The Best Multipurpose WordPress Themes for Designers
Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/gKlAQ3mwJHI/
Unless there’s a special need for a specialty theme, a multipurpose theme is usually a safe bet and a good choice. Multipurpose themes typically excel in the number of design aids. They feature the flexibility needed to take full advantage of them. The best multipurpose themes, like the WordPress themes described below, are known for clean code, speed, 100% responsiveness, and are SEO friendly.
Normally, it takes some searching to find a theme that can do the job without having to put up with troublesome constraints or limitations. Sometimes problems are encountered when using certain popular plugins as an example. Searching, testing, and trial and error activities take up time you can spend on more productive activities. Not to mention the stress and frustration encountered along the way.
A better approach is to take a few minutes to browse through the themes described below. You can do some further research to test one or two that especially appeal to you, and that should do it!
Happy shopping!
Hello Theme

Any WordPress theme can be used with the Elementor open-source popular website building tool. Open source tools are noted for their potential, limitless extendibility and flexibility. Pair a high-quality multipurpose theme with Elementor and you have a website design capability worth bragging about.
The best match of all happens to be the Hello multipurpose WordPress theme. Hello is a theme without boundaries, and the fastest and lightest theme ever created.
An excellent reason to pair Hello with Elementor is that every time a new version of Elementor is released, the bulk of the testing conducted on the new version is done using Hello. A by-product of the testing is your assurance that the Hello theme will always be up to date and fully compatible with its host.
It’s also worth noting that Hello fully supports every one of the popular WordPress plugins, there’s no non-essential code in Hello to slow things down, and Hello is SEO friendly as well. It’s an ideal choice for both designers and developers.
Be Theme

One way to ensure a multipurpose theme will provide all the tools and flexibility you’re ever likely to need, in addition to providing excellent performance and user support, is to look for the biggest of them all.
You don’t have to look far. Be Theme, with its more than 40 core website building features and tools and its library of more than 450 customizable pre-built websites places everything you’ll ever likely need at your fingertips.
The pre-built websites are professionally crafted, they cover every major website type as well as 30 industry sectors. Better yet, each has UI and UX features you’ll want in your site built right in. Use one as a starting point for your project and you’ll be amazed at how quickly you can have a quality, client-pleasing website up and running. Website building does not need to be difficult!
TheGem – Creative Multi-Purpose High-Performance WordPress Theme

While TheGem is ideal for building portfolio websites, its massive toolbox of features, options, and design elements makes it a truly multipurpose theme. TheGem was created with bloggers, agencies, online businesses, and creative entrepreneurs in mind. It would be an excellent choice for you if you seek maximum creative freedom in your website building without having to delve into the intricacies of the latest design trends and you would prefer to avoid coding.
Thanks in part to this multipurpose theme’s collection of 200+ website styles and 50 content elements, you should have no problem at all creating a unique, attractive, and search engine friendly website in a matter of minutes.
It’s really that easy, and your site will be fast, user friendly, and fully optimized for displaying your content on screen sizes ranging from desktops to hand-held devices.
Uncode – Creative Multiuse WordPress Theme

With sales to date in excess of 55,000, Uncode has become one of ThemeForest’s all-time top-selling themes. This creative, multipurpose WordPress theme has every design aid you’re ever likely to need, plus it’s designed to give you extraordinary control over your design layouts and your site content.
You’ll want to visit the website and browse Uncode’s user-creative website library to get the best possible picture of what you can accomplish with this theme. Be prepared to be impressed!
Bridge

Its 110,000-strong user base has made Bridge the best-selling creative theme on ThemeForest. Created by Qode Interactive’s development team, this multipurpose WordPress theme gives you a whole host of design options to work with.
The package includes 376+ prebuilt websites and a huge collection of modules, plugins, and design elements plus you get open-ended customizability that enables you to create designs exactly as you visualize them. You can also expect to receive 5-star support.
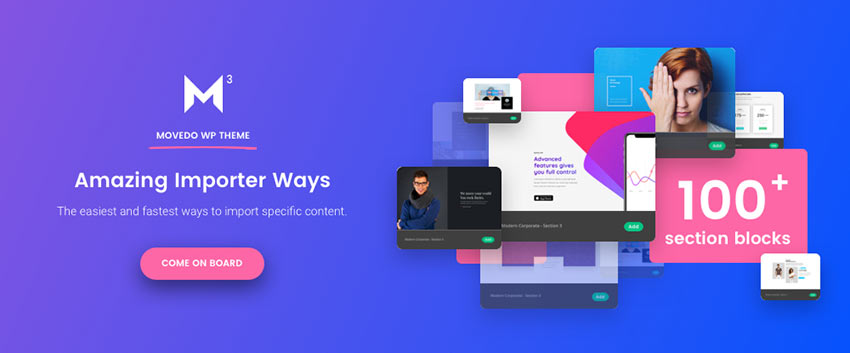
Movedo WP Theme – We DO MOVE Your World

MOVEDO is different. Try it out and you’ll understand what its authors claim: It was created with awesomeness in mind. MOVEDO is clean, modern, and super flexible with thoroughly enchanting special effects like moldable typography and images that appear to be moving when they actually aren’t.
This multipurpose theme lets you break away from sameness of design; and have fun while doing so.
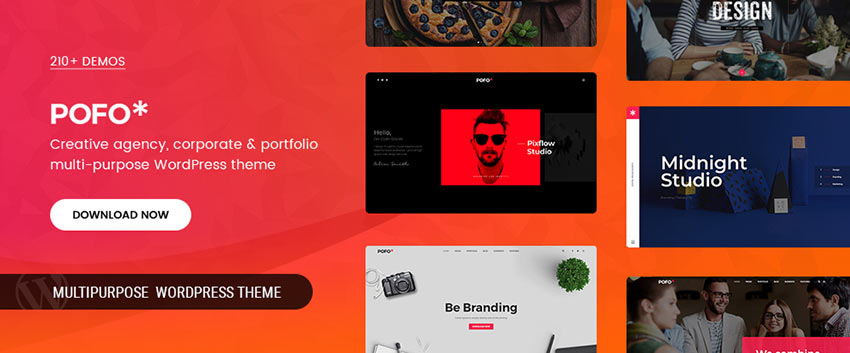
Pofo – A Multipurpose Portfolio, Blog and eCommerce WordPress Theme

While Pofo places a significant emphasis on portfolio, blogging, and eCommerce website building, it’s more than suitable for users ranging from creative design teams and agencies to corporations.
This multipurpose theme’s features include an outstanding selection of home pages and demos, custom shortcodes, 150+ prebuilt design elements, and the popular WPBakery page builder.
Pofo is fully responsive, flexible and highly customizable using WordPress customizer, optimized for SEO and page loading speed.
Why Multipurpose Is the Way to Go
Multipurpose themes are always among the best-selling WordPress themes for a reason. They give their users plenty of the flexibility they need to build virtually any type of website with relative ease.
Most multipurpose themes feature a generous selection of ready-made, ready-to-go templates you can choose from. They also include the ability to customize any of them with the help of a drag and drop website builder. The result; you get precisely the design you had in mind.

















 Being in the business of building websites, it’s easy to forget that no matter how great they look, how well they perform, or how optimized they are for search, a website alone will not attract visitors back to it. You have to give them a good reason to return.
Being in the business of building websites, it’s easy to forget that no matter how great they look, how well they perform, or how optimized they are for search, a website alone will not attract visitors back to it. You have to give them a good reason to return.



 ” Heck, it even includes an eye-catching emoji. That’s even better.
” Heck, it even includes an eye-catching emoji. That’s even better.