The best iPad stand in 2022
Original Source: https://www.creativebloq.com/buying-guides/best-ipad-stand
The best iPad stands to make your tablet even more versatile.
Original Source: https://www.creativebloq.com/buying-guides/best-ipad-stand
The best iPad stands to make your tablet even more versatile.
Original Source: https://1stwebdesigner.com/svg-loading-animations-2/
Nobody likes to wait for your web page to load, so of course we want to make the time go by easier with animation. In this post we have provided you with some examples and code for ways to do this via SVG loading animations. Have a look and start using them in your projects today!
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets

DOWNLOAD NOW
SVG Loader Animation
Here are 10 different examples, from the simple to the more complex.
See the Pen
SVG Loader Animation by Nikhil Krishnan (@nikhil8krishnan)
on CodePen.0
Animated – SVG Loader
A clever change of pace from the rotating circle, this animation combines multiple circles rotating back and forth.
See the Pen
Animated – SVG Loader by Steven Roberts (@matchboxhero)
on CodePen.0
SVG Page Load Animations
Three of the more typical, simple loading animations.
See the Pen
SVG Page Load Animations by Bridget Reed (@BridgetCReed)
on CodePen.0
SVG Loader
Here’s a complex, very specific loader that you could use all or parts of to make it your own.
See the Pen
SVG Loader by Swarup Kumar Kuila (@uiswarup)
on CodePen.0
Animated SVG Loader
This is a fun, somewhat mesmerizing loader with several moving parts.
See the Pen
Animated SVG Loader by Tony (@thgaskell)
on CodePen.0
Electric SVG Loader
Very different from the flatter animations, here’s an electric rotating ring.
See the Pen
Electric SVG Loader by Shaw (@shshaw)
on CodePen.0
CSS3 + SVG loader animation
A cute cartoon plane flying through the clouds while the page loads.
See the Pen
CSS3 + SVG loader animation by lionelB (@lionelB)
on CodePen.0
SVG ∞ loader (no JS, cross-browser, minimal code)
A literally infinite animation.
See the Pen
SVG ∞ loader (no JS, cross-browser, minimal code) by Ana Tudor (@thebabydino)
on CodePen.0
UXBOX pencil loader
Here’s another change of pace from the norm – a rotating pencil!
See the Pen
UXBOX pencil loader by elhombretecla (@elhombretecla)
on CodePen.0
SVG Spinner / Loader
A clever combination of the word loading and a circle spinner.
See the Pen
SVG Spinner / Loader by Marcus Hall (@flurrd)
on CodePen.0
Animated Gradient SVG Loader
Another very specific animation that you can use for inspiration or edit to make it your own.
See the Pen
Animated Gradient SVG Loader by Paul Thomas (@motionimaging)
on CodePen.0
Triangle SVG Loader (pure css)
For our last example we have a simple single line triangle loader.
See the Pen
Triangle SVG Loader (pure css) by Dominic Kolbe (@dominickolbe)
on CodePen.0
Original Source: https://tympanus.net/codrops/2022/06/27/volumetric-light-rays-with-three-js/
In this new ALL YOUR HTML coding session we’ll be decompiling volumetric light rays and recreating them with fragment shaders and Three.js.
Original website: https://moonfall.oblio.io/desktop/
Agency: https://oblio.io/
This coding session was streamed live on June 19, 2022.
Check out the live demo.
Support: https://www.patreon.com/allyourhtml
Setup: https://gist.github.com/akella/a19954…
The post Volumetric Light Rays with Three.js appeared first on Codrops.
Original Source: https://designrfix.com/reviews/best-printer-for-graphic-designer
Graphic designers are constantly using printers to create their artwork. The best printer for a graphic designer will depend on your budget and what you need the printer for. There are many different types of printers, so it is crucial to understand their differences to find one that suits your needs. This article will explore…
The post Top 10 Best Printer for Graphic Designer Reviews appeared first on DesignrFix.
Original Source: https://tympanus.net/codrops/2022/06/13/designing-cross-cultural-websites/
As the world continues to become more interconnected, so too grows the need for designers to consider how their designs impact the digital experience of those who engage with it. Take buying a phone for example. Buying an iPhone 13 will always result in the same end product; an iPhone 13. However, the digital journey that a user in England experiences in comparison with a user in China may very well differ substantially. The content will be translated into the appropriate language, colours and copy justification will need to be considered for cultural nuance, and the site itself will need to rank on SERPs (Search Engine Results Pages) across different countries.
When researching options to ensure your business can receive the most inclusive website possible, looking into how cross-cultures are also implemented can feel like an intimidating feat. Creative Brand Design, a leading web design agency, has curated a few tools and resources that you can use to help you understand what localisation is and how it’s used in the context of your web design.
“Localization is more than just writing your content in multiple languages. You need a strategy to determine what localization to send, and code to do it.” – Sam Richard
Creating a culturally inclusive site goes far beyond changing the language used.
What is localisation?
Localisation is the practice of adapting a website to meet the needs and expectations of multiple target cultures such as English and Chinese. When undertaking the localisation of any given website, some key things need to be considered before you put your fingers to the keyboard:
Cultural nuance and client segmentsColour psychology in relation to the cultures you’re targetingLinguistic differencesImageryTypography
Cultural Nuance and Client Segments
 Photography by Haseeb Jamil
Photography by Haseeb Jamil
Considering cultural nuance when designing a localised website is key. Understanding the markets that you are looking to target is the first step to understanding how they behave and what they’re looking for.
If you already have an established product, marketing strategy and design in an existing country, use your current marketing and design strategies as a base to build from.
In the UK and United States, they don’t typically put an enormous amount of pressure on getting married, settling down, having children, or living with/away from parents. However, they do encourage establishing a good education, exploring the world, travelling, socialising and nights out with friends.
Other cultures will value settling down, getting married, having a stable and secure career and looking after parents as soon as possible. You can use this research to inform the type of imagery and marketing you will use throughout your website design to encourage action from your users. A picture of marital, familial bliss may not be so attractive to a young, university-leaving customer in the UK or the US, but it might be the cultural and societal ideal for a university leaver in other cultures.
Cultural Colour Psychology

This is a bigger player than you might think. In Europe for example they see yellow to be a happy, exciting and joyful colour. It evokes feelings of happiness and pictures of sunshiny days and flowering daffodils. However, if your website and branding is heavily yellow leaning and you are looking to break through into the Latin market, you may want to reconsider or adapt how you use that yellow throughout your branding. Latin cultures may associate yellow with mourning, loss and times of grieving. In Eastern and Asian cultures, yellow is often worn by, and reserved for, members of the ruling class; it is believed to be sacred.
Offending your prospective clients before you’ve even had the chance to say ‘hello, there!’ does not make for a successful design strategy.
Language & Linguistics
 Image by Eugenia Shustikova
Image by Eugenia Shustikova
The translation is one aspect of localisation and probably one of the most fundamental – without being fully understood by the audience, you stand no chance of succeeding in any international market.
Believe it or not, Google translate is not your friend. We all had it hammered into us in language classes in school, and I’m here to tell you that your teacher was right – sorry! Google translate is not a reliable source of translation and can often result in causing accidental offences!
Hiring a reputable translator, preferably with your target language as their mother tongue, is an excellent place to start when it comes to translation. Why is this third on the list if it’s so important? Well, because very simply, hiring a good translator isn’t always very cheap. Understanding your client base and how they want to be spoken to and how they want to engage with your content will help to keep revisions of your content – and therefore translations – to a minimum.
More commonly, English speaking companies are opting for using “they/them” pronouns in their marketing and advertising materials to avoid offending or excluding anyone who might be reading their content. Your product may be specifically female/male targeted and this may not be appropriate in your target market’s culture. You will need to consider the genders of certain words (for example German, French, Italian and Spanish languages all use gendered pronouns for objects and people alike) and make sure that they’re appropriately used throughout your content.
Ensuring that your language is appropriate for your audience, correctly written, and well structured will also help to boost your SEO rankings in your new market’s SERPs.
Visual Elements

They say a picture is worth a thousand words, and as it tends to be one of the first things people look at when a page loads it’s essential to make sure that it sets the right tone and thoughts for the site.
For example, a single slice of bacon could be mouthwatering for some, but highly offensive and derogatory to those where eating pork is prohibited.
Also, it’s worth considering how a person is represented in the image when designing a product for a specific culture. Although it may seem obvious to some – make sure that the image you include accurately represents the people of that specific culture.
The last thing you would want to end up doing is accidentally offending someone due to poor research or consideration!
Different Fonts
 Image by Mika Baumeister
Image by Mika Baumeister
‘It’s not what you say it’s how you say it’ – especially when it comes to font styles. Languages such as Chinese, Japanese, and Hebrew or just some of the more visually detailed languages with varying ligatures often use more pixels than the Latin alphabet we are used to.
When translating from one language to another you could encounter a variety of different issues such as text expansion or decrease! By this, we refer to the amount of space different languages take up.
Take Creative Brand Design’s name for example. In English it is a three-word name, however when translated into languages such as Polish, Chinese, or German you can see there are varying amounts of space required or even different ligatures. –
Polish: Kreatywne projektowanie marki
Chinese: 創意品牌設計
German: Kreatives markendesign
Italian: Design creativo del marchio
“Without the right font for the right language, the design of an app can quickly be destroyed.” – Google on Noto fonts
If you’re looking for a font that would harmonise across any written language Google has answered your question! Noto was released in over 1000 different languages to help.
Localising your text elements
 Photography by Marco Zuppone
Photography by Marco Zuppone
One thing that is worth bearing in mind is how each text appears on the page. For the majority of western languages such as Spanish, English and French, we read from left to right. However, there are many languages that are written from right to left and even further still some languages such as Japanese read vertically from top-down.
As you can imagine – changing the layout to account for this can have extreme implications! So if you are looking at localising your design, it’s worth keeping in mind how the design itself will be affected by the change of language!
Conclusion
No matter how you look at it – culture is complex. It differs from one part of the world to the next and even sometimes within the same country, and just like language it’s ever-evolving and changing.
At its core, it boils down to scalability. Designing and building features with scalability in mind can help navigate some of the hurdles when looking at localising your website and products.
The post Designing Cross-Cultural Websites appeared first on Codrops.
Original Source: https://www.hongkiat.com/blog/ps-remove-object-backrground/
During graphic designing, there often comes a time when you find an image really suitable for your project save for that one object. If you’re facing such a situation, then take a look at this…
Visit hongkiat.com for full content.
Original Source: https://tympanus.net/codrops/collective/collective-716/

Inspirational Website of the Week: Jorge Toloza
An excellent design with a unique feel and smooth animations. Our pick this week.
Get inspired

This content is sponsored via BuySellAds
Build websites faster with Divi Cloud
Divi Cloud is like Dropbox for your Divi websites: save something to Divi Cloud and it becomes available on all of your and your clients’ websites while you build them.
Check it out

Mobile-First CSS: Is It Time for a Rethink?
Patrick Clancey summarizes the advantages of the mobile first approach and some alternate solutions if mobile-first doesn’t seem to suit a project.
Read it

The World’s Most Satisfying Checkbox
Some great insight into how the (Not Boring) Habits app became Apple Design Award winner with a game feel approach.
Read it

Fresh
Just in time edge rendering, island based interactivity, and no configuration TypeScript support using Deno.
Check it out

Untools
A collection of thinking tools and frameworks to help you solve problems, make decisions and understand systems.
Check it out

Software Engineering
Addy Osmani shares some of the software engineering soft skills he has learned from his first 10 years on Google Chrome.
Read it

CSS Shadow Gradients
A generator for supercool shadow gradients with pure CSS. By Alvaro Trigo.
Check it out

In circles and spheres
In this Offscreen Canvas edition, you’ll learn all about looping over circles, sines, cosines, and spheres.
Read it

Simple CSS solutions
Kevin Powell shows some straigh-forward CSS solutions using pseudo-classes.
Watch it

Aspects of Accessibility (a11y) – Semantics, Contrast and… Anxiety?
An article by Sara J. Wallén that covers some a11y issues, also looking at anxiety-inducing design.
Read it

Plain text. With lines.
Kartik Agaram writes about an app he made that allows to write and draw.
Check it out

Stack Tower Game
Michal Zalobny made this Stack Tower Game with THREE.js and React based on Hunor Márton Borbély’s tutorial.
Check it out

The End of Localhost
Learn why swyx thinks that in the future, most development will not be done on localhost.
Read it

Tooll 3 – A realtime animation toolkit
An open source software for motion design and procedural content generation. Makers are calling for folks to help and try it out!
Check it out

Three.js Particle Skull
Anderson Mancini made this interactive skull in Three.js. Watch the breakdown and check out the code.
Check it out

Better scrolling through modern CSS
Learn all about improving scrolling through CSS in this article by Mayank.
Check it out

Useful utilities and toys over DNS
Free and useful services over DNS accessible on command line.
Check it out

How to: Make your multilingual website suitable for RTL
Some knowledgeable things to make your website suitable for RTL and LTR languages with just HTML and CSS.
Check it out

I’ve locked myself out of my digital life
A very interesting article by Terence Eden on a situation that shows the limits of the “Code Is Law” movement.
Read it

Calendar.txt
Keep your calendar in a plain text file with Calendar.txt. It is versionable, supports all operating systems and easily syncs with Android mobile phone.
Check it out

Patterns
The W3C Web Accessibility Initiative (WAI) shares some essential patterns for understanding when and why to use ARIA.
Check it out

Dialogs and shadow DOM: can we make it accessible?
Nolan Lawson takes another look at getting dialogs to play nicely with shadow DOM.
Read it

Sake
Sake is a command runner for local and remote hosts. You define servers and tasks in a sake.yaml config file and then run the tasks on the servers.
Check it out
The post Collective #716 appeared first on Codrops.
Original Source: https://tympanus.net/codrops/2022/06/21/creating-a-particles-galaxy-with-three-js/
In this new ALL YOUR HTML coding session we will look into recreating the particles galaxy from Viverse using Three.js.
Original: https://www.viverse.com/
Made by: https://ohzi.io/
This coding session was streamed live on June 19, 2022.
Check out the live demo.
Image credit goes to https://www.instagram.com/tre.zen/
Support: https://www.patreon.com/allyourhtml
Setup: https://gist.github.com/akella/a19954…
The post Creating a Particles Galaxy with Three.js appeared first on Codrops.
Original Source: https://ecommerce-platforms.com/dropshipping/dsers-vs-oberlo
Shopify dropshippers were thrown off guard when Shopify announced it would close the popular dropshipping app in June 2022. Shopify also recommended that all former Oberlo users transfer their products and orders to their new, official dropshipping partner, DSers. So, that begs the question, what are the differences between DSers vs Oberlo?
Can you still find and import products from AliExpress? Does it still seamlessly integrate with the Shopify ecommerce platform and offer things like a Chrome extension, free plan, and the ability to make bulk orders?
These are all valid questions, since Shopify actually has a myriad of AliExpress dropshipping apps to choose from, so we want to get a solid idea as to why Shopify decided to vouch for DSers over the rest of them. To do so, we’ve heavily tested and researched the DSers Shopify app and compared it to all the features Oberlo used to offer. This way, you’re able to make your own decision as to which dropshipping tool you should add to your Shopify store, and figure out how close DSers and Oberlo are when it comes to features.
Table of contents
Toggle
Oberlo vs DSers
Pricing Comparison: DSers vs Oberlo
Oberlo vs DSers

This guide is for beginners to the dropshipping game, as well as advanced Oberlo users who want close to the exact features from DSers as they came to expect from Oberlo.

We’ll review:
Features of DSers vs OberloPricing of DSers vs OberloInterface of DSers vs OberloCustomer support of DSers vs Oberlo
Let’s get started.
Feature Comparison: DSers vs Oberlo
Both DSers and Oberlo offer large collections of features, both of which are meant to make dropshipping easy for merchants. You pick products from AliExpress (and some other sources), sync the product details with your Shopify story, then the orders get automatically sent for fulfillment to the suppliers. Both of them also ensure that the merchants don’t have to mess with inventory updates or shipping, seeing as how the suppliers complete all of that for you.
Integrations
Oberlo Ecommerce Integrations
One interesting part about Oberlo is that it only integrated with one ecommerce platform: Shopify.
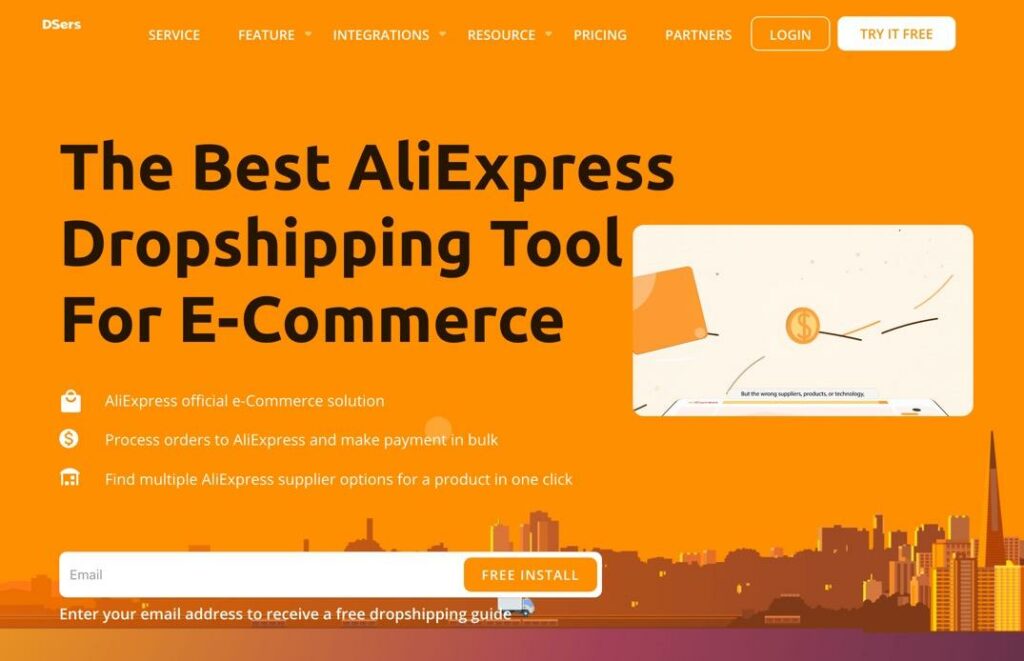
DSers Ecommerce Integrations
DSers, on the other hand, integrates with quite a few:
ShopifyWooCommerceWixPayPal (not exactly an ecommerce platform, but you can sell on other platforms with PayPal)
So, DSers actually gives store owners more flexibility when it comes to platform integrations. Working with Oberlo meant that your entire operation had to remain on Shopify. If you move to DSers, you may not have any plans to shift to Wix or WooCommerce, but there’s at least the option in case your situation changes.
Oberlo Sourcing Integrations
As for sourcing and other integrations, Oberlo only provided a direct link to AliExpress. That technically taps you into thousands of suppliers, mainly in China and India.
DSers Sourcing Integrations
DSers is the same way, so you can link your DSers account and Shopify site to AliExpress to connect with the same suppliers you would have found through Oberlo.
Order Fulfillment and Automation
Oberlo Order Fulfillment
Most elements of order fulfillment were automated in Oberlo. All products continually synced with your Shopify store to ensure the most accurate information. You could also automate some of the pricing so as to achieve a certain margin across your store.
As for fulfillment, an order came in, and you had the option to automate that order, so it went directly to the supplier for them to fulfill and send to your customer. Inventory automation was also possible, keeping your inventory counts accurate at all times and ensuring that you weren’t selling items that were no longer in stock.
DSers Order Fulfillment
Automation comes in many forms in DSers. First of all, you’re able to set variant mapping, product bundling, and bulk orders to all happen based on certain rules. There’s also a supplier optimizer that automatically filters down your supplier search to ones that fit your criteria.
DSers also has an auto-sync tool for order status and tracking numbers, giving you the option to send all order tracking numbers to your store and PayPal. That goes for stock management, shipping, and order updates as well. An order comes through, gets sent to the supplier, and they fulfill and ship the order to your customers; so it’s completely automated from start to finish.
The same can be said for pricing and inventory. When you add a product on DSers, all details get continually synced between AliExpress and your store. This way, if a price changes, or the inventory drops, or even the product description changes, all of those adjustments get reflected on your store, without having to manually update it yourself.
Chrome Extensions and Importing
Oberlo Chrome Extension and Importing
The Oberlo Chrome extension was free, offered the ability to browse AliExpress, and gave you options to import products directly to the Oberlo dashboard.
DSers Chrome Extension and Importing
There’s not much different about the DSers Chrome extension except the unique branding. You can still download it for free, browse AliExpress, and import products from the site in bulk or individually.
Tracking Options
Oberlo Tracking Options
As long as a supplier provided shipment tracking, Oberlo sent that tracking information to your Oberlo dashboard. It also synced with your Shopify store for the most streamlined process.
Both sales and shipment tracking came standard, and, of course, you receive tracking reports on the Oberlo dashboard.
DSers Tracking Options
Tracking is relatively similar in DSers: you get tracking codes from whichever suppliers provide them, and those codes get transferred into the DSers dashboard. After that, they sync with your Shopify store in order to manage everything in one place and send the tracking information to customers.
All of those tracking numbers get synced with Shopify and PayPal, or whatever platform you use. So, it shouldn’t feel much different, at least in terms of tracking, when switching from Oberlo to DSers.
Supplier Switching
Supplier Switching on Oberlo
Oberlo was known for having the option to switch to any other supplier you wanted, at any time. This meant that you could drop a supplier who wasn’t replying and not have to worry about any red tape along the way.
Supplier Switching on DSers
DSers takes this up a notch, considering that you can trade suppliers, but also use the Supplier Optimizer tool to filter out certain suppliers while searching for new ones. There’s also a variant mapper and product bundler for mapping multiple suppliers to one variant or bundle, often removing the need to worry about which suppliers are the most reliable in the first place. You can include multiple suppliers for one product and make sure that one delivers for one variant while the other covers another variant.
Product Editing Options
Oberlo Product Editing
Oberlo served as more of an import tool than a product editing module. That meant that you couldn’t edit any of your products within Oberlo. This happened because it didn’t make sense to edit in Oberlo, considering it would mess up any syncing that occurred between AliExpress and Shopify.
It was technically possible to edit products in Oberlo, but it usually made for a mess between your Shopify store and Oberlo, leaving you with inaccurate information.
DSers Product Editing
DSers doesn’t necessarily encourage product editing in its own dashboard, but it’s definitely possible. Not only that, but any changes seem to also render in your Shopify store. So, DSers appears to have improved upon the setup from Oberlo by allowing you to edit products anywhere (whether it’s on your online store or DSers) while maintaining the syncing that occurs between the two.
Pricing Comparison: DSers vs Oberlo
Switching from Oberlo to DSers, or any other Shopify dropshipping app for that matter, makes everyone curious about whether you’ll have to pay extra fees.
Oberlo was fairly affordable across the board, even for rookie dropshippers who wanted to start with the free plan and work their way up to the $29.90 per month paid plan.
Does DSers offer a similar pricing structure? Let’s take a look.
Oberlo Pricing
Oberlo offered three tiers of pricing:
Starter: $0 (forever) as long as you kept your dropshipping store to 500 products and 50 orders every month. So, it allowed for smaller stores to place orders without problems. You also received the free Chrome extension for sourcing, pricing automation, product syncing, and sales reports. Basic: $29.90 per month for up to 10K products in your store, along with 500 orders each month. You also received all features from the previous plan, plus shipment tracking and monitoring for order fulfillment and order processing. Pro: $79.90 per month for a store with up to 30K items, unlimited orders, multiple users, and all features from the previous plans.
DSers Pricing
DSers is a little different when compared to Oberlo in pricing, since it offers 4 plans, and the pricing doesn’t line up exactly with Oberlo. Having said that, you’re still getting a good value, and many people might argue it’s a stronger deal than Oberlo, depending on your situation. Oh, and there’s still a free plan, just like Oberlo.
Here are the pricing plans from DSers:
Basic: Free (forever) for up to 3000 products, no limit on orders, up to 3 stores, and tools for limited inventory management, cost change management, and automated price rules. Advanced: Starting at $15.90 per month for a store with up to 20K products and 10 shops. You also get a special shipping adaptor, bulk ordering, priority customer support, and automations for inventory management, cost changes, and pricing. You also get variant mapping, BOGO/bundle mapping, and affiliate support. Pro: Starting at $39.90 per month for up to 75K products, 25 stores, everything from the previous plans, plus more products supported in the shipping saver adaptor. Enterprise: Starting at $399 per month for up to 100K products, 50 stores, everything in the previous plans, plus full customization for features and higher usage volume.
Conclusion on Pricing: DSers has more flexible pricing than Oberlo (with more plans to choose from). And you still have access to a Free plan. Not to mention, the product and order limits are higher in just about every DSers plan when compared to Oberlo. So, for pricing, it looks like a win to move from Oberlo to DSers.
Interface Comparison: DSers vs Oberlo
The Oberlo Interface
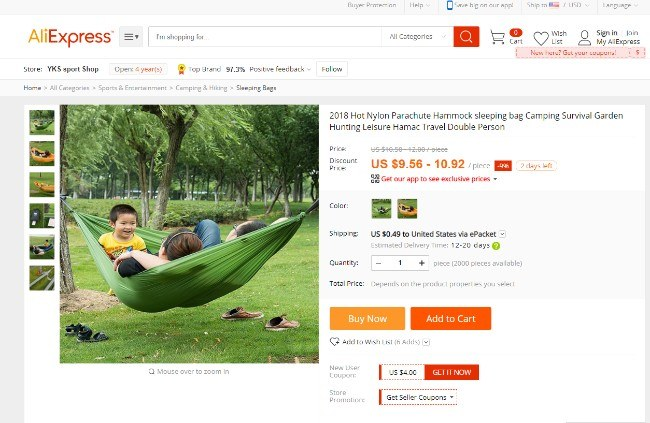
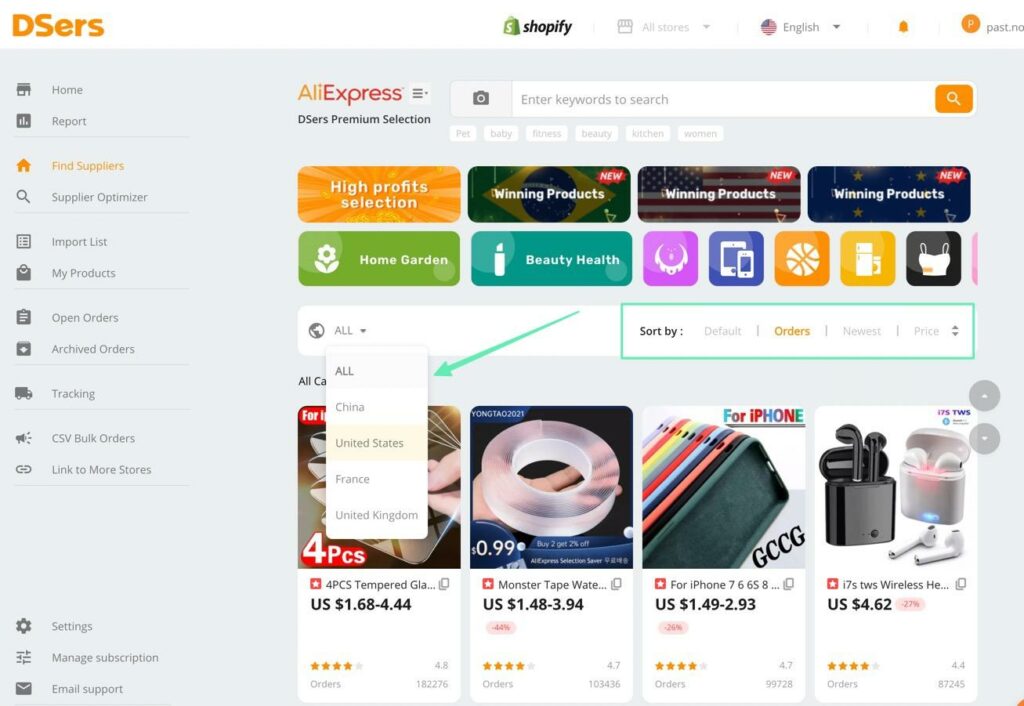
It was easy to install Oberlo from the Shopify App Store, add products from their own dashboard or your Shopify store, and filter through thousands of products from AliExpress suppliers across the globe.
The product search provided collections, and you could also import products based on URL or ID, or even go for the bulk import tool. After that, it allowed you to sort based on where the product was able to ship to. One downside was that it was difficult to see shipping times at a glance, considering you had to click through each product to gain any insight on shipping times, or where the product shipped from. This made it extremely difficult to filter based on shipping speed.

Other than that, the Oberlo Chrome extension worked like a charm, helping merchants browse any products on AliExpress, while also providing a quick way to import all of those product details, as well as photos, into Oberlo and Shopify.

And to top it off, Oberlo offered excellent inventory management, product syncing, and automated fulfillment tools.
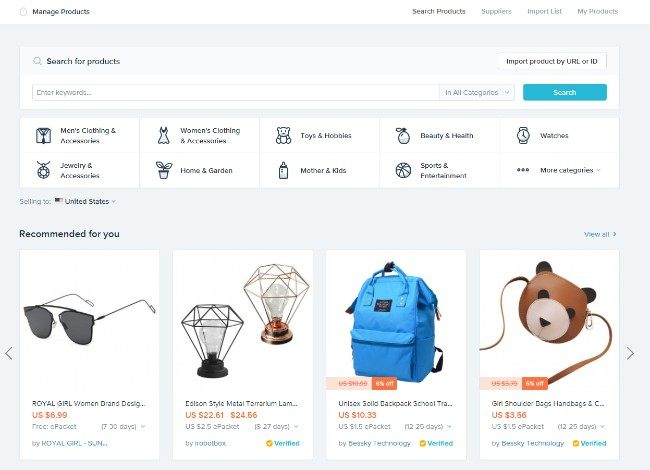
The DSers Interface
We would argue that the DSers overall onboarding and installation process is actually cleaner and easier to understand than Oberlo. Not only do they provide a simple integration, but the welcome guide explains everything you need to know for finding products and setting up your store.
The dashboard is a pretty one as well; it’s filled with categories, filters, and collections that tap right into the AliExpress products that relate to your own store. We also like that you can find the “ship from” location much easier on DSers, and they have more transparent information about how long it should take to ship products to your customers.

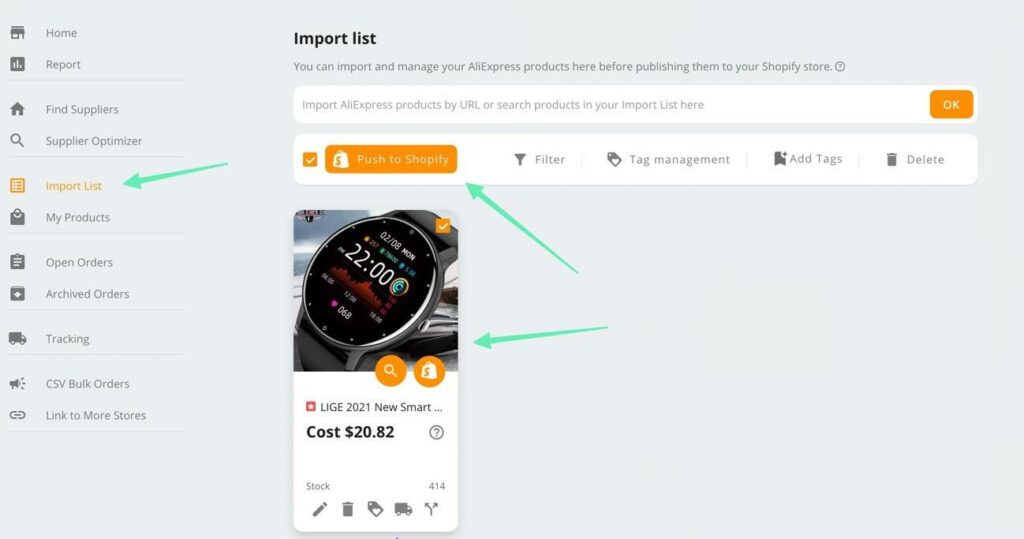
Product imports work smoothly in DSers as well, whether it’s through the seamless Chrome extension (which lets you browse and add products in AliExpress), or you add products in DSers to the import list and push it to your Shopify store.

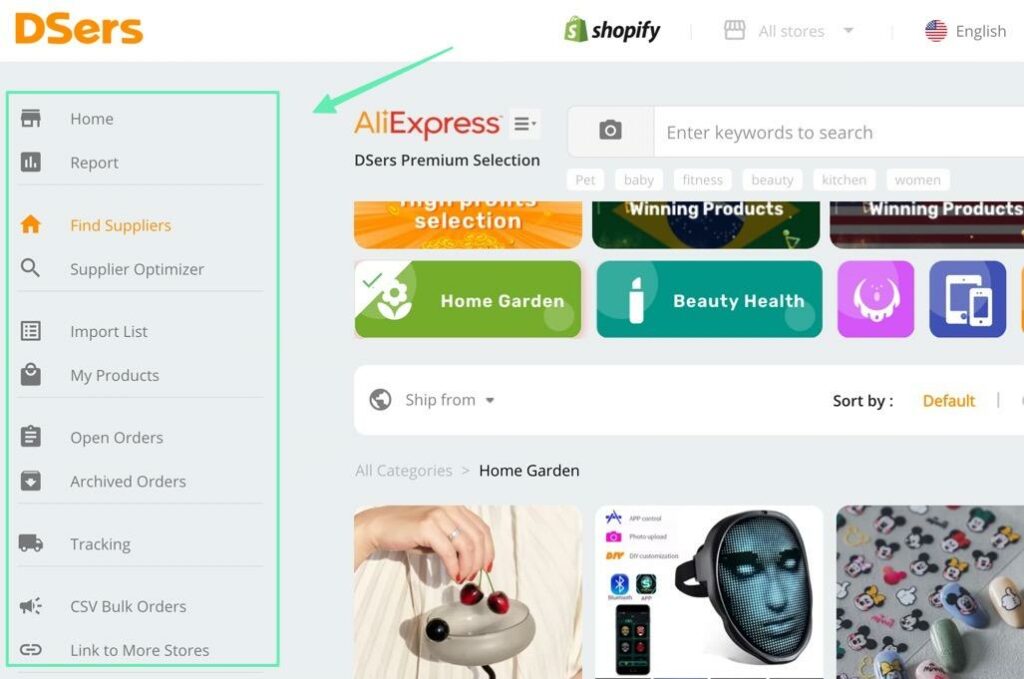
Finally, DSers offers a considerable number of features that are easily accessible from the main menu, including options to:
Find dropshipping suppliersImport productsView ordersImport bulk ordersTrack ordersOptimize shippingView reports

Interface Conclusion: DSers is no slouch in the interface department, mainly because of its Chrome extension, beautiful dashboard, and its stronger filtering and transparency when compared to Oberlo. The Oberlo interface wasn’t that bad, but it needed some improvements. We feel the vast majority of Oberlo users will feel right at home with DSers, and even be surprised by some of the extras that appear on the DSers dashboard.
Customer Support Comparison
Oberlo Customer Support
For direct customer support, Oberlo provided a chatbox and an email ticketing system for merchants to reach out with questions. From our previous interactions with the customer support, they seemed responsive, courteous, and knowledgeable about the platform.
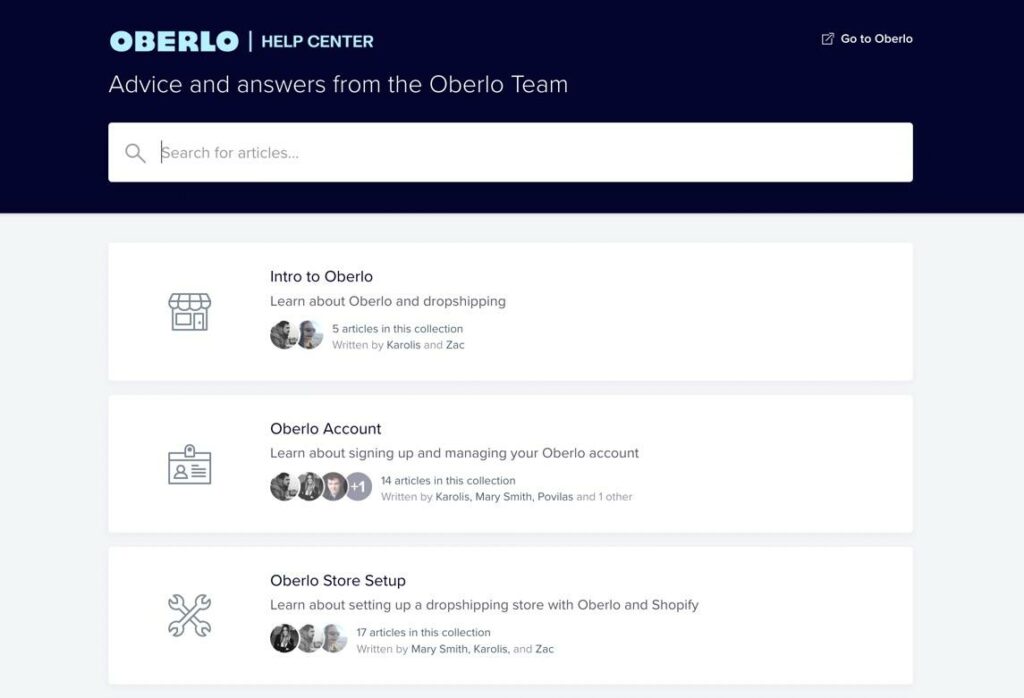
But the vast majority of customer support was directed to the Oberlo Help Center, which included a decent number of articles on managing your account, setting up a store, and handling products and pricing. We wouldn’t say it was an overwhelming amount of documentation, but it sufficed.

Oberlo also provided a blog, online courses, and an FAQs page for training and onboarding purposes. You were also able to reach out to the company, or browse for resources, through social media channels like YouTube, Instagram, Facebook, and Twitter.
DSers Customer Support
DSers provides a direct email address to contact its support team at anytime. Our tests with common questions show that they, like Oberlo, offer responsive information with respectable knowledge. There doesn’t seem to be a phone number, but that wasn’t available through Oberlo either. You can also reach out via Messenger, which is a unique option not available from Oberlo.
The Help Center is the main resource for merchants that want to learn about the platform and research themselves. The DSers Help Center has far more articles than what was available on Oberlo. You can read about account issues, products, orders, and migration information, and for multiple platforms like Shopify, Wix, and WooCommerce. There’s even an FAQs section right on the Help Center page.

Along with all of that, dropshippers can read the DSers blog and explore solutions through the DSers pages on Facebook, YouTube, Twitter, and Instagram.
Customer Support Conclusion: Oberlo may have done a better job with videos and social media, but real customer support comes in the form of direct human support and knowledgebase articles. For both of those, DSers seems to beat out Oberlo. So, it appears that those converting from Oberlo to DSers should find the customer support rather appealing.
Our Summary
Overall, we feel that dropshipping merchants who switch from Oberlo to DSers are in good hands.
The feature set from DSers provides just about everything you received from Oberlo, with some notable additions like the supplier optimizer, editable products in DSers, and variant mapping. For pricing, DSers has more plans than Oberlo had, and you still get the option to use a free plan. Not to mention, every plan from DSers provides support for more products and orders than what you would have gotten from Oberlo. The DSers interface is definitely stronger than Oberlo’s. Perhaps Oberlo stopped developing the platform if they knew it wasn’t going to stick around much longer but, from the welcome guide to the sleek dashboard, DSers beats out Oberlo when it comes to the interface. The customer support from DSers is fairly similar to what you received from Oberlo. However, we found that DSers provides more documentation in its Help Center, whereas the Help Center from Oberlo was a little skimpy. Regardless, DSers provides quality email support, much like you would’ve gotten from Oberlo.
Overall, DSers seems to provide everything you may have gotten used to with Oberlo. And Shopify has made it easy to transfer from Oberlo to DSers without losing any of your inventory. We believe that most merchants will find the extra features from DSers quite appealing, and that most people will embrace the improved pricing.
If you’ve already moved from Oberlo to DSers, please let us know in the comments if you agree with our comparison. Do you feel that DSers is a comparable, or stronger, platform than Oberlo for your dropshipping business?
The post DSers vs Oberlo: Can Dropshippers Expect the Same Great Service? appeared first on Ecommerce Platforms.
Original Source: https://abduzeedo.com/visual-identity-alternative-investment-broker
Visual identity for an alternative investment broker

abduzeedo0615—22
Klave is an alternative investment broker that turns content producers into assets and fans into investors through an easy-to-use platform – transforming the act of investing into something more fun and passionate.
The aim of the project was to create a relaxed brand, but pass security. That refers to creativity and is not boring like a bank. Considering this and the brand’s personality (Male / Adult / Contemporary / Technological) Monga Design created an identity that mixes strong and bold typography for the logo and texts, with a highly readable sans serif for the supporting texts. They also created patterns and shapes that add more personality to the brand and defined the yellow circle as a representation of digital currency. In addition to the main colors, a secondary palette was created to strengthen the fun side of the brand and also represent its main editorial lines: video, music, stream and paid content.
The letters «a» and «v» in the logo form two arrows betting in opposite directions, representing a financial transaction movement (the investment being made and the money going to the investor).
Nowadays, more and more young people have been interested in and have access to the investment world. This, together with the popularization of cryptocurrencies and NFTs and the consolidation of artists, gamers and content producers as idols and digital influencers, gave our client the idea of creating a broker/distributor that unites it all: fans (especially young people) become investors, and idols become investments: the fan invests in his idol, helping him in his professional career, and at the same time the fan earns a financial return from it. All this in a simple and uncomplicated platform.
Project created and shared by Monga Design (via Mateus Yuzo e Michel Refatti). Original article on Behance.
