Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/7WNTvFch5bM/10-top-tools-for-illustrators-to-try-this-october
This month, we're taking a look at custom brushes for illustrators. We'll start with some brushes for Photoshop. These aren't all exactly new, but with so many options out there, it can be hard to know which ones to use. Beyond these top five, if you're looking for a more extensive collection, take a look at our roundup of The 60 best free Photoshop brushes.
Then we'll move on to top Clip Studio Paint (aka Manga Studio) brushes. Like Photoshop, you can also add custom brushes, as our guide to creating custom brushes in Clip Studio Paint shows. There's bound to be something here for you, so let's get started.
Custom brushes for Photoshop
01. 12 Free Halftone Texture Brushes

Halftone brushes are great for a retro comic book look
Free
If you're looking to add different tones to your illustrations, check out these free brushes by Spoon Graphics. With this set of 12 distressed halftone effects, you'll be able to add retro shading and halftone textures with ease.
The pack includes a range of dot patterns including Fine, Light, Heavy and Dark, each with three size options. The brushes are also sensitive to pen pressure, so graphics tablet users can easily adjust the size of brush this way.
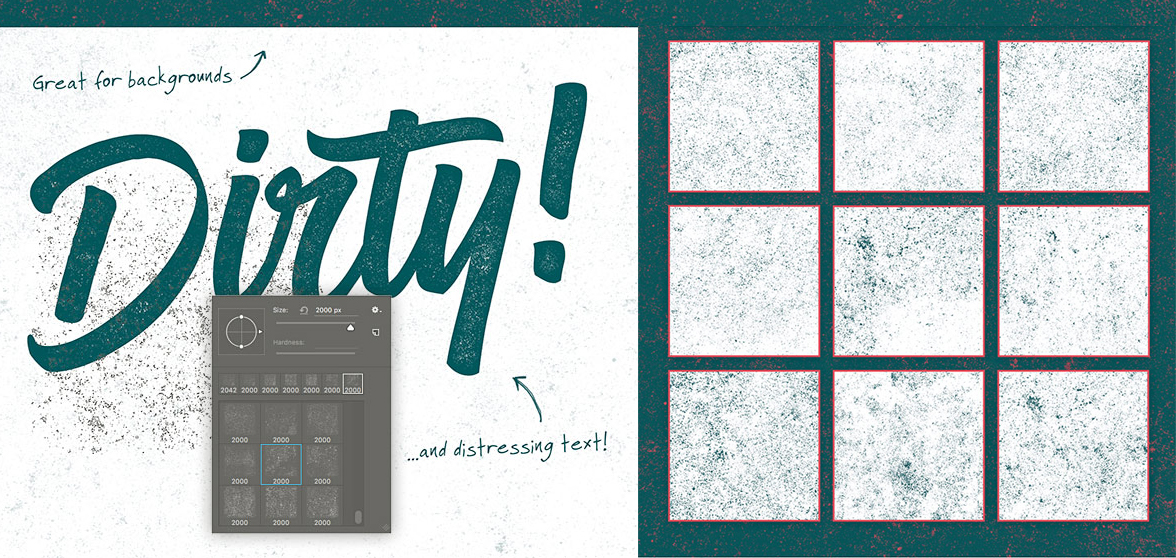
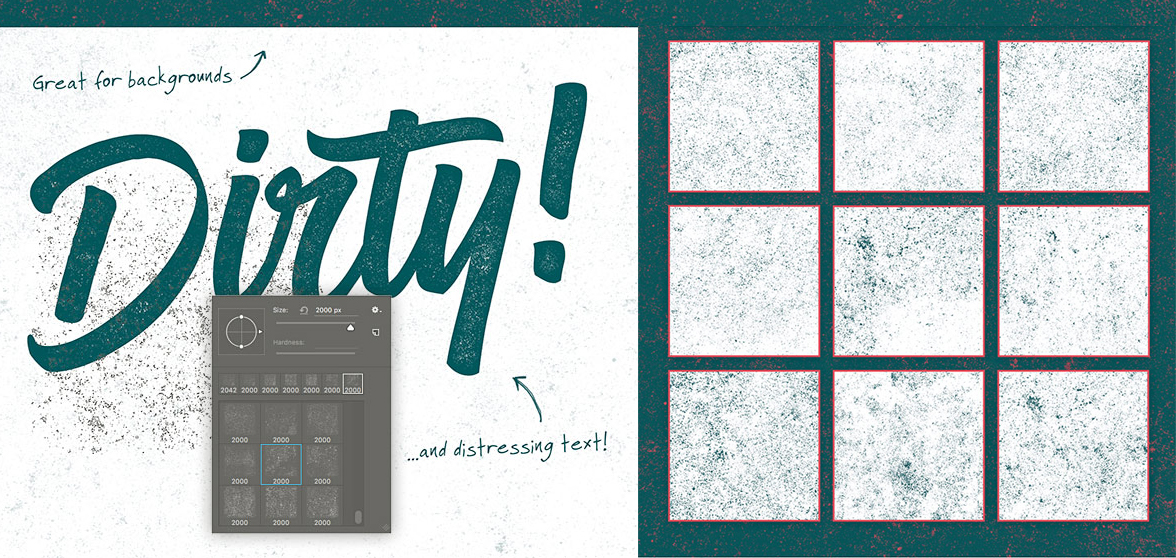
02. 10 Free Subtle Grunge Texture Brushes

Great brushes for creating well-worn looks
Free
Here's another set of free Photoshop brushes from Spoon Graphics, which includes 10 presets at 2000 x 2000 resolution. The subtle textures here are versatile, and ideal for creating all kinds of distressed or worn looks.
They're easy to resize and edit to suit your needs. If you're looking to add a little grunge to your illustrations, this is an awesome pack to have loaded.
03. Strokes and Splatters

Create strokes and splatters easily
Free
This splatter pack was created by Brusheezy user Benjamin McFetridge, who's rather new to the game – this is his second ever brush set, which he created after his first one proved so popular.
It will have you tossing digital paint all over the place in no time. This set includes 25 hi-res custom brushes for Photoshop.
04. 20 Painter PS Brushes

Add a painterly look to your digital art
Free
Liza Giannouri, another Brusheezy user, has a set of 20 painterly brushes ready for you to try. This isn't her first set. In fact, Giannouri has over 1063 uploads.
This particular set includes a number of brushes designed to mimic traditional paintbrushes, and is ideal for adding a painterly look to your digital artwork.
05. Kyle T. Webster's Brushes

Webster’s brushes are now all included in Creative Cloud
Free
Quite possibly my favourite brush packs come from Kyle T. Webster – although you won't be able to get them from his site anymore. That's because Adobe has partnered with Webster and now all of his brushes are included in the Creative Cloud library.
How do access them? Launch Photoshop (if you don't have it already, get Creative Cloud here). Create a new document. Switch to the Libraries panel, and select the 'Kyle Brushes' library.
Bonus: Make your own custom Photoshop brushes
Are you interested in learning how to make your own custom brushes? If so, check out this video tutorial on how to make your own custom brushes in Photoshop.
Clip Studio Paint custom brushes
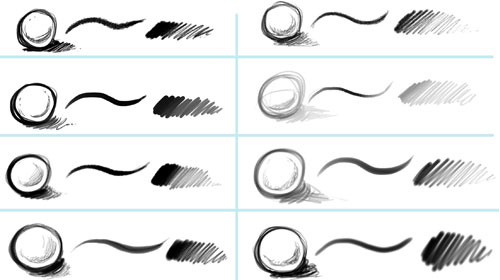
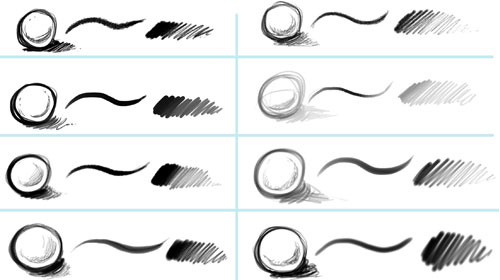
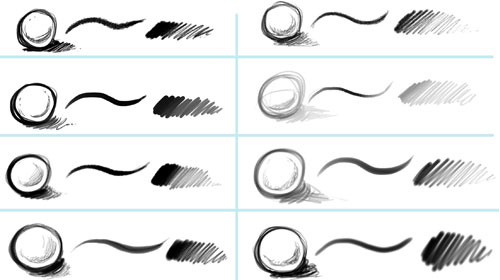
06. Assorted Inks and Pencils by lapinbeau

These brushes mimic different pencils and pens
Free
This set of Clip Studio Paint brushes by DeviantArt user lapinbeau comes with 14 different pencil and ink-style brushes, some of which were modelled after well-known artists. Styles include oil pencil, crow quill, soft pen and calligraphy.
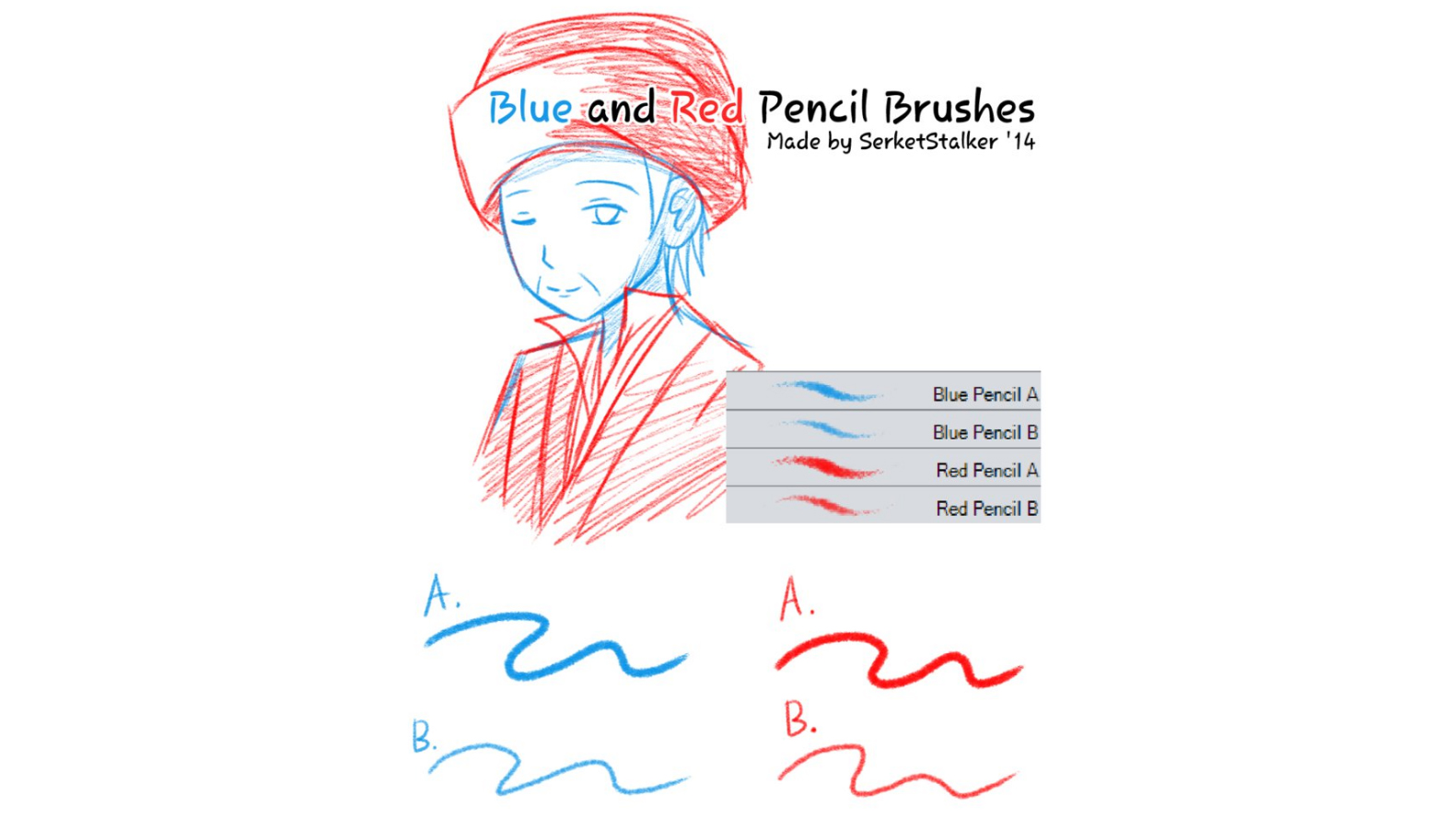
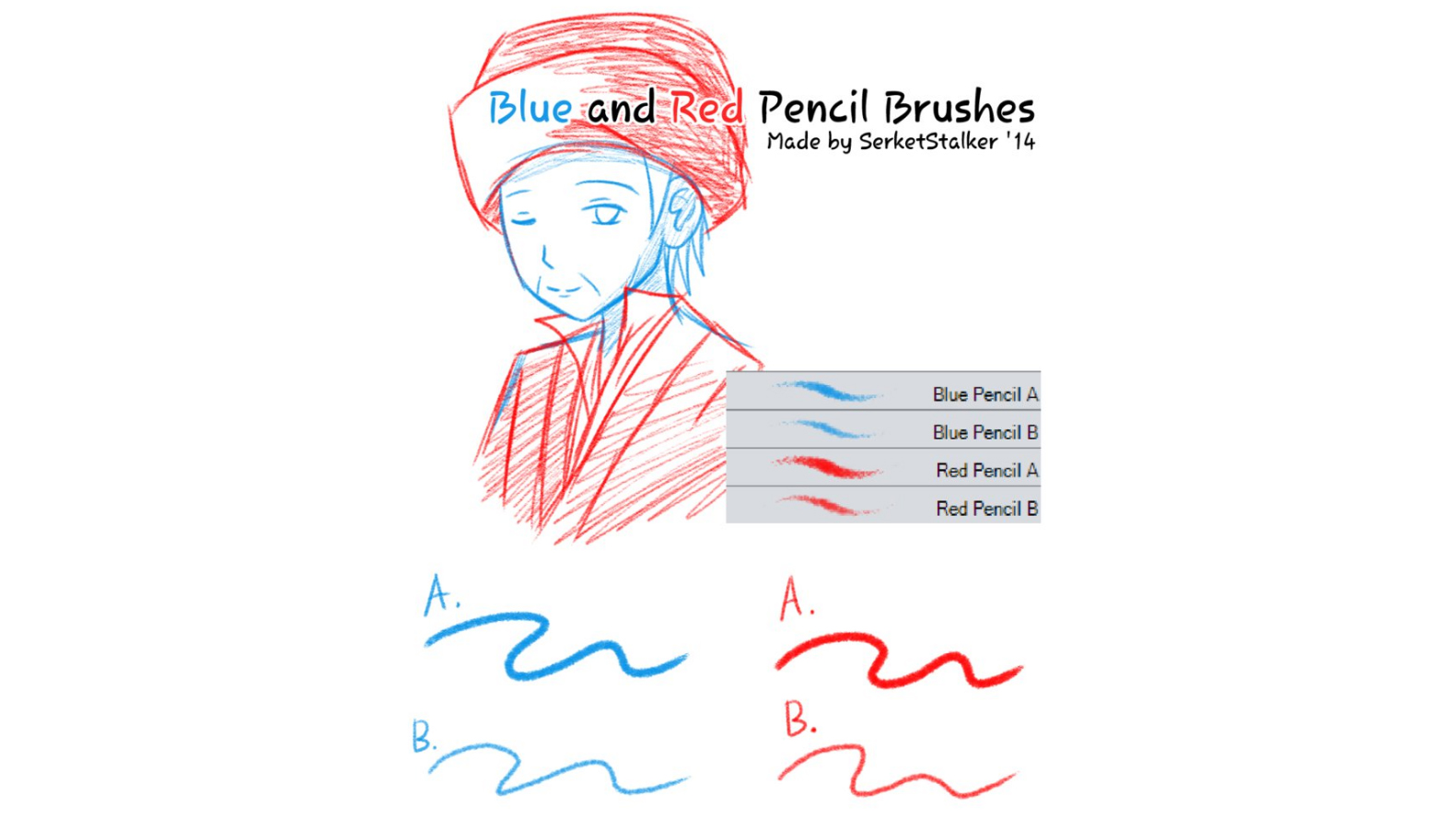
07. Blue and Red Pencil Brushes by SerketXXI

A simple but handy pack of red and blue pencil brushes
Free
SerketXXI, another DeviantArt user, created this set of blues and reds for those of us who remember 'the good old days' of pencils, paper and copying machines. This pack includes four brushes: light and heavy versions of red and blue pencils, for use in Clip Studio Paint. Simple but handy.
08. Daub Brush Collection

DAUB offers an impressive range of brushes
€2.99 – €9.99
DAUB creates custom brushes for Clip Studio Paint, Affinity, Procreate and Photoshop. Its brushes are crafted using natural media and parametric generation, making them as realistic as possible.
There are a number of different packs from which to choose, or you can grab yourself the Super Bundle for €9.99 (around $11.80/£8.90 at today's exchange rates) and call it day.
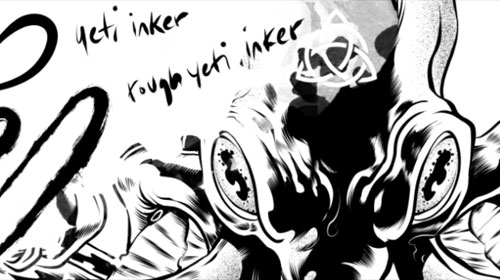
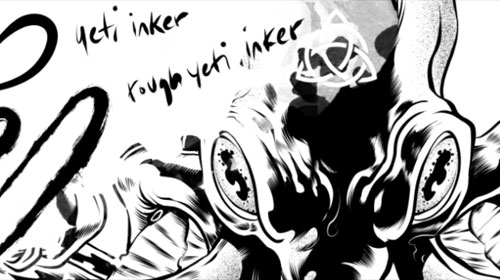
09. Yeti Rough Inker & Yeti-Go-To-Inker

Zombie Yeti’s brushes are versatile and free
Free
The Yeti was one of the first brushes I added to my installation of Clip Studio. I use it with almost every illustration I create. These brushes are the work of the "damn nice, self-aware, humble, tall and hairy" Zombie Yeti. The brushes create a lovely ink pen effect, and the best part is: they're free.
10. Mega Pack from Flyland Designs

These are essentials in my Clip Studio ‘U-toolity’ belt
$6.99
Once again saving the best for last, Brian Allen at Flyland Designs has created what I like to call my Clip Studio 'U-toolity' belt. His mega-packs have everything you need to create the perfect illustration.
For just $6.99 USD you can get Volume 1 and Volume 2, which combined has more than 220 brushes. These include crosshatch brushes, copic marker brushes, fur and hair brushes, inking brushes, pencil brushes, special pattern brushes, splatter brushes, stippling brushes and more. So what are you waiting for? Go grab those brushes!
Bonus: Make your own Clip Studio Paint brushes
Interested in making your own custom brushes? Try one of these helpful tutorials: Create custom brushes in Clip Studio Paint or Using custom brushes in Clip Studio Paint. You might also like our tutorial on how to create a custom sticker brush in Artrage.
Read more:
30 of the best Procreate brushesThe 23 best Illustrator brushesThe best drawing tablets in 2017





 Uber Sign Language
Uber Sign Language