What it's like to be a Batman artist: Tony S Daniel shares his story
Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/VJm6L3TFoV0/what-its-like-to-be-a-batman-artist-tony-s-daniel-shares-his-story
Just like the Joker, Tony S Daniel is wrestling with Batman. As we’re interviewing him, issue 45 of the latest series is in its death throes, and it simply won’t die.
Normally, Batman wouldn’t be such a problem for the artist, who’s returning to a character he’s pencilled numerous times during his career. The trouble is that his inker has dropped out mid-issue, so he’s on double duty, drawing and inking his boards on the fly, Fed Ex-ing them off to DC Comics while responding to our questions.
Art techniques: top tutorials for painting and drawing
Long hours aside, Batman is where Tony’s fans want him, and it’s where he wants to be. “It’s like that feeling you get when you go back to your favourite place,” he says. “It’s still what you remember, but you’re older and wiser and maybe you can even appreciate a few details you didn’t first time around. It’s a good feeling.”
Working with writer Tom King, this latest run is kicking off with a new time-travelling storyline featuring Booster Gold, Catwoman and, of course, the Caped Crusader. Tony has always been a fan of a bigger, darker and grittier Batman, a character whose moods are shaped by the murder of his parents in Gotham City. He’s an artist who feels he’s at his most effective when he’s loose and spontaneous.

This cover variant accompanied the 2017 issue of Justice League that DC published to coincide with the Warner Bros. fi lm based on the series
There’s a sense that Tony wants to get back on track with Batman. His last significant encounter with the character was during the New 52 reboot DC carried out in 2011. Tony relaunched Detective Comics at that time, which features Batman as its lead. The run ended prematurely with Tony feeling a little burned out.
“I was overworked at that time, writing Hawkman, and writing and drawing Detective Comics. It caught up with me real fast and the quality wasn’t what I demanded of myself,” he says.
I’ve learned you have to say ‘no’ to things sometimes. It could be in your own best interest
Tony S Daniel
He continues: “I could’ve stayed on for a couple more years, but I knew it would best to take a break and regroup. I’ve learned you have to say ‘no’ to things sometimes. It could be in your own best interest.”
Batman at his best
For Tony, the best Batman he’s ever drawn was during the R.I.P. story arc with writer Grant Morrison. The partnership between Tony on pencils and Grant weaving a mad storyline began on Batman issue 670, in 2007, with The Resurrection of Ra’s al Ghul.
That first cover remains one of Tony’s favourites, and fans remember this period as one of the greatest in the character’s history. With the spontaneity of Grant’s plotting matched in Tony’s pencils, many put the artist up there right alongside the likes of Frank Miller and Neal Adams in the Batman pantheon.

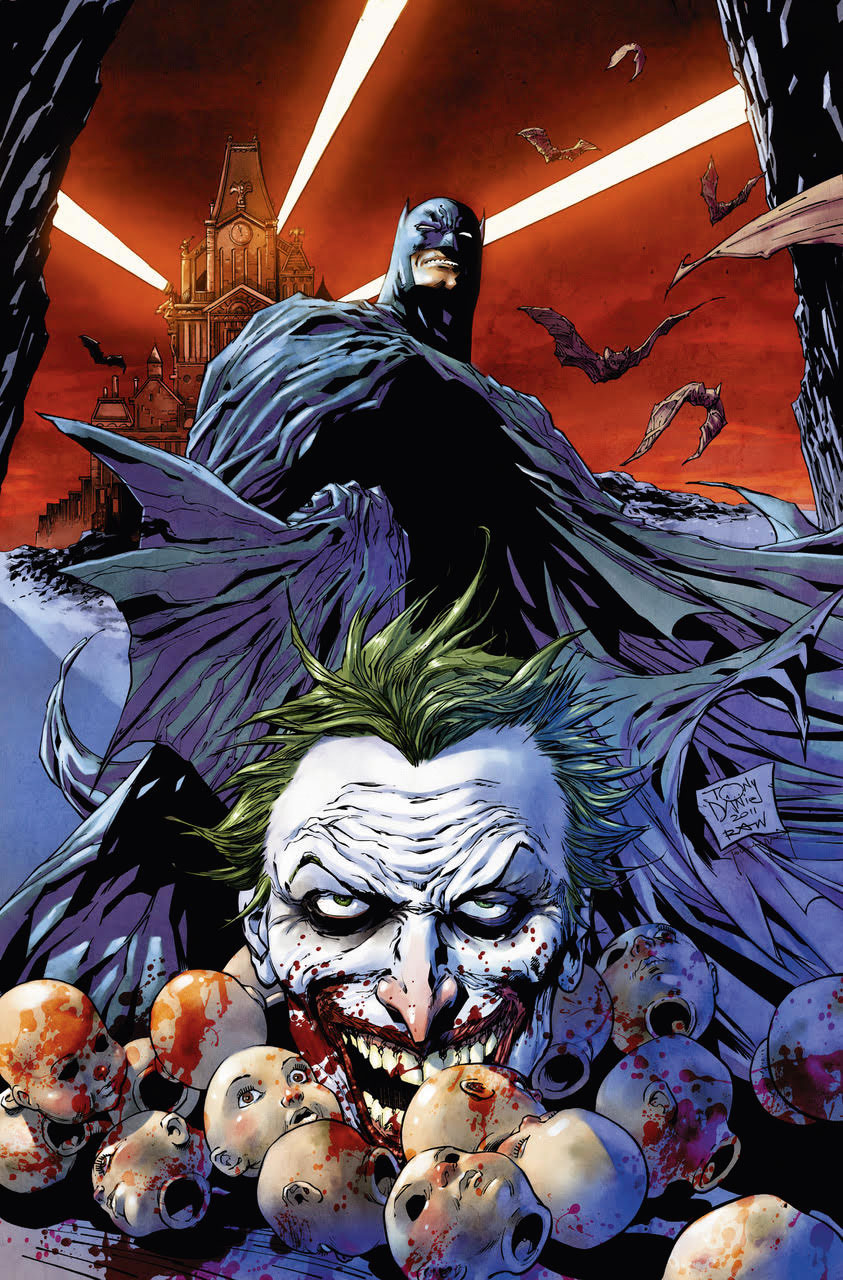
Tony’s unsettling cover for Detective Comics, volume 1 – part of DC’s ambitious New 52 relaunch of its titles back in 2011
“That was a magical time for me. I was so into it,” says Tony. “I couldn’t wait to read each script from Grant, because like every other fan, I wanted to know what the hell was going on! It really was a classic story and I’m so proud to have been a part of it.”
If it was this version of Batman that brought Tony into the mainstream, it was an earlier book called The Tenth that put him on the map within the comics world. First published in 1997 by Image Comics, Tony owned the IP and The Tenth was a platform for him to both write and draw at the same time.
Dynamic and different, it featured young people with supernatural powers, up against Rhazes Darkk and his evil supermonsters. Originally, the plan was for Tony to block out the story and for Beau Smith to write and letter it.

A new era of Batman begins with the current series issue 45, as Tony returns on pencils.
“After the first arc, I realised that I was doing more and more of the writing and dialogue, and thought I’d give it a try. It felt very natural for me,” he says.
“I love being the writer and artist. I do have a greater sense of being the storyteller, as opposed to being the artist only. I will get back to creator-owned at some point. Maybe next year, I hope. Though there’s risks with going down the creator-owned route, I’ve never shied away from risks.”
Writing on the side
After writing and drawing other comics at Image and Dark Horse, Tony was so inspired by the writing side that he took time out of comics to become a screenwriter.
Back in the world of comics, although he’s written and drawn hits like the Batman story Battle for the Cowl, and relaunched Deathstroke as artist-writer, today he prefers to draw alongside a good writer, and keep his screenwriting going on the side. He’s finishing a script with James Bonny, so watch this space.

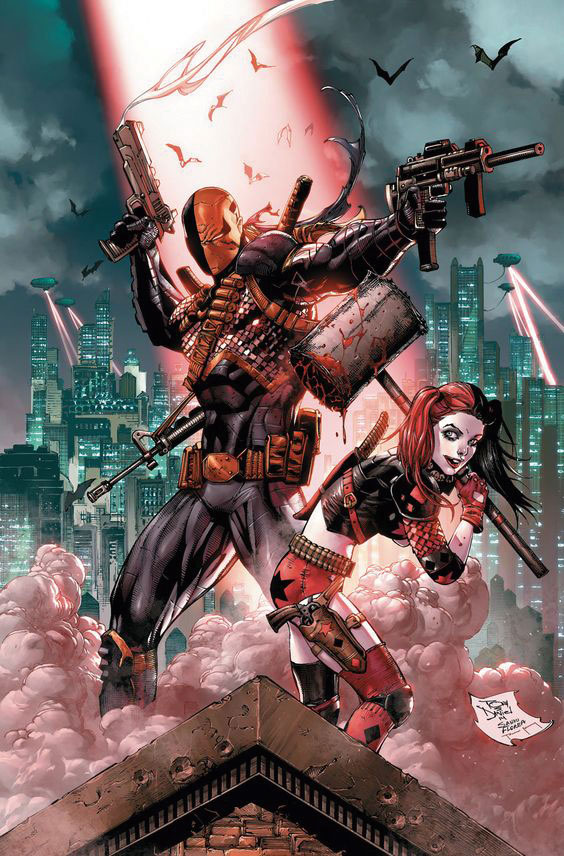
The cover to Tony’s fourth issue of Deathstroke, featuring Harley Quinn helping to bring Gotham to its knees
At the moment, Tony has his hands full with his current comics. On top of Batman, he’s drawing Damage. Although DC already had a character called Damage, to all intents and purposes the current series is a new launch. It’s got that tell-tale strength and directness you expect from a Tony S Daniel comic, with a fresh feel and – literally – a smashing main character.
“My style has constantly mutated over the years,” says Tony. “I don’t think I’ve ever forced a style change – it’s always happened slowly, organically. I think I have a mix of realism and cartoonishness that I try to balance. I find that if I go too realistic, the work ends up looking flat.”
This article originally appeared in ImagineFX issue 160; subscribe here.
Related articles:
How to create a comic page5 ways to improve your digital art skillsHow to colour comics