5 Resources to Help Identify a Font
Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/y34DNspwCbM/
Every designer has had this problem: You visit a website or see a graphic with an awesome font you’d love to save for use in your next project. But unless the font is credited somewhere, which it often isn’t, there’s no way to easily tell what its name is.
Luckily, you no longer need to spend hours combing through font sites trying to find similar typefaces. Several resources exist online that can help you quickly identify any font – or at the very least, find a similar one.
Let’s go over a few of the best font identifiers now.
UNLIMITED DOWNLOADS: 400,000+ Fonts & Design Assets

DOWNLOAD NOW
WhatFont

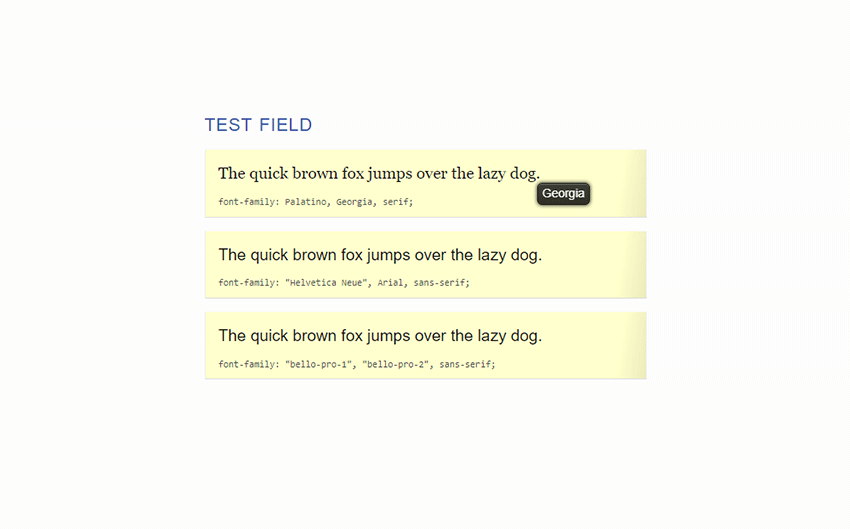
Want to hover some text and instantly see what font it is? WhatFont does just that, naming almost any font on a website at the click of a button. It can also identify fonts that are served from Typekit or Google Fonts. Get it for Chrome, Firefox, or even as a bookmarklet.
The one problem with this is that it only works on webpages; if you need to identify fonts in an image or photograph, you’ll need to use one of the services below.
WhatTheFont!

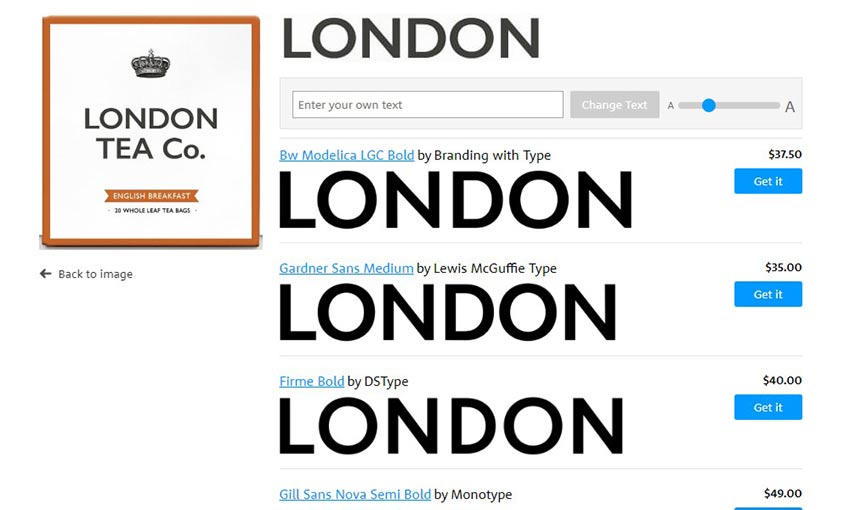
With one of the largest collections of fonts at 130k, WhatTheFont allows you to compare the typeface in any image against the huge selection at MyFonts. Just drop in an image and adjust the crop box to the text you want to identify. You can even use images with multiple fonts and lines of text.
The search results show the text within the crop box so you can compare it directly, and just keep clicking “See more” to get more results.
You’ll only find commercial fonts however, so if you know that a font you’re looking for is free or want to find free similar fonts, this might not be the best tool.
Font Finder

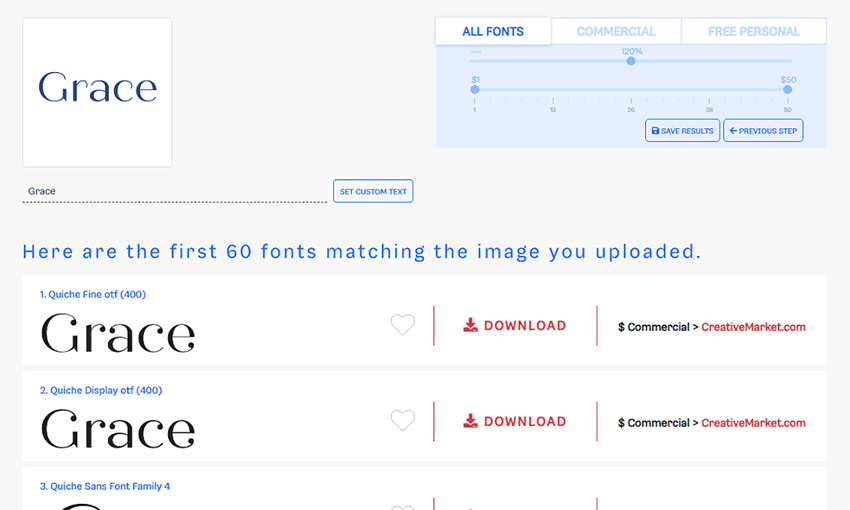
Font Finder is an advanced tool that compares fonts against a library of 550k. It takes a bit more work to set up and has some limitations, as more than one line of text or more than one font in the same image can confuse it.
To make up for this, it comes with an image editor that allows you to increase contrast for dark images, crop out irrelevant portions, and reduce noise, among other tools. These allow you to get more accurate results than other font finders. You can also sort results by free or commercial.
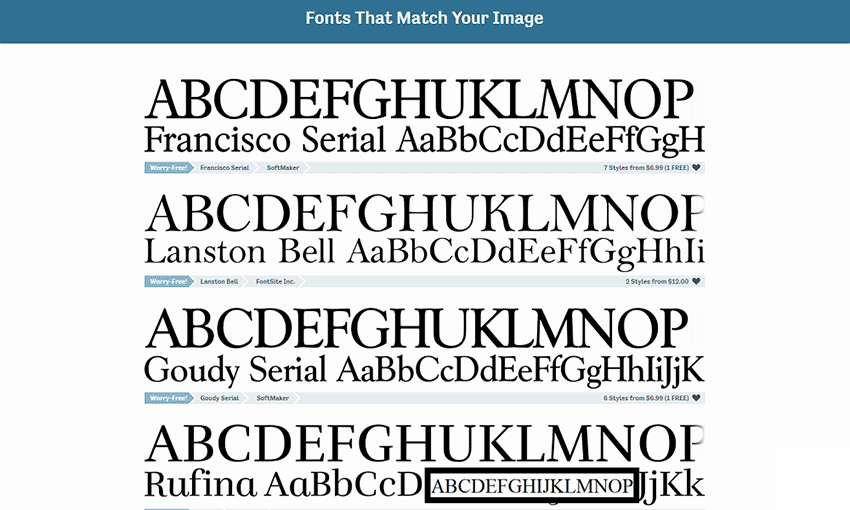
Fontspring Matcherator

Upload or link to any image, crop the text you want to identify or rotate flipped images, and you’re on your way with this identifier. It automatically matches shapes and glyphs, but you can manually input glyphs as well. You’ll find free and premium fonts in the results, and just click to see the download page.
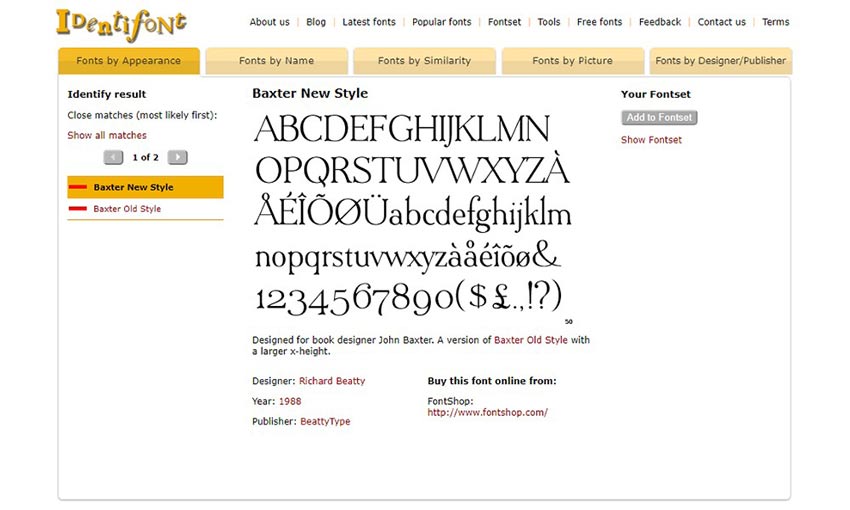
Identifont

If all else fails, or if you’re trying to identify a popular font, try Identifont. It asks you a series of questions about the typeface’s style, then gives you a few results and several similar fonts. It also lists info like the designer and where to buy it.
Find Any Font
Before these font identifiers were popularized, it was a time-consuming process to locate a font you were looking for.
Your best bet was asking the person who made the graphic or website. And if you found it in the real world, all you could do was search through font repositories or even books of fonts. And there was no guarantee that you would ever find it.
Thanks to these programs, that’s a thing of the past. Now, just take a screenshot or scan a font and get results in seconds. Even if you can’t locate the exact typeface, you can still try the similar fonts in the search results instead.
Try them out next time you stumble on a font you want to try. You’ll be surprised at how accurate these tools are.

Leave a Reply
Want to join the discussion?Feel free to contribute!