Original Source: https://ecommerce-platforms.com/articles/richpanel-review
Are you considering adding a customer support module to your online store? That’s not a bad idea, considering consumers are becoming more and more reliant on chat boxes. But why stop there? Platforms like Richpanel include more than a chat box; with features for multichannel communications, customer portals, and workforce management, you’re able to improve upon several areas of your business with one app.
In this Richpanel review, we explore the features, interface, pricing, and customer support from Richpanel.
This way, you’ll know if it’s the right customer support app to manage your customer base and workforce. Keep reading our in-depth Richpanel review for all the details!

Richpanel Review: The Features
Richpanel may look like a simple chat box on the frontend, but it expands into a powerful end-to-end customer service platform that extends beyond serving users on the website, by offering a combination of tools for both online sellers and the customers who land on their websites.
In this section of our Richpanel review, we outline the standout features to ensure you gain a full understanding of what’s available as a Richpanel user.
Multichannel Support
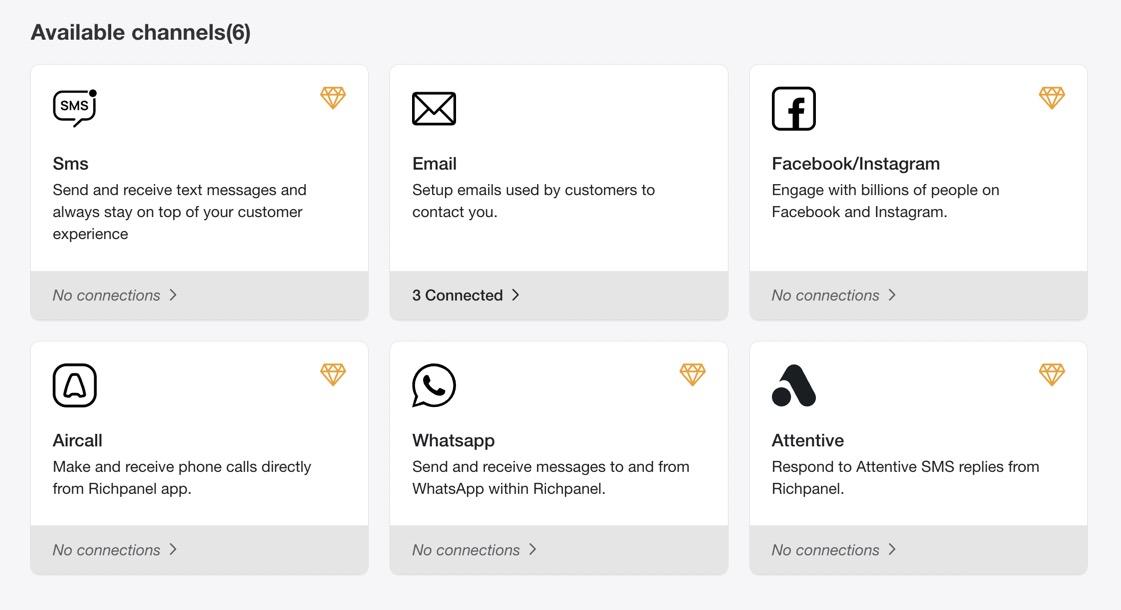
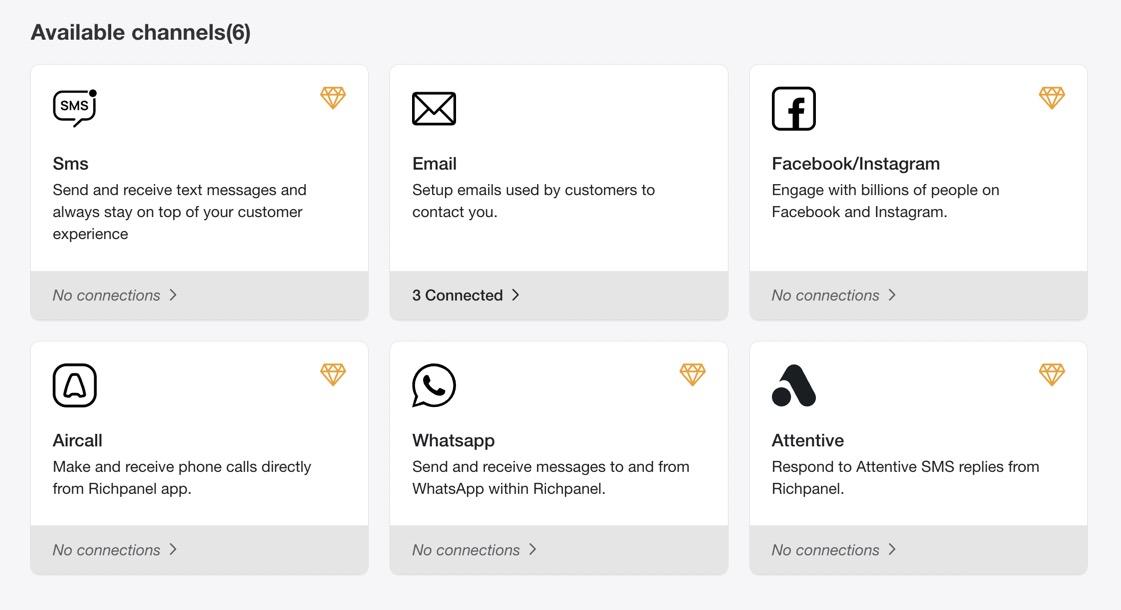
One of the core features that helps Richpanel stand out from the competition is how it allows store owners to handle customer support from multiple sales channels in one place. Not only can you add the Richpanel customer support widget on your website (and on any Amazon stores you have), but it fields conversations with customers through:
SMSEmailFacebook and InstagramAircallWhatsappAttentive

Store owners can connect however many of these they want; after which, messages from all of those channels get sent to the Richpanel message center for processing.
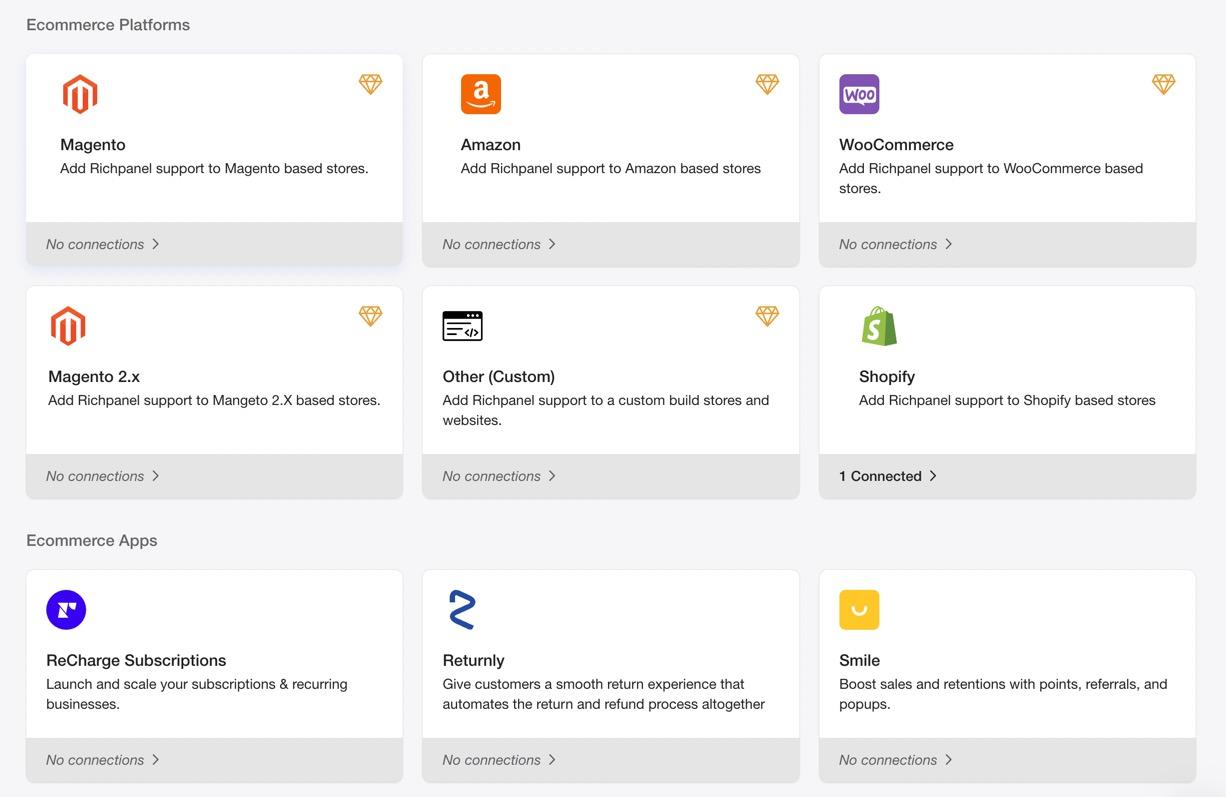
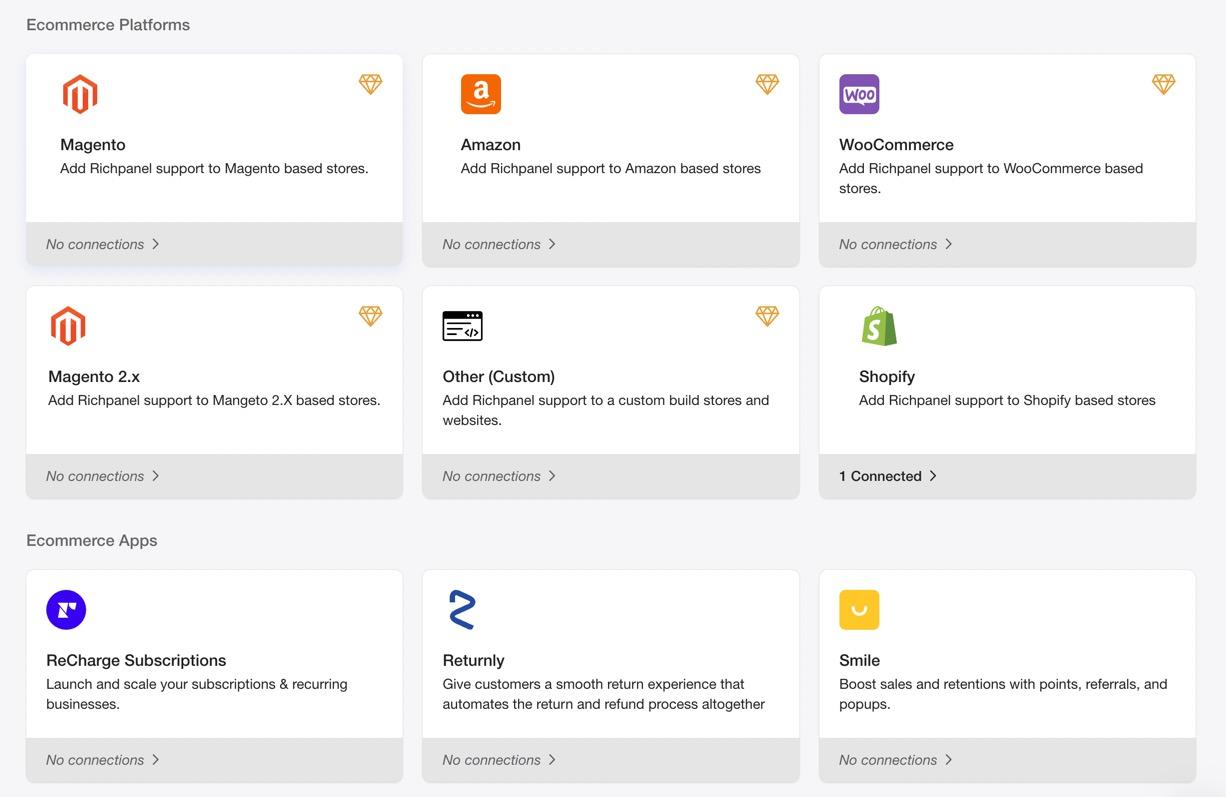
In addition, Richpanel boasts integrations with top ecommerce platforms like:
ShopifyMagentoWooCommerce
You can also add Richpanel support to any website or online store using their custom integration module.
These integrations allow you to use Richpanel regardless of the ecommerce platform, and without having experience with API development.
In addition, there are several ecommerce apps that integrate with Richpanel, ranging from subscription apps to sales and retention tools. This way, your business stack remains connected and shares information between all apps.

Here are some of the Richpanel app integrations:
AftershipLoop ReturnsReturnlySmile (sales and retention app)ReCharge SubscriptionsSegmentHubspot
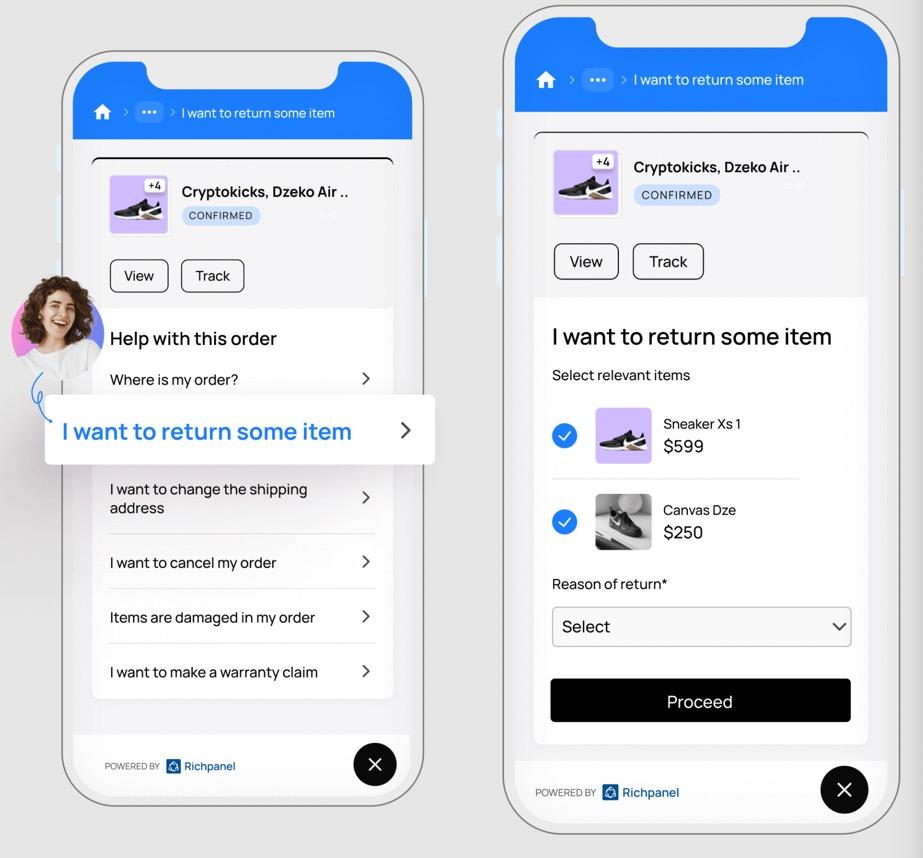
Customer Self-Service Portal
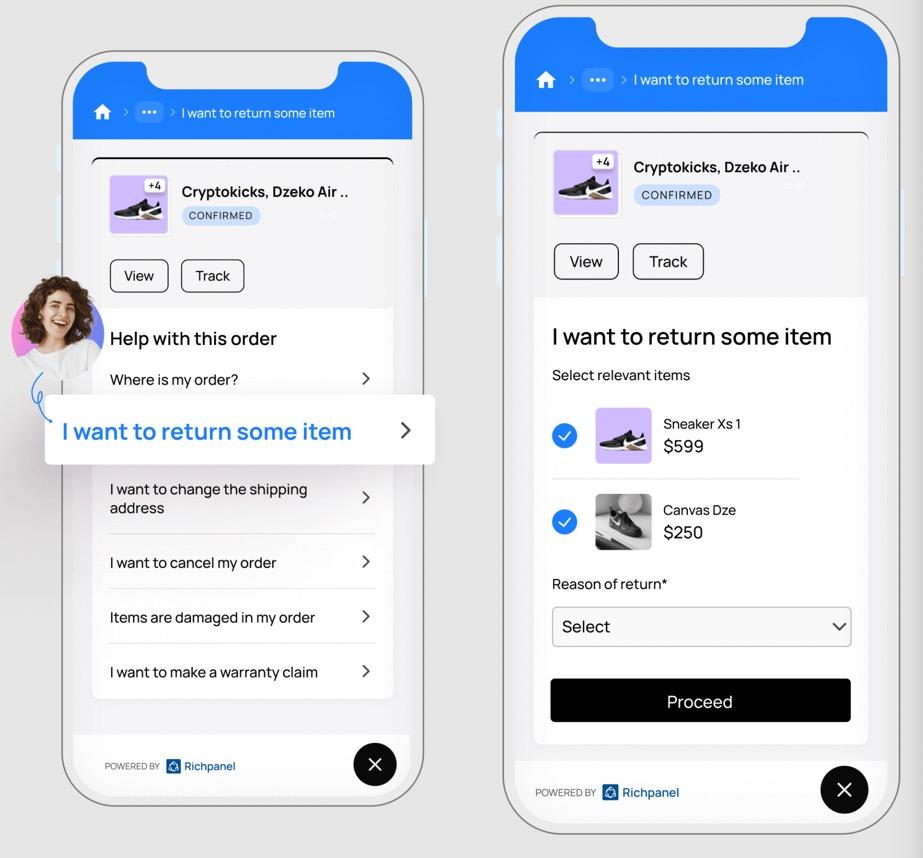
The idea behind the customer portal is to give customers the chance to look up information and resolve queries themselves, instead of reaching out to your customer support reps every time a question pops up.
It’s an automated solution that provides multiple links for customers to look up their account and order details, from order statuses, return details, warranty information, subscription status and what not.

It works by asking the customer to log into their account on your website. Thereafter, they’re given topics and questions to click, such as:
Where is my order?I want to return an itemI want to cancel an orderItems are damaged in my orderI want to make a warranty claim
With this type of setup, the customer manages their account without having to use your customer support resources. It’s all automated and linked to their accounts. So, for instance, they can actually cancel an order with the click of a button.
The customer self-service portal even gives out product recommendations based on customer questions.
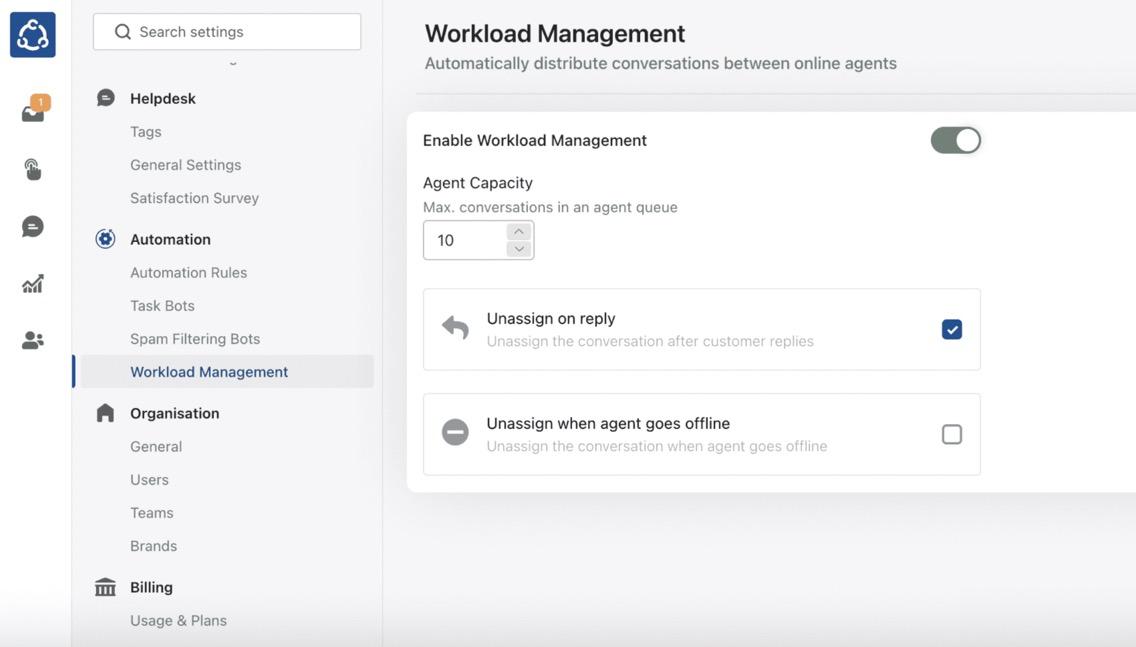
Workforce Management
Workforce management doesn’t come with every customer support app you find for ecommerce platforms like Shopify. Instead, you have to go out and find a separate app to complete two tasks. With Richpanel, your customer communications are tied into the workforce management, and that makes sense, considering each chat with a customer requires fast actions instead of slow thinking and typing.
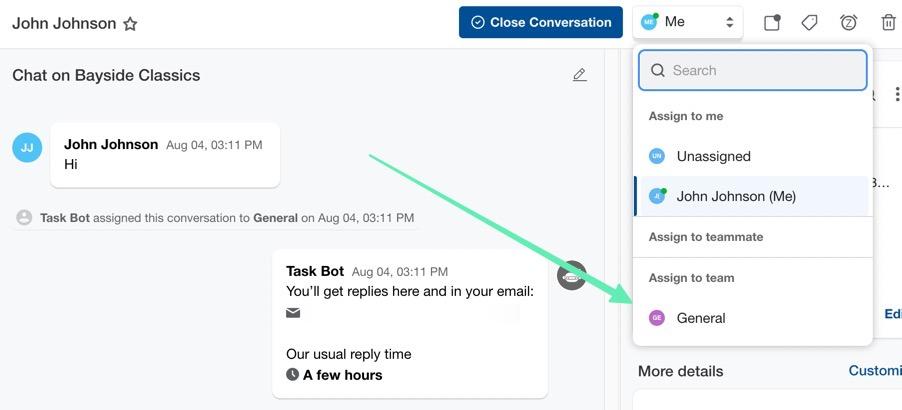
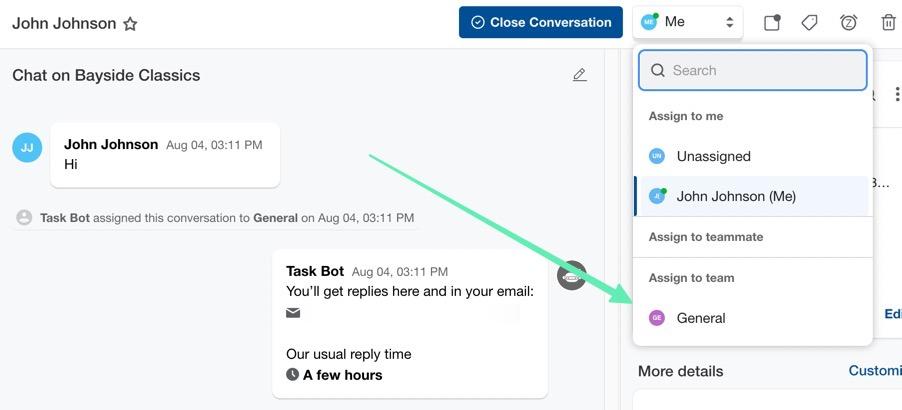
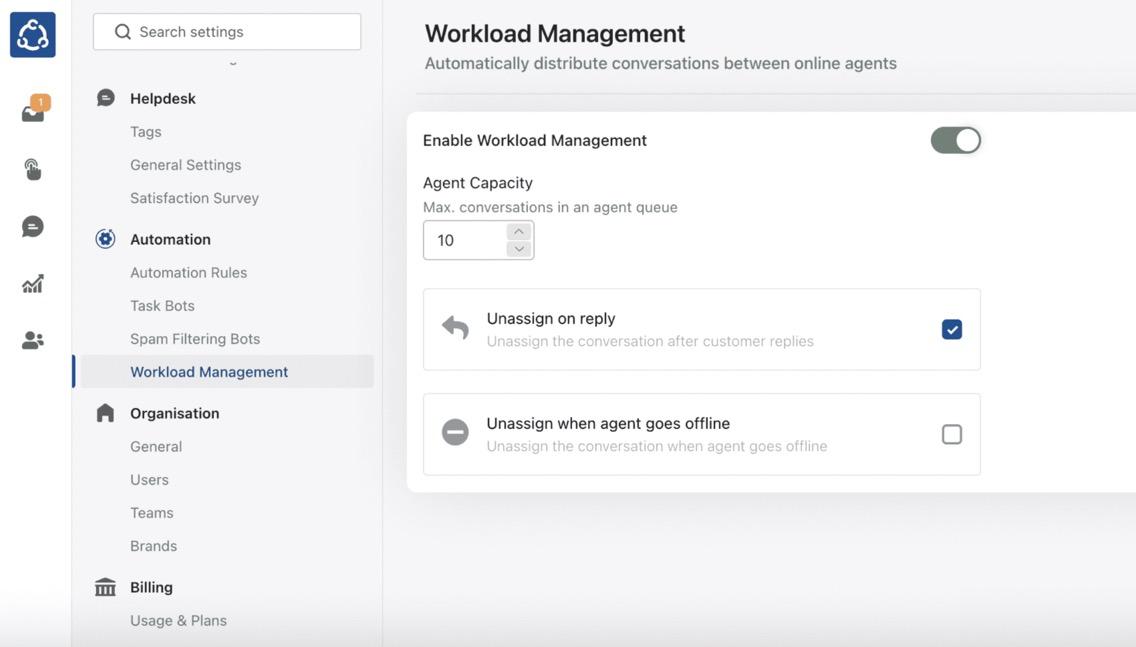
The workforce management module provides a system for internal communications and sending conversations to other people. There’s a tool to assign messages to a specific team or teammate, all available from the Richpanel dashboard.

What’s also interesting about the workforce management functionality is that it allows for automations between agents. Instead of selecting an agent to send a conversation, store owners have the option to configure automations that trigger whenever something occurs. Let’s say that a customer starts a new conversation talking about how they didn’t receive an item. Instead of sending it to the general inbox, you’d rather it goes directly to someone in your organization who handles missing items. Therefore, you’d set an if/then automation that marks the message as “high priority” and sends it to the inbox of whomever handles missing items.
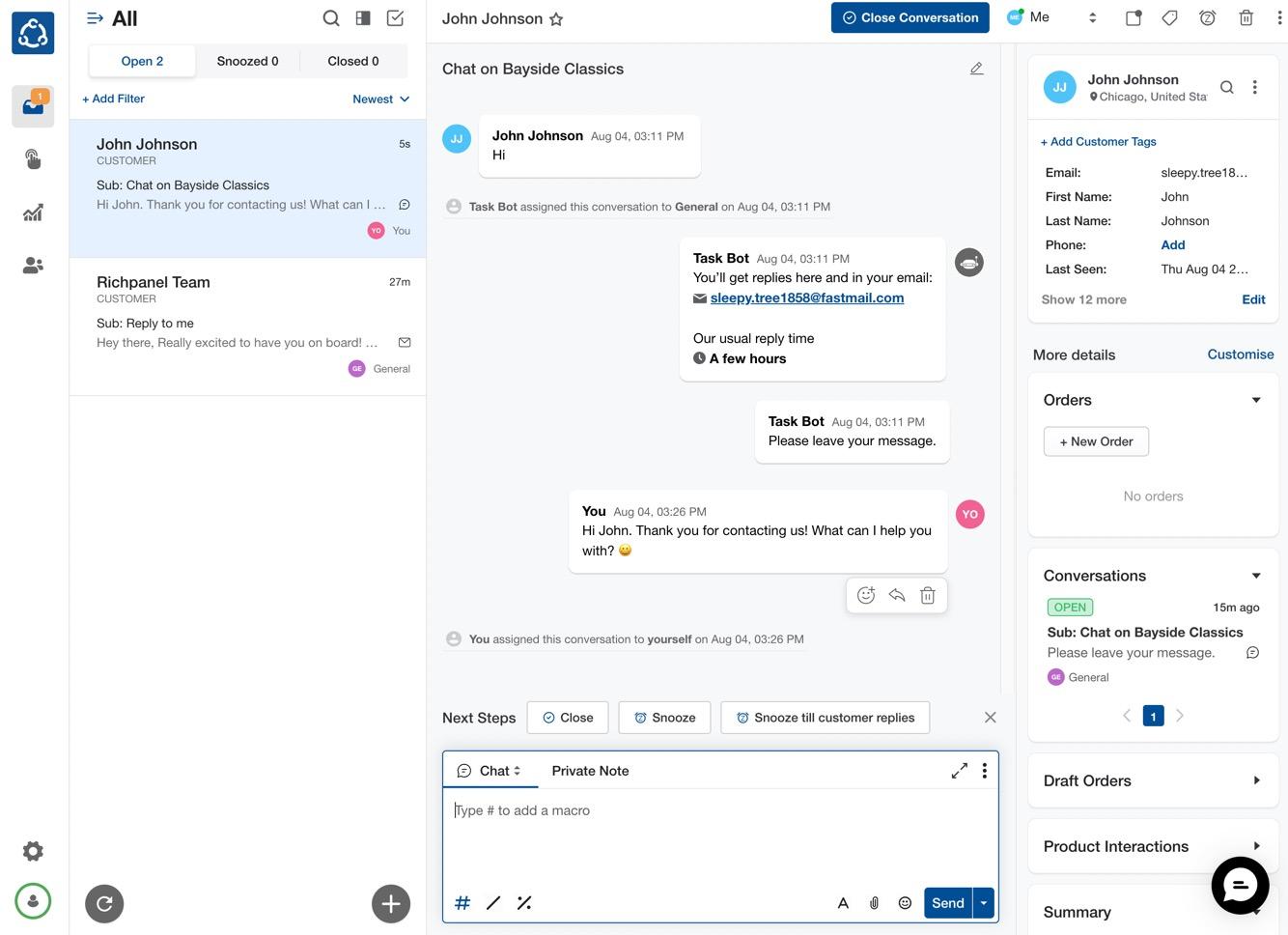
Agent Console
The Agent Console is the heart and soul of the Richpanel operation. It’s where your customer support agents manage online conversations, mark information about customers, and initiate actions when required.
At its simplest, the agent console lets reps chat with customers, from multiple channels at one time. That means you can chat with a customer from Amazon, while also talking to people who come in through SMS, email, or the chat box.
There’s also an app for your reps to download for communicating with customers on the go. This is particularly helpful for smaller operations where one or two people need to keep an eye on customer chats at all times.

We particularly enjoy the actions and automation tools available for customer support reps, all of which come together for a faster, more efficient work area.
Some of these tools include:
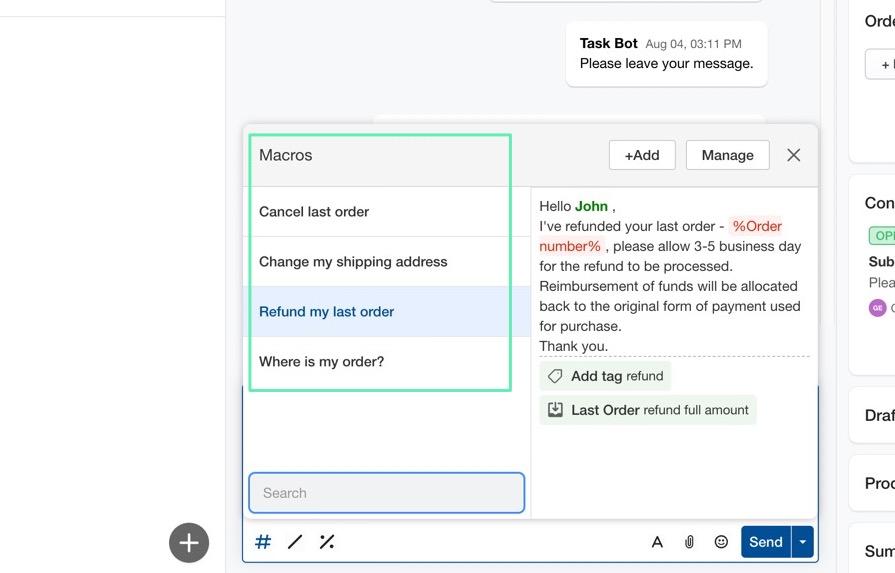
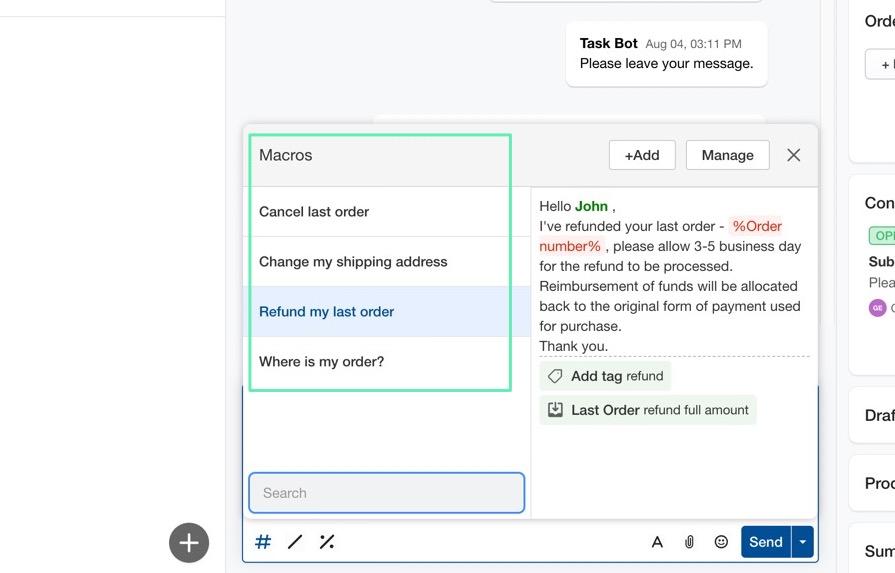
MacrosA 360-degree customer context moduleOrder actionsPower replies
As an example, an agent could quickly reply to a customer that they have refunded the order; the macro sends a complete report of the refund and when they should expect money to return to their account. There are macros for things like cancelling orders, finding orders, and changing shipping addresses.

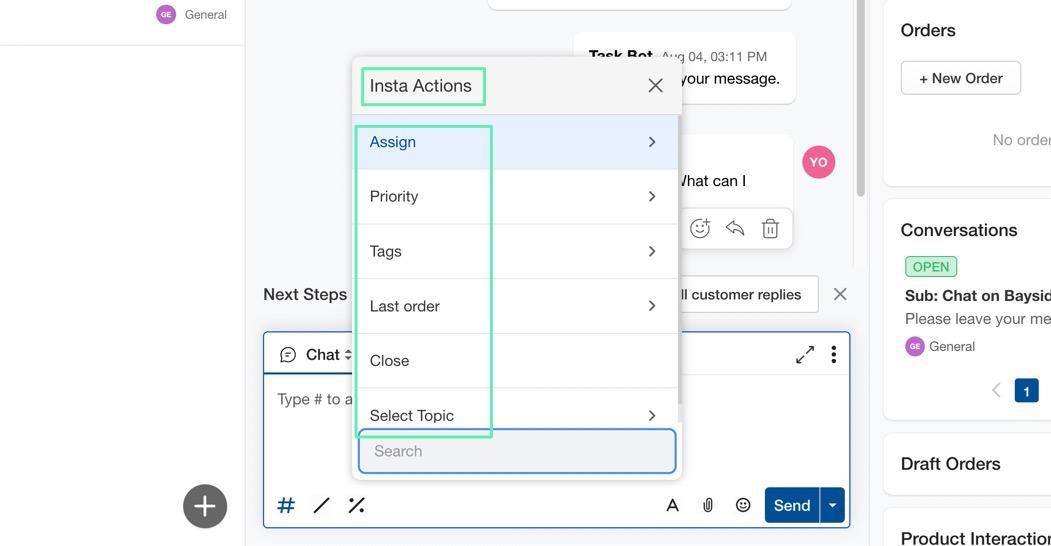
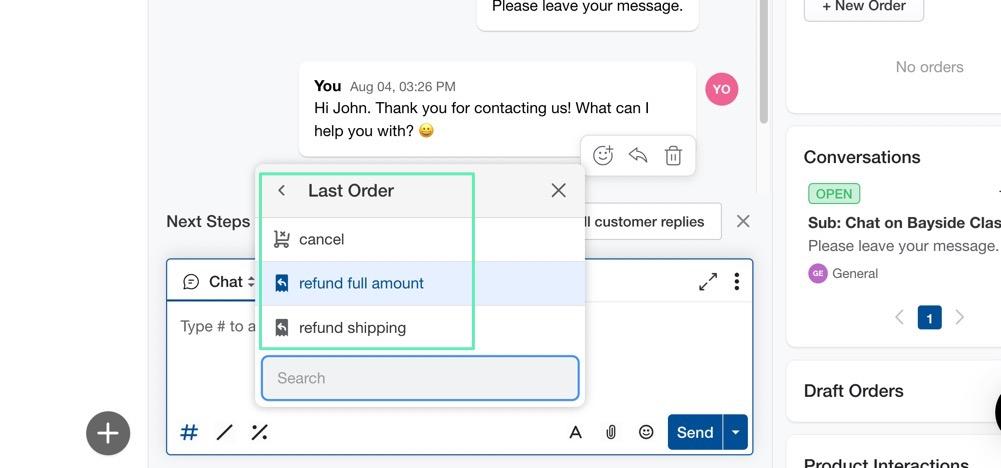
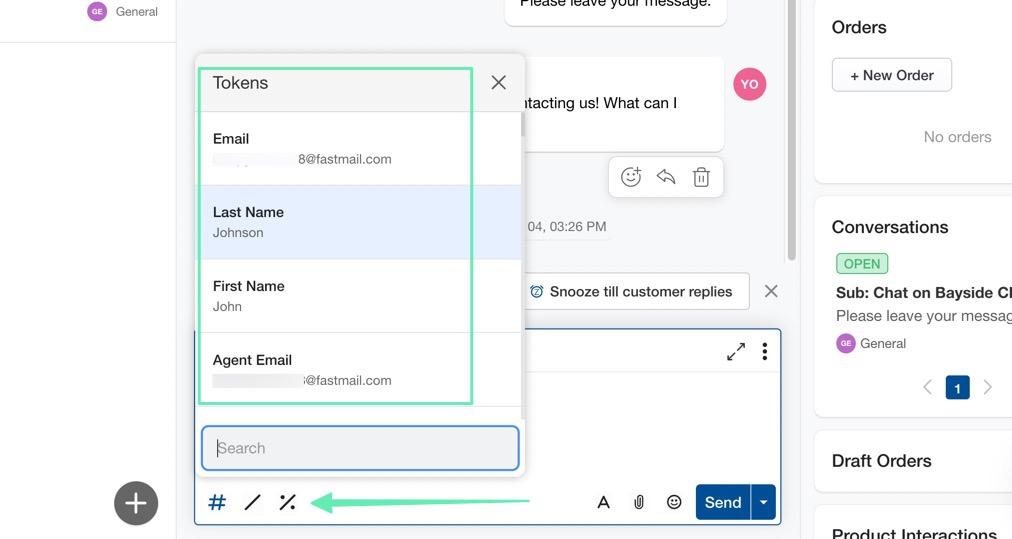
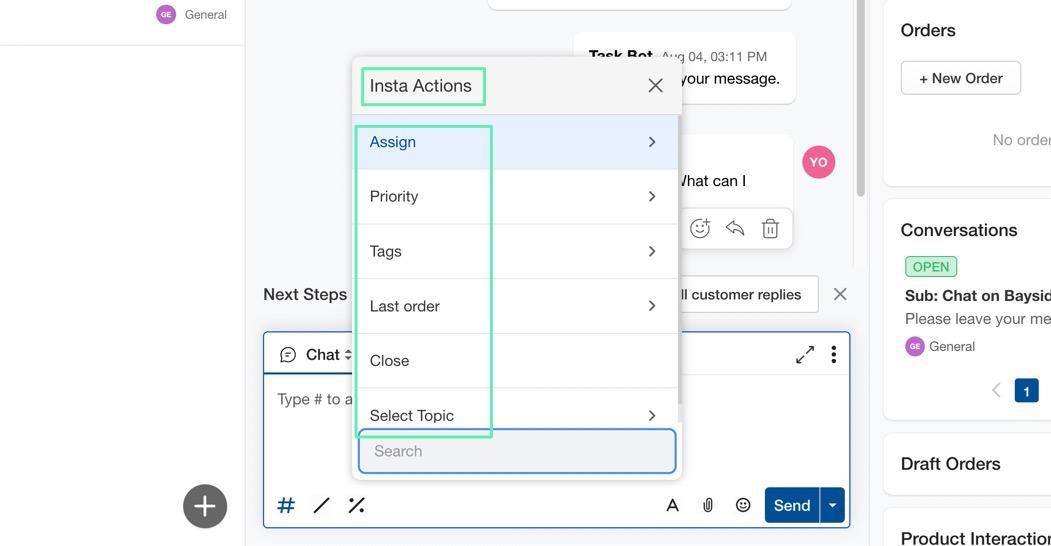
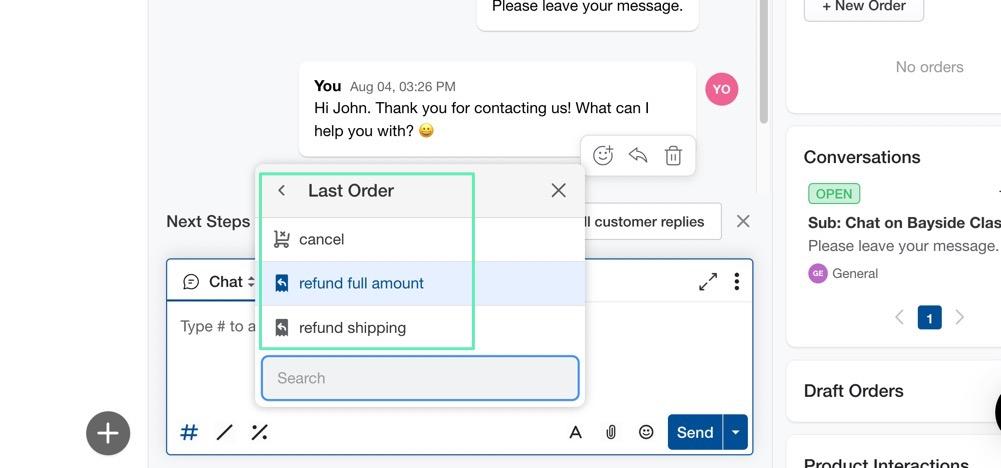
Other actions and automations we enjoy include the Insta Actions and Tokens.

Insta Actions provide quick tools for actually completing tasks like cancelling orders and refunding customers.

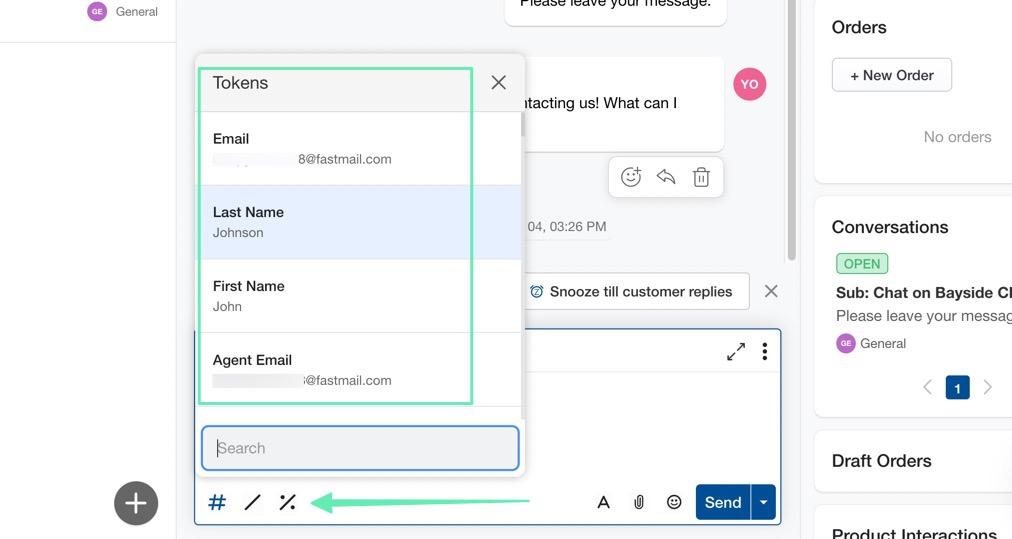
While Tokens are more for filling information into the chat box, like the customer name, agent email, or order details. This essentially eliminates the need to type in lengthy information.

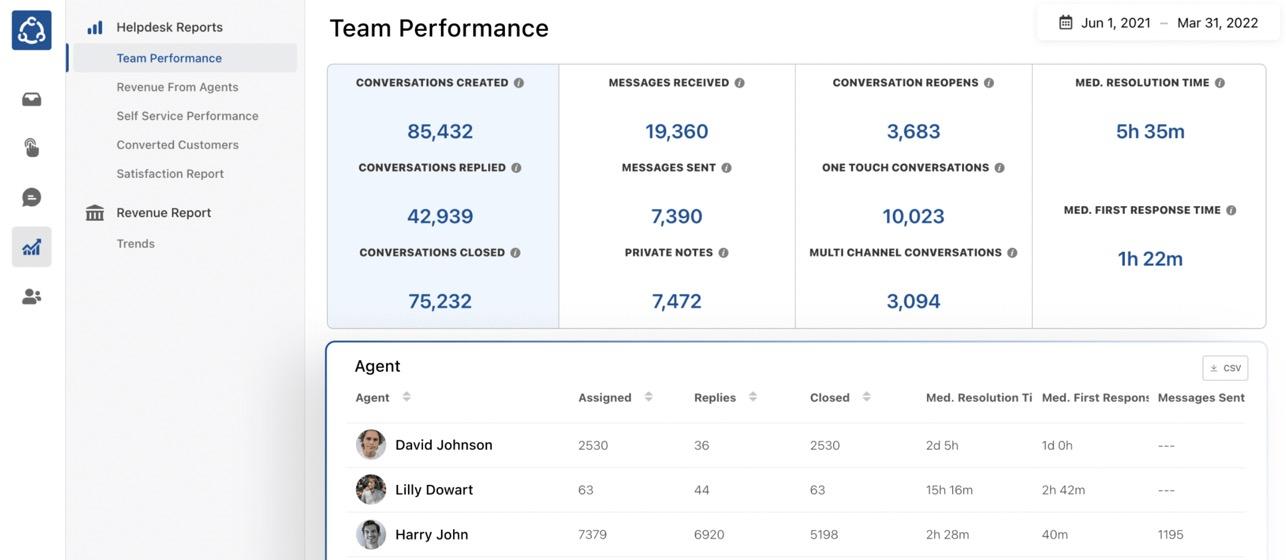
Support Performance
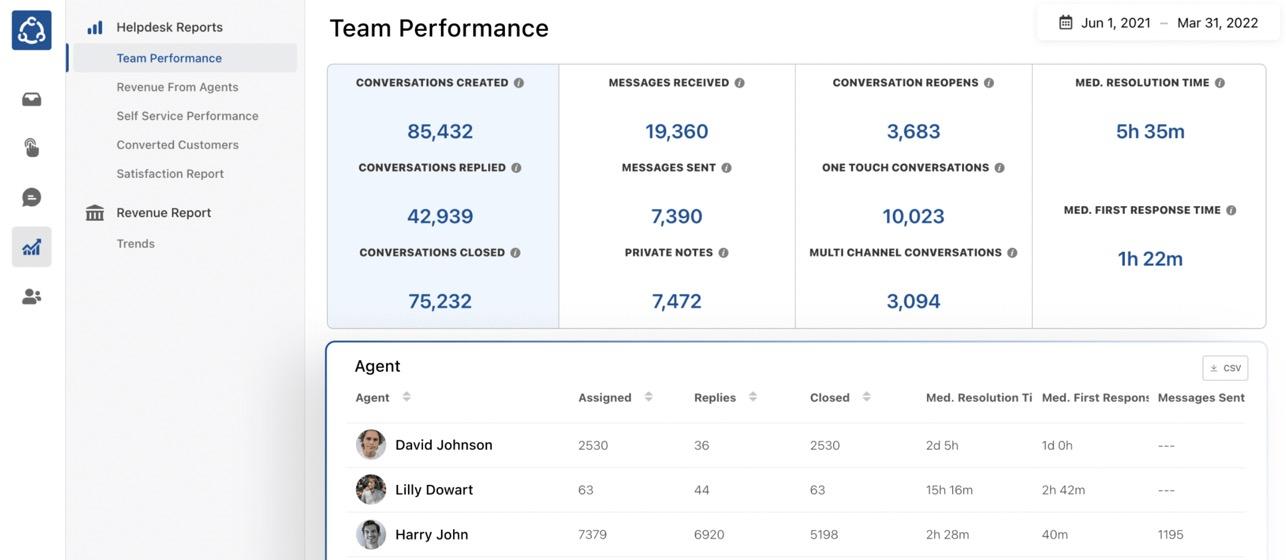
The Team Performance report gives you an overarching view of your entire team, with metrics for:
Conversation createdMessages receivedMultichannel conversationsFirst response timeResolution time
Furthermore, you can break it down into agent views to see which customer support reps perform the best.

An analysis like this empowers your workforce to spend as much time as possible making customers happy, while also giving you a view of what’s happening with your employees.
Other elements that come with the support performance module include:
Revenue reports that show how much revenue comes in from customer support interactionsSelf-service performance, or how well the customers can answer questions on their ownCustomer surveys

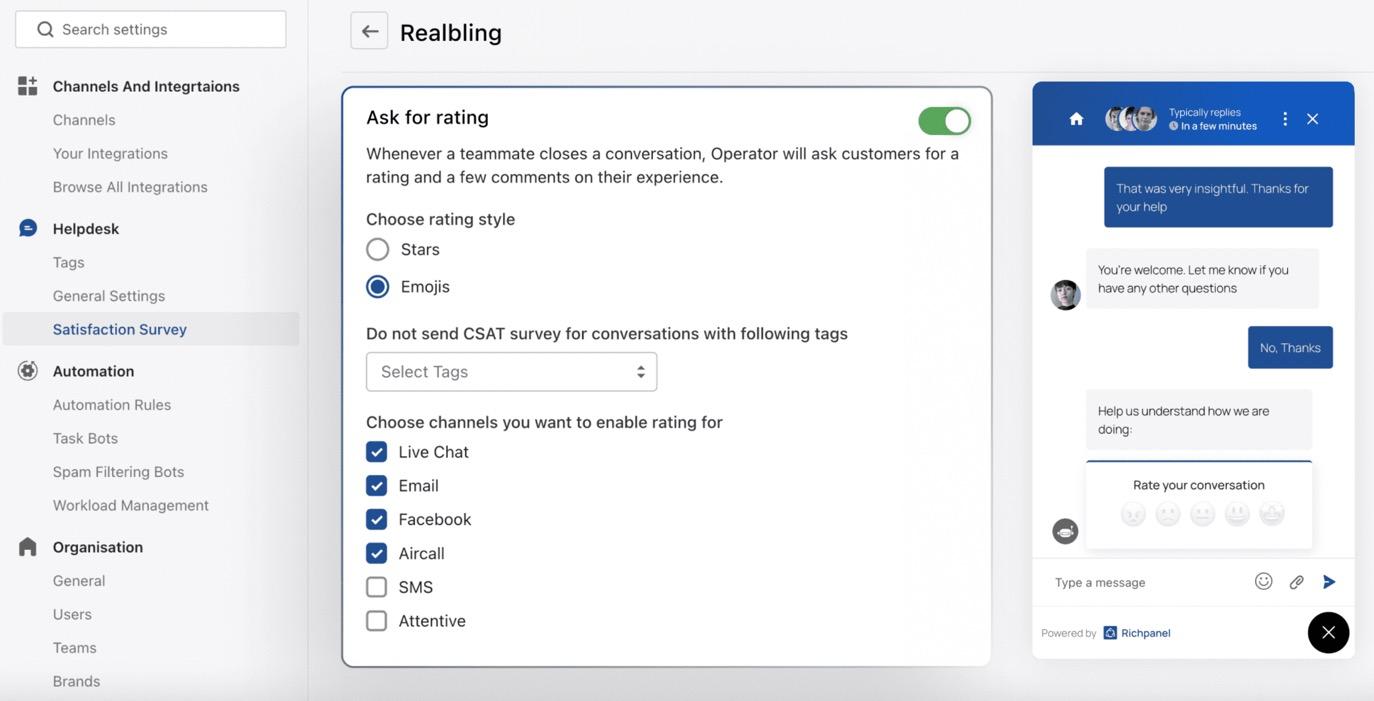
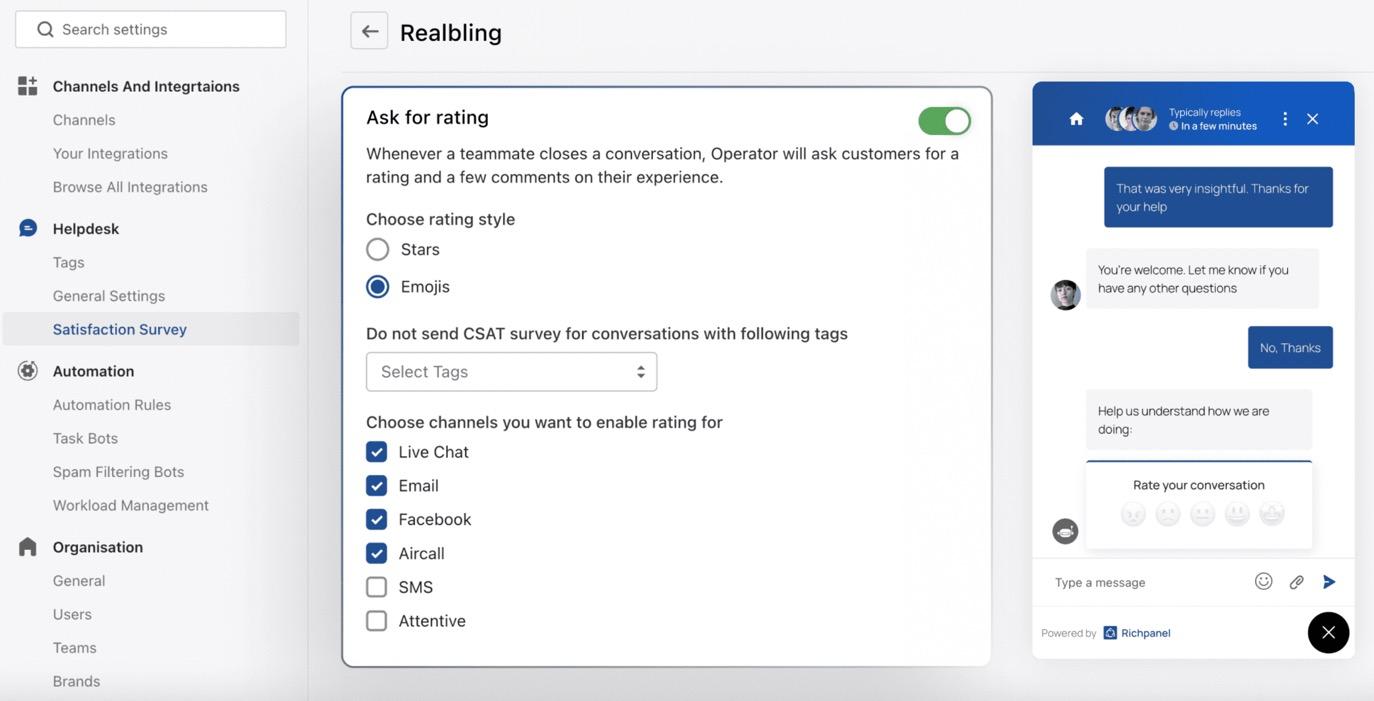
In fact, the Richpanel survey tool has an incredible number of settings, allowing you to ask for a rating after every chain with a customer. You can choose the rating style, select channels for which to collect surveys, and even completely disable the survey center if needed.
Richpanel Review: The Interface
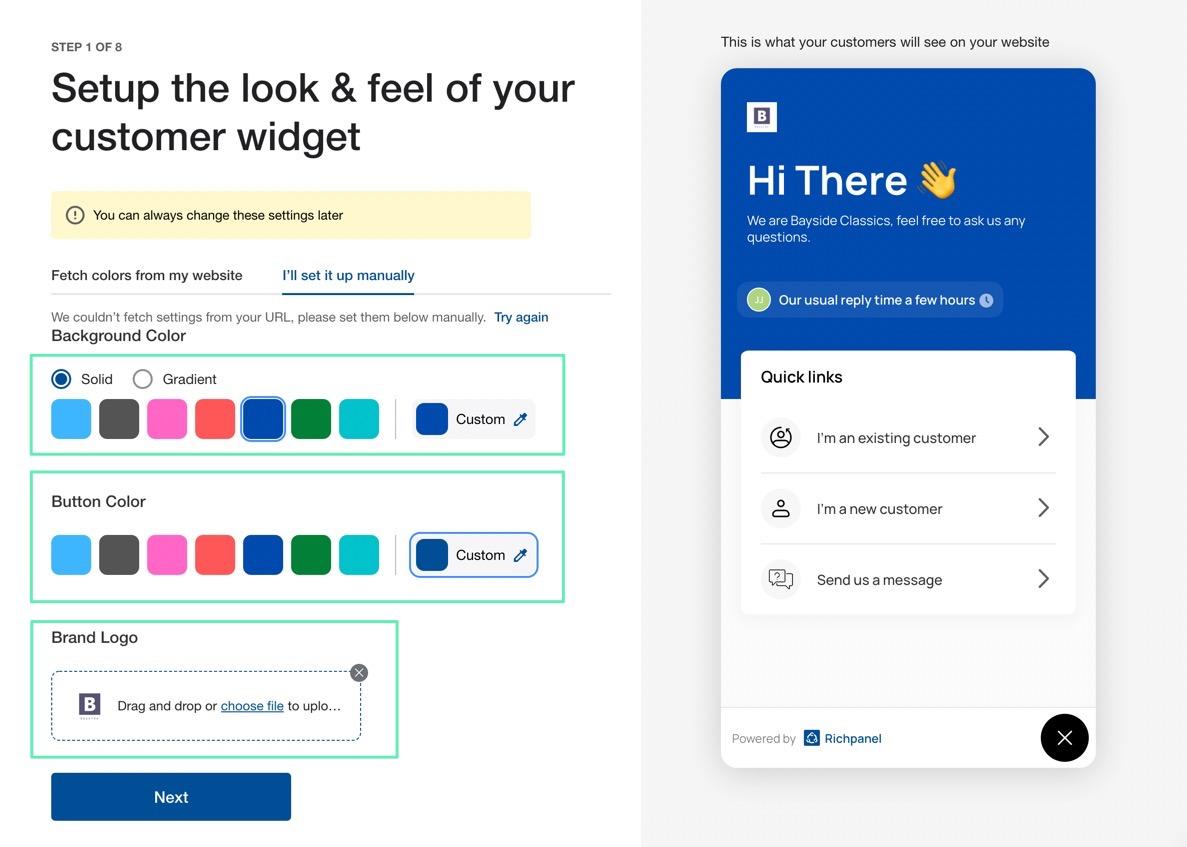
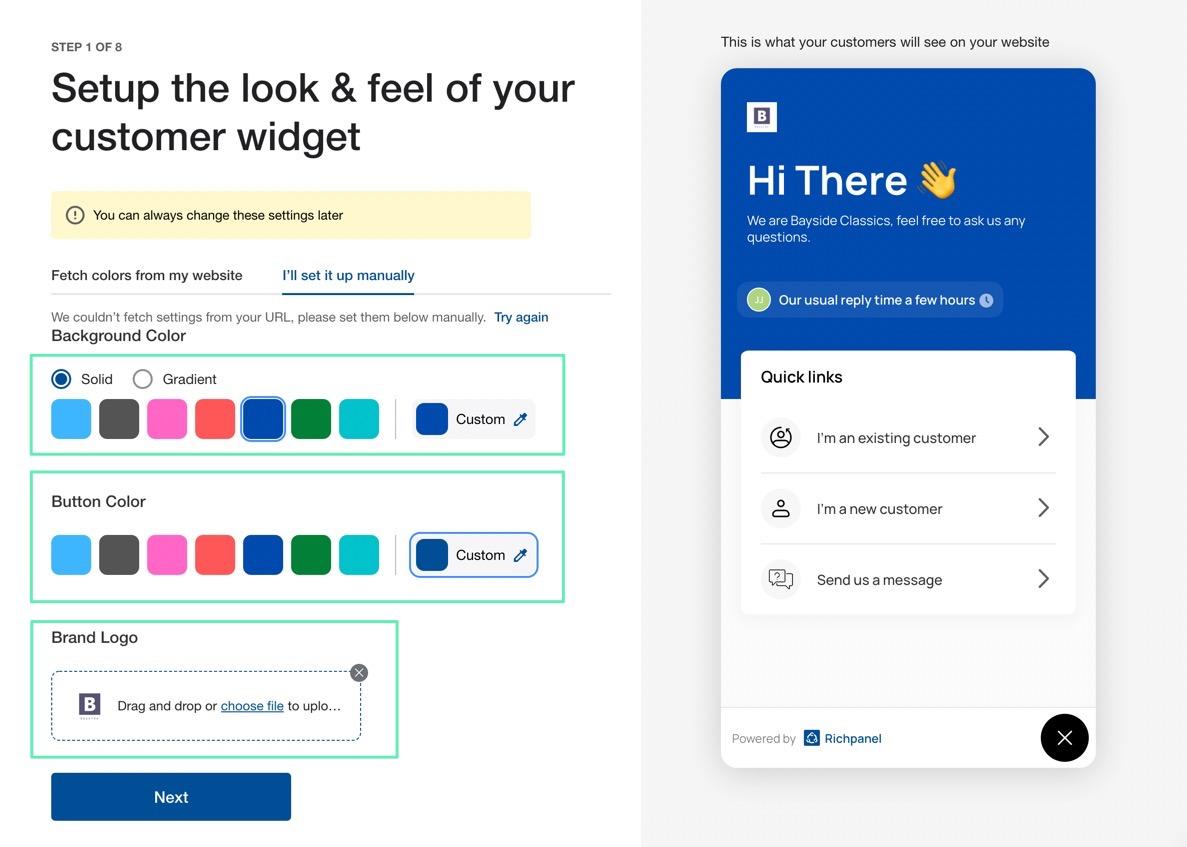
The Richpanel interface starts off impressively, with its simple “getting started” guide, where it asks for you to design your customer support widget with a brand logo and colors.

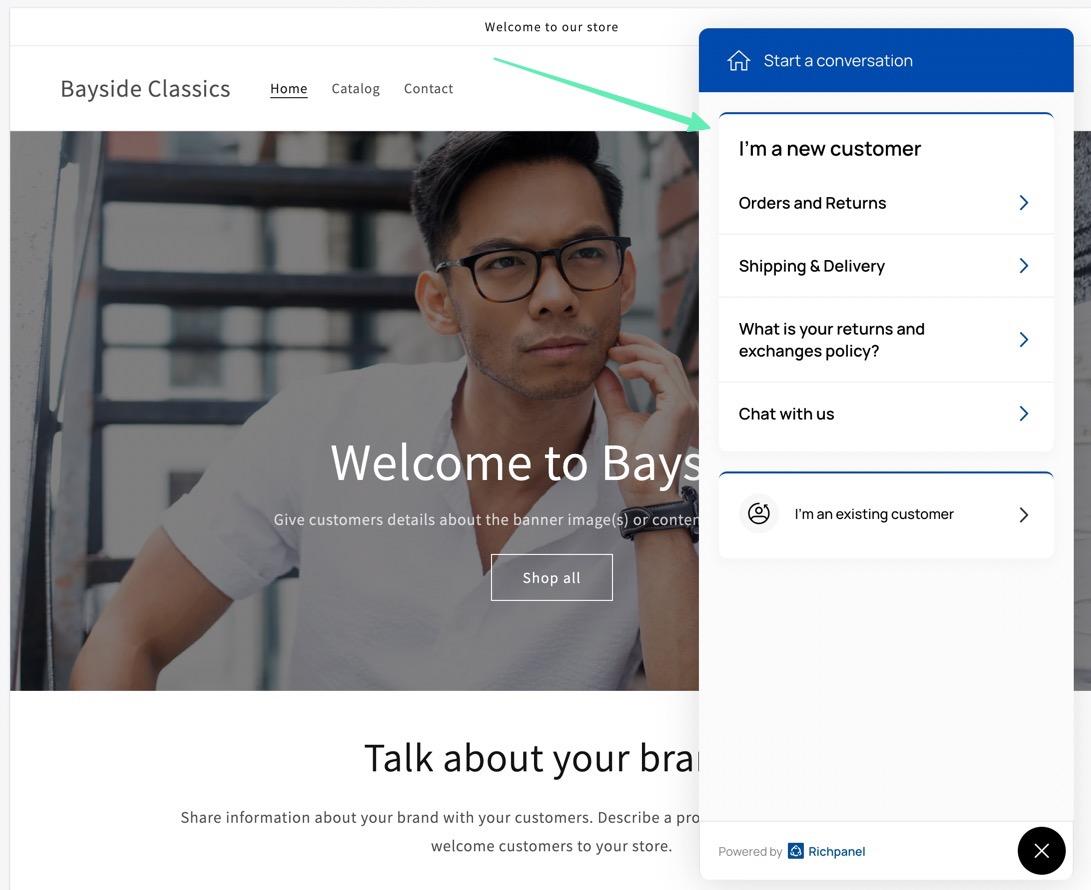
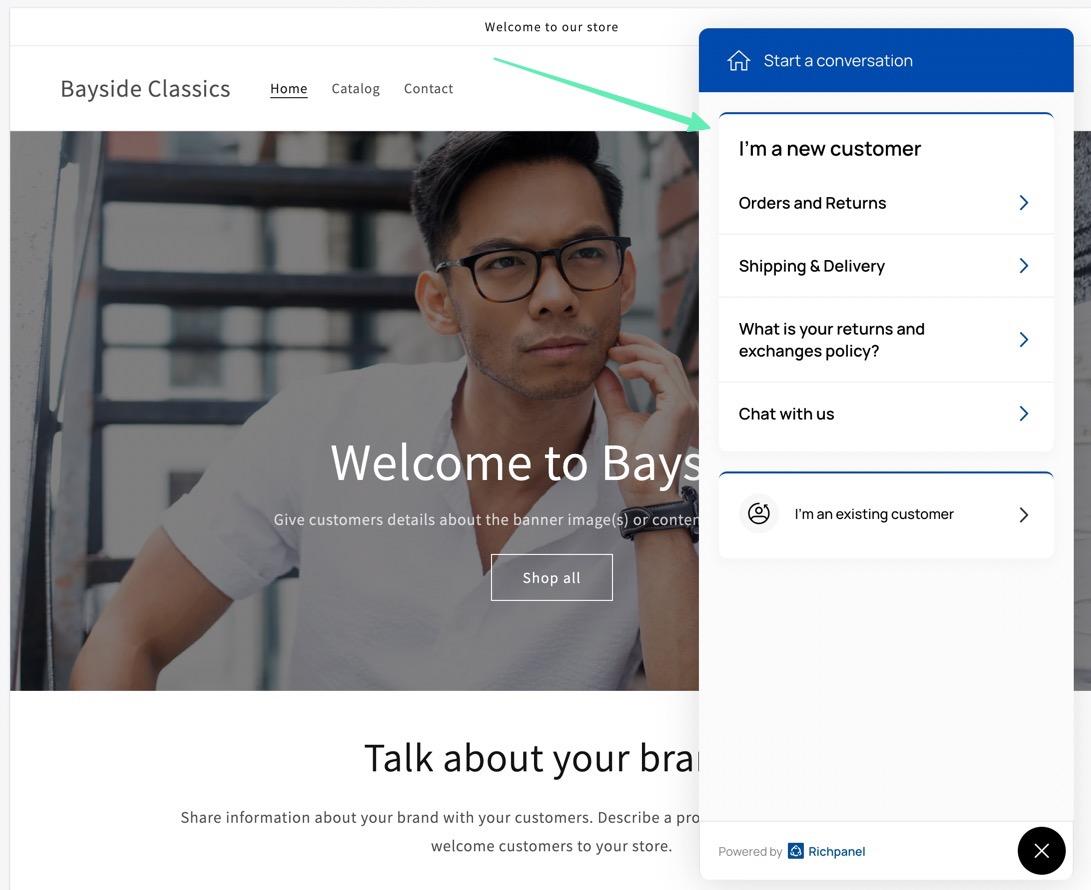
Once designed, the Richpanel chat module appears for all customers, but it’s not too intrusive. Visitors have access to the module whenever they want, and you can even add it to your Amazon store.
The customer interface functions by trying to get them to solve their own questions first, with smart actions and responses, along with automated replies that provide detailed information, not just a canned response that sounds like a robot.

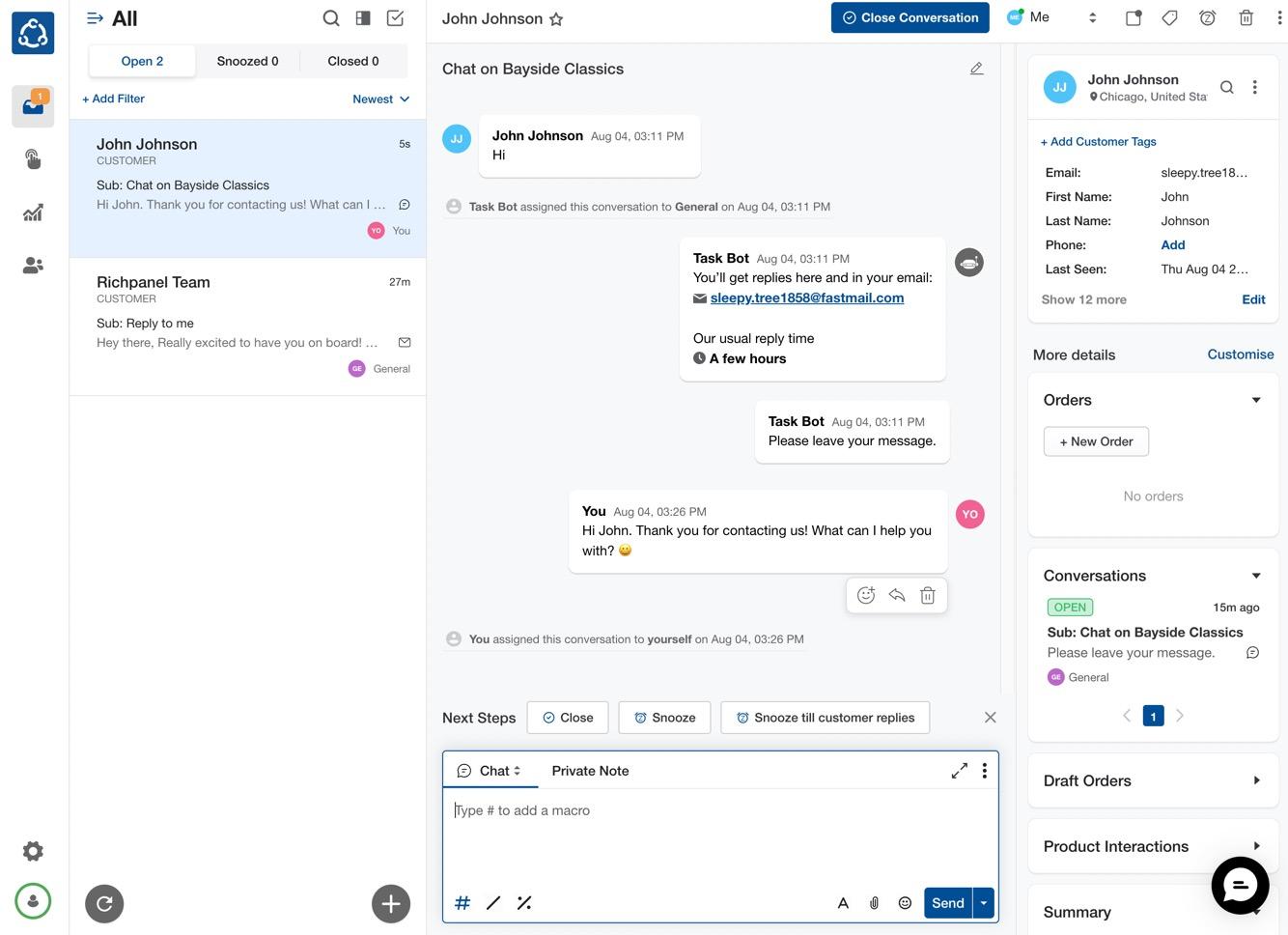
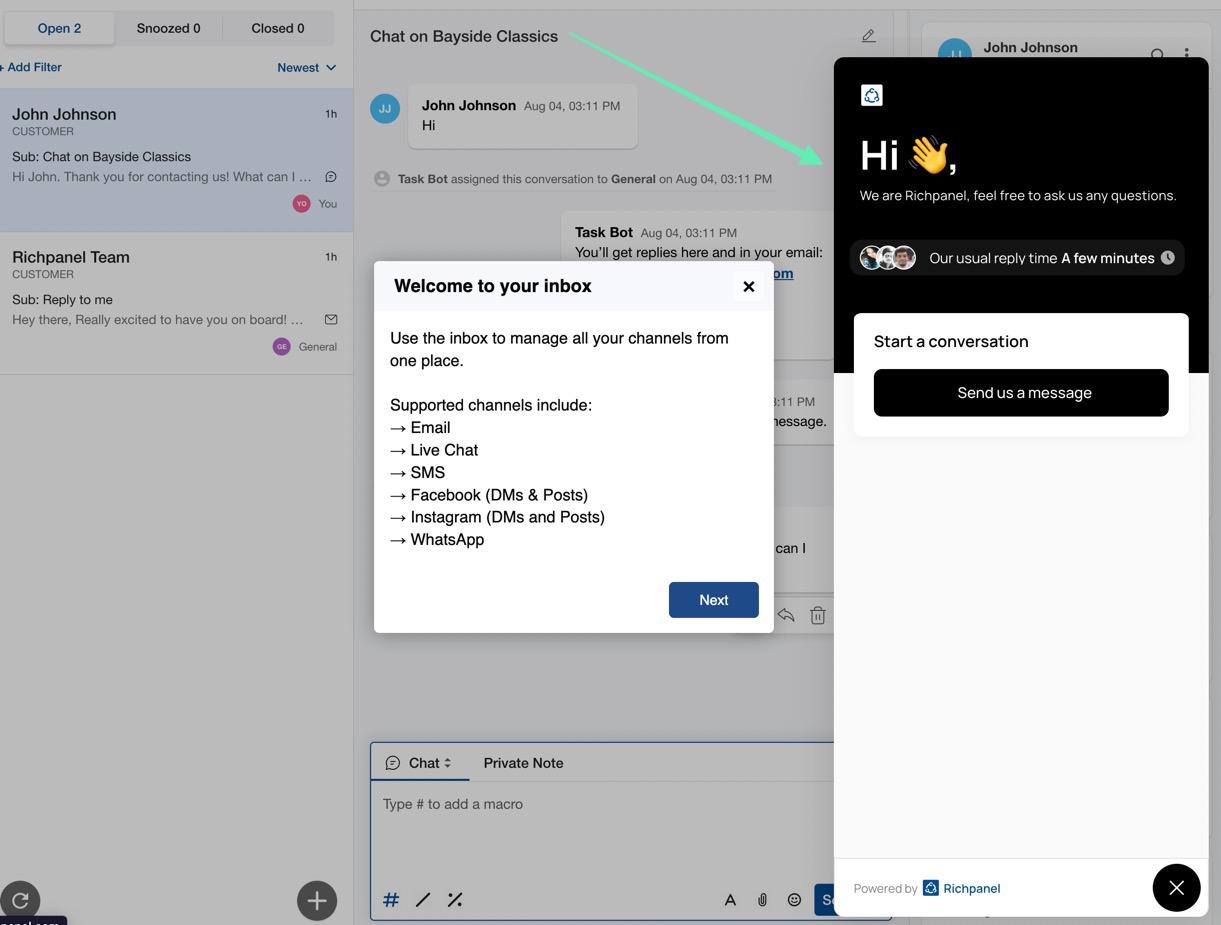
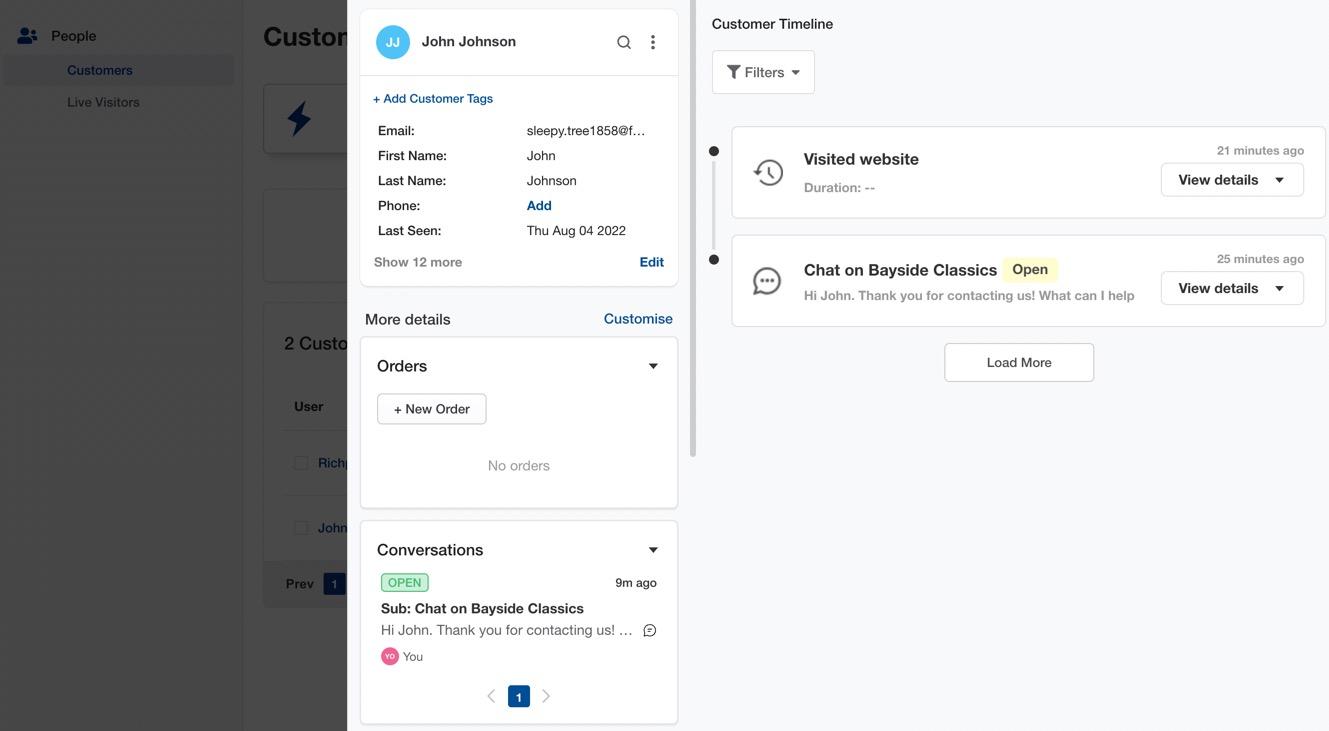
Once a conversation starts, your customer service reps receive notifications to reply. The agent portal features a clean inbox, an area to focus in on one conversation, and a section on the side for a complete view of the customer you’re talking to.
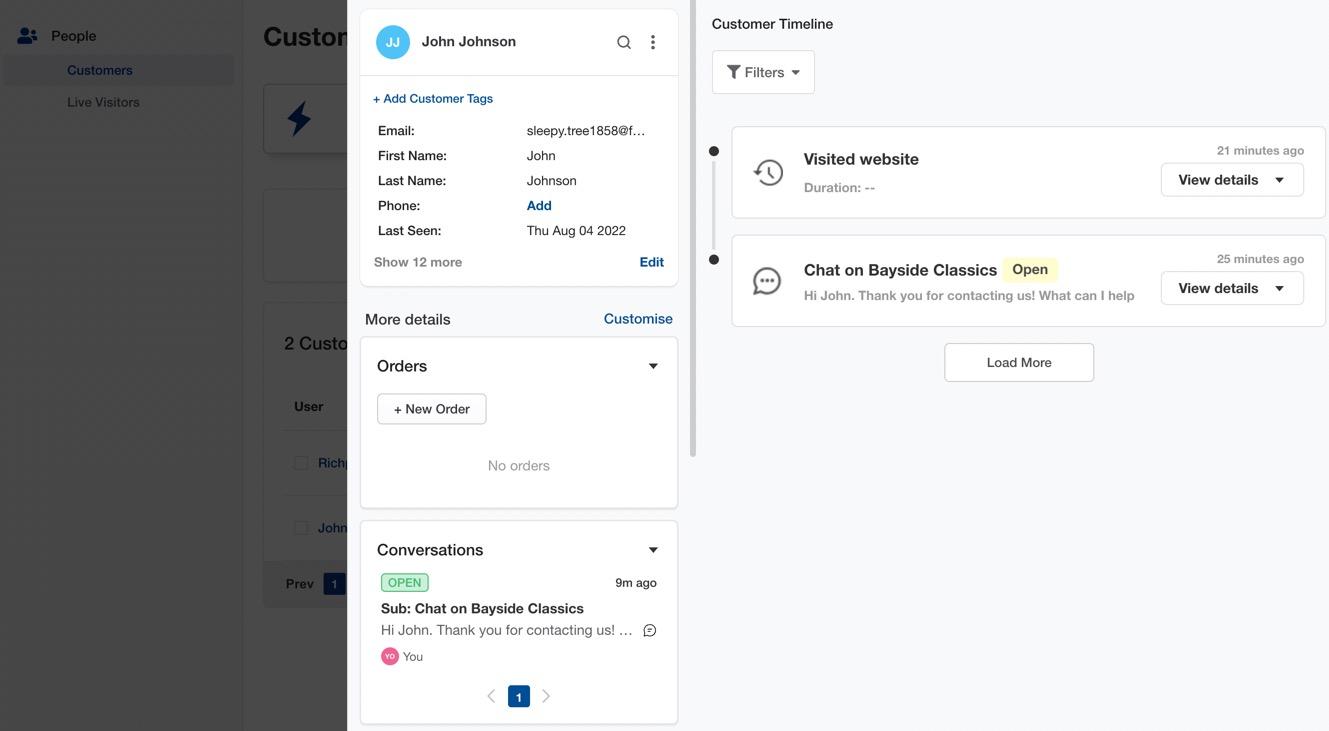
That section provides information like:
Custom tagsPersonal information like name, email address, and phonePast orders, current items, and an option to make an orderConversations (past and current)Product interactionsSummary dataScores for that customer, like customer lifetime value, total orders, and average order valueNotes, subscriptions, and topics

There’s also a customer timeline for a full view of what has happened with that customer in the past, starting with the first interaction and including everything from orders to chats with other agents.

As for the admin interface, Richpanel excels in its ability to break down somewhat complex features into simple tasks. For example, it already sets up automation rules for you, which you can customize, add to, and delete if needed.

You can also access the Settings area for customizing:
The Helpdesk widgetYour satisfaction surveyAutomation rulesTask botsSpam filtering botsWorkload mamagementYour organizations (with settings for teams, users, and brands)Billing

After our Richpanel review and interface testing, we found the interface for customers to be intuitive, clean, and inviting. Too often, we see popup windows and annoying chat boxes masquerading as customer support modules. Richpanel makes their customer interface appealing, and you can customize it just enough to make it fit the style of your website.
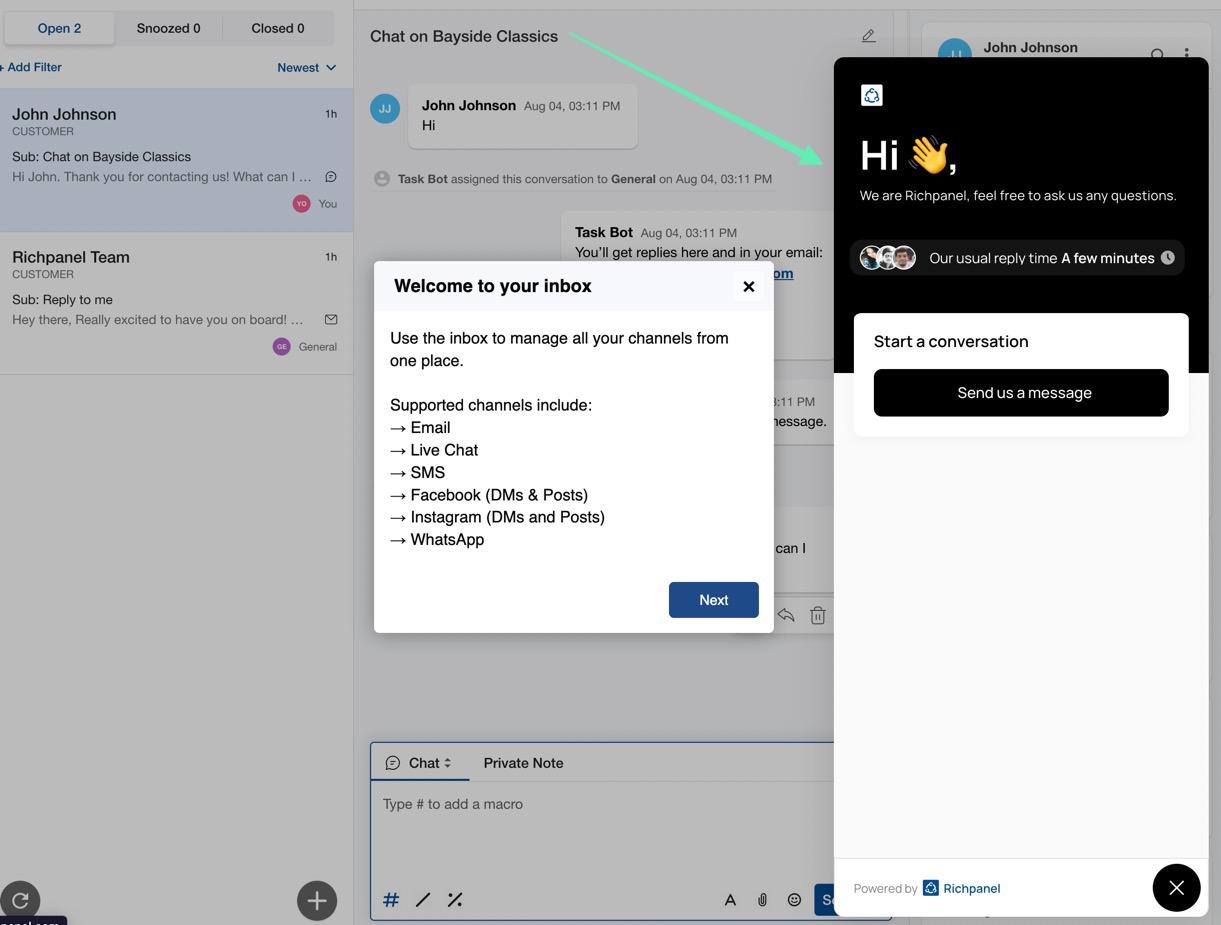
When looking at the backend interface, we applaud Richpanel for their compilation of tools on the backend, particularly the Inbox section, where agents have full control over what happens with each conversation. To begin, they receive conversations from multiple channels. After that, they can move the conversations to other departments, create quick actions, macros, and tokens, while also analyzing whether this is a good customer to spend a lot of time on based on their past conversations and purchases.
Richpanel Review: Pricing
Richpanel has four main pricing plans and an Enterprise plan for brands handling over 5,000 conversations.
Before exploring the plans, here are some observations on what to expect with Richpanel pricing:
There’s a 14-day free trial available for testing out the interface.You can’t access the Free plan with ecommerce platforms outside of Shopify.There are no long-term commitments unless you sign up for a yearly plan.Merchants can upgrade or downgrade their plans at any time.Pricing plans are sold as monthly subscriptions, but you can also sign up to pay yearly, which gets you 2 months for free. You can pay extra each month to obtain more conversations. Each plan has its own “extra conversation fee,” ranging from $20 to $30 for 100 more conversations.
Now let’s take a look at the pricing plans from our Richpanel review:
Free: 100 conversations included, along with a multichannel inbox, mobile app, email + live chat, a self-service portal with 15 scenarios, and the Shopify integration. $300 per month: Support for 1000 conversations, email + live chat, a multichannel inbox, self-service portal with 15 scenarios, team performance reports, Facebook/Instagram integrations, and support for both Shopify and WooCommerce. ($250 per month for yearly pricing)$600 per month: Up to 2000 conversations, everything from the previous plans, plus SMS and WhatsApp integrations, a Magento integration, phone support (through Aircall), CSAT survey, and a revenue analytics report. ($500 per month with yearly pricing)$900 per month: Up to 5000 conversations per month, everything from the previous plans, plus multi-store and multi-brand support, a dedicated CSM (customer service management) tool, custom connectors, API access, onboarding, and migration support. ($750 per month with yearly pricing)Richpanel Enterprise: You must contact the Richpanel sales team for an Enterprise plan quote. It includes everything from the previous plans, onboarding, a full migration, API endpoints, custom connectors, and support for over 5000 conversations.
Overall, Richpanel pricing seems fair for growing ecommerce stores. Many smaller stores will be fine with the Free plan, while growing brands benefit from a myriad of features that should bring in more business to outweigh the costs.
We should mention that your billing depends on how you sign up for the Richpanel app in the first place. For instance, adding the Richpanel app through Shopify means your bill comes through Shopify. Signing up through the Richpanel site, however, pulls payments from the method you add to your Richpanel dashboard. You can find invoices in the area where you sign up.
Richpanel Review: Customer Support
Do you get customer support for your customer support app? You bet.
First off, Richpanel uses its own online chat widget inside the Richpanel dashboard, allowing you to reach out to the Richpanel support team at any time. You can start a conversation, browse help articles, and figure out certain parts of the app that may not make sense to you.

That’s the main solution for reaching out to a real person from Richpanel. It’s all tied into their email ticketing system so, whether you send in a direct email or start a chat, Richpanel replies within a few minutes with assistance. You’ll also get a message in your email inbox if desired.
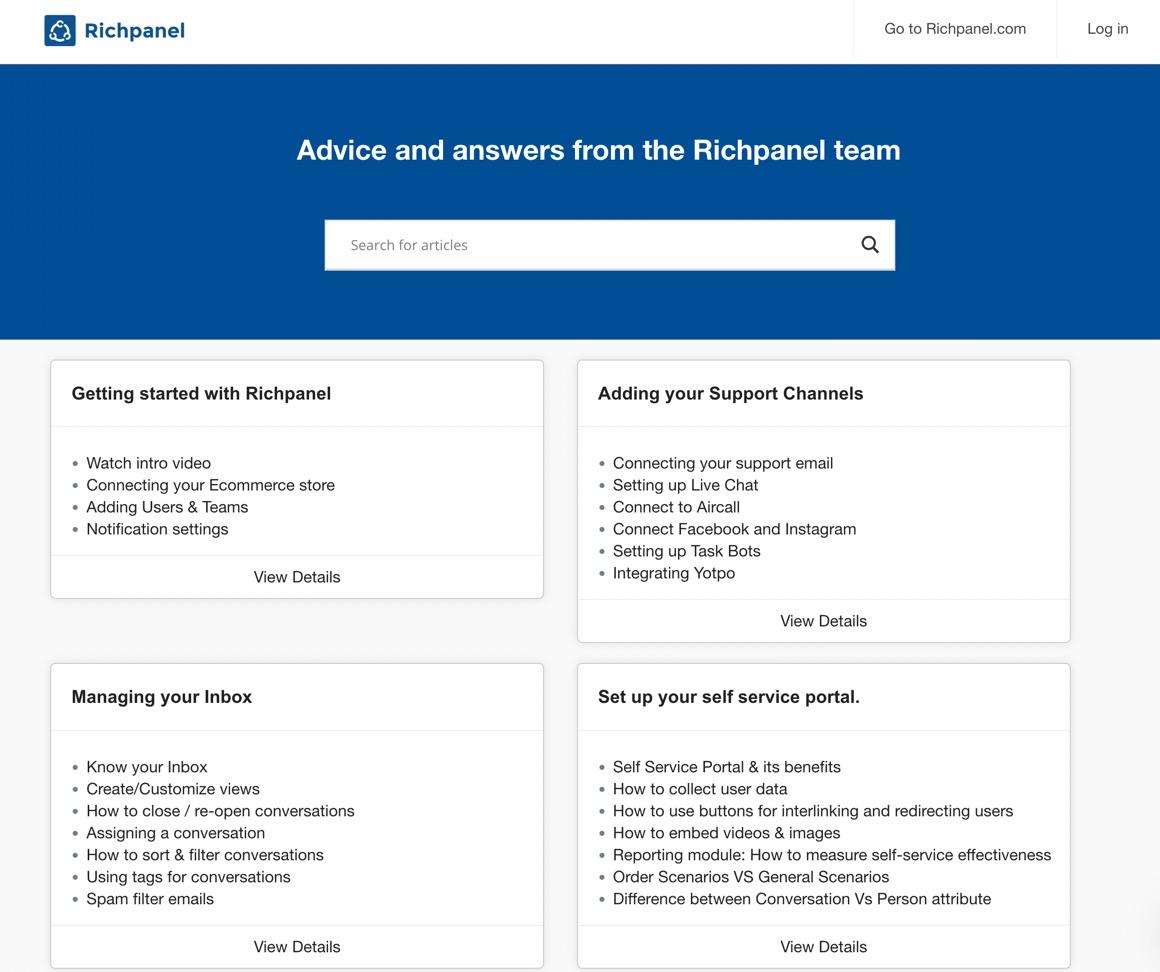
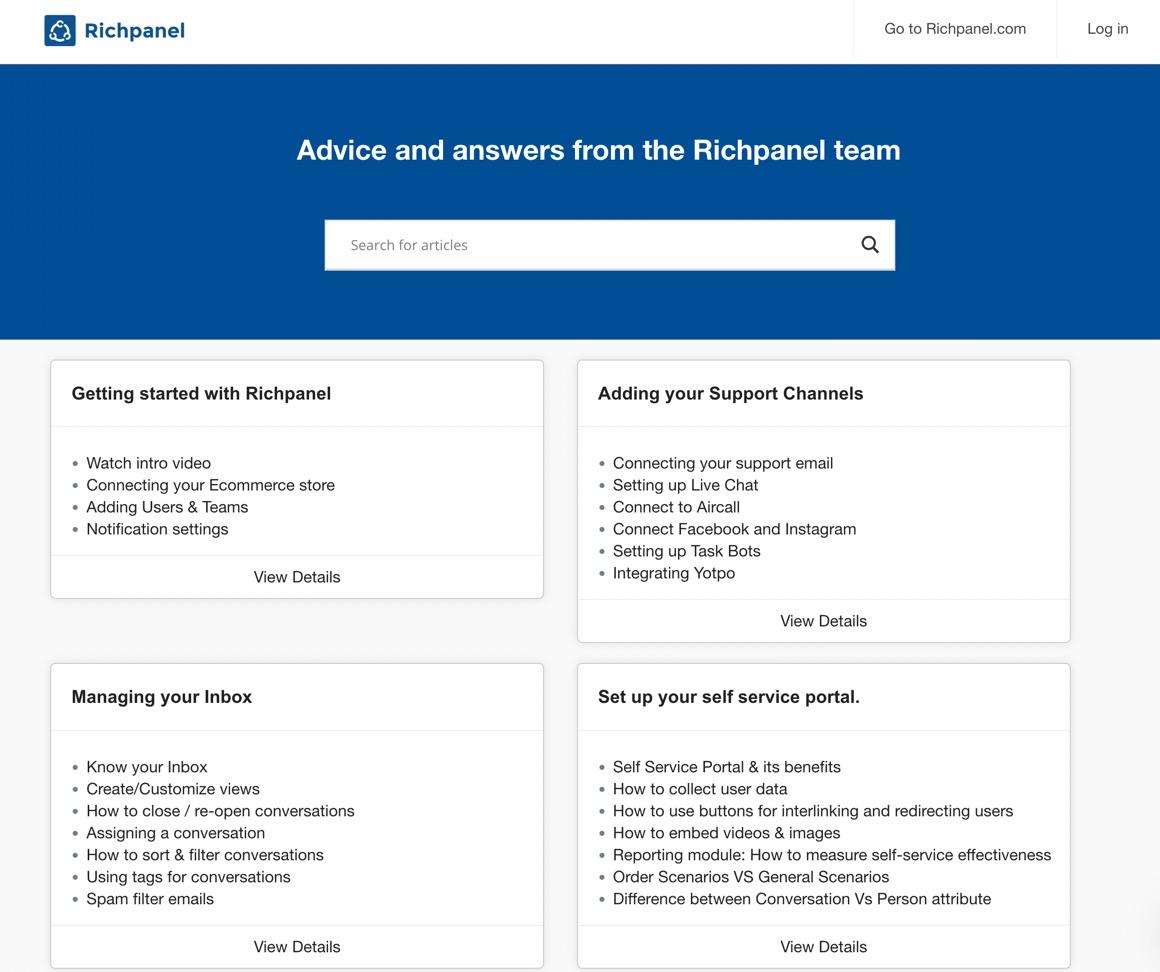
As for online resources, we like to see a collection of documentation for merchants who want to learn about the app and complete their own research when solving problems.
Richpanel is no slouch in the documentation game, seeing as how it has a strong selection of articles in its knowledge base. Read about how to manage your inbox, using ecommerce data, and performing order actions, all with documentation that’s rich with visual examples.

Other than that, Richpanel provides a Developer section for those interested in using the API. You can also tap into the Richpanel blog for less technical topics when compared to the knowledge base. Here, you’ll find content on improving the custom experience, why you should automate your customer service, and how to reduce ecommerce return rates.
In addition to the primary online resources options, and the online resources, Richpanel maintains social pages on:
FacebookLinkedInTwitterInstagram
You are welcome to reach out to Richpanel on their social pages, and use them as additional online resources to keep up with the company and find tutorials and tips.
Overall, Richpanel touches on all facets of customer support that help merchants feel comfortable with their choice for an ecommerce customer support app. From a live chat module to in-depth online documentation, you can’t go wrong with Richpanel customer support.
Is Richpanel Right for Your Online Store?
With far more than a simple chat module, Richpanel has developed the ideal customer support module for ecommerce stores of all sizes. There are pricing plans for every business, and you can take advantage of the mobile app interface for keeping in touch with customers on the go. We also like how Richpanel has:
Multichannel supportA powerful agent console with quick actions and rulesA workforce management section to assign conversationsSupport performance reports and surveys
Although the pricing can get expensive, we still recommend Richpanel to most online store owners, since you can sign up for the free plan and upgrade whenever you start growing your business.
If you need any clarification about our Richpanel review, or if you’d like to share your experience with Richpanel, leave us a comment in the section below.
The post Richpanel Review: Multi-Channel Customer Support for Shopify and More appeared first on Ecommerce Platforms.