Original Source: https://www.smashingmagazine.com/2019/10/users-expectations-story-principles/
Great Expectations: Using Story Principles To Anticipate What Your User Expects
Great Expectations: Using Story Principles To Anticipate What Your User Expects
John Rhea
2019-10-21T13:30:59+02:00
2019-10-21T16:07:51+00:00
Whether it’s in a novel, the latest box office smash, or when Uncle Elmer mistook a potted cactus for a stress ball, we all love stories. There are stories we love, stories we hate, and stories we wish we’d never experienced. Most of the good stories share structure and principles that can help us create consistent website experiences. Experiences that speak to user expectations and guide them to engage with our sites in a way that benefits both of us.
In this article, we’ll pull out and discuss just a few examples of how thinking about your users’ stories can increase user engagement and satisfaction. We’ll look at deus ex machina, ensemble stories, consistency, and cognitive dissonance, all of which center on audience expectations and how your site is meeting those expectations or not.
We can define a story as the process of solving a problem. Heroes have an issue, and they set out on a quest to solve it. Sometimes that’s epic and expansive like the Lord of the Rings or Star Wars and sometimes it’s small and intimate such as Driving Miss Daisy or Rear Window. At its core, every story is about heroes who have a problem and what they do to solve it. So too are visits to a website.
The user is the hero, coming to your site because they have a problem. They need to buy a tchotchke, hire an agency or find the video game news they like. Your site can solve that problem and thus play an important role in the user’s story.
Deus Ex Machina
It’s a term meaning “god from the machine” that goes back to Greek plays — even though it’s Latin — when a large, movable scaffolding or “machine” would bring out an actor playing a god. In the context of story, it’s often used to describe something that comes out of nowhere to solve a problem. It’s like Zeus showing up at the end of a play and killing the villain. It’s not satisfying to the audience. They’ve watched the tension grow between the hero and the villain and feel cheated when Zeus releases the dramatic tension without solving that tension. They watched a journey that didn’t matter because the character they loved did not affect the ending.
The danger of deus ex machina is most visible in content marketing. You hook the audience with content that’s interesting and applicable but then bring your product/site/whatever in out of nowhere and drop the mic like you won a rap battle. The audience won’t believe your conclusion because you didn’t journey with them to find the solution.
If, however, the author integrates Zeus into the story from the beginning, Zeus will be part of the story and not a convenient plot device. Your solutions must honor the story that’s come before, the problem and the pain your users have experienced. You can then speak to how your product/site/whatever solves that problem and heals that pain.
State Farm recently launched a “Don’t Mess With My Discount!” campaign:
Kim comes in to talk to a State Farm rep who asks about a Drive Safe and Save discount. First, for the sake of the discount, Kim won’t speed up to make a meeting. Next, she makes herself and her child hold it till they can get home driving the speed limit. Last, in the midst of labor, she won’t let her partner speed up to get them to the hospital. (Don’t mess with a pregnant lady or her discount.) Lastly, it cuts back to Kim and the agent.
State Farm’s branding and their signature red color are strong presences in both bookend scenes with the State Farm representative. By the end, when they give you details about their “Drive Safe and Save” discount you know who State Farm is, how they can help you, and what you need to do to get the discount.
It’s not a funny story that’s a State Farm commercial in disguise, but a State Farm commercial that’s funny.
“
Throughout the ad, we know State Farm’s motivations and don’t feel duped into liking something whose only goal is to separate us from our money. They set the expectation of this story being an ad in the beginning and support that throughout.
Another Approach
Sometimes putting your name upfront in the piece might feel wrong or too self-serving. Another way to get at this is to acknowledge the user’s struggle, the pain the user or customer already feels. If your site doesn’t acknowledge that struggle, then your product/site/whatever seems detached from their reality, a deus ex machina. But if your content recognizes the struggle they’ve been through and how your site can solve their problem, the pitch for deeper engagement with your site will be a natural progression of the user’s story. It will be the answer they’ve been searching for all along.
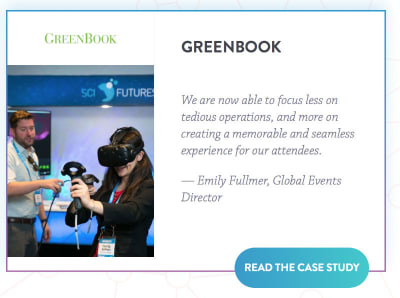
Take this testimonial from Bizzabo:

Bizzabo solved a real world problem for Greenbook. (Large preview)
It shows the user where Greenbook was, i.e. mired in tedious tasks, and how Bizzabo helped them get past tedium to do what Greenbook says they do best: make memorable experiences. Bizzabo doesn’t come out of the woodwork to say “I’m awesome” or solve a problem you never had. They have someone attesting to how Bizzabo solved a real problem that this real customer needed to be fixed. If you’re in the market to solve that problem too, Bizzabo might be the place to look.
Ensemble Stories
Some experiences, like some stories, aren’t about a single person. They’re about multiple people. If the story doesn’t give enough attention to each member, that person won’t seem important or like a necessary part of the story. If that person has a role in the ending, we feel cheated or think it’s a deus ex machina event. If any character is left out of a story, it should change the story. It’s the same way with websites. The user is the story’s hero, but she’s rarely the only character. If we ignore the other characters, they won’t feel needed or be interested in our websites.
Sometimes a decision involves multiple people because a single user doesn’t have the authority to decide. For instance, Drupalcon Seattle 2019 has a “Convince Your Boss” page. They showcase the benefits of the conference and provide materials to help you get your boss to agree to send you.
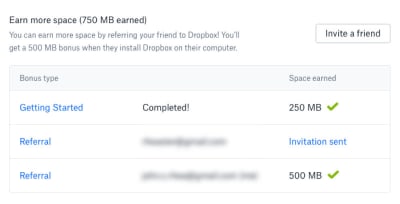
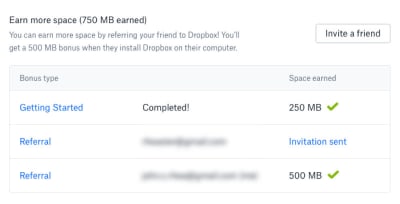
You could also offer a friends-and-family discount that rewards both the sharer and the sharee. (Yes, as of this moment, “sharee” is now a word.) Dropbox does this with their sharing program. If you share their service with someone else and they create an account, you get additional storage space.

You get extra space, you get extra space, and you get extra space (when you invite a friend). (Large preview)
But you don’t have to be that explicit about targeting other audiences than the user themselves. In social networks and communities, the audience is both the user and their friends. The site won’t reach a critical mass if you don’t appeal to both. I believe Facebook beat MySpace early on by focusing on the connection between users and thus serving both the user and their friends. MySpace focused on individual expression. To put it another way, Facebook included the user’s friends in their audience while MySpace didn’t.
Serving Diametrically Opposed Heros
Many sites that run on ad revenue also have to think about multiple audiences, both the users they serve and the advertisers who want to reach those users. They are equally important in the story, even if their goals are sometimes at odds. If you push one of these audiences to the side, they’ll feel like they don’t matter. When all you care about is ad revenue, users will flee because you’re not speaking to their story any longer or giving them a good experience. If advertisers can’t get good access to the user then they won’t want to pay you for ads and revenue drops off.
Just about any small market newspaper website will show you what happens when you focus only on advertisers’ desires. Newspaper revenue streams have gone so low they have to push ads hard to stay alive. Take, for instance, the major newspaper from my home state of Delaware, the News Journal. The page skips and stutters as ad content loads. Click on any story and you’ll find a short article surrounded by block after block after block of ad content. Ads are paying the bills but with this kind of user experience, I fear it won’t be for long.
Let me be clear that advertisers and users do not have to be diametrically opposed, it’s just difficult to find a balance that pleases both. Sites often lean towards one or the other and risk tipping the scales too far either way. Including the desires of both audiences in your decisions will help you keep that precarious balance.
One way to do both is to have ads conform to the essence of your website, meaning the thing that makes your site different i.e. the “killer app” or sine qua non of your website. In this way, you get ads that conform to the reason the users are going to the site. Advertisers have to conform to the ad policy, but, if it really hits on the reason users are going to the site, advertisers should get much greater engagement.
On my own site, 8wordstories.com, ads are allowed, but they’re only allowed an image, eight words of copy, and a two-word call to action. Thus when users go to the site to get pithy stories, eight words in length, the advertisements will similarly be pithy and short.
Advertisers and users do not have to be diametrically opposed, it’s just difficult to find a balance that pleases both.
“
Consistency
The hero doesn’t train as a medieval knight for the first half of the story and then find herself in space for the second half. That drastic shift can make the audience turn on the story for dashing their expectations. They think you did a bait-and-switch, showing them the medieval story they wanted and then switching to a space story they didn’t want.
If you try to hook users with free pie, but you sell tubas, you will get lots of pie lovers and very few tuba lovers. Worse yet is to have the free pie contingent on buying a tuba. The thing they want comes with a commitment or price tag they don’t. This happens a lot with a free e-book when you have to create an account and fill out a lengthy form. For me, that price has often been too high.
Make sure the way you’re hooking the audience is consistent with what you want them to read, do, or buy. If you sell tubas offer a free tuba lesson or polishing cloth. This’ll ensure they want what you provide and they’ll think of you the next time they need to buy a tuba.
That said, it doesn’t mean you can’t offer free pie, but it shouldn’t get them in the door, it should push them over the edge.
Audible gives you a thirty-day free trial plus an audio book to keep even if you don’t stay past the trial. They’re giving you a taste of the product. When you say, “I want more.” You know where to get it.
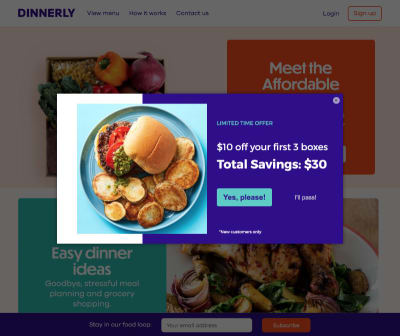
While not offering a freebie, Dinnerly (and most of the other bazillion meal kit delivery companies) offers a big discount on your first few orders, encouraging new customers to try them out. This can be an especially good model for products or services that have fixed costs with enticing new customers.

Hmmm… maybe they should offer free pie. (Large preview)
Cognitive Dissonance
There’s another danger concerning consistency, but this one’s more subtle. If you’re reading a medieval story and the author says the “trebuchet launched a rock straight and true, like a spaceship into orbit.” It might be an appropriate allusion for a modern audience, but it’s anachronistic in a medieval story, a cognitive dissonance. Something doesn’t quite make sense or goes against what they know to be true. In the same way, websites that break the flow of their content can alienate their audience without even meaning to (such as statistics that seem unbelievable or are so specific anyone could achieve them).
112% of people reading this article are physically attractive.
(Here’s lookin’ at you, reader.)
This article is the number one choice by physicians in Ohio who drive Yugos.
(Among other questions, why would a European car driving, Ohioan Doctor read a web user experience article?)
These “statistics” break the flow of the website because they make the user stop and wonder about the website’s reputability. Any time a user is pulled out of the flow of a website, they must decide whether to continue with the website or go watch cat videos.
Recently, I reviewed proposals for a website build at my day job. The developers listed in the proposal gave me pause. One with the title “Lead Senior Developer” had seven years of experience. That seemed low for a “lead, senior” developer, but possible. The next guy was just a “web developer” but had twenty years of experience. Even if that’s all correct, their juxtaposition made them look ridiculous. That cognitive dissonance pulled me out of the flow of the proposal and made me question the firm’s abilities.
Similarly poor quality photos, pixelated graphics, unrelated images, tpyos, mispelllings, weird bolding and anything else that sticks out potato can cause cognitive dissonance and tank a proposal or website (or article). The more often you break the spell of the site, the harder it will be for clients/users to believe you/your product/site/thing are as good as you say. Those cat videos will win every time because they always meet the “lolz” expectation.
Conclusion
Users have many expectations when they come to your site. Placing your users in the context of a story helps you understand those expectations and their motivations. You’ll see what they want and expect, but also what they need. Once you know their needs, you can meet those needs. And, if you’ll pardon my sense of humor, you can both …live happily ever after.

(cct, ra, yk, il)






 By Ars Thanea
By Ars Thanea



















 By Andrea Philippon
By Andrea Philippon Is the eerie spirit of Halloween haunting your designs? Find spooky inspiration in these ten ghoulish illustrations, videos, and photos.
Is the eerie spirit of Halloween haunting your designs? Find spooky inspiration in these ten ghoulish illustrations, videos, and photos. Celebrando a nuestros amados (celebrating our loved ones) • #DíaDeLosMuertos #ItsShutterstock _ [Link in Bio] _ #sugarskulls #dayofthedead #tradicionesmexicanas #cultura
Celebrando a nuestros amados (celebrating our loved ones) • #DíaDeLosMuertos #ItsShutterstock _ [Link in Bio] _ #sugarskulls #dayofthedead #tradicionesmexicanas #cultura