10 best static site generators
Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/03-_BPL_sY4/10-best-static-site-generators
Most sites you visit on the web are probably generated dynamically. That is, rather than having all their content encoded into the HTML stored on the server, they retrieve content from a database and construct pages to serve to you on the fly.
Many also provide user interactivity through logins, forms and so on. Think of Facebook for an example of both of these things. To build this type of functionality yourself, you might look to a CMS such as WordPress.
21 best WordPress themes
For some use cases, however, this is overkill. Simple pages, such as a personal profile, information about a business or even a blog, really don’t need this sort of overhead or complexity. You could of course just build static HTML yourself in a text editor. And indeed many years ago this was how all sites were built, but this rapidly becomes cumbersome to maintain when you want to scale up or make changes. Static site generators offer a solution to this, by enabling you to build static HTML pages using templates.
Essentially, static site generators are command-line tools that shift the creation of the final HTML page forward from the point the user requests it to the point you write the content. When you make an update, you build the new page, which can then be served as-is to every user who requests it.
This offers several advantages. Performance will be greatly improved compared to a dynamic site, since serving static HTML and CSS has a very low footprint. Your server-side setup will be much simpler, which also means fewer security worries. Conversely, however, you’ll lose the opportunity to deliver real-time content or receive user input.
Static site generators have exploded in popularity in recent years, so navigating the wide range of choice can be difficult. Here, we’ve taken a look at some of the best options you should be considering.
01. Jekyll

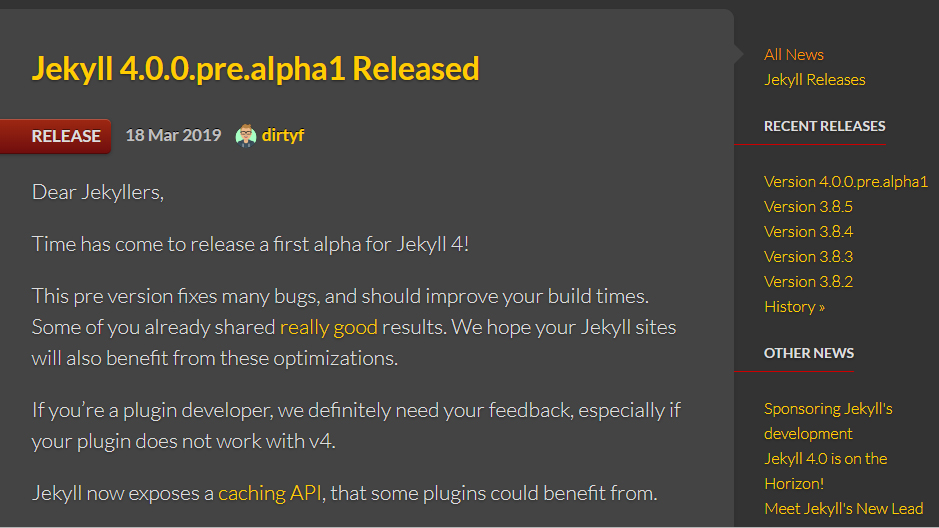
A first alpha for Jekyll 4.0 has just been released
First released in 2008 by Tom Preston-Werner, the co-founder of GitHub, Jekyll arguably popularised the concept of static sites and remains probably the most widely used static site generator. With Jekyll, you’ll typically work with content in Markdown, a lightweight markup language designed for text formatting.
The Liquid templating engine is used to place this Markdown content into a HTML template, and to combine templates representing various parts of a page (say, header, footer and content) in a modular and re-usable manner.
Support for Sass is built in for those with a preference for CSS preprocessing, and it’ll play fine with libraries like Bootstrap. Also included with Jekyll is an HTTP server which can be used to easily deploy and test your static pages locally.

Jekyll remains one of the most widely used static site generators
One of Jekyll’s key selling points is its wide range of ‘importers’, which enable an existing site to be migrated to Jekyll with relative ease. If you have a WordPress site, for example, you can switch to using Jekyll using one of the importers. It’s also trivial to convert existing static HTML sites to Jekyll, which can be great if you’ve been coding static HTML yourself or see a template you like the look of.
Notably, Jekyll is used to power GitHub pages, a static site hosting service which is provided with GitHub. If you have a GitHub repository, you’re able to create a GitHub pages site for free using Jekyll. This can be a convenient way to give a polished landing page to your GitHub project.
The big downside of Jekyll – and this applies to most generators – is that it can seem complex at first and is a new technology to master. You might not be up and running as quickly as with a CMS. However, it’s very well documented and the learning curve is quickly overcome.
02. Hexo

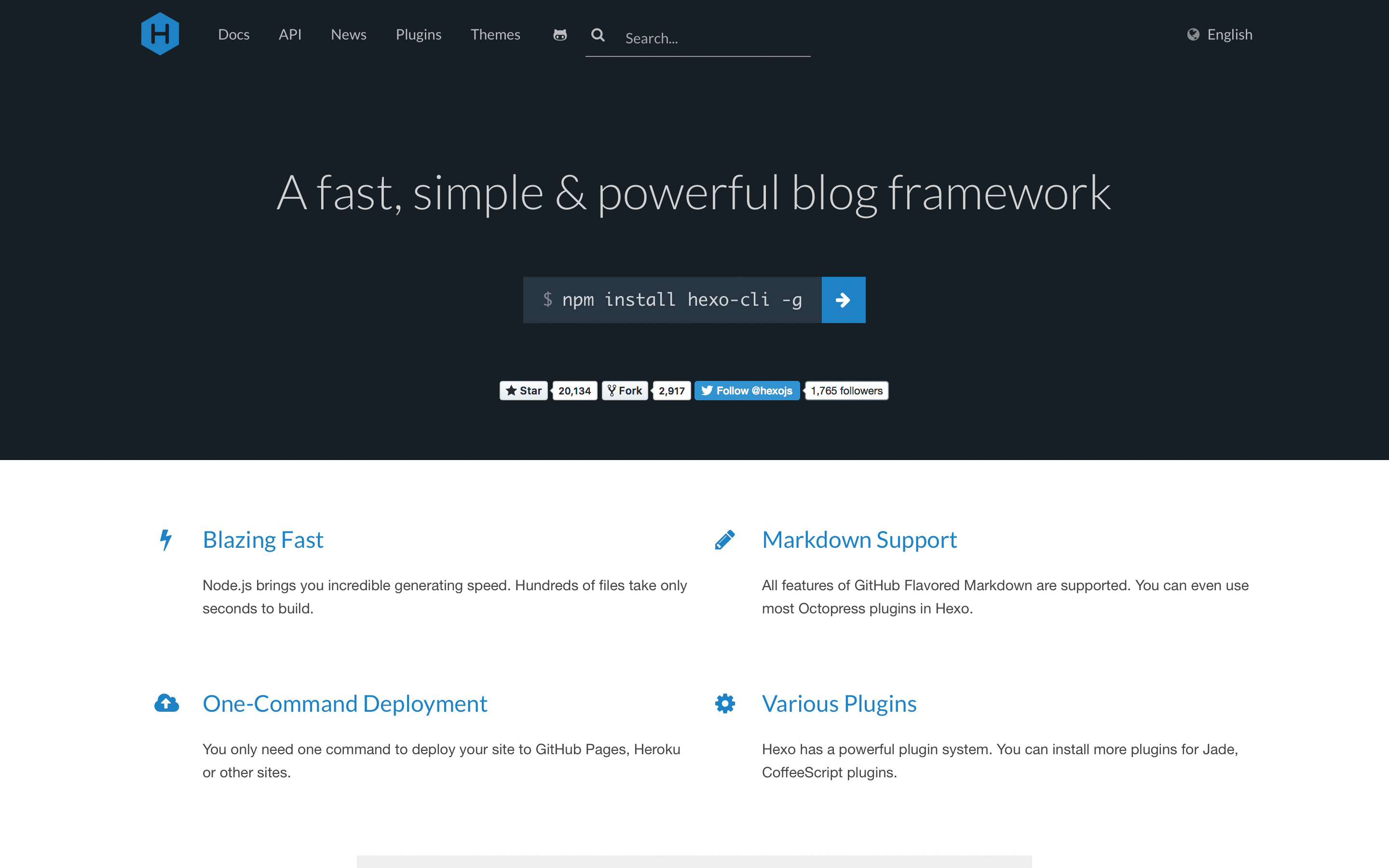
Be sure to write your content in Markdown for Hexo
Hexo is powered by Node.js and aimed at blogging. While the JavaScript implementation shouldn’t in theory make too much difference to how you work with it, since you’ll be using with markup and templating languages, it can make installation and configuration more familiar for JavaScript developers. If you’re already using npm and git then it’s extremely simple to get up and running.
Like many other general purpose generators, you’ll probably want to write your content in Markdown. The default templating engine is Swig, which is once again well suited for JavaScript developers. However, Hexo is extensible to allow other templating engines to be used if you want.
The Hexo website includes a range of pre-built themes for you to try out, and one especially popular feature of the tool is its support for single-command deployment.
03. Gatsby

Gatsby can be picked up quickly by developers
Like Hexo, Gatsby is powered by Node.js and so will be more familiar territory for experienced JavaScript developers. However, several things set it apart from other similar tools.
Gatsby uses React, which means that everything is built with components, and allows it to benefit from React’s approach to DOM rendering. This means it can be picked up quickly by developers who have worked with React, but for those unfamiliar with it, learning React will be necessary.
It also utilises GraphQL at build time to retrieve data and content from data sources, which provides a modern, consistent interface to ensure that each page receives the exact data needed when it is built.
Finally, Gatsby will build pages as progressive single page apps, meaning that the entire site is downloaded and subsequent navigation is immediate.
04. Hugo

Whip up your site in milliseconds with Hugo
Widely regarded as the ‘other’ leading static site generator, it’s only natural to compare Hugo with Jekyll. Hugo is the newer of the two, and one of its key focus areas is speed, which for some has been a complaint with Jekyll. Nobody likes waiting for a site to build, and Hugo can put together a simple site from your markup and templates in milliseconds, or even blaze through thousands of pages in seconds.
With Hugo it’s also typical to write content with Markdown, and the templating engine is based on Go templates since Hugo itself is implemented in the Go programming language. Like Jekyll, it ships with a lightweight HTTP server to quickly serve your pages locally. The two tools’ build workflows are overall fairly similar.
27 steps to the perfect website layout
For many, the key benefit of Hugo is its quicker, simpler path to getting started, with very little need for configuration and no dependencies other than the core binary. Its documentation and tutorials are very good, and it has an ethos of maintaining simplicity which makes for a very approachable learning curve.
One disadvantage Hugo has relative to Jekyll is that it lacks the extensive plugin ecosystem available for the latter. Given its wide range of built-in functionality, however, this is unlikely to be a problem for most users. It also may be marginally lighter on support on sites such as StackOverflow since it hasn’t been around as long; however, it continues to grow in popularity and many believe it may become the leading static site generator in the near future.
05. NUXT

Nuxt brings a component-based approach to development
Vue.js has gained immense popularity as a front end framework in recent years, due to its combination of a gentle learning curve, high performance and powerful feature set.
Nuxt.js is actually a framework for creating server-rendered Vue applications – that is, dynamic pages which are rendered by the server before being passed in their completed form to the client to display. However, it can also be use to build static sites, with a command line parameter that will build static HTML pages for all routes through a Vue project.
Since Nuxt is a Vue framework, familiarity with Vue will be necessary to use it, but developers who have worked with Vue before will feel right at home. And, like Vue, it also brings a component-based approach to development of your sites.
06. MkDocs

MkDocs specialises in project documentation sites
MkDocs is more specialised than the tools we’ve looked at up until now. It sets out with one very simple objective in mind: to provide a fast and easy-to-use way to generate HTML sites for project documentation. And it absolutely succeeds at doing this. It’s built in Python, so you’ll need Python and pip (Python package manager) installed to get it.
After that, getting started is easy. Documentation is written in Markdown, and the tool is configured using a single YAML file. The command-line build process is as simple as it could be.
The MkDocs GitHub page includes a number of themes which are specially designed for documentation, or you can build HTML for your own theme. MkDocs is one of the easiest static site generators to get started with, and if documentation is your use case, there really isn’t much cause to look at other tools.
07. Pelican

Pelican allows you to import your site from a variety of blogging platforms
Pelican supports content written in multiple languages, including the ubiquitous Markdown. It uses the Jinja templating engine, which is both easy to use and extremely powerful, meaning that while Pelican is primarily optimised for building blogs, it is also well suited to building a wide range of different types of other sites. It’s also fast, and can comfortably handle sites with thousands of pages without making you wait for them to build.
Like many of the leading static site generators, Pelican allows you to import your site from a variety of blogging platforms. This makes it trivial to convert an existing site built with WordPress or many other popular content management systems. If you’re familiar with Python, and especially if you’ve used Jinja templates before, Pelican is a very safe choice.
Conversely, however, it may be a little harder to get to grips with for developers who are more familiar with JavaScript or Ruby.
08. Metalsmith

Metalsmith is more customisable than other tools on this list
Metalsmith takes a different approach to many other static site generation tools, in that it doesn’t try to do very much at all. Essentially, static site generators take a set of source files, manipulate them, and then generate a set of output files which is the static site itself.
Metalsmith provides a framework for doing this, but leaves all of the actual manipulations to plugins. These manipulations are things which typically come out of the box with other static site generators, such as utilising templates, substituting variables, or interpreting languages like Markdown.
When run through Metalsmith, all source files are converted to JavaScript objects, which means that manipulations by plugins are essentially modifications to properties of these JavaScript objects. There is, for example, a markdown() plugin which transpires Markdown to HTML.
The result of this approach is that Metalsmith is immensely customisable, but requires a little more consideration during setup than some of the more monolithic tools. Don’t like Jekyll’s use of the Liquid templating engine? Here you can pick your own. On the Metalsmith page, you’ll find a lengthy list of plugins to provide a wide range of functionalities, ranging from compiling Sass to CSS through to computing a word count.
If you have a preference for unopinionated frameworks, Metalsmith is about as unopinionated as you can get.
09. Middleman

Middleman is flexible enough to build a variety of sites
Middleman was released around the same time as Jekyll, and will be most familiar to developers who have worked with Ruby on Rails. Its default template engine is ERB (Embedded RuBy) and it also includes built-in support for Haml, Sass, SCSS and Coff eeScript, and can be extended further to support more.
Some leading static site generators are heavily geared towards blogs, but Middleman sets its ambitions wider and aims to provide the flexibility to develop any type of site. It’s highly unopinionated and extensible. This means, if all you are doing is a blog, the setup is a little more complex since you’ll have to configure it.
10. Spike

Spike is designed to create very simple frameworks
Spike is built by the same team as Roots, which saw great popularity while it was actively maintained. It provides a familiar ecosystem for JavaScript developers, utilising webpack, Postcss, Reshape and Babel. Much like Metalsmith, Spike is designed to provide a very simple framework and allow plugins to handle your transformations.

Web design event Generate New York returns on 24-25 April 2019, offering a packed schedule of industry-leading speakers, a full day of workshops and valuable networking opportunities – don’t miss it. Get your Generate ticket now.
This article was originally published in creative web design magazine Web Designer. Subscribe to Web Designer here.
Related articles:
The 7 web design lessons you need to knowThe future of web designHow to survive as a web designer beyond 2020





















































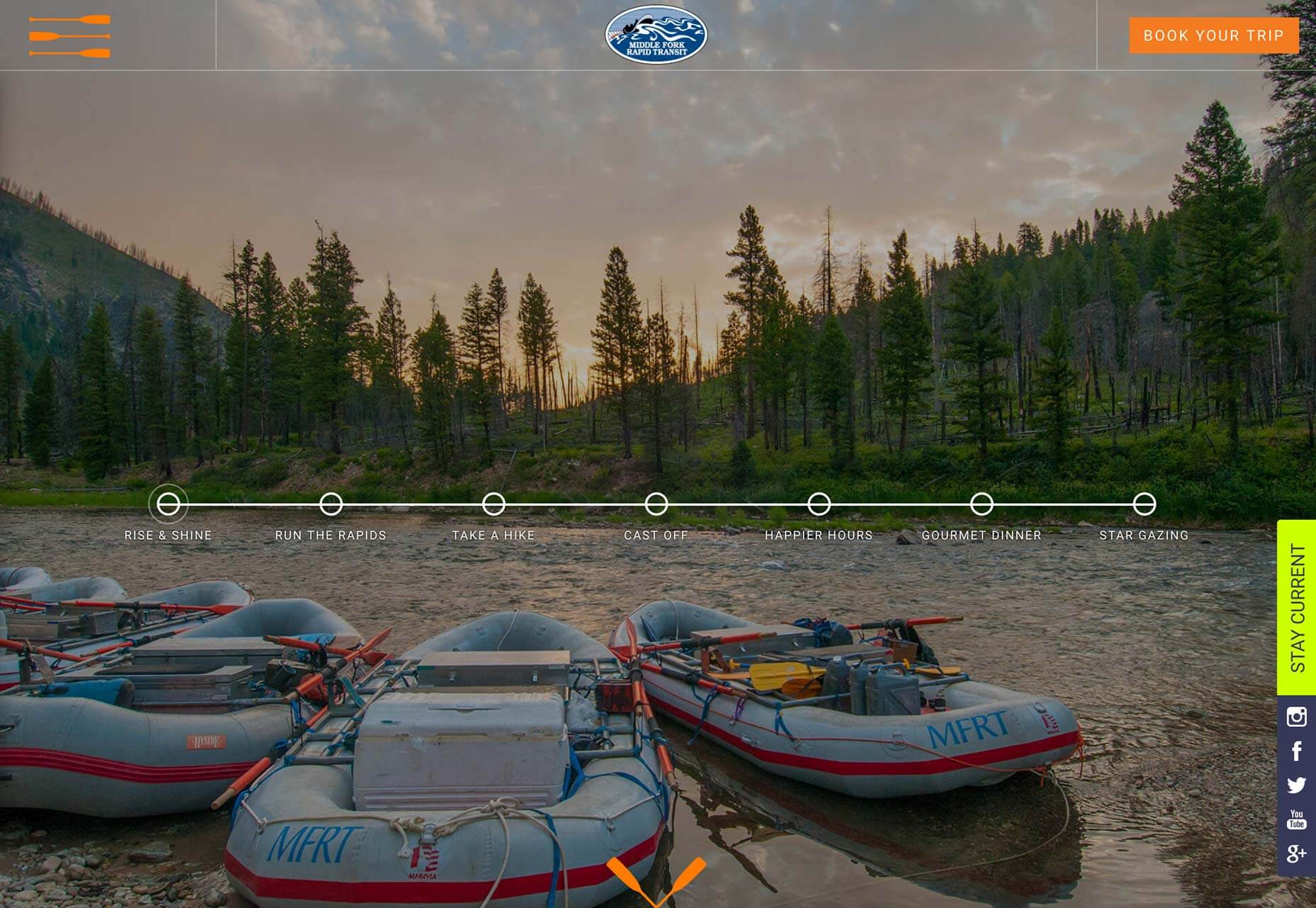
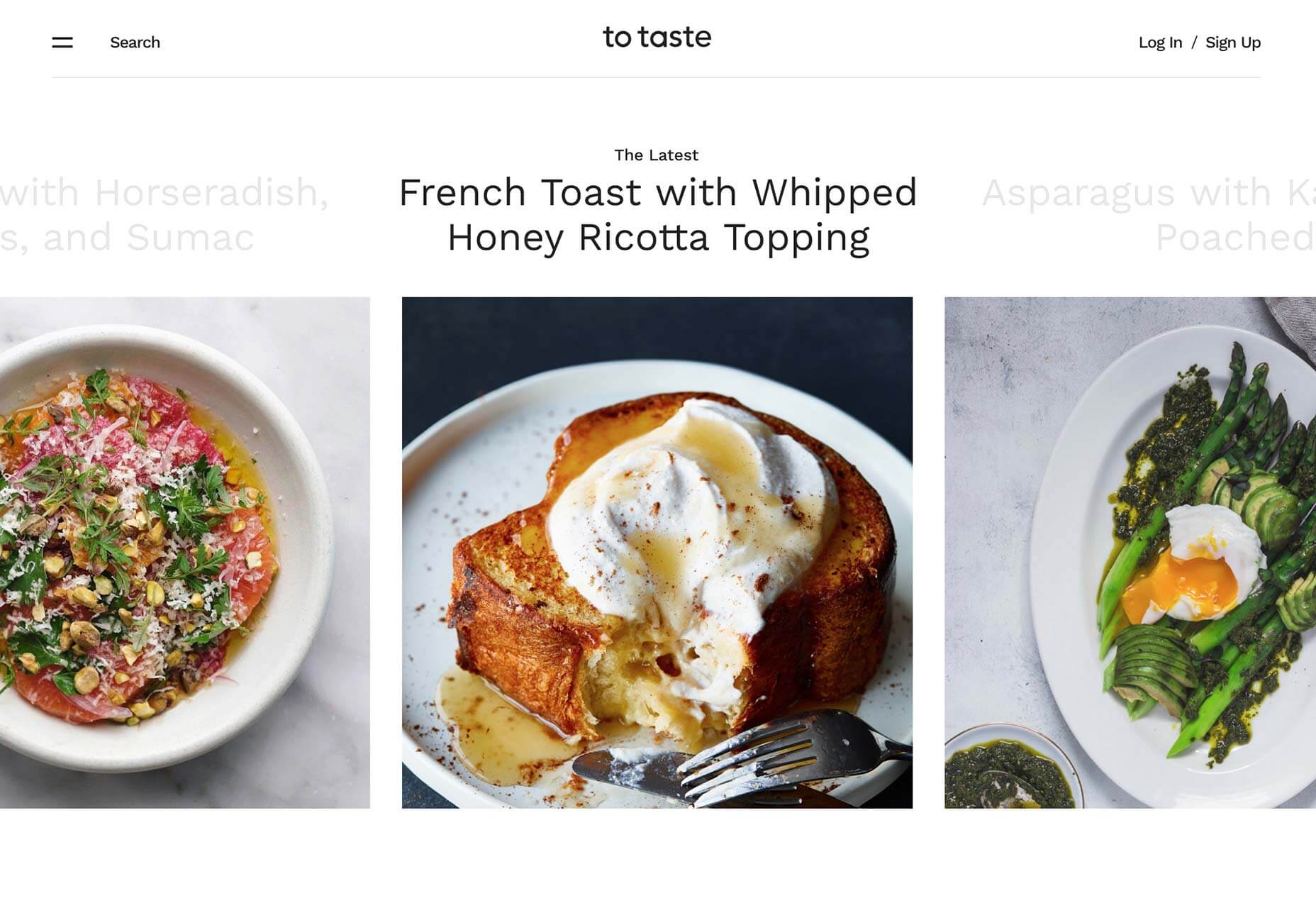
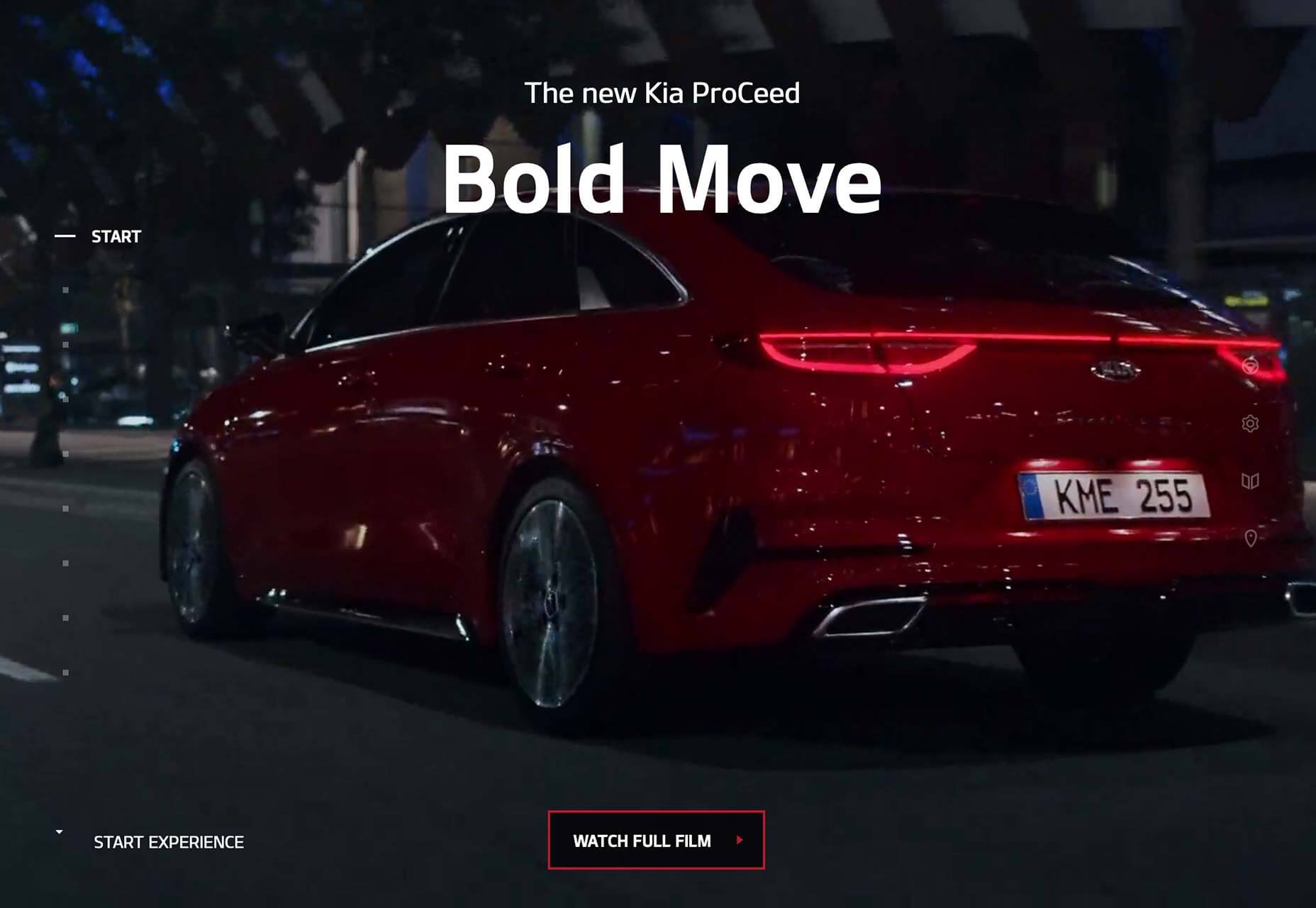
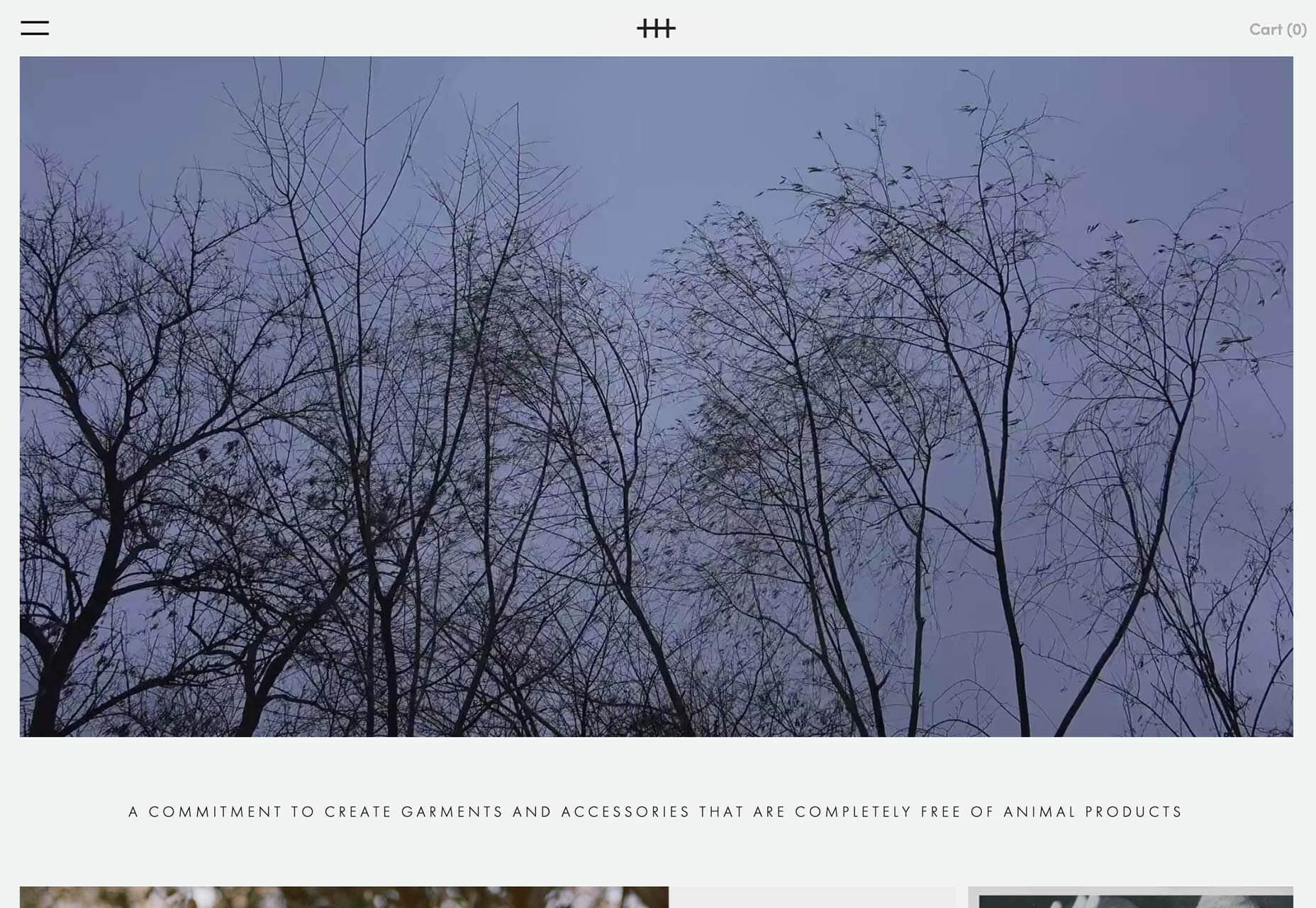
 Welcome to our roundup of the best new sites to be launched (or relaunched with significant updates) in the last four weeks.
Welcome to our roundup of the best new sites to be launched (or relaunched with significant updates) in the last four weeks.