Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/0pcjN1GtfxI/
As another year comes to a close we can marvel at the massive growth in the design space. There’s no denying this year was an active one that’s seen enough growth to rival the past decade combined!
It’s hard whittling down to a few select trends but I always find a few that jump out at me.
This list is merely the best trends that I’ve seen over 2017, most of which I expect to carry over well into 2018. If you’re looking for the latest design trends have a peek and see what you think!
1. Building With Frameworks

The explosion of web frameworks comes at a time when the number of modern frameworks just keeps growing. It seems never-ending and it’s pretty clear that frameworks are here to stay.
Developers can save loads of time by using these frameworks rather than starting from scratch. The only trouble is that, in the past, frameworks have always seemed so limited.
But these days you have dozens of amazing frameworks to pick from that go far beyond Bootstrap. This makes it easy to build custom sites from scratch with unique designs – without having to reinvent the wheel.
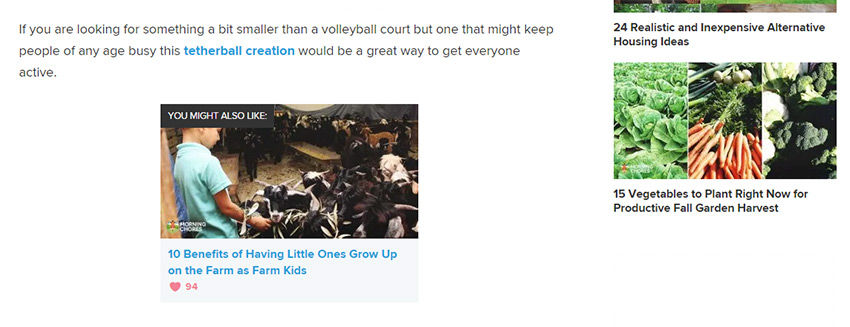
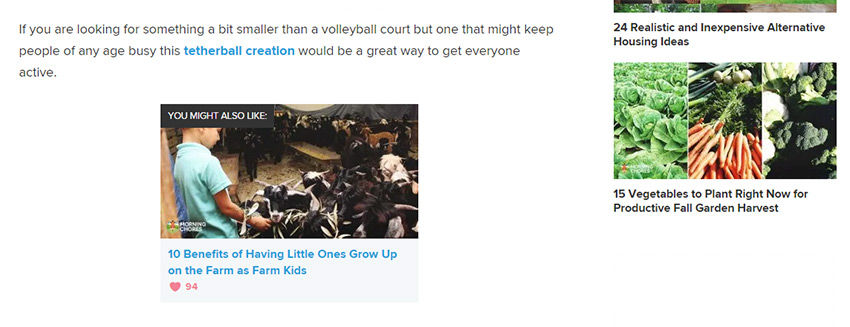
2. In-Post Related Links

I’ve noticed this trend on a few larger news sites and it’s something I hope to see more often in blogs.
We all know about the “related post” widgets that appear after articles. Many of these run through native ad networks like Taboola, while others consist of legitimate internal links. But you can also add these related posts inside your content.
WordPress makes this super easy with free plugins that pull links automatically into your content.
This is likely to increase pageviews and keep people on your site for longer periods of time. Not a bad strategy if you’re hoping to increase your pageviews in 2018.
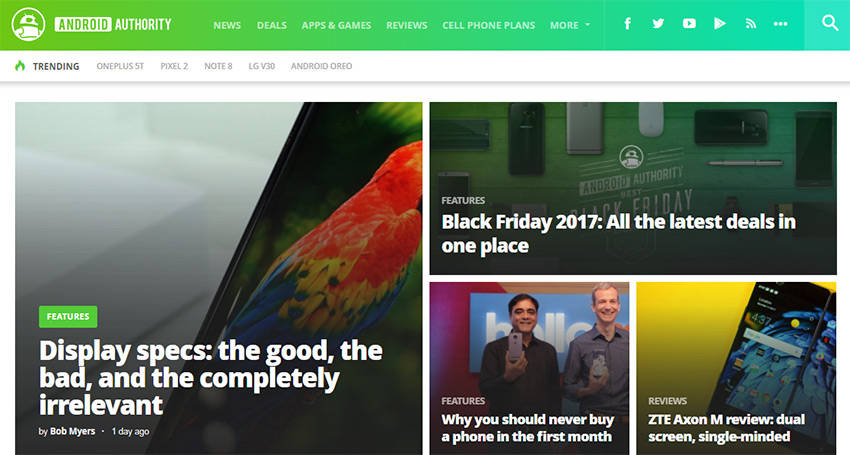
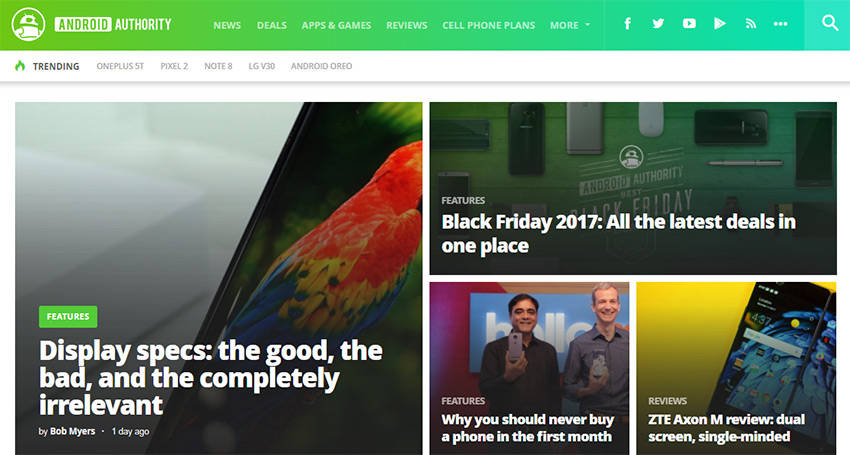
3. Scroll-Up Sticky Navigation

The sticky navigation trend has been around for years. But over the past year, I’ve noticed a slightly different trend growing in popularity: scroll-up sticky navigation.
These only appear when the user is scrolling back up the page. When the user scrolls down past a certain point the navigation automatically hides out of view. This increases readability while still making navigation accessible with one scroll (or swipe).
You can see a great example of this technique at Android Authority.
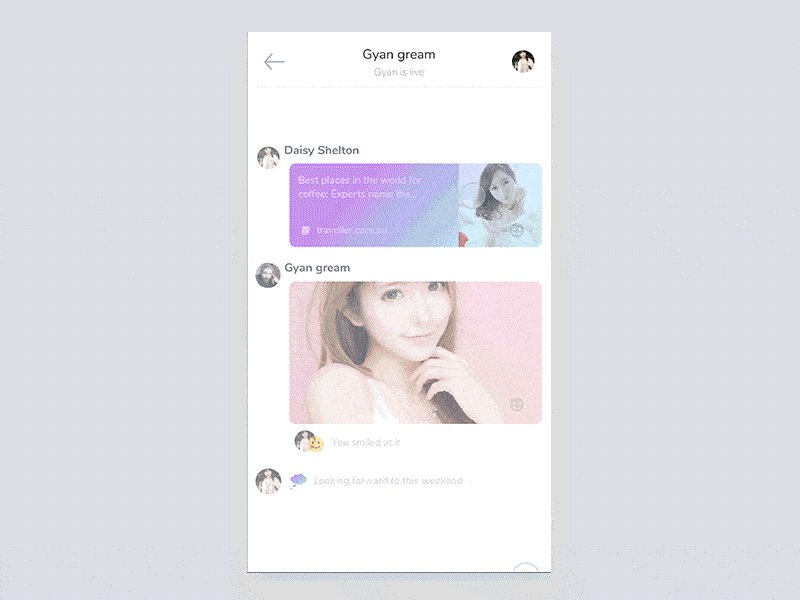
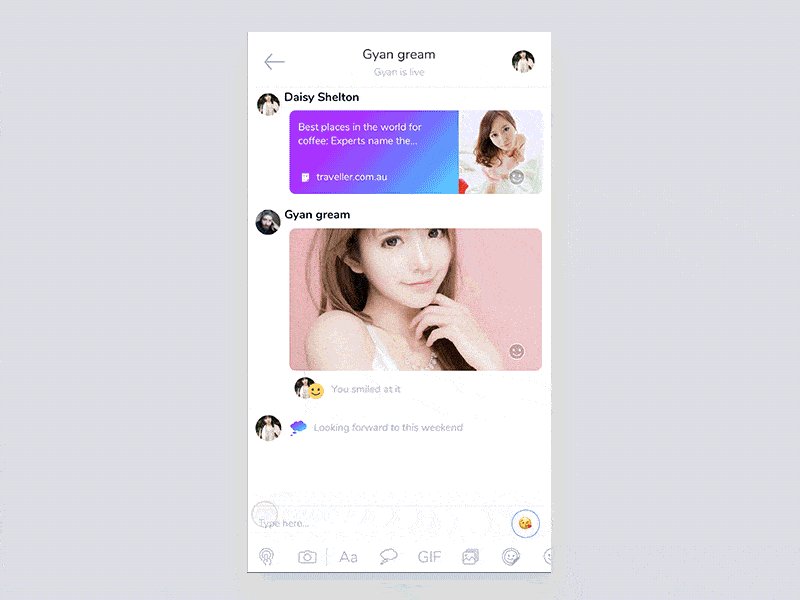
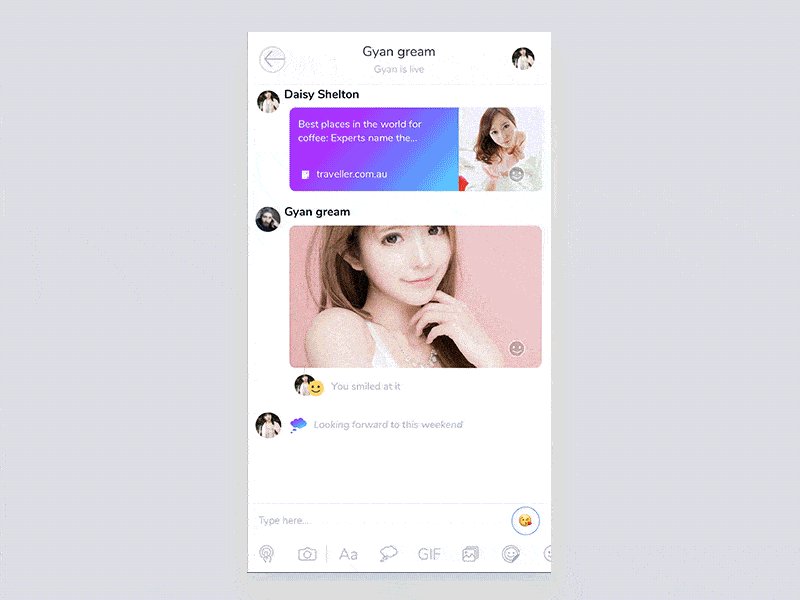
4. Microinteractions

The more I research microinteractions, the more I notice these features on the web. Heck, visit the Android Authority example above and click on their search icon. It’s an example of microinteraction to a tee.
I have a feeling these little animations are here to stay. They’re getting easier to create with so many JS/CSS animation libraries, and modern browsers can support much more interactivity (including mobile browsers).
You don’t need to force these microinteractions into your projects but they’re worth considering if you want to test some UX ideas.
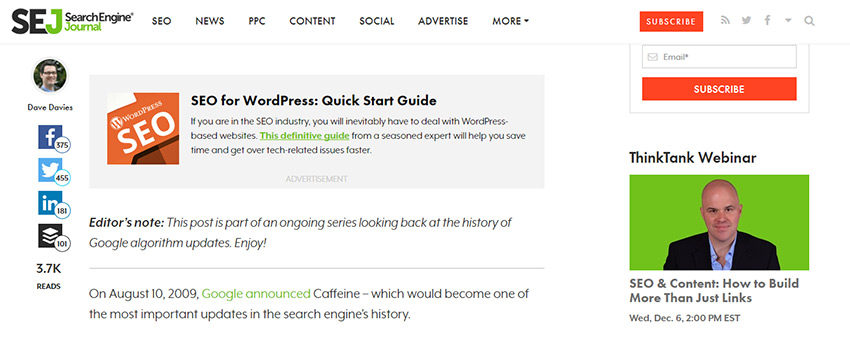
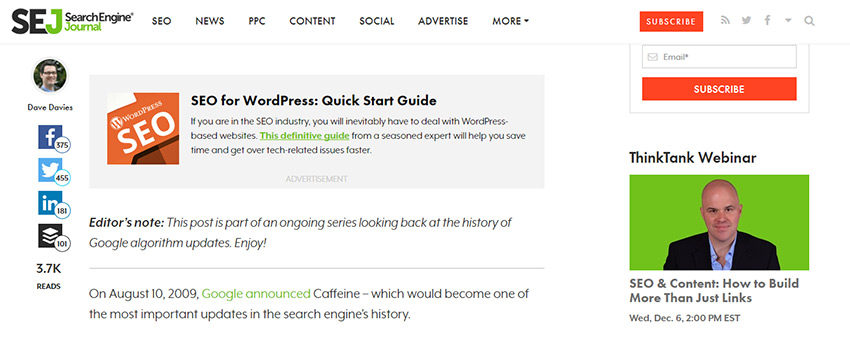
5. Native In-Post Sponsorships

I’ll admit, this trend is a mix of one-part design and one-part marketing. But if you can blend ads naturally into your content they’ll be far less annoying than the auto-play garbage we get from traditional ad networks.
Take a look at almost any post on Search Engine Journal. You’ll notice they use in-post ad blocks with custom icons, backgrounds and disclosures stating that they’re advertisements. Naturally blended and very well designed.
I’m not sure how much they could charge for this placement but I think it’s a great choice for small publishers with a niche audience.
6. Article Subheadings

Your page headline is perhaps the most important factor in getting people to stick around. But what about adding a sub-headline?
This can help explain the content in more detail. Plus, it gives you another chance to sell the article and keep people scrolling down.
I see this on many Computerworld posts along with other major news sites. If you use a fullscreen headline layout this would definitely be worth testing.
7. Single-Page Table of Contents

We’re all familiar with the Wikipedia table of contents. This is a table for browsing complex entries to find that one tidbit you’re looking for…or to help you waste 30 minutes researching unrelated factoids.
Nonetheless, I think more websites are adopting the table of contents feature in the coming year. This is already popular in large guides where the linkable headers certainly help to spruce up the content.
You can try this with guides like custom reviews that draw in readers who just want fast information (Android Authority really has implemented a lot of these trends!)
The table of contents may take awhile to go mainstream in web design. But with Google favoring longform content I think they are here to stay.
8. Google AMP

Google announced their Accelerated Mobile Pages in late 2015. It’s been around for a few years but it’s been a slow grind to reach mainstream designers.
I can’t say this will become the norm for all mobile sites. But I do think it has grown a lot and it’ll keep growing with larger publishers into 2018.
Most AMP pages see a higher listing in Google and a faster page load. It can also lead to higher bounce rates, but this is usually fine for news sites or fast-paced viral blogs.
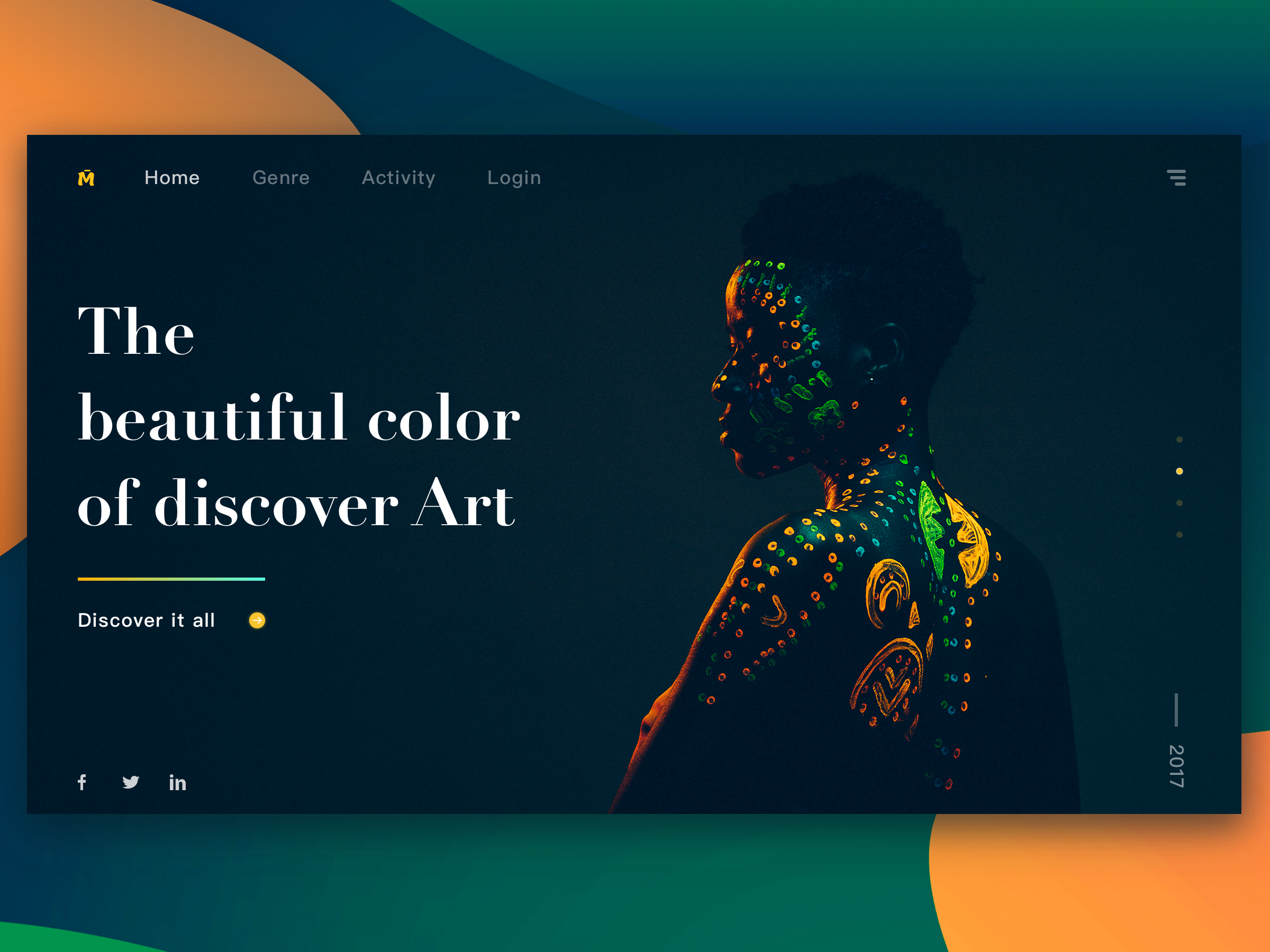
9. Animated Page Logos

I haven’t seen this effect on too many websites but I have a feeling it’s gaining momentum. The popularity of vector graphics, HTML5 canvas elements, and JS animations means that anyone can animate their logo.
There are multiple ways to approach animated logos. You can follow the likes of Bittbox with a custom logo animation on every page. Or you can approach things like Search Engine Land’s logo, where it appears larger at the top of the page, then slides into the sticky navigation when scrolling down.
Web animation as a whole trend is massive. It’s already been a huge part of 2017 and I think it’s going to sneak into website logos more in the coming years.
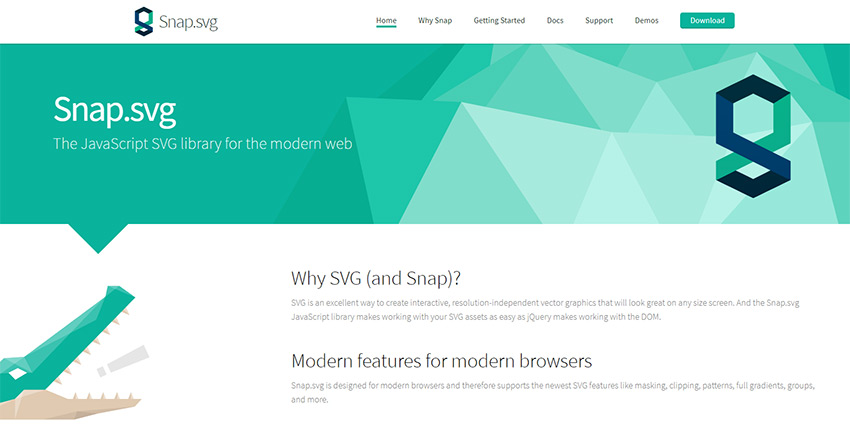
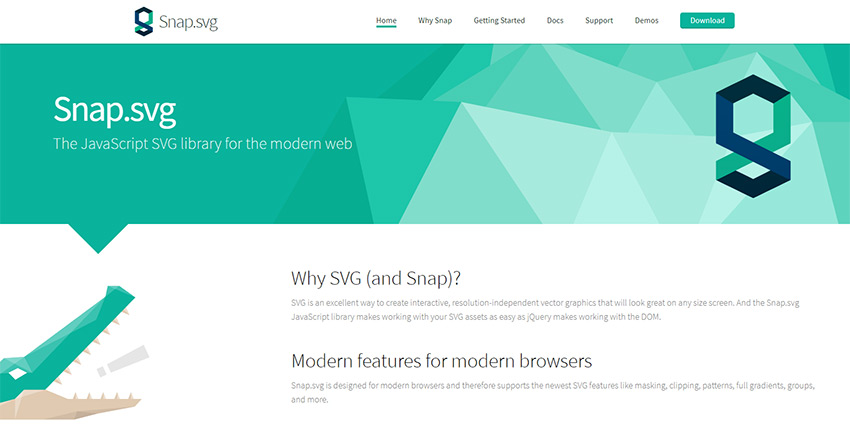
10. SVG Graphics

As a follow-up to my previous point, I’ve also seen a massive increase in SVGs used unabashedly in modern websites.
Even production sites for large businesses and startups are using SVGs. They’re natively supported by all browsers so you really can’t go wrong here. Not to mention that with a graphics library like SVG.js, you can even manipulate these graphics far easier than JPEGs or PNGs.
Nobody can really tell the future, but these are some of the fastest rising design trends that I think will carry into the coming year. They’ve left quite a mark on 2017 – so keep your eyes peeled for these trends while out browsing the web.





 Norman Zammitt, Blue Burning, 1982 at SFMOMA
Norman Zammitt, Blue Burning, 1982 at SFMOMA

 23 : 30
23 : 30 19 : 20
19 : 20 13 : 50
13 : 50


 Don’t try to be so damn subtle in web design.
Don’t try to be so damn subtle in web design.