The 21 best business card designs
Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/TCM1z29T7tg/business-card-designs-5132829
In the design world, a business card acts as a mini creative resume. Your business card should leave people with a powerful impression of your identity as a design professional, the best business cards are a brilliant marketing tool that help showcase your unique style and help you stand out.
A standard business card based on one of the business card templates is a wasted opportunity to reflect a piece of your personality, and will leave you instantly forgettable to potential new clients.
If all this talk of new clients has reminded you that your portfolio is looking a little tired, don't fret as we've rounded up the best portfolio examples as inspiration for a refresh.
01. Iris Compiet
Artist and illustrator Iris Compiet has made something truly special for her business card design. Inside the simple envelope lies an intricate concertina booklet depicting examples of her vibrant illustrations. To literally give out a portfolio as a business card is a fantastic bit of PR and shows real attention to detail.
02. Lush

For the best results, spread seeds then add lush. Genius
This brilliant business card design by Struck Creative cleverly doubles as a seed pouch for lawn and property management company Lush. Not only does it provide all the relevant information in a clear and concise way, it hold precious cargo, meaning it's much less likely to be discarded.
03. Gong Kantapon

Kantapon covered a poster of a woman in mini cards that passers-by could peel off
New York City-based illustrator Gong Kantapon went all out when it came to getting his business card noticed. Kantapon covered a poster of a woman in mini cards, that passers-by could peel off and take away. It got everyone's full attention by leaving people wondering just what would be revealed when the cards were removed.
04. Lego business card

These Lego minifig business cards are customised to match their owner
Not only do the guys who work at Lego have a super-cool job, they also get these awesome Lego minifigure business cards. It's been reported that the company does its best to match each employee's features, even down to their hair and accessories. The individual's name, email and contact number are then printed on the figure's clothes. Best business card ever!
05. Bon Vivant

Ad agency JWT designed this awesome cheese grater business card design for Bon Vivant
We love this business card, which doubles as a tiny cheese grater, for Brazilian cheese store Bon Vivant. Created by ad agency JWT, the clever networking tool had proved extremely popular, with the owner having to tell customers to wait a few days before returning to take another. The awesome design also comes complete with a protective sleeve. All in all, a simply grate idea! (See what we did there? OK, we'll get our coats…)
06. Cotton business cards

These business cards have a hidden secret
These business cards from MOO may not look anything out of the ordinary, but they’re in fact made entirely out of offcuts from cotton T-shirts (the fabric left over once the pattern has been cut out). The company worked with Mohawk Fine Papers to reinvent one of the oldest methods of paper-making.
The T-shirt offcuts are collected, turned into a pulp then dried and pressed into strong, flexible, naturally bright white paper, ready to be turned into premium business cards. Watch the video to see how it’s done.
07. Engraved

John T. Kim created this design by laser cutting and etching basswood
The clue is in the title of these 'Engraved' unique business cards by New York-based designer John T. Kim. Created by laser cutting and etching basswood, the woodgrain pattern makes every card truly unique. Engraved started life as a kickstarted project with a funding goal of $1,500. It ran for 30 days, and during that time garnered enough attention to raise nearly $24,000.
08. MODHair

This cool musical comb business card plays a rock theme
When its owner runs their fingernail along the teeth of this musical comb, it plays a classic rock theme. The innovative concept was developed by Amsterdam-based designer Fabio Milito for MODhair, a rock'n'roll hair salon in Rome. A brilliant way to encapsulate the brand's identity in a single card.
09. Bentply

This ingenious business card can be folded into a miniature armchair
What you see here is a neat letterpress business card and mailer for furniture shop Bentply in London that can be made into a mini plywood chair. The ingenious card was created by designer Richard C Evans and produced by Elegante Press in Lithuania. Just follow the instructions and the kiss-cut card can be folded into a miniature of the iconic 1934 plywood armchair designed by Gerald Summers.
10. Greek

A brilliant design by Draft FCB for Greek restaurant
OK, so these probably aren't the most practical business cards in the world, but the idea is pretty cool. Developed by Cape Town-based creative agency FCB, these creative cards were crafted for a Greek restaurant, and play on the traditional Greek custom of smashing plates. Made from broken pieces of pottery, the unique design is decorated simply with the restaurant's name and telephone number.
11. Yuka Suzuki

Hair and make-up artist Yuka Suzuki sells her creative skills with these brilliant business cards
The hair and make-up industry is a competitive one, so Yuka Suzuki decided to develop a business card that would make her stand out from the crowd. The clever design uses different coloured hair grips to create colourful hair styles, and the owner gets some free hair accessories to boot. Cool huh?
12. Choko La

Clients get two treats with this design; a delicious chocolate and a brilliantly creative business card
This candy wrapper business card is, unsurprisingly, a popular design. Another entry by ad agency FCB, this time to promote a range of delicious chocolates. This design incorporates two treats; a chocolate and a brilliantly creative business card. Genius.
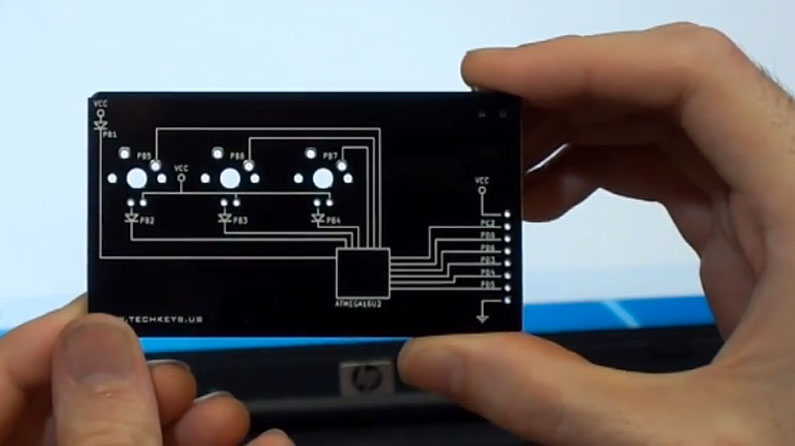
13. Techkeys

This business card design certainly ticks the ‘innovative’ box
We've come across what might be the world's geekiest offering; it's a business card that also doubles up as a computer keyboard, created by Techkeys. "This PCB with on-board re-programmable ATMEGA16U2 allows for full flexibility for hackers, tinkerers, and makers," says the company. "Take home one of these as a project, keycap display, switch tester, or a shortcut to yours truly, TechKeys.us."
14. Martyna Wędzicka

A personal and handmade approach makes these business cards unique
Polish designer Martyna Wędzicka has created these gorgeous business cards to highlight her hands-on approach to projects and design in general. The clear canvas allows Wędzicka to add a personal touch with some brilliant doodle art.
15. Elfriede-Lilly Friedeberg

The letterpress business cards capture Friedeberg’s aesthetic
Elfriede-Lilly Friedeberg is a Berlin-based illustrator and graphic design student who creates inspiring, colourful and cute characters and patterns that are guaranteed to raise a smile. Packed full of pastel tones and handmade style, these brilliant business cards sum Friedeberg up perfectly.
16. Cerovski

London-based agency Bunch was responsible for the business cards
These business cards were created for Cerovski – a Croatian print production studio that revels in the challenge of “nebulous finishing, microscopic editions, absurd materials and crazy deadlines”. London design agency Bunch was responsible for developing its entire brand – which included a custom logotype and typeface – but it's the business cards that we've fallen in love with.
17. Doctor Zamenhof

These business card designs will make you drop your jaw in awe
Spain-based design studio Doctor Zamenhof aims to 'diagnose' design problems and prescribe remedies and solutions. Continuing this medical theme, the team has designed this rather brilliant set of business cards that mimic tongue depressors. The stick shape features all of the design studio's contact information and will certainly stand out from other business card offerings.
18. Vitor Bonates

Vitor Bonates combines work and play with these creative business cards
How cool is this personal buisness card for designer Vitor Bonates? A self-confessed lover of music and vinyl, Bonates based his card on classic vinyl records, replacing track name and details with his own and finishing off the design with a sleeve that holds the replica record. A simple but brilliant idea.
19. BDH Millwork

Leftover wood from BDH Millwork provides the material for its innovative business card
Canadian advertising studio WAX are the team behind these sophisticated buisness cards for cabinet-maker Brad Haniak of BDH Millwork. On a tiny budget, the WAX team came up with the idea of rubber-stamping Haniak's business card information onto pieces of leftover wood, available in abundance at his carpentry workshop.
20. Powell Peralta

We love the design and attention to detail in these skateboard business cards
We're a little in love with these miniature skateboard business cards for American skateboard company Powell-Peralta. The design follows true skateboard style, made of thin wood and featuring grip tape on one side surrounding a skull design. Created by the talented bunch over at Jukebox, all it needs now is a set of wheels!
21. Ritornell
This is one of the coolest business cards we've come across to date. As an integral part of its set list, Austrian duo Ritornell invites the audience to bring along their private music boxes. Katharina Hölzl designed the very special business cards, with the aid of laser-assisted milling. They feature nine micro compositions consisting of circles, triangles and Ritornell's contact information applied to a long music box paper stripe.
Related articles:
Disrupt your design thinkingHow to make ambitious design10 of the best notebooks for designers