10 Fantastic Landing Page Themes & Templates
Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/sF4hf-LDBGo/
A landing page is one of the most crucial components to a successful website. It makes a first impression with users and states your case for sticking around. In the age of short attention spans, you’d better put forth the effort to engage people.
In general, a well-designed landing page will feature:
A Compelling Call-To-Action (CTA)
Clear Content and Purpose
Visually Appealing Images
Attractive, Easy-To-Read Typography
While that may sound simple enough, it’s not always so easy to achieve. The good news is that you don’t necessarily have to start your next landing page project from scratch. There are a plethora of themes and templates that will provide you with a tremendous head start.
Here are 10 landing page themes and templates you can use to grab (and keep) a visitor’s attention:
All the Landing Page Templates You Could Ask For

2M+ items from the worlds largest marketplace for Landing Page Templates, Themes & Design Assets. All of it can be found at Envato Market.
DOWNLOAD NOW
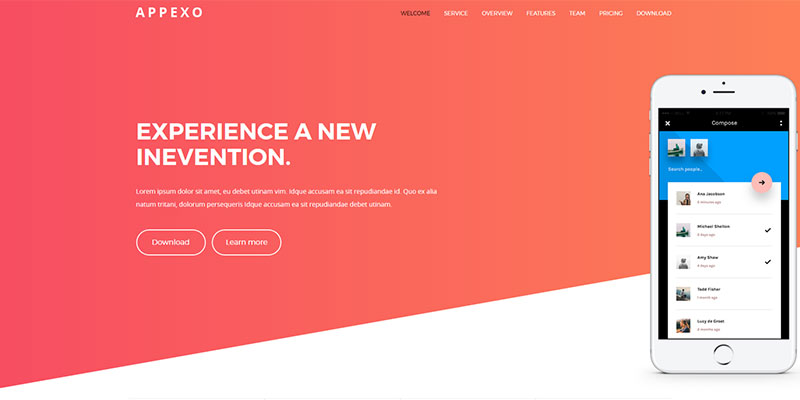
Appexo App Landing Page
Appexo App Landing Page is a clean, colorful and bold HTML 5 template to showcase your product or service. Based on Twitter Bootstrap 3.x and an 1170px grid layout, the template is also fully responsive. You’ll find six demo pages, smooth scrolling, animations, attractive pricing tables, a slideshow and carousel included.

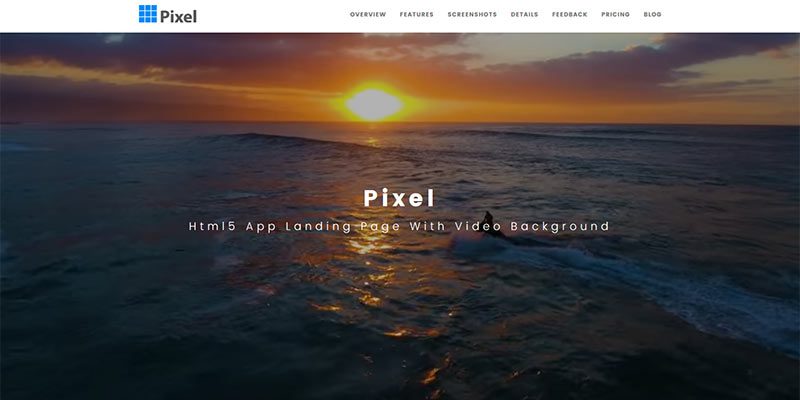
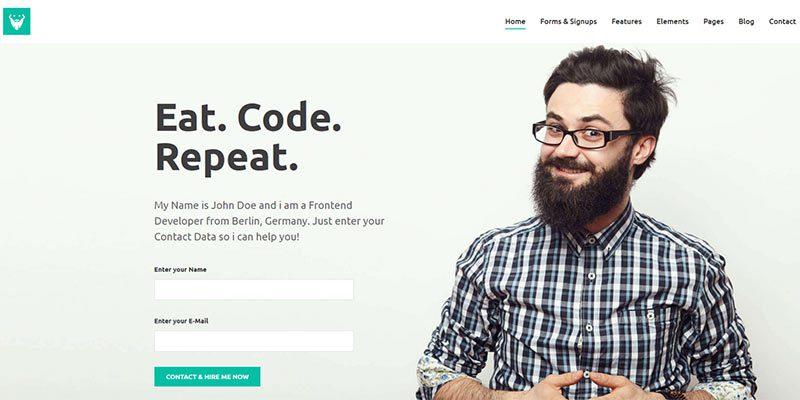
Pixel
Pixel is a beautiful and simple HTML 5 landing page template based on Bootstrap 3.x. It features attention-grabbing video backgrounds that can be sourced via HTML 5 video or YouTube.
The typography here also stands out as it is used to great effect. There are sections for everything you need, including pricing tables, blog posts and testimonials. Also included is a working AJAX contact form.

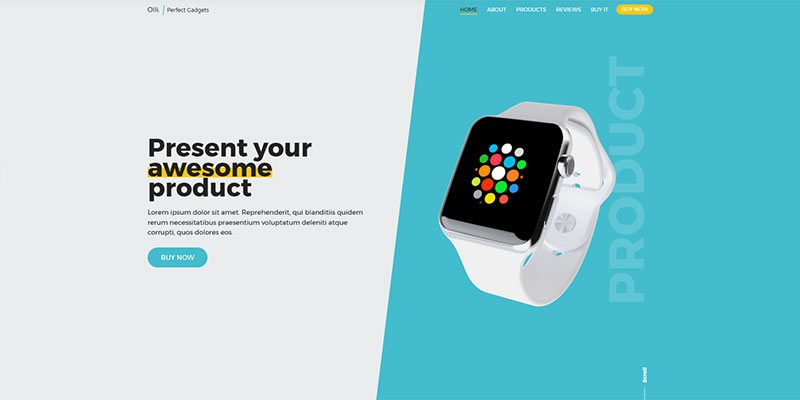
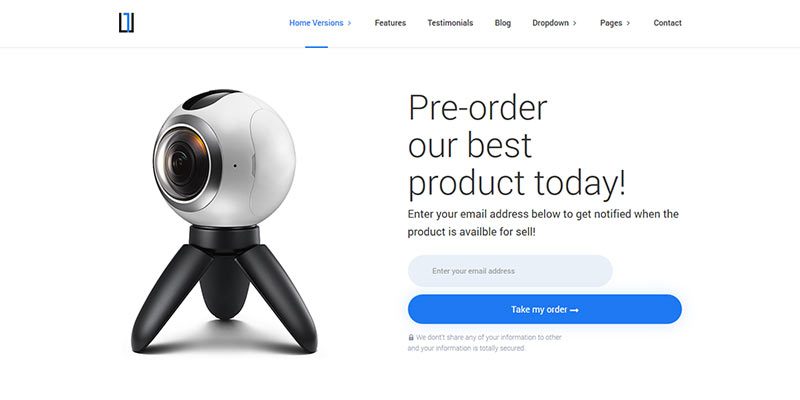
Olli
Olli is a HTML 5 template that will place all eyes squarely on your product. Choose from four slightly different home page layouts and six color schemes. It’s colorful and built to take advantage of strong product photography.
A working order form is included to help drive sales. This Bootstrap 3.x template also includes parallax scrolling, three different product card layouts and integration with popular font and icon packages.

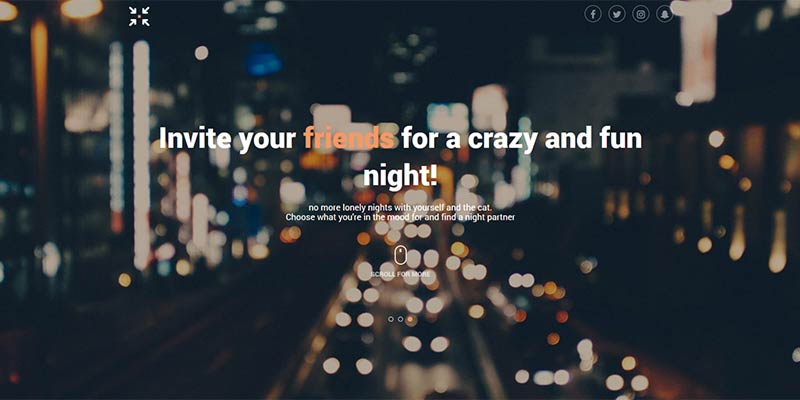
Minimal
Minimal is a HTML landing page template that is perfect for situations where you don’t need to publish a lot of content – at least not yet. It’s really meant to serve as an attractive pre-launch or “coming soon” page.
However, it’s anything but bland. Inside, you’ll find the ability to utilize a full-width background image or video slider, along with a text-based slider. You can create something that looks exciting and helps to build anticipation for your upcoming launch.

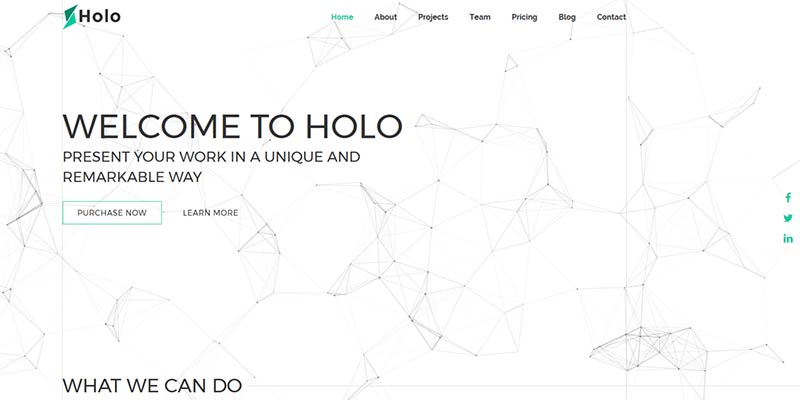
Holo
Holo is aimed at businesses that prefer a highly-functional single-page web presence. This HTML 5/Bootstrap template features powerful animated scrolling effects and lots of assorted jQuery goodies like progress bars, parallax scrolling and a filterable portfolio.
Both a light and dark template is included, along with the ability to easily customize colors. There’s also an AJAX contact form, clean pricing tables and a semi-transparent carousel.

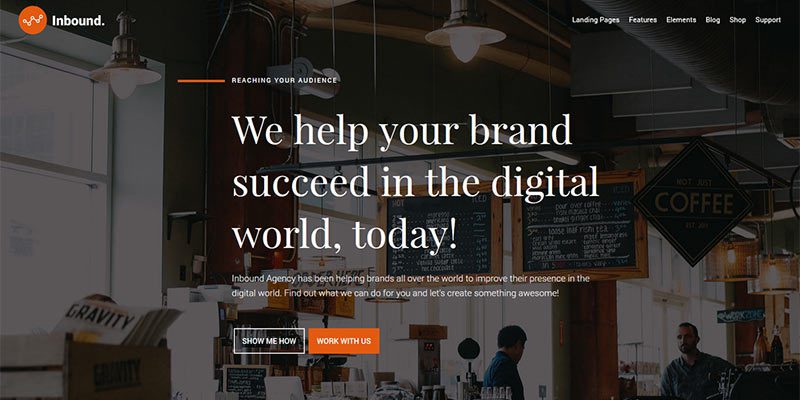
Inbound
Inbound is a WordPress landing page theme that aims for versatility. Using the included page builder, you’ll be able to create just about any layout you’d like.
Also included is a banner system that enables you to add call-to-action areas to any part of your site. The theme includes 30+ custom widgets for things like pricing tables, Google Maps and image galleries.

One
One is a WordPress theme based on Bootstrap 3.x. It comes with three design variations and includes integration with MailChimp to make collecting email addresses a cinch.
The look is quite clean with gorgeous typography and slick AJAX animations. Inside you’ll find a copy of Visual Composer to help with page layout, mega menus, a selection of custom Shortcodes and lots of popular page content sections to get you started.

Leadx
Leadx is a WordPress theme featuring seven demo layouts that span a variety of potential uses. Visual Composer and Slider Revolution are included for easy content and layout creation.
The theme is also compatible with top plugins like Gravity Forms and WooCommerce. Overall, the look is very modern and includes parallax scrolling, progress bars and attractive mega menus. There are also several ways to customize things on a per-page basis.

Eventry
Eventry is a WordPress theme with a focus on event landing pages. Frankly, the landing page format is perfect for use with conferences and other corporate events. The theme sports four home page variations, along with 10 color schemes to help you get just the right look.
Other features include a countdown timer (perfect for creating pre-event hype), a handy responsive event schedule, a pre-registration form and the ability to get directions to the conference via Google Maps. It’s a beautiful and bold theme with lots of goodies tailored for event management.

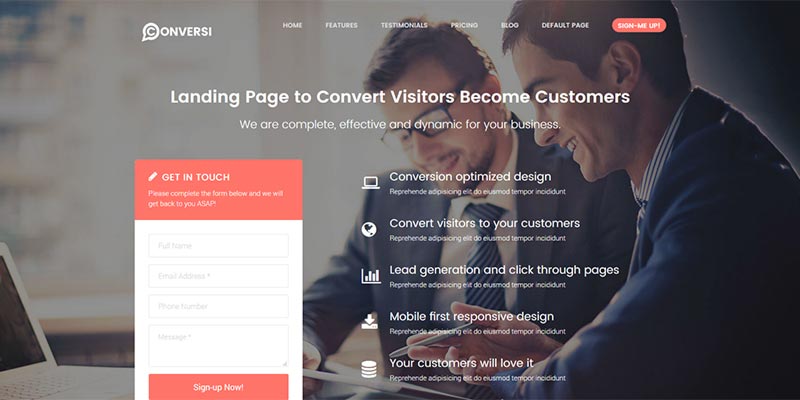
Conversi
Conversi is all about making those cold, hard conversions. The design of this WordPress theme makes great use of color to draw attention to important content. Included are copies of Visual Composer and Slider Revolution.
Beyond that, you’ll find lots of options to customize the CSS, colors, fonts and more. Other features include pricing tables, an image lightbox and a carousel. The theme is based on Bootstrap and provides two custom page layouts, along with six custom headers.

A Smooth Landing
When it comes to landing pages, it’s never a bad idea to go with the tried and true. And that’s where the templates and themes above really shine. They provide you with the tools you need to create an effective page that will accomplish your goals.












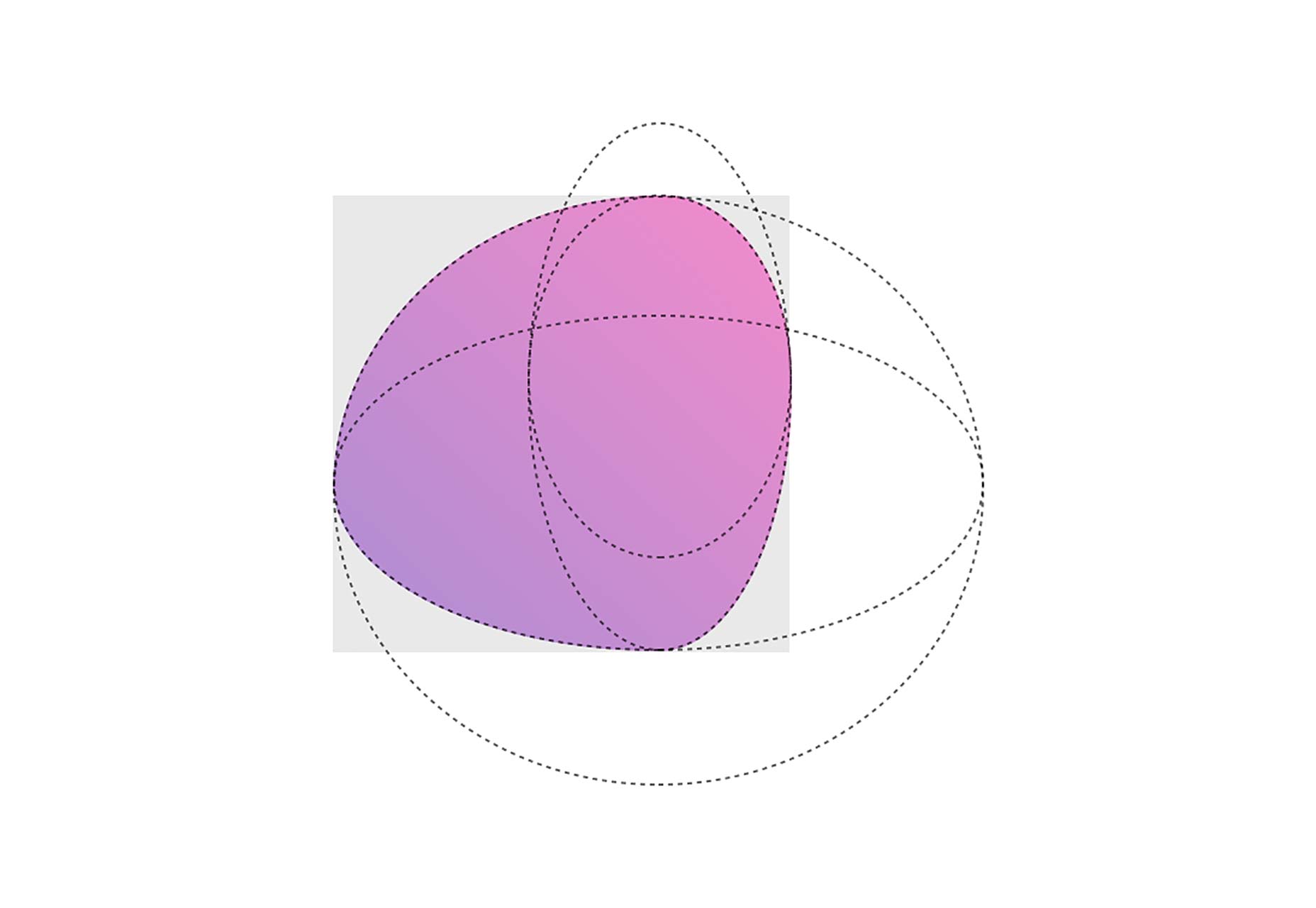
 Okay, for the love of any God you prefer, read this bit before you start writing comments…please? I’ve been studying up on philosophical Taoism lately because someone very near and dear to me is a (philosophical) Taoist, and I wanted to understand her better. What I’ve found is that web and UX designers have, by studying the data, come to a lot of the same conclusions as ancient Eastern philosophers.
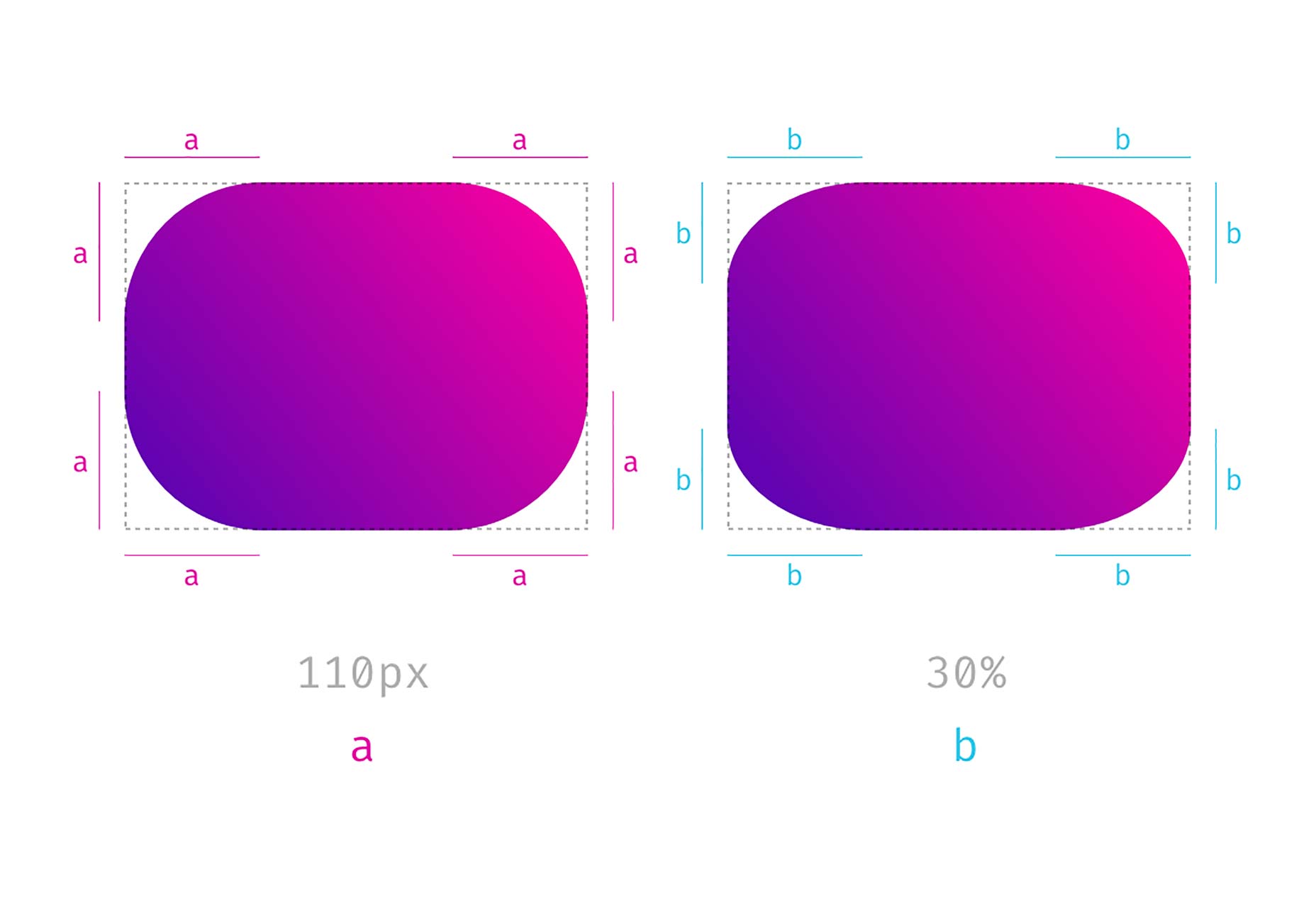
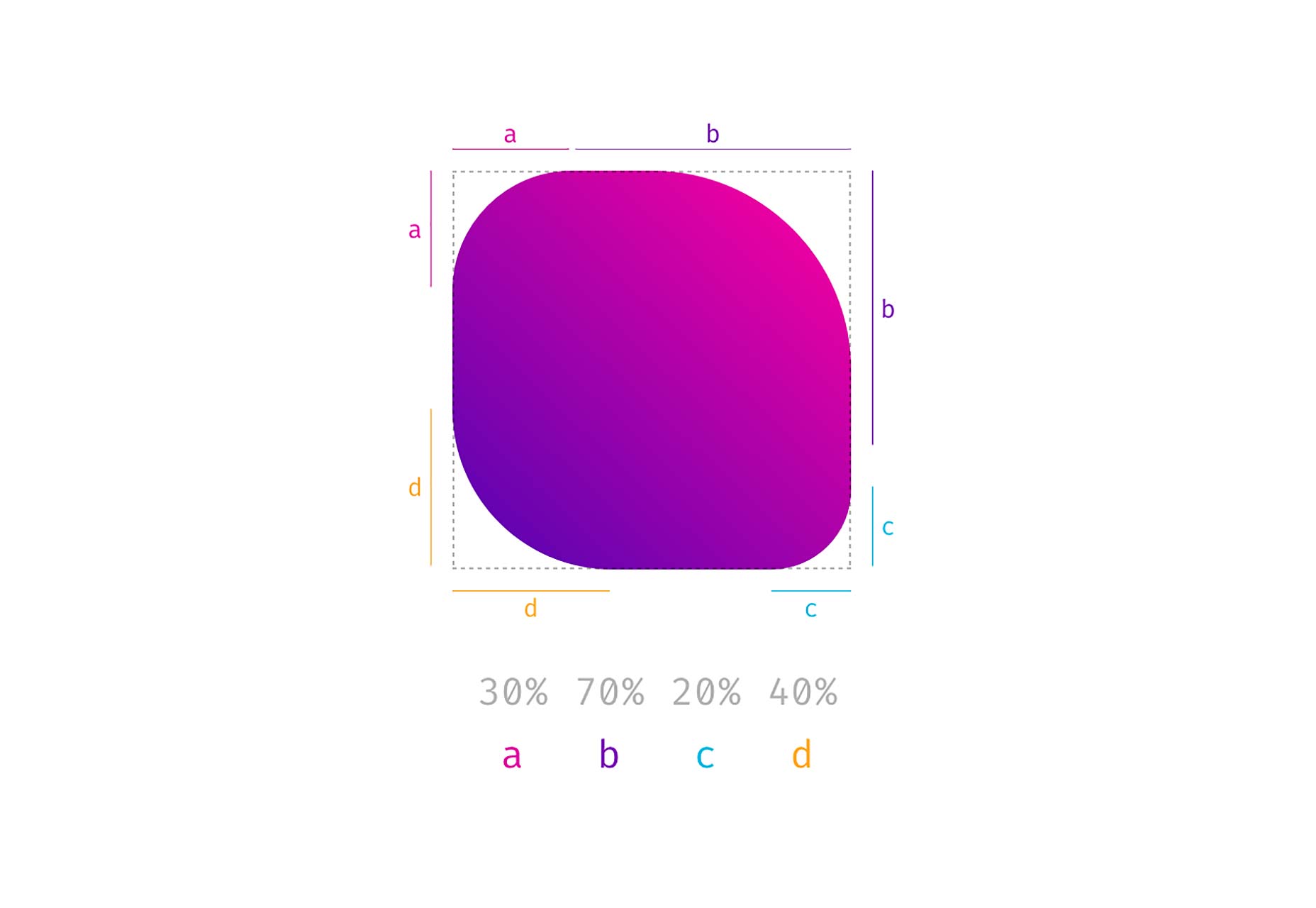
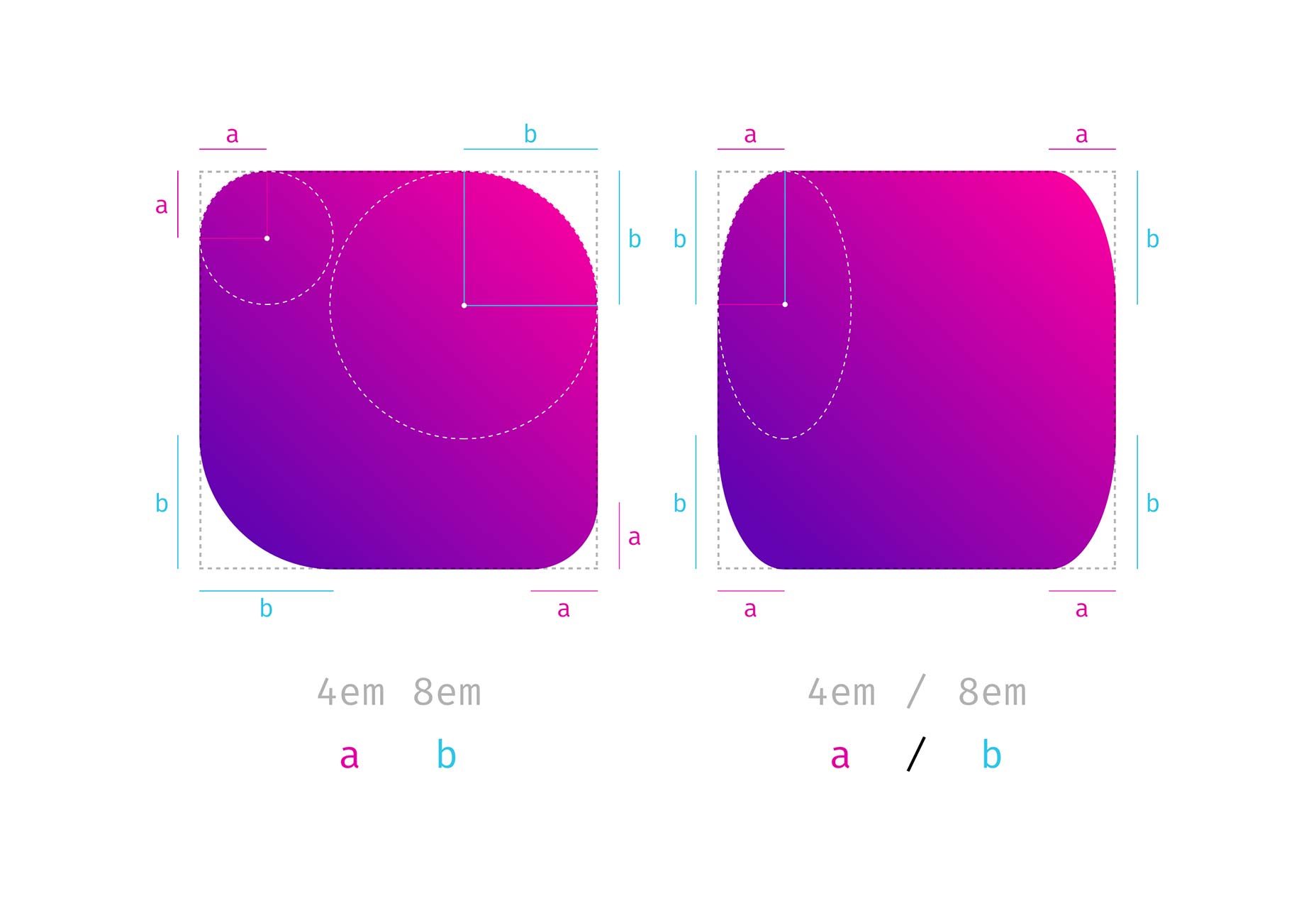
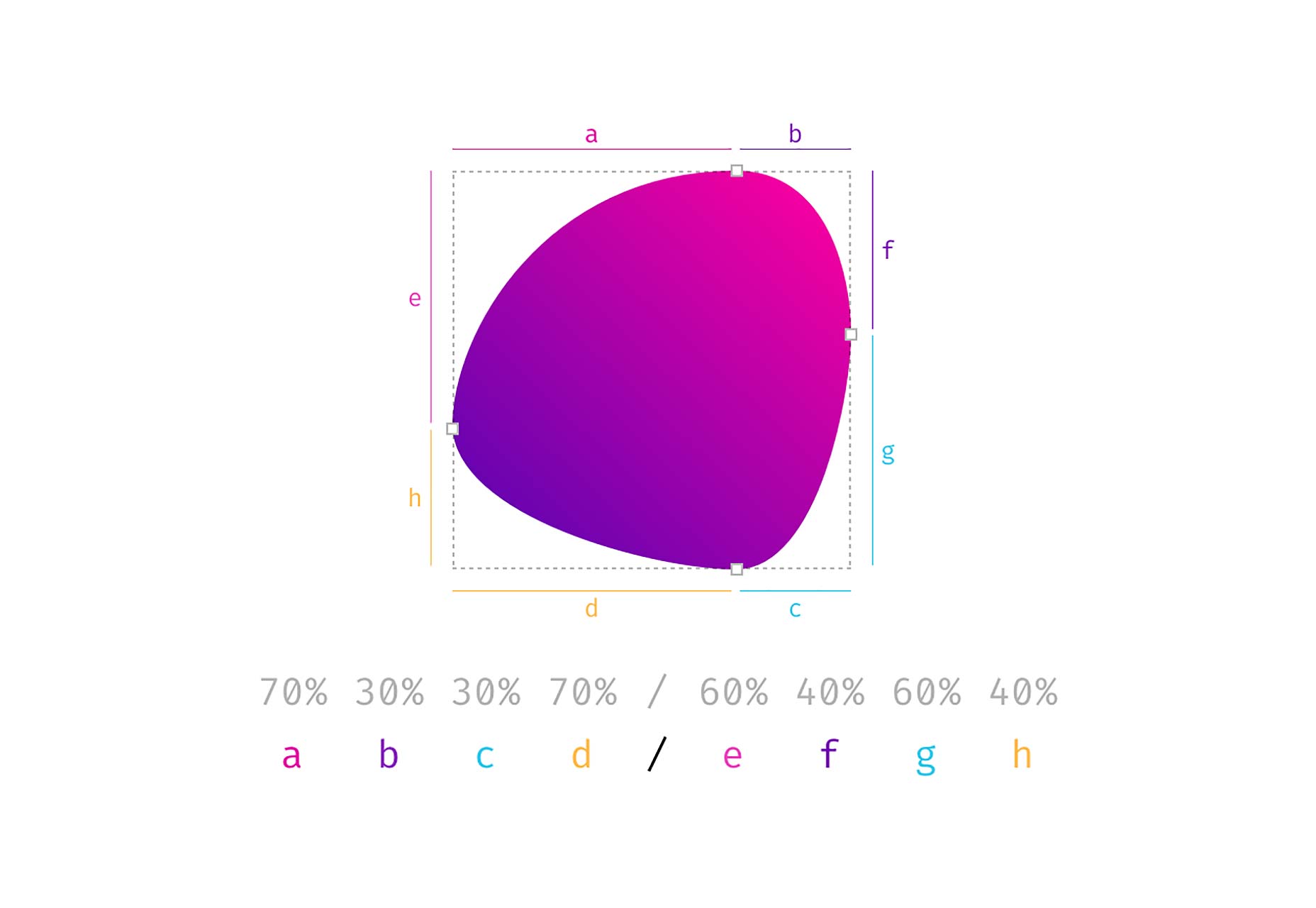
Okay, for the love of any God you prefer, read this bit before you start writing comments…please? I’ve been studying up on philosophical Taoism lately because someone very near and dear to me is a (philosophical) Taoist, and I wanted to understand her better. What I’ve found is that web and UX designers have, by studying the data, come to a lot of the same conclusions as ancient Eastern philosophers. TL/DR: When you use eight values specifying border-radius in CSS, you can create organic looking shapes. WOW. No time to read it all ? — we made a visual tool for you. Find it here.
TL/DR: When you use eight values specifying border-radius in CSS, you can create organic looking shapes. WOW. No time to read it all ? — we made a visual tool for you. Find it here.