Original Source: https://ecommerce-platforms.com/articles/courses-app-by-architechpro-ou-review
E-learning is a booming industry. In fact, the market hit record growth in 2020, reaching $250 billion. With the innovation of AI, augmented learning, and the increasing popularity of SaaS, more and more companies are looking to integrate e-learning into their business strategy.
That said, if you’re a Shopify store owner, you might already sell digital products online. However, regardless of what you’re currently selling, publishing e-learning materials is an excellent way to:
Establish yourself as an authority in your nicheUpsell your servicesGenerate more revenueAdd value to your brandDiversify your product offering
So whether you’re looking for an engaging way to communicate how customers can make the most out of your services or want to monetize your knowledge, e-learning could be the solution.
So, how do you publish your own e-learning materials?
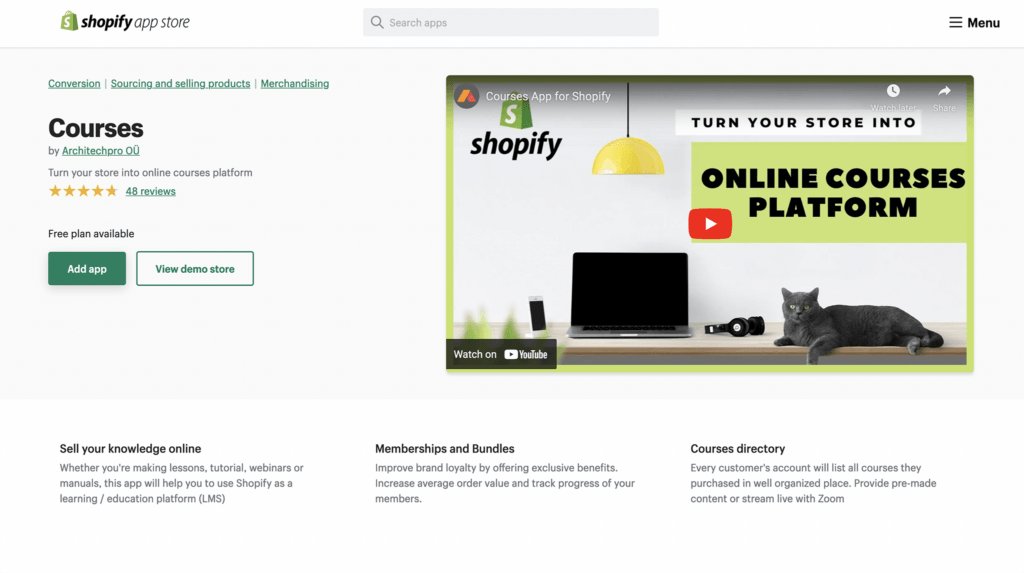
The answer: using a Shopify plugin like Courses app by Architechpro OÜ. This app is explicitly designed to make it easier for eCommerce store owners to sell online lessons, tutorials, webinars, memberships, manuals, etc. In addition, Courses app by Architechpro OÜ enables you to manage your e-learning materials using your Shopify admin panel as a learning management system.
So, in this review, we’ll take you through this app’s features, skills, and benefits.
There’s lots to cover, so let’s begin!
What Makes a Great Online Learning Platform?
In short, a good online learning platform provides everything you need to make it easy for customers to consume your educational content. It should also provide ways to establish a rapport with your students. For instance, offering students the ability to message or chat with you, network with you and each other via a forum, or providing direct feedback on their work.
Needless to say, high-quality eLearning systems boast other key hallmarks. So, let’s dig into what these are and how the Courses app by Architechpro OÜ facilitates them.

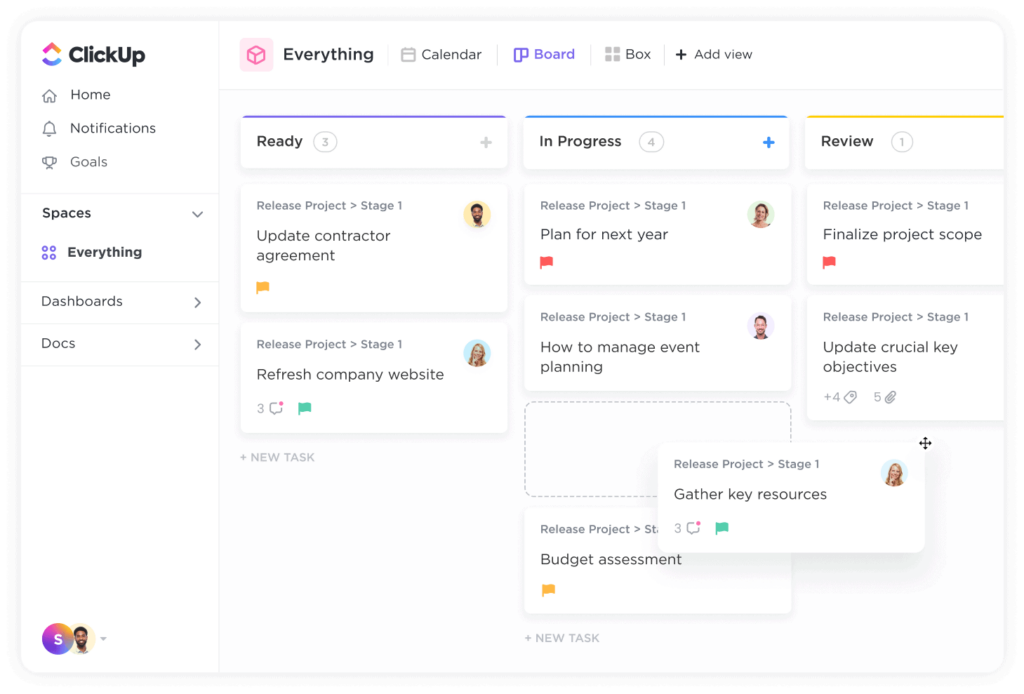
A User-Friendly Interface
A user-friendly interface means different things to students and teachers. However, these two sides of the same coin have a few things in common. Namely, it’s vital that the interface is easy to navigate, clean and modern-looking, and doesn’t confuse users with endless navigational links and buried functionality.
For many students, online learning can be a new experience, making it more useful if they have easy access to the resources they need and that access to your online course feels intuitive. This includes a simple log-in process, clear navigation, and straightforward access to relevant and engaging learning materials.
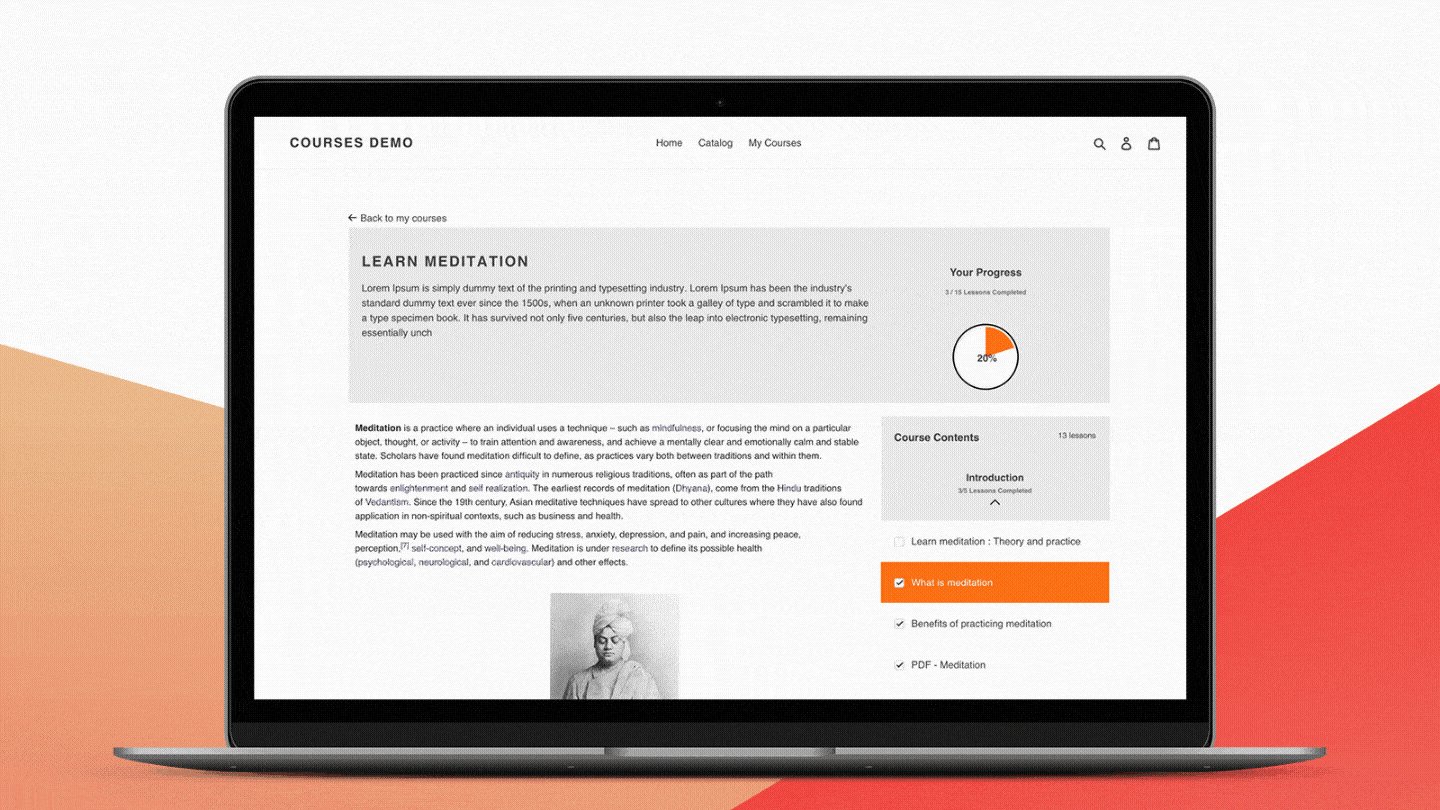
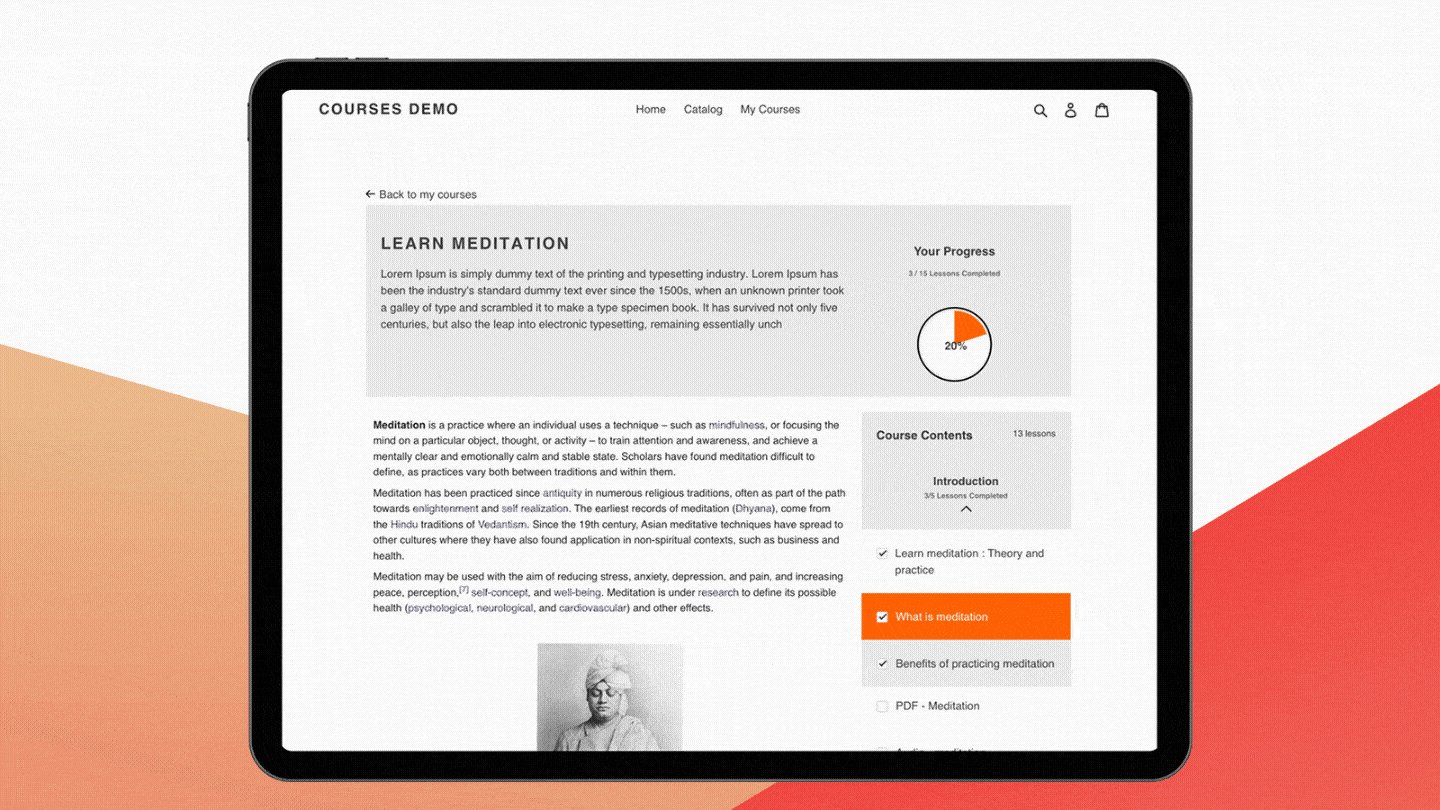
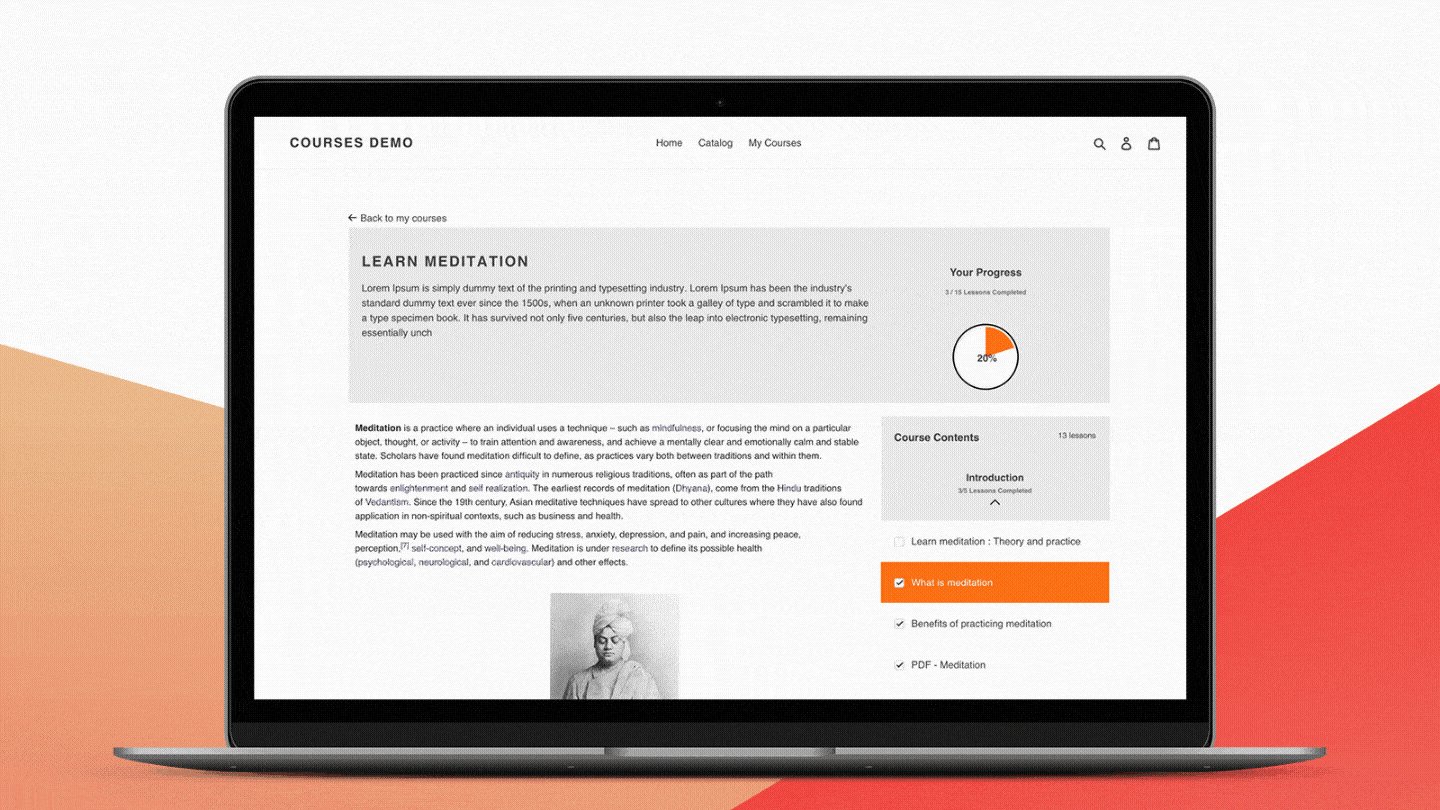
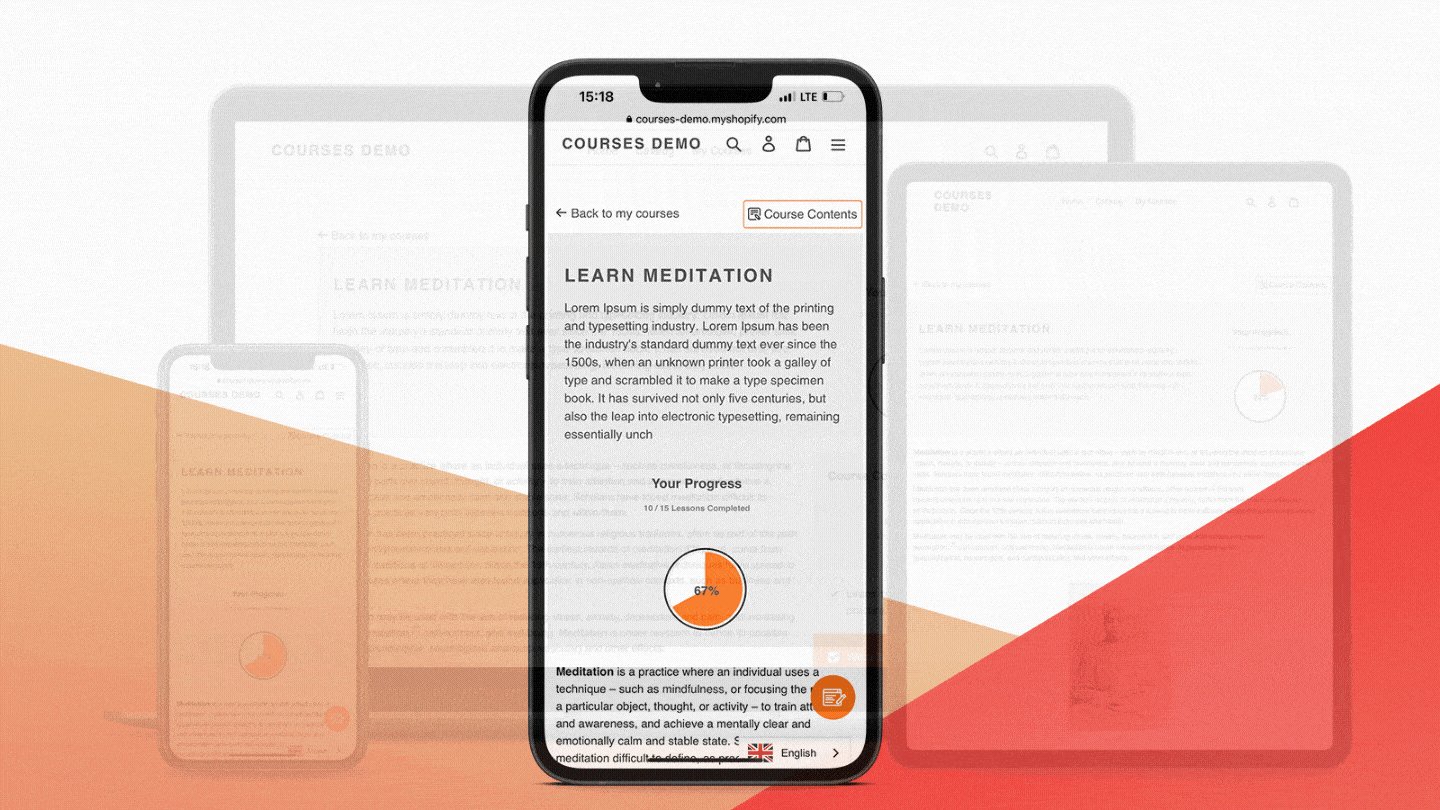
Fortunately, the Courses App by ArchitechPro OÜ is super simple for students to navigate thanks to its clearly signposted in-app directions. Students can also easily track course progress from the convenience of their dashboard and restart the course from where they left off.
Also, thanks to the tags at the top of the dashboard it’s quick and easy to search and filter all available courses.
On the teacher’s side of things similarly Courses app by Architechpro OÜ makes it easy to control the learning experience. With just a few clicks you can easily enable quizzes, create courses, manage memberships, and more.
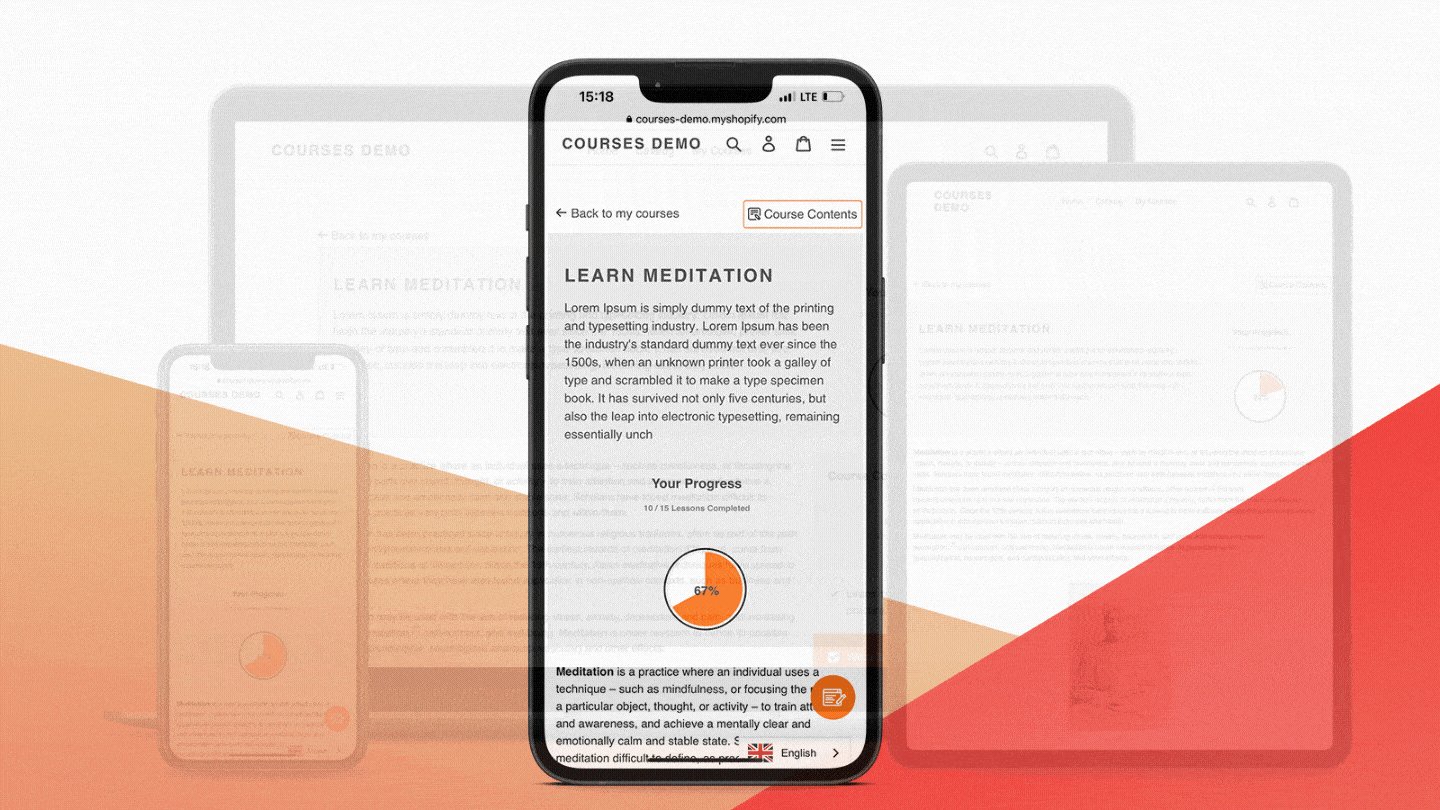
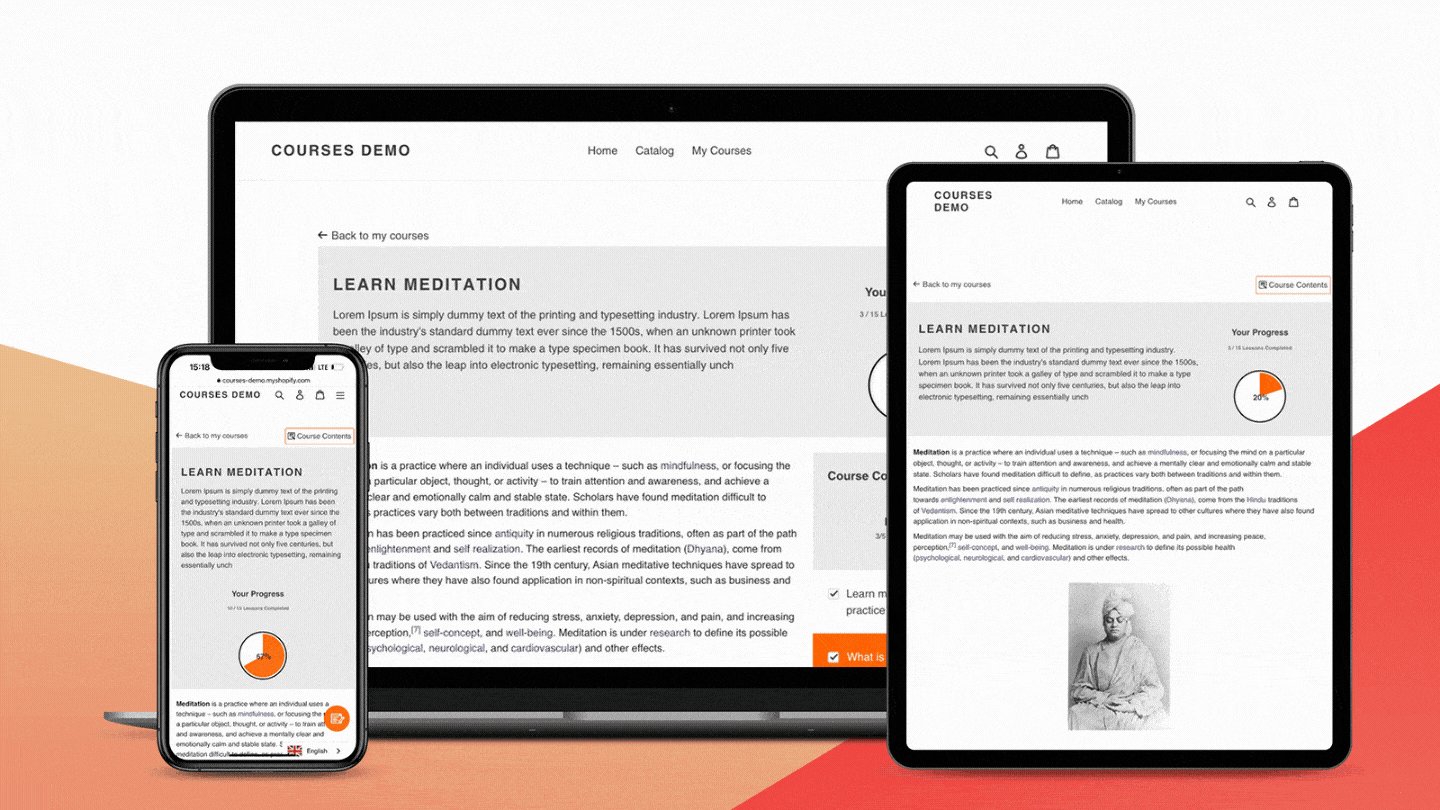
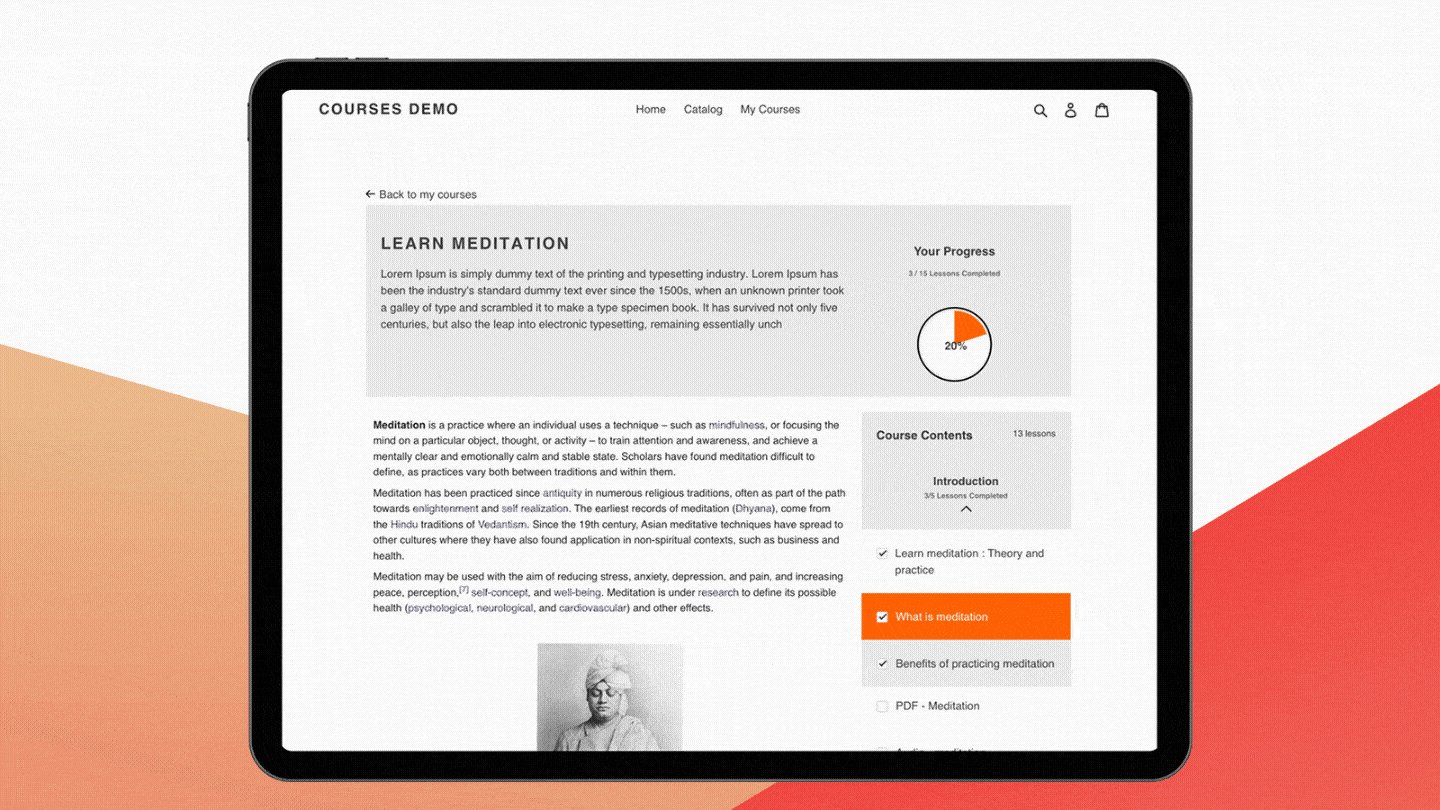
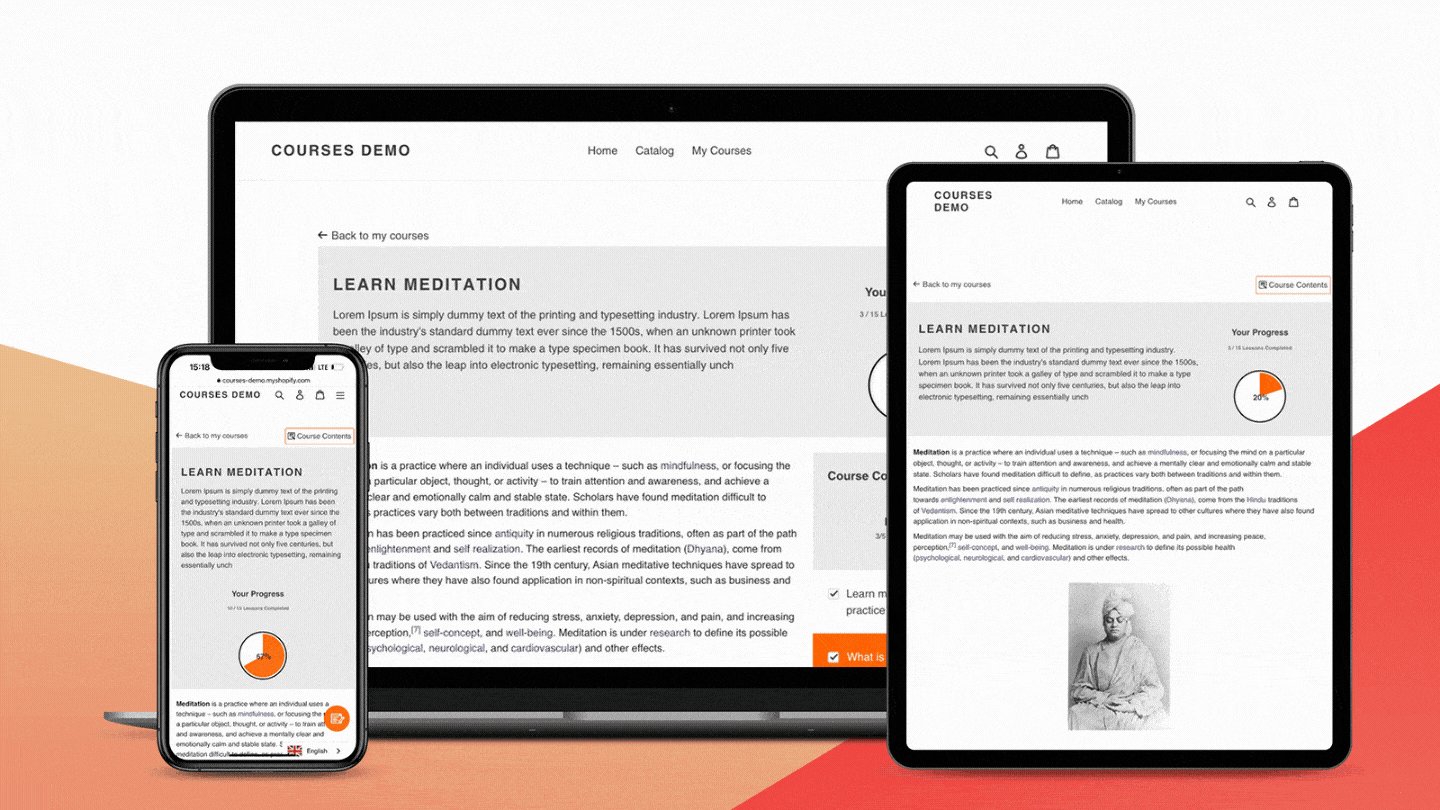
Flexible and Responsive Design
Learners want to be able to log into your course at any time, from anywhere – so it’s essential your e-learning software enables you to provide this service. In other words, offering users cloud-based content that’s accessible via their mobile devices and/or computers is imperative.

Courses app by Architechpro OÜ is as responsive as your Shopify store, meaning the design of your course platform will work on any sized device and scale efficiently. Providing users have an internet connection they can log in from any device, allowing them to truly learn while they’re on the go!
Offering Students a Diverse Range of Resources
Needless to say, that for students, access to the right educational materials is the cornerstone of their learning experience.
Depending on the subject matter and your teaching style, you may wish to provide learners with anything from simple Word documents to PDFs, audio files, or videos.
According to VARK, there are four primary styles of learning. These include:
Visual – Learning through video, watching examples, etc.Auditory – Listening to someone explain, listening to songs, etc.Reading and Writing – Learning through textKinesthetic – Learning through doing
In light of that, being able to provide students with varied resources is essential. Courses app by Architechpro OÜ enables you to upload different types of lessons, including text, videos, Zoom live webinars, and quizzes.
Progress Tracking
For students and teachers alike, being able to track your learners’ progress is invaluable. When students have access to their grades, module completion certificates, progress tracking bars, etc. it can work to spur them on to complete the entirety of the course.
On the flip side, for teachers, tracking course progress provides an insight into how engaged students are. Are students completing the full courses? Or do they drop off at a specific section or lesson? This data can help course creators to improve their content and better engage with students.
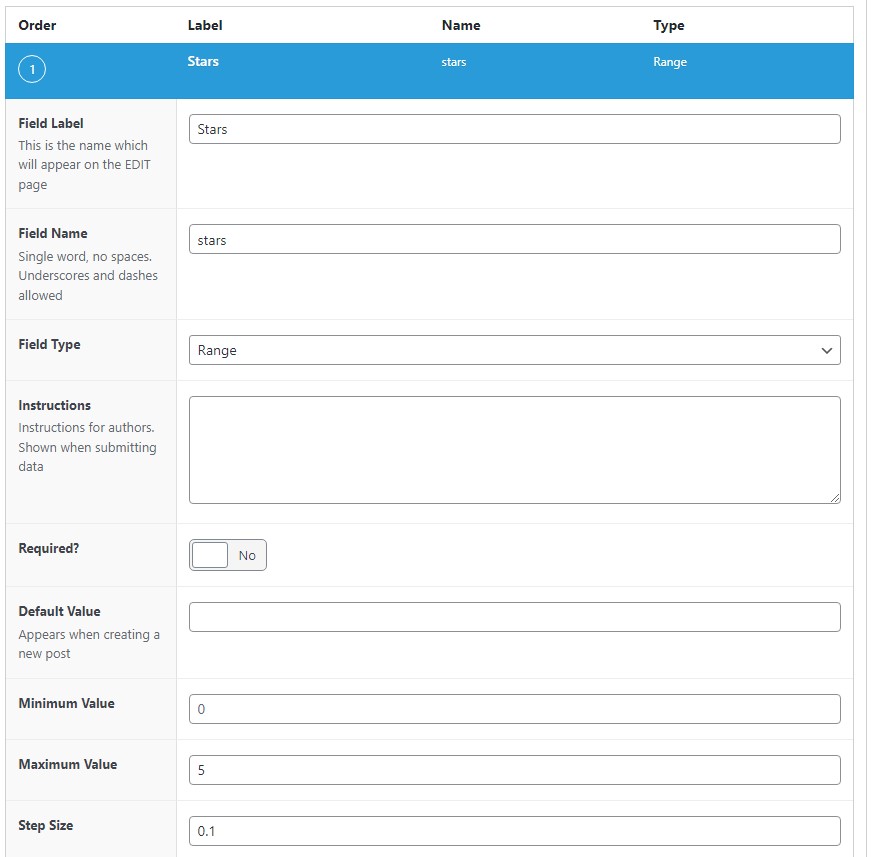
Courses app by Architechpro OÜ offers progress tracking with its visual progress bar. On a similar note, to help students monitor their progress you can also award certificates to learners when they meet certain milestones. On top of that, you can also set quizzes to test your students and track their scores.
Admin Made Easy
When you’re creating and selling online courses and other learning materials, the last thing you want to consider is the admin-side of things. This is why you want a platform that makes it easy to process and upload new learners, keep track of payments, and manage your course materials.
Fortunately, with Courses app by Architechpro OÜ course management is made easy. You have access to everything you need using one handy ‘clipboard’. This page is the hub of your LMS, liking to all your key sections, including courses, settings, certificates, and students. It also has links to helpful tutorials outlining how to make the most of your admin status.
Social Learning Tools
It’s a widely held belief that learning is done best when students and peers can reflect on their work and share ideas together. For example, it’s predicted that in the workplace, 70% of learning happens through experience, and 20% through social learning with colleagues and friends.
With eLearning, unfortunately, this collaborative approach can sometimes be a roadblock. However, thanks to the modern miracle that is social media, you can establish online learning communities just as you would in a traditional classroom.
Courses app by Architechpro OÜ supports social learners with their Facebook Comments integration. This makes it easy to engage and monitor your learning community on Facebook.
Go to the top

Courses app by Architechpro OÜ Pricing
You can add Courses by ArchitechPro OÜ to your Shopify account for free with their Demo plan. This allows you to add up to five lessons to your store and cater to an unlimited number of students. You also get access to course progress tracking, and you can customize the app with your choice of color.
After that, there are three premium plans to choose from.
The Basic plan for $29.99 per month: You can create up to 20 lessons per store, drag and drop content, and add limited-time course access.The Professional plan for $49.99 per month: This allows you to create 100 lessons per store and add quizzes.The Enterprise plan for $199.99 per month: This lets you create unlimited lessons and you can build product bundles, memberships, and custom certificates. The Enterprise plan, unlike the others, can also be billed yearly for a slightly reduced price of $2,000 ($166.67 per month).
In our opinion, its pricing is one of the app’s greatest limitations. Vital marketing and student engagement features are locked behind major paywalls.
Go to the top

Installing Courses app by Architechpro OÜ
First things first, you’ll need to install the Courses by Architechpro OÜ app.
Follow these steps for your installation.
Locate the plugin on Shopify’s app store – for your ease, you can find the listing here.Click ‘Add App’If you already have a Shopify account, this should bring up a box with your Shopify account details. Select the account you wish to add the app to.This should then redirect you to the courses area of the Apps section of your Shopify Admin area.
Courses app by Architechpro OÜ also enables you to “Upload from SCORM File.” A SCORM file is a series of technical qualities for products offering e-learning. It provides the necessary communication structures and data capabilities for online learning to work well with a Learning Management System.
SCORM files come in especially useful if you’re migrating course content over from another platform. Other learning platforms may allow you to export your content as a SCORM file, which you can upload to Architechpro OÜ following the steps below:
Click the blue Create Courses option in the top right-hand corner.This should cause a pop-up to appear displaying various course creation options. Go to the bottom and choose the Upload From Scorm File link, highlighted in blue.Now, upload your SCORM File for installation.It’s imperative you wait until the success note pop-up appears. Only then has your file been uploaded to your Courses app.Finally, go back to My Courses and double-check your file has uploaded successfully.
For a more in-depth tutorial on uploading a SCORM file, Architechpro OÜ provides a full step-by-step guide.
Go to the top

How Do You Create Lessons and Educational Content Using Courses app by Architechpro OÜ?
The good news is that adding course content is a breeze. Follow the steps below to build your first lesson:
Once you’ve successfully downloaded the Courses App and created your first course, you’ll want to start adding content. First, click on the course you want to edit.In the center of the page is a ‘Create Section’ option, click on it.A pop-up will appear where you can name the section.Once saved, this section will appear in your course summary.Now you have the option to create content for your section, including text, video, file upload, audio, and quizzes. It’s worth noting that audio and video can be embedded with Vimeo links rather than being uploaded directly to the platform, which some users have pointed out is inconvenient.
Membership and Bundles
Offering membership products and bundles of products/services is a great way to boost revenue.
There’s no shortage of companies that have made use of product bundling. For instance, Hydrant increased its total sales by 40% when they introduced product bundles, and Nintendo sold 100,000 units when they sold games and consoles bundled together, as opposed to a 20% decrease when they only bundled games.
The bottom line: If the price is right, bundling products can encourage bargain hunters to spend more than they would have done.
Now for online memberships. From the customer’s perspective with online memberships, they get access to exclusive content and special features. On the flip side of the coin, customers pay fixed-term contracts, which means a predictable income – win-win!
It’s worth noting that both bundles and membership functionality are only available on the Enterprise plan.
Course Style
From this section, you can customize your course aesthetic. For example, you can change things like the accent color of course. This affects the color of the progress bar, buttons, and the highlighting of the section the student’s on. Alternatively, if you have the coding skills, you can delve into the CSS code for more granular customization.
Course Certificates
As we’ve already touched on, completion certificates are brilliant for helping learners track their progress and generating a sense of excitement over your educational materials.
To add course certificate, head to the ‘Certificates’ dashboard. From here you can create certificates for specific achievements, milestones, and quizzes. When a student reaches the threshold to be awarded a certificate, the certificate is then emailed to the student as a PDF attachment.
To create a certificate, just follow the prompts outlined on the page. It’s worth noting you can add logos and imagery to your certificates to ensure consistent branding with every interaction students have with your e-learning business.
Buttons
Adding buttons to your course might seem like a daunting task for those who aren’t great with technology; however, with Courses by ArchitechPro OÜ, it couldn’t be easier.
If you click onto the ‘Settings’ page in your dashboard, you’ll see options to add features like;
A ‘My Courses’ buttonA ‘Menu’ itemA ‘My Courses’ link
The ‘My Courses’ button enables a direct link from your eCommerce Site to your eLearning page, which makes incorporating eLearning into the eCommerce brand incredibly easy.
Go to the top

Courses app by Architechpro OÜ Pros and Cons
Before we wrap up, here’s our final overview of the pros and cons of the Courses App by Architechpro OÜ.
Pros 👍
Cons 👎
Pros 👍
The app integrates directly with Shopify, allowing for a seamless user experience.
Creating courses is very simple; no technical knowledge is required.
You can accommodate unlimited students
The app tracks course progress with a progress bar
You can add video, audio, image, or text content to your lessons
There’s a free demo plan available
Students can access course content on the go with responsive mobile design
The platform integrates with Facebook Comments, making it easy to cultivate a sense of community using Facebook.
There are no extra commission per order, just the monthly subscription price
Cons 👎
Major features are locked away behind paywalls. You can’t access membership and product bundling features until you pay for the Enterprise plan, and even quizzes only get unlocked with the Professional Plan.
There are very few course customization options
Compared to other online learning platforms in this price range, Architechpro OÜ has rather limited features. For instance, it doesn’t come with its own learning community features, advanced quizzes, or grading.
Go to the top

Are You Ready to Start Using Courses app by Architechpro OÜ?
In summary, Courses app by Architechpro OÜ enables you to offer learning materials on your Shopify store. It provides a seamless experience for both you and your students. The app’s biggest strength is its native Shopify integration, enabling sellers to manage important customer details from one place. Its customer support is also reportedly excellent.
However, where the app falls flat is its lack of complexity and customizability. There are very few design options to make your course platform look like your own, and the student engagement features are limited to the basics. All in all, the Premium version might be too expensive a monthly investment considering how few features it unlocks. You only unlock quizzes and 100 lessons by spending $49.99 per month. Not to mention, custom certificates only become available with the Enterprise plan for $199.99 per month.
For anyone serious about online courses, we recommend checking out other LMS and bracing the slightly added difficulty of managing such a platform alongside your Shopify store. However, if the convenience of a fully integrated LMS app appeals to you, test Courses app by Architechpro OÜ with its free plan to get a feel for whether this platform meets your needs.
We’d love to hear what you think! Tell us in the comments below how you’d rate the Courses app by Architechpro OÜ.
The post Courses app by Architechpro OÜ Review appeared first on Ecommerce Platforms.












 Whether you are looking for comprehensive tutorials on UX design or professional courses on topics like logo design, video or photo editing, there’s the perfect YouTube channel for you as a designer.
Whether you are looking for comprehensive tutorials on UX design or professional courses on topics like logo design, video or photo editing, there’s the perfect YouTube channel for you as a designer.