Original Source: https://www.smashingmagazine.com/2018/05/developing-wordpress-plugins/
Lessons Learned While Developing WordPress Plugins
Lessons Learned While Developing WordPress Plugins
Jakub Mikita
2018-05-24T13:30:28+02:00
2018-05-25T12:14:08+00:00
Every WordPress plugin developer struggles with tough problems and code that’s difficult to maintain. We spend late nights supporting our users and tear out our hair when an upgrade breaks our plugin. Let me show you how to make it easier.
In this article, I’ll share my five years of experience developing WordPress plugins. The first plugin I wrote was a simple marketing plugin. It displayed a call to action (CTA) button with Google’s search phrase. Since then, I’ve written another 11 free plugins, and I maintain almost all of them. I’ve written around 40 plugins for my clients, from really small ones to one that have been maintained for over a year now.
Measuring Performance With Heatmaps
Heatmaps can show you the exact spots that receive the most engagement on a given page. Find out why they’re so efficient for your marketing goals and how they can be integrated with your WordPress site. Read article →
Good development and support lead to more downloads. More downloads mean more money and a better reputation. This article will show you the lessons I’ve learned and the mistakes I’ve made, so that you can improve your plugin development.
Getting workflow just right ain’t an easy task. So are proper estimates. Or alignment among different departments. That’s why we’ve set up “this-is-how-I-work”-sessions — with smart cookies sharing what works well for them. A part of the Smashing Membership, of course.
Explore features →

1. Solve A Problem
If your plugin doesn’t solve a problem, it won’t get downloaded. It’s as simple as that.
Take the Advanced Cron Manager plugin (8,000+ active installations). It helps WordPress users who are having a hard time debugging their cron. The plugin was written out of a need — I needed something to help myself. I didn’t need to market this one, because people already needed it. It scratched their itch.
On the other hand, there’s the Bug — fly on the screen plugin (70+ active installations). It randomly simulates a fly on the screen. It doesn’t really solve a problem, so it’s not going to have a huge audience. It was a fun plugin to develop, though.
Focus on a problem. When people don’t see their SEO performing well, they install an SEO plugin. When people want to speed up their website, they install a caching plugin. When people can’t find a solution to their problem, then they find a developer who writes a solution for them.
As David Hehenberger attests in his article about writing a successful plugin, need is a key factor in the WordPress user’s decision of whether to install a particular plugin.
If you have an opportunity to solve someone’s problem, take a chance.
2. Support Your Product
“3 out of 5 Americans would try a new brand or company for a better service experience. 7 out of 10 said they were willing to spend more with companies they believe provide excellent service.”
— Nykki Yeager
Don’t neglect your support. Don’t treat it like a must, but more like an opportunity.
Good-quality support is critical in order for your plugin to grow. Even a plugin with the best code will get some support tickets. The more people who use your plugin, the more tickets you’ll get. A better user experience will get you fewer tickets, but you will never reach inbox 0.
Every time someone posts a message in a support forum, I get an email notification immediately, and I respond as soon as I can. It pays off. The vast majority of my good reviews were earned because of the support. This is a side effect: Good support often translates to 5-star reviews.
When you provide excellent support, people start to trust you and your product. And a plugin is a product, even if it’s completely free and open-source.
Good support is more complex than about writing a short answer once a day. When your plugin gains traction, you’ll get several tickets per day. It’s a lot easier to manage if you’re proactive and answer customers’ questions before they even ask.
Here’s a list of some actions you can take:
Create an FAQ section in your repository.
Pin the “Before you ask” thread at the top of your support forum, highlighting the troubleshooting tips and FAQ.
Make sure your plugin is simple to use and that users know what they should do after they install it. UX is important.
Analyze the support questions and fix the pain points. Set up a board where people can vote for the features they want.
Create a video showing how the plugin works, and add it to your plugin’s main page in the WordPress.org repository.
It doesn’t really matter what software you use to support your product. The WordPress.org’s official support forum works just as well as email or your own support system. I use WordPress.org’s forum for the free plugins and my own system for the premium plugins.
3. Don’t Use Composer
Composer is package-manager software. A repository of packages is hosted on packagist.org, and you can easily download them to your project. It’s like NPM or Bower for PHP. Managing your third-party packages the way Composer does is a good practice, but don’t use it in your WordPress project.
I know, I dropped a bomb. Let me explain.
Composer is great software. I use it myself, but not in public WordPress projects. The problem lies in conflicts. WordPress doesn’t have any global package manager, so each and every plugin has to load dependencies of their own. When two plugins load the same dependency, it causes a fatal error.
There isn’t really an ideal solution to this problem, but Composer makes it worse. You can bundle the dependency in your source manually and always check whether you are safe to load it.
Composer’s issue with WordPress plugins is still not solved, and there won’t be any viable solution to this problem in the near future. The problem was raised many years ago, and, as you can read in WP Tavern’s article, many developers are trying to solve it, without any luck.
The best you can do is to make sure that the conditions and environment are good to run your code.
4. Reasonably Support Old PHP Versions
Don’t support very old versions of PHP, like 5.2. The security issues and maintenance aren’t worth it, and you’re not going to earn more installations from those older versions.

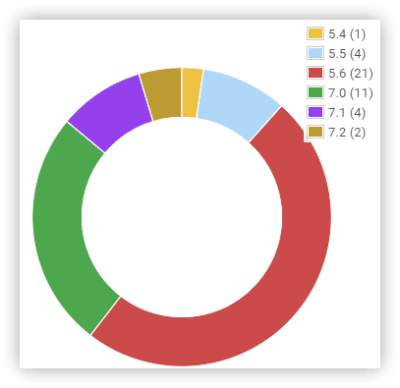
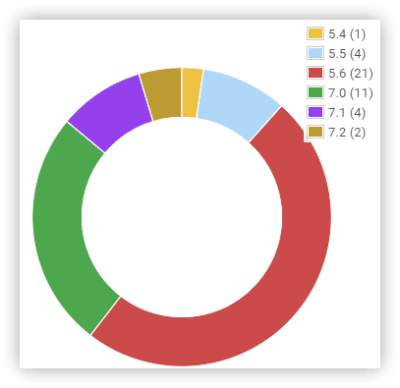
The Notification plugin’s usage on PHP versions from May 2018. (Large preview)
Go with PHP 5.6 as a minimal requirement, even though official support will be dropped by the end of 2018. WordPress itself requires PHP 7.2.
There’s a movement that discourages support of legacy PHP versions. The Yoast team released the Whip library, which you can include in your plugin and which displays to your users important information about their PHP version and why they should upgrade.
Tell your users which versions you do support, and make sure their website doesn’t break after your plugin is installed on too low a version.
5. Focus On Quality Code
Writing good code is tough in the beginning. It takes time to learn the “SOLID” principles and design patterns and to change old coding habits.
It once took me three days to display a simple string in WordPress, when I decided to rewrite one of my plugins using better coding practices. It was frustrating knowing that it should have taken 30 minutes. Switching my mindset was painful but worth it.
Why was it so hard? Because you start writing code that seems at first to be overkill and not very intuitive. I kept asking myself, “Is this really needed?” For example, you have to separate the logic into different classes and make sure each is responsible for a single thing. You also have to separate classes for the translation, custom post type registration, assets management, form handlers, etc. Then, you compose the bigger structures out of the simple small objects. That’s called dependency injection. That’s very different from having “front end” and “admin” classes, where you cram all your code.
The other counterintuitive practice was to keep all actions and filters outside of the constructor method. This way, you’re not invoking any actions while creating the objects, which is very helpful for unit testing. You also have better control over which methods are executed and when. I wish I knew this before I wrote a project with an infinite loop caused by the actions in the constructor methods. Those kinds of bugs are hard to trace and hard to fix. The project had to be refactored.
The above are but a few examples, but you should get to know the SOLID principles. These are valid for any system and any coding language.
When you follow all of the best practices, you reach the point where every new feature just fits in. You don’t have to tweak anything or make any exceptions to the existing code. It’s amazing. Instead of getting more complex, your code just gets more advanced, without losing flexibility.
Also, format your code properly, and make sure every member of your team follows a standard. Standards will make your code predictable and easier to read and test. WordPress has its own standards, which you can implement in your projects.
6. Test Your Plugin Ahead Of Time
I learned this lesson the hard way. Lack of testing led me to release a new version of a plugin with a fatal error. Twice. Both times, I got a 1-star rating, which I couldn’t turn into a positive review.
You can test manually or automatically. Travis CI is a continuous testing product that integrates with GitHub. I’ve built a really simple test suite for my Notification plugin that just checks whether the plugin can boot properly on every PHP version. This way, I can be sure the plugin is error-free, and I don’t have to pay much attention to testing it in every environment.
Each automated test takes a fraction of a second. 100 automated tests will take about 10 minutes to complete, whereas manual testing needs about 2 minutes for each case.
The more time you invest in testing your plugin up front, the more it will save you in the long run.
To get started with automated testing, you can use the WP-CLI \`wp scaffold plugin-test\` command, which installs all of the configuration you need.
7. Document Your Work
It’s a cliche that developers don’t like to write documentation. It’s the most boring part of the development process, but a little goes a long way.
Write self-documenting code. Pay attention to variable, function and class names. Don’t make any complicated structures, like cascades that can’t be read easily.
Another way to document code is to use the “doc block”, which is a comment for every file, function and class. If you write how the function works and what it does, it will be so much easier to understand when you need to debug it six months from now. WordPress Coding Standards covers this part by forcing you to write the doc blocks.
Using both techniques will save you the time of writing the documentation, but the code documentation is not going to be read by everyone.
For the end user, you have to write high-quality, short and easy-to-read articles explaining how the system works and how to use it. Videos are even better; many people prefer to watch a short tutorial than read an article. They are not going to look at the code, so make their lives easier. Good documentation also reduces support tickets.
Conclusion
These seven rules have helped me develop good-quality products, which are starting to be a core business at BracketSpace. I hope they’ll help you in your journey with WordPress plugins as well.
Let me know in the comments what your golden development rule is or whether you’ve found any of the above particularly helpful.

(il, ra, yk)

































 From $7.99/From £3.96
From $7.99/From £3.96


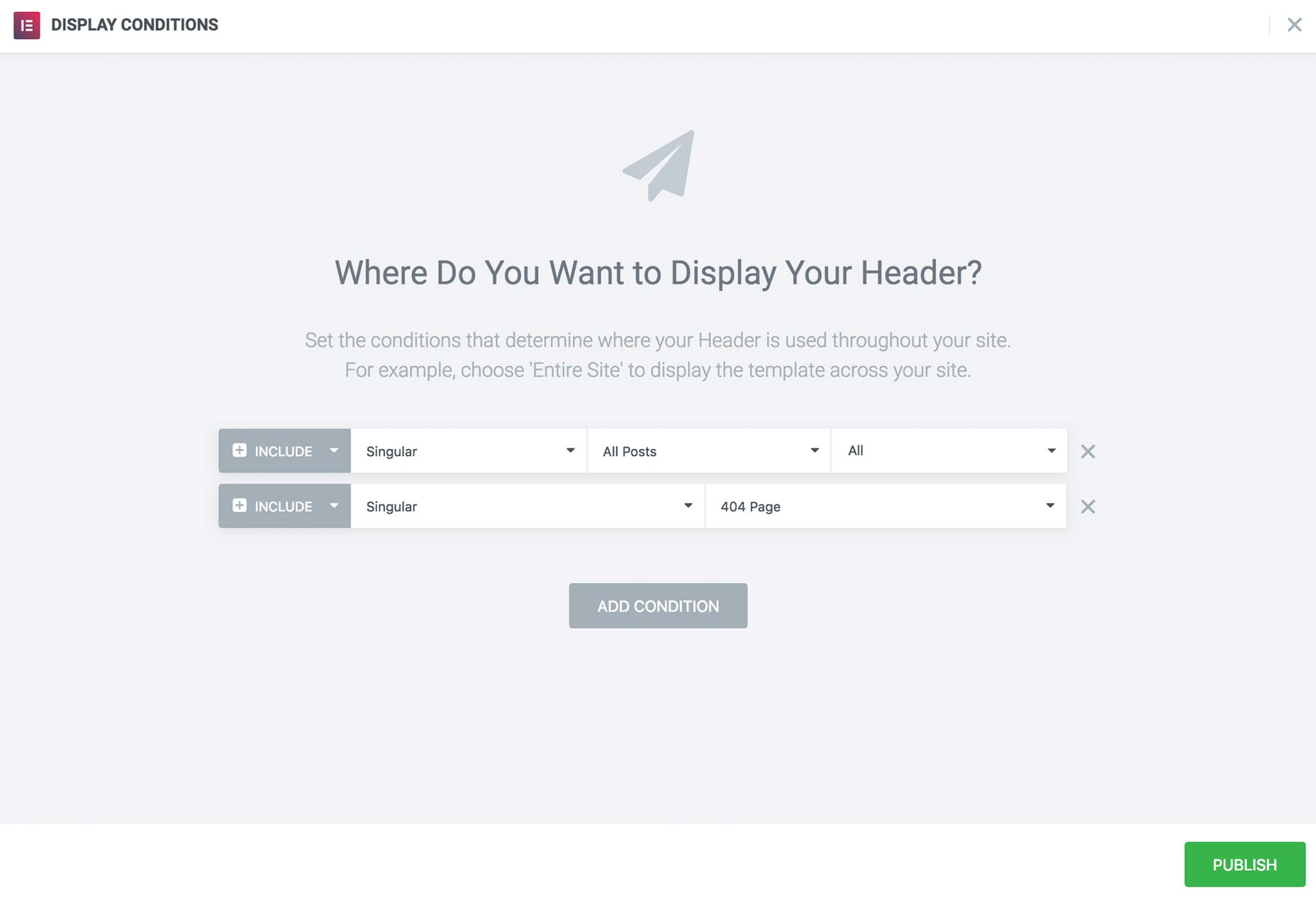
 Elementor 2.0 is an innovative approach to site building in WordPress that lets you customize any part of your site, with absolutely zero coding knowledge.
Elementor 2.0 is an innovative approach to site building in WordPress that lets you customize any part of your site, with absolutely zero coding knowledge.



 The 17th May 2018 is Global Accessibility Awareness day, which makes today the ideal time to consider how inclusive our experiences are for those users who may be disabled, differently-abled, or temporarily inconvenienced.
The 17th May 2018 is Global Accessibility Awareness day, which makes today the ideal time to consider how inclusive our experiences are for those users who may be disabled, differently-abled, or temporarily inconvenienced.