Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/C-MJMlPTxIc/top-designers-reveal-their-first-paid-commissions
For new designers and graduates, once you've made a beautiful online portfolio and perfected your creative resumé, it's all about landing your first paid commission or design job.
How to transform a design internship into a job
There are a multitude of ways to get that first design commission. And – as we'll see – a multitude of ways those commissions might turn out.
Here, top designers look back on their early days in the creative industry. They reveal how they got their first commissions – and what they learnt from them.
Whether these early paid jobs are fond memories or recurring nightmares, they all show that even the most successful designers had to start somewhere, and that every experience is a chance to learn.
01. Simon Manchipp
Simon Manchipp, executive creative director and co-founder of SomeOne, had an early start in the world of paid design – aged just 14. "Like many of my generation, I was entranced by all things computer. They were new. Odd. Expensive and quirky. I loved computers," Manchipp tells us.
"I’d noticed that the local Currys electronics shop in Reigate, Surrey, had a pretty terrible window display – a sorry affair of four TVs lined up in the window, stuck on the BBC. All night."
"As I cycled past I thought this was a desperately wasted promotional opportunity, and so went about my first ever creative pitch."

Manchipp approached his first client in an interesting way
"I wrote a program, in BASIC, on my rubber-keyed ZX Spectrum, which sent robotic men walking across the screen carrying promotional messages, like ‘Computer Games £1.99’, ‘VHS Tapes on sale' and the winning: ‘ALL TV’S 20% OFF’."
"The following Saturday I walked in armed with a cassette tape holding the data. I secretly loaded it up on the shop's demo computer, while my brother distracted them by trying to loudly play a new shipment of stylophones."
"Once up and running on screen, I politely asked to speak to the manager. When I explained that this could be a way to advertise his wares, all night, on the high street, for free, he loved it."
"He asked me to create a series of ads that would run over the next three months. I would turn up as they opened, get briefed, dash home, code it up, dash back and have it installed ready for the evening."
"Sales went up. Everyone was delighted. My parents were mystified."

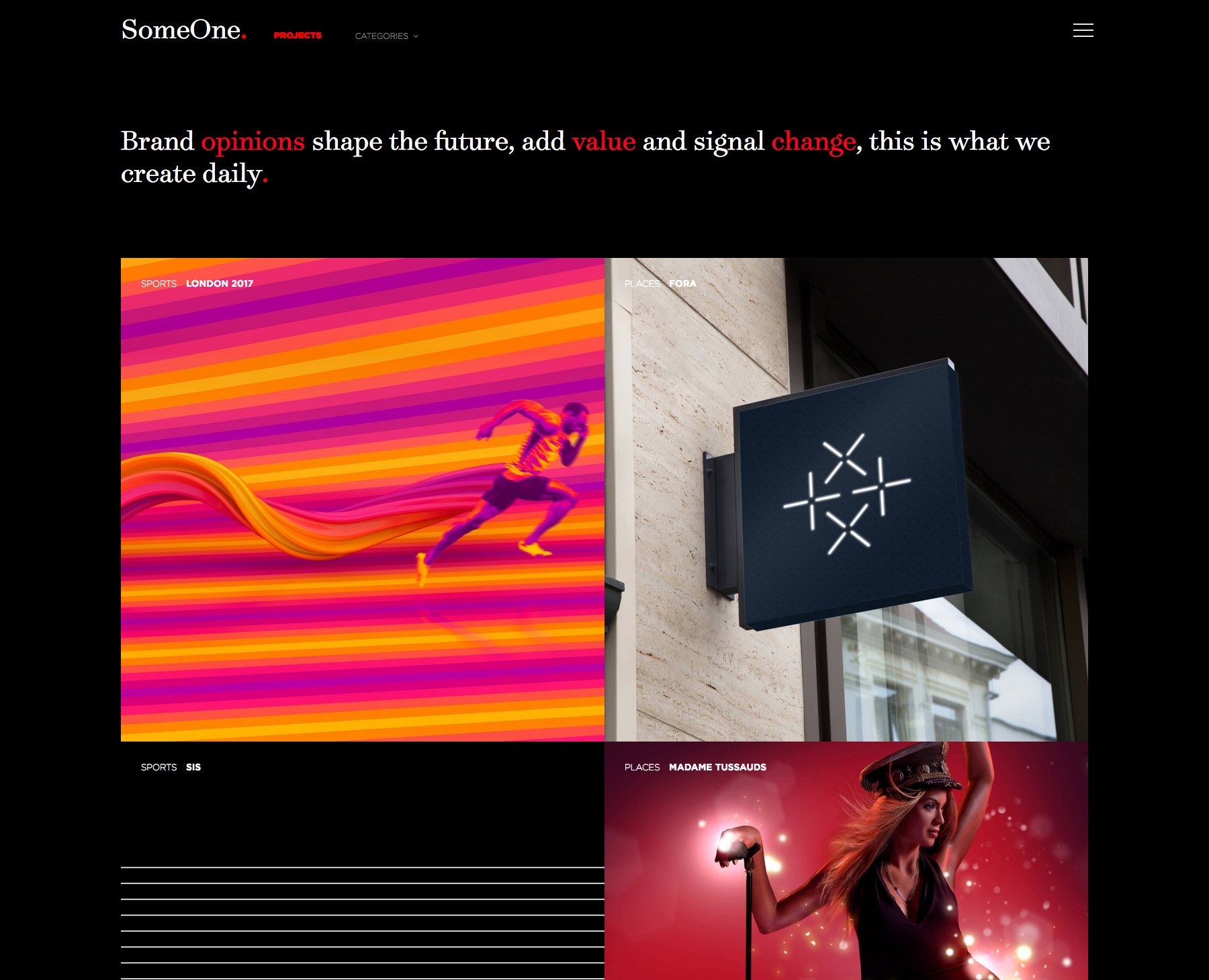
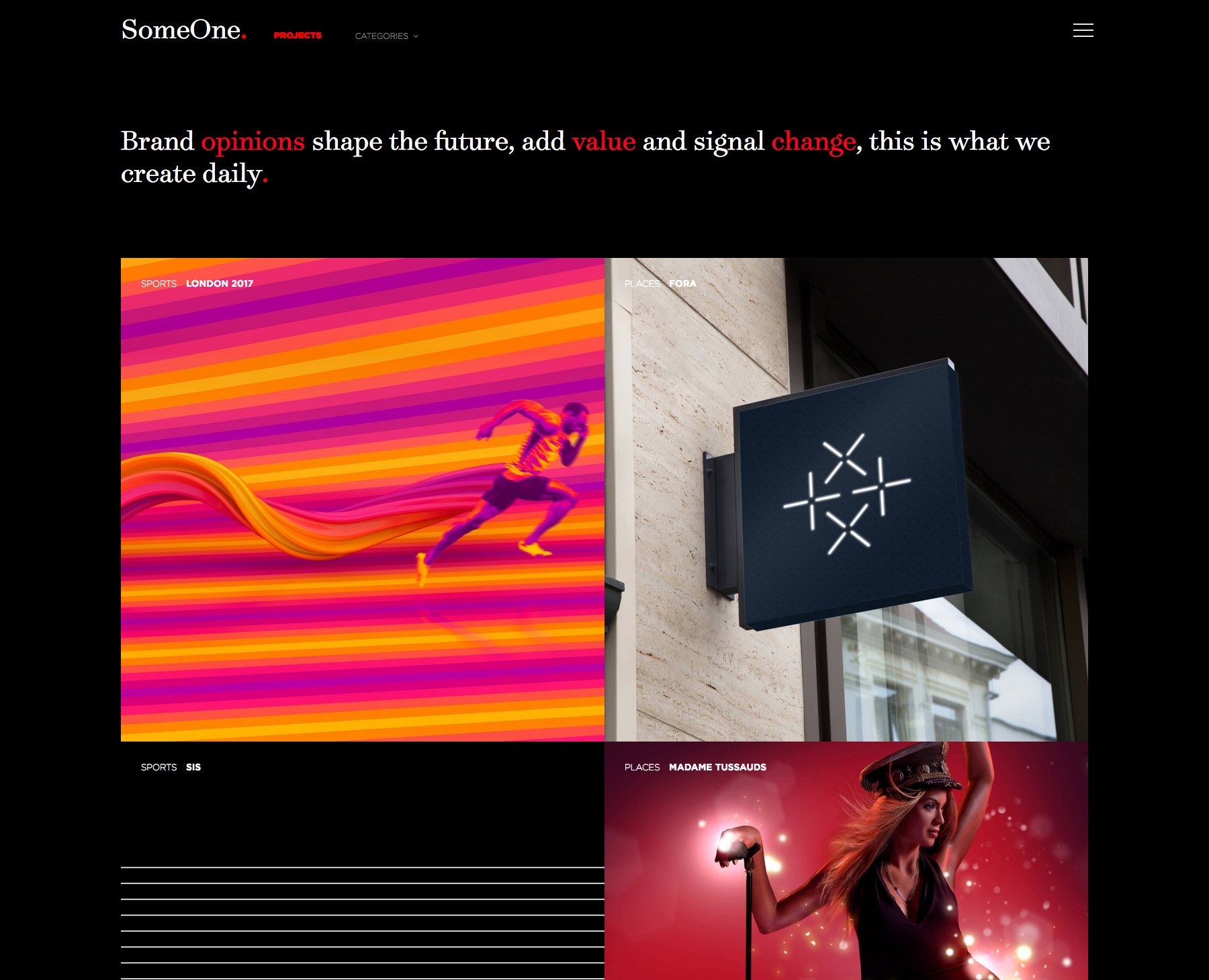
SomeOne London, which Manchipp co-founded, has won awards for its branding work for huge names
"I was 14, so I couldn’t be legally paid. I negotiated a hard line and instead got paid in computer games and tech. By the end I had all the latest games and duplicates for friends who had helped."
"I knew I wanted to do more of this kind of thing – something I loved, and got paid for. From then on, everything started to click. Commercial creativity was forever in my blood."
Manchipp's bold approach certainly paid off, and perhaps helped sow the seeds of confidence that led him to set up SomeOne in London.
02. Oisín Hurst
Oisín Hurst, creative director at wondr.io, found that an early paid commission provided a steep learning curve.
“A long time ago I designed a buttermilk carton for Tesco," he says. "It was one of my first packaging design pieces, created in an FMCG agency sweatshop in Dublin, where I was employed as a designer. I designed it on the flat keyline and didn’t think to mock it up."
"So I never spotted the offending shapes. To be honest, I didn’t give it a second glance. Why would I – it was buttermilk – what could go wrong?"

Neither Hurst nor his senior colleagues spotted any issues with the shapes in this design
"Not only did it get past everyone, it sat on the shelves for about seven or eight years before anyone – including myself – noticed. Now every few months it pops up on my Facebook and Twitter feeds to remind me how fallible I am. But I’m glad it does."
Here are three lessons Hurst learnt from his buttermilk commission:
Own the end result – good or badEverything matters – the little details and the smaller jobsDesign in context – specifically the consumer, audience or customer’s context. This is especially true when designing digital experiences.

Hurst is now creative director at wondr.io in Dublin, which has won awards for its beautiful website
Hurst learnt a lot from this formative experience, proving that the odd mistake is indeed more valuable for learning than success after success. He is now producing stunning designs at digital agency Wondr.io.
03. Jamie Kelly

Kelly’s first design commission – for a friend – was paid for in drinks
Jamie Kelly, creative partner at Brand Up North, won his first commission through a stroke of luck…
“My route into design wasn't the most orthodox," he says. "After graduating from Liverpool School of Art I found myself in the world of print sales – an experience that's still one of my most valuable. I did this for two years, and although I enjoyed it, I had that burning desire to go back to my passion."
"Luckily, at the same time I decided this, a friend of mine set up his own print sales business and asked if I would look at his identity."

Kelly’s design is still being used 10 years later
"The fee was predominantly libation-based. I of course agreed, and took what was a good brief with some clear direction. The result was an identity that hit the brief, was on trend – at the time – and pleased all four directors."
"At this point, I was essentially a graduate designer, not understanding the power of a proposition or positioning to help shape a business and its identity. I also wan't remotely a master of my craft. But this didn't matter: they loved it, therefore I loved it."
"The business is now in its 10th year, doing very well and they still use the same identity. It's emblazoned across their livery, offices and machines."
"This inspires me, because although I would change many things looking back – my approach, my rationale and the construction – it's still being used with pride. This is all I can ask for from any of the work we do here at Brand Up North: has it helped the business and are they proud of it?"

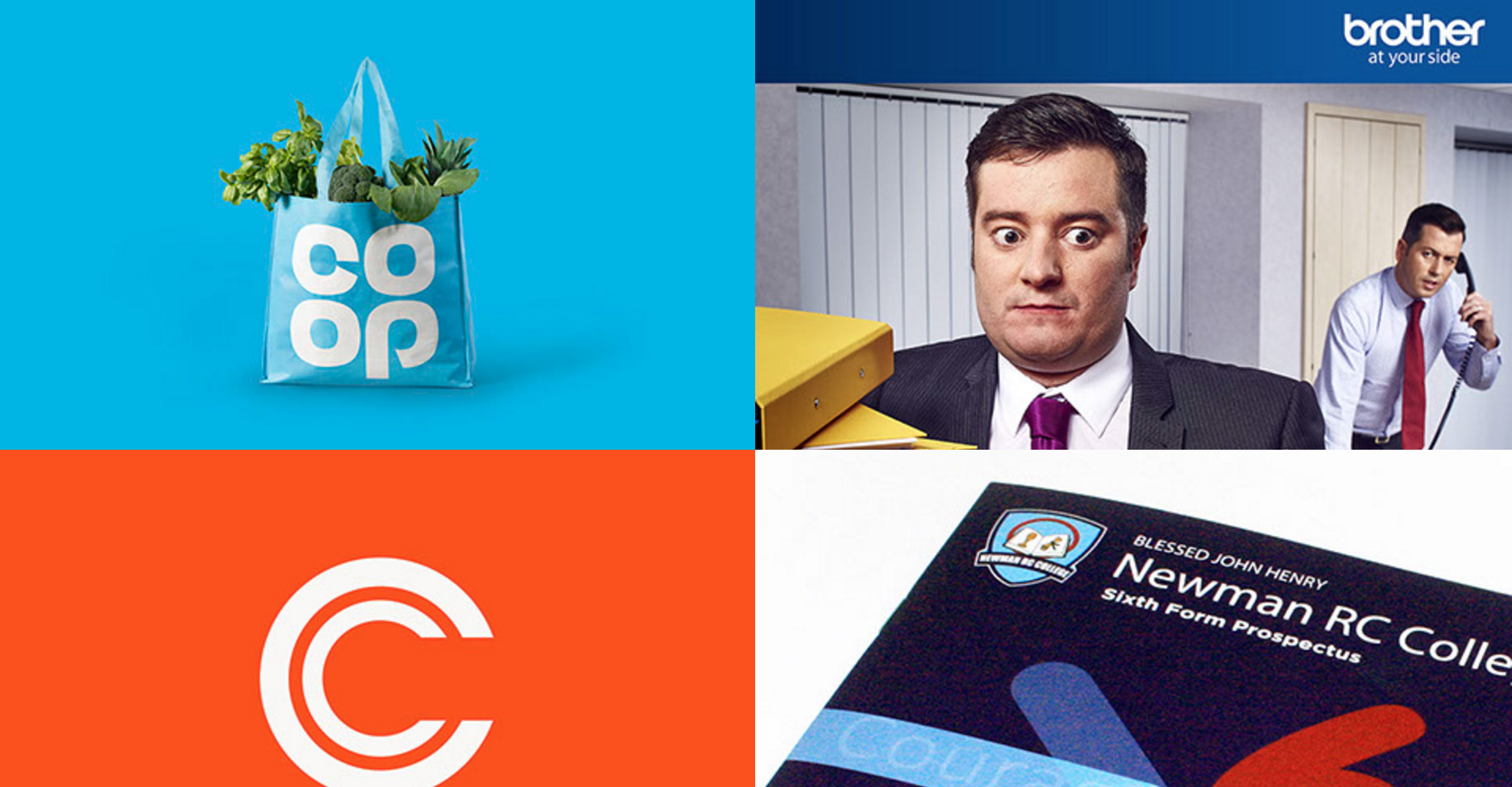
Now creative partner at Brand Up North, Kelly has led big branding projects for the Co-op, Brother UK and more
"10 years later I'm working with the same business on a new offering they have, where I can apply the past 10 years' learnings and hope that I have the same response, with the same longevity and result."
Kelly's successful early commission shows that seizing opportunities – even jobs for friends – is key to gaining valuable opportunities. Although we advocate getting paid in money for your first commissions, not beer.
04. Kyle Wilkinson
Kyle Wilkinson, founder and creative director of Wilkinson&Co, got his first commission by using his initiative and reaching out locally.
"Like a lot of early projects, they didn't come to me for this one – I contacted them touting for work," recalls Wilkinson. "I called a local charity to see if I could help out with anything."
"Luckily, its old agency had sold up, so the charity was on the hunt for a designer to create a campaign for its upcoming charity event, the Midnight walk."

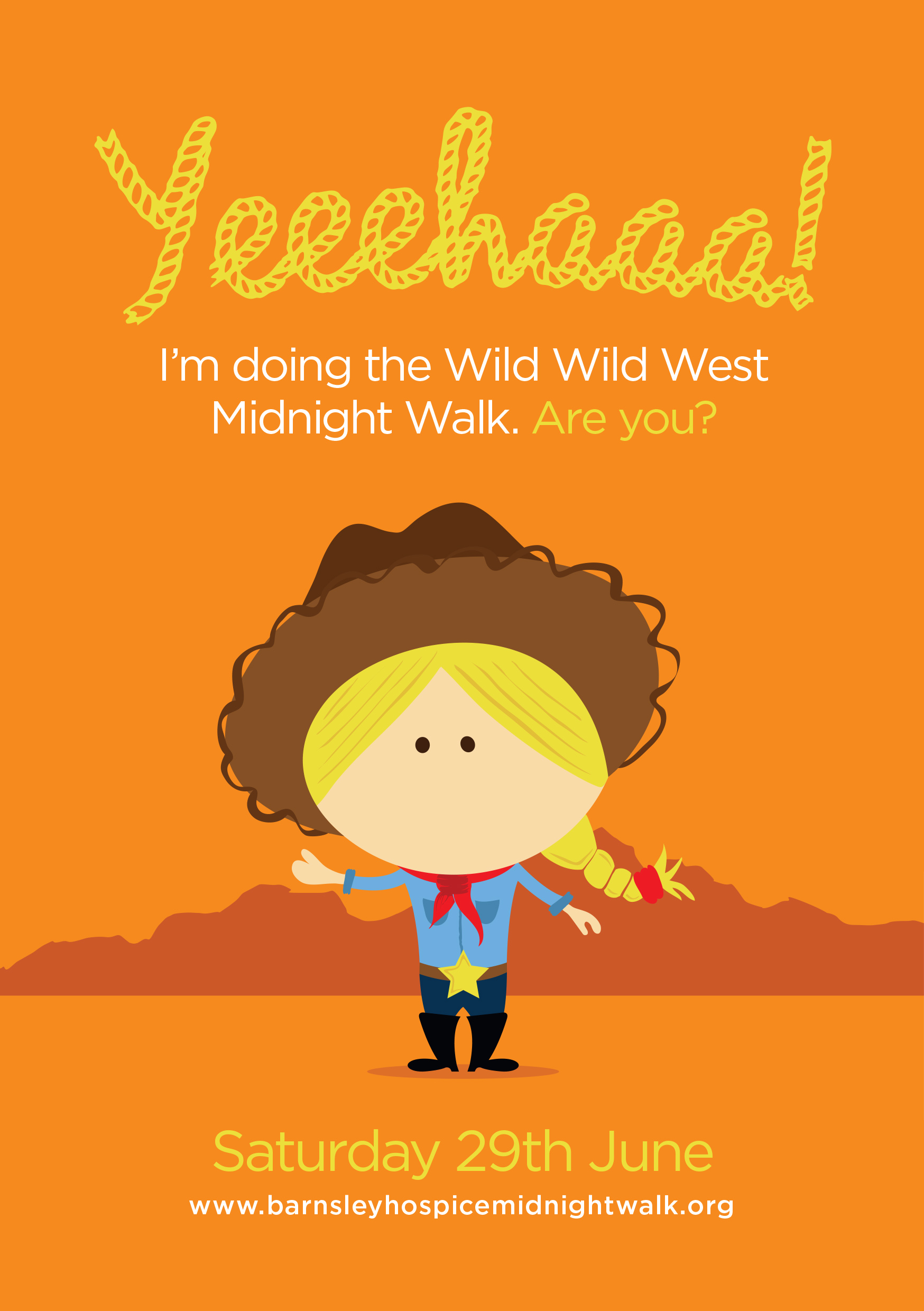
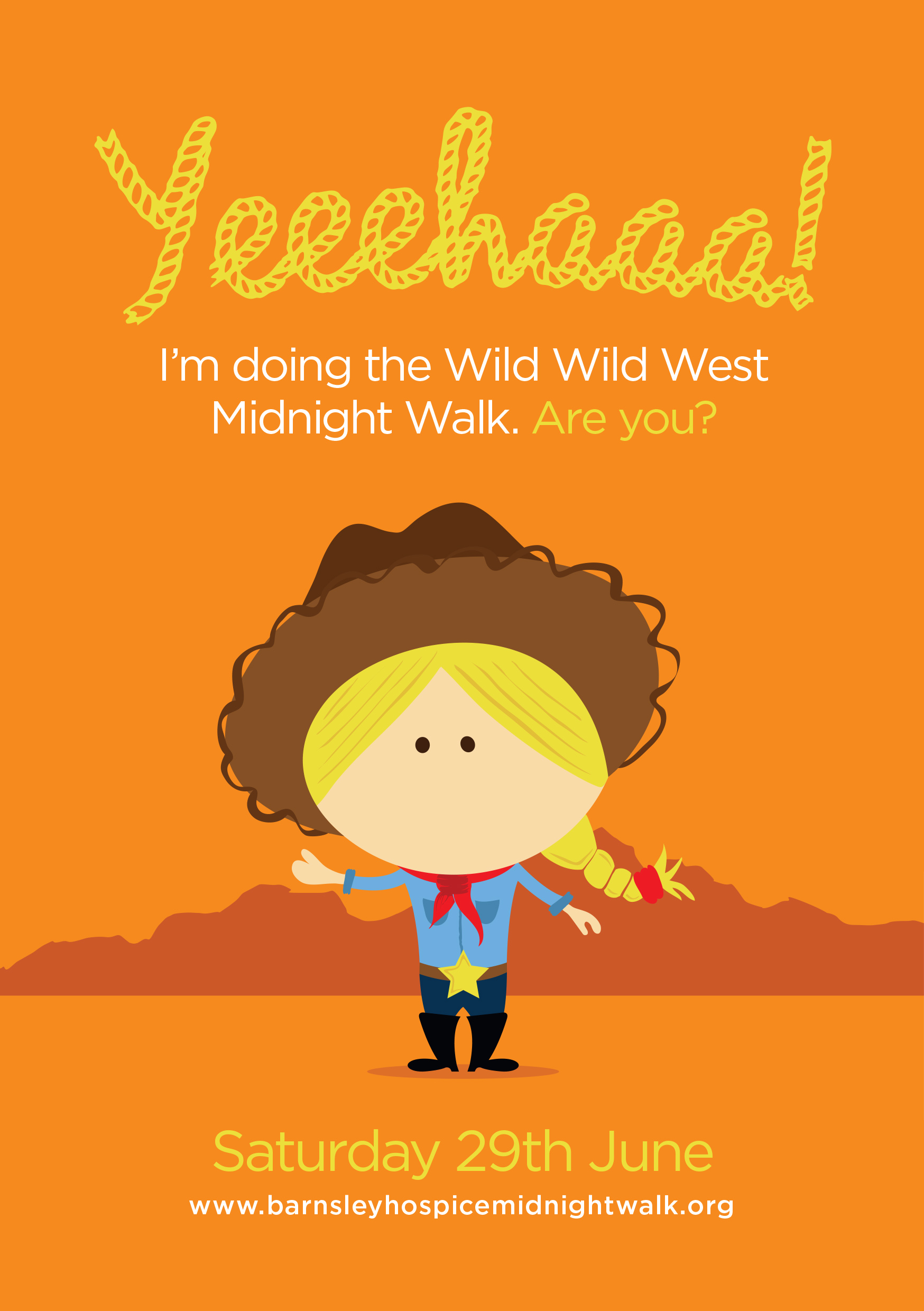
Wilkinson approached a local charity for work when he landed his first commission
"The event invited women of all ages to dress as cowgirls and walk 10 miles at midnight to raise money. I jumped at the chance to design for it and went down an illustrative route, as it was to be used on a lot of different mediums, of all shapes and sizes. It was even printed onto pocket mirrors."
"I remember learning a lot about managing a client, which was something I had very little experience of. I learnt what to say, how to get across ideas and so on."
"It was a steep learning curve, as with most things, but invaluable and acted as a foundation to build upon over the years. Looking back, I actually don't mind the design too much."

Wilkinson now specialises in creating bespoke display typefaces, typography, imagery and visual identities for brands and publications at Wilkinson&Co
Contacting local charities and businesses is a great way for new designers to gain some early experience. Though Wilkinson's style on his Instagram feed and website has developed, that early chance to work closely with a client to create something they love is invaluable.
Share your first commission by commenting on our Facebook page or Facebook group, or Tweet us with the hashtag #FirstCommission.
Related articles:
50 brilliant design portfolios to inspire you20 tips for design interview success15 free resume templates