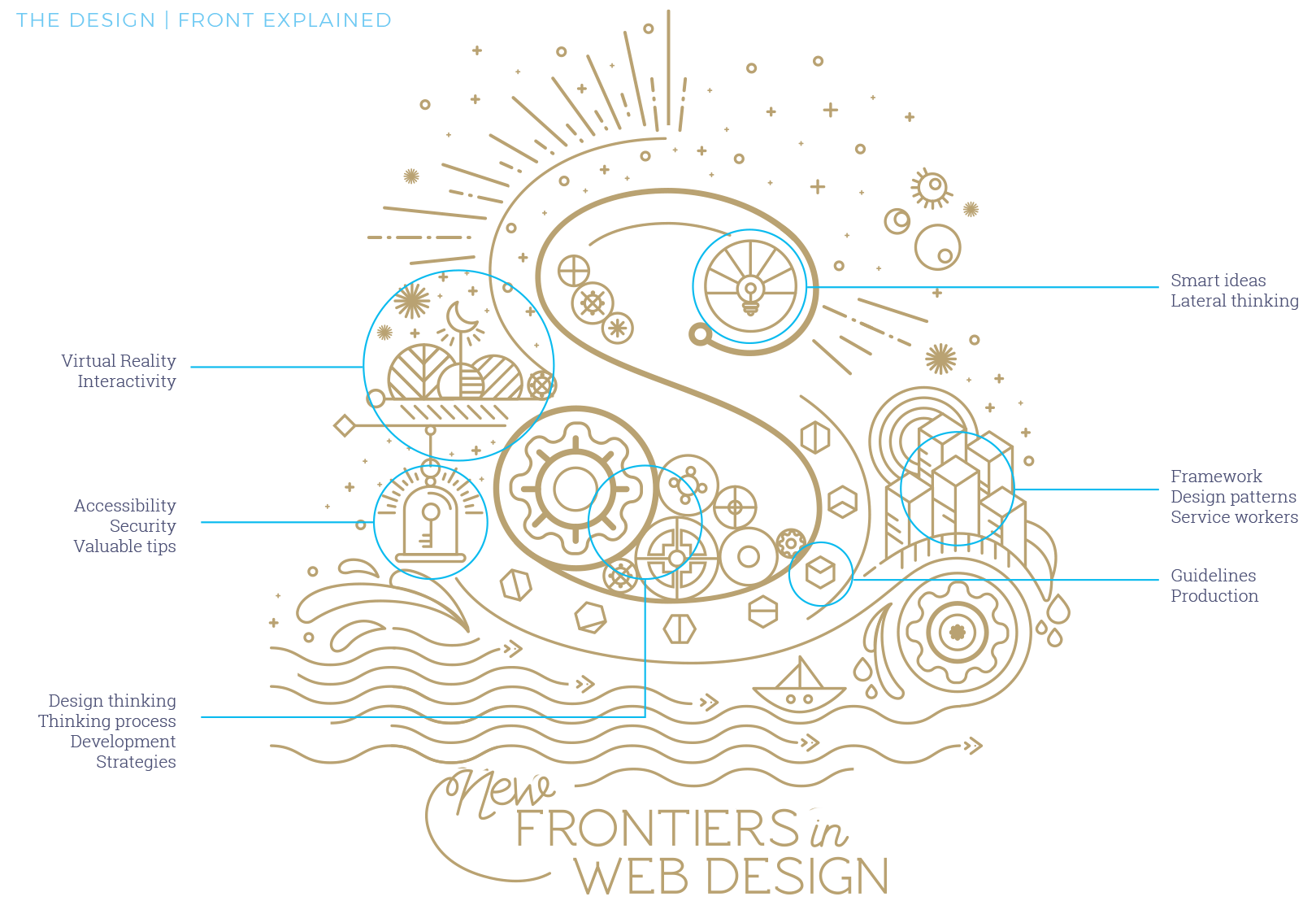
 Every element on the cover has a particular meaning that constructs the S. Large view.
Every element on the cover has a particular meaning that constructs the S. Large view.
I am a person who judges books by its cover and having read some of the chapters and knowing some of the well-established writers, I wanted to honour its content and their work by creating a gorgeous cover and chapter illustrations.
For this edition of Smashing Book, I imagined a textile cover in deep blue, where the graphic is printed using a very old technique, the hot gold foil stamping.
Together with Markus, part of the Smashing Magazine team and responsible for the publishing of all the Smashing Books, we worked closely to choose the final details of the binding and guarantee an elegant and sophisticated result, adding a touch of glam to the book.

Smashing Book 6 comes wrapped with a little bookmark. Photo by our dear friend Marc Thiele.
As a final touch, I added a paper wrap around the book that invites the readers to “unlock their adventure”, suggesting a physical action: the reader needs to tear off the paper before starting reading the book.
And for this only version, we introduced a customise Smashing Magazine bookmark, also in printed on gold paper. Few more reasons to prefer the paperback version over the digital ones!”
A huge round of applause to Chiara for her wonderful work and sharing the thoughts with us. We were remarkably happy with everything from design to content. But what did readers think? Well, I’m glad that you asked!

Sketches for chapter illustrations. (Large preview)
Feedback and Testimonials
We’ve sent the shiny new book to over 200 people to peek through and read, and we were able to gather some first insights. We’d love to hear your thoughts, too!
“Web design is getting pretty darned complicated. The new book from SmashingMag aims to bring the learning curve down to an accessible level.”
— Aaron Walter, InVision
“Just got the new Smashing Book 6 by SmashingMag. What a blast! From CSS Grid Layout, CSS Custom Properties and service workers all the way to the HTTP/2 and conversational interfaces and many more. I recommend it to all the people who build interfaces.”
— Mihael Tomić, Osijek, Croatia
“The books published by SmashingMag and team are getting better each time. I was thrilled to be able to preview it… EVERY CHAPTER IS GOOD! Having focused on a11y for much of my career, Marcy Sutton’s chapter is a personal favorite.”
— Stephen Hay, Amsterdam, Netherlands

The Smashing Book 6, with 536 pages on real-life challenges and solutions for the web. Huge thank-you note to the smashing community for supporting the book and out little magazine all these years. (Large preview)
Thank You For Your Support!
We’re very honored and proud to have worked with wonderful people from the industry who shared what they’ve learned in their work. We kindly thank all the hard-working people involved in making this book reality. We kindly thank you for your ongoing support of the book and our little magazine as well. It would be wonderful if you could mention the book by any chance as well in your social circles and perhaps link to this very post.
We’ve also prepared a little media kit .zip with a few photos and illustrations that you could use if you wanted to — just sayin’!
We can’t wait to hear your thoughts about the book! Happy reading, and we hope that you’ll find the book as useful as we do. Just have a cup of coffee (or tea) ready before you start reading, of course, stay smashing and… meow!

eBook
Hardcover
eBook$19Get the eBook
PDF, ePUB, Kindle. Free for Smashing Members.
Hardcover$39Get the Print (incl. eBook)
Printed, quality hardcover. Free airmail shipping worldwide.

(ra, il)








































 The cover was designed with love from Italy by one-and-only Chiara Aliotta. She founded the design studio Until Sunday and has directed the overall artistic look and feel of different tech companies and not-for-profit organizations around the world. We’re very happy that she gave Smashing Book 6 that special, magical touch.
The cover was designed with love from Italy by one-and-only Chiara Aliotta. She founded the design studio Until Sunday and has directed the overall artistic look and feel of different tech companies and not-for-profit organizations around the world. We’re very happy that she gave Smashing Book 6 that special, magical touch.
 Every element on the cover has a particular meaning that constructs the S. Large view.
Every element on the cover has a particular meaning that constructs the S. Large view.










 Have you ever visited a website, looked around for a bit, and then headed straight to the footer to find the information you were looking for?
Have you ever visited a website, looked around for a bit, and then headed straight to the footer to find the information you were looking for?