Cool Textures: Best Texture Ideas
Original Source: https://designrfix.com/graphic-design/cool-textures
When you’re thinking about textures, what is it that you’re looking for? Why do you want to add texture? People …
Read more
Original Source: https://designrfix.com/graphic-design/cool-textures
When you’re thinking about textures, what is it that you’re looking for? Why do you want to add texture? People …
Read more
Original Source: https://www.hongkiat.com/blog/presentation-tools/
PowerPoint is one of the most popular presentation tools. However, it lacks interactive features, without which your presentation might become dull and boring. And that’s exactly the last thing you wish while commencing an online presentation, right?
Fret not; here’s a list of powerful yet engaging presentation-making tools. These tools allow you to create and design interactive yet beautiful presentations directly on your web browser. Take a look.
1. Zoho Show

Zoho Show supports creating inspiring slides and collaborating on them. You can import multiple types of presentations and edit them. You can also insert animations and transitions, embed videos, tweets, and even YouTube videos in your presentations.
The presentation created by Zoho Show can be broadcasted from anywhere, and you can also publish it on your site.
Pricing
Zoho Show’s Basic plan is free or starts from $4 for other paid plans.
Visit Zoho Show
2. Canva

Canva is a drag-and-drop presentation tool where you get hundreds of amazing layouts to create presentations on any subject. You can choose suitable images, fonts, colors, and a lot more to suit your brand requirements. Also, you get access to over a millions of quality, stock photos, and can also upload custom images.
Canva allows you to choose from more than 120 fonts to style your presentation. You can edit or modify your presentation anytime, use stunning filters and texts, or customize them to appeal to your audience. After you’re done, you can share your project on social networks or use its ‘Presentation Mode’ to present it right from your Canva account.
Pricing
Canva is free to use. Canva Pro is $199/yr/user, and Canva for Teams is $149.90/5 users.
Visit Canva
3. Flipsnack

Flipsnack is an interactive presentation maker that allows users to create and distribute engaging presentations with a 3D natural page-flip effect.
Users can either create their own interactive presentations from scratch or upload a PDF document and customize the presentation using Flipsnack’s interactive features. Its most appealing features include photo slideshows, GIFs, audio and video elements, social media buttons, and map embedding.
Moreover, if you lack design skills or want to save some time while creating your online presentation, you can use one of the many fully-customizable templates available in the integrated library.
With Flipsnack, you can download your presentation as HTML5, web PDF, PDF for print, GIF, PNG, JPEG, and MP4, or share it online with your target audience.
Pricing
Starter: $14/month – 10 catalogs: 100 pages/catalog
Professional: $35/month – 50 catalogs: 200 pages/catalog
Business: $79/month – 500 catalogs: 500 pages/catalog
Enterprise: $210/month – 1000 catalogs: 1000 pages/catalog
Visit Flipsnack
4. Prezi

In Prezi, I found a huge library of templates which can be customized to impress every audience. It lets you track your presentation’s performance by displaying analytics of the viewers, including what attracted them the most. Also, you can use your mobile as a remote and control the presentation.
With Prezi, you can create unlimited presentations with full privacy control. One can even share the presentations individually or download them to view offline.
Moreover, it lets you upload videos in your presentations, put presenter notes, export your presentation to PDF, and avail advanced online training customized to your needs.
Read our tips and tricks to master Prezi.
Pricing:
Prezi provides a 14-day free trial. Paid plans start at $9/mth.
Visit Prezi
5. Visme

You can easily make visual stories using stunning presentations and infographics with Visme. Besides, it lets you express thoughts in an interactive way and transform boring data into interesting stories.
You can also embed the presentation in a website or share on social networks. Using Visme, you get access to 100+ fonts and millions of free images.
Visme also lets you add media such as audio and video from your computer. Like Prezi, you can create unlimited projects and avail limitless storage along with superb features.
It gives you total control to make your content public, private, or password-protected. You can view a presentation directly in the browser or download or export it for offline viewing.
Pricing:
Vizme is free, or its Starter plan starts at $12.25/mth.
Visit Visme
6. Emaze

Emaze is a stunning software, letting you redesign PowerPoint presentations into interactive, storytelling projects. I found lots of presentation templates and video backgrounds in Emaze.
Interestingly, you can add media content, GIFs, and live social feeds. You can even pan and zoom and apply transitions to the content, making them highly interactive.
Being a cloud-based presentation maker, you can access your projects from anywhere. Using a variety of 2D to 3D slides, you can view and edit your presentations on any device and share them with anyone in any language using its automated translation tool. Also, you can download your presentation as PDF and view it offline on any device.
Pricing:
Emaze’s Basic Plan is free, or its Pro Plan starts at $9/mth.
Visit Emaze
7. Piktochart

Piktochart lets you create infographics, which are presentable as slideshows. It offers 600+ professionally designed templates, and numerous fonts and color styles to make my project unique. You can include charts and maps to make it look more impressive, and even use a set of industry-specific icons as deemed fit for your project’s purpose.
Piktochart gives you access to its library of stock photos or lets you upload your own images and videos to make things more engaging. You can also import data from Google Sheets and SurveyMonkey forms and the presentation can be shared on the web and downloaded or printed as PDF, JPG, and PNG.
Pricing:
Free for basic plan else $24.17 – $82.50 per month.
Visit Piktochart
8. Genial.ly

Genial.ly lets you put interactive effects and animations in your presentations. You can include content from a number of external services in your presentations, such as Spotify, YouTube, Google Maps, Amazon, etc. Additionally, you get access to various premium templates, using which you can create unlimited presentations.
Similar to others, you can upload your own images and videos apart from using its media resources. Every content you create via Genially is shareable via email and social media, including WhatsApp, and can also be embedded directly on your website. Lastly, you can enable analytics to monitor your content’s performance.
Pricing:
Basic plan is free. Other plans vary from $7.49 – $79.15/month.
Visit Genial.ly
9. Haiku Deck

Haiku Deck is a simple and useful tool, though its interface looks a little outdated. You can choose from a range of fonts, polished layouts, image filters, and more to create professionally designed presentations. It gives you access to 40+ million stock images on varied subjects that fit in almost every project.
Your presentations are stored in the cloud, thus are available on any device. Haiku Deck offers much more features, including PDF downloads, PPTX exports, etc.
Haiku Deck also offers a ‘Haiku Deck Classroom‘ subscription which includes all the goodness of Haiku Deck along with access for a teacher and multiple students in a single package.
Pricing:
Free for limited version, other plans vary from $9.99 – $29.99/month.
Visit Haiku Deck
10. PowerPoint Online

PowerPoint Online provides you all the basic features like images, transitions, animations, etc., and various templates to create a presentation. You can download the presentation as a PDF file for offline viewing, and also share with people or embed in your blog or website. Though it’s easy and familiar to use yet, it’s not as good as Prezi or Emaze.
Pricing:
PowerPoint Online is free to use.
Visit PowerPoint Online
11. Google Slides

Google Slides lets you create, edit, and collaborate on amazing presentations. You’ll find a variety of templates, fonts, embedded videos, animations, and lots more in this free app. You can edit and save presentations directly in the cloud like the above apps. However, it can’t help you create as engaging presentations as Prezi and Visme.
Read our list of best sites to download free Google Slides Themes.
Pricing:
Google Slides is free.
Visit Google Slides
12. Flowvella

Flowvella lets you engage your audience by letting you add images, videos, texts, links, galleries, and PDFs to your presentation and transform it into an interactive project. It lets you view the presentations online or offline or share them using a custom URL. And its Kiosk Mode is used to set an interactive digital display that’s protected with a PIN.
Pricing:
Free for basic plan, or plans start at $10 – $20/month.
Visit Flowvella
13. Slides

Slides make your presentation work on any device. You can add media, import content from YouTube, Google Maps, and Vimeo, and even embed SVG images. What makes it more interesting is, that you can use other people’s layouts, use Google fonts along with using templates, and share presentations or embed them on your blog or site.
Pricing:
Free for basic plan, or $5 – $20/month.
Visit Slides
14. Slidebean

Slidebean lets you create presentations just in minutes using their engaging templates. You will find professional images, charts, and GIFs for every audience, and you can brand them with your own colors, fonts, and logos. Once done, you can remotely present it from anywhere, and even track the activities on your presentation.
Pricing:
Slidebean’s All-Access us $228/yr.
Visit Slidebean
15. Pitch Deck

Pitch Deck offers pre-built, drag-and-drop templates to create compelling presentations. You can add graphs, images, videos, and polls in your projects, and after it’s done, you can share your projects with others. Moreover, you can view your presentations from anywhere, on any device. And after you present them, you can view real-time analytic metrics.
Pricing:
Pitch Desk’s Single Desk cost $99/yr and its Premium cost $199/yr. Both plans come with a 14-day trial.
Visit Pitch Deck
The post 15 Online Presentation Tools to Win Over Your Audience appeared first on Hongkiat.
Original Source: https://designrfix.com/freebies/free-photoshop-patterns
Welcome to day 6 of freebie week on Designrfix. Today we have assembled a stunning collection of high quality free Photoshop patterns …
Read more
Original Source: https://1stwebdesigner.com/9-ways-to-prep-your-online-store-for-black-friday-now/
Black Friday is coming up, and that means a lot of people are going to be looking to buy things online. If you’re an online store owner, now is absolutely the time to start preparing for the rush. You definitely don’t want to wait until the week of Thanksgiving to make sure everything is in order. Talk about unnecessary stress!
Thankfully, there are a few things you can do now to make sure your store is ready for the influx of traffic prior to the big weekend. And we’ve compiled 9 tips to set you on the right path toward the holiday season.
Let’s take a look!
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Starting at only $16.50/month!

DOWNLOAD NOW
1. Create a Plan of Attack
First things first, you need to have a plan for how you’re going to approach Black Friday and Cyber Monday. This means having an idea of what sort of deals you want to offer, what kind of products you want to promote, and how you’re going to market everything to your customers.
This is the time to really sit down and think about your goals for the holiday season and what you need to do to achieve them.
2. Get Your Website Ready
Next, you need to make sure your website is actually ready to handle the influx of traffic it’s going to receive. This means doing things like the following:
Testing your site’s speed: If your site is slow, customers are going to get frustrated and leave without making a purchase. Use tools like Google’s PageSpeed Insights to see how your site is currently performing and get some tips on how to improve things.
Making sure your site is mobile-friendly: A large portion of online shopping is done on mobile devices these days, so you need to make sure your site looks good and functions well on smaller screens.
Making sure your payment gateway can handle the volume: You don’t want to run into any issues with your payment gateway on one of the biggest shopping weekends of the year. Perform any required updates and perhaps even reach out to your provider to ensure reliability.
Ensuring that your server can handle the load: Again, you don’t want your site to go down in the middle of all the Black Friday madness. Talk to your web hosting provider and see what they recommend in terms of preparing your server for the increased traffic.

If you’re not sure how to do this, we recommend working with a developer or someone who knows their way around these sorts of things. The last thing you want is for your site to crash in the middle of Black Friday!
3. Prepare Your Product Inventory
Of course, you’re also going to want to make sure you have enough inventory on hand to meet the demand of your customers. This is especially important if you sell physical products that need to be shipped out.
Now is the time to check in with your suppliers, make sure you have enough products in stock, and create a plan for how you’re going to keep everything organized during the holiday rush.
4. Create Black Friday-Specific Landing Pages
If you really want to take your Black Friday game up a notch, we recommend creating some specific landing pages for your deals and promotions. This is a great way to showcase everything you’re offering and make it easy for your customers to find what they’re looking for.
If you use WordPress, you can easily integrate these landing pages into your standard marketing efforts. For example, you can use a landing page plugin like Beaver Builder to create custom pages with ease.

A good Black Friday landing page should include:
A clear and concise headline
A description of the deals and promotions you’re offering
Images or videos to help highlight everything
CTAs for customers to take advantage of your deals
A countdown timer to create a sense of urgency
5. Advertise, Advertise, Advertise!
You also need to make sure your potential customers are actually aware of the deals and promotions you’ll be running for Black Friday and Cyber Monday. The best way to do this is to start advertising early and often. This includes posting reminders and updates about your Black Friday deals, coupons, and special discounts across your social media accounts.
6. Get Your Email List in Order
Email is still one of the best ways to reach your customers, so if you haven’t already, now is the time to start building up your list. This way, you can send out special Black Friday deals and promotions directly to their inboxes. If your email marketing system isn’t yet integrated with your eCommerce platform, now’s the time to set that up.
Again, if you use WordPress, there are plenty of email marketing plugins that can help you get started, like MailChimp for WordPress.

And make sure you’re also segmenting your list so you’re only sending relevant information to people who actually want to receive it. No one likes getting bombarded with emails they don’t care about!
7. Offer Incentives for Customers Who Shop Early
If you really want to get people excited about your Black Friday deals, offer special incentives for those who shop early. This could be in the form of a discount code for those who make a purchase on your site before a certain date. Or you could offer early access to your Black Friday deals for VIP customers or email subscribers.
8. Make Checkout as Easy as Possible
Another way to ensure a smooth Black Friday for both you and your customers is to make the checkout process as easy as possible. This means having a user-friendly checkout flow on your site and offering a variety of payment options.
Some things you can do to streamline the checkout process include:
Offering a guest checkout option.
Making sure your forms are short and easy to understand.
Including a progress bar so customers can see how far along they are in the checkout process.
Allowing customers to save their information for future purchases.
9. Provide Excellent Customer Service
Finally, one of the most important things you can do to prepare for Black Friday is to make sure your customer service game is on point. This means having a team in place to answer any questions or concerns your customers might have.
You should also have a plan for how you’re going to handle any increased customer service volume. This might include additional staff, extended hours, or live chat support. Whatever you do, just make sure your customers feel taken care of and that their concerns are being addressed in a timely manner.
Plan for Black Friday Success with Online Store Prep
Black Friday and Cyber Monday are some of the busiest shopping days of the year. But with a little bit of planning and preparation, you can make sure your online store is ready to take advantage of all the holiday shoppers. Just follow the tips in this post and you’ll be well on your way to a successful Black Friday!
Original Source: https://ecommerce-platforms.com/articles/best-no-code-website-builder
You have an idea. Customers have money. Somehow, you need to connect these two concepts.
For many people, that means taking to web design. Before you can start out with SEO and social media, you need a landing spot—a beautiful website on which potential customers can land. And while you may have a brilliant idea and a wonderful concept of how to attract customers, you’re still running into one little problem.
You’re not a website developer.
Fortunately, we live in a time when a professional website doesn’t have to be designed by a professional website builder. You can handle everything from content management to search engine optimization within a single platform. Best of all—you don’t have to learn a single line of code to do it. The best website builder available these days will give you all-in-one features so you can handle everything you need. Below, we’ll take you through no code website builders, explain how they work, and look more closely at some examples you can try yourself.
Go to the top
What is “No Code”?
“No code” is a phrase that applies to a wide range of services and products, but always comes back to one principle: you don’t have to write any of the code yourself. This means that you can use drag-and-drop functionality to build a website, for example, without ever hiring someone to write the HTML or CSS code yourself.
In essence, the best no code website builder is going to offer the templates and integrations to take care of the back-end of coding for you.
The net result is that you get to focus on front-end design and overall functionality. For example, let’s say you’re building an online store on Shopify, a popular ecommerce website builder. You can use their intuitive navigation to figure out how you want the site to look and function. It’s then up to Shopify to publish the site itself. This removes you from the more technical aspects of building a website so you can focus on results and appearance.
This might sound limiting at first. But you’d be surprised at how easy it is to build websites with wide-ranging functionality with the best no code website builder options available today. Plugins, in particular, can add all sorts of great technical features to your website without you ever having to touch an inch of code.
Go to the top
Why Choose a No Code Website Builder?
If you’re new to the idea of website building, then it might sound like a no code website builder is an extra step. After all, isn’t the cheapest way to build something to focus on the building blocks and do it all yourself?
Well, not exactly. Unless you plan on hiring the world’s best bargain of a website developer, you’re probably not going to get the professional finish and functionality that a modern no code website builder can create for you. In essence, finding an affordable website builder is going to be your best option.
Let’s look at some of the reasons people use website builders these days:
Affordability. Many no code website builders are either free, or charge a small monthly fee. In exchange for that, you can skip the entire learning curve of figuring out how to code yourself—which will only delay you.Convenience. Working from templates is the fastest way that beginners can build a website. Even if you have a free plan, you’ll find that having your own website is as simple as a few drag-and-drop customizations and entering in the information you want within the website.Features. Many of these no code builders add marketing tools and SEO tools that make your site far more functional than you might have planned for yourself. If you’re a small business, you need to be able to focus on your business—and let the website take on as much automation as it can.
With that in mind, let’s explore some of the best names in no code website builders, and why you should consider each.
Go to the top
Shopify
Shopify is one of the world’s leading platforms for building a website that isn’t only robust and beautiful, but capable of behaving like a full online digital retail store.
Most Important Features
Shopify is all about ecommerce, so the most important features here all line up with that. Sure, there’s the usual offerings—customer support, working on a custom domain, etc.—but what will really make the difference is how well you can use their ecommerce features to build a store that has plenty of functionality for a business of nearly any size. Consider:
Shopify’s extensive list of add-ons and plugins is notoriously large, which gives you all sorts of options, from building email newsletters to offering subscription-based products. The more of these add-ons you embrace, the more you can make your store appealing to would-be customers.Business name generators and logo makers are all part of the equation, which means you don’t even have to hire freelancers or use an expensive design tool. You can do everything within Shopify, which makes the price more than worth it. And speaking of pricing…
Pricing
Basic: At $29/month, the basic Shopify plan offers you basic reports, up to 2 staff accounts, and charges a 2.9% + 30c for U.S. credit card transactions online.Shopify: The $79/month option reduces those transaction fees to 2.6%, offers up to 5 staff accounts, and includes more professional reports.Advanced: Go to $299/month and you’ll reduce the transaction fees to 2.4%, not to mention more robust tools for putting your website online.
Pros and Cons
Pros:
Exhaustive list of add-ons which means you can accomplish virtually anything with the budget or willingness to do soHighly popular, with extensive documentation for getting things done
Cons:
More for the e-commerce store than the classic business website, or for B2B businessesThe pricing tiers will accelerate quickly if you want to unlock newer and deeper features
Who It’s Best For
Shopify is best for people with something to sell—and it does that very well. But if you have more of a service than a product, you might want to consider a more static website builder.
Go to the top
Wix
A leading option for creating an attractive website, especially a static website for a new venture, Wix is an easy-to-use no code platform for getting your website up and running in a hurry.
Most Important Features
Don’t expect Wix to be as robust as Shopify when it comes to the customization features, or being able to sell online. Wix is a free option. You can even use a free domain (or at least a free subdomain) to get your website up and running in a hurry.
The page builder helps you build a responsive website in quick work. Especially great if you want to build a simple website, but there are all sorts of ecommerce-friendly tools as well.Wix’s tools for specific businesses—like restaurants—make it ideal if you fit one of the more common in-person business niches.
Pricing
Free! Sort of. Wix does offer a free version that lets you get poking around, but there are also pricing tiers you can try if you want to get something more robust:
VIP: At $45/month, VIP will give you a custom domain, a free domain for one year, and removes the Wix ads that pop up with the free version—and yes, you read us right. More on that in the pros and cons section.Pro: Down to $27/month, Pro also deactivates the ads, but it doesn’t have the priority support that comes with the VIP tier.Unlimited: At $22/month, you’ll also deactivate the ads, though you’ll lose out on some storage space, which will only be 5 GB.
Pros and Cons
Pros:
Simple, straightforward drag-and-drop features make it easy to publish a website in minutesAffordable, user-friendly plans, including a free plan to get started trying out
Cons:
Ads come with the free version—so how free is it really?You’ll only activate analytics with the more robust pricing tiers
Who It’s Best For
Wix is best for beginners or anyone with a specific business that fits into Wix’s target demographic, such as restaurant owners.
Go to the top
Squarespace
Want an attractive, professional-looking website that doesn’t remind you of the cheesy WordPress templates so many people seem to use? Enter Squarespace, a viable alternative.
Most Important Features
Squarespace is a little low on the analytics, so the best features are the site builder tools you can access with an affordable monthly plan. As far as your standard web builder goes, we think this creates some of the most attractive B2B and freelancer sites around.
Perhaps the most important feature here is the quality of the templates—“award-winning,” Squarespace says, and we’re inclined to agree. For static web pages or putting up a quick store, it’s hard to beat.
Pricing
Personal: $16/month charged annually. Features a free custom domain and SSL certificate, which helps you handle commerce online with ease.Business: $23/month. Go from 2 contributors to unlimited, which opens your web application management to the entire team.Commerce: $27/month unlocks more ecommerce features like Point of Sale options and analytics.
Pros and Cons
Pros:
Some of the best-looking templates on the listMinimal design required; simply plug-and-goHighly affordable
Cons:
Add-ons aren’t as robust as Shopify, for exampleBlog content management is simple, without many customization options
Who It’s Best For
Squarespace is best for anyone building a new business who doesn’t have any experience using web designers online. Rather than watching countless WordPress tutorials to get your site looking just how you want it, simply pick up one of the paid plans from Squarespace, put up your website, and call it a day. It’s not exactly a free website builder, but the functional website you’ll end up with offers plenty of professionalism no matter what business you’re in.
Go to the top
BigCommerce
BigCommerce is one of the top competitors for Shopify, aimed almost exclusively at the ecommerce audience. But its approach is different—BigCommerce tries to offer all of its features in an out-of-the-box solution. There are plenty of website templates and the usual features, of course, but you’ll love all of the ecommerce tools that come native with its offerings.
Most Important Features
Where do we start? Think of BigCommerce as a complete tool for ecommerce, offering plenty of ease of use as a drag-and-drop website builder—but it’s also great for entrepreneurs who are building something more akin to an ecommerce startup. That’s a long, fancy way of saying that BigCommerce has a little bit of everything.
Pricing
Standard: $29.95/mo. If these prices sound familiar to you, that’s because BigCommerce is right there with Shopify—which really makes selecting the best no code website builder as simple as choosing your personal preference.Plus: $79.95/mo. Add features like “persistent cart” when you upgrade your BigCommerce pricing tier.Pro: $299.95/mo. Add custom product filtering, which makes your website feel like a large retailer.
Pros and Cons
Pros:
All-in-one solution that will give your ecommerce site instant credibility as you build it upWon’t rely as much as add-ons; there are plenty of “unlimited” features built in to BigCommerce’s offerings
Cons:
You’ll see limits for online sales per year before you enter the “enterprise” stage of pricingWhat if you do want add-ons to customize the experience you get (and how much you pay)?
Who It’s Best For
BigCommerce is also a big-time solution for anyone who wants something more than a static page with Google Analytics on it. While there are plenty of options for a drag-and-drop editor you can use to build a website, signing up for BigCommerce will have you building a legitimate ecommerce presence that makes sales even while you’re asleep.
Go to the top
Webflow
Build a website with Webflow and you’ll likely be amazed at how much you can get away with without having to hire anyone to do the coding. The design works a bit like Elementor, giving you full control over the ultimate appearance of your site.
Most Important Features
A full designer, CMS, and website editor, it might seem like it’s a low-code solution (involving some code), but Webflow actually offers easy design and features that will stack up against any of the items on this list. In terms of web design, we liked the following features:
Build from a blank canvas and turn out an HTML5-compliant website. This is great for static websites, or if you want to put up a website for an agency business.Intuitive navigation elements on the left may look like a no-code solution, but it’s actually just a handy way of incorporating the design elements and keeping track of all the changes you’ve made.
Pricing
Starter is free, and opens up a webflow.io domain for you use—but you’ll generally want to use this as a poking-around option rather than a solution in and of itself.Basic at $14/month when charged yearly will give you that custom domain you seek. You’ll also be able to accept up to 500 monthly web form submission.CMS is $23/month, and certainly affordable enough, offering you a custom domain and up to 1,000 monthly form submissions.
Pros and Cons
Pros:
Highly affordable, featuring pricing that’s both free or on par with SquarespaceIncludes 1 GB of bandwidth on the free option, letting you poke around
Cons:
Limited capacity for large businesses with a lot of customers on basic plansMore of a “get started” option for agencies
Who It’s Best For
Rather than big-time retailers, we think that Webflow is going to be better for smaller service-based businesses and solopreneurs with a limited budget.
Go to the top
Carrd
As you can probably tell from the name, Carrd is like an online business card: a simple and free option for planting your flag online and getting publishing as soon as possible. It’s not robust enough to function as a store, but is more of a funnel—capturing potential leads like coaching clients.
Most Important Features
Carrd’s features are all slanted towards simplicity. You can choose from ready-made templates that give you a static, one-page website with ease. You may not be able to operate a complicated SaaS offering from a Carrd website you make, but if you just want to highlight a simple service or your personal profile, it’s the ideal starting point.
Pricing
Carrd is free, but it does offer “pro” solutions that open additional templates and options.If you do go Pro for only $19/year, you’ll be able to use custom domains that feature full SSL support.
Pros and Cons
Pros:
Simple, easy to use, and will have you up and running with a website within minutesElegant themes make it easy to look professional while barely expending any work
Cons:
Not a true, robust tool for extensive online web commerce, especially if you sell productsLargely a funnel for other services, such as scheduling prospects through Calendly
Who It’s Best For
As you can probably tell by the pros and cons list, Carrd isn’t for everybody. If you have a large company with lots of products to sell, you’re not going to want to use Carrd. But if you have a freelance or solo service to highlight, it can be a great way to get your name online in a hurry. In the age of Carrd, there’s no excuse not to have a website. It’s free, it’s easy, and it looks professional. If you want the simplest no code website builder on this list, you’ve found it.
Go to the top
Pagecloud
A drag-and-drip no code website builder for stores, websites, and landing pages, you’ll find Pagecloud makes it easy to start with a free page and begin poking around all that the Internet has to offer for your website—even if you’re running a more complex ecommerce operation.
Most Important Features
The landing pages here are the most unique features—it’s not that other website builders don’t offer landing pages, but that it’s a point of emphasis and quality with Pagecloud. Heck, it’s in the name. You can also use these landing pages to serve as hubs for a larger Internet presence, including linking to your social media and solo pages.
Pricing
Small Business: At $19/month, the Small Business feature will give you one site and 100 pages possible, which is plenty robust to start your ecommerce career with a nice little website that’s capable of scaling down the line.Business: $29/month, including one site and 200 pages instead. It should be noted that all of the pricing tiers mentioned here include a custom domain.Pro: At $58/month, this reasonably-priced option allows up to five sites, which is great for anyone who is building multiple stores or wants to scale what’s already working.
Pros and Cons
Pros:
Templates and landing page libraries are extensive, letting you get started with easePlenty of app integrations, including a library of 100+ add-ons that you can use to add to your ecommerce site’s functionality
Cons:
The features are limited in the lower pricing tiers, which may offset some of the favorable pricingThe free option lets you poke around, but you’ll have to upgrade quickly
Who It’s Best For
This is a great option for someone who wants a simple ecommerce page at the price of one of the more straightforward website builders. If you need to poke around and see what’s possible in the world of ecommerce no code site builders, consider Pagecloud a nice starting point.
Go to the top
Jimdo
One of the key features of Jimdo is that it lets you keep your revenue—which is a major argument in its favor as an ecommerce website builder. But does it have the features and functions capable of competing with Shopify and BigCommerce?
Most Important Features
Featuring everything from a website builder to online store features and even a logo maker, Jimdo is much like Shopify in that it seeks to be a front-to-end solution for getting your first store online. In building a website, there’s also a large library of copyright-free photos exclusive to Jimdo that will give you an edge in creating a visually exciting storefront.
Pricing
Play: At $0/month (or free, in other words), the “Play” feature from Jimdo includes the website builder, which you will have to use on a Jimdo subdomain.Start: The ad-free version begins at $9/month, which is aimed at giving you the ability to launch a personal website.Grow: At $14/month, this is the “business” version of Jimdo, giving you access to more robust options like analytics and SEO.
Pros and Cons
Pros:
One of the more affordable options on this list, even the higher pricing tiers come under many of the other no code website builders you see hereDomain included with the $9/month “start” pricing tier
Cons:
In using the free version, you’ll have to employ ads and use the Jimdo subdomain, which essentially only makes it good for testing out, if you want to build a legitimate web presenceThe database of add-ons is nothing like Shopify’s, which may limit your ability to customize according to your needs
Who It’s Best For
Jimdo is a nice introduction to a front-to-end ecommerce website builder. You can use it to poke around with the features and set up a nice, efficient, quick web store.
Go to the top
Webnode
Featuring a user-friendly website builder and a robust free option, Webnode is a great (and quick) way to publish something online.
Most Important Features
It’s all about the website builder here, with one-click options for adding all sorts of different content to the page you’re building. You can also register domains through the site when you opt for the premium plans, so if you plan on building something much bigger than a Wix-style free site, keep that in mind.
Pricing
Webnode is free, but there is a premium feature if you want to upgrade what you’re doing and make it a little bit more like the other services you see on this list.
Limited: Costs $3.90 per month, but does not add in the free domain.Mini: $7.50 per month, you’ll now get a 1-year domain and 1GB of storage.Standard: Triple the storage at just $12.90, plus the 1-year domain included.
Pros and Cons
Pros:
The least-expensive option on this list, if you don’t count CarrdEase of use—very simple to use the intuitive design features
Cons:
Not robust if you want add-on ecommerce featuresEven the lowest pricing tier uses a subdomain
Who It’s Best For
You’ll find that this works best as an introductory course to the world of drag-and-drop style builders.
Go to the top
Webydo
A complete in-browser, Webydo is one of those services that makes you think: “Okay, there’s no more excuses. I can build a website today.”
Most Important Features
The most important features of Webydo come in its in-browser web design capabilities. It’s one of the most robust ways to do it all from a single window—which makes it easy to create a website while you’re sitting at a coffee shop. It also has pixel-responsive websites so you don’t have to worry about what your user is browsing on.
Pricing
Pro: At $75/month, the lowest pricing tier at Webydo gives you free hosting for 10 sites, as well as email support.Team: The $150/month option offers three designer accounts and fre hosting for up to 30 sites.Agency: $400/month will get you up to 100 sites, in addition to other features like a customer template generator.
Pros and Cons
Pros:
First month free, which lets you preview everything on offer—especially useful for these pricing tiersHighly responsive websites which look good on the modern, mobile-ready web
Cons:
A little pricier than other options on this list, especially relative to what you’ll getThe ability to add more sites for your pricing tier isn’t especially incentivizing
Who It’s Best For
This is great for anyone who wants a creative yet straightforward no code website builder that will get their store off the ground.
Go to the top
Making the Most of Your No Code Website Builder
A no code website builder might seem like a simple tool, but when you explore the above, you’ll find they’re capable of almost anything. You can run your own store, build an extensive digital retail presence, and launch a business. The only question that remains: which one will you choose?
The post Best No Code Website Builder for 2023 appeared first on Ecommerce Platforms.
Original Source: https://www.hongkiat.com/blog/download-internet-videos-iphone/
Many times you come across a video on social media that you’d like to save on your iPhone or iPad to share with your friends or watch later. This post tells you a nifty little trick to download videos on your iPhone from YouTube, Instagram, Facebook, Twitter, and many more supported sites.
The best part is, you don’t need to rely on any 3rd party apps to download the videos. All it requires is to install some simple shortcut on Apple’s Shortcuts App, and it will work like a charm.
Note: We do not recommend downloading private or copyrighted content without the owner’s permission.
Installing the shortcut
Here’s how to install the shortcut for Apple Shortcuts. This will work on iPad too.
Launch Safari on your iPhone and go to this URL

Tap Get Shortcut and then tap Open to open it in the Shortcuts app.

Tap Set up Shortcut, and then Add Shortcut to include this shortcut to your Shortcuts App.

That’s all! To find this newly added shortcut, tap Shortcuts on the bottom left, and it should be listed as R Download on the All Shortcut page.
Downloading videos with a shortcut
To demonstrate how to download a video with the newly added shortcut, we will use Instagram as an example.
Go to any video on Instagram and tap the triple-dot icon (Kebab menu).

Tap Share, and then tap R Download. This will activate the downloading video shortcut.

Tap Allow Once twice or three times, depending on how many times it appears. This allows the script to download and save the video in your iPhone’s Photo album.
Now, head over to your Photo album. The downloaded video should be sitting inside the album already.

Note: While this shortcut allows you to download almost any video found online, it should be used responsibly. You should not download (and distribute) videos that do not belong to you or don’t have legal rights for.
Supported websites
This shortcut supports downloading multimedia files (videos, audio, photos, reels, stories, etc.) from the following websites:
Instagram
YouTube
Dailymotion
Video
Flickr
Snapchat
Facebook
Snapchat
VK
Likee
LinkedIn
Tumblr
Deleting the shortcut
In case you’re no longer using the shortcut and want to delete it, here’s how you can do it:
Launch the Shortcut app, then tap Edit on top.

Tap R Download once to select it, then tap Delete > Delete Shortcut to remove it.

The post How to Download Videos on iPhone With Shortcuts appeared first on Hongkiat.
Original Source: https://ecommerce-platforms.com/articles/thinkific-alternatives
We’ve all had the 2022 mantra ‘Make money while you sleep!’ drummed into us on socials. But, upon first consideration, this might seem unattainable- if not impossible.
However, that might not be true if you have a skill you can teach. With the help of the right online course builder, you can monetize your knowledge to a limitless amount of people.
Thinkific is one such option that enables you to do exactly that. You can use this platform to launch an online course and sell it via your own website. Thinkific also seamlessly integrates with tons of marketing and business management tools.
However, Thinkific isn’t all that’s out there…
What are the Best Thinkific Alternatives?
There are several Thinkific alternatives: Teachable, Uscreen, Udemy, Teachery, Podia, LearnWords, and LearnDash, each of which has its own unique set of features, pros, and cons. So, with that said, below, we’ll weigh up the competition – let’s dive straight in!
Teachable

Teachable comes with a drag-and-drop builder that empowers you to customize your own online learning portal with your brand’s colors and logo. For the uninitiated, ‘an online learning portal’ is just a website that hosts your courses, allows you to process customer payments, and can include additional content like a homepage and an ‘about’ section.
Teachable also comes with excellent features for engaging with your students. For instance, you can set quizzes, award certificates, and publish feedback to gain insights from your learners.
When it comes to marketing your course, you can generate coupons, set discounted rates, offer memberships, and create course bundles. You can also provide customers with various payment methods, including Apple Pay, Google Pay, and PayPal, and accept payments in over 130 currencies.
You’ll also find sales, engagement, and course order analytics from your Teachable dashboard. But if that’s not enough, you can integrate with Google Analytics to retrieve more detailed insights about your learning portal. For instance, average session durations, sessions by channel, page views, bounce rates, and more.
Pricing
Teachable offers a free plan that enables you to enroll unlimited students. However, you can’t connect a custom domain with the freemium version.
After that, there’s the ‘Basic’ plan, which starts at $39 per month (based on monthly billing). This enables you to connect a custom domain, integrate with Facebook and Google Analytics, create drip course content, and access integrated email marketing.
Then for $99 per month, the ‘Pro’ plan unlocks live chat so students can quickly get in touch with you. In addition, you can create your own affiliate programs, set graded quizzes, award course completion certificates, and access the public API. The latter allows you to connect any tool or data to your Teachable account through custom development.
Lastly, the ‘Business’ plan for $249 per month comes with custom user roles, advanced developer customization, and bulk student import.
Pros 👍
Cons 👎
Pros 👍
The drag-and-drop course builder is incredibly intuitive
Teachable connects with Google Analytics and other popular platforms to ensure it seamlessly works with your existing tech stack. In fact, Teachable offers over 200 integrations.
You can create unlimited courses on every plan
Teachable comes with built-in email marketing
You can reward course completion certificates to your students
Teachable’s monetization options are pretty flexible. For instance, you can run your own affiliate program, and offer monthly payment options, free trials, pay by installments, and one-off fees for your online courses.
Cons 👎
The Basic plan comes with a 5% transaction fee
Teachable support is only available via email
Although there’s a drag-and-drop editor, customization is somewhat limited. Most sections have pre-determined editing options that you’ll have to modify via a sidebar.
Who is it Best For?
Overall, we think Teachable is a good choice for those looking for Thinkific alternatives that provide everything you need to create engaging online courses. Building a community surrounding your course is easy with in-built quizzing, certificate, and course commenting features. It’s also an excellent option if you want access to various monetization options, including running your affiliate program.
Go to the top
Uscreen

Uscreen’s star-studded front page has its celeb clientele on a literal loop, including Yoga sensation Yoga with Adrienne, using their platform to fuel her courses. You had me at Vinyasa! Uscreen’s website is easy to navigate, and its color scheme, if a little simple, is terrifically accessible – which in this industry is a breath of fresh air!
Uscreen focuses on providing video creators with the features they need to monetize and distribute their video content. For instance, fast video playback and options to launch content across multiple channels, including TV, mobile app, live streaming options, etc. You can also create a sleek-looking video streaming website that looks similar to Netflix, with a strong focus on keeping viewers engaged with your content. Best of all, Uscreen allows you to white-label all your streaming apps and content, empowering you to create a wholly branded experience for your audience!
Where monetizing your content is concerned, you can charge customers pay-per-view, rentals, and subscription fees and bundle video content to sell as a package. Customers can pay via PayPal, Stripe, Authorize.net, and Uscreen’s payment gateway, enabling you to accept payments in over 130 currencies.
You can arrange content via Uscreen’s built-in content manager. For example, you can create chapters, playlists, and catalogs- ordering content precisely how you want. You can also upload videos in bulk and add extra workbooks and PDFs.
Uscreen also comes with built-in marketing tools. For instance, you can generate coupons, launch email campaigns, and offer customers free giveaways. You’ll also find analytics on your sales, engagement, retention, etc. Finally, you can create simple automations to help you market your content. For instance, you can renew free trials, hand out coupon codes, or send automatic marketing emails and newsletters.
Pricing
Each plan includes marketing tools, automations, and business and customer analytics.
Pricing starts at $79 per month for their Basic package, which limits your video storage to 50 hours and one admin user. It also comes with email support, and you can create a customizable website where you’ll host your video content.
After that, there’s the Growth plan. This costs $159 per month and unlocks 150 hours of video storage, additional admin users, chat support, eCommerce, and affiliate integrations.
For the Plus plan, you get all the aforementioned and can build mobile and TV streaming apps. Plus, you’ll unlock white-labeled branding. However, you’ll have to contact the team for a custom quote.
Pros 👍
Cons 👎
Pros 👍
You can create streaming apps for mobile and TV, including iOS and Android, Roku, AppleTV, Android TV, and Amazon Fire TV.
Uscreen comes with built-in marketing tools and analytics
Uscreen’s monetization options are extensive. For instance, you can offer subscriptions, one-time sales, let viewers rent videos, lifetime subscriptions, and sell bundles.
You can accept a variety of payment methods.
Cons 👎
The video hours you can store are limited on each pricing tier
There isn’t a free plan available
Uscreen doesn’t come with in-built features for quizzes, certificates, or user feedback (other than allowing viewers to comment on your videos)
Who is it Best For?
Uscreen is ones of the better Thinkific alternatives for those looking to create video-based courses. Additionally, there is the option for a Netflix-esque look on your course page.
Go to the top
Thinkific Alternatives: Udemy

Unlike the previous Thinkific alternatives, Udemy functions as an online course marketplace. Students can browse thousands of courses, including yours and those of other creators.
As a Udemy course creator, your course is hosted on its marketplace, which means you benefit from exposure to an existing audience. However, you can also market your course off-site via social media and on your own website using Udemy’s coupon codes and course referral links.
Udemy also takes care of the customer payment process for your online courses. They accept payments via Apple Pay, Google Pay, PayPal, and other country-specific payment gateways, making it easy for prospective customers to purchase using a payment method that best suits them. In addition, students can go through Udemy to receive support if they have any issues, so you don’t have to worry about resolving technical issues.
Udemy’s website isn’t as user-friendly for course creators. Instead, it’s geared toward students looking to consume and purchase educational content. Udemy’s homepage is effectively a course searcher, which is excellent for market research but less helpful if you want to find out how to create an online course with them. It takes a period of exploration to access their pricing page to get to the crux of the matter.
However, one of the perks of Udemy, being a platform primarily for learners, is that you can access an audience of 54 million students!
But, back to Udemy’s course creation features… when you look closely, you’ll find that Udemy comes with tons of features to help you engage with your students. For instance, quizzes, certificates, direct messaging (to the instructor), and the option for adding supplementary material. In addition, learners can post questions to a dedicated Q&A section on each course and add reviews about your course for other potential customers to see. We also like that students can access your Udemy course conveniently from their mobile or desktop devices.
In theory, Udemy’s marketplace should expose you to more traffic. However, competing on a marketplace is no easy task as the landscape is so saturated. So there’s a good chance you’ll still have to do some marketing. Fortunately, Udemy enables you to send promotional emails and design a landing page for your course.
Pricing
To find Udemy’s instructor pricing, you have to dig a little deeper into their help documentation and terms and conditions. Luckily, we’ve done this for you! There’s no fee for teaching on Udemy. Instead, Udemy works on a revenue share model. This means that whenever you make money on a course, you share the profits with Udemy.
In fact, you’ll only see 37% of the net amount on each sale, from which a 3% service fee, transaction taxes, and other fees are already subtracted from.
Pros 👍
Cons 👎
Pros 👍
As Udemy’s a marketplace for online courses, there are already 54 million learners using the platform, some of whom you might be able to attract.
You can upload a custom logo to your course landing page, and your course will have its own custom URL
You can opt into paid promotions to get your course featured on Udemy or otherwise use your own coupons or referral links to market your content off of the platform.
Students can turn to Udemy with their technical issues, lifting some of the responsibility from you.
Udemy offers your prospective customers an extensive range of payment options.
Course creators benefit from built-in tools for creating quizzes, certificates, and more.
Cons 👎
You only get a little more than a third of your course’s net revenue when you make a sale, severely limiting your earning potential
As everything’s hosted on Udemy, it’s harder to establish and build your own brand. For instance, Udemy places its branding on all courses – there’s not much customization beyond adding your own logo and URL.
The marketplace is quite competitive, so without your own marketing, you might not win a lot of attention from students.
Who is it Best For?
Udemy offers a simple and intuitive solution for online course creation and marketing, making it a suitable choice for entrepreneurs new to this industry. In addition, because Udemy includes hosting, a course maker, and a preexisting audience, it’s easy to start running a course immediately.
Go to the top
Thinkific Alternatives: Teachery

The first impression we got of Teachery is that it’s a fun alternative to some of its competitors, which, by comparison, gives off a more serious, polished vibe.
Teachery offers two course templates: The minimal template is more sleek, simple, and modern. In contrast, the sidebar template is boxier and more reminiscent of traditional course layouts. However, both come with the same features, so the differences are purely cosmetic.
You can link a custom domain to your course website and customize its design by tinkering its colors, buttons, background images, font styles, and more. You can even choose different types of progress bars. Teachery also comes with a built-in course editor to help you construct concise and easy-to-follow classes with automatic language translation. It also allows you to embed video, audio, forms, and slideshow content.
On top of that, Teachery seamlessly integrates with Discus to enable user comments. Beyond that, Teachery’s integration options are limited, including only MailChimp, CovertKit, and Zapier.
Teachery also emperors you to track basic analytics on your revenue, course engagement, and sales via your dashboard. However, you can also integrate with Google Analytics to benefit from more comprehensive reporting functionality. Teachery also boasts some useful marketing features, including promo codes and upsells, landing pages, and you can create your own affiliate program.
A massive benefit of Teachery is that you can create as many courses as you want. In addition, you can accept customer payments via Stripe and market your content as a subscription product or membership, and offer discounts.
Pricing
A pop-up on Teachery’s website advertises a 14-day free trial. This is always a great sign that the service feels they have value. The monthly package is $49 per month, and the yearly option is $470 per annum.
Pros 👍
Cons 👎
Pros 👍
You can create unlimited courses
You can register unlimited students
You can switch between the two theme options at any point
Teachery’s pricing structure is clear and transparent
Teachery’s users praise its excellent customer service.
Cons 👎
There are only two templates to choose from, and very few native integrations are available.
To bundle courses, you need to rely on the Zapier integration.
There’s also no real membership feature; Teachery just encourages you to add new lessons to a course as a new monthly content update.
Who is it Best For?
Teachery is one of a few Thinkific alternatives on this list that would suit those wanting an all-in-one solution to create a functional and marketable course. This is especially true if user-friendly simplicity and flexibility are a priority for you.
Go to the top
Thinkific Alternatives: Podia

Podia empowers you to sell all kinds of digital products- not just courses. Ebooks, workshops, and webinars can also find a beginning and a home on this platform.
However, when it comes to online course creation, Podia offers an excellent range of student engagement features. For instance, quizzes, learner login pages, users can comment on courses, user moderation, and on-site live chat so that learners can reach out to you, and vice versa.
You can create a fully-hosted, mobile-friendly website from which to sell your digital products. You can add an unlimited number of pages to your website and embed videos without broadband restrictions. Alternatively, you can sell Podia courses on an existing site by embedding them.
Podia also has built-in promotional features for email marketing, coupon creation, and upselling. In addition, Podia offers over 1,900 third-party integrations to choose from, including Typeform, Sound Cloud, and GitHub – to name a few!
You can also sell your digital products as bundles, set single payments, or enables students to pay in installments. Podia also permits you to accept customer payments using Stripe and PayPal. But, best of all, you can ‘pre-sell’ your course – i.e., you can accept payments before your course even begins so that you already have a class of students ready to learn on launch day.
Lastly, switching to Podia is easy, thanks to its free migration offer (so long as you’re signed up for an annual plan). All you have to do is fill out a form detailing what course content you want Podia to migrate for you, and they’ll keep you updated throughout the process.
Pricing
Podia offers a free plan. However, they charge an 8% transaction fee, which isn’t for everyone, but this is great for anyone looking to familiarize themselves with Podia’s platform before committing their hard-earned cash!
After that, prices range from $39-$199 per month with varied perks, with the most expensive option offering superior customer support.
Pros 👍
Cons 👎
Pros 👍
Their ‘free’ package is excellent – it offers those with an idea to try their money-making adventure with limited monetary risk.
You get access to a wide range of features designed to enhance the learner experience.
You benefit from a massive integration library
Free migration tools on Podia’s annual plans
Podia comes with built-in marketing tools
Cons 👎
You’re charged an 8% transaction fee on the free plan
To receive that bit more customer support, including priority support, onboarding calls, and monthly creator calls, you’re paying quite a bit: The cost jumps from $75 per month to $166 per month.
Who is it Best For?
Podia is one of the better Thinkific alternatives for those that want to try their hand at online course creation for free without the usual time limit of 14 or 30 days. Also, thanks to its vast choice of integrations, in-built tools, and free migration, it’s great for seasoned course creators looking for a more comprehensive e-learning platform.
Go to the top
Thinkific Alternatives: LearnWorlds

A glance at LearnWorlds’s homepage tells us they’re proud of their customer reviews. You’ll also notice that they offer a free trial up front, with ‘no credit card required’!
You can build your own branded online learning portal without coding skills. More specifically, LearnWorlds says it helps course creators provide ‘Professional Education,’ ‘Medical Courses,’ ‘Health and Fitness’, and ‘Corporate Training.’ As this suggests, LearnWorlds and its extensive toolkit are best suited for larger institutions that want to create full-fledged online schools in their name.
Learnworlds’s in-built features are comprehensive. For instance, you can create interactive transcripts. By this, we mean you can highlight words in your content that users can click on to reveal additional information, images, and notes.
Learnworlds also enables you to create advanced assessments with multi-choice quizzes, tests, and assignments. You can even create a question bank. Here, quizzes draw from your question bank anew every time a student takes the quiz, so users get different questions to really test their knowledge. Then you can reward learners with custom certificates!
You can win more revenue for yourself and engage your learners by launching your own affiliate program. You can set custom commissions and cookie duration and manage your affiliate members from one simple, centralized dashboard. You can even enable affiliates to onboard themselves and create clear terms-and-condition pages.
Plus, you can utilize in-built tools like form building or increase Learnworlds’s functionality with integrations for slide sharing, ebooks, and SoundCloud. You can also access Zoom and social media integrations.
Where analytics are concerned, you’ll receive data on adoption rates, engagement, and learner performance. Like other platforms on this list, you can also sell courses as memberships, subscriptions, bundles, etc., – not just to individuals but to educational institutions with full white labeling. This means LearnWorld’s brand isn’t visible anywhere on your course website or courses – instead, all of your educational assets reflect your own brand. Lastly, it’s worth noting that you can accept customer payments with Stripe, PayPal, Apple, Google, Klarna, and many more.
Pricing
Compared to other platforms on this list, their starter price of $24 a month is low. On top of that, however, the $5 per course sale fee creeps in. Depending on your sales volume and pricing structure, this expense could quickly affect your profits!
This might incentivize you to purchase the higher ticket option, which is more than double at $79 per month. It unlocks integrations, question banks, the form builder, and premium support.
After that, the Learning Centre plan for $249 per month unlocks premium onboarding, a dedicated customer support manager, full white-label options, interactive video (add buttons, transcripts, offers, and questions into your video), advanced affiliate marketing, and more.
Finally, you can add additional admins, custom bulk enrollments, and premium cloud servers for an additional fee if you’re a corporation with high-volume requirements.
Pros 👍
Cons 👎
Pros 👍
You get access to a free trial.
You benefit from fantastic features for engaging your learners, including question banks, quizzes, custom certificates, and more.
LearnWorlds enables you to add subtitles to your video content, which is fantastic for accessibility.
All plans come with 24/7 support except for the Starter plan, which offers 24/5 support.
You can create highly customizable websites – you even have the option to create different versions of your site with different color schemes.
Cons 👎
To access Learnworlds’s video subtitle feature, you’ll have to opt for their highest ticket option, at $249 per month.
Some users report a learning curve at first.
Who is it Best For?
LearnWorlds is one of the best Thinkific alternatives for institutions, educational organizations, or teachers who want to create more formal educational products.
Go to the top
Thinkific Alternatives: LearnDash

At first glance, LearnDash might not immediately present itself as polished as some of its competitors. However, they more than makeup for this with their intuitive course creation. You can use their drag-and-drop course builder to quickly create educational content on a new, standalone website powered by WordPress. However, if you already have a WordPress website, you can also use the LearnDash plugin to add courses to it.
LearnDash enables you to create quizzes, set course prerequisites, drip-feed content, and ensure users progress linearly through the content (should you wise). With the latter, learners gain points to unlock new content as they progress. You can also incentivize learners with certificates and leaderboards. While the former is a nice reward for course completion, the latter allows users to compare themselves to other learners and strive to overtake them in quiz performance. You can even give out badges to high performers!
On top of the above, there’s a plethora of other nifty features, like a focus mode. Here the student can blend everything out except for your course to help them concentrate on the task at hand. You can also utilize discussion forums where your students can discuss the course. Plus, you can request assignments to be completed and prompt students to submit them for your grading.
LearnDash also boasts built-in marketing features that enable you to set course discounts and generate coupons. In addition, you can use LearnDash’s built-in reporting features to retrieve enrollment, student progression, and course performance data.
Lastly, you can sell courses as one-time purchases, bundles, or memberships via PayPal, Stripe, or 2Checkout. You’ll also find integrations for WordPress, MailChimp, WooCommerce, and Zapier.
Pricing
There are two types of pricing plans available. One is based on their WordPress plugin. The other is for using LearnDash as a standalone course creator to create courses for a brand-new WordPress website.
There’s a 15-day free trial.
For the plugin, pricing begins at $199 a year for one site, or $399 to integrate with up to ten sites, or for unlimited sites; you’ll have to shell out $799 (billed yearly).
Alternatively, you can create a WordPress website at $29 monthly (monthly billing) and host your courses on it. Here, you can choose from 15 themes to style your site and access WordPress’ themes and plugins thereafter. Learndash will handle your site maintenance and provide secure hosting.
Pros 👍
Cons 👎
Pros 👍
You get access to plenty of in-built course engagement tools, such as a focus mode for distraction-free learning, advanced quizzes, discussion forums, badges, certificates, and more.
LearnDash provides plenty of tools for monitoring learner progress, including a leaderboard, assignments, and course points.
You can import a course directly from a YouTube playlist
LearmDash integrates seamlessly with WordPress and works with modern WordPress themes. You can also use page builders like Elementor or Divi for extra customization.
Cons 👎
There’s no free plan availble
You’re tied to WordPress
There are very few built-in marketing features. For instance, you can’t build sales funnels or generate coupons.
You can’t set up free trials or sell courses requiring one-time signup fees.
You can only restrict access to courses based on membership – there are no other membership features you can utilize.
Who is it Best For?
LearnDash is a highly efficient tool for creating and marketing courses online, especially for those who are fans of WordPress. However, if you don’t like WordPress, you’re better off elsewhere because Learndash’s course websites are based on the WordPress framework.
Go to the top
The Best Thinkific Alternatives: Our Final Thoughts
While Thinkific is an excellent option for course creation, as you can see, there are many Thinkific alternatives on the market. So with that said, here are our final thoughts:
If you’re just dabbling with online course creation and don’t want to invest any money, experimenting with Udemy is a good start. Udemy will take a cut of your revenue, but you won’t have to pay any fees to start instructing.
Alternatively, suppose your goal is to create a complete online school with a serious reputation. In that case, LearnWorlds is a great tool thanks to its white-labeling capabilities and extensive features.
On the other hand, WordPress users might find LearnDash the perfect addition to their existing WordPress site.
But that’s enough about what we think -the question is, which if any of these Thinkfic alternatives is right for you? Hopefully, this list will help you make the best choice for your business!
The post Thinkific Alternatives Worth Considering appeared first on Ecommerce Platforms.
Original Source: https://ecommerce-platforms.com/ecommerce-selling-advice/black-friday-ecommerce-strategy
It’s been around since the 1950s and has become one of the busiest shopping days in the US. Of course, we’re talking about Black Friday. It’s the official start of the holiday shopping season and takes place the day after Thanksgiving. So it’s no wonder that for many online retailers, it’s one of the busiest days of the year. In fact, it’s predicted that more than 50% of US consumers will participate in this shopping event.
So, how can eCommerce sites make the most out of Black Friday?
Plan. In. Advance.
So, here we’ll provide our nine top tips for preparing your Black Friday eCommerce strategy. From engaging with customers to creating a social media presence to managing inventory, read on to learn how to ready your business for Black Friday.
Black Friday Ecommerce Strategy – Tip 1: Social Media Marketing
Over the past three years, eCommerce website traffic from social media tripled! But, more specifically to Black Friday – during the weekend before, some prospective customers used the following social media channels to research the deals they could expect from their favorite brands:
17% of shoppers used Facebook 9% Instagram4% on Pinterest 4% Twitter
As for demographics:
Of the 17% using Facebook, 28% are aged 25-34, and 27% are aged 17-24Of the 9% using Instagram, 17% are aged 25-34, and 21% are aged 17-24Of the 4% using Pinterest, 7% are aged 25-34, and 6% are aged 17-24Of the 4% using Twitter, 5% are aged 25-34, and 5% are aged 17-24
So, if you’re not marketing on at least one of these channels, now’s the time to change that! It’s also worth noting that multichannel shopping continues to rise year-by-year, with US multichannel retailers generating more than $492 billion this year alone! So, if you have the time, we highly recommend launching a multichannel Black Friday social media campaign.
Pro Tip: A stream of non-stop, overly salesy promotions isn’t likely to attract customers – interestingly, 44% of social media users find ads irrelevant, and 74% think there are too many ads. Instead, high-quality, entertaining, and informative content will likely boast higher engagement rates. Of course, these posts can still relate to Black Friday, but try to have a little fun with it.
For instance, you could try publishing:
A countdown timer showcasing how long’s left of the saleProduct demos and reviewsGuest takeoversCompetitions and giveawaysGift guides and inspiration
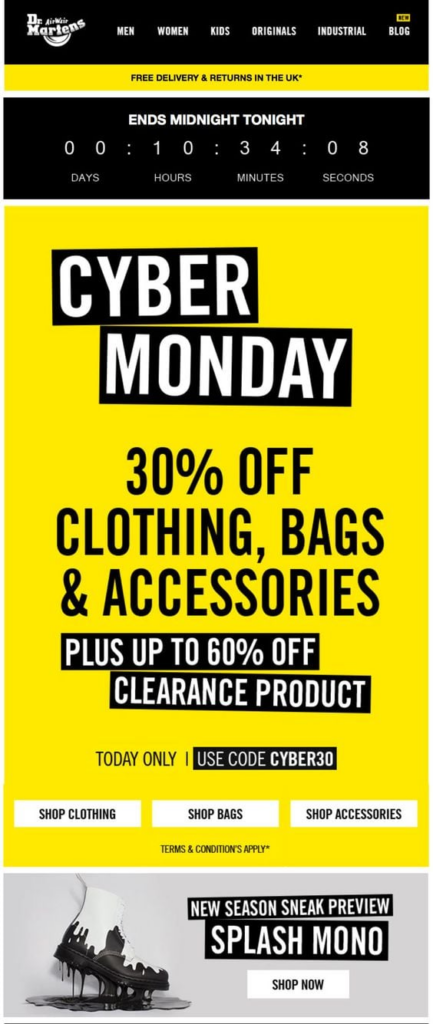
If you’re looking for inspiration, plenty can be found online. For example, Sephora created a gift guide to give shoppers a flavor of what’s on offer. Elsewhere, Dr. Marten placed a countdown bar at the top of their email marketing pushes to create a sense of urgency.

Pro Tip: Many social channels allow you to A/B test different imagery, headlines, and descriptions to help you refine your marketing campaigns to generate the highest possible online sales. If you’re unfamiliar with A/B testing, this is when you test a campaign but change one of the variables to see which works best for your target audience (as illustrated above). For example, on Instagram, you can A/B test video content vs. photo content with the same caption or story copy to see whether video or images works best.
Go to the top
Black Friday eCommerce Strategy – Tip 2: Engage Customers
With so much cash to be made on Black Friday, it’s no wonder retailers are implementing increasingly unique ways to engage customers. For instance, over the last few years, we’ve noticed tons of stores offering discounts well before the big day arrives, with the best deals reserved for Black Friday. For instance Sports Direct started with 40% off in the first hour of its sale, graduating to 50% in the next hour. Elsewhere, Home Depot discounts began on Halloween.
This is an excellent strategy for driving traffic to your website and provides ample opportunity to communicate how customers can make the most of your Black Friday promotions. That way, when the big day eventually comes, you should have a pool of shoppers ready and waiting to buy!
Of course, this is just one of many customer engagement strategies you could adopt; below, we’ve jotted down a few other ideas:
Offer mystery savings via a digital scratch card to build anticipation and interactionOffer your long-time/high-spending/VIP/loyalty program customers early access to your saleOffer conditional free shipping when customers spend over a certain amount
Here are some examples of the above in action:
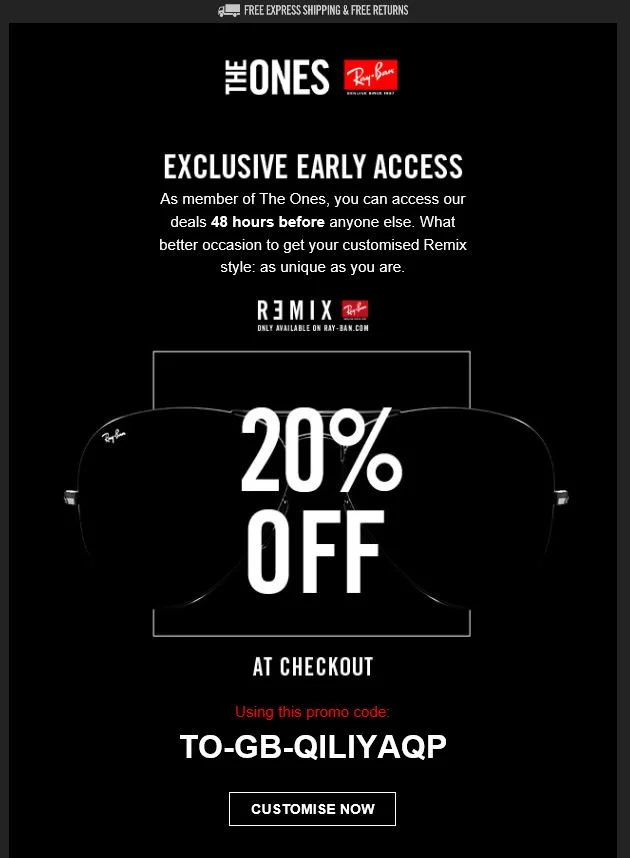
Forever 21 created a scratch card that customers could interact with to win 15%, 20%, or 25% off on their Black Friday Deal. RayBan offered its email subscribers (called The Ones) an early bird 20% off in its Black Friday deal to encourage sales and engagement and deter unsubscribes. Elsewhere, Anthropologie offered free shipping on Black Friday purchases over $50

The best thing to do here is to do some research and check out what your competitors did last year and try them out for yourself.
Go to the top
Black Friday eCommerce Strategy – Tip 3: Sell Custom Merch
Creating and selling custom merch unique to the day is a great idea. For example, if you sell clothing, you could design a t-shirt that’s only available on Black Friday. This works wonders for creating a sense of urgency and exclusivity.
Alternatively, you could give away custom merch as part of your marketing strategy. Maybe as a social media competition prize? Or as a limited edition gift? Perhaps you could incentivize customers to spend over a certain amount on Black Friday to automatically receive a piece of merch when they check out?
The easiest way to offer custom products is to use a print-on-demand (POD) company like Printful. POD services make it a breeze to upload your design onto blank products to sell on your online store. Best of all, POD works similarly to dropshipping in that there’s no large outlay for merchandising, warehousing, buying inventory, etc.

Go to the top
Black Friday eCommerce Strategy – Tip 4: Publish Blog Posts
When it comes to planning Black Friday-related blog content, it can seem overwhelming. This is especially true if you have a vast product catalog and you’re discounting most of it. If this is your situation, you’ll need to plan ahead. This includes thinking about content relevant to Black Friday and ensuring that it meets your customers’ needs and pain points.
The first step is to brainstorm a list of ideas, for example:
How To guides for the products you’re selling. For example, How to Make The Best of Your New Coffee Maker/Smart TV/Mobile phone, and so on.Look Books with inspiration on how to put different fashion accessories or outfits together that include links to discounted products.Use video content – for example, if you sell beauty products, embed videos on how to apply the makeup you’ll be selling on Black Friday.
While creating a list of blog topics, it’s wise to conduct keyword research. You want to focus on why users should buy without sounding overly sales orientated. Here are a few tips on how to do keyword research for Black Friday:
Use Google Trends and Keyword Planner and input a wide range of potential search terms into the search function to see which words work best and peak in October and November.Use popular keywords such as Black Friday, Black Friday 2022, Black Friday deals US, deals, discounts, offers, sales, as well as words relating to specific products (e.g., TV, games consoles, clothing, and so on).Don’t forget to insert keywords into your blog posts that will pop up in Google search rankings, including: best Black Friday deals, Black Friday offers, best Black Friday sales, and so on.
On top of that, you’ll want to keep an eye on the competition to see what they’re writing about. This is crucial for staying ahead of the curve and ensuring you have a good idea of what’s trending. Alternatively, if your competitors haven’t released their Black Friday content yet, what did they publish last year?
Once you have your list, it’s time to start writing. Try to prepare and publish as many articles in advance. Not only is this better for SEO, but by the time Black Friday rolls around, you’ll likely be swamped with a million other things to do! That said, if you have the resources, it’s wise to leave a few gaps in your content schedule to capitalize on new trends as they arise.
One of the great things about long-form content is that you can recycle them into shorter content for your socials and email marketing, which leads us nicely to our next point…
Go to the top
Black Friday eCommerce Strategy – Tip 5: Schedule Email Marketing Campaigns
Although 60% of customers buy impulsively, the remaining 40% plan ahead. They want to know what their choices are before committing to a purchase. This is where you can utilize email content to your advantage. For example, ensure customers know what Black Friday discounts you’ll offer on the day itself and if you plan on providing discounts on the lead-up.
You can further plan ahead by scheduling and automating email content to best reach your audience. This frees up time to focus on other aspects of your business during such a busy period. For example, you can schedule automated emails to welcome new customers. During the lead-up to Black Friday, these messages should include info about your Black Friday sale. To boost sales, you could also ping potential customers a coupon code and/or a free gift to entice shoppers to make a Black Friday purchase. Of course, these tactics can also be used in your cart abandonment emails!
Of course, you’ll need to build up an email list in advance to do the above. Here are a few tips for doing that:
Launch social media ads that funnel visitors to a landing page advertising an incentive for users to sign up for your mailing list.Ensure you have an email signup form on your homepage and other key pages, such as checkout and product pages.Entice customers with a loyalty program that offers deals and discounts by asking them to provide you with their email addresses.Use popups but not ones that appear as soon as someone hits your page (it’s annoying!). Instead, have them at intervals throughout your customer journey.
If you’re not already using an email marketing platform, a tool like Sendinblue makes scheduling email campaigns much more manageable. There are free and paid solutions on the market, so do some digging to find the best tool for your business’s needs. It’s also a good idea to send email notifications tailored to the recipient. For example, some tools can automatically generate subject lines with the user’s name and interests to entice them to open your emails, so be sure to bear that in mind during your search!
Go to the top
Black Friday eCommerce Strategy – Tip 6: SEO
If you’re hoping to make the most of organic traffic to your eCommerce store, you need to optimize your site for SEO. Search engine optimization (SEO) is the process of optimizing your website so that Google and other search engines can easily find and rank your web pages. The better optimized your content, your chances of being indexed highly by search engines are greater.
This goes hand in hand with the keyword research we spoke about earlier. To optimize your site for maximum sales, you need to know what customers are searching for and which of your products will likely draw the most traffic.
For instance, in 2021, jewelry sales increased by 14% and footwear by 3%. Conversely, home goods went down by -9% and health and beauty by -15%. Of course, these are just a few of the many product categories you could sell. You’ll need to conduct your own research to get a sense of which products will likely be your bestsellers so that you can optimize your website accordingly.
To hit the ground running with this, we suggest that aside from your keyword research (see above), you do the following:
Look at your search volumes. In other words, how many people are searching for particular keywords? You’ll get some sense then of how much in demand it is. Search Engine Results Page (SERP) details give you information about which of your links perform the best. In other words, you get an insight into what your audience prefers and clicks on.
There are plenty of helpful SEO tools out there, and some are free, including:
Ahrefs Webmaster ToolsAhrefs Backlink CheckerGoogle Ads Keyword PlannerAnswer the PublicGoogle AnalyticsGoogle Pagespeed Insights
When it comes to optimizing your site for Black Friday, there are a few best practices to bear in mind:
Include keywords in relevant titles and meta descriptionsMentioning deals throughout your website copyAim for a keyword density of 1-2% across your website. You can use Google Adwords to determine this percentage. Ensure your site is mobile-friendly. Both Google and Bing algorithms detect when a visitor uses a mobile device. If your website’s mobile-friendly, it generally outranks those that aren’t. Ensure the fastest possible load times Ahead of Black Friday, do a complete website audit. Use Google PageSpeed Insights to ensure your pages load fast and fix any issues you may have, including broken backlinks.
Go to the top
Black Friday eCommerce Strategy – Tip 7: Website Maintenance
On average, website traffic on Black Friday is 110% higher than on regular days; this surge in activity can dramatically affect site performance – for the worse. Needless to say, a poor-performing website will hinder the customer experience and could deter customers from buying. Almost 60% of customers will abandon their shopping cart if the website they use has a poor loading time (i.e., more than three seconds).
Fortunately, you can improve site speed by optimizing the following:
Images: Reduce the file size of your photos using image compressors (ensure quality isn’t lost during the process).Scripts: Keep the number of scripts to a minimum.Plugins: Only install the plugins you actually need.
There are popular tools you can use to improve your website performance. Many of them use bots to crawl your website, find broken links, and see what’s slowing it down. Then with this info to hand, you can then fix the problem.
Some excellent, free examples include:
Google’ PageSpeed InsightsHotjar
Go to the top
Black Friday eCommerce Strategy – Tip 8: Prepare Your Inventory
To stay on top of Black Friday demand, you can’t underestimate the importance of preparing your inventory. As many as 69% of abandoned carts occur because just one item in the shopper’s basket was out of stock. Black Friday is about excitement, spontaneity, and discovery – anything that gets in the way of this can kill the customer’s desire to buy.
So, with that said, the most important thing is to ensure your inventory is fully stocked.
Needless to say, many of your items will form part of a wider supply chain, which isn’t without its logistical challenges.
For instance, on Black Friday in 2021, consumer electronics took the most significant hit, with more than 40% of items out of stock. The retail insights company Bluecore suggests this was due to the impact the pandemic had on electronic materials shortages.
Although COVID isn’t as much of an issue, keep in mind we’re in a state of worldwide transition. Many countries are experiencing higher inflation rates, increased oil and gas prices, and skills shortages. Also, the ongoing conflict in Ukraine will likely impact supply and demand worldwide. Of course, preparing for these issues is easier said than done. But it’s worth discussing these concerns with suppliers in advance or looking at alternative stock options.
Go to the top
Black Friday eCommerce Strategy – Tip 9: Prepare Your Team
Preparing your team for Black Friday is crucial for ensuring everyone gets through the day in one piece – especially for those that haven’t experienced Black Friday before.
First, give your team a brief overview of how you expect the day will go. Perhaps schedule a team meeting a couple of weeks in advance to ensure everyone’s on the same page. This is a great opportunity for staff to raise any questions they may have and for you to provide a list of what they should be doing and what to focus on. It might be helpful to break down tasks into sections – i.e., customer service process, shipping, order fulfillment, etc., to make it more manageable.
It’s also wise to prepare your team for what could go wrong. Lots of moving pieces ensure Black Friday’s success, so there’s a good chance something will go awry. Try to predict these issues and provide your team with examples of how to cope and respond.
Pro Tip: Consider hiring extra temporary technical support and/or customer service members to ease the pressure on your team.
Are You Ready to Pen Your Black Friday Marketing Strategy?
According to an in-depth study by Future Publishing, Black Friday shopping is expected to bring in $158 billion in consumer sales this year.
In short, these holiday sales present an ideal opportunity to:
Grow your email mailing listIncrease customer engagementBoost brand awarenessCheck out what your competition is doingUse your customer’s interactions with your business as an opportunity to get to know them better Be inspired by other brands to get creative with your campaigns
In other words, if you want to succeed this 25th November, you must be prepared, and part of that preparation is to have a strong eCommerce strategy. Think of it as an investment in your business’s and your customers’ future. Then, once you have your strategy in place, all you need to do is dust it off and adapt it for future Black Fridays and Cyber Mondays!
That’s all for our Black Friday eCommerce strategy tips! Let us know how you get on and whether our tips yielded fruit for your brand.
The post Tips for Creating a Killer Black Friday Ecommerce Strategy appeared first on Ecommerce Platforms.
Original Source: https://tympanus.net/codrops/collective/collective-736/

Inspirational Website of the Week: Postevand
A modern grid based design with great typography. Our pick this week.
Get inspired

Our sponsor
Black Friday is coming early!
Save the date and win an iMac at this year’s Black Friday sale! Purchase any Divi product & get our biggest discount of all time, a free prize, a pack of website templates and exclusive access to dozens of additional product deals.
Get notified

Lucia
Lucia is a simple yet flexible user and session management library that provides an abstraction layer between your app and your database.
Check it out

Shadow Mapping In Three.js
In this article Misaki Nakano writes about how to do shadow mapping in Three.js.
Read it

OKLCH in CSS: why we moved from RGB and HSL
Learn about the CSS Color Module 4 which adds oklch() and allows for P3 wide-gamut support.
Read it

The New CSS Media Query Range Syntax
The Media Queries Level 4 specification has introduced a new syntax for targeting a range of viewport widths using common mathematical comparison operators, like , and =, that make more sense syntactically while writing less code for responsive web design.
Read it

The HTTP crash course nobody asked for
Learn all about the functioning of HTTP in this crash course.
Read it

The Perfect Commit
Simon Willison shares his work around the Perfect Commit and what steps it invovles.
Read it

Scroll to Text Fragments
Learn about scroll to text fragments which just landed in Safari. By Jim Nielsen.
Read it

Generative art Open Graph preview images
A how-to on generative art and browser automation by Matthew Ström.
Read it

State of CSS 2022
Web styling features of today and tomorrow, as seen at Google IO 2022, plus some extras.
Check it out

Outstatic
An open source static site CMS for Next.js. Create your blog or website in minutes. No dabatase needed.
Check it out

Designing an Accessible Future
Geri Reid’s talk at this year’s WDC in Bristol on applying the principles of WCAG 3.0 to some current visions of the future.
Read it

Image Steganography Tool
A simple C++ encryption and steganography tool that uses Password-Protected-Encryption to secure a file’s contents, and then proceeds to embed it insde an image’s pixel-data using Least-Significant-Bit encoding.
Check it out

Hydra
Hydra is live code-able video synth and coding environment that runs directly in the browser. It is free and open-source and made for beginners and experts alike.
Check it out

Fragment Shader Art
Another creative coding shader exploration by Daniel Velasquez.
Check it out

Fancy Image Decorations: Outlines and Complex Animations
In this third and final piece of a series on image decorations, Temani Afif shows more techniques using the CSS outline property.
Read it

Masked Gradient Dashed Lines
A very interesting technique for creating dashed lines with a gradient. By Eric Meyer.
Check it out

Wormhole still frames sequence CSS only w/ commands
A really cool CSS Only animation of still frames sequence made by Olivier Blanc.
Check it out

Swurl
Swurl is a new search engine that allows you to search everything instantly!
Check it out

Invasive Diffusion: How one unwilling illustrator found herself turned into an AI model
Andy Baio on a recent Stable Diffusion AI discussion regarding the ethics of using an artist’s style.
Check it out

Brett Williams’ Portfolio Place
The super cool “Portfolio Place” is the home of Brett Williams’ web experiments.
Check it out

Building Chrometober!
Read how the scrolling book came to life for sharing fun and frightening tips and tricks this Chrometober.
Check it out

TamoTam
This project is a combination of a personal education project to learn JavaScript Mobile Development using React Native and a business idea to create a mobile app with offline-only events.
Check it out

From Our Blog
Unreveal Effects for Content Previews | Codrops
Some explorations of page transitions using covering elements and CSS clip-paths.
Check it out
Original Source: https://ecommerce-platforms.com/articles/best-shopify-apps-for-fashion-stores
You’ve got goods to sell. Customers to contact. Products to move. But unless you have the store set up to handle every aspect of modern online selling, your fashion store isn’t going to make it.
There’s good news. Using Shopify opens up an entire marketplace of ecommerce apps that can give you everything you need to build a fashion store online. With these apps, you can use minimal development and expensive software engineering time and get started building an online fashion store that gets conversions, makes sales, and generates customer loyalty.
What can you do when you use Shopify apps? Consider everything that the platform has to offer:
Referral program integration, which helps you build word of mouthExtra services and infrastructure to make your dropshipping operation run smoothlyCross-sell and upsell platforms so you can recommend similar products to customers, making your site more likely to have higher Average Order Values (AOV)Drag-and-drop product pages, letting you scale the size of your fashion store with easePop-ups, to encourage people to sign up for a newsletter or loyalty programImproved social proof through customer reviews, giving your site and your brand more credibility with customers
In essence, you can use Shopify apps to build a completely modern store. And with these apps, you can work from templates, utilize customizable features, or optimize your site according to your specifications.
Sound all well and good so far? Good. Because we’re missing just one element:
What the heck are those apps, anyway?
The good news about Shopify is that it has a robust and active marketplace. In this marketplace, you’ll find hundreds upon hundreds of apps that can help you build an ecommerce business that runs like a well-oiled machine.
The bad news is the same. There are a lot of apps. So many, in fact, that reviewing them all gets to be a little bit overwhelming. What’s the best way to attack these apps so you can build an ecommerce fashion store that will sell more clothes to more people without straining your business?
What are The Best Shopify Apps for Fashion?
We thought you’d never ask. Below, we’ll go into some of the best Shopify apps for fashion stores, explain what they do, and then detail why you need to incorporate them if you’re going to build a more successful fashion ecommerce presence at your shop.
Yotpo Social Reviews

Yotpo Social Reviews should be one of your first stops in your epic search for the best Shopify apps for clothing stores. Why? Simple: it makes it more likely that a customer is going to recommend your site to someone else.
Important Features
All of the features line up exactly with what defines the best Shopify apps for clothing stores. Boost sales with social proof, collect plenty of reviews and product photos, and ultimately make your store look like a high-end fashion boutique that has a bevy of online interest—even if sales have been slow.
Pricing
This one comes with a free plan, though some additional charges might apply. In other words, you couldn’t ask for a better ROI than that—you can simply add Yotpo to your Shopify, make your product pages stand out with superior product reviews and social proof, and head off to the races. That’s important, especially for beginning clothing stores. If you’re at that stage, you’re likely seeking out more reviews and more customer photos to make your site look as legitimate as Amazon. And you don’t have a lot of money to spare to do it. Yotpo is exactly what you need to give your site the legitimate presence it needs.
Pros and Cons
The fun part about Yotpo is that it will encourage customers to take more action automatically—you simply incorporate it into your Shopify store and let it do the work. It’s not going to be complicated, messy software that gets in the way. But it will have a noticeable impact on the quality of your product pages—even your homepage.
Cons? To get the full suite of tools, you will have to pay more, so don’t think that everything with Yotpo comes for free.
Who’s it Best For?
Do you sell products? Have you been searching relentlessly for the best Shopify apps for fashion stores? If you can answer “yes” to both, it’s for you.
Go to the top
Gorgias – Helpdesk & Live Chat

We’ve all been there. We buy some article of clothing online, something goes wrong, and now we had better contact customer support in a hury, or else we’ll rate the customer experience of the entire ecommerce store as being subpar. Don’t want that to happen with your customers? Then you’d better think about installing Gorgias Helpdesk & Live Chat on your Shopify page.
Important Features
Gorgias helps customers find fast answers to their questions, which is particularly important when they visit your page and aren’t sure what to make of your brand. Sure, maybe you’ve tried to add legitimacy with size charts, chatbots, and all the rest. But if the customer senses that your customer support isn’t fully integrated, they’re probably going to think your web presence is cheap—and so, by extension, are the clothes you have on offer. Gorgias offers a sort of “all-in-one” solution for handling customer support on your site like you’re a giant corporation rather than a new fashion ecommerce store.
Pricing
$10/month to add on, with a 7-day free trial you can attempt to poke around Gorgias if you like. This might seem like a lot if you’re just building your first Shopify page and barely even have Google Analytics set up—but you’ll find the pricing actually makes sense given just how much functionality and credibility this can add to your fashion store.
Pros and Cons
The price seems like a con at first, but it’s quite affordable for any store that’s earning money. If you have Shopify apps that make your store more likely to make sales, the price is actually quite low—and there’s a free trial in the first place. What are the pros? Gorgias is a speedy, comprehensive way to add customer support options to your site, which makes it more credible in the eyes of your shoppers.
Who’s it Best For?
If you don’t have any customers yet, you might put this one on the back burner. This means that small and growing fashion stores on up can make use of this Shopify app.
Go to the top
Buzzbassador

It can be hard to sell clothes in an online fashion store without at least a little bit of buzz. The question is, how do you generate that buzz? Is there an app for something as simple and vague as…buzz?
The answer, fortunately, is yes.
Meet Buzzbassador, an all-in-one tool for launching affiliate marketing campaigns, building brand ambassador campaigns, and working with influencers. This is especially useful for your marketing strategy if you own a fashion store—after all, nothing quite sells clothes like seeing that other people are buying those same clothes.
Most Important Features
The big-time features here are its platforms. Buzzbassador lets you build and automate your affiliate marketers, work with influencers, and build up a roster of brand ambassadors who are out there in the jungles of the Internet, promoting your online store to the world.
Pricing
A little pricier, compared to the other items on our list, from $39/month, with an optional free trial. However, remember that Buzzbassador also works as a platform—to draw in those new customers, you’re going to have to pay the affiliate commission and influencer fees that generate the buzz in the first place. So it’s fair to say that this is a Shopify app that will require a heftier budget than some of the other options on this list.
Pros and Cons
The pros? The sky is the limit with a platform like Buzzbassador—if the affiliate and influencer campaigns work, you can keep ramping them up until your store generates a tremendous amount of sales. Another thing we like is that Buzzbassador adds very little to the load of your website—zero impact on your site speed.
The minus? It’s not a simple plugin that automatically generates that buzz. You’re going to have to work with it, find out what works for you, and build a roster of brand ambassadors. If you’re not quite ready for that yet, this one is best avoided until you are.
Who’s it Best For?
Anyone setting up a brand ambassador / influencer / affiliate marketing campaign.
Go to the top
Klarna On‑Site Messaging

Notice a lot of cart abandonment on your site lately? That may be no accident. People might take one look at your prices, see there’s no option that makes sense for them, and then “nope” the heck out of there.
Enter Klarna On-Site Messaging, a sales conversion tool that lets you customize a unique shopping experience for your visitors. With Klarna, you can offer unique payment options that make your product look more affordable.
Most Important Features
Add Klarna to your Shopify store and you’ll likely increase customer retention. Why? It’s not because of some rewards program, or even a feature like a product wishlist. It’s because Klarna will pop in at the point of sale and offer a payment plan that makes your products more affordable.
Even better, Klarna lets you personalize the messaging around these offers, helping you create a consistent brand with the copy in your product pages.
Think of it this way: remember “layaway” purchases? Klarna kind of works like that—except instead of reserving the product, they can buy now and pay over a longer period. You get to make more sales, the customer gets to take on an affordable payment plan, and everyone’s happy.
Pricing
Free. Need we say more? Klarna makes its money by offering the service in question, which means that it’s happy to let Shopify stores like yours implement it in their page builder and move right along—no subscription fees required.
Pros and Cons
Did we mention that it’s free? And it makes potentially expensive products look more affordable to your customers? Of all the marketing tools on this list, this is probably the easiest addition you can make to boost your potential conversions. The fashion industry features products at every budget, of course, but if you have some expensive items that aren’t moving, Klarna payment plans can give your customers the flexibility they need to click “buy now.” It may just reduce your abandoned cart rates.
Who’s it Best For?
If most of your items are already low-cost and affordable—for example, say you offer low-cost dropshipping clothing—then you might not get as much mileage out of this one. But if you do have some mid-range or higher-end items that aren’t selling because of your price point, Klarna can be an instant shot in the arm.
Go to the top
Etsy Marketplace Integration

We’re going to guess you’ve heard of Etsy. In fact, if the Etsy Marketplace Integration already appeals to you, it’s likely because you already have an Etsy store—you just want to expand how much you sell through it.
The trick? Shopify and Etsy are two distinct platforms. So how do you create a unified store to maximize the exposure your fashion products get? Etsy Marketplace Integration will unify your stores and give you a much more streamlined way of selling your products online.
Most Important Features
With Etsy Marketplace Integration, you can connect your Etsy store, avoid duplicate products, and create a cohesive, integrated shopping experience that won’t confuse your customers.
Pricing
There’s a free plan available, along with a 7-day trial. However, there may be some additional charges if you want to add some features.
Pros and Cons
If you have an Etsy store, an add-on like this can be a real lifesaver. It helps you avoid the duplicate products that make you look like your fashion store isn’t as professional as it should be. Perhaps more importantly, it expands your reach if you want to add a platform—either Shopify or Etsy—to your store’s presence online. The only downside? If you aren’t selling on Etsy, you may wonder what the appeal is.
Who’s It Best For?
Etsy’s integration only makes sense if you have to integrate Etsy. However, this can be a great starter app because it lets you get started on Etsy. Before you even think about complicated issues like conversion rates, you can simply start selling. You don’t have to wait until everything’s 100% perfect. Then, with plugins with Shopify, you can establish a growing store. Using an app like this highlights how easy it can be to start selling online.
Go to the top
Return & Exchange Portal by ReturnGO

Not every sale is going to be smooth. Sometimes, people are going to want to return an item. Because this can be one of the most frustrating issues to deal with—print the label, handle the refund, etc., etc., —it only makes sense if you add an app that automates it as much as possible. The ReturnGO Return & Exchange Portal will help.
Most Important Features
The most important feature here? Automating your return management. No longer will you have to stop what you’re doing and deal with the customers visiting your landing pages for returns and adhering to every request. Instead, you can use a customer-facing portal to let the customers do much of the work. The customer gets their return, you get a smoothed-out returns process, and everyone’s happy. At least—somewhat happy. This is a return, after all.
Pricing
From $9.97 per month, depending on the kind of user experience you’re going for. Store owners know that there are lots of variants and variables when it comes to pricing something like this accurately, so make sure that you actually have some returns to deal with before you become one of the ReturnGO subscribers—it’s not free.
Pros and Cons
The first con? You will have to pay. And paying for a portal so customers can return your products just doesn’t sound as fun as paying for a VIP program for your business so you can scale up your average order value. It’s not a service like Mailchimp, it’s not full of sexy fonts and features like social sharing. But on the positive end: adding this to your arsenal will help your support team handle returns, one of the least pleasant aspects of running a shop—and for that, it’s worth paying for a premium plan.
Go to the top
Socialphotos

A picture says a thousand words. That’s the logic behind Socialphotos, which lets you curate customer photos from Instagram and upload them directly to your shop. This makes your shop more appealing, adding an instant boost to the social proof that makes people want to trust your brand.
Most Important Features
As mentioned, you can curate Instagram photos to incorporate into your store. You can create customer lookbooks to add a social dimension to every product or product line. You can email customers and prompt them to begin social sharing. After all, photo reviews can be some of the best ways to ensure that customers trust your product. That’s why Socialphotos is a must-have add-on for any effective Shopify store.
Pricing
From $15/month with a 14-day free trial if you want to try it out for yourself. Although it can be hard to put a numerical value on an app like this, you’ll likely find that this is one of those investments that can instantly turn into higher average order values across the board, as people trust your shop more, enjoy seeing other customers with the products, and generally feel more inclined to purchase.
Pros and Cons
There aren’t too many cons here. Yes, it has a cost, and that can add to your list of monthly bills when you’re just starting out. But the benefits of connecting pictures with products are too many to mention here.
Who’s it Best For?
Thinking about features like “shop the look”? Or product catalogs? These are features you can bring into your store that will make it come alive—with more pictures there, it will seem as though your store is crowded and is all the rage. And that can do wonders for how many conversions. The connections to social media are especially great for people with fashion or clothing stores that are ready to take the leap into the big-time.
Go to the top
Kiwi Size Chart & Recommender

A clothing store should feel “bespoke.” It should send out random push notifications and email messages to everyone with one-size-fits-all recommendations. When a visitor shows up, they need to feel that their size and preferences are taken into consideration. Enter Kiwi Size, a size charting app that makes your products come alive, as though the Shopify store was there at home with your customers.
Most Important Features
Kiwi Size makes it easy to build that always-integral size and fitting chart that customers always want to check out. Customers are shopping online, after all, and that can be a bit like shopping blind. However, if you want loyal customers, you have to give them more than a basic size chart. Kiwi Size also offers hundreds of size charts available, not to mention customization features to make the branding of each size chart fit with what you’re doing.
Pricing
There is a free plan available, though adding on features or taking on additions may mean some charges. This makes it a slam-dunk for anyone looking to bolster their bottom line—after all, you don’t have to pay for these size charts, but instead can start using them right away on your store to give it a more personalized feel.
Pros and Cons
Pros? The price—who can turn down the price of “free”? There are also hundreds of size charts you can work from, creating something that’s truly unique and in line with the brand you’re looking to establish. We also like the automatic table conversions that make it easy to advertise size charts across different places and expectations.
Who’s It Best For?
Do you have a clothing store? Then you’re going to want size charts. Consider this one of those bedrock, must-have add-ons for any clothing store that’s starting out.
Go to the top
Camweara Jewelry Try‑on

There are few benefits for clothing stores so important as getting people to feel like they’re trying something on at home. It instantly invigorates their shopping experience with something personalized. Even before you tackle customer segmentation, for example, you can add to the sense of personalization by letting someone try on the jewelry your store has on offer. That’s what Camweara does.
Most Important Features
It’s all about that virtual try-on. Using real-time virtual try-on technology, it lets people view the jewelry you have as though it’s on them, and even better—there’s no code here. You simply add it into your features and you get rocking and rolling right away.
Pricing
There’s always a catch, isn’t there? The catch here is taht yes, Camweara will cost you more than many of the other add-ons on this list. At $90/month, it’s a hefty subscription—and a big ask if you’re just building a jewelry store for the first time. Fortunately, you can test how well it works with a free trial period. This will give you everything you need to try it out on a lower-traffic store to see if Camweara gives your jewelry sales the shot in the arm they need.
Pros and Cons
Pricing is expensive, but the features are easy to integrate, happen quickly, and they’re mostly hands-off from your end. That means you can simply integrate this Shopify app and let it take over. This is, after all, one of those features that customers are going to love using themselves—and they won’t feel hesitant to do it, either. They want to try your jewelry on and see how it looks with their clothes, or on their hands.
Who’s It Best For?
It should go without saying that this is best for any clothing store that offers jewelry. If you don’t offer jewelry, you might want to watch out a bit and make sure that what you do have on offer lines up with Camwear’s product features.
Go to the top
Loox

Adding product reviews and photos to your Shopify store, Loox is a bit like having an Amazon-like experience as an add-on. We’ve already talked about the importance of generating social proof in your product pages, and Loox is a shortcut to providing exactly that: genuine photos along with the sense that your products are in-demand.
Most Important Features
Imagine you’ve set up a store on Shopfiy and launched your products, but your conversion rate is a little bit on the low side. What features can you add with Loox that will help you make more sales? Well, you can add photos yourself. But Loox’s features help you establish trust with your product reviews. Loox will collect the reviews that other people take. The add-on will also set up automatic emails asking people to upload their own pictures, which won’t only add the feature to your product pages, but will actively seek out volunteers.
Pricing
From $9.99 per month, with a 14-day free trial available.
Pros and Cons
The pros are the features that help you automate your product photos—it would be a lot if you had to pay for this feature and also encourage customers to use it. But fortunately, Loox handles that aspect of it for you and fits neatly into your shop as a plug-and-play add-on.
Who’s It Best For?
If there’s a clothing store that can’t use better product photos and reviews, we haven’t heard of it.
Go to the top
Smile: Loyalty & Rewards

Want to add some “stickiness” to your clothing store? Encourage people to come back to it with loyalty and rewards programs courtesy of Smile.
Most Important Features
You’ll like the loyalty data provided, not to mention incentivizing more reviews by offering points on your loyalty programs, which is a self-feeding mechanism that encourages more social proof on your store.
Pricing
With a free plan available—but not the only option—the pricing here is favorable and you’ll find it easy to try out on your own clothing store.
Pros and Cons
The pros are mostly built into the features. It’s easy to get set up, encouraging customers to love your brand thanks to loyalty points and referral programs. You may have to use it exclusive to other loyalty programs, however, which can be very robust and with checking out as well.
Who’s It Best For?
If you get a lot of people checking into your clothing store but not checking out with a product, then the best Shopify apps for clothing store offerings like yours are those that encourage people to come back and continue buying.
Go to the top

We can’t include a list of the best Shopify apps for fashion stores without mentioning Pinterest. This is one of the go-to social media apps for anyone with a degree of interest in buying clothes online.
Most Important Features
Connect your store to Pinterest, increase your organic reach, and you can quickly use your Shopify store to create product pins that will make it easier for users to go back and forth between your shop and Pinterest.
Pricing
Free to install, but depending on what features you want to use, you may have to pay for additional add-ons.
Pros and Cons
Although it will cost you more the more features you use, we consider this a must-have for any clothing store, simply because of how important it is to integrate with Pinterest and stay active on social media.
Who’s It Best For?
Anyone who has a clothing or fashion store will get plenty of use out of this—especially if you want to make waves on Pinterest and gather more interest for a store that might not yet have enough traffic.
Go to the top
The Best Shopify Apps for Fashion Stores
Which are the best Shopify apps for fashion stores? Well, we can’t say that you haven’t been informed now. We’ve reviewed some of the best add-ons for making your store resonate better with your intended audience. These can add more product features to your product pages, integrate with social media, or enhance your ability to handle returns.
Add them all up, and you’ll see just how robust Shopify can be. It can offer you the platform not only to sell online, but to grow your store in amazing ways, generate more loyalty with your customers, and make a name for your brand.
The post Best Shopify Apps for Fashion Stores appeared first on Ecommerce Platforms.
