Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/H1SljIH2MhY/
Shopify is one of the most popular eCommerce service providers, with over 500,000 businesses having used their suite of tools to sell online. One of the main attractions for site owners is the flexibility of Shopify themes. Each theme comes with its own customization settings – great for novices and pros alike. Templates can be changed with the ease of a drag-and-drop UI. But advanced designers can take even more control via custom HTML and CSS, thanks to the Liquid templating language.
What this means is that you aren’t limited to just the same old basic designs – regardless of your skill level. And just as great is the sheer selection of professional themes available. No matter what type of store you run, you’re sure to find a theme that’s a perfect fit.
With that in mind, let’s take a look at 10 of the top themes available for Shopify:
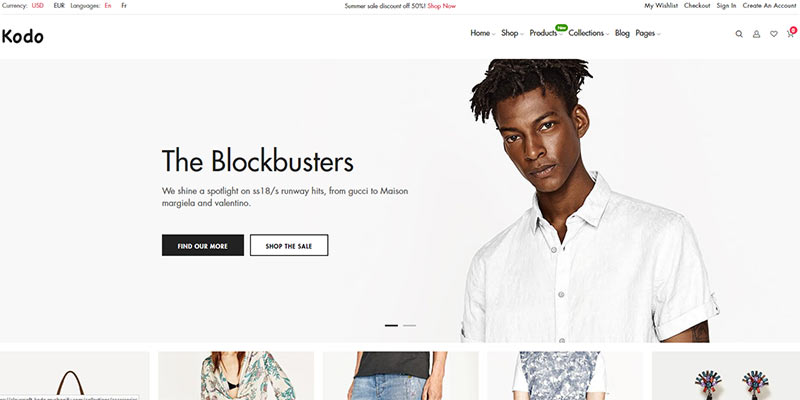
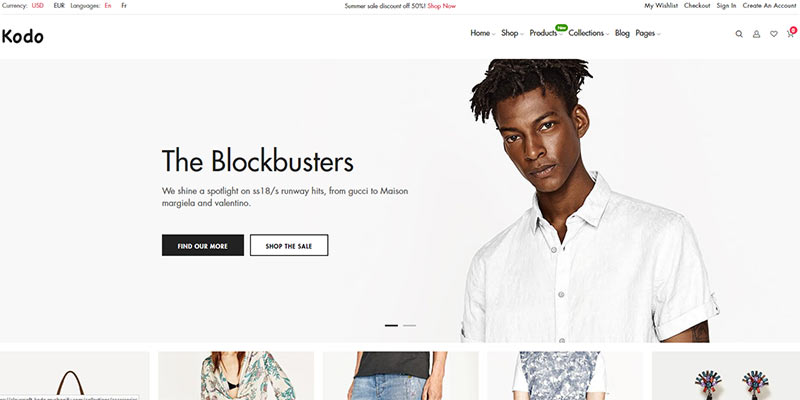
Kodo
Kodo brings the style of high fashion to Shopify. The theme features 11 different home page layouts, with each sporting a classic look that is perfect for high end merchandise.
Product photos are heavily featured to ensure that your products are the focal point. Kodo is compatible with Shopify’s page builder – so customization of the header, footer and body of the theme is simple. You’ll also find lovely mega menus, product quick-views, live search and a sharp look on mobile screens.

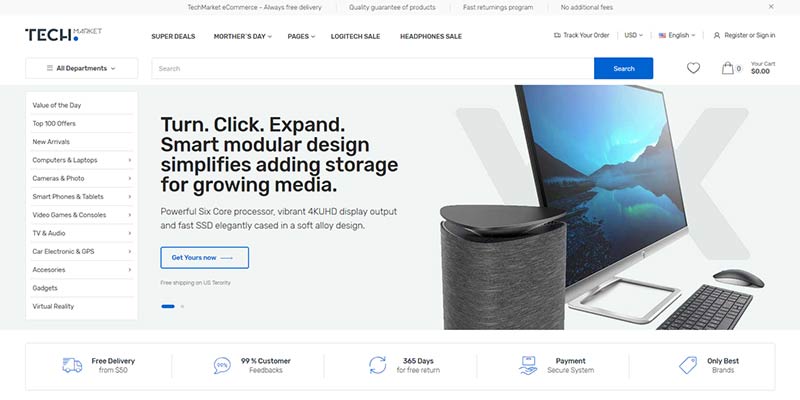
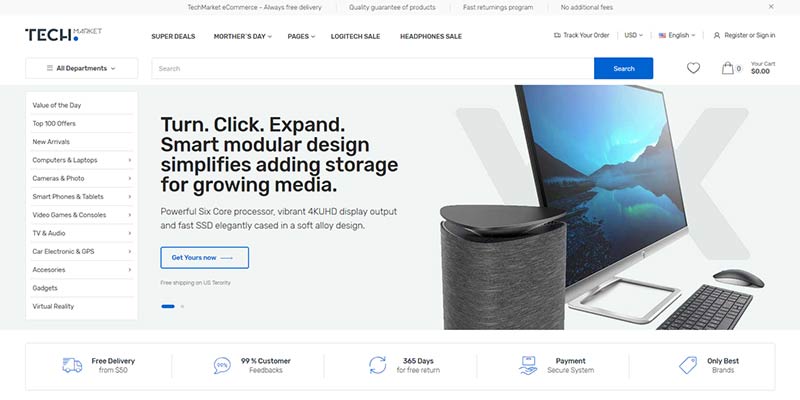
TechMarket
TechMarket makes wonderful use of every last pixel on large screens – resulting in a fully-immersive experience.
But don’t worry; it still looks amazing on a phone. Choose from eight home page designs, two landing pages, 10 category layouts and three single-product pages to get just the look you’re after. The theme also includes several custom blocks, product labels for “new” and “sale” items, along with horizontal and vertical mega menus.

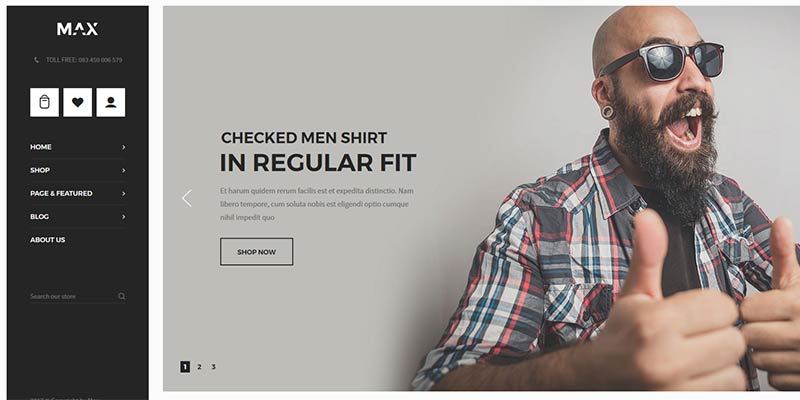
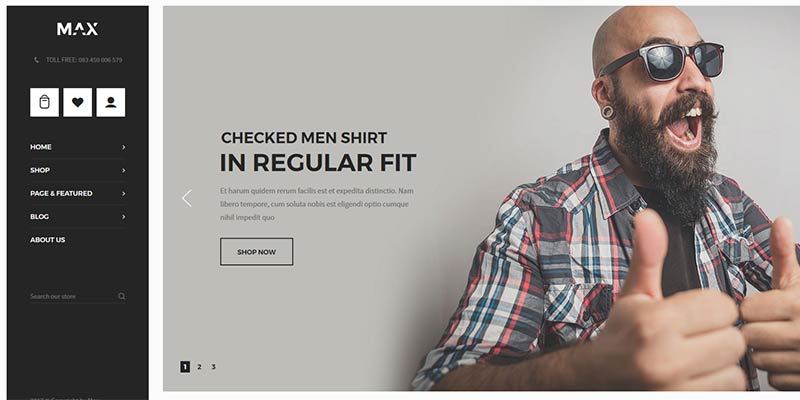
Max
Max is a flexible, multi-purpose Shopify theme that includes a dozen home page layouts. They range from designs featuring large promotional images to those that get right down to business with immediate product display.
There are also multiple category and single-product layouts available, as well. A popup or slide-out shopping cart makes for convenient viewing from anywhere on your site. Product quick-views allow customers to browse products without having to leave their current page. Mega menus, a newsletter popup window and product carousel is also included.

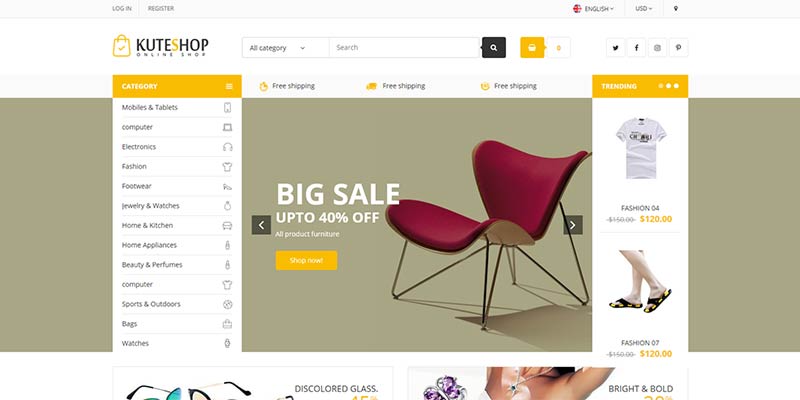
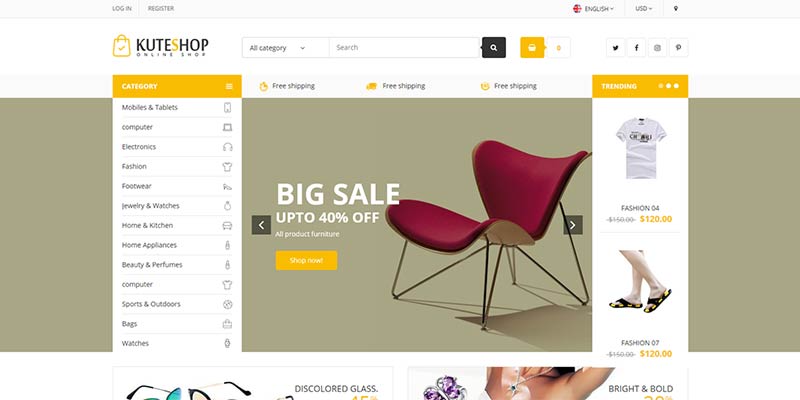
Kute Shop
Kute Shop is aimed at supermarket/general retailers and includes some very handy features. A daily deals module allows for creating limited-time promotions, while a variety of different content sliders encourage further exploration of your catalog.
The theme makes use of AJAX with an optimized toolbar and navigation. Plus, it’s easy to customize with Shopify’s drag-and-drop builder. Choose from multiple home, product and category page designs. Overall, Kute Shop is a very well-organized and easy to navigate theme.

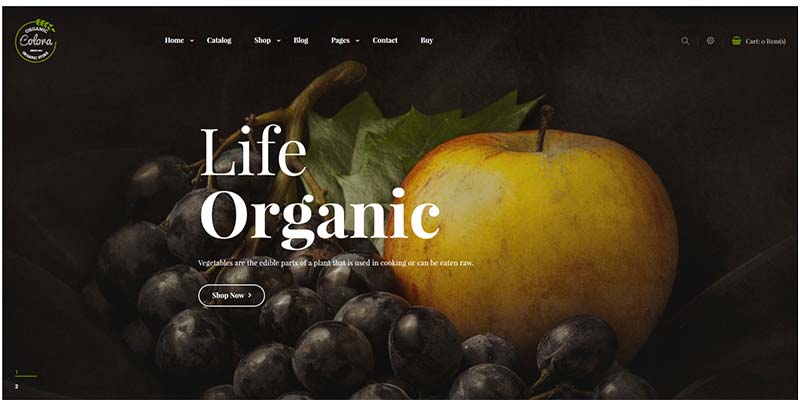
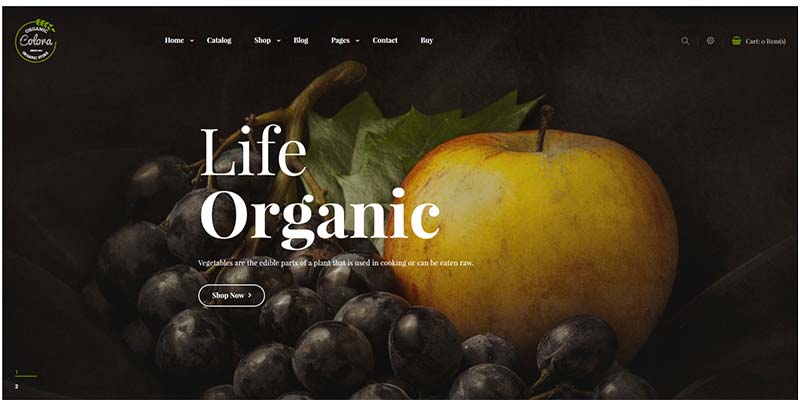
Colora
Colora sports a look that will bring a nature-inspired feel to your online store. Features include AJAX filtered navigation, mega menus, a blog module, product/category slider and a daily deals module.
You’ll also find four home page layouts, a featured products slider, wish list, product quick-views and the ability to display items in a grid or list view. The look is quite attractive and fits well for shops promoting a natural lifestyle. It’s built to take advantage of large photos.

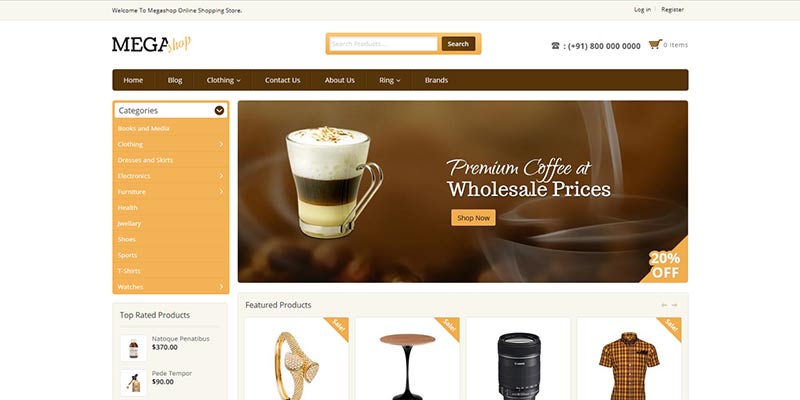
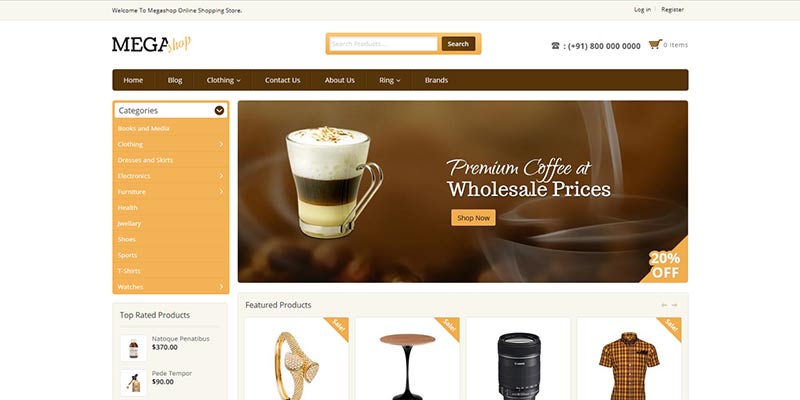
Mega Shop
Mega Shop works with Shopify’s drag-and-drop builder to let you easily add and move page sections to the desired spot. The theme includes lots of useful features like displaying announcement text, zooming in on images, product quick-views, tabbed content and a newsletter signup form. Also included are sliders for displaying products and brand logos.
Templates for categories and products can easily be customized through the admin. There are six home page layouts to choose from – each with a different specialty. Mega Shop is a clean, convenient and user-friendly package.

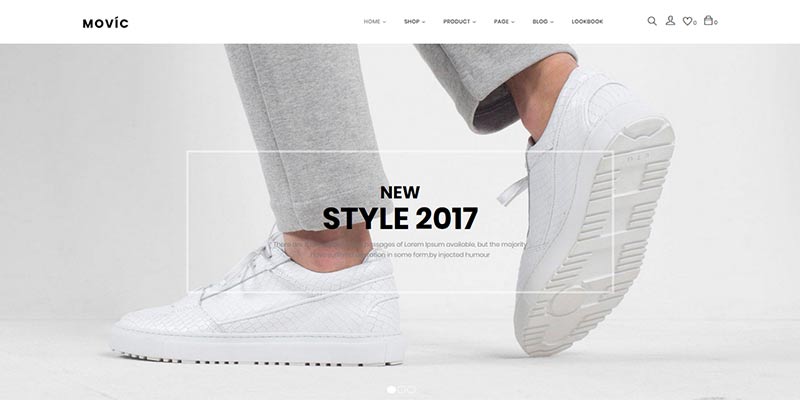
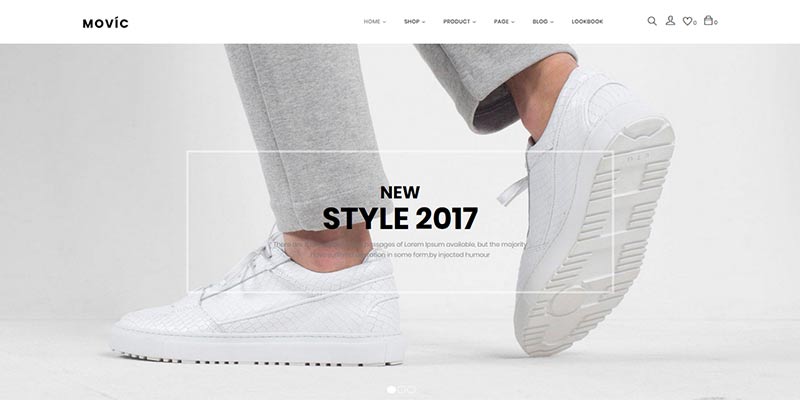
Movic
Movic lets you show off your products in style. Its’ must-have feature is “Lookbooks”, which let shopkeepers put together highly-visual product collections. They consist of a photo with one or more hotspots that, when hovered or touched reveal the related product.
While intended for fashion, it could easily be used for other areas like home décor. You’ll also find six home page designs, multiple header styles, product hover and quick-view, along with AJAX layered navigation. The available looks are very modern and make nice use of subtle effects to create a high-class shop.

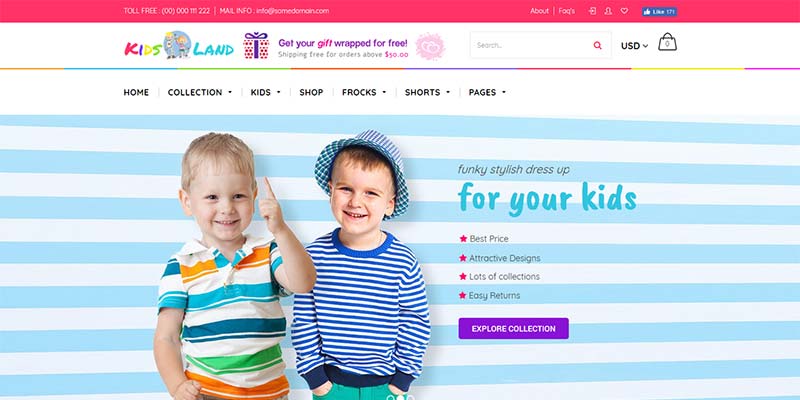
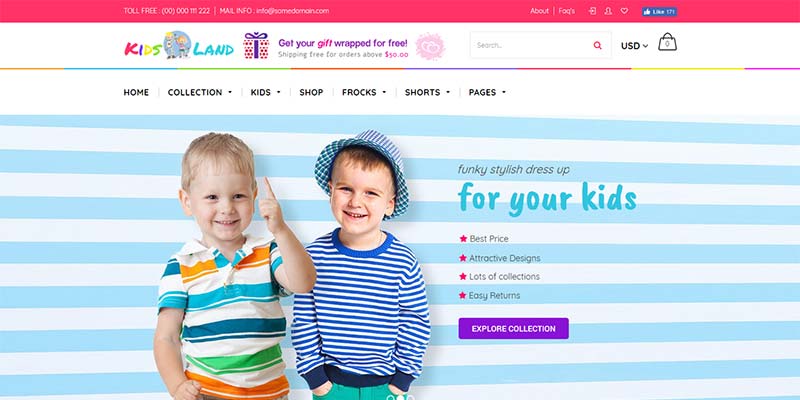
Kids Store
Kids Store focuses on children’s fashion, but could also be repurposed for a variety of kid-related shops. Navigation is really well-thought-out, with great effects and five different mega menu styles included.
Also in the mix is AJAX product filtering, product quick-views, image zooming, a product carousel and a wish list. This theme will certainly brighten up your Shopify store while bringing attention to your products.

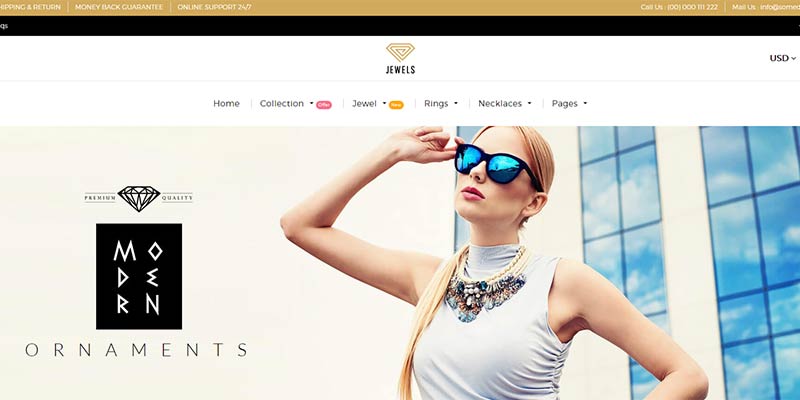
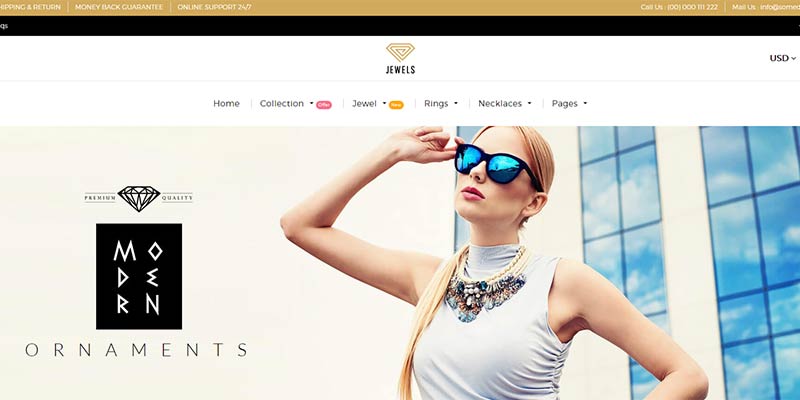
Jewellery
Jewellery ups the ante with a very high-end look. The fantastic grid layout on the home page is both functional and attractive. The use of hover effects brings a level of excitement to images.
The theme features multiple mega menu and header styles, AJAX product filtering, a wish list, product quick-view and image zoom. It’s a very nice choice for those looking to appeal to an upscale audience.

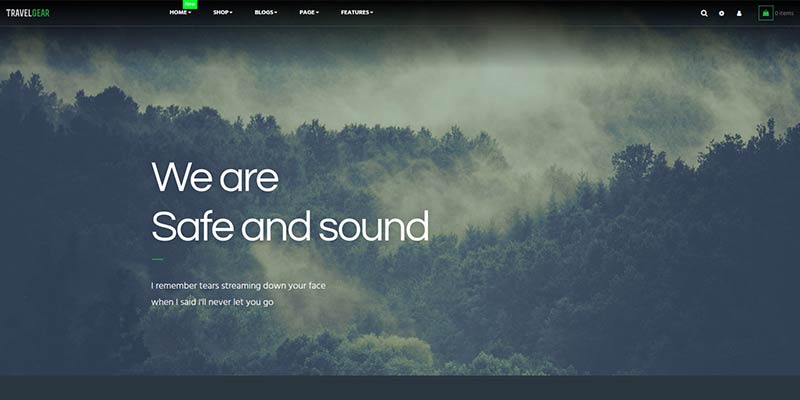
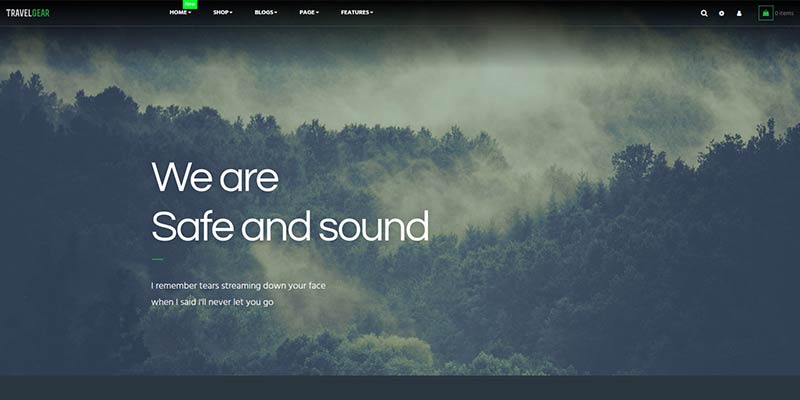
Ap Travel Gear
Ap Travel Gear brings big features to any outdoor or travel related shop. Choose from five home page styles – each featuring an attractive full-width slideshow with a variety of clean-cut grid layouts beneath.
Also included are mega menus for easy navigation and product variant color swatches. Other conveniences like product quick-view and AJAX product filtering are also in the box. The theme supports Shopify’s drag-and-drop builder, so customization is easy.

Sell in Style
Part of the beauty of Shopify is that you don’t need to gather various components in order to create a beautiful, user-friendly and successful store. Simply pick a theme and start building. All the features you need are right there, waiting for you to take advantage.
The themes featured above will help you achieve the look and functionality you’ve always wanted for both desktop and mobile customers. Having those two items crossed off your to-do list means that you can focus on what you do best: Running your store.
You might like: Shopify vs WooCommerce.

















































.jpg)







 The colors you choose while designing a website, poster, or any other type of image, will have a huge impact on whether or not the overall design is successful. After all, there is a lot of psychology behind the colors that people are attracted to, and designers need to incorporate this into everything they do.
The colors you choose while designing a website, poster, or any other type of image, will have a huge impact on whether or not the overall design is successful. After all, there is a lot of psychology behind the colors that people are attracted to, and designers need to incorporate this into everything they do.






