Original Source: https://ecommerce-platforms.com/dropshipping/dsers-vs-oberlo
Shopify dropshippers were thrown off guard when Shopify announced it would close the popular dropshipping app in June 2022. Shopify also recommended that all former Oberlo users transfer their products and orders to their new, official dropshipping partner, DSers. So, that begs the question, what are the differences between DSers vs Oberlo?
Can you still find and import products from AliExpress? Does it still seamlessly integrate with the Shopify ecommerce platform and offer things like a Chrome extension, free plan, and the ability to make bulk orders?
These are all valid questions, since Shopify actually has a myriad of AliExpress dropshipping apps to choose from, so we want to get a solid idea as to why Shopify decided to vouch for DSers over the rest of them. To do so, we’ve heavily tested and researched the DSers Shopify app and compared it to all the features Oberlo used to offer. This way, you’re able to make your own decision as to which dropshipping tool you should add to your Shopify store, and figure out how close DSers and Oberlo are when it comes to features.
Table of contents
Toggle
Oberlo vs DSers
Pricing Comparison: DSers vs Oberlo
Oberlo vs DSers

This guide is for beginners to the dropshipping game, as well as advanced Oberlo users who want close to the exact features from DSers as they came to expect from Oberlo.

We’ll review:
Features of DSers vs OberloPricing of DSers vs OberloInterface of DSers vs OberloCustomer support of DSers vs Oberlo
Let’s get started.
Feature Comparison: DSers vs Oberlo
Both DSers and Oberlo offer large collections of features, both of which are meant to make dropshipping easy for merchants. You pick products from AliExpress (and some other sources), sync the product details with your Shopify story, then the orders get automatically sent for fulfillment to the suppliers. Both of them also ensure that the merchants don’t have to mess with inventory updates or shipping, seeing as how the suppliers complete all of that for you.
Integrations
Oberlo Ecommerce Integrations
One interesting part about Oberlo is that it only integrated with one ecommerce platform: Shopify.
DSers Ecommerce Integrations
DSers, on the other hand, integrates with quite a few:
ShopifyWooCommerceWixPayPal (not exactly an ecommerce platform, but you can sell on other platforms with PayPal)
So, DSers actually gives store owners more flexibility when it comes to platform integrations. Working with Oberlo meant that your entire operation had to remain on Shopify. If you move to DSers, you may not have any plans to shift to Wix or WooCommerce, but there’s at least the option in case your situation changes.
Oberlo Sourcing Integrations
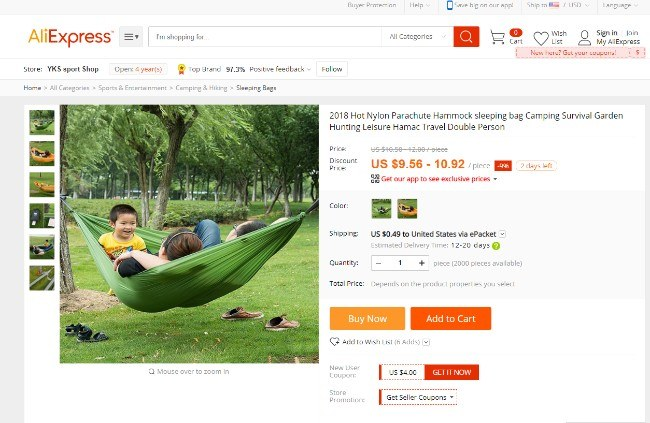
As for sourcing and other integrations, Oberlo only provided a direct link to AliExpress. That technically taps you into thousands of suppliers, mainly in China and India.
DSers Sourcing Integrations
DSers is the same way, so you can link your DSers account and Shopify site to AliExpress to connect with the same suppliers you would have found through Oberlo.
Order Fulfillment and Automation
Oberlo Order Fulfillment
Most elements of order fulfillment were automated in Oberlo. All products continually synced with your Shopify store to ensure the most accurate information. You could also automate some of the pricing so as to achieve a certain margin across your store.
As for fulfillment, an order came in, and you had the option to automate that order, so it went directly to the supplier for them to fulfill and send to your customer. Inventory automation was also possible, keeping your inventory counts accurate at all times and ensuring that you weren’t selling items that were no longer in stock.
DSers Order Fulfillment
Automation comes in many forms in DSers. First of all, you’re able to set variant mapping, product bundling, and bulk orders to all happen based on certain rules. There’s also a supplier optimizer that automatically filters down your supplier search to ones that fit your criteria.
DSers also has an auto-sync tool for order status and tracking numbers, giving you the option to send all order tracking numbers to your store and PayPal. That goes for stock management, shipping, and order updates as well. An order comes through, gets sent to the supplier, and they fulfill and ship the order to your customers; so it’s completely automated from start to finish.
The same can be said for pricing and inventory. When you add a product on DSers, all details get continually synced between AliExpress and your store. This way, if a price changes, or the inventory drops, or even the product description changes, all of those adjustments get reflected on your store, without having to manually update it yourself.
Chrome Extensions and Importing
Oberlo Chrome Extension and Importing
The Oberlo Chrome extension was free, offered the ability to browse AliExpress, and gave you options to import products directly to the Oberlo dashboard.
DSers Chrome Extension and Importing
There’s not much different about the DSers Chrome extension except the unique branding. You can still download it for free, browse AliExpress, and import products from the site in bulk or individually.
Tracking Options
Oberlo Tracking Options
As long as a supplier provided shipment tracking, Oberlo sent that tracking information to your Oberlo dashboard. It also synced with your Shopify store for the most streamlined process.
Both sales and shipment tracking came standard, and, of course, you receive tracking reports on the Oberlo dashboard.
DSers Tracking Options
Tracking is relatively similar in DSers: you get tracking codes from whichever suppliers provide them, and those codes get transferred into the DSers dashboard. After that, they sync with your Shopify store in order to manage everything in one place and send the tracking information to customers.
All of those tracking numbers get synced with Shopify and PayPal, or whatever platform you use. So, it shouldn’t feel much different, at least in terms of tracking, when switching from Oberlo to DSers.
Supplier Switching
Supplier Switching on Oberlo
Oberlo was known for having the option to switch to any other supplier you wanted, at any time. This meant that you could drop a supplier who wasn’t replying and not have to worry about any red tape along the way.
Supplier Switching on DSers
DSers takes this up a notch, considering that you can trade suppliers, but also use the Supplier Optimizer tool to filter out certain suppliers while searching for new ones. There’s also a variant mapper and product bundler for mapping multiple suppliers to one variant or bundle, often removing the need to worry about which suppliers are the most reliable in the first place. You can include multiple suppliers for one product and make sure that one delivers for one variant while the other covers another variant.
Product Editing Options
Oberlo Product Editing
Oberlo served as more of an import tool than a product editing module. That meant that you couldn’t edit any of your products within Oberlo. This happened because it didn’t make sense to edit in Oberlo, considering it would mess up any syncing that occurred between AliExpress and Shopify.
It was technically possible to edit products in Oberlo, but it usually made for a mess between your Shopify store and Oberlo, leaving you with inaccurate information.
DSers Product Editing
DSers doesn’t necessarily encourage product editing in its own dashboard, but it’s definitely possible. Not only that, but any changes seem to also render in your Shopify store. So, DSers appears to have improved upon the setup from Oberlo by allowing you to edit products anywhere (whether it’s on your online store or DSers) while maintaining the syncing that occurs between the two.
Pricing Comparison: DSers vs Oberlo
Switching from Oberlo to DSers, or any other Shopify dropshipping app for that matter, makes everyone curious about whether you’ll have to pay extra fees.
Oberlo was fairly affordable across the board, even for rookie dropshippers who wanted to start with the free plan and work their way up to the $29.90 per month paid plan.
Does DSers offer a similar pricing structure? Let’s take a look.
Oberlo Pricing
Oberlo offered three tiers of pricing:
Starter: $0 (forever) as long as you kept your dropshipping store to 500 products and 50 orders every month. So, it allowed for smaller stores to place orders without problems. You also received the free Chrome extension for sourcing, pricing automation, product syncing, and sales reports. Basic: $29.90 per month for up to 10K products in your store, along with 500 orders each month. You also received all features from the previous plan, plus shipment tracking and monitoring for order fulfillment and order processing. Pro: $79.90 per month for a store with up to 30K items, unlimited orders, multiple users, and all features from the previous plans.
DSers Pricing
DSers is a little different when compared to Oberlo in pricing, since it offers 4 plans, and the pricing doesn’t line up exactly with Oberlo. Having said that, you’re still getting a good value, and many people might argue it’s a stronger deal than Oberlo, depending on your situation. Oh, and there’s still a free plan, just like Oberlo.
Here are the pricing plans from DSers:
Basic: Free (forever) for up to 3000 products, no limit on orders, up to 3 stores, and tools for limited inventory management, cost change management, and automated price rules. Advanced: Starting at $15.90 per month for a store with up to 20K products and 10 shops. You also get a special shipping adaptor, bulk ordering, priority customer support, and automations for inventory management, cost changes, and pricing. You also get variant mapping, BOGO/bundle mapping, and affiliate support. Pro: Starting at $39.90 per month for up to 75K products, 25 stores, everything from the previous plans, plus more products supported in the shipping saver adaptor. Enterprise: Starting at $399 per month for up to 100K products, 50 stores, everything in the previous plans, plus full customization for features and higher usage volume.
Conclusion on Pricing: DSers has more flexible pricing than Oberlo (with more plans to choose from). And you still have access to a Free plan. Not to mention, the product and order limits are higher in just about every DSers plan when compared to Oberlo. So, for pricing, it looks like a win to move from Oberlo to DSers.
Interface Comparison: DSers vs Oberlo
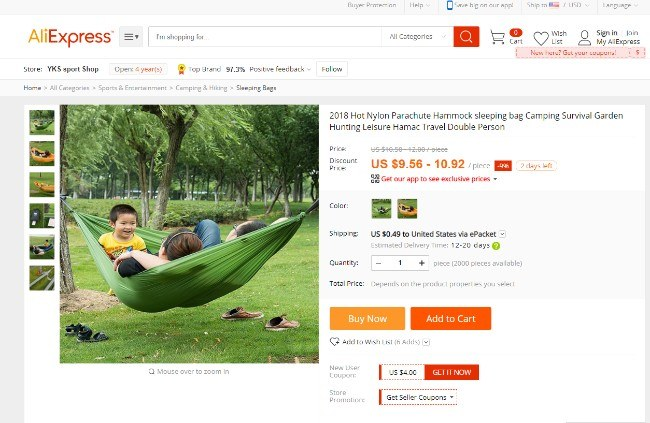
The Oberlo Interface
It was easy to install Oberlo from the Shopify App Store, add products from their own dashboard or your Shopify store, and filter through thousands of products from AliExpress suppliers across the globe.
The product search provided collections, and you could also import products based on URL or ID, or even go for the bulk import tool. After that, it allowed you to sort based on where the product was able to ship to. One downside was that it was difficult to see shipping times at a glance, considering you had to click through each product to gain any insight on shipping times, or where the product shipped from. This made it extremely difficult to filter based on shipping speed.

Other than that, the Oberlo Chrome extension worked like a charm, helping merchants browse any products on AliExpress, while also providing a quick way to import all of those product details, as well as photos, into Oberlo and Shopify.

And to top it off, Oberlo offered excellent inventory management, product syncing, and automated fulfillment tools.
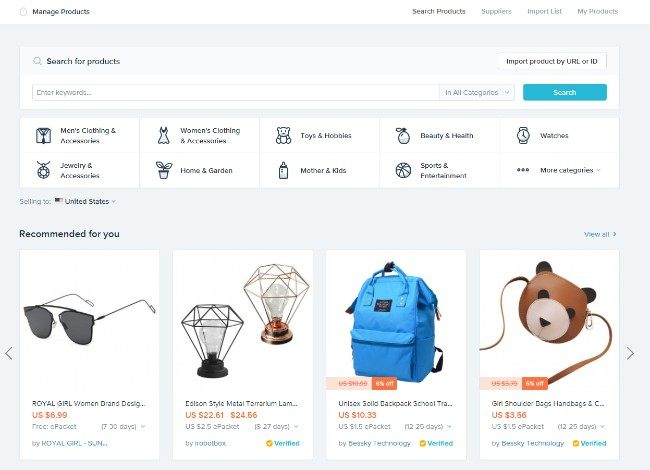
The DSers Interface
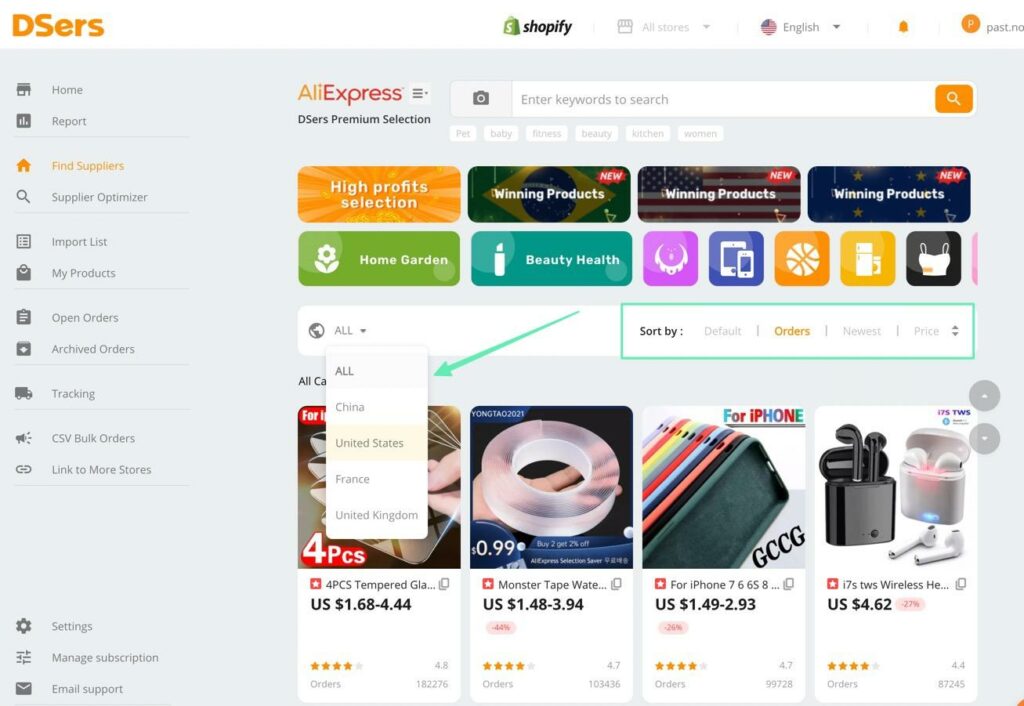
We would argue that the DSers overall onboarding and installation process is actually cleaner and easier to understand than Oberlo. Not only do they provide a simple integration, but the welcome guide explains everything you need to know for finding products and setting up your store.
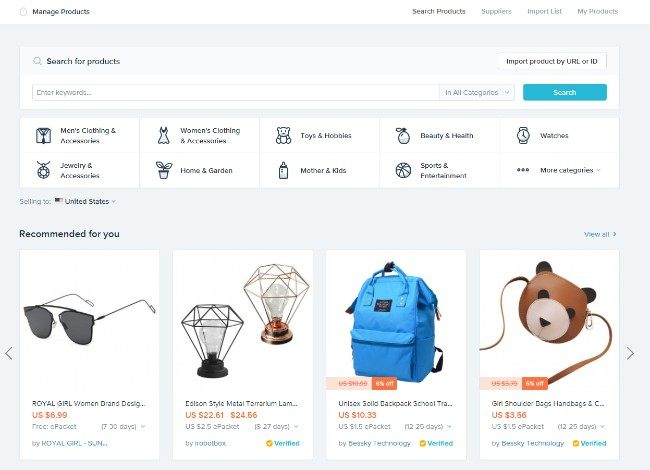
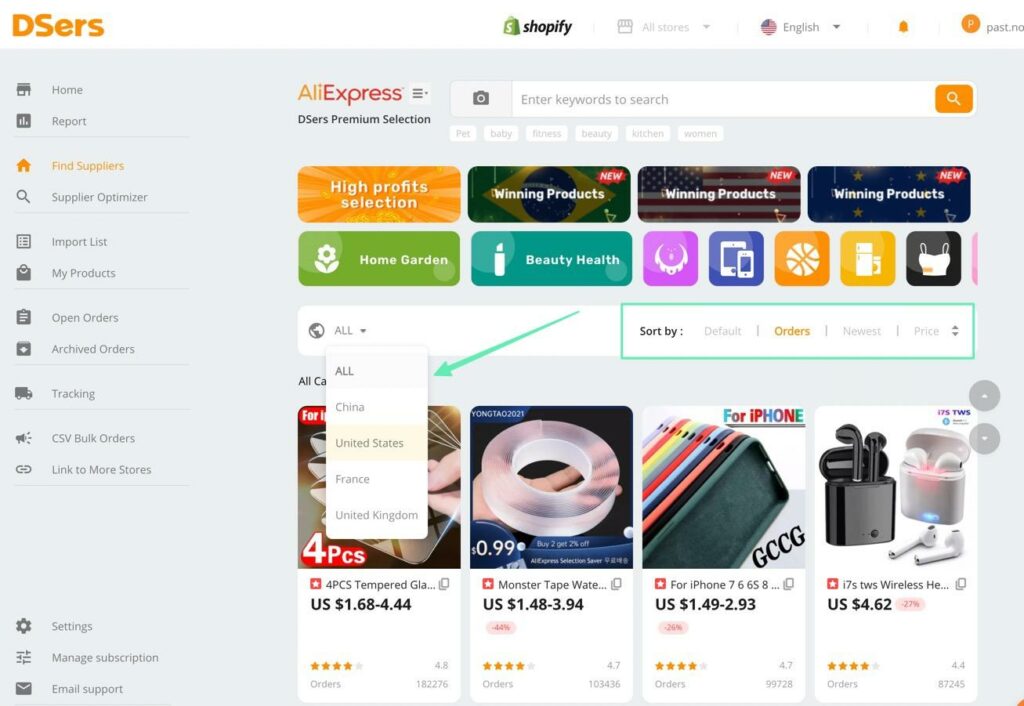
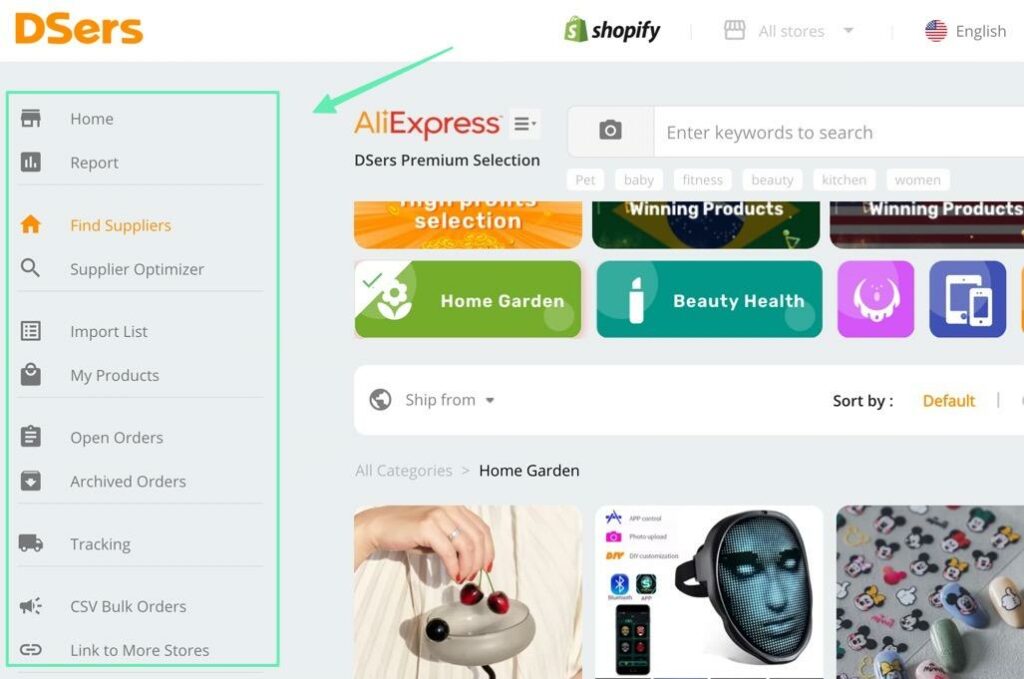
The dashboard is a pretty one as well; it’s filled with categories, filters, and collections that tap right into the AliExpress products that relate to your own store. We also like that you can find the “ship from” location much easier on DSers, and they have more transparent information about how long it should take to ship products to your customers.

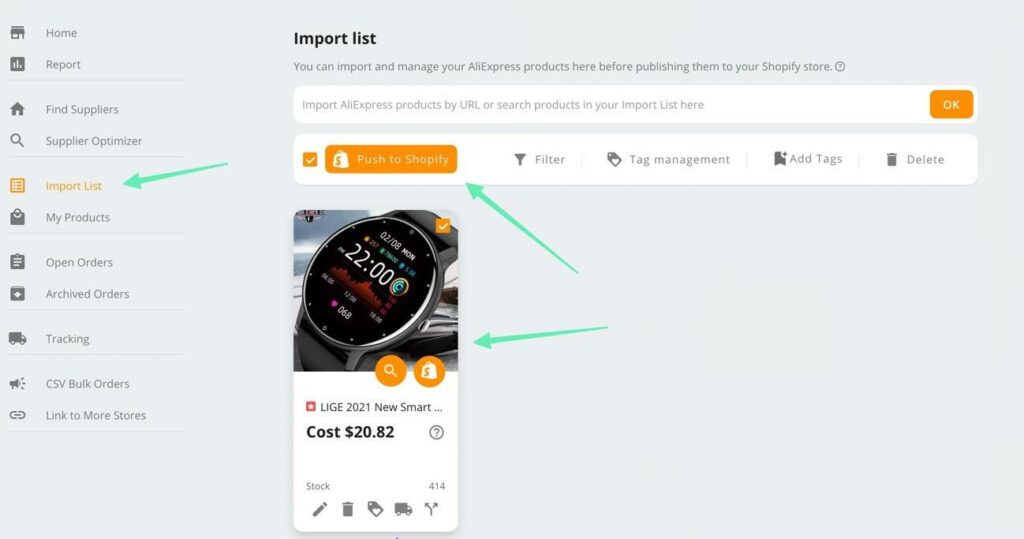
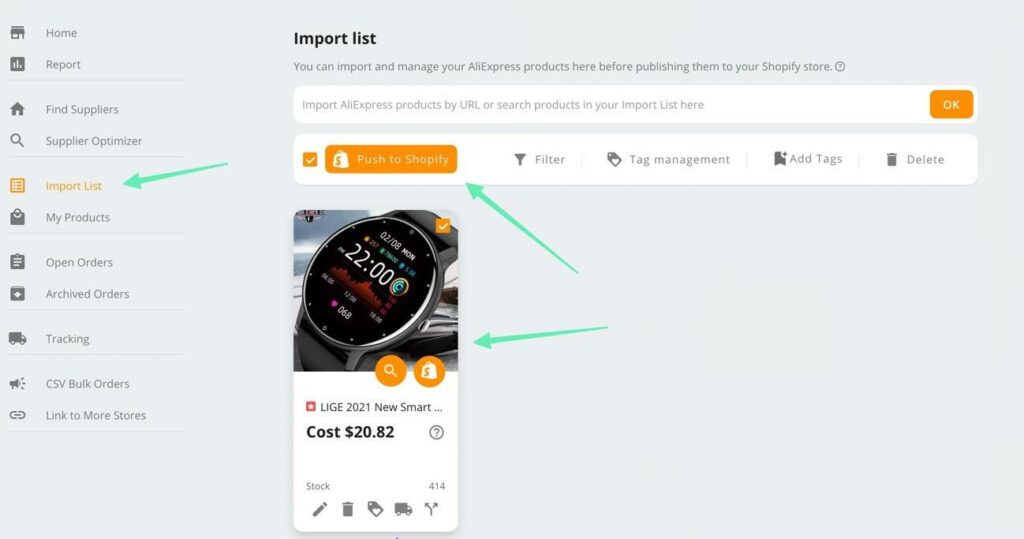
Product imports work smoothly in DSers as well, whether it’s through the seamless Chrome extension (which lets you browse and add products in AliExpress), or you add products in DSers to the import list and push it to your Shopify store.

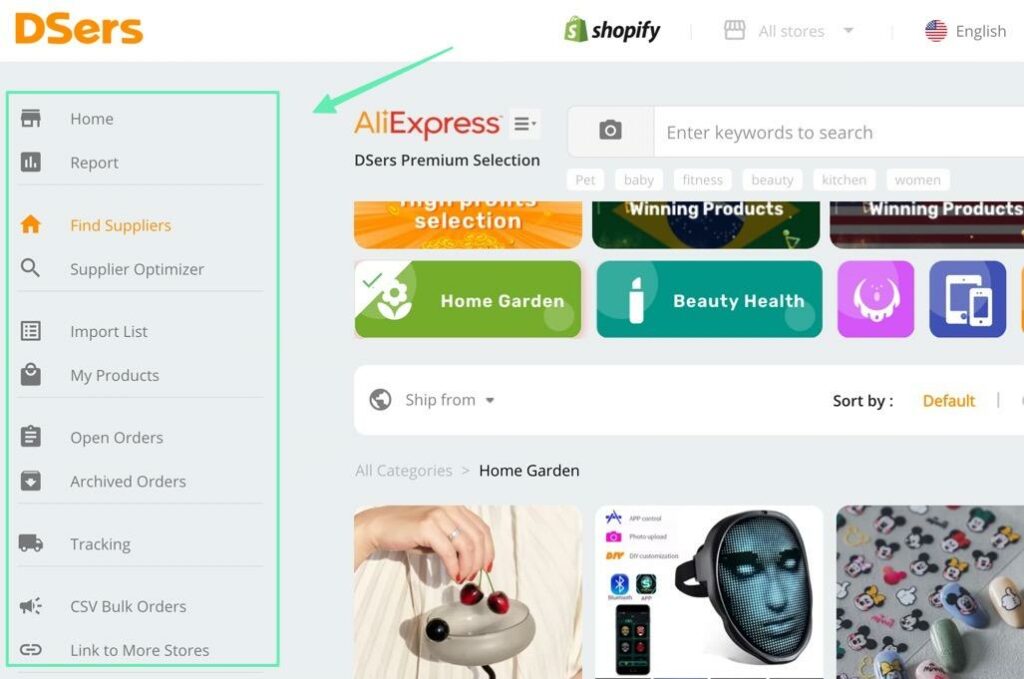
Finally, DSers offers a considerable number of features that are easily accessible from the main menu, including options to:
Find dropshipping suppliersImport productsView ordersImport bulk ordersTrack ordersOptimize shippingView reports

Interface Conclusion: DSers is no slouch in the interface department, mainly because of its Chrome extension, beautiful dashboard, and its stronger filtering and transparency when compared to Oberlo. The Oberlo interface wasn’t that bad, but it needed some improvements. We feel the vast majority of Oberlo users will feel right at home with DSers, and even be surprised by some of the extras that appear on the DSers dashboard.
Customer Support Comparison
Oberlo Customer Support
For direct customer support, Oberlo provided a chatbox and an email ticketing system for merchants to reach out with questions. From our previous interactions with the customer support, they seemed responsive, courteous, and knowledgeable about the platform.
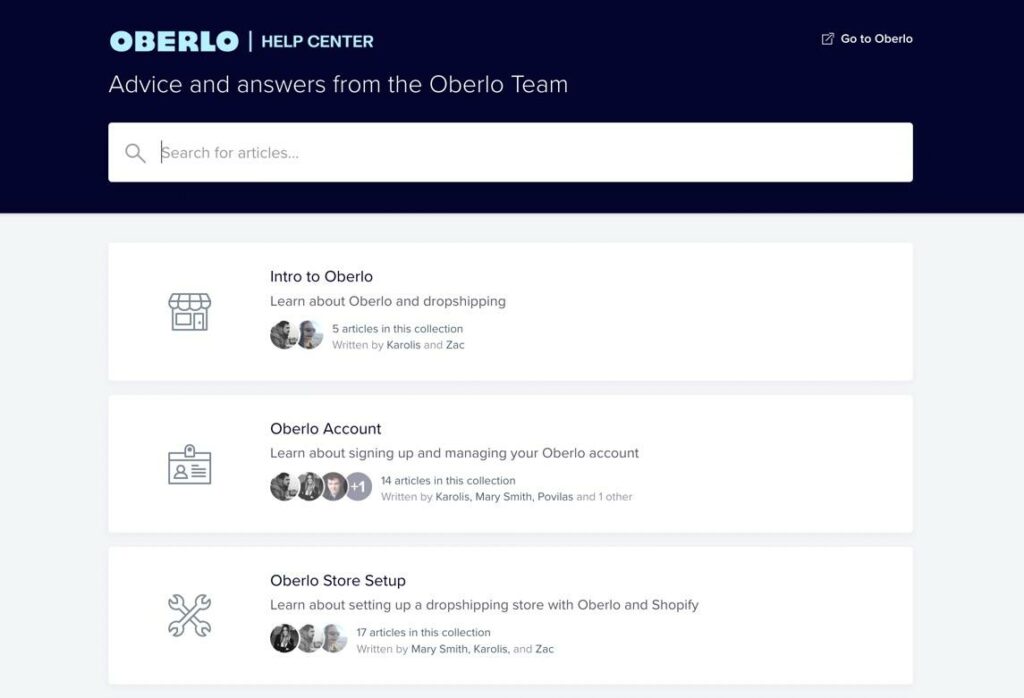
But the vast majority of customer support was directed to the Oberlo Help Center, which included a decent number of articles on managing your account, setting up a store, and handling products and pricing. We wouldn’t say it was an overwhelming amount of documentation, but it sufficed.

Oberlo also provided a blog, online courses, and an FAQs page for training and onboarding purposes. You were also able to reach out to the company, or browse for resources, through social media channels like YouTube, Instagram, Facebook, and Twitter.
DSers Customer Support
DSers provides a direct email address to contact its support team at anytime. Our tests with common questions show that they, like Oberlo, offer responsive information with respectable knowledge. There doesn’t seem to be a phone number, but that wasn’t available through Oberlo either. You can also reach out via Messenger, which is a unique option not available from Oberlo.
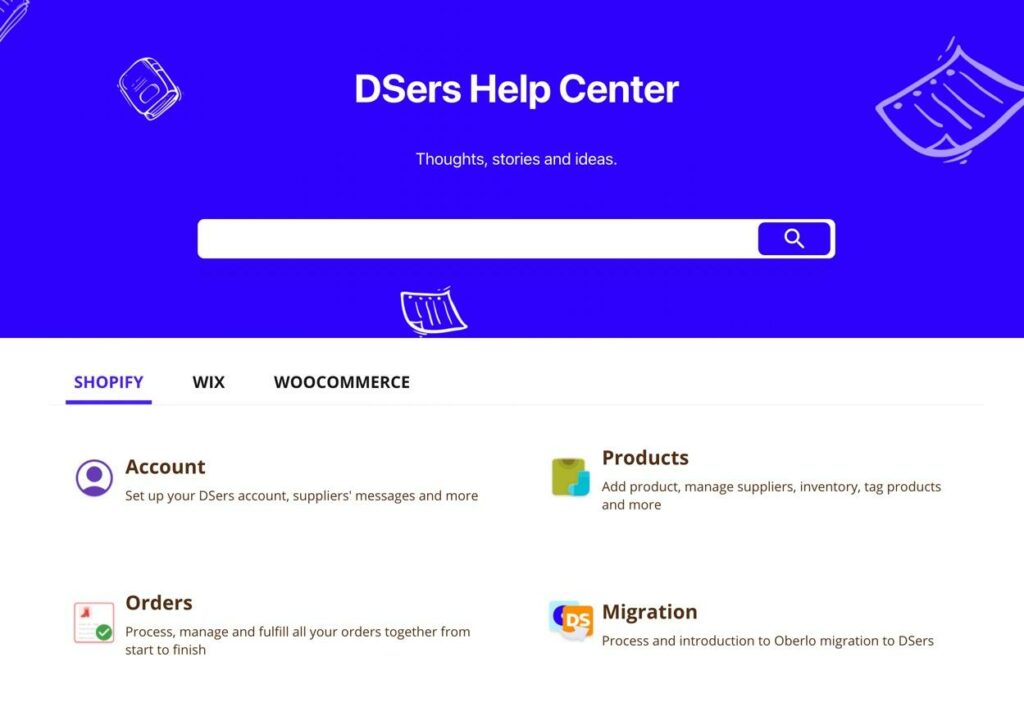
The Help Center is the main resource for merchants that want to learn about the platform and research themselves. The DSers Help Center has far more articles than what was available on Oberlo. You can read about account issues, products, orders, and migration information, and for multiple platforms like Shopify, Wix, and WooCommerce. There’s even an FAQs section right on the Help Center page.

Along with all of that, dropshippers can read the DSers blog and explore solutions through the DSers pages on Facebook, YouTube, Twitter, and Instagram.
Customer Support Conclusion: Oberlo may have done a better job with videos and social media, but real customer support comes in the form of direct human support and knowledgebase articles. For both of those, DSers seems to beat out Oberlo. So, it appears that those converting from Oberlo to DSers should find the customer support rather appealing.
Our Summary
Overall, we feel that dropshipping merchants who switch from Oberlo to DSers are in good hands.
The feature set from DSers provides just about everything you received from Oberlo, with some notable additions like the supplier optimizer, editable products in DSers, and variant mapping. For pricing, DSers has more plans than Oberlo had, and you still get the option to use a free plan. Not to mention, every plan from DSers provides support for more products and orders than what you would have gotten from Oberlo. The DSers interface is definitely stronger than Oberlo’s. Perhaps Oberlo stopped developing the platform if they knew it wasn’t going to stick around much longer but, from the welcome guide to the sleek dashboard, DSers beats out Oberlo when it comes to the interface. The customer support from DSers is fairly similar to what you received from Oberlo. However, we found that DSers provides more documentation in its Help Center, whereas the Help Center from Oberlo was a little skimpy. Regardless, DSers provides quality email support, much like you would’ve gotten from Oberlo.
Overall, DSers seems to provide everything you may have gotten used to with Oberlo. And Shopify has made it easy to transfer from Oberlo to DSers without losing any of your inventory. We believe that most merchants will find the extra features from DSers quite appealing, and that most people will embrace the improved pricing.
If you’ve already moved from Oberlo to DSers, please let us know in the comments if you agree with our comparison. Do you feel that DSers is a comparable, or stronger, platform than Oberlo for your dropshipping business?
The post DSers vs Oberlo: Can Dropshippers Expect the Same Great Service? appeared first on Ecommerce Platforms.
 There are a lot of dark, retro vibes trending in website design right now. Although there are still some light projects popping up – including a pastel trend below – a lot of what we are seeing has a quite moody feel.
There are a lot of dark, retro vibes trending in website design right now. Although there are still some light projects popping up – including a pastel trend below – a lot of what we are seeing has a quite moody feel.










 Photography by Haseeb Jamil
Photography by Haseeb Jamil Photography by Mg Cthu
Photography by Mg Cthu Image by Eugenia Shustikova
Image by Eugenia Shustikova Image by Igor Miske
Image by Igor Miske Image by Mika Baumeister
Image by Mika Baumeister Photography by Marco Zuppone
Photography by Marco Zuppone