Original Source: https://www.smashingmagazine.com/2018/08/designing-for-micro-moments/
Designing For Micro-Moments
Designing For Micro-Moments
Suzanna Scacca
2018-08-17T13:50:09+02:00
2018-08-17T11:59:10+00:00
A couple of years ago, Google announced a new mobile-first initiative it wanted web designers and marketers to pick up on. This was our introduction to micro-moments.
These are not to be confused with micro-interactions, which are miniscule engagements websites have with visitors when they “touch” key points of the interface. A mouse changes its appearance when a user hovers over a clickable element. A display error appears after a field is incorrectly populated. A checkbox briefly enlarges and changes color after it’s been ticked off. These are micro-interactions.
A micro-moment, however, originates with your visitor. In Myriam Jessier’s “Things Designers Should Know About SEO In 2018”, she sums up Google’s four micro-moments:
“I want to know.”
“I want to go.”
“I want to do.”
“I want to buy.”
Basically, these are four key moments in every consumer’s life when they decide to pick up their mobile device for a specific purpose. As such, it’s your job to know how to specifically design for these micro-moments.
Recommended reading: What You Need To Know To Increase Mobile Checkout Conversions
How You Should Be Designing For Micro-Moments
When a visitor arrives at a mobile website (or app), they’ve come with a clear motivation:
“I want to know.”
“I want to go.”
“I want to do.”
“I want to buy.”
Seems pretty simple, right? However, as Google launched this initiative a couple of years ago, its had time to quietly observe users in these micro-moments as well as the websites that have most aptly responded to them. As you will soon see, consumers have incredibly high expectations for what the mobile web can do for them. Basically, they want you to be a mind reader and anticipate their every need (and even their location) without them having to say a word.
Is your pattern library up to date today? Alla Kholmatova has just finished a fully fledged book on Design Systems and how to get them right. With common traps, gotchas and the lessons she learned. Hardcover, eBook. Just sayin’.
Table of Contents →

Is that intimidating? It shouldn’t be. You already have all the information you’d ever need to answer that question.
Here is how you should be designing your mobile website to respond to and draw in consumers as they experience these micro-moments:
1. Start With The Data
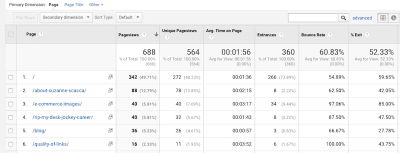
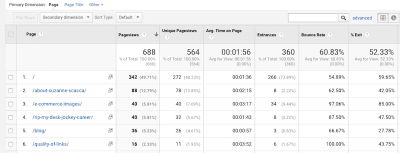
Google Analytics will help you decipher where they’re spending the most time productively on your website.

An example of Google Analytics’ visitor behavior breakdowns. (Source: Google Analytics) (Large preview)
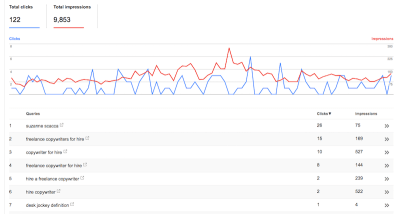
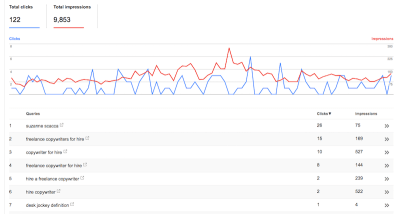
Google Search Console will tell you which keywords are most effective in driving high-quality leads to the site.

An example listing of keywords and associated clicks and impressions for a website. (Source: Google Search Console) (Large preview)
Once you know where exactly visitors see the greatest value in your product, you can then turn to third-party tools like Answer the Public to give you some insights into what relevant questions your users may be asking about you.

An example of how Answer the Public provides micro-moment answers. (Source: Answer the Public) (Large preview)
Ultimately, this data needs to tell you all about your customers’ journey before they ever reach you. What exactly was the question that triggered them to pick up their smartphone and do that search? If you can identify those micro-moments, you can start using various design elements to respond to these questions.
2. Respond With Immediacy
According to Google:
People are searching at the exact moment they need something and are looking for places that can meet their immediate need. In other words, when making these on-the-spot decisions, they are more loyal to their need than to any particular place.
Although we’ve heard a lot about customer loyalty to brands in the past, it’s interesting to get Google’s take on this matter.
While consumers may indeed still remain loyal to brands that take very good care of them and produce a high-quality product nearly 100% of the time, this opportunity to steal attention from those customers in one of their micro-moments is real. Do that enough times and your brand and website could realistically win that customer over so long as you are there every time they go searching to fill that need.
One of the ways you can do this is by providing users with instant solutions. Is your business open now? Can you mail out that new product same-day? Will there be an open table at your restaurant tonight? Answer that immediately and you could find conversions increase dramatically.
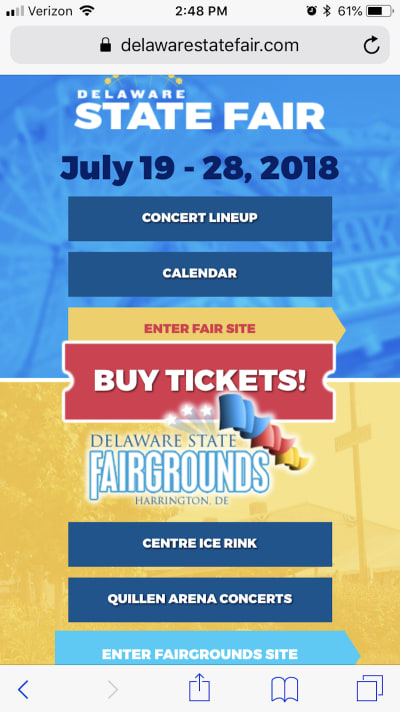
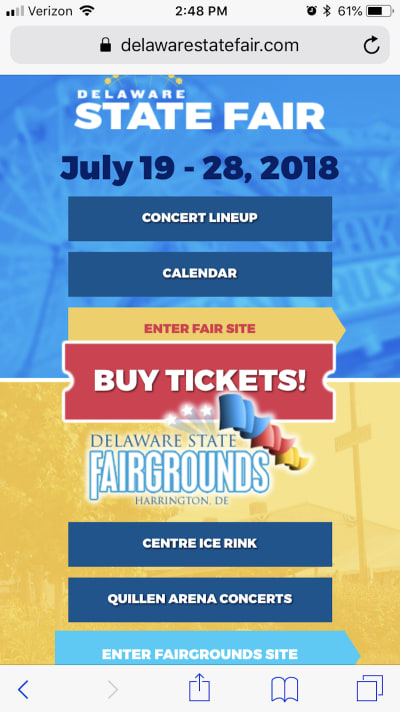
Take the Delaware State Fair website, for example.

The top of the Delaware State Fair home page gives users easy access to everything they want to know and do. (Source: Delaware State Fair) (Large preview)
Look at the top of the homepage. There are the dates of the fair, which probably answer one of the most commonly searched questions. There is a link to the concert lineup as well as calendar, which answers anything people would want to know about special events they might want to go to. And then there’s a button to buy tickets right away. It’s all right there.
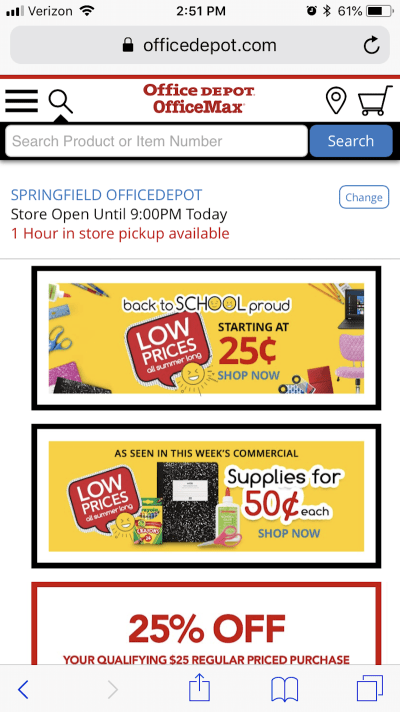
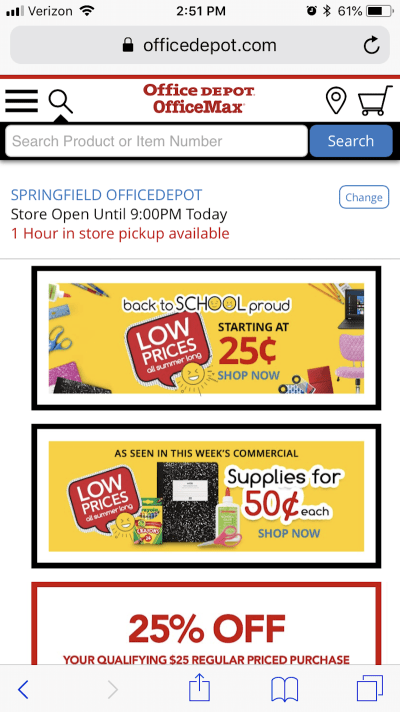
Office Depot is a company that also explicitly addresses immediate needs:

The Office Depot mobile site uses a variety of time-driven design elements to satisfy visitors’ needs. (Source: Office Depot) (Large preview)
As you can see in the example above, Office Depot uses a number of design tactics and elements to play into this need for immediacy.
There is a search bar at the very top. Consumers don’t have to even bother with navigation or scrolling through pages if they don’t want to/have the time to.
You’ll also see that the closest store’s hours are posted and boldly tell me how quickly I can have any products available in store.
Finally, you have the promotional categories for upcoming needs for parents that are about to send kids back to school.
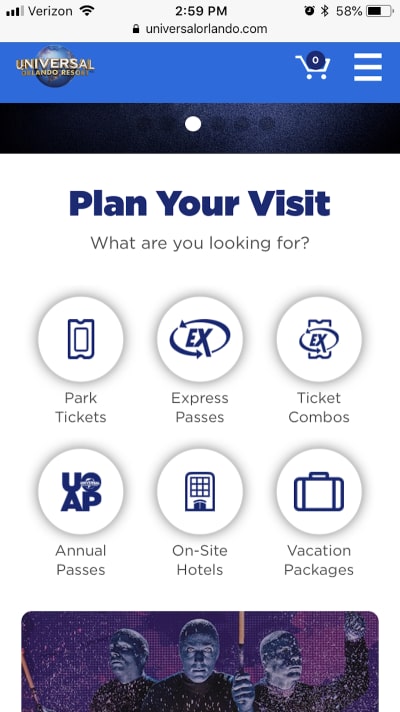
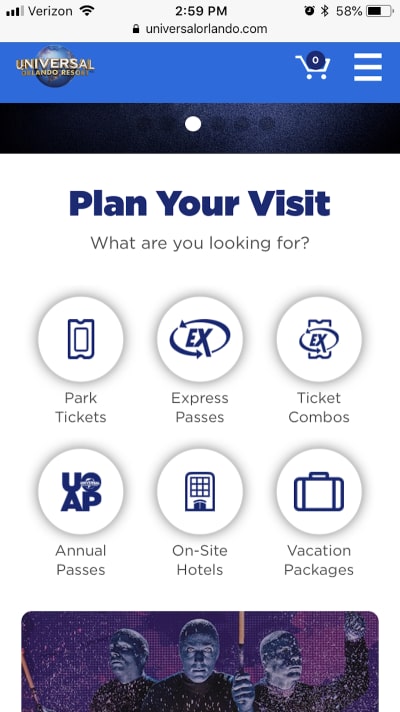
Another website is Universal Studios Orlando; it does a great job sparing mobile users the trouble of sifting through irrelevant information and instead gets them to exactly what they need:

Universal Studios includes immediate options for research and booking on the home page and navigation. (Source: Universal Studios) (Large preview)
Aside from a single banner at the top of the home page, the Universal Studios website design gives visitors exactly what they want right away. The navigation includes only the most pertinent links to information and booking as does this succinct section on the home page. There’s really no time to waste when the options are so clear.
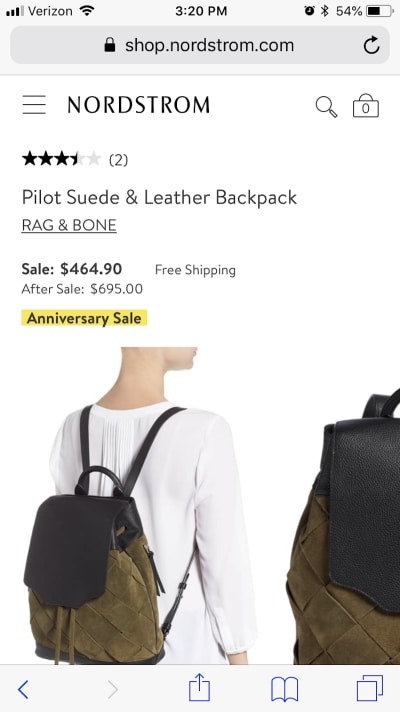
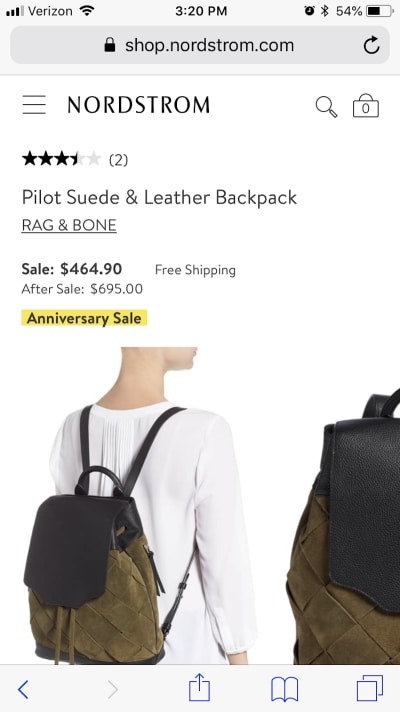
And here is one final example of a website that deals in immediacy, albeit with a more subtle design technique: Nordstrom:

Nordstrom appeals to immediacy with this one subtle trick. (Source: Nordstrom) (Large preview)
As you can see, this is a pretty typical e-commerce product page. However, there’s one key difference: Nordstrom is subtly calling attention to its Anniversary Sale and the main reason why there is a significant price drop for this purchase. Rather than use an obtrusive pop-up to announce the sale and pester users to shop, it’s made the price change directly on the page and drawn attention to it with the highlighted text.
3. Respond With Relevant Content
According to Google:
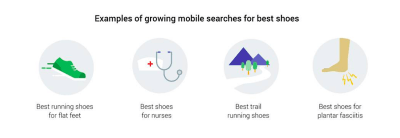
Not only have mobile searches for ‘best’ grown over 80% in the past two years, but searches for ‘best’ have shown higher growth among ‘low-consideration’ products than ‘high-consideration’ products. In other words, we’re all becoming research-obsessed, even about the small stuff.
We understand that the opinions of family, friends, and colleagues matter greatly in the minds of consumers. But as more and more of them to turn the web to make their purchases, it means being open to trusting other opinions online as well — ones that may be more conveniently expressed from a company’s website, from an influencer’s blog, or from social media.
Wherever those words of wisdom happen to come from, it’s important to take Google’s research to heart. With so many consumers now obsessed with this idea of having the best of everything and being able to get it in a pinch, your website needs to be the answer to that question.
But that’s the tricky part. According to Google, it’s not as simple as being a dog food manufacturer and configuring your site to be the answer to:
“Best Dog Food”
Consumers experience these micro-moments at a granular level. Sure, there may be some who think, “What is the best dog food?” But isn’t it more likely that question would be more specific in nature? For instance:
Best puppy food?
Best grain-free dog food?
Best vegan dog food?
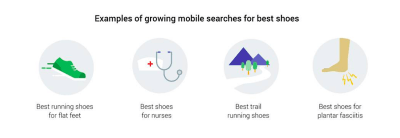
Let’s take a look at Google, for example. Here’s a variety of searches for a singular “best of” concept:

Example of the variety in “Best” searches in Google. (Source: Google) (Large preview)
As you can see, it goes beyond the basic questions. Through your design and your content, you must be ready to answer the most relevant questions your users have about your product or service.
With content, you’ll be able to answer many of the “I want to know” questions that are related to the brand with things like:
Informational pages regarding services and products.
Whitepapers, ebooks, case studies, reports, and other long-form content that provide heavily researched answers on related matters.
Blog posts, vlogs, podcasts, and other shorter content that can dabble more in appealing to the emotions of consumers.
Tutorials and guides that directly answer questions that consumers are asking.
As far as the design piece is concerned, it’s your responsibility to highlight these pages, so visitors don’t have to dig through various parts or layers of the site (like the footer or secondary navigation) to find their answers.
Google told them it was here, so it’s your job to get them right to it.
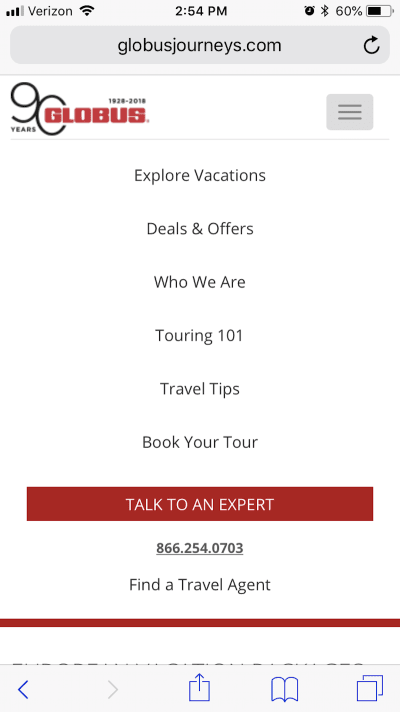
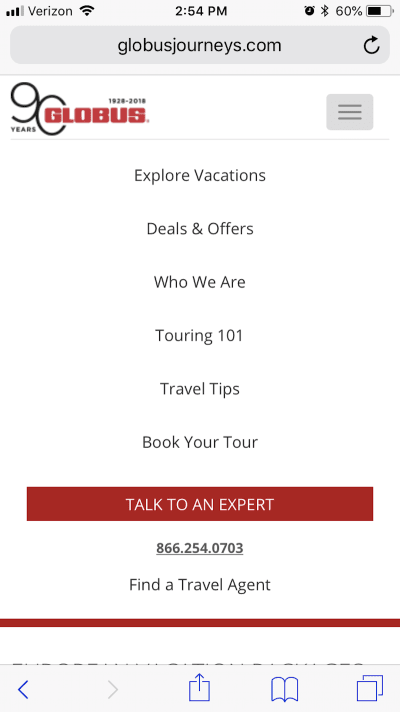
The navigation will play a big part in this, as evidenced by Globus Journeys:

Globus Journeys provides answers to micro-moments in the navigation. (Source: Globus Journeys) (Large preview)
As you can see in this example, Globus Journeys answers many of those micro-moments right within the navigation: tips on touring (Touring 101), tips on travel best practices (Travel Tips), deals available for travel (Deals & Offers), etc.
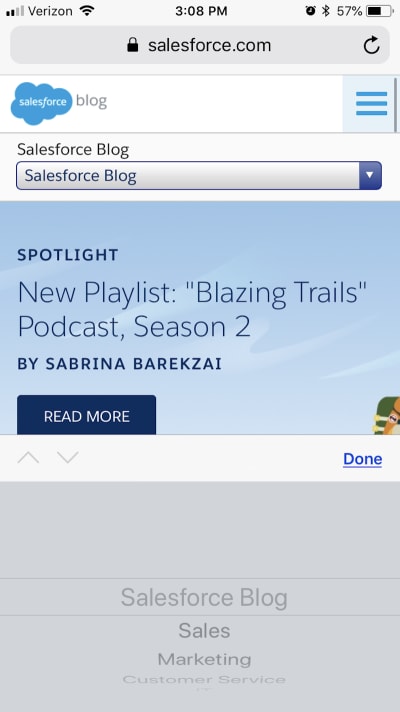
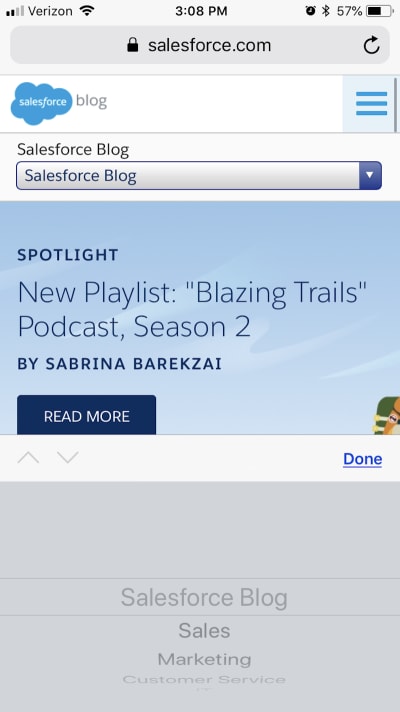
Another way to use navigational design to inform visitors on what they’ll learn/know from this experience can take place on the blog. Salesforce has an interesting example of this:

Salesforce includes a navigation menu for the blog. (Source: Salesforce) (Large preview)
There is the standard navigation for the Salesforce website, and then there is the navigation that’s specific to the Salesforce blog. This gives you — as the designer and planner of the site’s layout — a chance to better and more clearly organize content found within it. So, when visitors show up and want to know tips specific to one of those categories, it doesn’t require random searches or (even worse) endless scrolling through a full blog feed.
Another way you can more quickly and thoroughly inform visitors on topics of interest to them is by using strategically placed sections within blog posts.
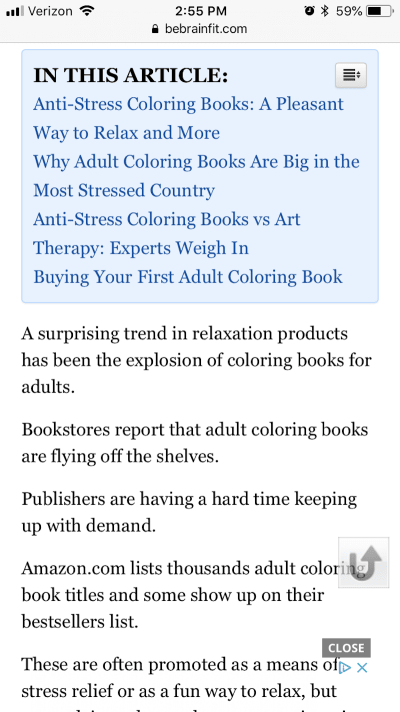
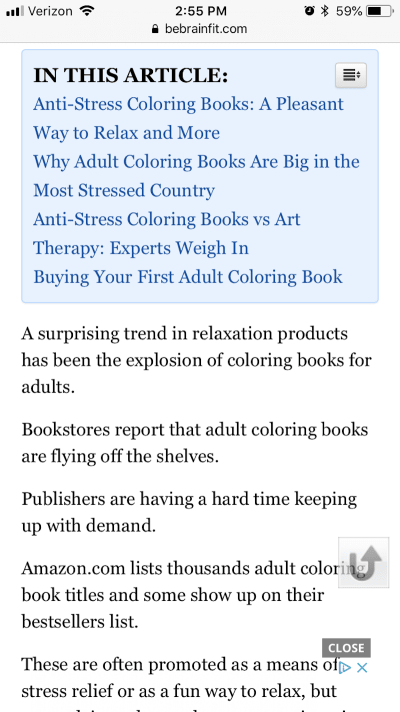
While you likely won’t have anything to do with the writing of a website’s blog content, you will have control over its layout and formatting. The first thing you can do to expedite the knowledge acquisition process is by using callouts to detail and link to the various sections covered on the page as Be Brain Fit does:

Be Brain Fit calls out a linkable index of topics from the blog post. (Source: Be Brain Fit) (Large preview)
Of course, the post itself is easy to scan, so readers could guide themselves to the most relevant parts. However, by placing this towards the top of the piece, you’re enabling them to get right to the information they seek.
I’m also going to suggest that pop-ups would be helpful in this matter.
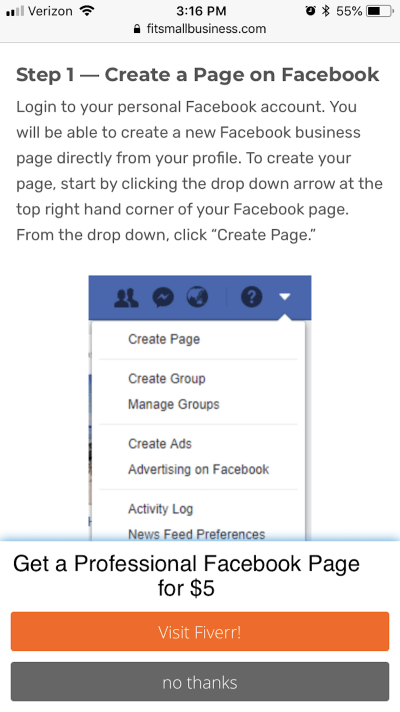
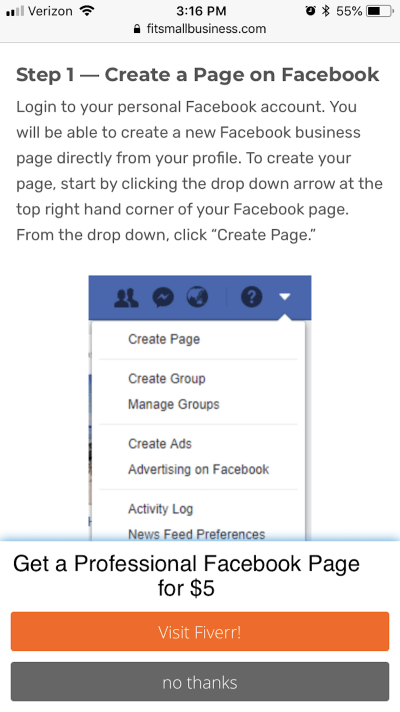
I know, I know. Mobile pop-ups can be annoying, but not when they’re used properly as Fit Small Business has done here.

Fit Small Business not only provides all the information needed, but also offers an alternative solution to what they seek. (Source: Fit Small Business) (Large preview)
I encountered this blog post after doing a search for the best way to create a Facebook page. This was one of the links on the first SERP. I was actually quite pleased with the post as a whole. It broke it up into easy-to-follow steps, attractive and informative visuals, and got me the answer I needed.
However, I was especially pleased to see the bottom banner pop-up after I finished getting through the post. Not only has Fit Small Business attempted to reach its audience by providing helpful content, but it’s also providing an alternative solution to anyone who got here and realized, “Eh, I really don’t want to bother with this on my own.”
4. Respond With Geotargeting
According to Google:
Looking for something nearby — a coffee shop, noodle restaurant, shoe store — is one of the most common searches we do. In fact, nearly one-third of all mobile searches are related to location.
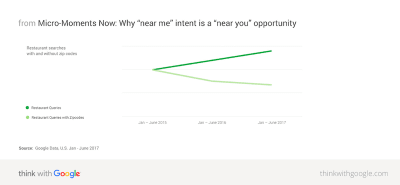
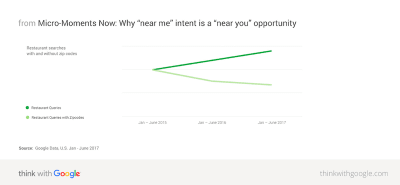
Here’s the thing though: users aren’t using “near me” qualifiers as much anymore.

Google demonstrates how location qualifiers are decreasing in use. (Source: Google) (Large preview)
According to Google, this is because many consumers now assume that search engines, websites, and mobile apps are tracking this sort of information already. They expect that if they search for something like “dog food,” Google will automatically serve them the most relevant results — and that includes taking into account location proximity.
In Google’s research, it found that about two-thirds of mobile consumers are more likely to buy something from a website or app if information is geographically personalized. There are a plethora of ways to communicate this local-friendliness to visitors — through the copy, through various design elements, and even photos.
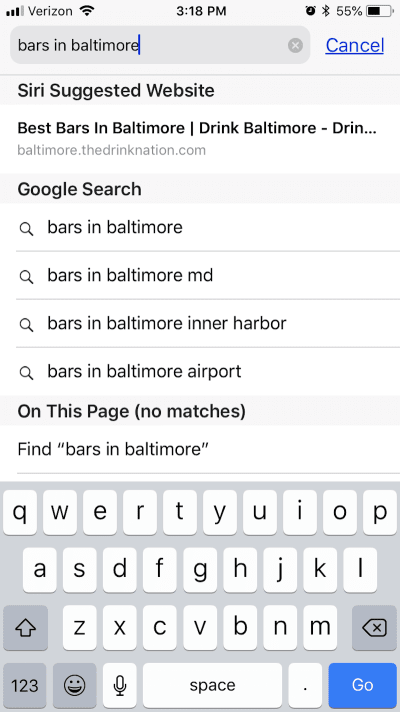
Google is a pioneer in this space and so I want to give it a special shout-out in this section for what it does with search results:

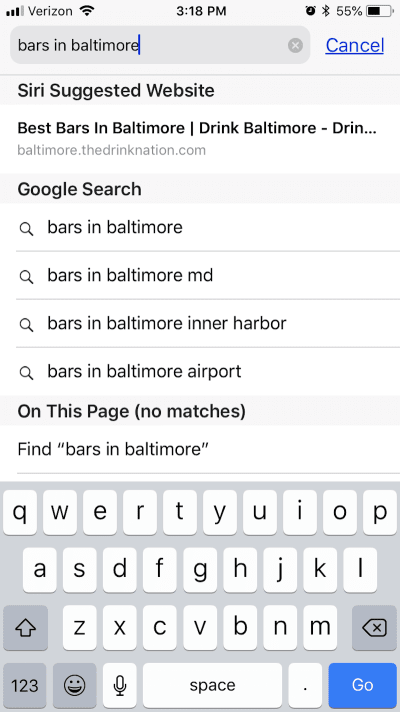
Google’s auto-populated search results aren’t just for Google. (Source: Google) (Large preview)
The biggest thing to take away from here is the fact that Google provides its users with auto-populated search recommendations. These are based on the users’ geography, behavior, history, as well as what Google knows about the query itself. As you can see here, it expands on Baltimore to provide more specific results based on the area of the city in which the user wants to drink.
With AI-assisted search functionality, any website can offer this same level of smart search for its users.
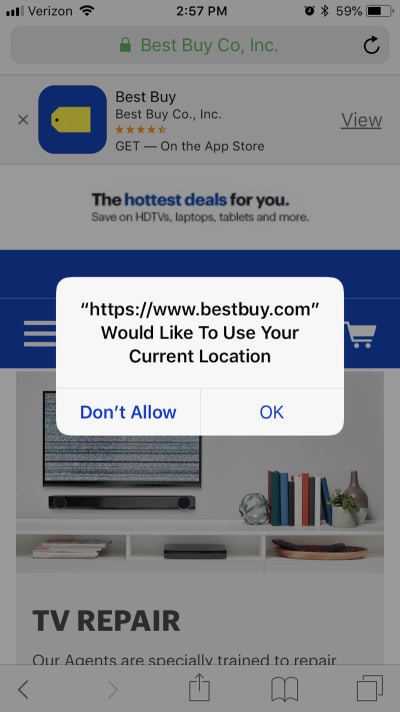
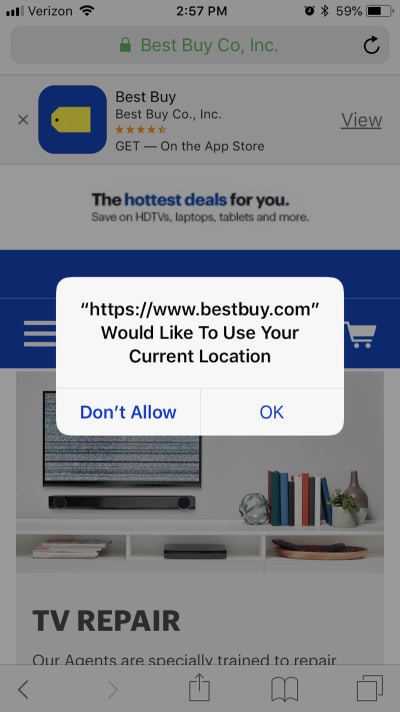
Of course, you first need to get access to visitors’ geographic data before you can provide them with these kinds of smart and geographically relevant results. One way to do this is to require them to sign in and fill out a profile with these details. Another way, however, is by serving them with this geotargeting request as Best Buy has done:

Best Buy requests for access to users’ geographic location. (Source: Best Buy) (Large preview)
Once you have access to a visitors’ current location, however, you can start providing them with information that helps them with the “I want to go”, “I want to do”, and the “I want to buy” micro-moments that caused them to reach for the phone in the first place.
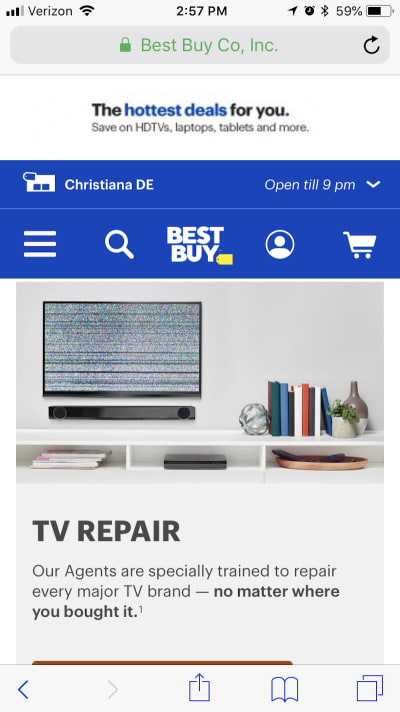
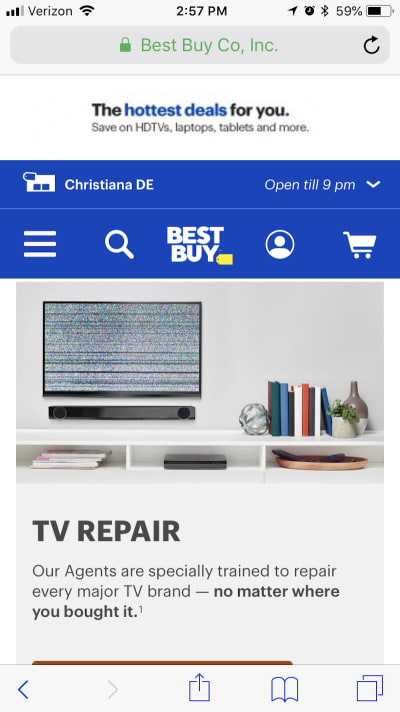
Here is what the Best Buy website shows me after I granted it permission:

Best Buy uses its visitors’ location to provide helpful in-store visit details. (Source: Best Buy) (Large preview)
The top of the page now displays the nearest location to me as well as opening hours. As I peruse the rest of the site, I will receive relevant information regarding in-store product availability, buy-online-pick-up-in-store options, and so on. This is a really great option for businesses with a sales website and brick-and-mortar location that want to merge the two experiences.
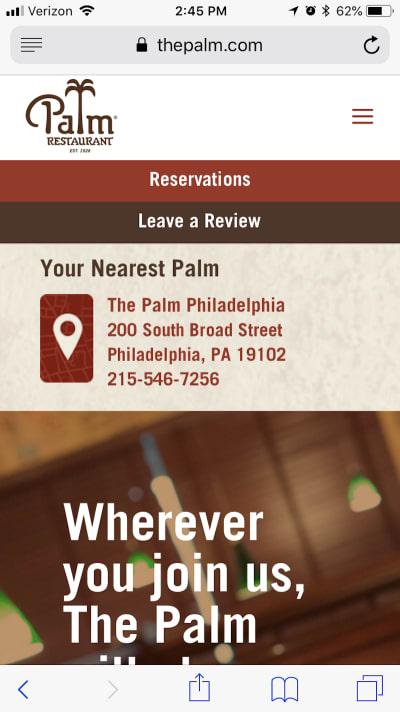
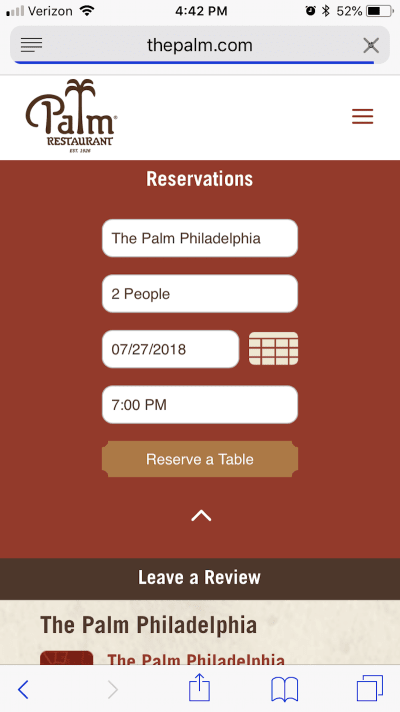
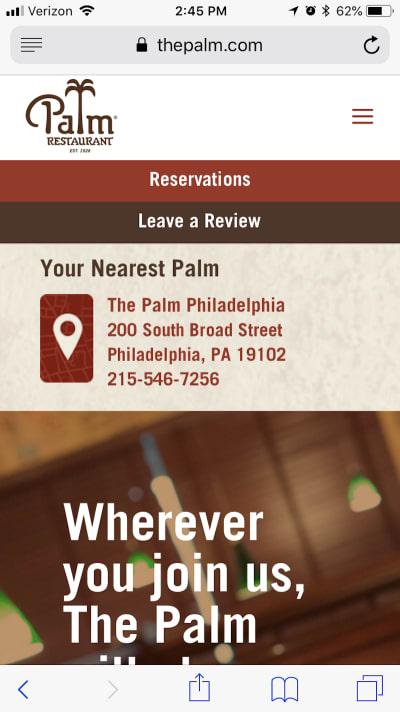
You could also benefit from using this on websites that offer services, appointments, and reservations. Here is an example of what The Palm Restaurant does with my information:

The Palm Restaurant streamlines the reservation process with geotargeting. (Source: The Palm Restaurant) (Large preview)
To start, it uses my information to let me know right away if there even is a location close to me. Philadelphia isn’t too far, but it’s still nice to have the address fully displayed so I can make up my mind about whether I want to dine there. And, if I do, I can choose the “Reservations” button above it.
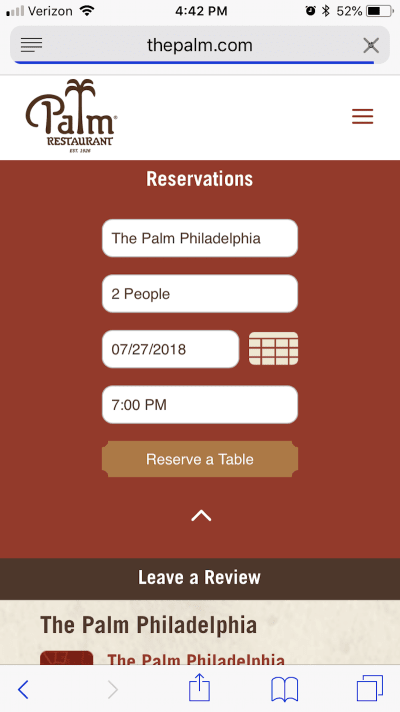
What’s especially nice about this is that the reservation form is pre-populated:

The Palm pre-populates its reservation form based on user information. (Source: The Palm Restaurant) (Large preview)
As you can see, it’s used a mixture of my geographic location along with the most popular reservation types (i.e. two people at 7 p.m.) to pre-populate the form. This saves me, as the user, time in filling it out and making my reservation.
5. Respond With Convenience
According to Google:
Every day, people are becoming more reliant on their smartphones to help make last-minute purchases or spur-of-the-moment decisions. In fact, smartphone users are 50% more likely to expect to purchase something immediately while using their smartphone compared to a year ago.
Recently, I wrote a post about what you need to know to increase mobile checkout conversions. The underlying message was that mobile consumers have certain expectations that need to be met if you intend on converting them there (as opposed to switching back to desktop).
Convenience in getting the information they want is one of them.
Speed in getting to and through checkout is another.
Handling their contact and payment information securely is the final piece.
Clearly, web designers are doing something right as over half of smartphone users reach for their phone to buy something and subsequently do. But it can’t stop with the 10 tips offered in that article. You need to be able to predict what they’re going to purchase and what exactly they want to do when you catch them in those exact micro-moments.
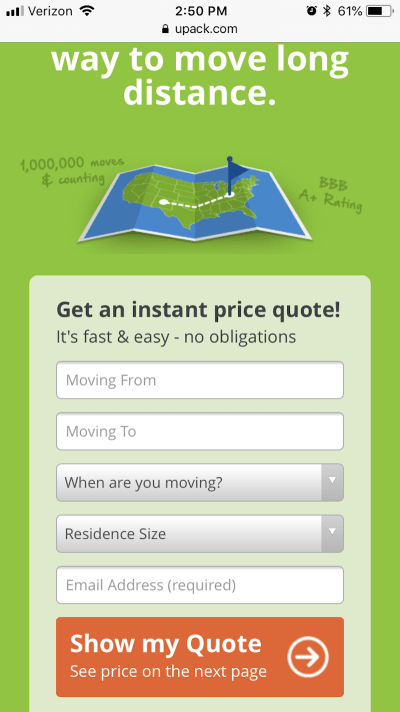
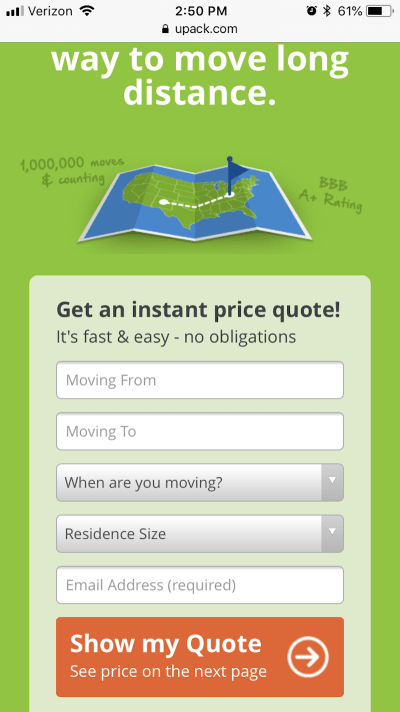
Let’s use UPack as one example.

UPack includes a price quote form at the very top of the website. (Source: UPack) (Large preview)
At the very top of every page is a short price quote form that asks only the most pertinent details they need in order to provide a quote to interested customers. By anticipating that’s what they’re looking to do when they visit a moving company’s website, UPack likely experiences very high conversion rates.
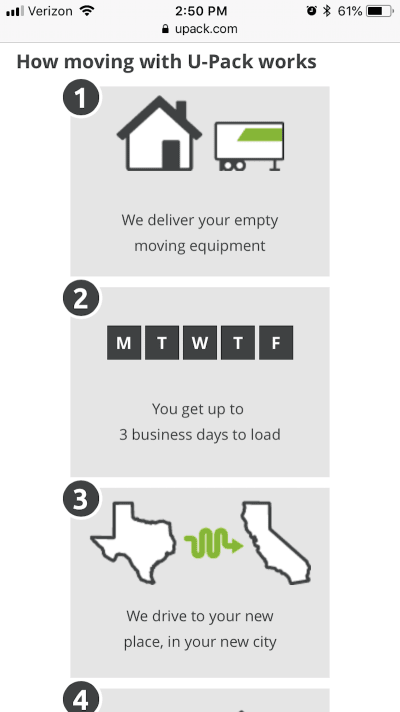
However, if someone should arrive at this form and wonder, “Should I even bother with a quote from UPack?”, they’ve provided an answer to that on the next step down on the home page:

UPack uses an explainer graphic to sell the value of its service right away. (Source: UPack) (Large preview)
This explainer graphic is simple. It includes four points and shows how exactly someone uses the UPack service to move their home from one destination to another. When someone arrives there with the intention of getting help with their move, UPack has already made it all the more simple in just one scroll and two panels of the home page.
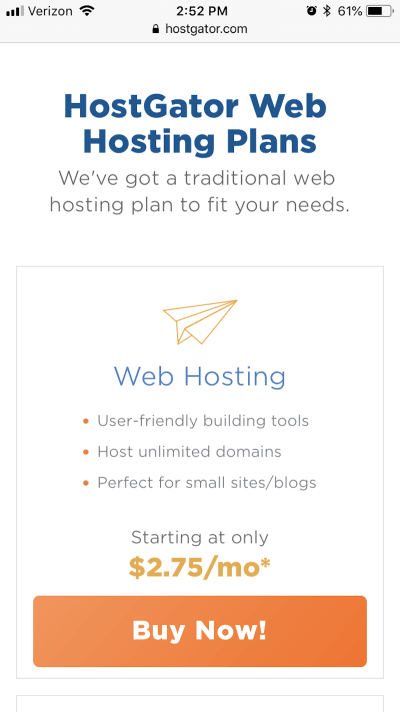
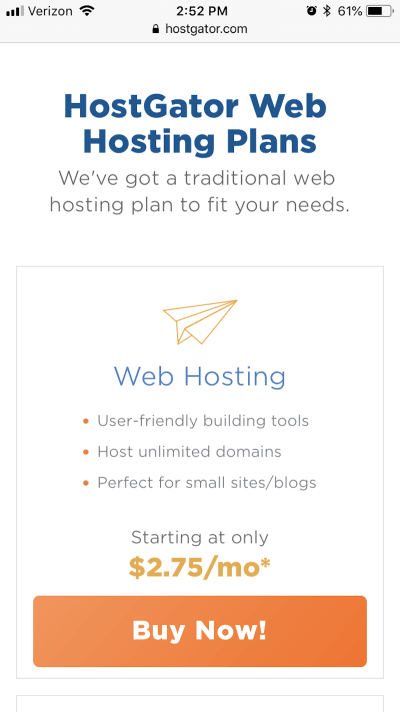
Then, you have a company like HostGator that doesn’t waste any time at all:

HostGator’s home page includes smart design callouts that sum up its services. (Source: HostGator) (Large preview)
If someone shows up on a web hosting company’s website — especially one that is well known as they are — of course they know what they want to do. Now, they could hop into the navigation and dig deeper into the various hosting plans (which some may do). However, HostGator is probably hoping to appeal to two specific audiences with these “Buy Now!” callouts on the home page:
The web developer who knows exactly which plan he or she needs, and doesn’t need a full page to explain the benefits to him.
The small business owner who doesn’t know a thing about web hosting, but trusts HostGator’s good name and just wants to get their web hosting purchases ASAP.
This is a really good choice of design techniques if you know that a good portion of your audience will be immediately ready to buy upon entering the site. If they don’t have to click through to another site, don’t make them do it.
And, of course, CTAs, in general, are an important element to use when designing for micro-moments. When they’re designed well — colorful, large, well-labeled — you’re essentially giving your users a shortcut to conversion.
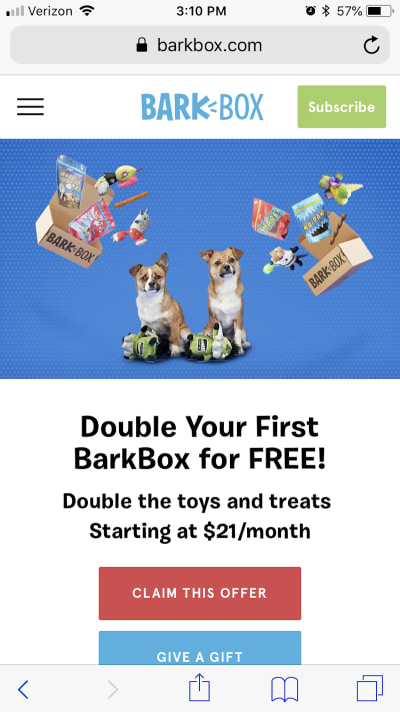
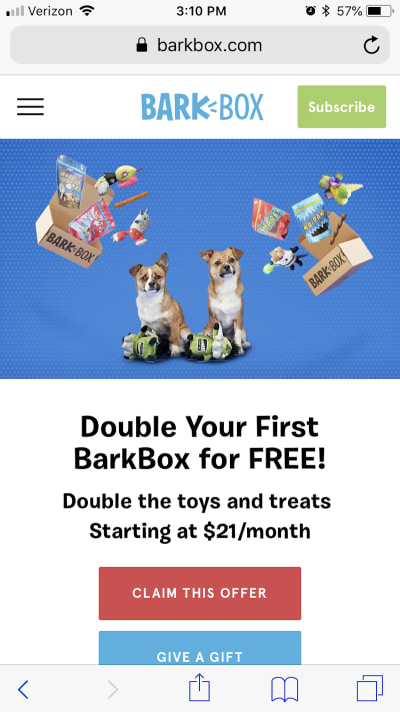
BarkBox uses a number of these right on its home page:

BarkBox has a number of CTA shortcuts available on its website. (Source: BarkBox) (Large preview)
Since the brand is particularly well-known among dog owners, this is a good move. While there are some people who enjoy scrolling through the site to see the funny dog pictures and find out more about what’s in this month’s BarkBox, if they’ve arrived here on mobile, they shouldn’t have to wait to subscribe. BarkBox provides those shortcuts in a number of locations, ensuring there’s no friction between its customers and their goals.
Wrapping Up
It’s pretty amazing to watch the web change so quickly as consumers become more trusting of their mobile devices. Now, nearly two years after Google first began recommending that we design with micro-moments in mind, it appears that these suggestions have really paid off.
Designing for micro-moments gives us the opportunity to more effectively reach consumers in their moment of need. This, consequently, means reaching consumers who are in a more purchase-intent mindset as opposed to ones casually browsing the web. If you can use your data and design to actively reach consumers in their micro-moments, you can effectively increase your mobile site’s conversion rate in the years to come.

(lf, ra, yk, il)































































 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers. 



























 What’s old is new again; that’s the theme this month with new tools for designers with a few new tools that are rooted in the “old” concepts of design theory. From working with typefaces, to a color wheel, this roundup is packed with goodies. And then there are some new “new” tools as well, including a couple of cool 3D elements.
What’s old is new again; that’s the theme this month with new tools for designers with a few new tools that are rooted in the “old” concepts of design theory. From working with typefaces, to a color wheel, this roundup is packed with goodies. And then there are some new “new” tools as well, including a couple of cool 3D elements.