Original Source: https://line25.com/web-development/best-ecommerce-platforms
eCommerce is on the rise and people have started to have more and more confidence when buying stuff online. With online shopping trending, more and more businesses have noticed the importance of a strong online presence and an online shop to sell their products on. This is where eCommerce platforms and shopping cart solutions come in handy and dramatically reduce their setup costs.
There is a wide market for eCommerce solutions and plenty of tools and software to choose from. Some are simple tools for selling individual products, while others are created for large volumes and online shops with lots of products.
If you’re starting your online shop, this roundup will help you a lot in choosing what’s the best solution for you. We’ve analyzed some of the best eCommerce platforms and shopping cart tools on the web and selected 7 of them.
These eCommerce solutions are used by a wide range of stores and have different features, such as listing your products, building your site from scratch, adding shopping carts and payment processors, and more.
Here they are! We’ll guide you through their core features below.
1. nopCommerce
nopCommerce is an eCommerce platform for any kind of business, small or large and from any kind of niche. It can be used for selling both physical and digital goods and combines best features of an open-source and commercial software. Plus, it is absolutely free, so the cost of ownership is basically limited to hosting.
nopCommerce offers a plenty of features and capabilities to create an online store. It comes packed with all the necessary tools, plus they are always adding new ones.
In our opinion, this platform has a great value-money ratio, so we have provided a more detailed overview of what it has to offer.

nopCommerce Features
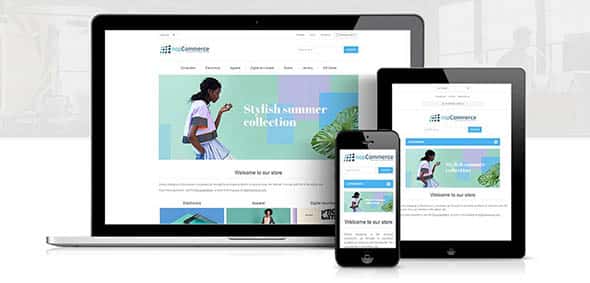
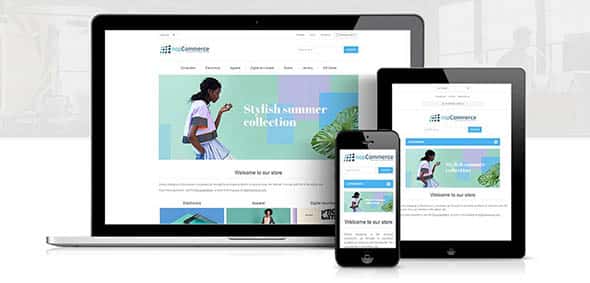
Mobile friendly
Having a mobile-friendly, responsive website is a standard nowadays. Living in the mobile age, you can lose many customers if your website and shopping cart aren’t optimized for smartphones and tablets. nopCommerce offers an online store interface that’s viewable and convenient on any device and in any resolution.

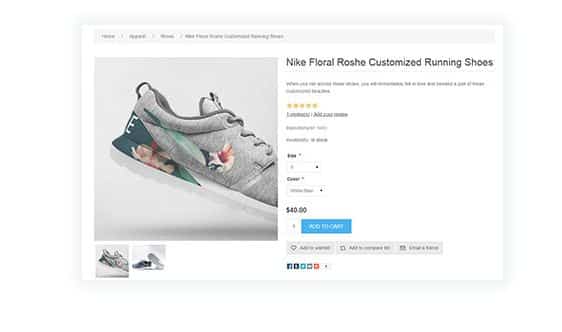
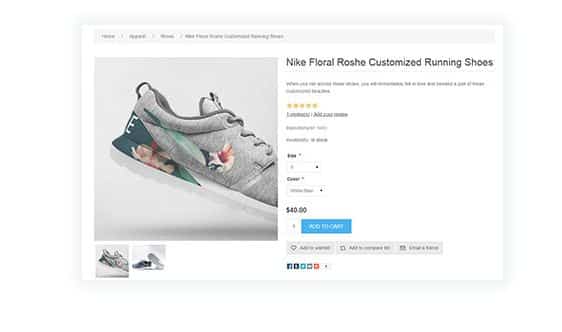
Product details
Whether you need just a couple product details for your shop, or multiple ones, such as SKU, size, weight, stock, and more, nopCommerce offers a wide range of editable and tweakable product details you can use.

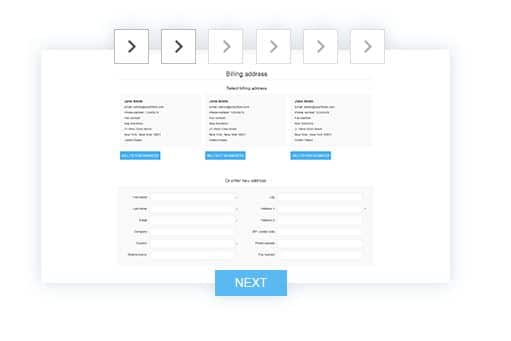
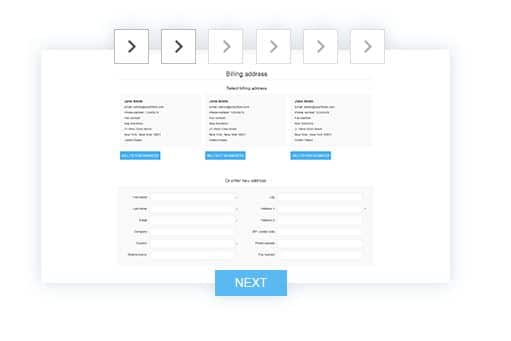
Checkout
Having a well-optimized checkout page is crucial for a good store. nopCommerce lets you choose from a variety of check-out options such as one-page checkout, anonymous checkout, the addition of check out attributes, and more.

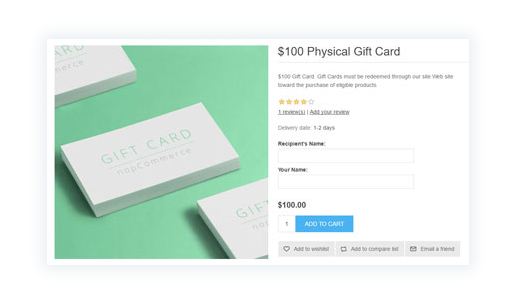
Marketing Special Tools
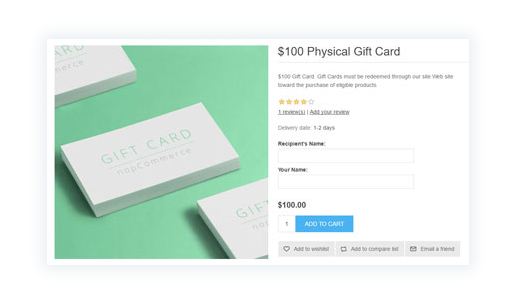
Do you need to have discount codes, gift certificates, product ratings and reviews on your online shop? No problem, this eCommerce platform comes already integrated with the most popular special marketing tools for online shops. Moreover, it offers statistics automation and content marketing.

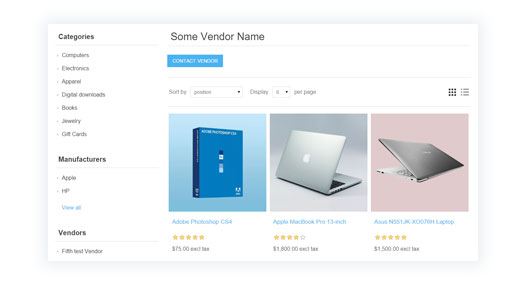
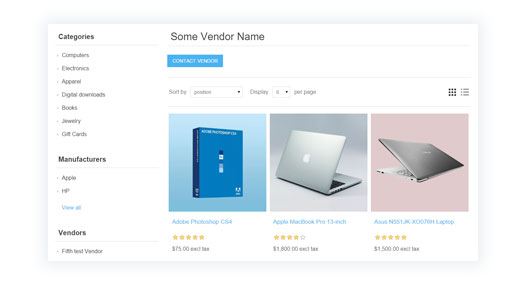
Multi-vendor and multi-store support
With nopCommerce, you can operate a multi-vendor marketplace if you need to re-sell items supplied by other vendors. Your vendors benefit from a dedicated admin panel and they are not interfering with each other. Also, multi-store support allows you to operate multiple online stores with different URLs using a single admin dashboard.

2. Shopify
Shopify is a popular online store platform that offers a powerful all-in-one e-commerce solution. Shopify lets you add an unlimited amount of products, it has a user-friendly admin interface and comes with a bunch of free themes for creating your site from scratch. This solution is scalable for any type of business, plus it offers apps that are both free and paid and which you can use to power-up your website.
There are many different categories of apps you can choose from, for marketing purposes, SEO, product list customization, social media integration, shopping cart add-ons, and more.
For someone who has no experience in web design or online commerce, setting up a Shopify website can be a little overwhelming. But, nonetheless, this is a great tool that doesn’t require a strong web design background to use.

3. Wix
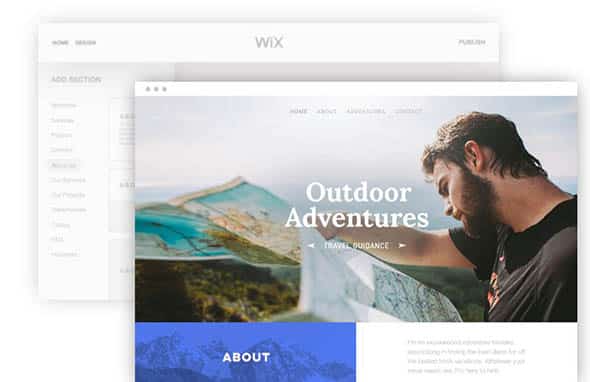
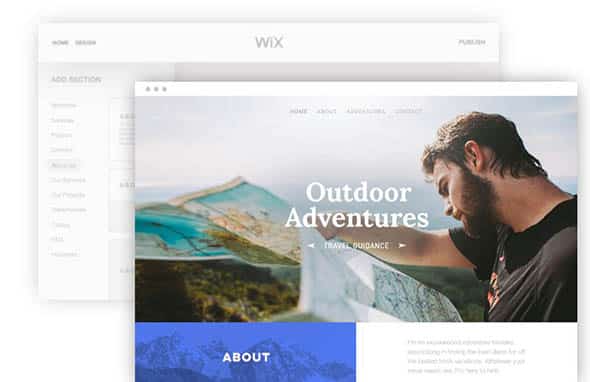
Wix is another popular platform for building any type of websites. It comes with a drag-and-drop site editor, packed with customization features. Like Shopify, if you want to extend your website’s capabilities, there’s an App Market that solves the issue.
When starting with Wix, your first step is to design your website using the integrated builder. You can choose the pre-made templates as a starting point and customize texts, images, and more. You can also add a blog and online shop to your website.
In the App Market, you can find tools for creating forms, live chat, booking, social media, and more.

4. BigCommerce
If you’re already selling on sites like eBay, Shopify, Volusion, Amazon, and other eCommerce platforms and want to transfer to BigCommerce, this can be done easily and without any problems.
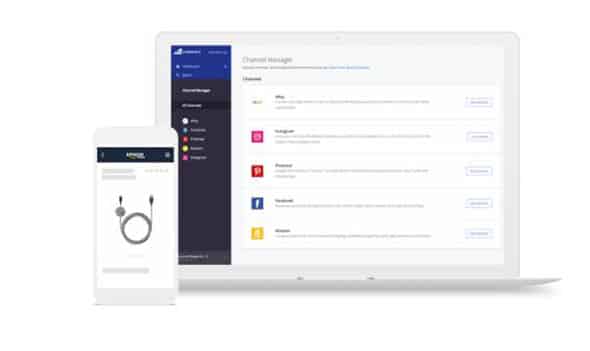
BigCommerce includes all the features needed to run a successful store. It offers many themes you can choose from, support tools, finance tools, and pretty much anything else you could think of.
If you want to still sell your products on Amazon, eBay, Etsy, and other marketplaces, BigCommerce can cross-list your products. This is done while maintaining your inventory and listings.

5. Woocommerce
Woocommerce comes as an extension to the most popular blogging platform, WordPress. It is completely free to setup and use. It has hundreds of free and paid WooCommerce extensions, to satisfy all your logistical & technical requirements.
WooCommerce helps you sell anything, anywhere. It’s mobile-friendly, has extended customization options, and the best thing about it is that it’s free. However, unlike all the other eCommerce platforms mentioned in this list, you will probably need a web developer/web designer to create the website for you, as you’ll need some coding knowledge to set it up.

6. Gumroad
Gumroad is the easiest solution for selling individual products or simple, fuss-free subscriptions/memberships. You can list multiple products on Gumroad and it doesn’t require any coding knowledge at all. They have the option for a free and premium account. The free account has a higher per sale
The free account has a higher per sale commission of 8.5% + 30¢ per sale (including payment processing), and the paid on requires a small monthly fee of $10/month plus 3.5% + 30¢ per sale.

7. Big Cartel
Big Cartel is a cheap way to start your online store. It’s even free for less than 5 products, but even the paid version is reasonably priced.
Setting up the store can be done quickly and easily. There are plenty of free, built-in themes to choose from or you can customize your own with a little bit of coding.
Big Cartel is targeted to smaller stores, with a maximum of 300 items you can list in a store.

We hope this list of 7 best eCommerce platforms will help you set up a successful online store!
The post 7 Best eCommerce Platforms and Shopping Carts appeared first on Line25.