Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/Xf1EcICM5ig/
Since webfont support is basically universal there’s no good reason to stick to the defaults. Google Webfonts is the largest source of free fonts with hundreds of typefaces to pick from.
Since page headers are the strongest elements they usually work best with custom fonts. However it can be tough whittling down the best choices, and that’s exactly why I wrote this post.
All the Fonts You Could Ask For

DOWNLOAD NOW
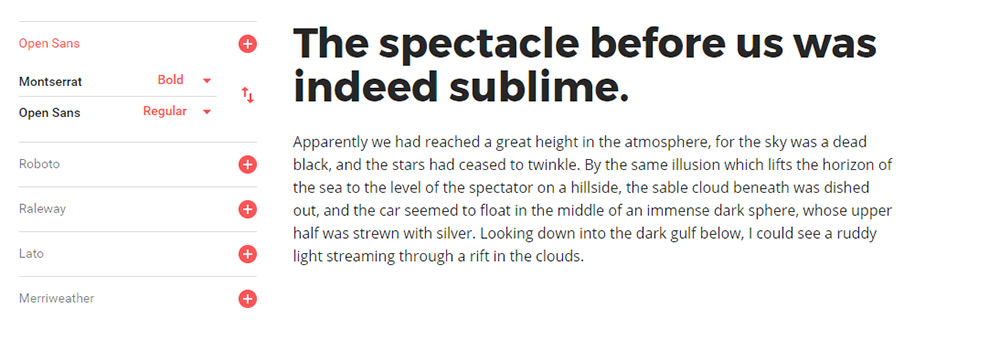
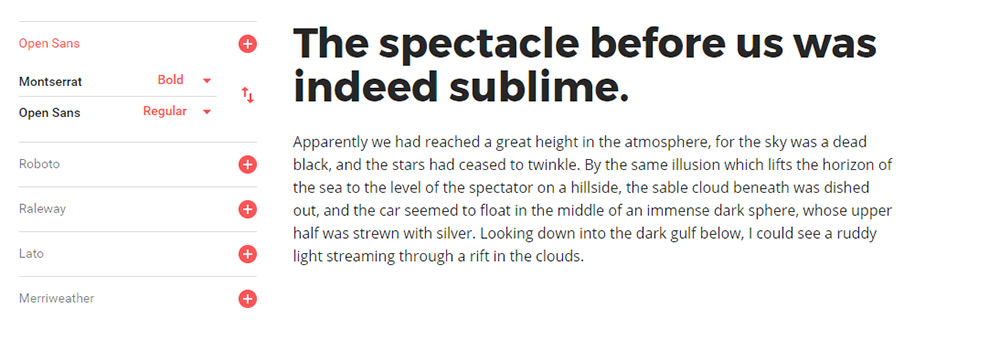
1. Montserrat

The first in my collection is Montserrat. This font can work for pretty much anything but I think it works incredibly well as header text.
I’ve used this for navigation text with all caps, customized letter spacing, along with many different font styles from thin to super thick. Montserrat fits the bill perfectly across the board and it’s one of the more universal fonts blending into anything from a tech blog to a funeral parlor website.
The font only weighs about 500 bytes using the default style so it’s incredibly light. And with so many different styles you can get a lot of different looks from this one family.
If you’re looking for a unique heading font try Montserrat. It probably won’t work for everyone but it’s a safe starting font that many designers love.
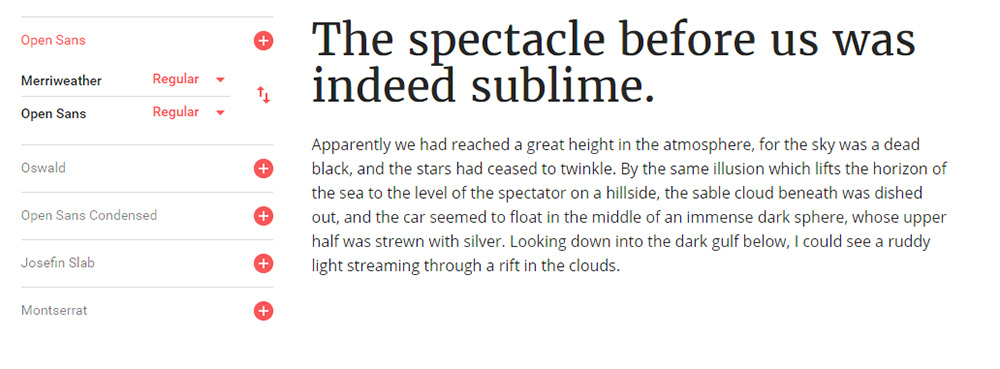
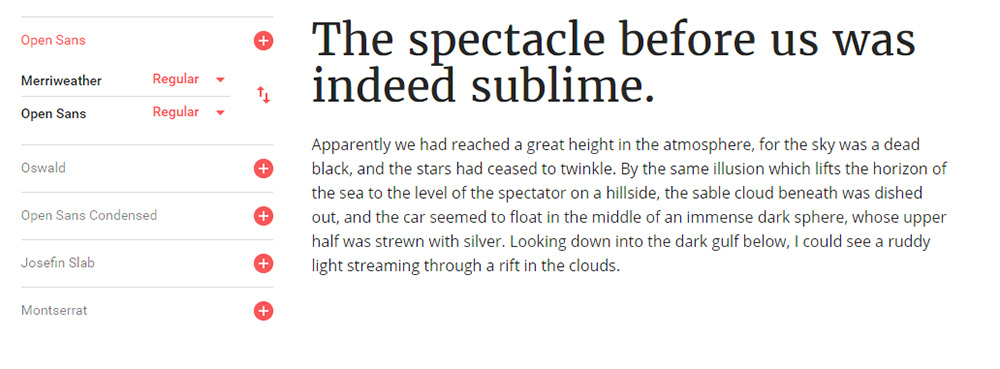
2. Merriweather

A much thicker serif alternative is Merriweather which I also like as a body font. This versatile typeface really looks great anywhere on your site and it’ll bring plenty of attention to your headers.
If you try Merriweather for a larger page heading I suggest using the bold or bold italic style. They are surprisingly clean but they probably need some letter spacing adjustments. Either way the style and darkness of the letters are super easy to follow.
When pairing this font I usually do a sans-serif body typeface. The contrasting styles create a natural divide between headers & body copy. Plus most people find sans-serif easier to read on average for body content.
But I see a lot of sites with serif headers and they all look great. Merriweather is a nice starting point for serif, but if you don’t like it you’ll find tons of alternatives in this post.
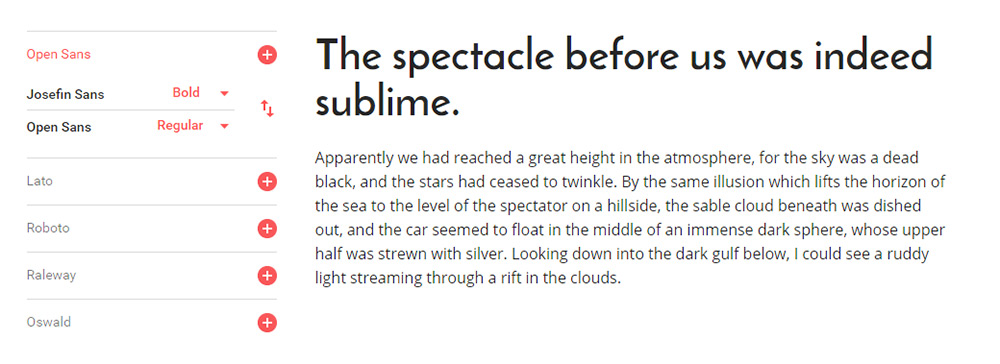
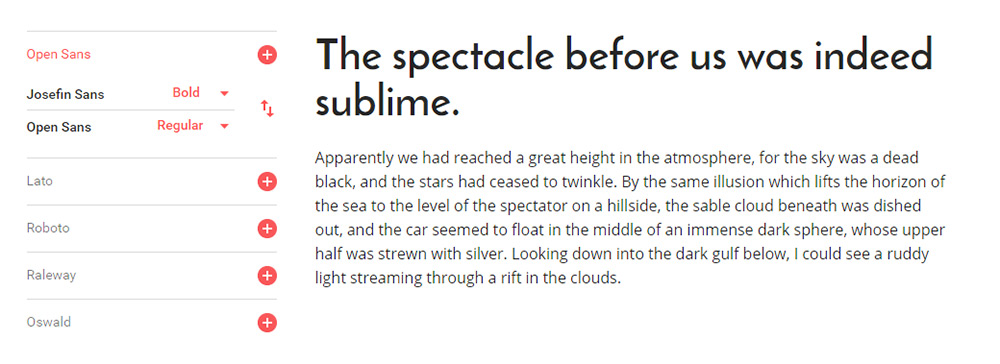
3. Josefin Sans

Modern and classy best describes Josefin Sans. It feels like a font straight from a 1950s jazz lounge, or maybe something you’d see on the front page of The New Yorker.
It does have a distinct curvy style and the thin letters save a lot of horizontal space. You can toy with all-caps or different letter spacings to create many unique styles all from this one font family.
Some sites just look better with thin heading fonts. If you’re looking for one to try I absolutely recommend Josefin Sans with its unique letter designs and its many bold/italic styles.
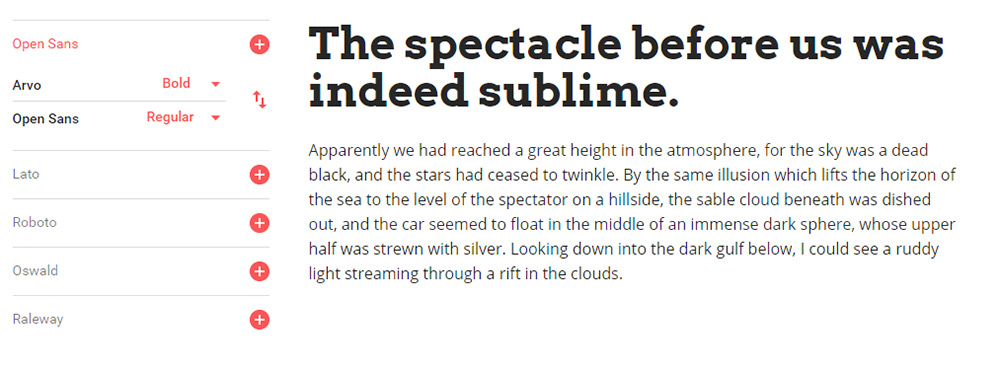
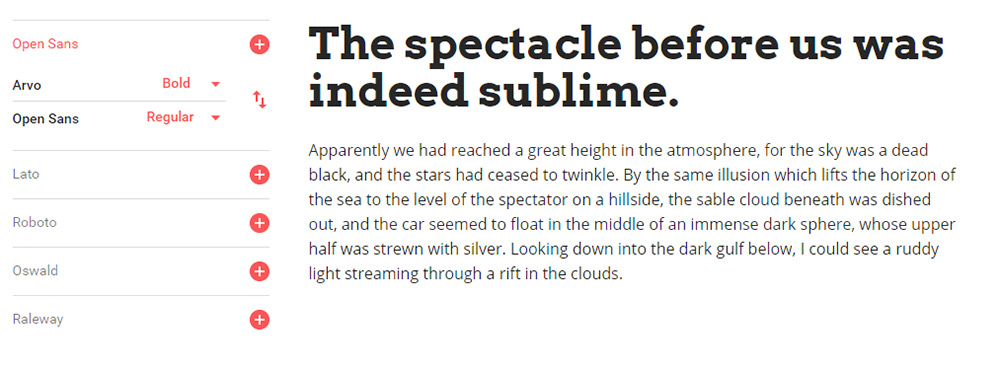
4. Arvo

One other serif font I really like is Arvo. This font has a lot of character which you’ll notice right away in the bolder styles.
I really feel like Arvo works best on blogs and digital magazines because the font grabs so much focus. It’s one of the strongest fonts in this list and the serif design grabs even more attention.
If you’re launching a magazine-style blog then Arvo can work well as a strong header. But if your blog works better with sans-serif fonts this can be too much. One alternative that’s a bit more subtle is Crete Round but it doesn’t have the same eye-catching appeal as Arvo.
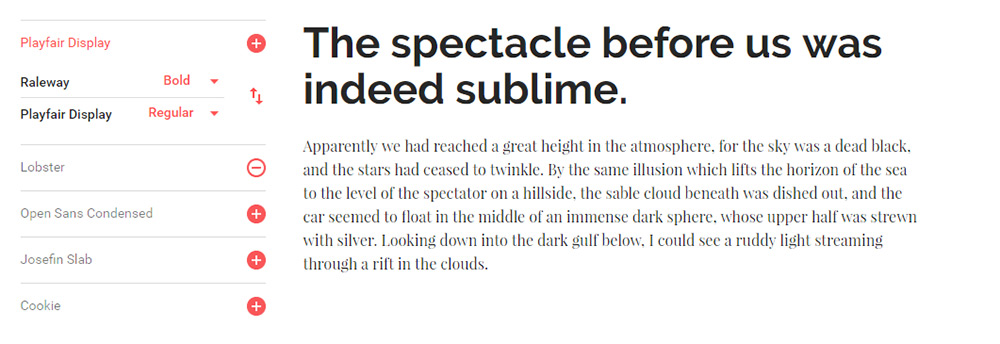
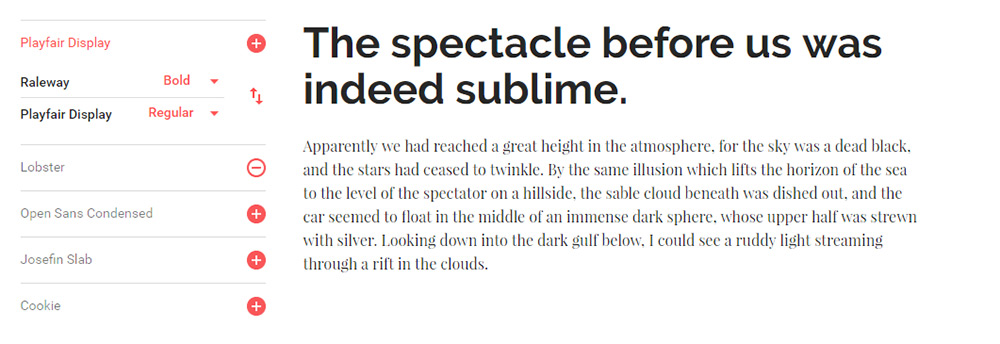
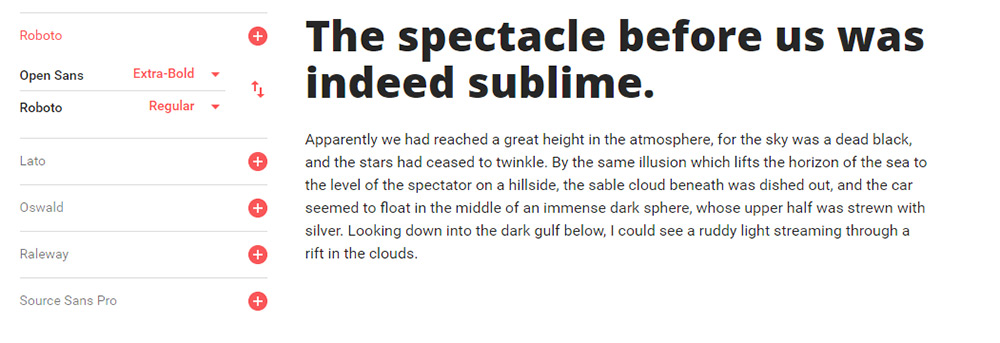
5. Raleway

I’ve seen Raleway on many larger blogs and online magazines for its distinct style and large variety of font variations.
For big heading text I think a mid-level thickness works best so the letters don’t get too wide. Default letter spacing is great so every word is clearly legible.
One feature unique to Raleway is the “w” letter form. It crosses in the middle which looks like two “v”s stacked together. Some may like this, others won’t. But it’s definitely unique to Raleway so it’ll stand out in your page headers too.
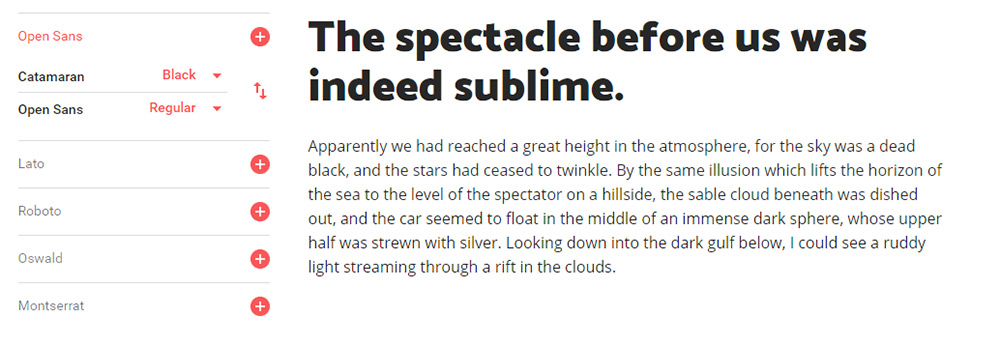
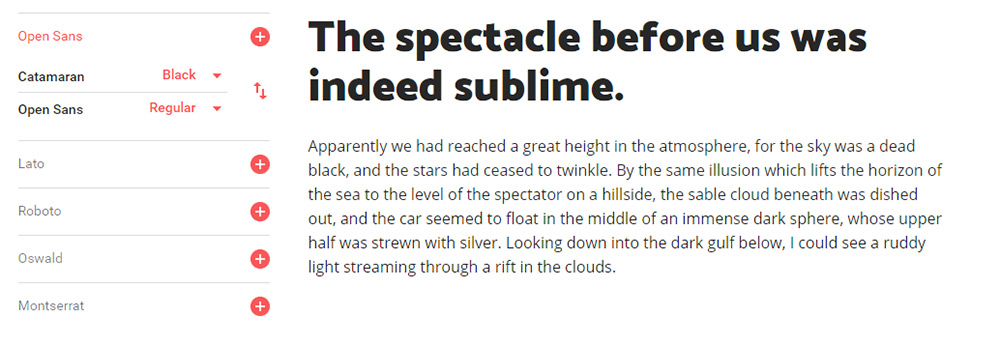
6. Catamaran

One of the newer fonts I found recently is Catamaran. It comes with 9 font styles from thin to black and varying thicknesses inbetween.
What I like most about this font is the offbeat lettering. Each letter takes on a very unique style and you can see this in the bolder styles. When used in heading text these letters really shine and jump off the page.
Because the bold styles are so thick you should only use Catamaran in headers with larger font sizes. It can look OK at all sizes but Catamaran really feels like a thick header typeface.
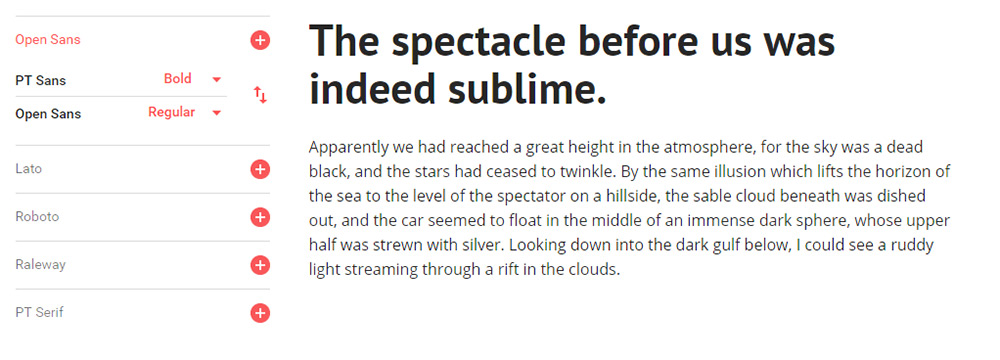
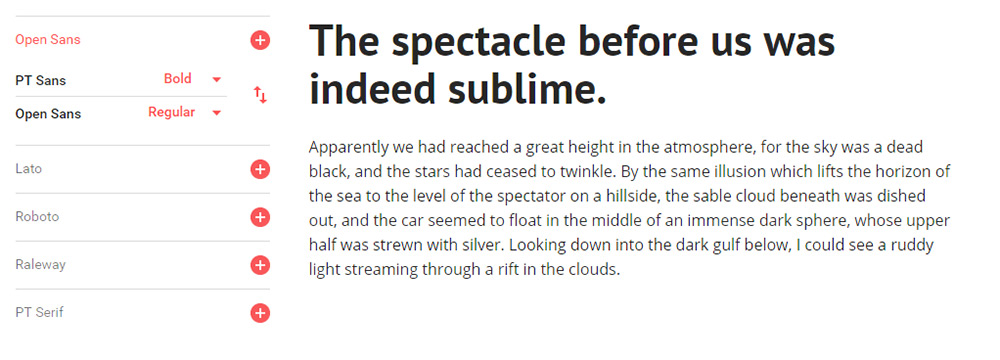
7. PT Sans

PT Sans is soft with smooth edges and thin letters. For headers I only like the bold style of PT Sans because the “normal” style just feels way too thin.
I also prefer PT Sans for headers only since it just feels too soft for regular body text. But any PT Sans header is going to look amazingly clean and readable. This font actually has a sister named PT Serif that also works well.
Between the two, I personally prefer PT Sans. It has smoother edges than the serif version and I feel it just works better in page headings and especially for blogs.
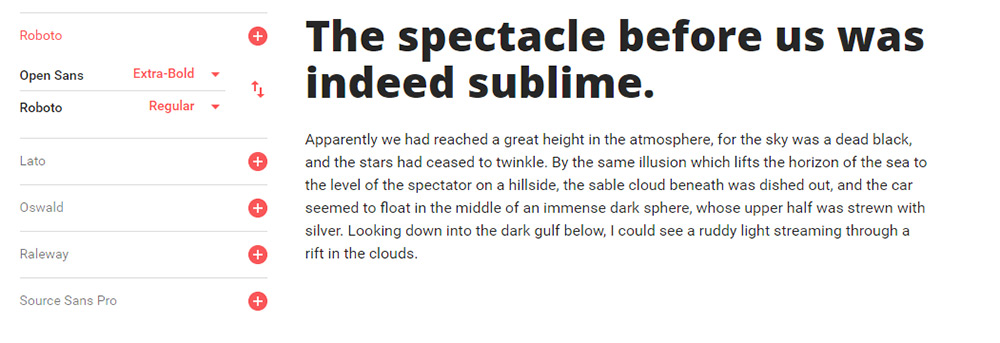
8. Open Sans

Open Sans is small, versatile, and super clean. It deserves a spot in this collection because it’s a simple font and one of the fastest loading fonts from the entire Google Fonts library.
The majority of sans-serif fonts play well with any site. Plus you can use sans-serif fonts in both your header and body text making Open Sans a reasonable choice for the entire website. One alternative I really like is Muli which has a lot more character as a header font.
But Muli’s downside is the larger file size. Ultimately this is what makes Open Sans so great because slower sites don’t rank as well and they provide a worse UX all around.
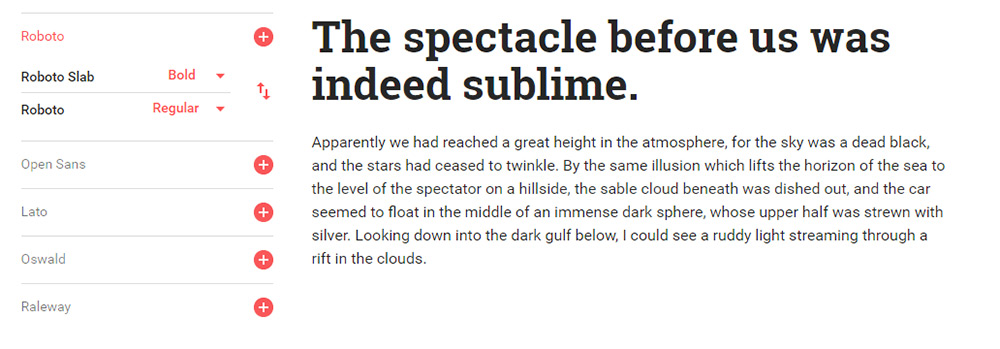
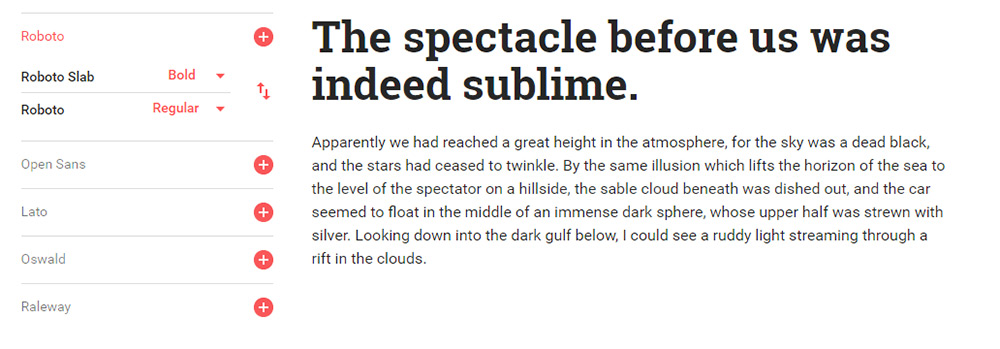
9. Roboto Slab

For a strong serif header font you might try Roboto Slab and just see how it looks. The letters aren’t too thick and the tags that hang off don’t distract the reader.
I generally prefer Roboto Slab for headers instead of the sans-serif version called Roboto. The serif version just feels stronger and leaves a much bigger impression on the viewer.
Truth be told they’re both awesome and you can’t go wrong either way. They both support all the common unicode characters and they’re both amazing choices for your website headings.
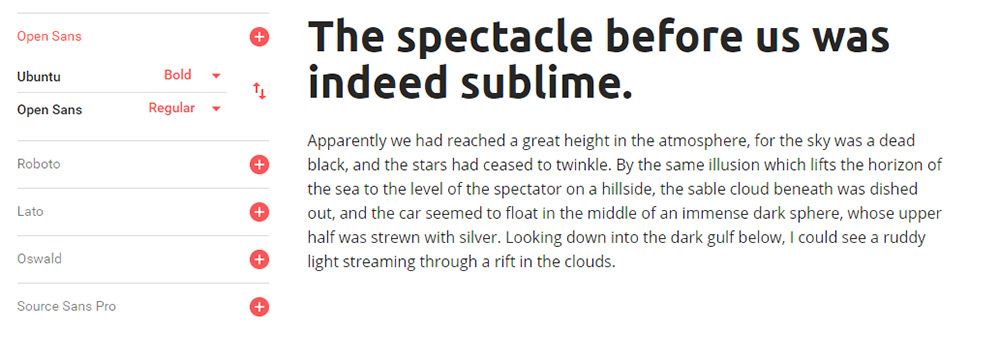
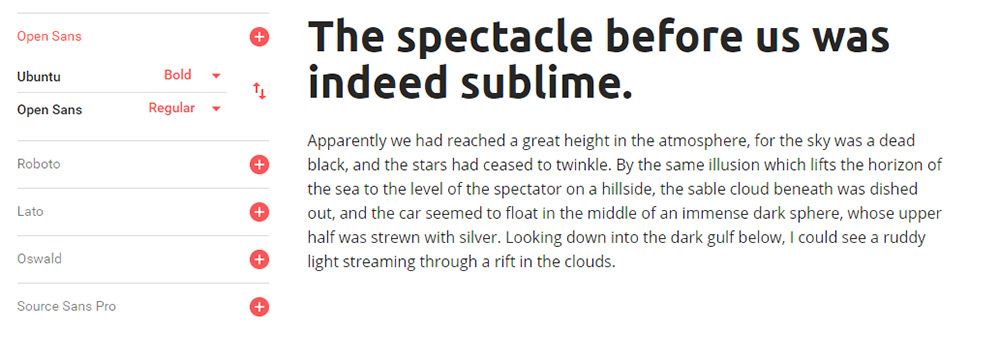
10. Ubuntu

The free Ubuntu font can be used for practically anything from nav text to large headers and even body copy. It’s extremely versatile and it’s lightweight with a pretty fast load time.
Rounded edges on the letters make this feel sleek and modern. It’s also one of the few fonts that really can be used in multiple places on your site which can cut down the total number of fonts you need.
Ubuntu was designed back in 2010 so it’s been around for quite a while. Now that webfonts are much more common the Ubuntu family is widely used in web design.
Wrapping Up
Whenever I design a new site these 10 fonts are my go-to choices for headers. They’re much better than the stock OS defaults and your layout will really stand out from the others with these strong header fonts.






























 Typography, color and distinct layouts are all elements that contribute to any design project. They are also elements of design that can trend over time.
Typography, color and distinct layouts are all elements that contribute to any design project. They are also elements of design that can trend over time.