Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/FnF2deJJxRg/the-best-graphic-design-tools-in-march-2019
This month’s round-up of the best new graphic design tools showcases a new flagship smartphone released to huge fanfare alongside a slick, slimline stylus quietly slipped out by Wacom. The two tech launches are widely different in approach, but both products offer designers exciting new creative possibilities.
As usual, we’ve also curated the best new books and brushes for streamlining your creative process: you'll find some brilliant new resources below, for all fields of interest. Read on for this month’s best new tools for graphic designers.
And if you'd like a comprehensive look at the more standard tools every creative should own, then don't miss our ultimate guide to graphic design tools.

Boasting a vibrant and bright 6.1-inch Infinity Display, faster Wi-Fi 6 and HDR10+, and a triple-lens rear camera that takes ultra-wide photos, Samsung’s latest flagship takes the single hallmark features of other handsets and crams them into one innovative phone.
The new Samsung Galaxy S10 camera phone might just be a game-changer for creatives. There’s more screen real estate to play with, and it’s been crowned the most colour accurate smartphone display ever by leading display authority DisplayMate – so if you’re working on the go (aided by the all-day battery), your creative apps will thank you.
Meanwhile, that triple rear camera gives you a 12MP regular lens, 12MP optically zoomed telephoto lens and a brand new 16MP ultra-wide lens (plus a single 10MP camera with dual auto-focuses on the front). As you’d expect, it isn’t cheap. But this is easily Samsung’s best-ever smartphone, and we want one.
The best Samsung Galaxy S10 deals

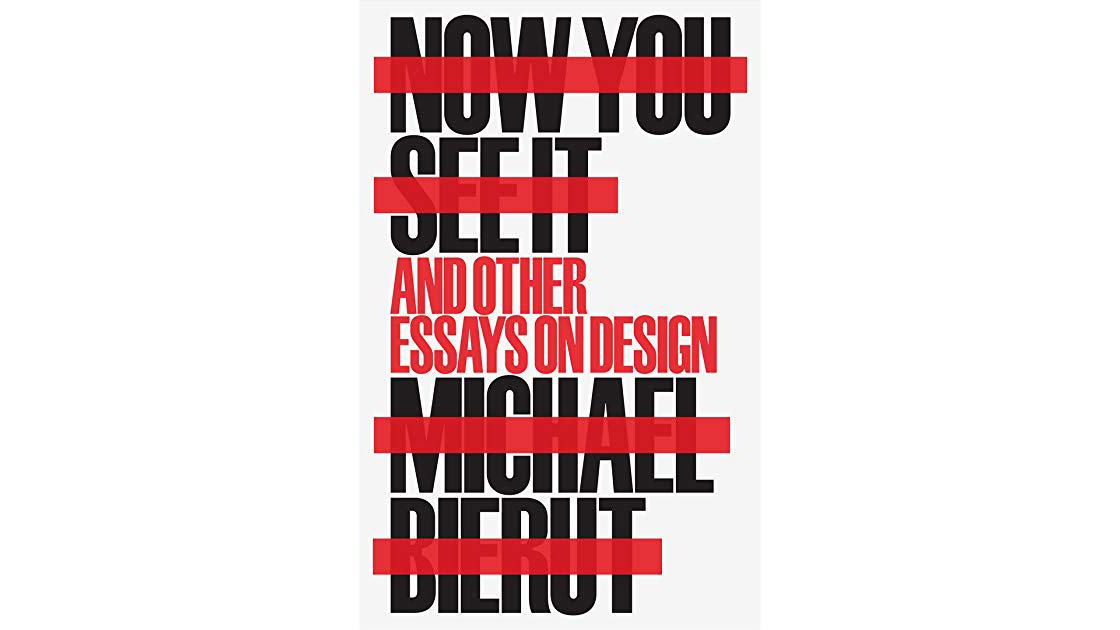
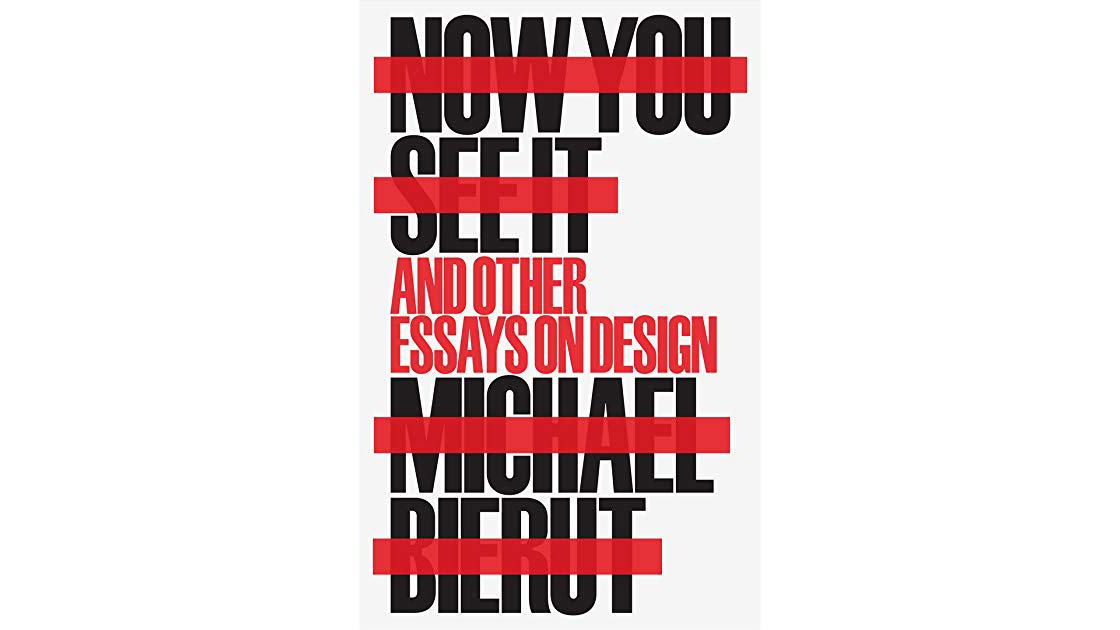
A new Kindle version of Pentagram partner Michael Beirut’s 2017 Now You See It has been released this month. The book is a follow-up to his best-selling Seventy-Nine Short Essays on Design, and offers a collection of over 50 engrossing bite-sized articles written by Beirut over the last decade. Covering everything from design history, practice and process to baseball, pop culture and design hoaxes – as well as celebrating leading design figures like Alan Fletcher, Massimo Vignelli and more – Now You See It is a deep, insightful and often humorous depiction of how design shapes our world. “Like a mentor in a book” is how one reader describes it. If you liked Beirut’s How To, you’ll like this too.
For more great reads on design, don't miss our graphic design books roundup.
Buy Now You See It from Amazon for $34.36 / £18.52

Japanese drawing tablet giant Wacom has quietly released a new version of its Pro Pen stylus, with a thinner form factor that’s more akin to the Apple Pencil. Like the Pro Pen, it has 8,192 levels of pressure senility, tilt-response and – says Wacom – it’s virtually lag-free. Right now, it’s only officially available in the US, but we’ll let you know as soon as it’s on sale in the UK too.
Buy the Wacom Pro Pen Slim stylus from Amazon for $79.90

The Procreate Chalk Lettering Bundle contains 50 Procreate brushes to help you create realistic-looking chalk effects and lettering. Inside are eight lettering chalk brushes, six half effect brushes, one script brush, five pattern brushes, nine grids and more – everything you need to add authentic chalk effects to your designs. Bear in mind that these are Procreate brushes – they won’t work in Photoshop or other apps.
Buy the Procreate Chalk Lettering Bundle for $15

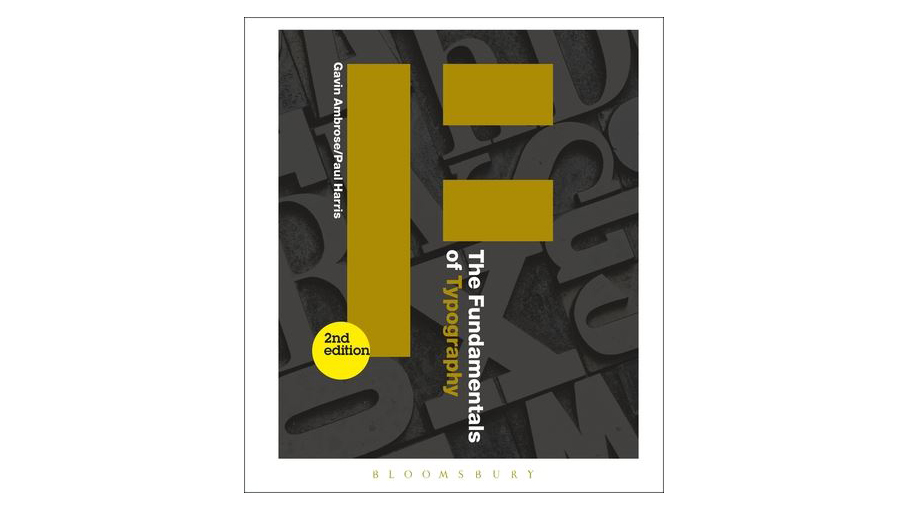
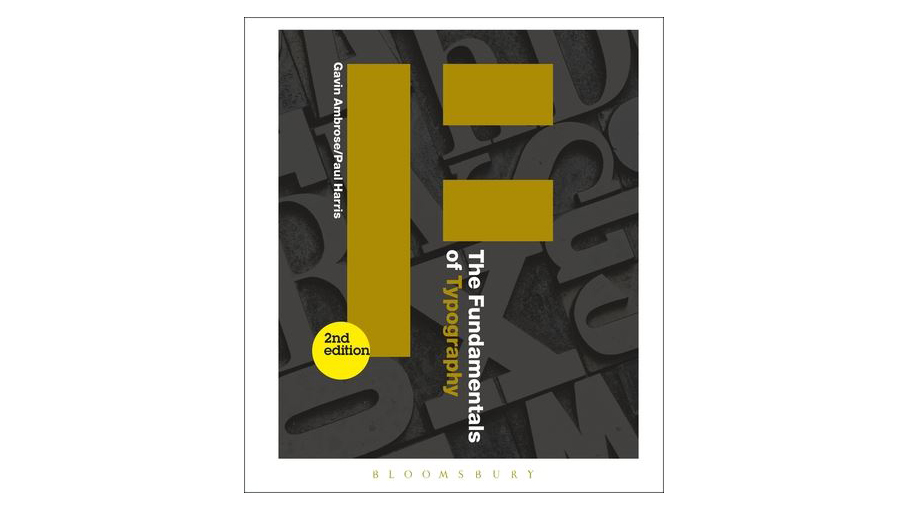
Authors Gavin Ambrose and Paul Harris introduce the core principles of typographic theory and practice in the second edition of The Fundamentals of Typography. Packed with new case studies from leading design studios and thought-provoking exercises, the book offers insight into the use of type both past and present, inspiring typographers and designers to push their practice further in print and online – and it speculates on the future too. It’s a useful addition to any new designer’s bookshelf.
Buy The Fundamentals of Typography, 2nd edition for $33.49 ($36.95) / £28.27

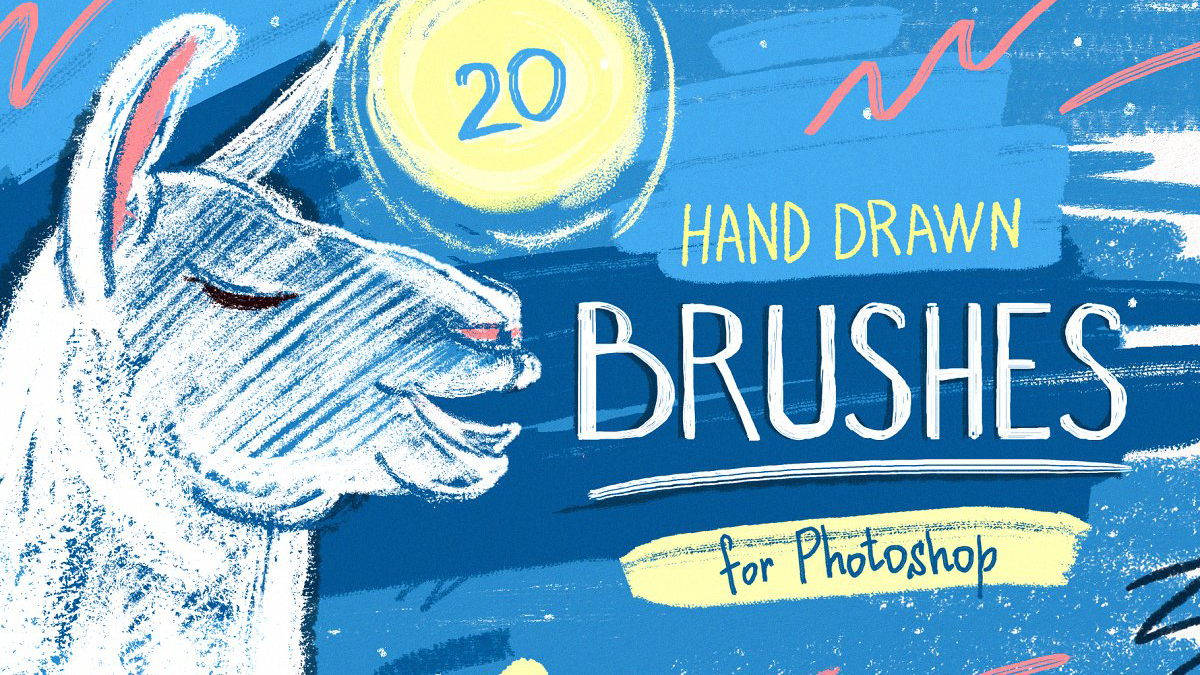
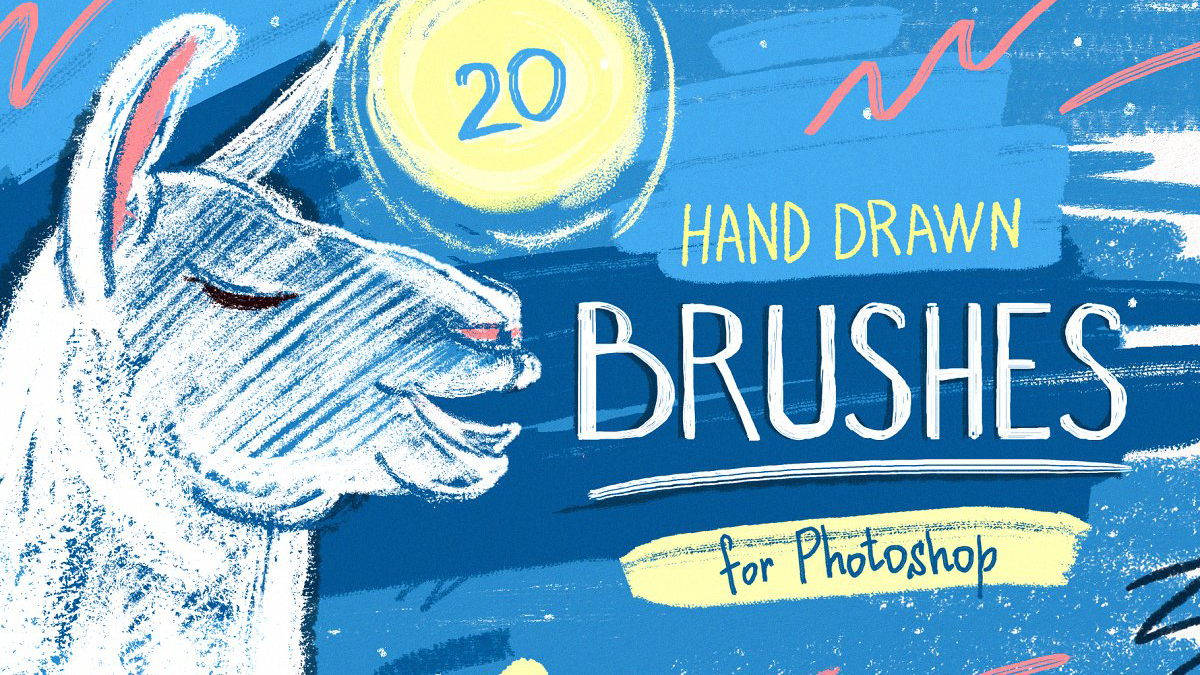
There are 20 hand-drawn Photoshop brushes in this pack from Pixelbuddha. Including everything from pencil and pastel textures, sponge and splatter marks through to lettering brushes, strict lining and more, this versatile bundle aims to have you covered whether you’re creating illustration work, editorial, commercial images, social media posts or more.
Buy the Essential Hand-Drawn Photoshop Brushes for $12

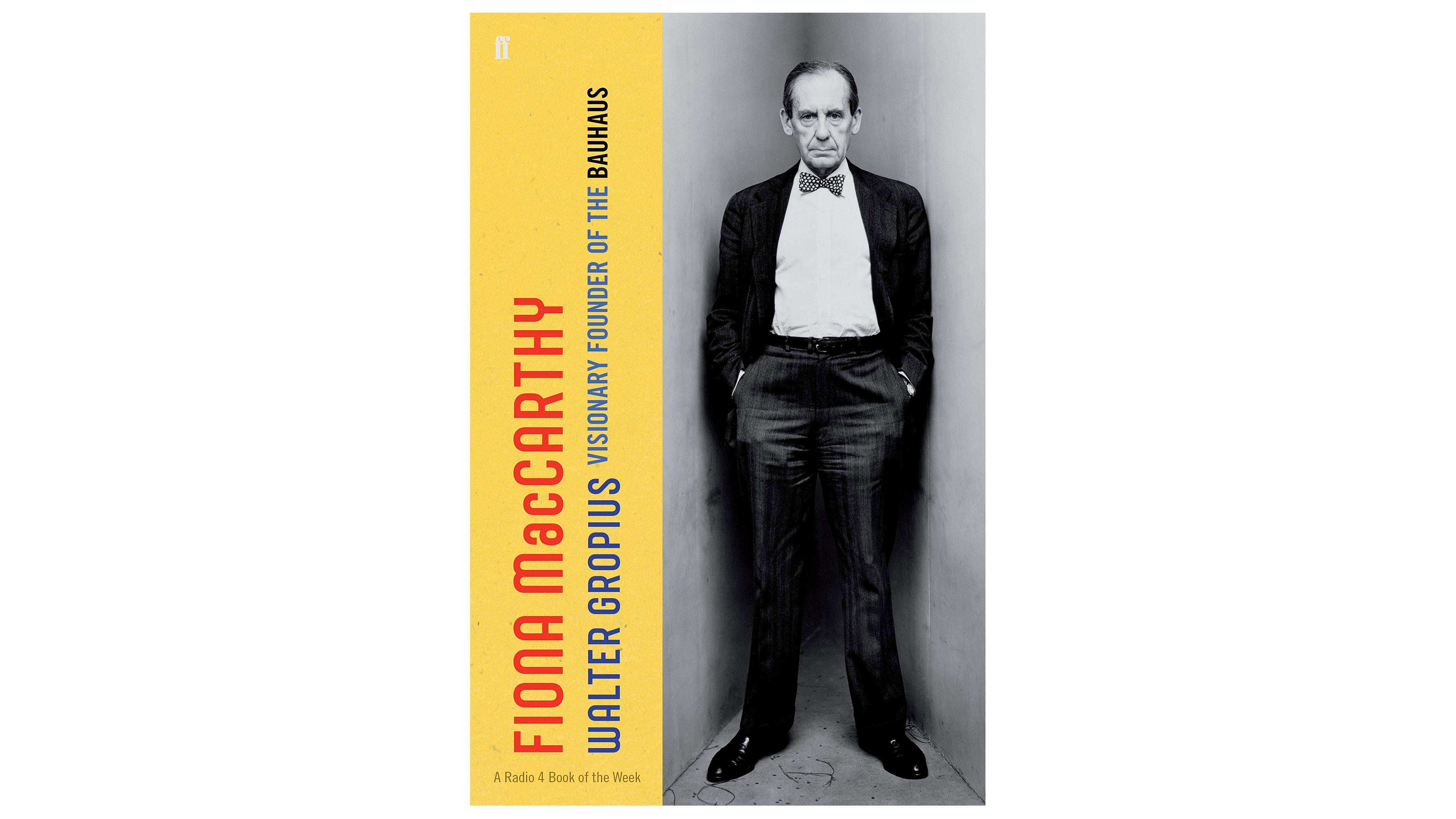
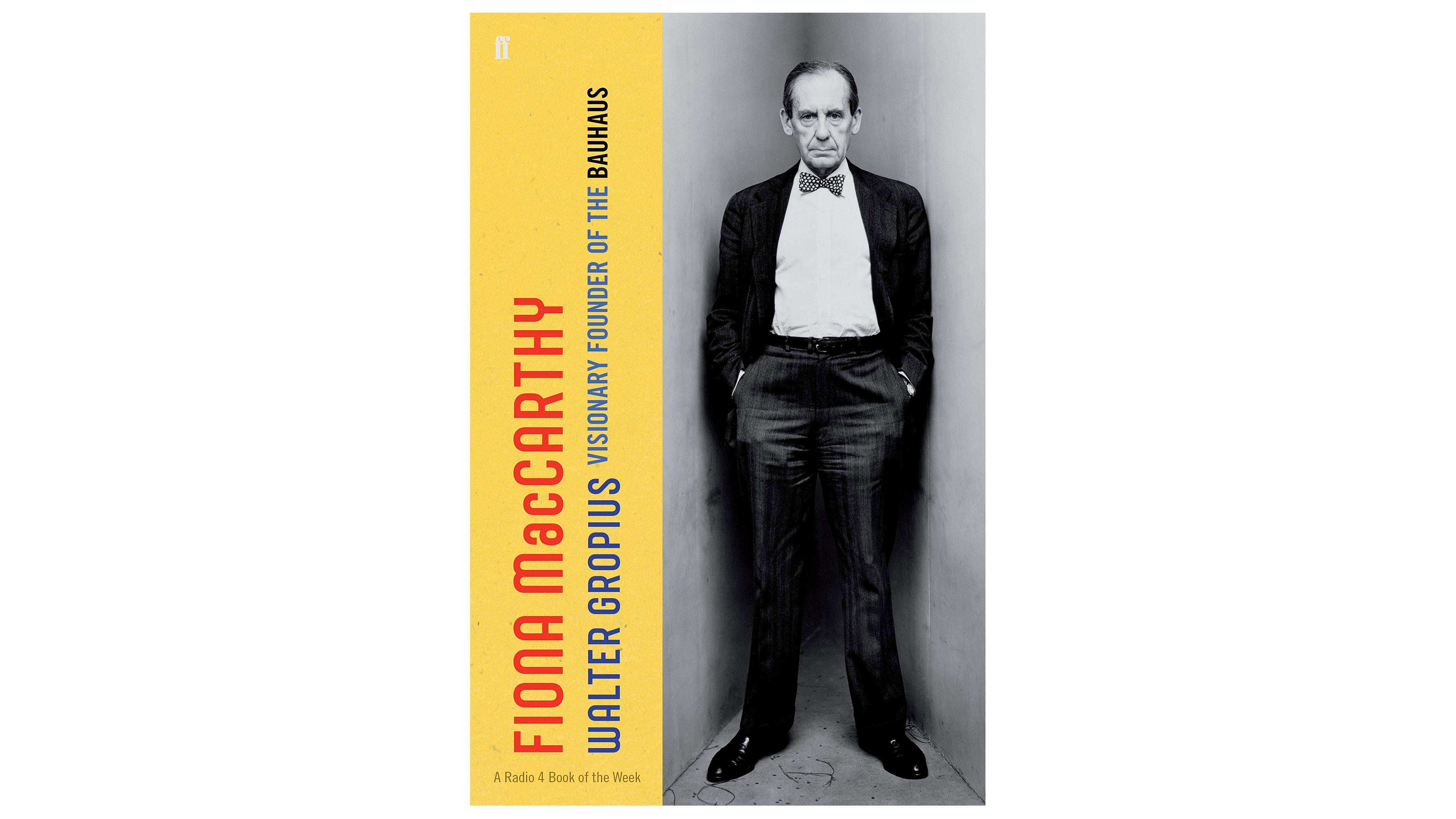
The charismatic and controversial founder of the Bauhaus – Walter Gropius – was at the centre of European modern art and design from 1910 to 1930, until Hitler made his situation untenable. In this riveting biography, Fiona MacCarthy draws on new research to re-evaluate Gropius's work and life, while exploring his intellectual and emotional life. Moving, vivid and described as a masterpiece by commentators, this long-awaited biography argues that Gropius’ visionary ideas still influence the way we live, work and think today.
Buy Walter Gropius from Amazon for $25.57 / £19.25 (£30.00)

This premium collection of 15 mid century-inspired Procreate brushes has been designed to make creating realistic pen and ink line art a breeze. It includes classic and dribbly inkers, pencils, charcoal, chalk, fillers, washes and more to give your illustrations energy, movement and that magical mid-century hand-drawn feel. A must-have for Procreate artists interested in mid-century illustration.
Buy The Liner Brush Pack for Procreate for $15
Read more:
The best laptops for graphic design10 of the best 4K monitors for designersThe best external hard drives for creatives


































![our-new-land-[SVG]](https://codropspz-tympanus.netdna-ssl.com/codrops/wp-content/uploads/2019/03/our-new-land-SVG.jpg)