Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/iXNUIIdBmHA/
The learning process to keep up with the latest web technologies can take up lots of time. Fortunately, you don’t have to be an expert to put these new technologies to work. The more you know the better of course. But plenty of people out there are busy developing the tools you need to keep abreast of technology.
This is as good a time as any take an inventory of your computing tools to see which are obsolete. You may find yourself discarding a few old favorites. But when you first have the chance to put the replacements to work you’ll have no regrets whatsoever.
Check out these 15 best tools and resources. One or more of them could not only make your day but help make 2018 the year your business takes off.
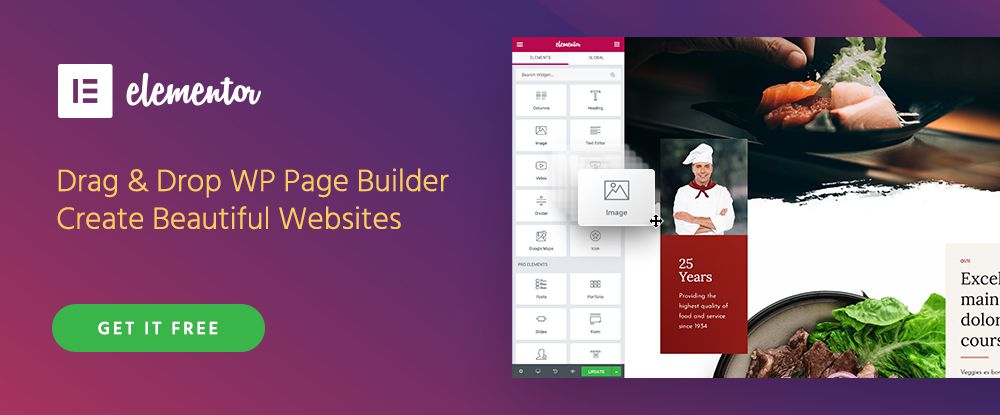
1. Elementor Page Builder

There’s a reason why Elementor is the #1 page-builder. There are several in fact. This open source frontend page builder makes it ever so easy to visually create spectacular websites without any need to code. Elementor works on any theme, it’s developer friendly, lightning fast, pre-built with beautiful templates and creative design elements. Elementor is also free.
Elementor became the most popular website-building tool in a very short time, already surpassing 900,000 active installs in under two years.
Elementor surpasses its alternatives in terms of ease of use, superior workflow, and excellent performance. These advantages explain how Elementor grew so fast.
The most popular feature that makes Elementor shine above the rest is its visual form builder that comes included with built-in 3rd party integrations to most marketing automation tools and CRMs.
Another notable feature is the theme builder that lets you easily design your header, footer, single post and other dynamic parts of your site.
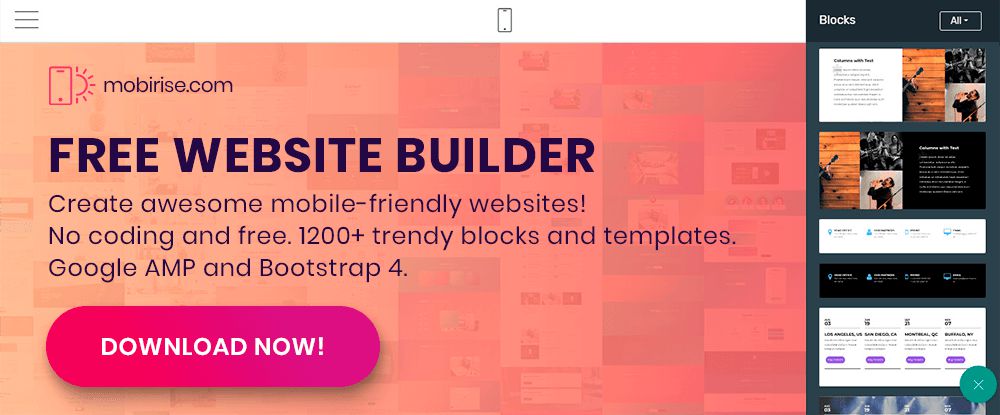
2. Mobirise Website Builder

In today’s world, a website must be device friendly if it is to be successful. It makes sense then to invest in a website builder that specializes in building mobile-friendly websites – like Mobirise.
Mobirise is also great to have on hand for small projects like landing pages, portfolios, promo sites, or small to medium websites. Mobirise’s drag and drop functionality makes it simple to work with and there’s no need for coding.
Mobirise is an offline application so you’re not tied to any specific platform, you have complete control over your web-building projects, and you can host your website wherever you choose. The Mobirise package is chock-full of trendy blocks and templates (1,200 of them) plus large selections of icons, fonts, and free images.
Best of all, Mobirise is free for both personal and commercial reasons and without restrictions. Over 1.5 million Mobirise-built sites are currently active.
3. Amelia – Enterprise-Level WordPress Appointment Booking Plugin

Amelia is a WordPress plugin from Elite Envato author that automates your booking activities 24/7 and gives you complete control over your appointments, your schedule, and those of your employees. Clients or customers can make appointments any time of the day or night.
Amelia is easy to install and easy to work with as no special training is necessary. The colors and fonts of its frontend elements can be customized to match your WordPress theme or your corporate brand.
An important advantage this plugin offers both your business and your customers is it eliminates call waiting, phone tag, and back and forth emailing to set up an appointment or get things straightened out. Customers and clients can book an appointment in seconds on their smartphone or computer.
Amelia supports group bookings, and automatically sends email notifications to participating parties whenever an appointment has been booked, cancelled, rejected, or is pending.
4. monday.com

monday.com is a central platform from which teams can manage their tasks down to the finest details. This team management tool can serve a team of 2 or a widely-dispersed team of thousands equally well. monday.com encourages team collaboration and project transparency, it is a proven productivity booster, and provides team management solutions for both technically and non-technically-oriented teams.
5. Nutcache

This business-oriented project management application is equally well-suited for web designers and developers and project managers that subscribe to Agile processes and principles such as Scrum and the use of Kanban boards. Nutcache will help you collaborate and conduct your work more efficiently from project estimating and budgeting to expense management, time tracking, and final billing.
6. Uncode – Creative Multiuse WordPress Theme

You’re bound to be impressed (as will a client) with Uncode’s portfolio-building features and functionalities that enable you to achieve awesome results in a relatively short time.
With Uncode, you don’t have to start a portfolio-building project from scratch, and you don’t have to resort to coding to achieve pixel-perfect results thanks to Shape Dividers, Slides Scroll, the powerful Gallery Manager, and a host of other cool features.
7. Themify Ultra

Whether you have a single project, or dozens of them for dozens of different clients makes no difference. With Themify Ultra you can handle them all. This multipurpose theme’s host of pre-designed layouts, customizable mega-menus, WooCommerce support and multiple other features including the portfolio post type plugin will ensure that you can build any website for any client.
8. Houzez

Building a website for anyone in the real estate sector can be a genuine challenge unless you have exactly the right tools. Houzez is a real estate WordPress theme that has every function and feature you need to satisfy the most demanding client.
Houzez’ features include everything from advanced search capabilities and listings format options to the new custom fields builder and search composer. In addition, the team behind this theme is known for its high-quality customer support.
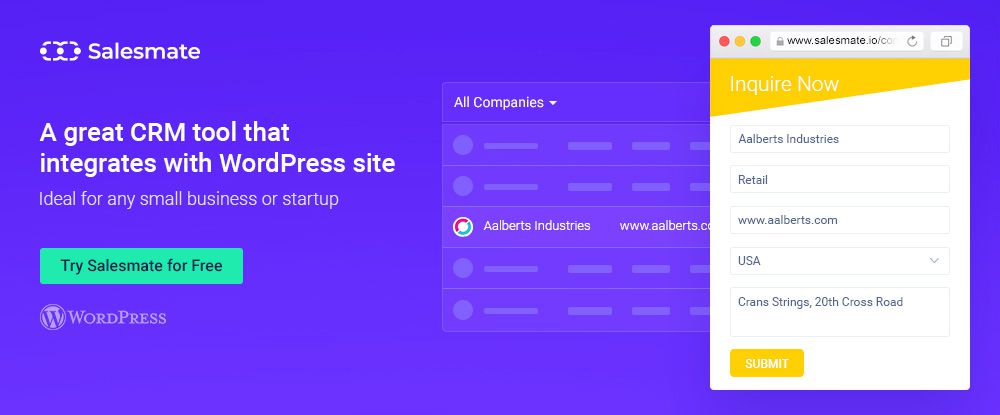
9. Salesmate

Salesmate is a customer relationship management plugin that you can integrate with your WordPress site to engage and capture leads to add to your sales teams and increase your sales.
This CRM plugin will help you keep your leads organized, tag leads having special views, talents, or characteristics, and moved them through the sales cycle to where you can communicate with and respond to them quickly and easily.
10. 34,000 Icons Full Bundle by Roundicons.com

This is your chance to download the world’s largest collection of icons all wrapped up in a single bundle. These 34,000 icons are royalty-free and consist of flat icons, solid icons, full icons, doodle icons, and most other icon types you’re ever likely to run across.
The icon bundle comes with a commercial use license and is yours for a one-time payment. Be sure to use coupon code R1200FFALL for a 20% discount.
11. Stockfresh

This up-and-coming stock photo agency has already amassed several million hand-selected photos and vector images at competitive prices. This makes Stockfresh a wonderful resource to have for your stock photo and graphic images needs.
Stockfresh is currently working to extend their super selection to include themes, fonts, templates, and other design aides. Check their website for special checkout discount prices.
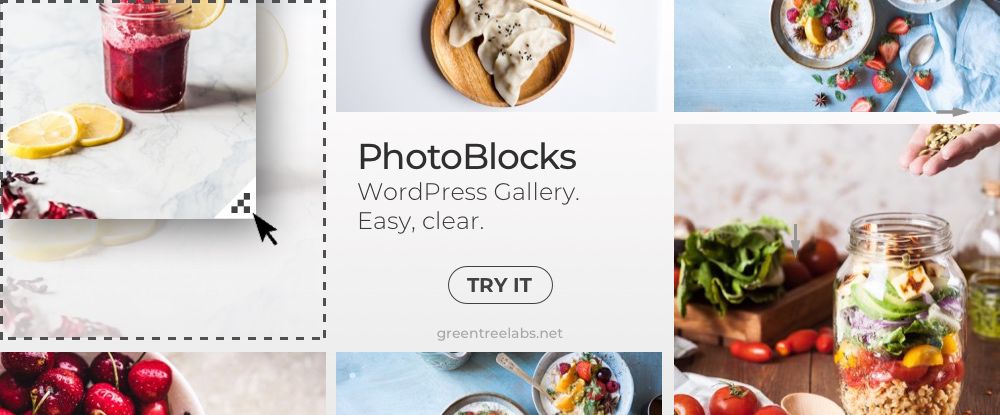
12. PhotoBlocks Grid Gallery

Creating a pixel perfect, attention-getting gallery to showcase your work couldn’t be easier if you make Photoblocks Grid Gallery with its visual drag and drop builder your gallery-builder of choice.
Photoblocks is responsive, so your gallery will be scaled up or down as needed, no matter the screen size. Photoblocks offers a variety of hover effects and social sharing icons.
13. Beamer

Churning out emails, newsletters, and other methods of announcing promotions, new products or services and the like can be a hassle. Why not turn the problem over to Beamer?
It’s simply a matter of inserting this online newsfeed application into a website’s “What’s New?” section together with an accompanying menu item or icon. Beamer customers have reported over 10x more user engagement compared to other announcement methods.
14. The Web Designer YouTube Channel
The Web Designer YouTube Channel offers high-quality video tutorials on a variety of subjects relating to your day-to-day web design activities. You can view and learn from subjects ranging from UI and UX to WordPress and typography, and everything in between.
You’ll also find videos featuring design tips and actual design examples. Go to the landing page for more information on a service that can help your business grow.
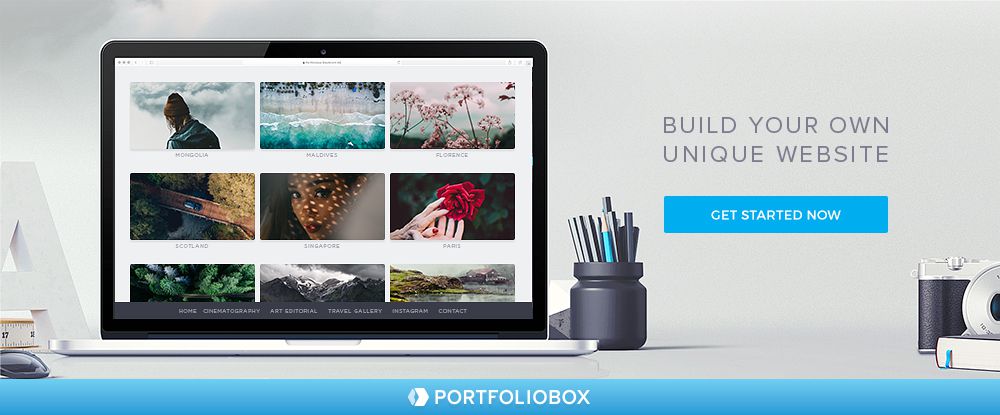
15. Portfoliobox

This online website builder was designed with photographers, designers, artists, and other creative professionals in mind. Portfoliobox is flexible and easy to use, no coding is required, and it’s not theme based.
All templates offered by Portfoliobox are free of charge. With the free plan you’re allowed to host 50 images, 10 pages and 10 products.
Conclusion
Pick one or more of these 15 top quality tools and resources. You’re likely to notice improvements in daily web design/development work performance! You will see smoother workflows, increased sales, or some combination of the above.
These top-quality items are either free to try, completely free, or affordably priced. Each of them represents a cost-effective investment. Also, each in its own way will help you cope with the latest tech changes.






























































 Desktop Progressive Web Apps are now supported in Chrome OS 67, and the Chrome team already started working on support for Mac and Windows, too. (Image credit)
Desktop Progressive Web Apps are now supported in Chrome OS 67, and the Chrome team already started working on support for Mac and Windows, too. (Image credit) Lin Clark created a cartoon to explain how you can better protect your users’ privacy with DNS over HTTPS. (Image credit)
Lin Clark created a cartoon to explain how you can better protect your users’ privacy with DNS over HTTPS. (Image credit) Inspired by the parallels between basic astrological ideas and push notification architecture, the team at Microsoft explains how to send push notifications to a user without needing the browser or app to be opened. (Image credit)
Inspired by the parallels between basic astrological ideas and push notification architecture, the team at Microsoft explains how to send push notifications to a user without needing the browser or app to be opened. (Image credit)

