The best website builders in 2020
Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/Gi77nZfGPdE/best-website-builder-8133804
Looking for the best website builder? We're here to guide you through your options. There are plenty of different options available nowadays, which is great, but it can make it tricky when it comes to figuring out which is right for your needs. So if you're ready to get started with a new site, we're here to help.
For a start you'll be looking for a website builder that can create your website in the latest version of HTML. And secondly, you'll want a tool that simplifies the web design process and enables you to create a site that looks slick and includes all the functionality you need, without requiring a lot of programming or coding knowledge.
We've scoured the web to find you the best website builders that fit these requirements and more. We'll start with our top picks, and we've also included a few free alternative options at the bottom. Alternatively, take a look at our roundup of the best web hosting services – many of which have website builders included.
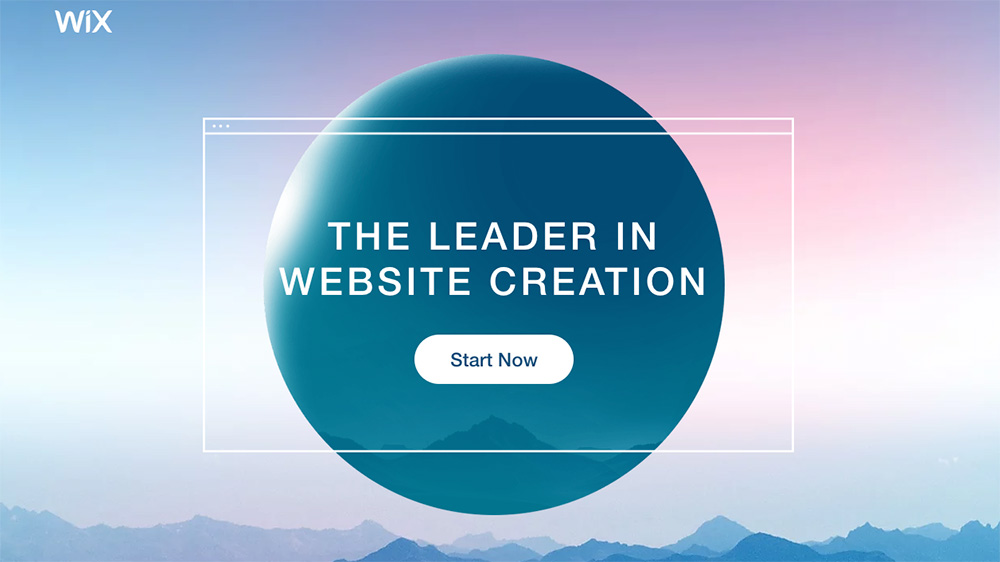
Promoted: Wix
Once based on Flash, but now HTML5, Wix is one the biggest and best-known website builders. Its unique template designs help it stand apart from the crowd, making it a great way to create eye-catching websites. Wix is primarily a paid service but if you're on a tight budget there's a free version with a limited number of features to get you started.

Wix is the best website builder right now, offering great usability and precise control. The drag-and-drop editor is easy to get to grips with, and you can tweak and adjust just about anything once you've got the hang of things.
There are over 500 templates to choose from. If you're having trouble whittling down the options, there's a cool feature where you can type in your needs and Wix will suggests which templates might suit you. Another draw is Wix Turbo, a more recent addition to the website builder, which promises to significantly increase loading speed and site performance. Finally, there's built-in mobile optimisation, so you can be sure your site will look good on smaller screens.
This popular service offers a variety of plans to fit different needs. There is a free version, which comes with limited bandwidth and storage space (500MB), and a Wix-branded domain name. Bump up to the Unlimited plan and you'll get an ad-free experience, unlimited bandwidth and 10GB storage, plus a free domain and Google Ad vouchers. For a little more again, the E-Commerce plan throws an online store into the mix.

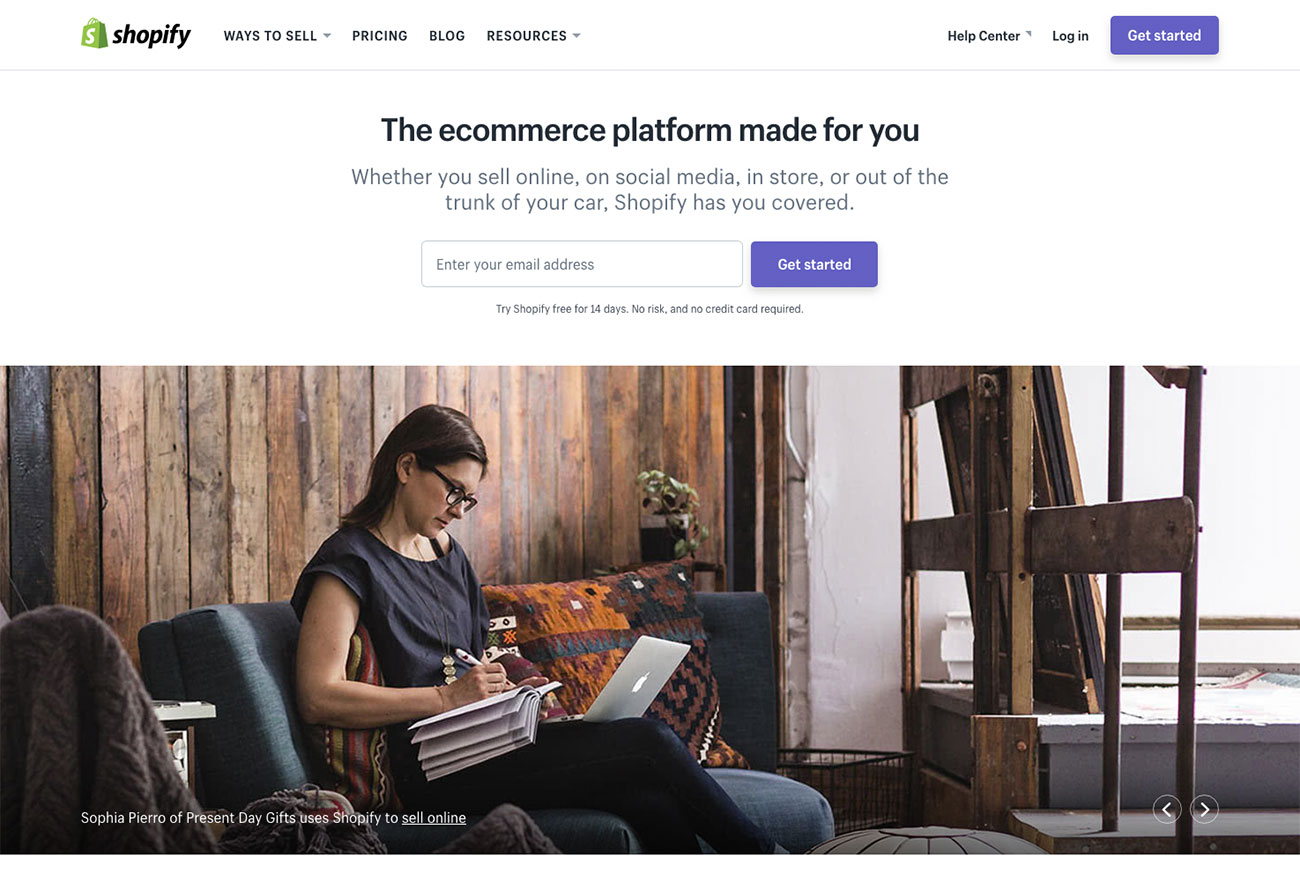
If you need to include an online store in your website, head to Shopify. Now one of the most popular services around, Shopify currently powers over 1,000,000 online shops. The pricing plans and features are flexible enough that it will work for you whether you have a tiny fledgling business or something much larger, and there's also a free 14-day trial so you can make sure it's what you want.
There are loads of templates and themes so you can put your store together exactly as you want, and if you think you might need something more advanced in the future, it's easy to find an expert to help you.

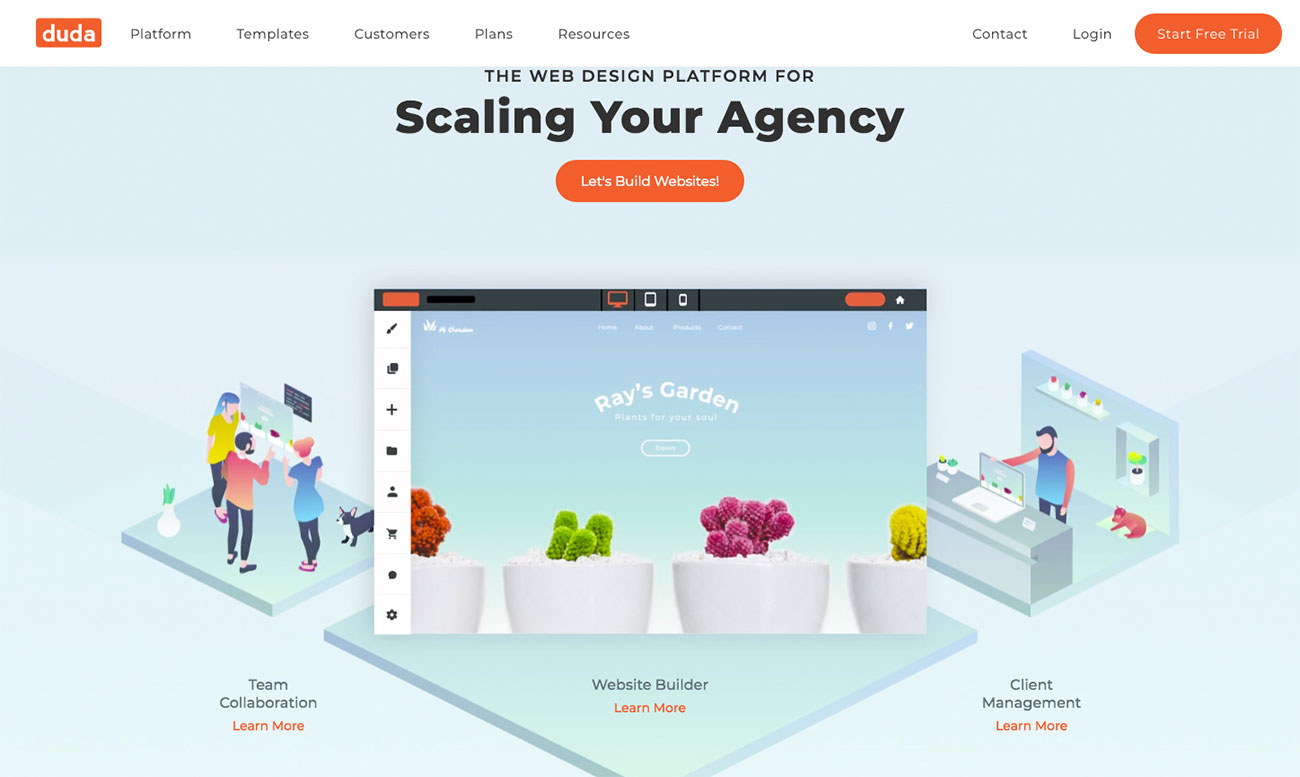
Next on our list of the best website builders is Duda. Designed with online stores, business sites, blogs and one-pagers in mind, this quality responsive website builder has a stack of ready-made templates for you to choose from, and a drag-and-drop editor to make it easy to put your site together. It's optimised to provide the fastest and most efficient building experience, and features plenty of widgets to help turn visitors into paying customers. There's also integration with web-based solutions such as OpenTable, Disqus and PayPal, and also website personalisation tools that can trigger a variety of individualised actions that'll make your customers feel extra-special.

There are plenty of website builder options aimed at beginners, but if you've got some experience and are looking for something that offers more granular control, we'd recommend taking a look at Voog.
This website builder does away with the basics designed to help beginners – so there aren't many templates and there's very little media support. Annoyingly, there's no global Undo function. However, what you do get is a clean drag-and-drop editor and powerful, low-level controls, some of which you won't find elsewhere. For example, click on a text box and you can insert a video, bullet-point list or table, and even customise the effects via the HTML source code. Multiple users can also collaborate on the same project.

Jimdo isn't as full-featured as some other website builders here, but it is still worth a look. This slightly quirky website builder offers a range of different plans to suit your needs, although it's best suited to novices. The free Play option gives you 500MB storage, 2GB bandwidth, up to five website pages, and HTTPS security. Step up to one of its paid services and you'll get a free domain for a year, SEO help, stats and more.

Got something to sell? BigCommerce is aimed at small businesses that want to grow. There are three plans, Standard, Plus and Pro, and a custom Enterprise version, none of which charge additional transaction fees. All three plans enable you to connect your online store to other sales channels, including eBay and Amazon, and offer real time shipping quotes, and site-wide HTTPS security. Its storefront editor enables you to change your site's look without coding, while you can also go completely custom using HTML, CSS and other code libraries.
Prices are higher than you'd expect from a standard website builder, but roughly in line with what Shopify, its ecommerce competitor, charges. Annoyingly, most of the information about this website builder only becomes available once you've started your free trial, making it tricky to compare it with other services.

If you're a design professional looking for a website builder that'll let you create a truly custom experience, we recommend Webflow. This California-based website building company is an astonishingly simple platform that gives everyone the power to build their perfect site across a range of devices. Suited to designers, creative professionals and entrepreneurs, Webflow is a web design tool, CMS and hosting platform all in one. It enables you to create your dream site and update it personally without having to touch a single line of backend code. Webflow is frequently adding new features – most recently, dedicated ecommerce functionality.
Visit the Webflow website

SquareSpace offers a free trial so you can find out if it’s right for you
SquareSpace is a popular web-based website builder that will help you create beautiful sites in a matter of minutes. This platform really shines when it comes to themes – there's a massive range of ready-made website designs tailored for different occasions and industries. Or, if you're comfortable with code then you'll be able to customise your site or create a completely new design.
All SquareSpaces's templates are compatible with mobile devices as well, and contain high-resolution images and graphics to add further colour to your website. SquareSpace is a paid application but you can also use its free trial with limited options.

As the name might suggest, you can use Strikingly to create beautiful websites, and do it quickly, too. It's promised that you can create a site in under 30 minutes, with no coding or design skills required. Strikingly's templates are not only eye-catching but are also completely responsive and compatible with major mobile platforms. Everything is optimised for SEO, with extremely quick load times, and Strikingly also offers in-depth analytics for every site you build with it.

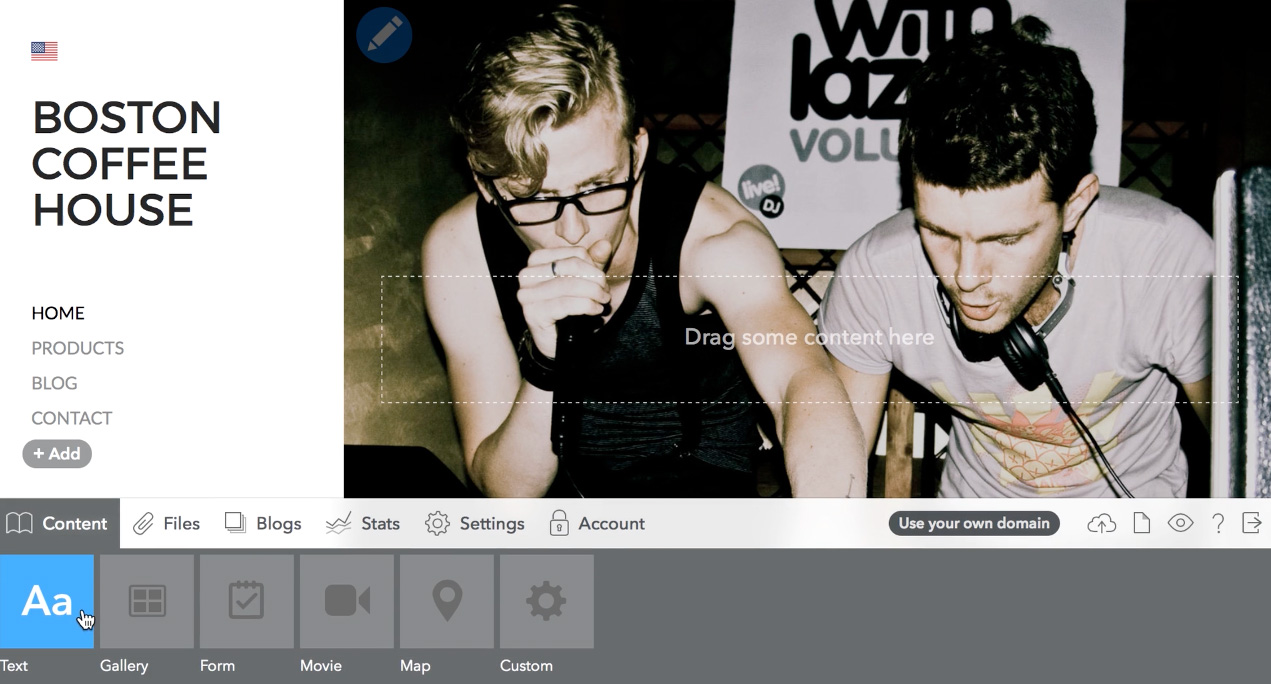
Weebly is one of the pioneers in creating HTML5-based websites and templates. It's an entirely online website builder with lots of goodies for designers. Its designs are immaculate and its features are mind-blowing. Every template and website design created using Weebly is compatible with mobile devices and works smoothly on all major platforms. You can create websites with Weebly using either your own domain name or a Weebly subdomain.
Alternative free website builders to consider…

The IM Creator was introduced in 2011 and it quickly became one of the top HTML5 website builders online. It features a huge library of website templates in a long list of categories ranging from sports and medicine to business and academics; simply use one of these templates or start off with a blank page and create your own design.
Students, artists and non-profits can apply for a free account, with unlimited hosting, no ads, and ecommerce capabilities. If you don't fall into one of those categories, you can opt for a Premium account, which does the same thing for a small monthly fee. There's also a higher-level option for those with more demanding needs.

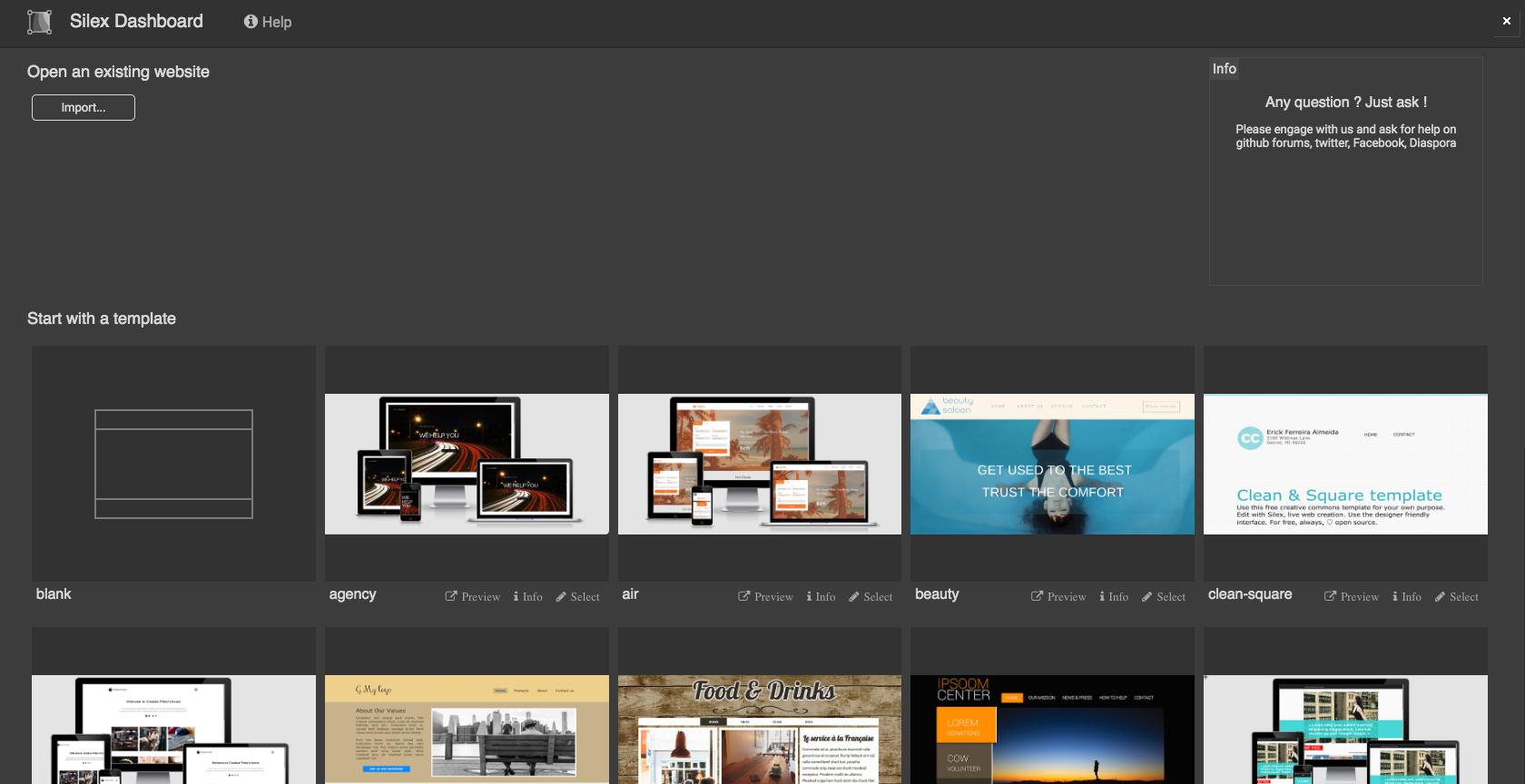
Free and open source, Silex can be used entirely within the browser and works with you, whatever your skill level. There's a friendly WYSWIG editor, and drag and drop interface that you can use to put everything together, with all your changes visible immediately. If you're comfortable with CSS and JavaScript, then you'll find integrated editors that enable you to get down and dirty with code in order to add styles and interactivity to your elements.
There are plenty of templates – both free and paid – and widgets to choose from, plus built-in SEO. Bear in mind, though, that Silex won't host your site – for that, take a look at our guide to the best web hosting services.

With a mobile-first approach and easy drag-n-drop interface, Mobirise has become one of the most popular offline website builders. Mobirise is available to download for Windows and Mac, and comes with over 1,800 assorted website blocks, as well as over 20,000 hi-res images and 6,000 icons.
Mobirise Builder is free for commercial and non-profit use, and once you've built your site you get the option of publishing it to any hosting service, local drive or free Github page.
Related articles:
The best antivirus software in 2020Brilliant 404 error pagesSend large files: 12 free tools

 We typically start the month with a roundup of new tools and resources for designers, but with the start of a new year (and new decade), we thought a roundup of things to help you get more organized would be appropriate.
We typically start the month with a roundup of new tools and resources for designers, but with the start of a new year (and new decade), we thought a roundup of things to help you get more organized would be appropriate.








































 In our increasingly global world, people travel by airplane…a lot. With rapid turnaround times, unpredictable weather, and unexpected delays, airlines both domestic and international frequently adjust their flight schedules to keep us moving.
In our increasingly global world, people travel by airplane…a lot. With rapid turnaround times, unpredictable weather, and unexpected delays, airlines both domestic and international frequently adjust their flight schedules to keep us moving.


