Original Source: https://www.webdesignerdepot.com/2019/09/how-to-get-your-newsletter-read/
 Being in the business of building websites, it’s easy to forget that no matter how great they look, how well they perform, or how optimized they are for search, a website alone will not attract visitors back to it. You have to give them a good reason to return.
Being in the business of building websites, it’s easy to forget that no matter how great they look, how well they perform, or how optimized they are for search, a website alone will not attract visitors back to it. You have to give them a good reason to return.
Blogging and other content generation is one way to do this. Running special promotions is another. Lead magnets are a good idea, too.
That said, we still run into the problem of how to let visitors know to return and see all of this new and awesome stuff that’s been added to the site.
A newsletter is a great way to do this. The only thing is, you have to, first, convince them to subscribe and, then, create a regular newsletter service that’s worth reading.
You also have to figure out how to make this free service one that’s worth your while. In other words, how do you get visitors to not only subscribe and open your newsletters, but to click on the links and take action on your site?
What Makes a Newsletter Successful?
Let’s start by looking at what makes a newsletter successful.
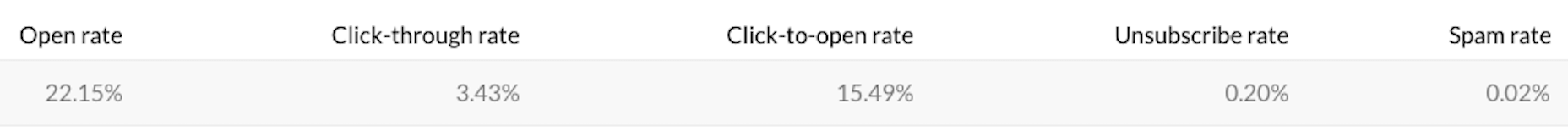
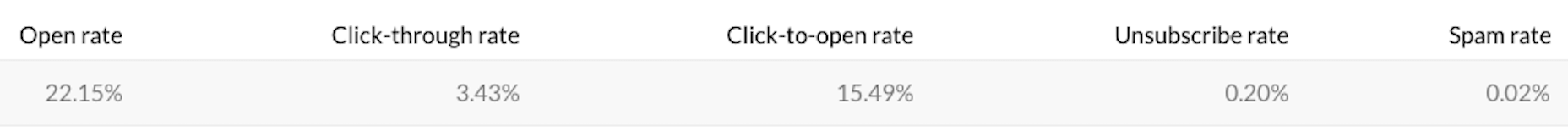
In a 2019 email marketing report by GetResponse, they revealed the average newsletter performance for all their users:

These are the metrics you must pay attention to when assessing the success of your own newsletter:
Open Rate: An email service provider will first remove the number of emails that bounced (i.e. were undeliverable) from the count. It then divides the number of opened emails by the total number of subscribers. This tells you at what percentage of subscribers opened them.
# opened emails / (# sent emails – # bounced emails) = Open Rate
Click-through Rate: A similar calculation is performed to identify the rate at which people clicked on links in your emails. This is a more important metric as it indicates that subscribers not only received the email, but cared enough about the message to take action (and go back to your site)!
# clicked emails / (# sent emails – # bounced emails) = Click-through Rate
Click-to-open Rate: This formula takes it a step further and asks you to look at how effectively you’re converting over email. In other words, for the people who were persuaded to open your newsletter, what percentage of them followed your call to action?
(# unique clicks / # unique opens) = Click-to-open Rate
Unsubscribe Rate and Spam Rate are also important to keep your eyes on. These metrics will give you a good idea of how subscribers feel about your newsletters and whether they’re missing the mark or are a valuable asset in your marketing arsenal.
How to Increase Your Newsletter Open and Click Rates
Your newsletter data can do a lot more than just tell you whether or not your email marketing efforts have been successful. You can use it to identify problem areas, too.
Learn how to read the data and you’ll be able to repair the email marketing flow to get more people to sign up for your newsletter, open it, and click back to your website.
When You Don’t Have Any Signups
There are a number of things that may be wrong here, but they all stem from your website and, more specifically, the newsletter subscription form on it. For starters, how are you serving the form to your visitors?
Is it as a pop-up? That may be your issue right there. Our visitors are inundated with pop-ups: push notification requests, lead gen giveaways, cookie consent requests, site abandonment warnings, and so on. Don’t design your form so that it’s easy to dismiss.
What about the design itself? Does it stick out on the page like a sore thumb or, conversely, get lost in the design? Are you asking for too much information? Are there any other red flags?
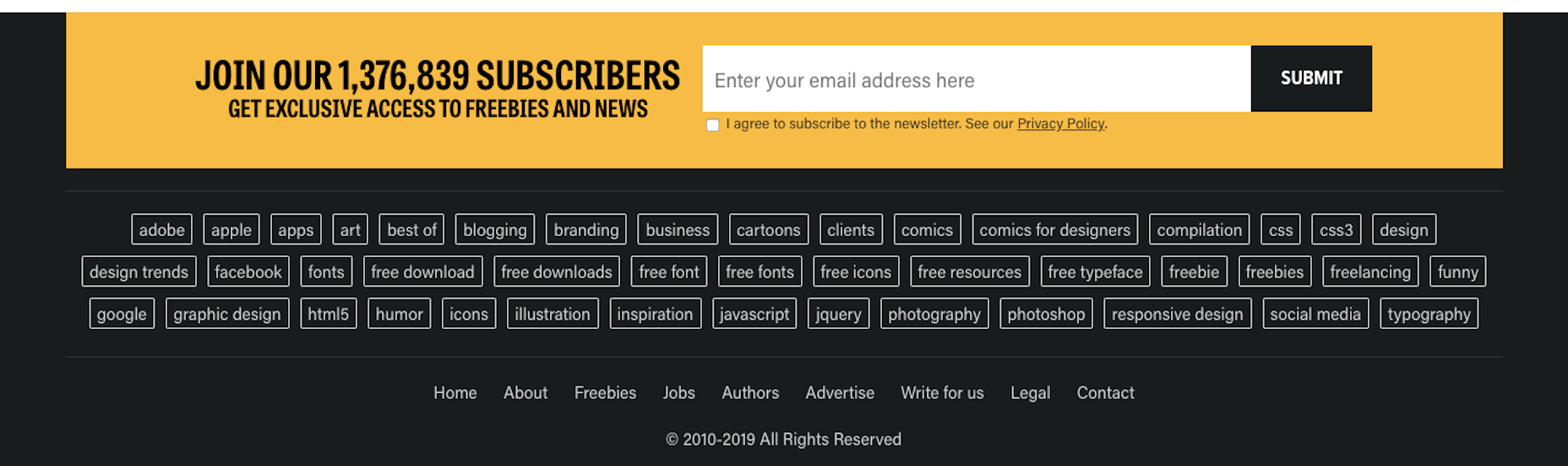
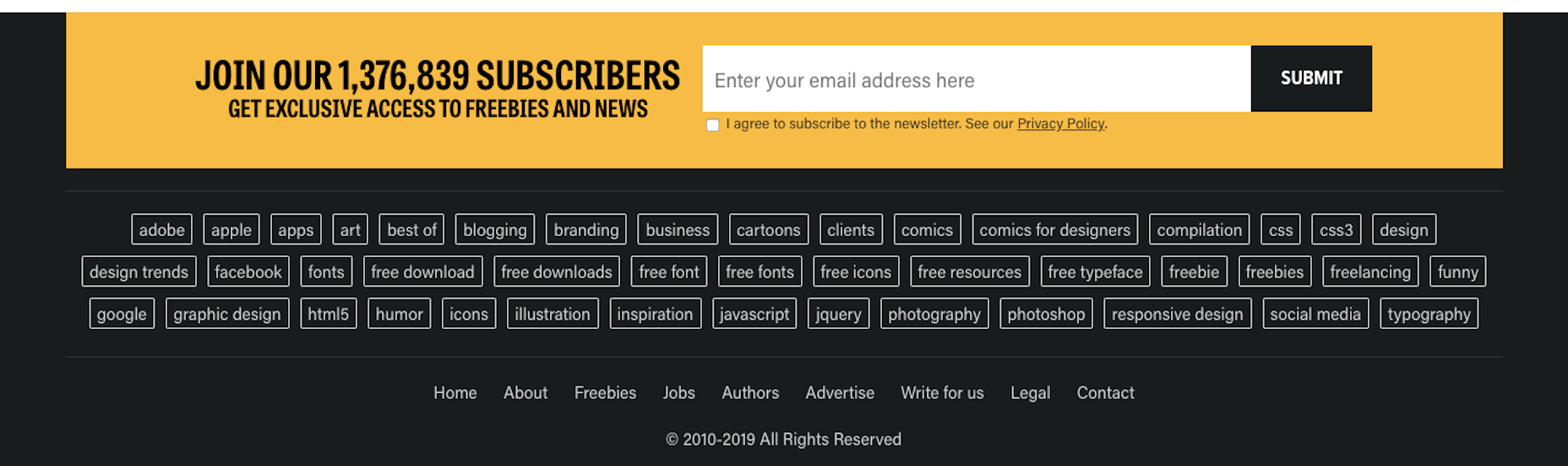
Scroll to the very bottom of this page and you’ll find WebDesigner Depot’s ever-present subscription form:

Not only is this form easy to fill out, but it includes all sorts of positive encouragement and trust marks around it.
Sharing the number of subscribers, promising exclusive access, and asking for explicit consent are all great ways to start a relationship with a subscriber. That way, when you do send that first newsletter their way, there’s no confusion as to what it is or what kind of value they’re going to get from it:

When There Aren’t Many Opens, But Bounces Aren’t an Excuse
Let’s say your bounce rate is low, so you know that subscribers are getting your newsletters. Yet, your open rate is abysmal (like below 5%). What’s going on here?
Something’s happening the second your email hits their inbox.
First, take a look at your sender email. Does your address match the name of your brand or is it something like jason12456@hotmail.com? If you have a website, then your email address needs to match the domain name. The same goes for the name that shows up in the “From:” field.
Another thing that could be happening is that your subject line is turning subscribers off.
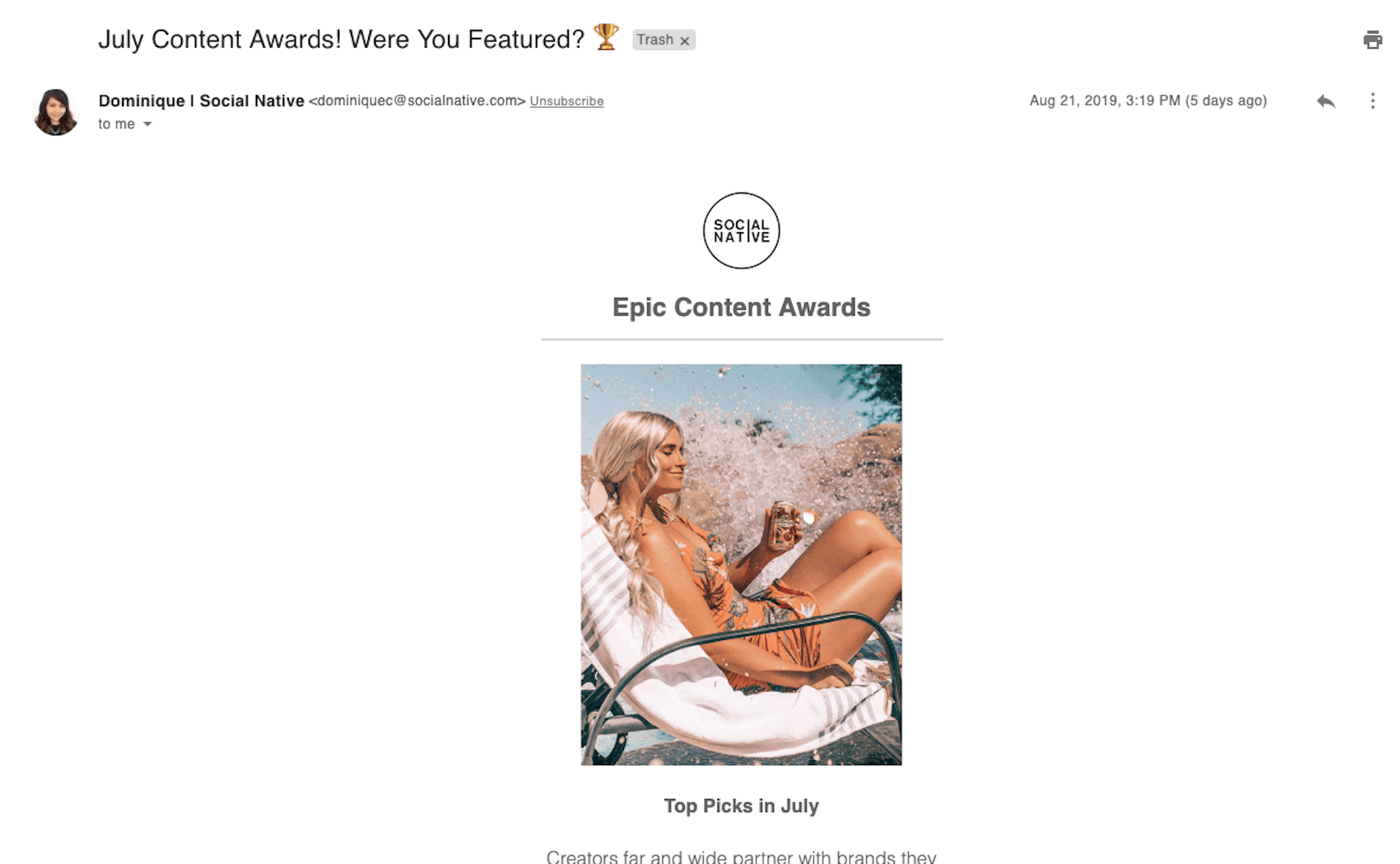
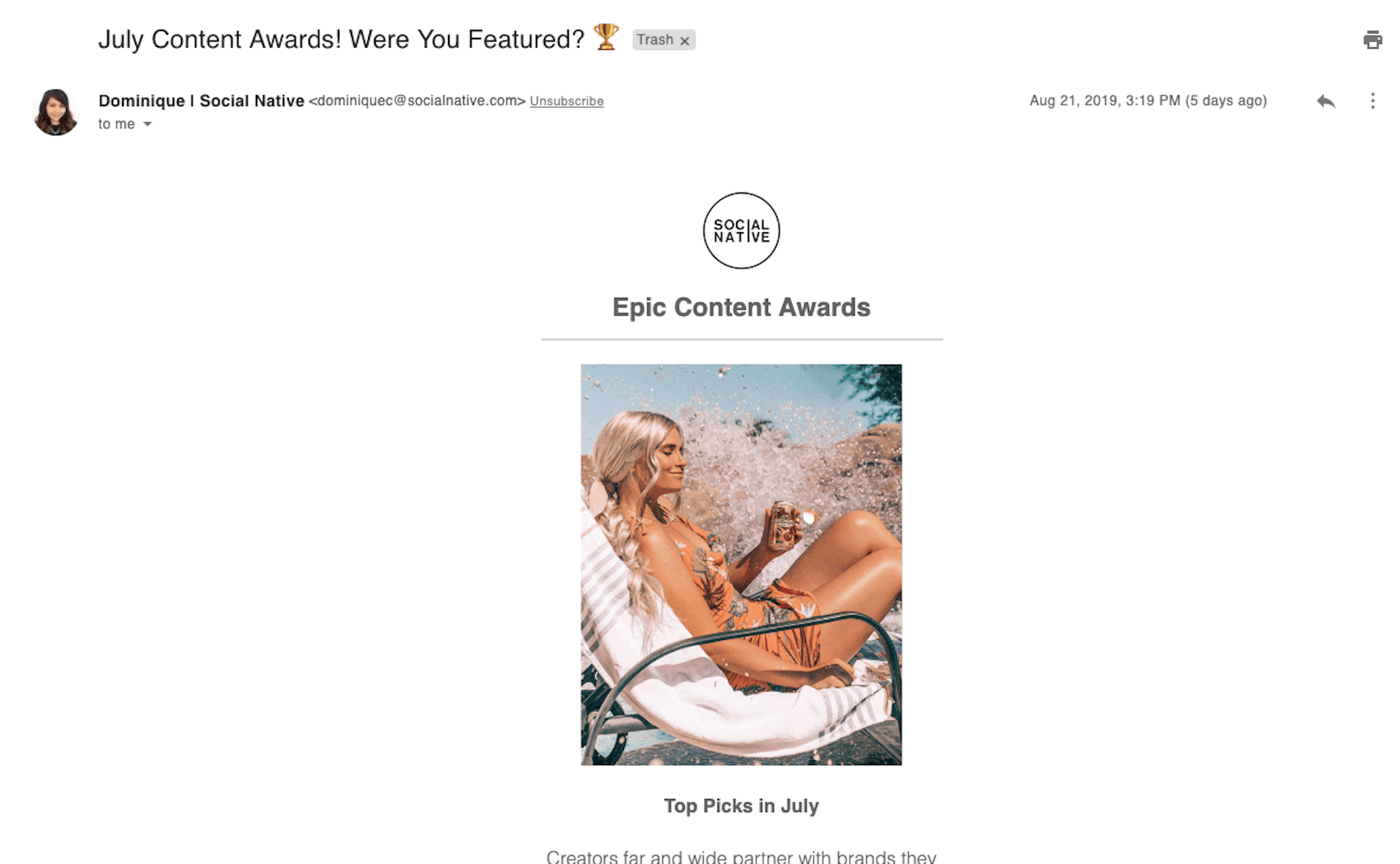
This is Social Native’s newsletter:

Notice how the message comes from a real person (with a photo and all) whose email address matches the domain name. That’s good. Also notice how appealing that subject line is: “July Content Awards! Were You Featured?  ” Heck, it even includes an eye-catching emoji. That’s even better.
” Heck, it even includes an eye-catching emoji. That’s even better.
The subject line is short, snappy, and inviting. What’s more, it tells subscribers exactly what they’re going to see in the newsletter.
While a little bit of mystery might work in some cases to increase open rates, be very careful. Unless your subscribers know you well and trust the content you send them, sending a subject line like “How many fingers am I holding up?” likely won’t help your open rates. Always err on the side of clarity and positivity if in doubt.
When Your Newsletter Is Getting Opened, But CTR Is Too Low
Like I said earlier, it’s important to know your open rate, but it doesn’t mean much if you get 40% opens but no clicks. If that’s what’s happening to you, then there are one of a few underlying issues here.
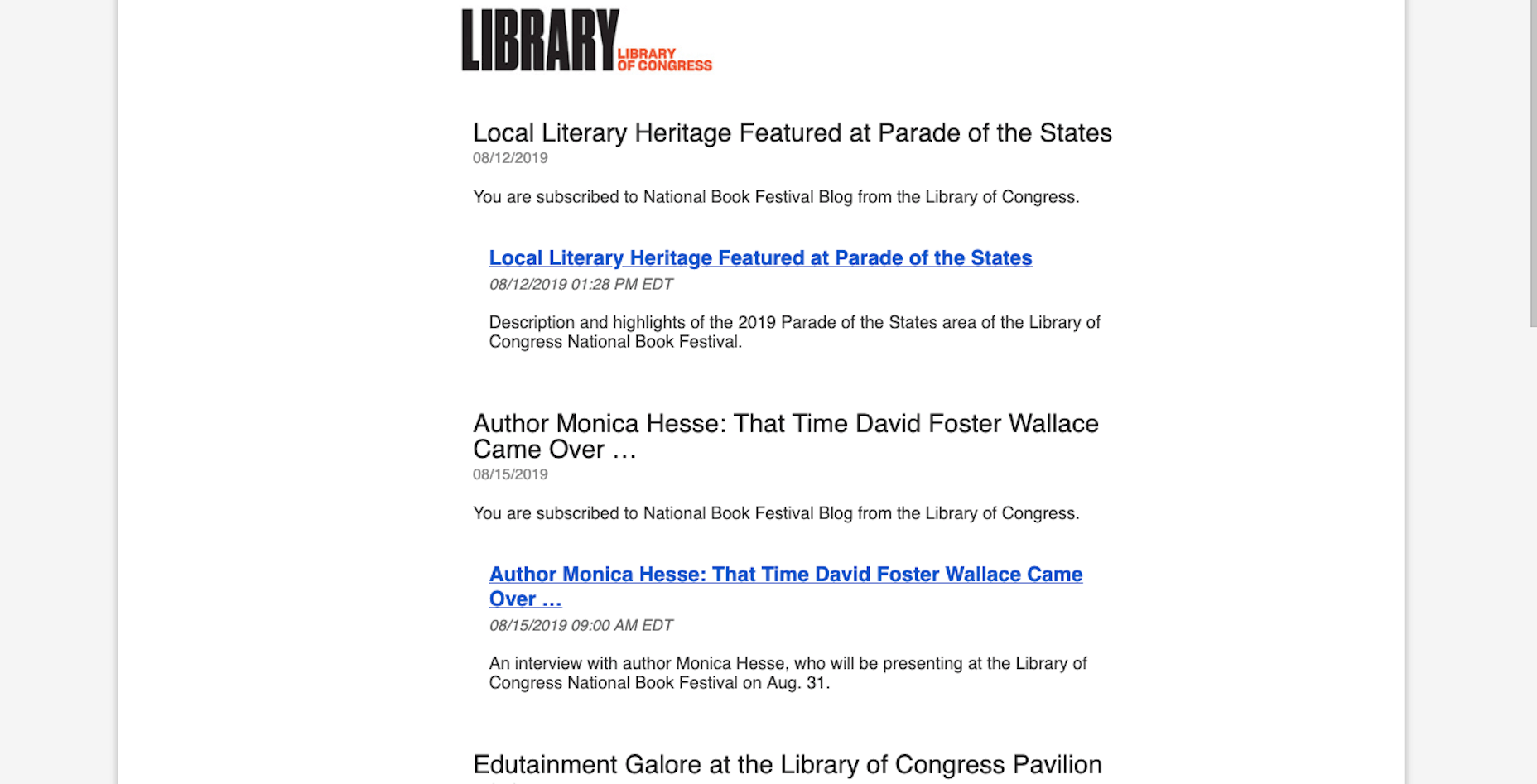
The first is that the design sucks. It could be a number of things: the color palette is jarring, the images aren’t loading, the typography is difficult to read. Or it could be because there’s no design at all, like this example from the Library of Congress:

The newsletter has no visual component and the content itself is poorly composed. Notice how it says “You are subscribed…” under the first instance of each blog post title.
The second reason you might not be getting clicks is that there’s nothing of value in the message.
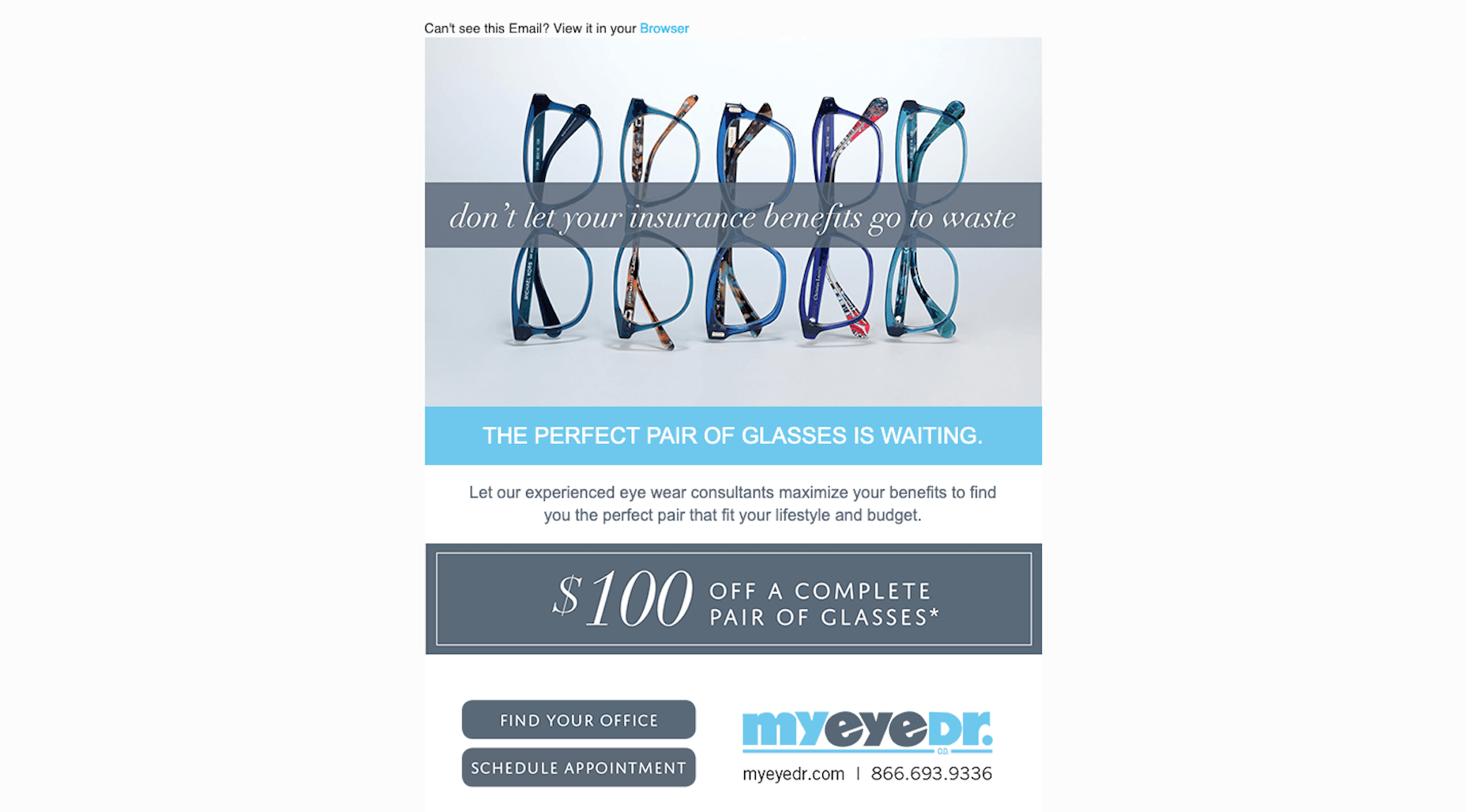
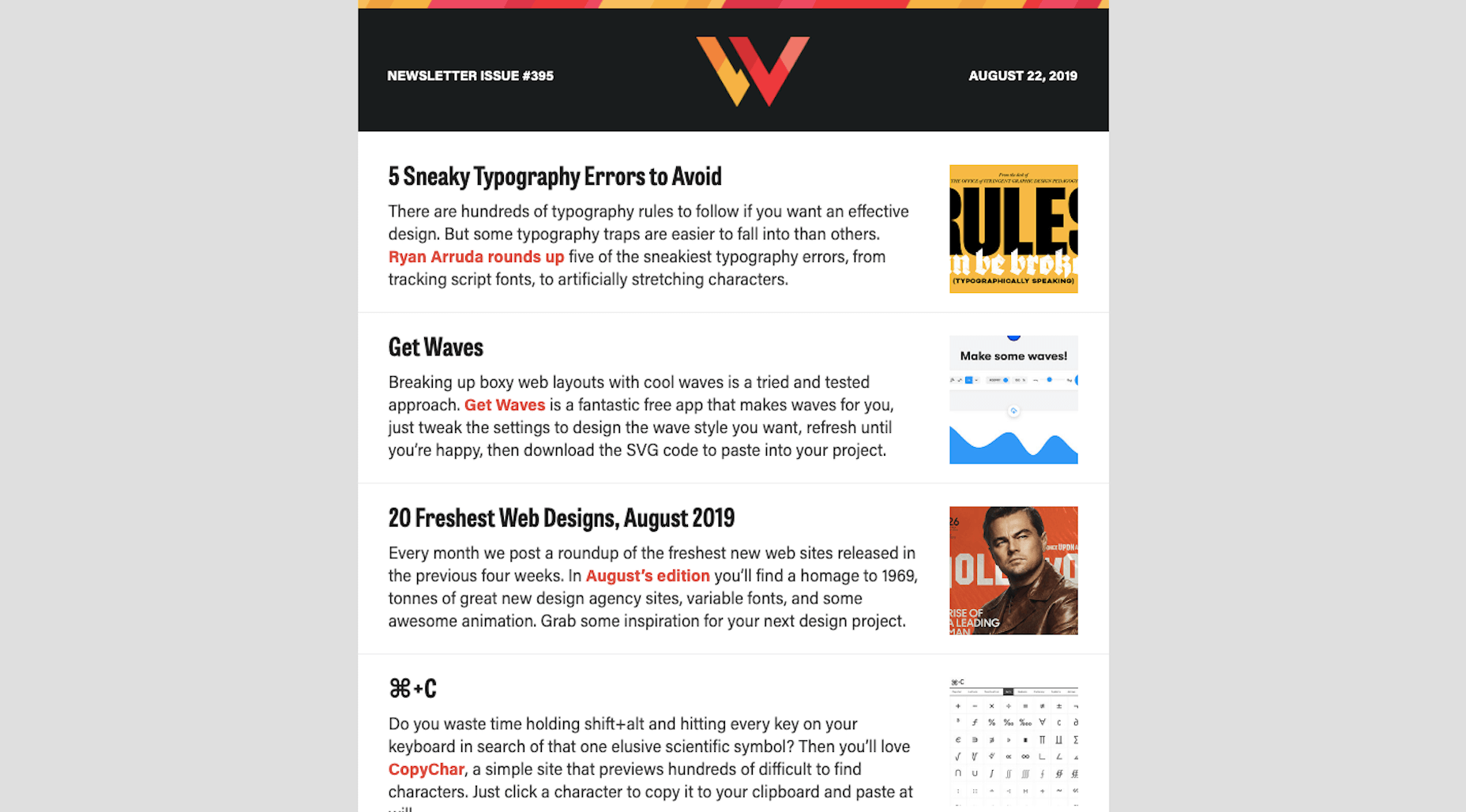
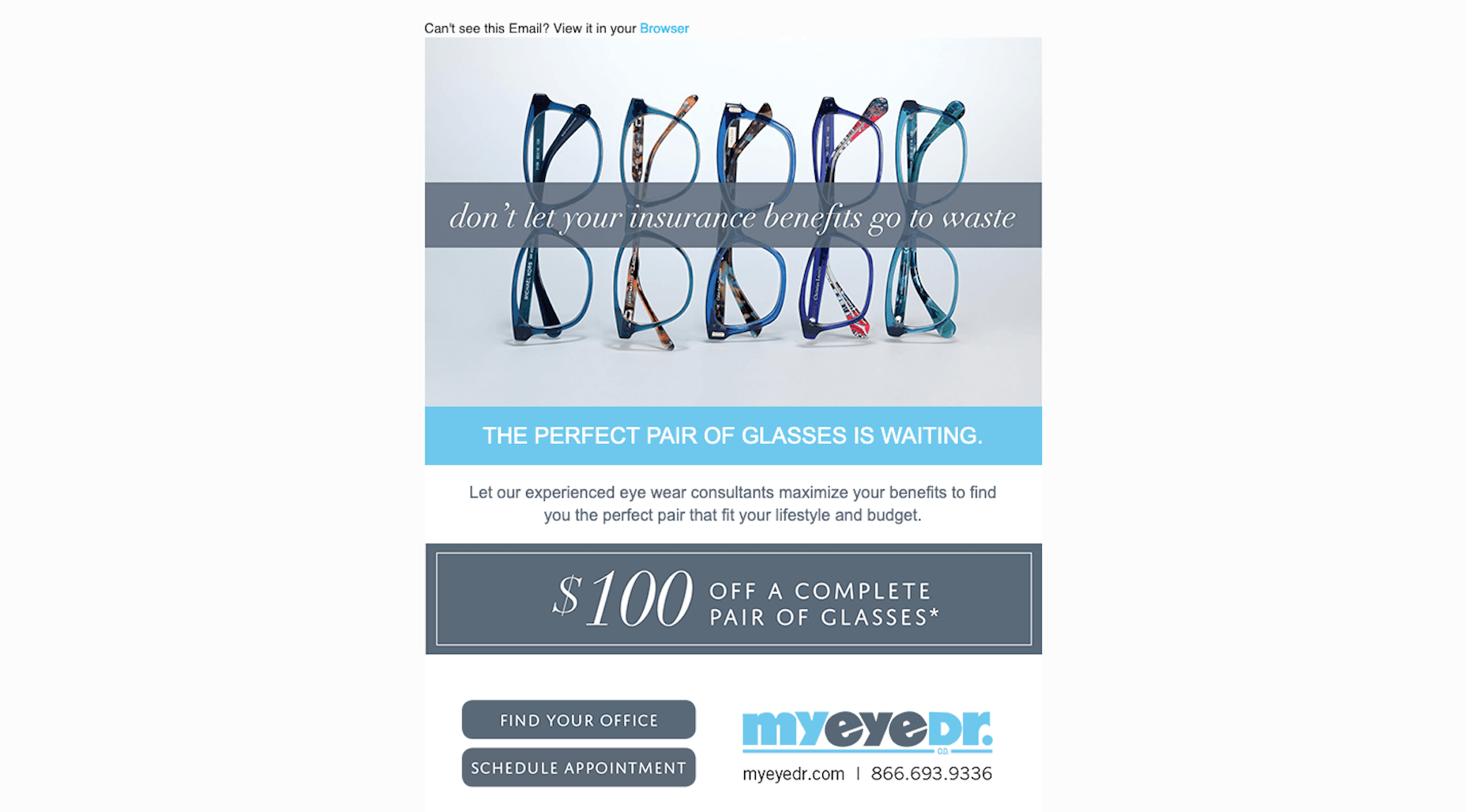
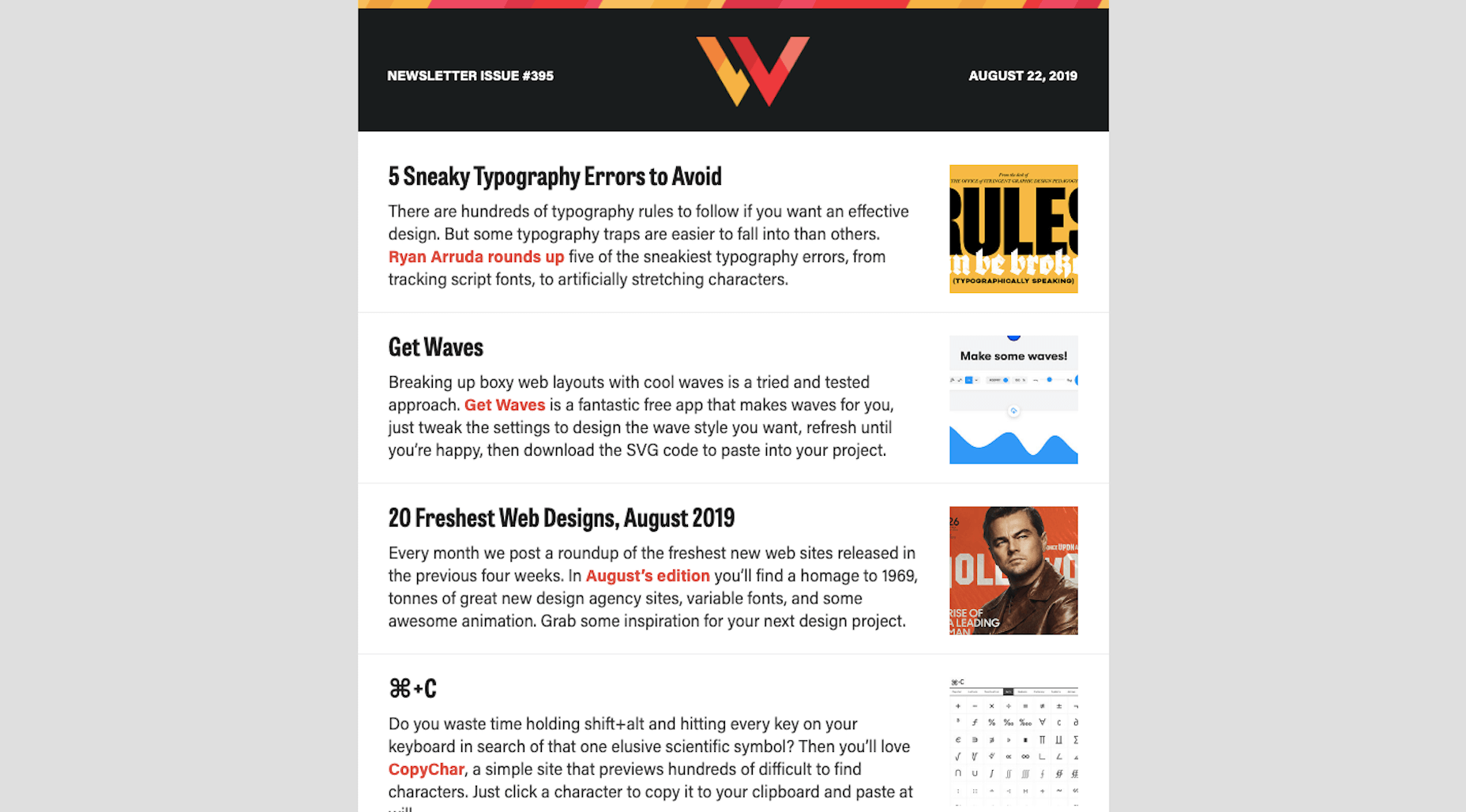
This is a great example of how to provide value in your newsletters. This one comes from MyEyeDr.:

It’s beautifully designed, there’s a clear offer for $100 off what would otherwise be an expensive set of glasses, and the calls-to-action make it easy to take next steps.
Another thing to be mindful of is the length of your newsletter. Unless your subscribers signed up to receive lengthy diatribes from you every week, save those speeches for your blog. You need the content of your message to be concise, valuable, and readable if you want people to click your links.
When You Have a Good CTR, But Your Landing Page Bounce Rate Is High
Okay, so you’ve gotten your subscribers to open and click. For some reason, though, there’s nothing happening on the landing page you’ve directed them to.
The problem here is obvious: the landing page doesn’t fulfill the expectations set in the email.
If it’s a blog post you sent them to, review the content of it. Does the description match the post? Is the topic too shallowly explored? Are there broken links, missing images, or other errors on the page?
If it’s a sales landing page you sent them to, are you clear in the newsletter where you were about to send them? Does the landing page match the rest of your site or could it possibly pass for a phishing page? Is there an overwhelming amount of content to get through?
It doesn’t really matter where the link goes so long as you set the right expectations in your newsletter and then deliver on the linked page.
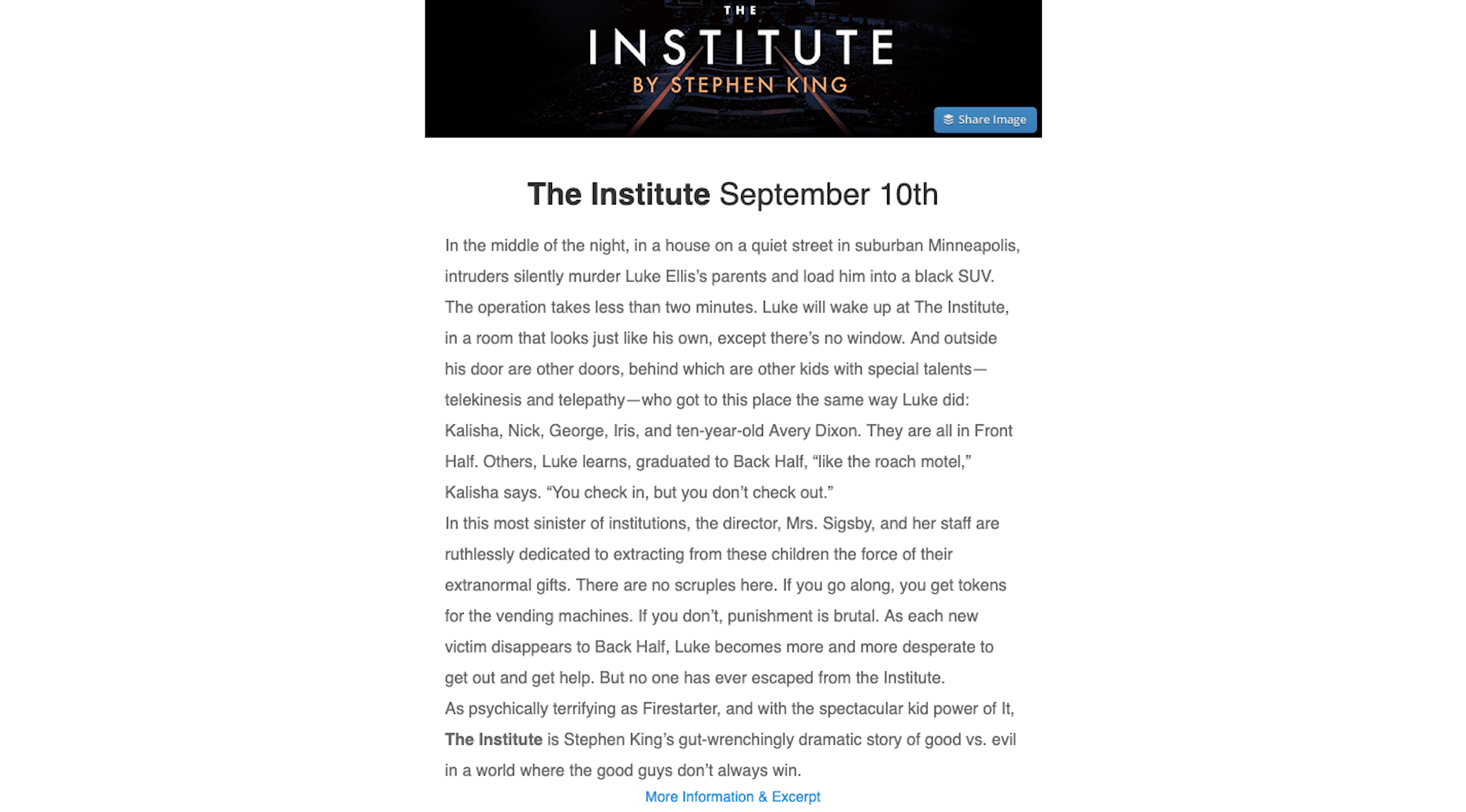
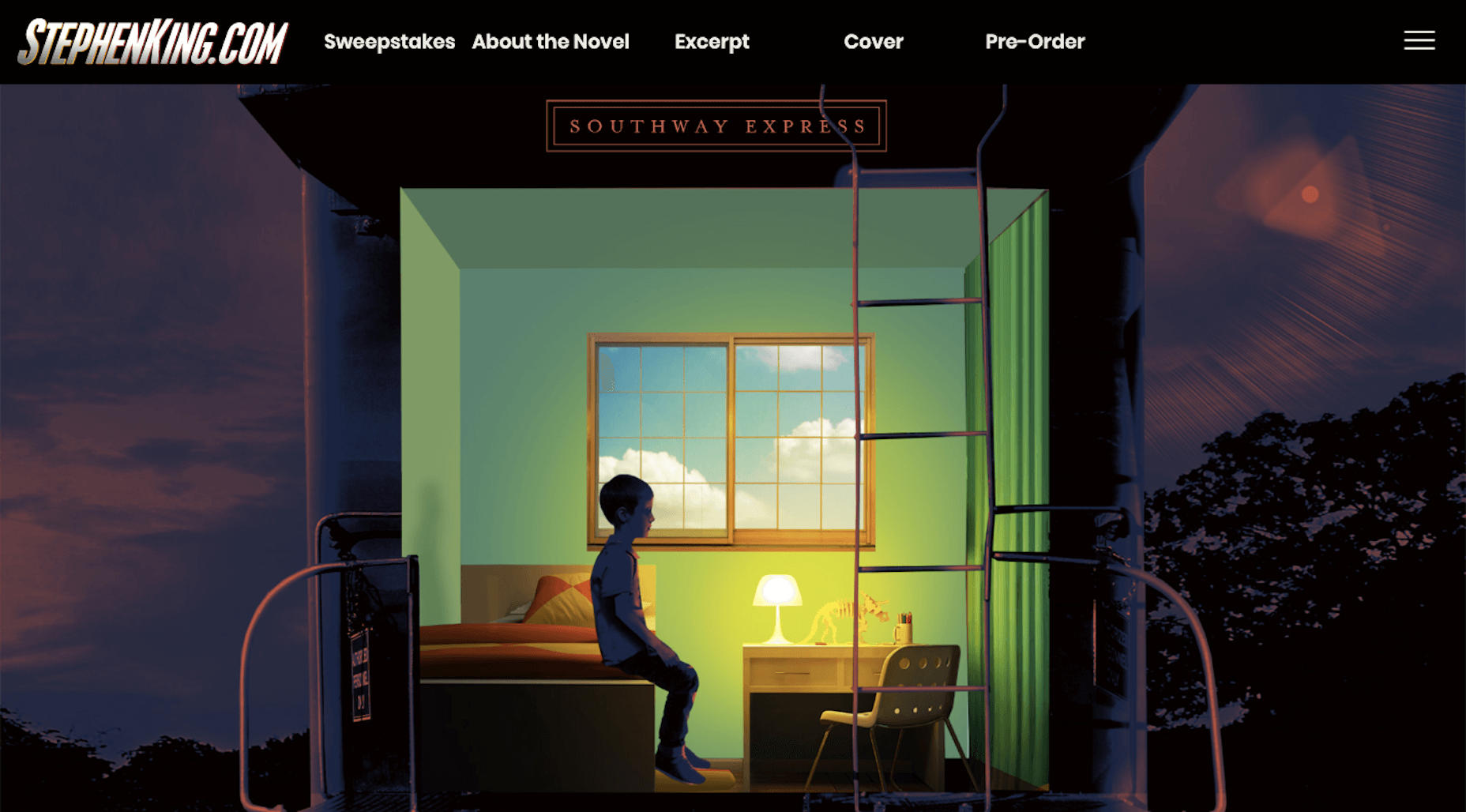
For example, this is a recent newsletter from Stephen King:

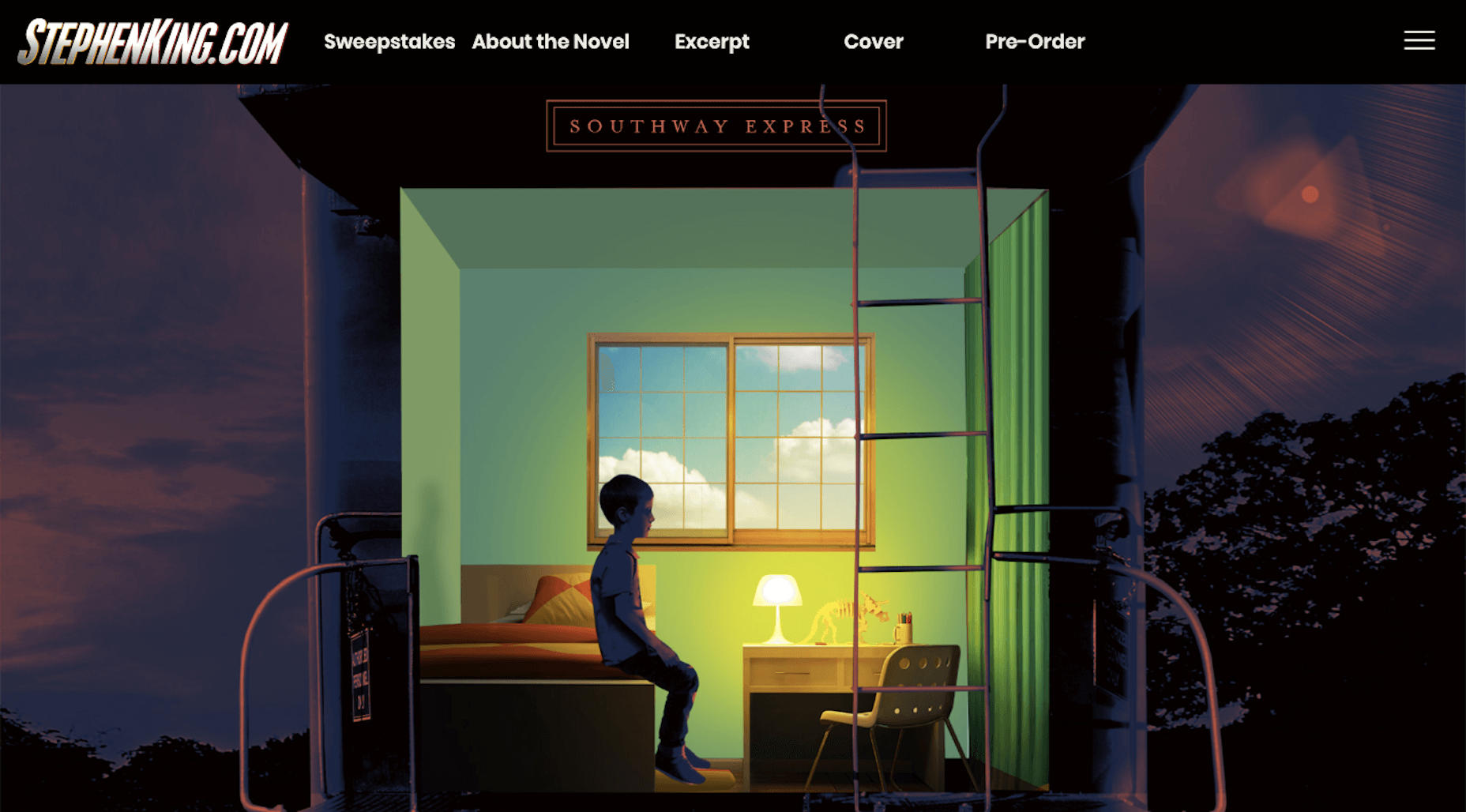
It summarizes a new book he’s about to release. The link then tells subscribers that they can get more information about the upcoming book as well as an excerpt. And that’s exactly what happens when they arrive on the beautifully designed landing page:

You’ve earned the trust of your website visitors for them to subscribe to your newsletter. And you’ve impressed them enough with your email to persuade them to return to your site. Don’t betray their trust by directing them somewhere that hasn’t been as well thought through as everything else until this point.
Wrap-Up
You might find after all this that your metrics are a mixed bag. Sometimes you get a lot of opens and clicks, and other times you don’t. That might just mean that your newsletter content is inconsistent and that you need to refine your strategy so you only deliver the kinds of content your subscribers find the most value in. It also might mean that you need better list segmentation.
If you suspect something is off and that your open and click-through rates should be higher, A/B test some alternative designs and content. You may be surprised by what you find.
Featured image via DepositPhotos.
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}


















 Being in the business of building websites, it’s easy to forget that no matter how great they look, how well they perform, or how optimized they are for search, a website alone will not attract visitors back to it. You have to give them a good reason to return.
Being in the business of building websites, it’s easy to forget that no matter how great they look, how well they perform, or how optimized they are for search, a website alone will not attract visitors back to it. You have to give them a good reason to return.



 ” Heck, it even includes an eye-catching emoji. That’s even better.
” Heck, it even includes an eye-catching emoji. That’s even better.