Rolling Stone bucks the flat logo trend
Original Source: https://www.creativebloq.com/news/rolling-stone-logo
This redesign makes a refreshing change to the current trend.
Original Source: https://www.creativebloq.com/news/rolling-stone-logo
This redesign makes a refreshing change to the current trend.
Original Source: https://www.hongkiat.com/blog/windows-11-tips-tricks/
Windows 11 got updated recently! After the developer release of Windows 11 22H2 got published in early 2022, Microsoft introduced a bunch of new features targeting its user community. That is, Windows 11 22H2 packs in a whole list of features, fixes, and improvements everyone was waiting for — including me.

Surprisingly, there is a proliferation of features targeted towards home users like us. You can access some of these features via Windows Settings, but some features require additional applications or configuration.
I’ve compiled this post to share with you some hidden gems – trips, tricks, and hacks – to help you make the most out of Windows 11 experience. So, let’s get on.
Table of content:
Installing Windows 11 without Microsoft account.
How to create a local account.
Utilize ‘Do Not Disturb’.
Configuring DND and Focus in Windows 11.
Configuring the Start menu in Windows 11.
How to disable the Widgets panel in Windows 11.
Enabling Voice Access in Windows 11.
Enabling Live Captions in Windows 11.
Enabling the game optimizations in Windows 11.
Enable Efficiency mode for apps.
Remove bloatware or unwanted apps in Windows 11.
1. Skip using a Microsoft account
Microsoft has joined the club with Apple and Google to push online accounts on its operating system. That means you must create and log in with a Microsoft account to use Windows 11, and Microsoft is slowly curbing all the hacks you could have utilized to bypass the online account requirement until now.
Thankfully, Neowin reported a simple hack that involves you using a blacklisted email address like no@thankyou.com to register for the online account. Windows Setup gives an error and skips creating an online account as an extra bonus.


If the above hack fails, or you are installing Windows 11 22H2, Rufus is another hack you can try. Create a bootable drive using Rufus, and you will be able to install Windows 11 22H2 without creating a Microsoft account. As simple as that!
2. Create a local account
If the above hacks get curbed by Microsoft in the future, there is another bypass trick for you. You can create an online temporary account using a temporary email provider. After logging in with the temporary online account in Windows 11, you can create a local administrator account by following these steps:
Open Settings and go to Accounts > Other users.

Click Add account > I don’t have this person’s sign-in information.

Click Add a user without a Microsoft account and follow instructions.
Click the new user under Other users and click Change account type.

Select Administrator under Account type and click OK.
Finally, log in to the new account and delete the old one by going to Settings > Accounts > Other users, expanding the old user, and clicking Remove.

3. Utilize ‘Do Not Disturb’
Do Not Disturb and Focus (previously known as “Focus Mode”) got improved in Windows 11. You can set up rules to auto-enable the ‘Do not Disturb’ mode. For example, you can enable it during work hours to better focus on your work.
Moreover, you can configure priority notifications to enable specific apps, calls, and reminders to bypass do not disturb mode and send you notifications, like Android and iOS. You can access both upon clicking the clock icon in the Taskbar.

4. Configure DND and Focus
Here’s how you can configure Do Not Disturb, priority notifications, and Focus:
Open Settings and go to System > Notifications.
On this screen, you can click on individual options to configure them:

Expand Turn on do not disturb automatically and configure options to auto-enable DND.

Click Set priority notifications and configure options for priority notifications.

Click Focus and configure options for Focus (aka Focus Mode).

5. Configure the Start menu
Microsoft is trying hard at bringing an intuitive Start menu, however, without much luck. Most people, including me, have a love-hate relationship with the Start menu (and the Start screen) starting from Windows 8.
Nevertheless, Windows does offer some customization options for the Start menu, which got better with Windows 11 22H2. Here’s how to tweak it:
Open Settings and go to Personalization > Start.
Configure its layout and the apps and items visible in the Start menu.

Click Folders on this screen to customize the folders shown alongside the Power button in the bottom-right corner of the Start menu.

For instance, I have the Default layout and default settings along with a bunch of folders enabled, so the Start menu on my test system looks like below:

6. Disable the Widgets panel
Windows 11 introduced Widgets panel that shows web-based widgets such as weather, stock market updates, sports news, etc. However, it only works if are you logged in to a Microsoft account on Windows 11. As I told above, Microsoft is trying its best to push you to use an online account, and this is one evidence.

If you are a fan of using a local account in Windows due to any reason, you will not be happy with the Widgets. For instance, I do not need or use an online account benefits on my system though I’d have enjoyed Widgets. That said, I disabled the Widgets panel as disabling it minimized memory usage on my system.
Whatever be the reason, you can disable the Widgets panel using these steps:
Press Win + R to see the Run dialog box.
Type gpedit.msc, and press Enter to open the Group Policy Editor.
Under Computer Configuration, go to Administrative Templates > Windows Components > Widgets to check policies for Widgets.
Double-click Allow widgets on the right, click Disable, then click OK.

7. Enable Voice Access
Voice Access is a super handy feature — like Microsoft Cortana — that allows you to control your Windows PC using your voice. You can open and switch between apps, dictate emails, browse the Internet, etc. Voice Access “leverages modern, on-device speech recognition to recognize speech accurately and is supported without an internet connection,” according to Microsoft.
That means Voice Access uses offline machine learning. Here’s how to use it:
Open Settings and go to Accessibility > Speech.
Toggle on the option named Voice access. If you are planning to use this feature frequently, click Start voice access after you sign in to your PC.

Follow the instructions on the Set up your mic for voice access screen.

8. Enable Live Captions
Live Captions is an accessibility feature inspired from a same-named feature in Android OS for Google Pixels. Captions are auto-generated from all
audio content including the incoming audio from your microphone, interestingly.
This last feature can help during in-person conversations or meetings. However, Live Captions is only supported for content in English (U.S.) for the moment.
Below are the steps to enable Live Captions. You need to download its language files, so you must continue when asked to download them by Windows 11.
Open Settings and go to Accessibility > Captions.
Toggle on the option named Live captions.

Thereafter, you can click Win + Ctrl + L to use Live Captions.
9. Enable the game optimizations
Windows 11 22H2 introduced some under-the-hood optimizations for games. This feature improves latency and unlocks other gaming features like Auto High Dynamic Range (HDR) and Variable Refresh Rate (VRR). Here’s how to enable it:
Open Settings and go to Display > Graphics > Default graphics settings.
Toggle on the option named Optimizations for windowed games.

10. Enable Efficiency mode for apps
Microsoft redesigned the Task Manager and enhanced some of its less-known but handy features, making it more helpful than ever. One of these features is Efficiency mode (previously known as “Eco mode”) that lets you limit an app’s resources if you find it be consuming more than average or necessary resources.
Here’s how you can put an app into the Efficiency mode on Windows 11:
Press Win + X and select Task Manager from the context menu.
Select Processes option from the left menu to see the running processes.
Right-click any process and click Efficiency mode to put it into the same.

11. Remove bloatware or unwanted apps
Last but important, you may wish to remove bloatware or unwanted apps from your system. The reason being Microsoft has been pushing more default apps (aka bloatware) with Windows starting with Windows 8 than ever before in the history of Windows OSs. Thankfully, O&O AppBuster can remove them.
Follow these steps to remove apps like Windows Clock, Windows Maps, etc.:
Go to https://www.oo-software.com/en/ooappbuster in a web browser.
Click Download near right-top corner of the page and open the file.

Select apps you want to remove and click Remove near top-right corner. For example, I selected 3D Viewer and Groove Music in this screenshot.

Though Windows 11 is relatively new, Microsoft is already introducing a variety of ground-breaking changes including the mandatory use of online accounts in Windows 11. Though it makes sense for mobile devices like smartphones and tablets, many people still prefer a local account on their home computers.
Nevertheless, Windows 11 brings many exciting features. The most notable is the new design system dubbed “Fluent Design” though there are new apps and more features as well. And I hope the tips and tricks in this guide will help you make most out of everything in Windows 11 22H2. How is your experience?
The post 11 Windows 11 (22H2) Tips You Should Know appeared first on Hongkiat.
Original Source: https://abduzeedo.com/cubisms-raw-rendered
Cubisms by Raw & Rendered

abduzeedo0819—22
Raw & Rendered shared another intricate and quite beautiful 3D project title Cubisms. The tools used for this project were Maxon Cinema 4D, Redshift, Substance 3D Painter and Photoshop.
For more information make sure to check out Raw & Rendered on:
Behance
Instagram
Website
Original Source: https://www.sitepoint.com/css-is-where-has-pseudo-class-selectors/?utm_source=rss

The new CSS :is(), :where() and :has() pseudo-class selectors are exciting additions to CSS. Learn how easy they are to use!
Continue reading
How the CSS :is, :where and :has Pseudo-class Selectors Work
on SitePoint.
Original Source: https://smashingmagazine.com/2022/08/implementing-reset-password-feature-nextjs-dynamic-routes/
In a general sense, authentication poses itself as a roadblock to many people when they are trying to get started with a particular framework, and Next.js isn’t left behind.
Although, there are lots of resources around building authenticated applications with Next.js. Well, there’s even an open-source project that literally handles authentication from the ground up.
But, the scope of this article doesn’t revolve around the whole concept of authentication. We’re only picking a specific pattern of the authentication process: the “reset password” flow and how it can be implemented on the client-side — frontend — of a web application.
In this article, you’re going to see how this feature can be implemented by using the common data-fetching tool, Axios — the built-in dynamic routes feature of Next.js and the useRouter hook.
An Overview Of The Reset-Password Flow
Since the advent of the web, Engineers have always strived to provide solutions to the problems that arose during the early days of the web — and the security of software on the web is no exception.
There’s this popular saying that goes thus: “Users will always forget their passwords,” and that is the absolute truth. A lot of people even dread the “reset-password” page because, come to think of it, after spending a lot of time trying to guess their passwords — all to no avail — they’re either frustrated or angry as they land on this particular page.
As we create user interfaces, we should also try as much as possible to make the experience enjoyable for the users. As much as we’d love to just get over the flow of the reset password process, the UX of that flow should be prioritized too.
The common flow of the password reset process can be seen below.
The user is frustrated after trying to sign without success. They click on the “password-reset” link, and they’re redirected to the corresponding page. The user interface that they see is the typical web form that’ll take in either their email address or username.
When they type their email address or username into the input field, they click on the button which has the common “email me a recovery link” text.
They get a confirmation that a secure link has been sent to their email. Sometimes, this confirmation text can be displayed in a card-like component or a modal that fades out over time.
Note: For security purposes and good UX, it is good to use a text that is quite similar to this: “An email has been sent to your inbox. Please click the link when you get it.” You can construct this sentence anyhow you deem fit, as long as it does not reveal that the email or username they entered exists in the database. This approach prevents attackers from knowing if that email exists at all, thus sabotaging any phishing attempt they may want to try with the said email address. As for the UX, the text doesn’t assure the user that the credentials they’ve entered are the correct ones. This, in turn, allows them to double-check whatever credentials they’re submitting.
The link that is sent to their email address contains a JWT and their user_id, or in this case, their email address.
Upon clicking on that link, they’re redirected to the route/page where they can input their new password. The route that the user will be on may be of the form below
https://localhost:3000/reset-password/user-email/JWToken
The last part of the flow is to verify if the JWT that is generated is associated with the user’s account. If not, we throw an error by rendering the error message that is obtained from the backend.
Now that you’ve seen how the “reset password” flow is structured, let’s see how it can be implemented with Next.js.
Understanding Dynamic Routes
In this section, we’ll go over the concept of dynamic routes by illustrating it with the folder structure of a Next.js project and see how we’ll integrate it into the “reset password” feature. But first, let’s set up a Next.js app.
npx create-next-app app-name
The command above does that for us. The Next.js team has already shipped a new update to the framework, and they’ve also introduced a couple of new folders and features in the default project structure. However, we won’t be covering much on that aspect, as it is out of the scope of this article. You can read more about the updates here if you want to.
In the snippet below, you’ll see the basic structure of the files we’ll be interacting with in this article.
└── pages /
├── forgot-password/
│ └── [token]/
│ └── [email].js
├── _app.js
└── index.js
Above, you’ll see that the files in the folder structure are quite small. That’s because I want to be concise as much as possible in this article.
And since the implementation of the “password reset” flow is our utmost concern, I think it’ll be best if we have less clutter. Now, let’s get a bit of an understanding of this structure.
You’ll notice that we have the forgot-password folder in the pages directory, which contains some files. But the naming convention of these files is quite different from the way other files are named. The name of the files — token and email.js — are wrapped with a pair of square brackets.
Folders and files that are named like this are referred to as dynamic routes, and since they’re in the pages directory, they automatically become routes that can be accessed by the browser. They are dynamic because the values that these routes take are not static, which means that they change over time.
This pattern of naming files is commonly seen in action when you decide to build a blog or when you’re interacting with data that changes based on the type of user that is logged into an application. You can take a look at how I utilized this feature of Next.js when I was building my blog. You can also learn more about it in the Next.js docs.
In the forgot-password folder, the path to where the UI containing the forgot password form can be accessed here. Take a look at it below.
http://localhost:3000/forgot-password/token/email
Since it is a dynamic route, the token and email URL parameters will always change based on the user that is trying to reset their password. The token and email for user A will be different from that of user B.
Reading Url Parameters With The Userouter Hook
The useRouter hook in Next.js can be used to achieve a lot of practical frontend UI implementations — from the common idea of implementing an active navbar item with the .pathname key, to more complex features.
Let’s see how we can read the URL parameters from dynamic routes with the useRouter hook now, shall we? To do that, you’ll have to import the module into your page/component first.
import { useRouter } from ‘next/router’
export default function PageComponent({ children }) {
const router = useRouter()
return (
<React.Fragment>
{/ page content falls below /}
<div>{children}</div>
</React.Fragment>
)
}
The snippet above shows the basic usage of the hook. Since we’re interested in the query parameters of the URL, it’ll be best if we destructure the query method of the hook instead of doing something like this: router.query. We’ll just do something similar below.
import { useRouter } from ‘next/router’
const { query } = useRouter()
We can now go ahead to create variables that’ll store the URL parameters that we want. The snippet below shows how you can do that.
const token = query.token
const email = query.email
Note that the query.token and query.email values are a result of the name of the files. Recall from the folder structure in the forgot-password folder where we have the [email].js and [token] files. If you rename those files to [userEmail].js and [userToken] respectively, the pattern of assigning these variables will become something like the one below.
const token = query.userToken
const email = query.userEmail
You can always log these variables to the console to see the result.
Now that you’ve gotten an understanding of how these parameters are obtained from the URL, let’s get started by building the structure of the forms.
Building The Forms
In this section, we’ll walk through the process of building the form and how you can use Axios to perform data fetching via the arbitrary API endpoint. We won’t be focusing on the styling of these forms and the explanation of the structure. I’m assuming you already know how to structure and style a basic React form. So let’s get started with the form layout on the forget-password route.
import React from ‘react’
import axios from ‘axios’
import { ErrModal, SuccessModal } from ‘../components/Modals’
export const DefaultResetPassword = () => {
const [email, setEmail] = React.useState(”)
const [loading, setLoading] = React.useState(false)
const handleForgot = () => { } // we’ll see this later
return (
<div>
<form onSubmit={handleForgot} className=”reset-password”>
<h1>Forgot Password</h1>
<p>You are not alone. We’ve all been here at some point.</p>
<div>
<label htmlFor=”email”>Email address</label>
<input
type=”email”
name=”email”
id=”email”
placeholder= “your email address”
value={email}
onChange={(e) => setEmail(e.target.value)}
required
/>
</div>
<button name=”reset-pwd-button” className=”reset-pwd”>
{!loading ? ‘Get secure link’: ‘Sending…’}
</button>
</form>
</div>
)
}
The snippet above shows the basic structure of the UI that you’ll see when you get to the forgot-password route. You’ll notice the text in the paragraph tag below the bold “Forgot password” text.
<p>You are not alone. We’ve all been here at some point</p>
With a type of text like the one above, you are improving the user experience of people who get to the forgot password page of your app. You are assuring them that it is not a big deal that they forgot their password(s), so there’s no need to feel bad about it.
You don’t necessarily need to use the exact text above. You can just make sure that whatever text you are using has a tone of empathy.
Now, let’s move on to the important part of this form, which is where we need to declare a function that’ll send the email that the user enters in the input field to the backend.
import { authEndpoints } from ‘../endpoints’
export const DefaultResetPassword = () => {
const handleForgot = async (e) => {
e.preventDefault()
try {
setLoading(true)
const response = await axios({
method: ‘POST’,
url: authEndpoints.recover,
data: {
email,
},
headers: {
‘Content-Type’: ‘application/json’,
},
})
setResestSuccess(response.data.msg)
setLoading(false)
setResetError(”)
} catch (error) {
setLoading(false)
const { data } = error.response
setResetError(data.msg)
setResestSuccess(null)
}
}
return <div>{/* …previous form component */}</div>
}
From the snippet above, you’ll notice that we’re importing the API endpoint that we’ll be sending a POST request to — and that’s why we’re passing it as a variable to the url key in the Axios method.
The POST request receives the user’s email address as payload, which in turn will be validated at the backend, and a JWT will be generated for that email address which will be used to authorize the password reset process of the user.
setResestSuccess(response.data.msg)
setLoading(false)
setResetError(”)
catch (error) {
setLoading(false)
const { data } = error.response
setResetError(data.msg)
setResestSuccess(null)
}
When you take a look at the snippet above, you’ll notice that we’re using some already-declared state callback functions of the state variables.
An example is the setLoading function which has its value set to true in the try block. Then, its value is set to false when the data has been successfully sent. And if it doesn’t, we have a catch block that will “catch” the error and displays the error message that we’ve destructured from the endpoint.
You’ll also notice that there are a couple of state callback functions in the snippet above, like setResestSuccess and setResetError.
The setters are obtained from the declaration of the state variables. See them below.
import React from ‘react’
import { ErrModal, SuccessModal } from ‘../components/Modals’
export const DefaultResetPassword = () => {
const [resetSuccess, setResestSuccess] = React.useState()
const [resetError, setResetError] = React.useState()
return (
<div>
{resetError ? <ErrModal message={resetError} /> : null}
{resetSuccess ? <SuccessModal message={resetSuccess} /> : null}
<form onSubmit={handleForgot} className=”reset-password”>
{/* form content */}
</form>
</div>
)
}
The error or success messages gotten from the backend can be rendered in the UI to let the user know the status of their action(s).
You’ll notice that we’re using custom modal components to render the message. These components receive the message as props, and they can be reused across the codebase. Take a look at the structure of the components below.
export const SuccessModal = ({ message }) => {
return (
<div className=”auth-success-msg”>
<p>{message}</p>
</div>
)
}
export const ErrModal = ({ message }) => {
return (
<div className=”auth-err-msg”>
<p>{message}</p>
</div>
)
}
You can style these components uniquely so that you can be able to distinguish the “error” modal from the “success” modal. The common convention is to use red color for error messages and green color for success messages. How you choose to style these components is completely up to you.
In addition to all that has been said, we need a way to verify that the correct data type is being passed as a prop to the modal component. This can be achieved with the “prop-type” module in react.
propTypes.ErrModal = {
message: propTypes.string.isRequired,
}
propTypes.SuccessModal = {
message: propTypes.string.isRequired,
}
The type-checking process in the snippet above ensures that the data the component receives must be a string, and it is required. If the component does not receive a prop with a string value, React will throw an error.
Now that we’ve covered the important aspect of the first form and the building blocks of what we’ll be replicating in the reset-password route. Let’s get started by taking a look at the layout of the form below.
import axios from “axios”;
import React from “react”;
import Head from “next/head”;
import { useRouter } from “next/router”;
import { SuccessModal, ErrModal } from “../components/Modals”;
const ResetPassword = () => {
const [newPassword, setNewPassword] = React.useState(“”);
const [loading, setLoading] = React.useState(false);
const [resetPasswordSuccess, setResetPasswordSuccess] = React.useState();
const [resetPasswordError, setResetPasswordError] = React.useState();
const { query } = useRouter();
const token = query.token;
const email = query.email;
const resetPassword = () => { } // coming in later…
return (
<React.Fragment>
<Head>
<title>Reset your password</title>
</Head>
<div>
{email && token ? (
<div className=”auth-wrapper”>
{resetPasswordSuccess ? (
<SuccessModal message={resetPasswordSuccess} />
) : (
null
)}
{resetPasswordError ? (
<ErrModal message={resetPasswordError} />
) : (
null
)}
<form onSubmit={resetPassword} className=”reset-password”>
<h1>Reset Password</h1>
<p>Please enter your new password</p>
<div>
<label htmlFor=”password”>Password*</label>
<input
name=”password”
type=”password”
id=”password”
placeholder=”enter new pasword”
value={newPassword}
onChange={(e) => setNewPassword(e.target.value)}
/>
</input>
<button
name=”reset-pwd-button”
className=”reset-pwd”
>
{!loading ? “Reset” : “Processing…”}
</button>
</form>
</div>
) : (
<p>The page you’re trying to get to isn’t available</p>
)}
</div>
</React.Fragment>
);
};
Since we’ve gone through the rudiments of the first form in the previous section, the snippet above contains almost the same thing in the previous form.
You can see how we’re reading the parameters from the URL and the declarations of the password reset error and success variables too.
const [resetPasswordSuccess, setResetPasswordSuccess] = React.useState()
const [resetPasswordError, setResetPasswordError] = React.useState()
const { query } = useRouter()
const token = query.token
const email = query.email
You’ll also notice the way we’re conditionally rendering the reset password form by checking if the email and token variables are present in the URL; if these variables are false (i.e., they are not in the URL), we render a text that says that the page they’re looking for isn’t available.
{
email && token ? (
<div className=”auth-wrapper”>
<FormComponentt />
</div>
) : (
<p>The page you’re trying to get to isn’t available</p>
)
}
Now, let’s take a look at the handler function that we’d use in sending the new password of the user — coupled with the token and the email for the purpose of verification — to the backend through the API endpoint.
import { authEndpoints } from ‘../endpoints’
const resetPassword = async (e) => {
e.preventDefault()
try {
setLoading(true)
const response = await axios({
method: ‘POST’,
url: authEndpoints.resetPassword,
data: {
token,
email,
password: newPassword,
},
headers: {
‘Content-Type’: ‘application/json’,
},
})
setResetPasswordSuccess(response.data.msg)
setLoading(false)
setTimeout(() => {
router.push(‘/’)
}, 4000)
setResetPasswordError(”)
} catch (error) {
setLoading(false)
setResetPasswordError(error.response.data.msg)
setResetPasswordSuccess(null)
}
}
The snippet above is an asynchronous handler function. We’re using it to send a POST request with the user’s new password, the access token, and the email address — which we grabbed from the query parameters at the URL segment.
setTimeout(() => {
router.push(‘/’)
}, 4000)
When you take a look at the snippet above, you’ll see how we’re using the setTimeout method in JavaScript and Next.js’ useRouter hook to redirect the user to the home page — which is the login page in this case — after four seconds (you can reduce this time frame if you want to), so they can log in again.
Doing this also adds to the good user experience metric, as it prevents the user from looking for a link or a button that takes them back to the login page.
Final Thoughts
There is a lot of information about the best practices and awesome password-reset design patterns out there. This article is just a frontend implementation of a password-reset flow which also factors in the issue of user experience. It is not enough to just create a password reset feature without considering the UX of the people who would use this feature.
Thank you for reading. I hope this article has been helpful!
Further Reading On Smashing Magazine
“How To Implement Authentication In Next.js With Auth0,” Facundo Giuliani
“Dynamic Data-Fetching In An Authenticated Next.js App,” Caleb Olojo
“Localizing Your Next.js App,” Átila Fassina
“The Current State Of Authentication: We Have A Password Problem,” Drew Thomas
Original Source: https://www.creativebloq.com/news/iphone-world-photography-day
Why don’t ours look like this?
Original Source: https://ecommerce-platforms.com/articles/make-it-big
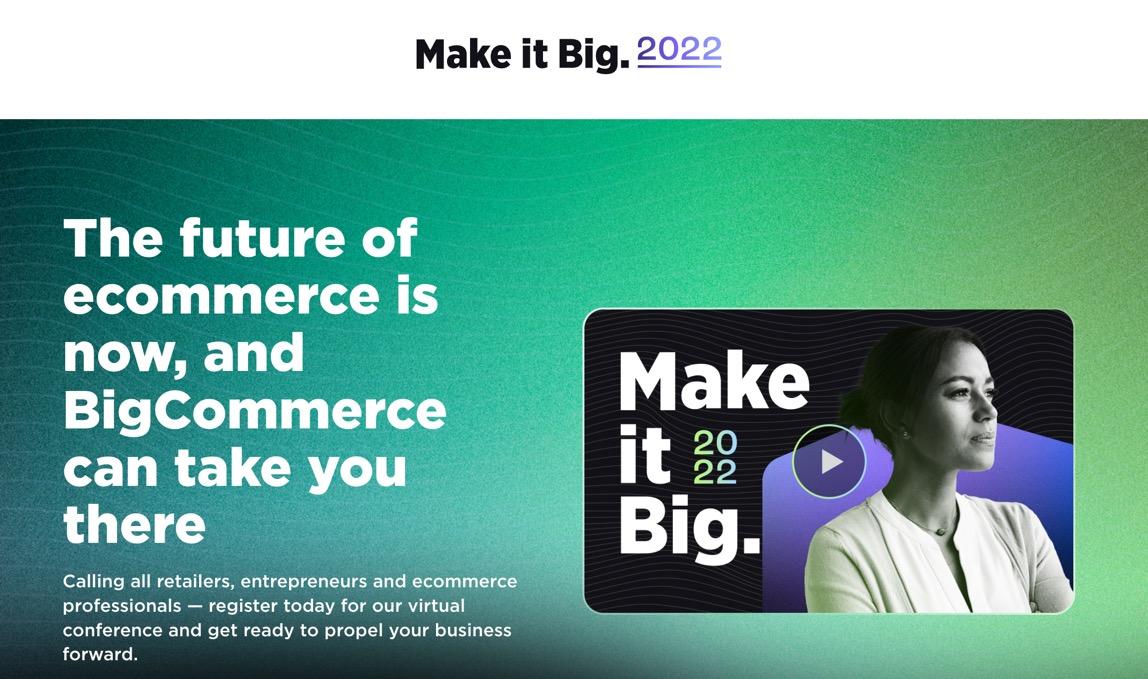
Save the date for the “Make it Big” Conference, to connect with thought leaders, ecommerce industry experts, and other merchants interested in growing their online businesses.
Hosted by the BigCommerce ecommerce platform, the Make it Big Conference is one of the must-attend events for entrepreneurs and ecommerce professionals from all backgrounds and experience levels.
Read below for all the Make it Big Conference details for 2022, including:
What is Make it Big? Where is it? When is it? How much does it cost?Information about the host: BigCommerceWho’s invited to the Make it Big Conference?What can conference participants expect to learn this year? Workshops to expectThe lineup of guest speakersKeynote speakersHow to register for the 2022 Make it Big Conference
Check out each section below so that you don’t miss out on one of the most informative ecommerce conferences of the year.
What is “Make it Big 2022”?

“Make it Big” is a yearly ecommerce conference hosted by BigCommerce, one of the most popular ecommerce platforms on the market.
It’s a two-day virtual event where participants can network, learn about retail trends, and experience unique interactions with industry experts through things like live podcasts, fireside chats, and Q&A sessions. Past Make it Big conferences have seen keynote speakers like Mark Cuban, Mary Ellen Cole, and Bill Ready.
The 2022 conference is packed even more with notable guests and keynote speakers, making it the ideal time to either learn about launching an ecommerce store or taking your current business to the next level.
The conference, as mentioned, is hosted by BigCommerce, but there are plenty of other sponsors such as:
TikTokBitpayKlaviyoCodalJamersan Ecommerce DevelopmentOmnisendStripeMetaAmazon PayContentstackTavanoteamPayPalAmazon Supply Chain
When is Make it Big 2022?
The 2-day conference runs from Tuesday, September 13 to Wednesday, September 14, 2022.
The Tuesday session starts at 9 AM (CDT) and goes until 4:45 PM (CDT).
On Wednesday, presentations begin at 8:55 AM (CDT) and end at 5:30 PM (CDT).
There are several speakers, workshops, and Q&A sessions throughout each day; most segments range from 30 minutes to 1 hour. And, of course, there’s a midday lunch break on each day.
Where is Make it Big 2022?
The Make it Big Conference is a virtual event, meaning there’s no set locations. Speakers will videoconference in from their own computers and potentially be scattered all over the globe.
The same goes for event participants. You can sign up for the event and sit at your computer to listen and participate. There’s no requirement for any travel, or to show up at a particular location!
How Much Does it Cost to Attend Make it Big 2022?
The Make it Big Conference is completely free, as it has always been.
About the Make it Big Host: BigCommerce
BigCommerce is the host of Make it Big. This is their 5th consecutive year of hosting the conference.
BigCommerce is a company that builds and sells what’s called an ecommerce platform, an online software for constructing an ecommerce website and selling product online. As one of the top ecommerce platforms on the market, it makes sense that BigCommerce hosts such a prominent event, where notable figures chime in and speak to all merchants.
What’s great is that you don’t have to be a BigCommerce user to attend. BigCommerce offers the event for free to everyone who wants to learn more about ecommerce. So, it serves as somewhat of a user’s conference for them, but also a means of marketing, to get the word out to new users about their ecommerce platform.
As for the ecommerce platform itself, here are some notes to give you an idea of what BigCommerce offers:
BigCommerce offers an online control panel and app for designing an online store, managing orders, marketing, and finding products to sell. Its pricing plans start at $29.95 per month and go up to $299.95 per month for the advanced Pro version. There’s also an Enterprise plan for rapidly scaling businesses.
Who’s Invited to Make it Big 2022?
Anyone!
You don’t have to be a BigCommerce user to attend the 2022 Make it Big Conference. In fact, they encourage all experience levels of ecommerce professionals, along with users from other ecommerce platforms to come mingle with experts and learn about what’s new in the ecommerce world.
In general, the BigCommerce Make it Big Conference is most suitable for:
Online retailersEntrepreneursEcommerce professionalsDevelopers and content creators who work in ecommerceBrick and mortar retailers interested in exploring the online retail worldSocial media experts with an ecommerce focusCryptocurrency professionalsAspiring ecommerce business founders
What Can Participants Expect to Learn at Make it Big 2022?
The Make big schedule in 2022 is jam-packed with workshops, Q&A sessions, and even fireside chats, all of which have their own topics. Besides the general ecommerce discussions, Make it Big speakers tend to dive deeper into niche topics, ranging from social media interactions to omnichannel transactions.
Take a look at the section below for the entire schedule of Make it Big for this year.
Workshops and Topics at Make it Big 2022
BigCommerce has stated that Make it Big participants can expect two full days of interviews, panels, and workshops about:
Web3CryptocurrencyOmnichannel sellingB2B sellingReaching Gen Z with your online storeNFTsThe Metaverse
As for the specific topics, here’s what you can look forward to:
Day 1
Welcome to the Future of EcommerceCultivating a Lasting, Mission, Driven BusinessIs Your Business Future Ready?Tapping Into Gen Z and the Next Generation of ConsumersThe Secret to Scaling an Enterprise BrandThe Future of Retail in the MetaverseWorkshop: Overcoming B2B Challenges in the Digital AgeThe Omnichannel Imperative: Meeting Shoppers Where They AreA First-class Customer Experience: Why Ecommerce is Going Headless
Day 2
Customer Awards Winners CelebrationModern Marketing: Engaging Your Audience with IntentionDemystifying Crypto, Web3 and NFTsWorkshop: How to Sell More on TikTokSmall Business, Big Gains: The Online OpportunityInvite-Only Roundtable: From Monolith to MACH: Composing a Modern Commerce Tech StackLeading the Change: Women Empowering the Next Era of Entrepreneurs and LeadersLive Podcast: Crafting Unforgettable Content ExperiencesWorkshop: Unlocking a Growth-Driven MindsetRetail Trends and Predictions for 2022 and Beyond
The Lineup of Guest Speakers (and their topics) at Make it Big 2022
Known for its high-profile speakers, industry experts, and thought leaders, the Make it Big Conference in 2022 does not disappoint with its lineup of guest speakers. Every hour, you have a chance to hear from someone who’s either built a successful ecommerce business of their own or guided people in the industry.
Here’s the entire lineup of speakers and the topics in which they’ll explore:
Brent Bellm (CEO of BigCommerce)—Topic: Welcome to the Future of EcommerceJohn Mackey (Co-Founder of Whole Foods Market)—Topic: Keynote: Cultivating a Lasting, Mission-Driven BusinessMartha Welsh (Director, Strategy, Operations and GTM at Google Commerce)—Topic: Is Your Business Future Ready?Hana Ben-Shabat (Founder of Gen Z Planet) and Melissa Yang (Global Head of Ecosystem Partnerships at TikTok)—Topic: Tapping Into Gen Z and the Next Generation of ConsumersJohn Merris (CEO of Solo Stove)—Topic: The Secret to Scaling an Enterprise BrandKate Ancketill (Founder and CEO of GDR Creative Intelligence)—Topic: Keynote: The Future of Retail in the MetaverseTJ Gamble (CEO and Founder of Jamerson) and Diego Praderi (Growth and Innovation Partner at Tavano Team)—Workshop: Overcoming B2B Challenges in the Digital AgeGopal Pillai ( Vice President of Amazon Distribution and Fulfillment Solutions) and Omar Soudodi (Director of Amazon Pay in the Americas)—Topic: The Omnichannel Imperative: Meeting Shoppers Where They AreNeha Sampat (CEO and Founder of Contentstack)—Topic: A First-class Customer Experience: Why Ecommerce is Going HeadlessCetiera Carmona (Manager of Customer Growth at BigCommerce)—Topic: Customer Awards Winners CelebrationSeth Godin (Best-selling Author)—Keynote: Modern Marketing: Engaging Your Audience with IntentionTy Haney (Cofounder and CEO of Try Your Best) and Merrick Theobald (Vice President of Marketing at BitPay)—Topic: Demystifying Crypto, Web 3, and NFTsGabriel Nicolau (Global Head of Product Strategy and Operations for Commerce and Gaming Ads at TikTok)—Workshop: How to Sell More on TikTokMelinda Emerson (@SmallBizLady)—Topic: Small Business, Big Gains: The Online OpportunityKeval Baxi (CEO of Codal) and Ryan Bloms (Associate Director of Partnerships at Codal)—Invite-Only Roundtable: From Monolith to MACH: Composing a Modern Commerce Tech StackSevetri Wilson (Founder and CEO of Resilia) and Tara Syed (Director of Commerce Ecosystems at Meta)—Leading the Change: Women Empowering the Next Era of Entrepreneurs and LeadersMichael Mitchell (Senior Director of Brand and Studios at Mailchimp)—Live Podcast: Crafting Unforgettable Content ExperiencesAndrew Bialecki (CEO of Klaviyo) and Ethan Giffin (CEO and Founder of Groove Commerce)—Workshop: Unlocking a Growth-driven MindsetJenny Fleiss (Cofounder of Rent the Runway and Venture Partner at Volition Capital)—Keynote: Retail Trends and Predictions for 2022 and Beyond
The Keynote Speakers
The keynote, or featured, speakers, are the ones that headline the entire Make it Big event. They’re there to speak about the big picture topics and deliver actionable, hard-hitting advice for ecommerce merchants to improve their brands.
They’re also some of the more famous people that BigCommerce landed, so you may recognize some of the names.
Here’s a look at the keynote speakers from the Make it Big 2022 Conference:
John Mackey

John Mackey is mainly known as the Cofounder of Whole Foods, where he grew the one-location organic grocer into a Fortune 500 company. Eventually, he sold the company to Amazon. Mackey’s accolades include Esquire’s “Most Inspiring CEO,” Fortune’s “World’s 50 Greatest Leaders,” and MarketWatch’s “CEO of the Year.”
He’ll be speaking about cultivating a lasting, mission-driven business, since much of his experience comes from cofounding the Conscious Capitalism Movement, and writing books about having a mission when you build a business, as opposed to only seeking monetary gains.
Kate Ancketill

Kate Ancketill, the Founder and CEO of CDR Creative Intelligence, comes to the Make it Big Conference as a keynote speaker to discuss the Metaverse and how retail fits into that future. She’ll discuss how it could become a third channel for modern retail, and that some retailers are already exploring the potential for virtual worlds.
Seth Godin

Known for business bestsellers like Purple Cow, The Dip, and Linchpin, Seth Godin boasts a resume of 20 books that have helped business owners improve their marketing, leadership skills, and ideas.
He’s the founder of other companies as well, including Squidoo and Yoyodyne, and he’ll be speaking about modern marketing and engaging your ecommerce audiences with intention.
Jenny Fleiss

The Cofounder of Rent the Runway comes to Make it Big this year to discuss retail trends and predictions for 2022 and beyond. She’s a notable ecommerce success story with Rent the Runway, and a Venture Partner at Volition Capital.
Jenny is also known for starting the company Jetblack, a brand that disrupted the ecommerce world with personal shopping services over voice and text message. Her accolades include Fortune Magazine’s “40 Under 40” and Fast Company’s “Most Influential Women in Technology.”
How to Register for Make it Big Conference 2022
You can register on the BigCommerce website for the 2022 Make it Big Conference.
As discussed, registration is free, and it’s open to all ecommerce professionals and people interested in learning about the industry.
While registering, keep in mind that you don’t actually have to make it to the live events. If you’re unable to attend, we encourage you to still register, seeing as how you receive access to on-demand recordings of the Make it Big Conference.
The registration page is powered by Bizzabo, so there’s no need to leave the BigCommerce website. You’re given about 15 minutes to sign up for the event; if it times out, simply refresh your window to start over.
To register, BigCommerce asks for the following information:
First nameLast nameJob titleCompany nameBusiness emailProjected annual revenueCountryState
You can then sign up for marketing and partners communications, but you can leave those unchecked if you’d like. It’s also okay to fill in blank information if you haven’t yet started a business, or don’t have any revenue. There’s even a quick LinkedIn button to import all of your login information from there, instead of filling in the form.
With that said, we hope to see you at the virtual Make it Big Conference this year. It appears to be one of the best schedules yet!
The post Make It Big 2022: Everything You Need to Know About the Virtual BigCommerce Conference appeared first on Ecommerce Platforms.
Original Source: https://www.sitepoint.com/understanding-python-decorators/?utm_source=rss

Learn what Python decorators are, what their syntax looks like, how to identify them in a script or framework, and how to apply them.
Continue reading
Understanding Python Decorators, with Examples
on SitePoint.
Original Source: https://www.sitepoint.com/python-multiprocessing-parallel-programming/?utm_source=rss

Learn what Python multiprocessing is, its advantages, and how to improve the running time of Python programs by using parallel programming.
Continue reading
A Guide to Python Multiprocessing and Parallel Programming
on SitePoint.
Original Source: https://tympanus.net/codrops/2022/08/15/checkerboard-transition-for-text-in-three-js/
In this new ALL YOUR HTML coding session we’ll have a look at how to recreate the checkerboard transition from Gleec made by Immersive Garden with Three.js and GLSL, using MSDF text rendering.
Original website: https://gleec.com/
Developer: Immersive Garden
This coding session was streamed live on August 14, 2022.
Support: https://www.patreon.com/allyourhtml
Setup: https://gist.github.com/akella/a19954…
