Original Source: http://feedproxy.google.com/~r/tympanus/~3/qXHdr8WWclw/

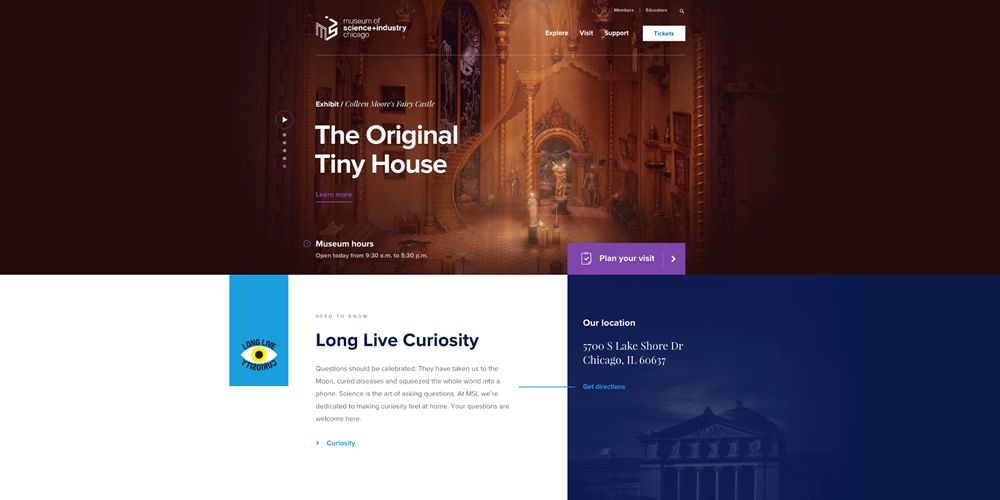
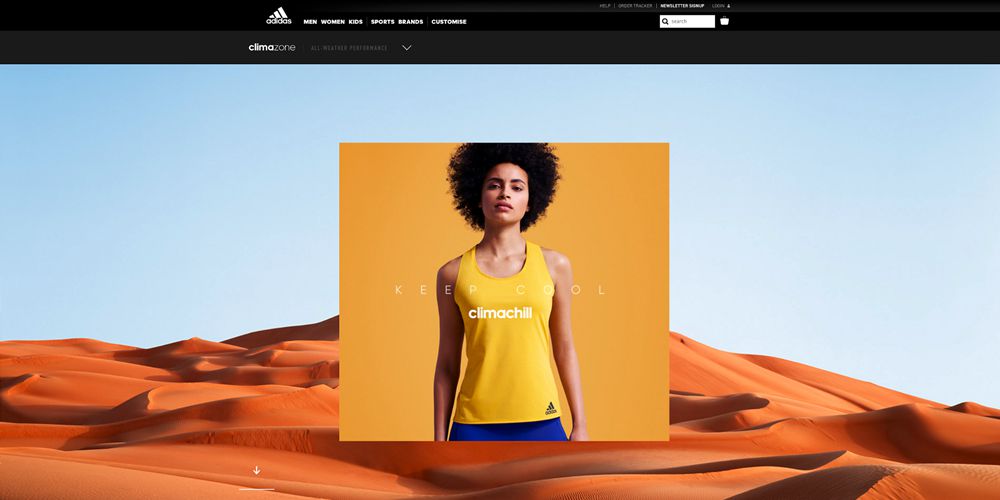
Inspirational Website of the Week: Badass
An actually fun to scroll site with an interesting skew effect. Our pick this week.
Get inspired

This content is sponsored via Syndicate Ads
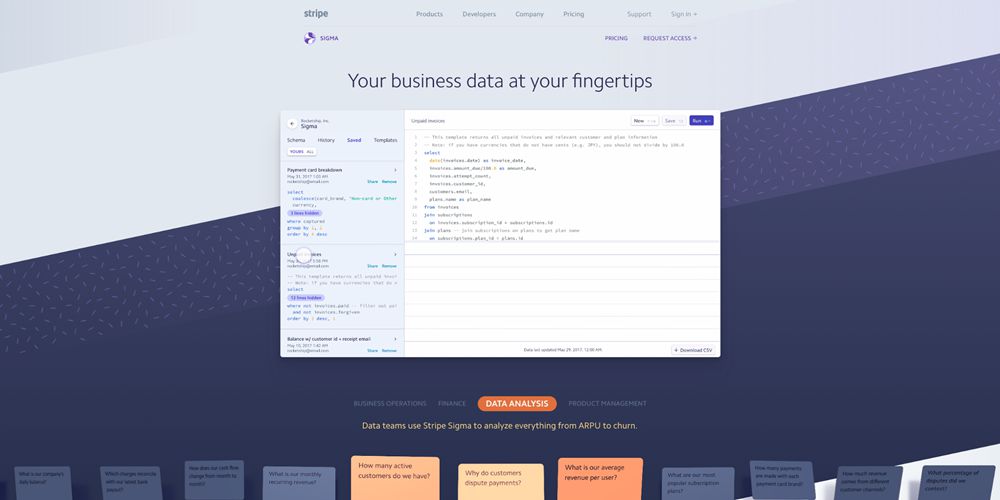
Earn your MS in Information Design and Strategy
Learn to master the space where data meets story in Northwestern’s online master’s in Information Design and Strategy.
Find out more

draggable
A lightweight and responsive drag and drop library by Shopify. Great interactive presentation, too.
Check it out

Start Your Engines – Firefox Quantum Lands in Beta, Developer Edition
Great news from Firefox: double acceleration with the Quantum engine is now available in the developer edition.
Read it

CSS Grid Gotchas And Stumbling Blocks
An article by Rachel Andrew where she answers a number of common questions regarding CSS Grid.
Check it out

Essential Image Optimization
Addy Osmani’s eBook on automating image compression.
Read it

Introducing Expo AR: Three.js on ARKit
Nikhilesh Sigatapu shows how you can use the new Expo Augmented Reality API for iOS to create AR scenes using only JavaScript.
Read it

WebVR is for everyone – This is how to design and develop an experience.
Get started with WebVR using Google Blocks in this tutorial by Natalia Wojtkowska.
Read it

How They Design
Handpicked casestudies delivered biweekly to your inbox. Curated by Dawid Woźniak.
Check it out

Js13kGames Winners
Find out who the winners of this year’s Js13kGames JavaScript coding competition are.
Check it out

Growing a UX tool
Julius Huijnk builds and shares small prototypes and writes about them. This is part three of his series.
Read it

Fuzzy Plus
Great demo of a hair like structure by DPDK.
Check it out

A Five Minutes Guide to Better Typography
A great visual guide for understanding what makes good typography. By Pierrick Calvez.
Read it

What I Talk About When I Talk About Sorting: Untangling Array#sort
Claudia Hernández explains how JavaScript’s Array#sort works under the hood.
Check it out

Creating Your First WebVR App using React and A-Frame
Prayash Thapa’s tutorial on creating a WebVR application using A-Frame and React.
Check it out

Jam Icons
A set of 422 versatile icons in SVG and as web font.
Get it

I’ve seen the future, it’s full of HTML
Some suggestions by Mikeal Rogers to distribute re-usable framework independent components with just npm.
Read it

The rise and fall of Ext JS
Jay Garcia walks you through the history of Ext JS and expresses his observations and personal thoughts along the way.
Read it

Serving One Billion JavaScript Library Downloads
Learn how the team at Algolia managed to deliver over a billion JavaScript libraries.
Read it

Viro AR
Leveraging React Native and a proprietary rendering engine, Viro is a cross platform alternative to Apple’s SceneKit for AR/VR development.
Check it out

Blockchain curated
Blockchain Curated is a project by Zach Segal that collects the best blockchain-related content.
Check it out

Clockify
Free time tracking for agencies and freelancers.
Check it out

Electrode Native: The Platform For Integrating React Native Into Your Apps
Alex Grigoryan introduces Electrode Native, a streamlined mobile app development platform based on React Native.
Check it out
Collective #353 was written by Pedro Botelho and published on Codrops.