Free HTML Templates for Photographers
Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/BJRXzw16F54/
Every photographer should have an online portfolio, but it’s not exactly easy to make one yourself. If you’re not familiar with web development, it’s going to be very hard to make a site from scratch.
Thanks to template designers, you won’t have to. You can find hundreds of totally free HTML templates online. All you have to do is add your own text and images, and you can even use them as a base to add your own HTML elements.
Want to try it? We’ve collected some of the best, free, photography-focused HTML templates. Give your photos the gorgeous presentation they deserve.
UNLIMITED DOWNLOADS: Email, admin, landing page & website templates

DOWNLOAD NOW
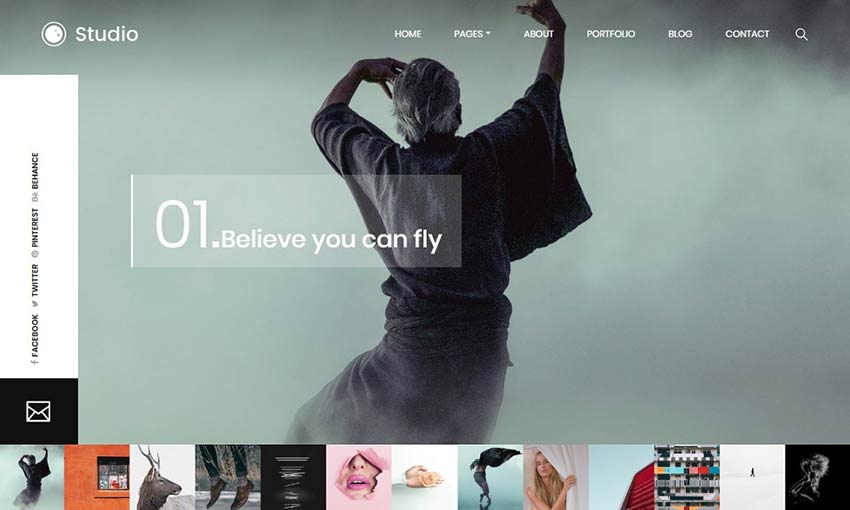
Studio

Studio is an absolutely stunning photography theme jam-packed with opportunities to show off your photos. The homepage is dedicated to a slider of your work, and nearly every page besides includes at least a small scrolling gallery.
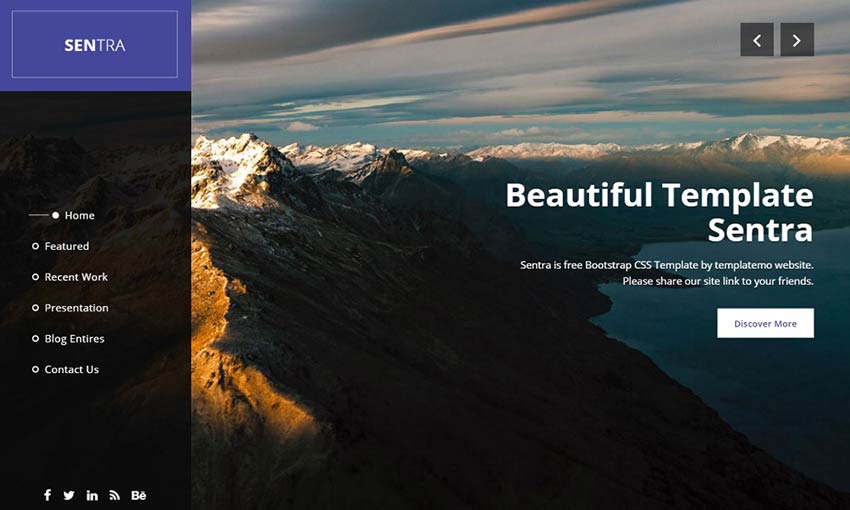
Sentra

Professional photographers and videographers will love this one. The header features an animated photography slideshow that scrolls seamlessly into a lightbox gallery. There’s room for a blog and contact form too. This is a template that’s sure to help you attract more customers.
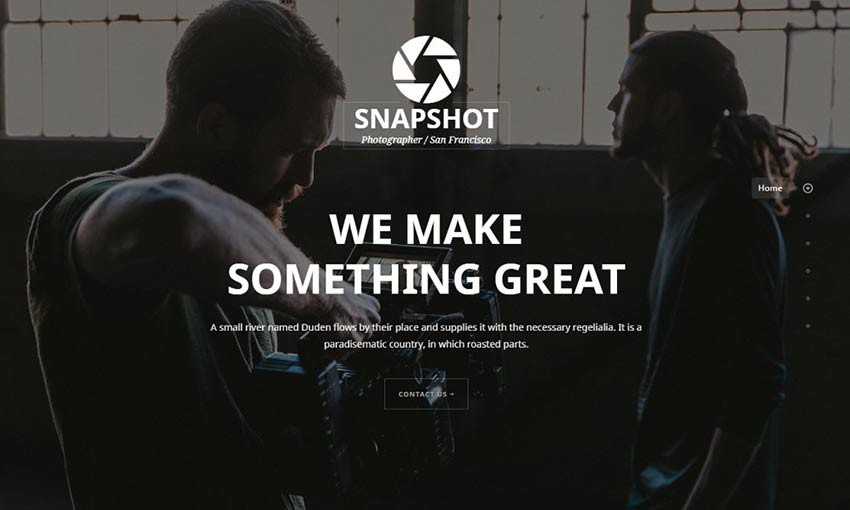
Snapshot

Snapshot is a dark theme for photo agencies. The professional, modern look is enhanced by beautiful scrolling animations and plenty of room to show off photos. There’s a contact form, testimonial slider, and a small portfolio gallery with lightbox support too.
Shutter

Shutter is all about the photography. The dark homepage is free of fluff and completely dedicated to a gallery featuring your work. Fixed sidebar navigation leads you to another gallery, bio page, contact form, and even a blog.
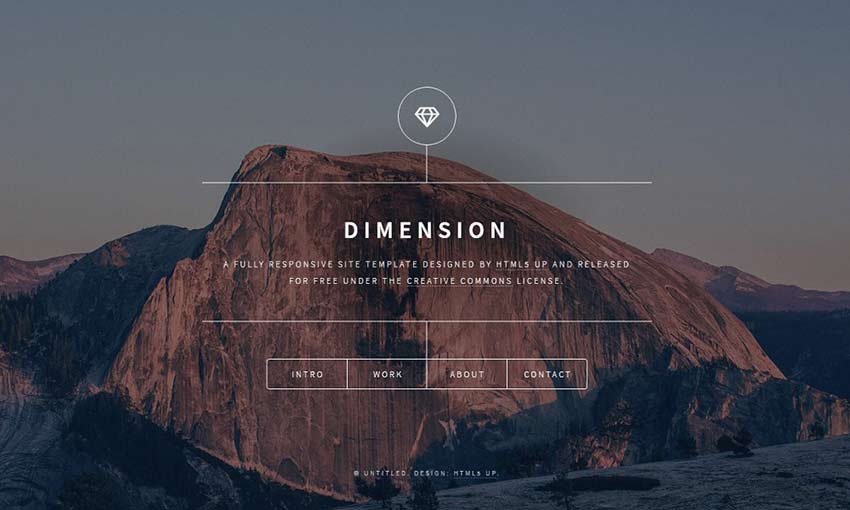
Dimension

This really cool one-page design uses a card-based layout. Each link opens a popup card with room for text and images. It’s very simple, but with the full-screen photo background, it can make an effective small portfolio for photographers.
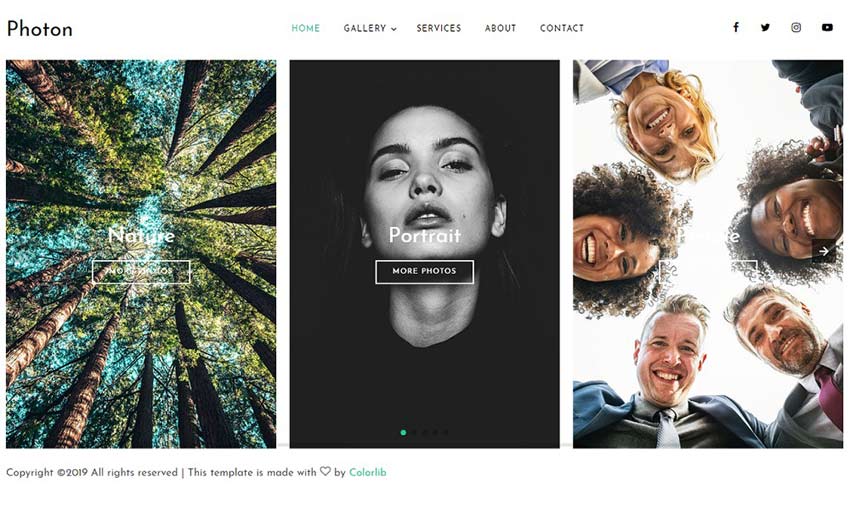
Photon

Photon uses a scrolling slider to hook new users, with a call to action to lead them right to your gallery pages. Once they’re done exploring your work, they’ll definitely want to visit your services or contact page to learn more.
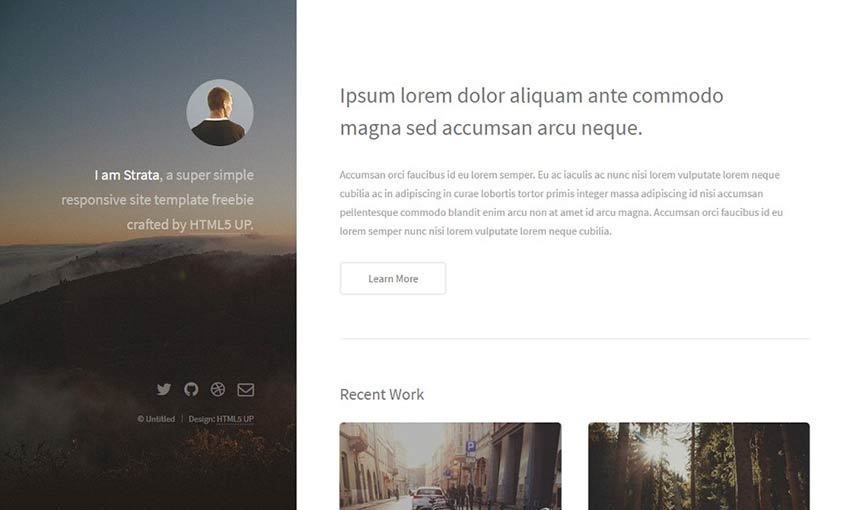
Strata

This simplistic design features a fixed sidebar with social links, avatar, and a small about section. Scrolling reveals a beautiful lightbox gallery and contact form so clients can reach out. One nice touch here is the subtle parallax effect on the left as you scroll.
Earth

Earth has a pretty unique design: the site is made entirely of a full-screen gallery, which swipes to show a second gallery slider, contact form, or about page as you click. It’s definitely an interesting idea and it’s implemented very well.
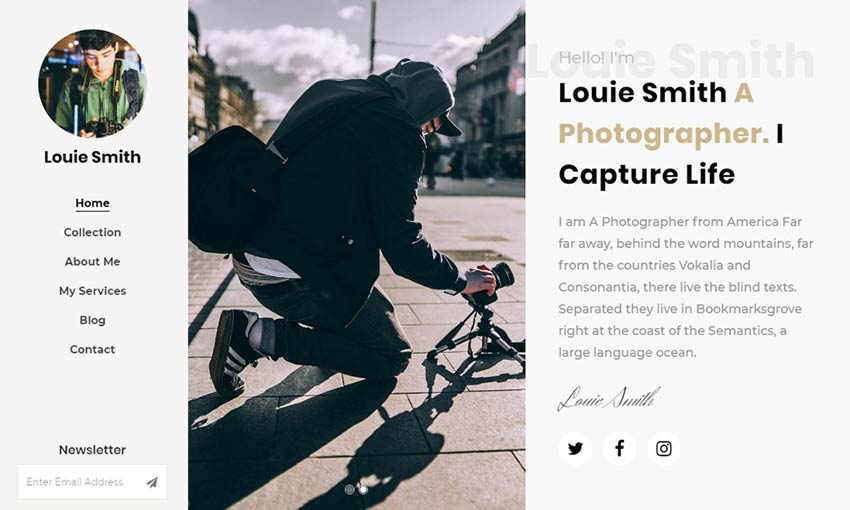
Louie

Neatly and carefully designed, Louie is the perfect portfolio for photographers. It uses a fixed left sidebar that follows you across the whole site, with multiple bite-sized pages to concisely show off your work.
Photography

This beautiful homepage portfolio is great for photographers of all caliber. Featuring a gorgeous full-screen header, collapsible fixed navigation, a moderately sized lightbox gallery, a contact form, and support for a blog, you’ve got all the elements you’ll need to make your debut as a professional photographer.
The Card

Sometimes simple is best, and a picture is worth a thousand words. This design uses small cards for a minimal amount of text, and otherwise relies on the full-screen background and lightbox gallery page to prove that you’re worth hiring. This site is like a big slideshow for your best work.
Gorgeous HTML Photography Themes
Free HTML templates have made creating a website much more accessible. Now you don’t need to learn advanced web design skills or hire a developer to make a portfolio site; just upload a file and tweak some text.
You can have a beautiful, stand-out website with just a little work, and you can get back to focusing on your photography career.



Leave a Reply
Want to join the discussion?Feel free to contribute!