Original Source: https://ecommerce-platforms.com/articles/best-print-on-demand-sites-for-artists
The best print on demand sites for artists provide creative professionals with everything they need to turn their talent into a profession. Rather than having to produce prints, canvasses, and countless other products manually, artists can use print on demand solutions to minimize costs and stress.
Print on demand sites for artists are ideal for keeping costs low, and helping professionals to reach a range of people, thanks to their flexible shipping solutions. The question is, which POD sites are best-suited to the needs of an artistic professional?
Today, we’re going to be looking at some of the best print on demand sites artists can use for their business needs.
1. Printful

As one of the better-known print on demand solutions on the web today, Printful is a top choice for all kinds of creative professionals. With this POD technology, artists can turn their creations into a wide range of products, with the opportunity to visualize what those items might look like in advance with a handy mock-up generator.
One of Printful’s major selling points is its versatility. Artists can create everything from mugs and prints, to clothing, with production tools like cut and sew, embroidery, and sublimination. At the same time, you also get a super-simple backend environment to make starting up your business simple.
Printful integrates easily with your existing online store, and you can add branded labels and unique packaging inserts into your product shipments. Overall, the experience is straightforward, flexible, and perfect for business leaders of all sizes.
Pricing
Printful keeps things simple with absolutely no monthly or setup fees to worry about, and no unexpected expenses. The amount you spend depends on what kind of products you’re making for your customers. It’s worth considering the branding options you choose as carefully as possible, as different customizations can lead to extra expenses.
Pros 👍
Cons 👎
Pros 👍
Tons of branding and customization options.
Excellent range of products for artists.
Handy mock-up generator built-in.
Worldwide fulfilment centers with great support.
Integrates easily with existing website builders.
Cons 👎
Slight learning curve initially.
Profit margins could be higher in some cases.
Further reading 📚
Printful Review (Apr 2022): Higher Quality Printing and Dropshipping
Printful Alternatives (Apr 2022): Best Solutions Reviewed
Printful Pricing (Apr 2022): How Much Does Printful Cost?
How to Start a POD Store with Shopify and Printful – Step by Step Guide
Go to the top

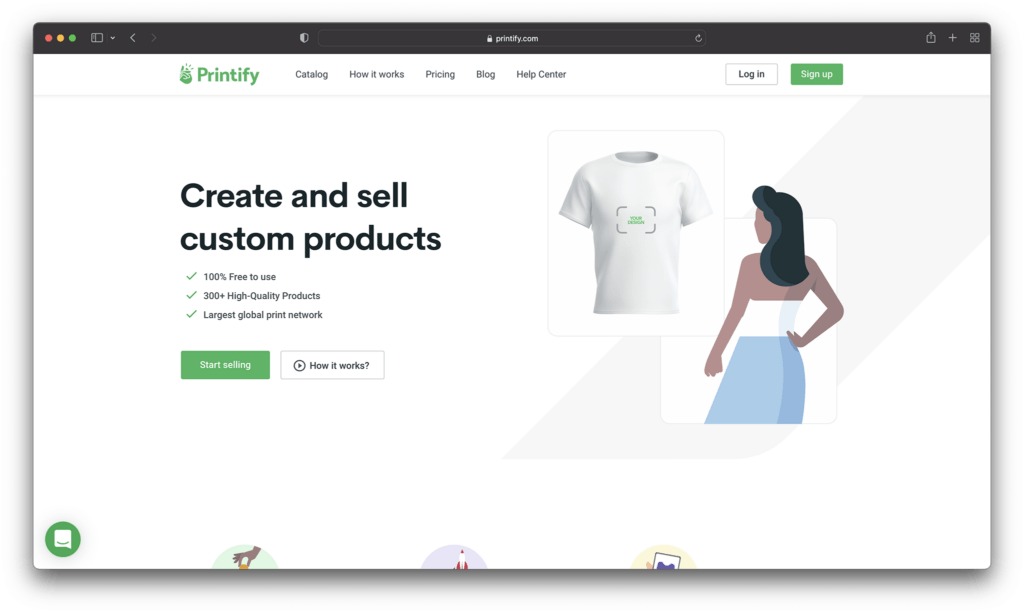
2. Printify

Printify often ranks among the likes of Redbubble and Printful as a well-known solution for POD selling. If you’re looking for Print on Demand companies with a wide range of product options to offer, Printify is a great choice. You can use this providers tools to add your art to a range of everything from knitted beanies, to bobble hats, and shirts.
Printify makes it quick and easy to add customizations to wall art and clothing on-demand products, with a range of production processes. You can also order samples at a discount to check the quality of anything you produce, before selling it online.
Printify can integrate with a range of storefront platforms and website builders and allows you to sell your product across a variety of channels. The back-end is also extremely easy to use, so you don’t have to spend days learning before you can design your custom products.
Printify is a straightforward and powerful tool for independent artists who want to add POD functionality to their own store.
Pricing
Printify’s free version works just like other POD solutions. Rather than paying monthly subscription fees or set up prices, you just pay for the base price of your items, like a tote or sweater, as well as the costs of accessing a quality printing partner to produce your items.
There is a “Premium” service from Printify, however, if you want to add creations from other artists to your own designs. You can also get discounts on the base price of your products with this service, which means you can make more profit by setting your own prices. Premium starts at $29 per month.
Pros 👍
Cons 👎
Pros 👍
Excellent premium service
Great for adding POD to your own website
Lots of product options
Fantastic quality for the variety of products
Great for high-volume selling
Cons 👎
Some limitations on t-shirt design branding
Some vendors may be less reliable
Further reading 📚
Printify Review (Apr 2022): Easy and Quick Way to Create Products With Your Designs
How to Use Printify With Shopify (The Ultimate Guide)
The Best Printify Alternatives for Print on Demand in 2022
Go to the top

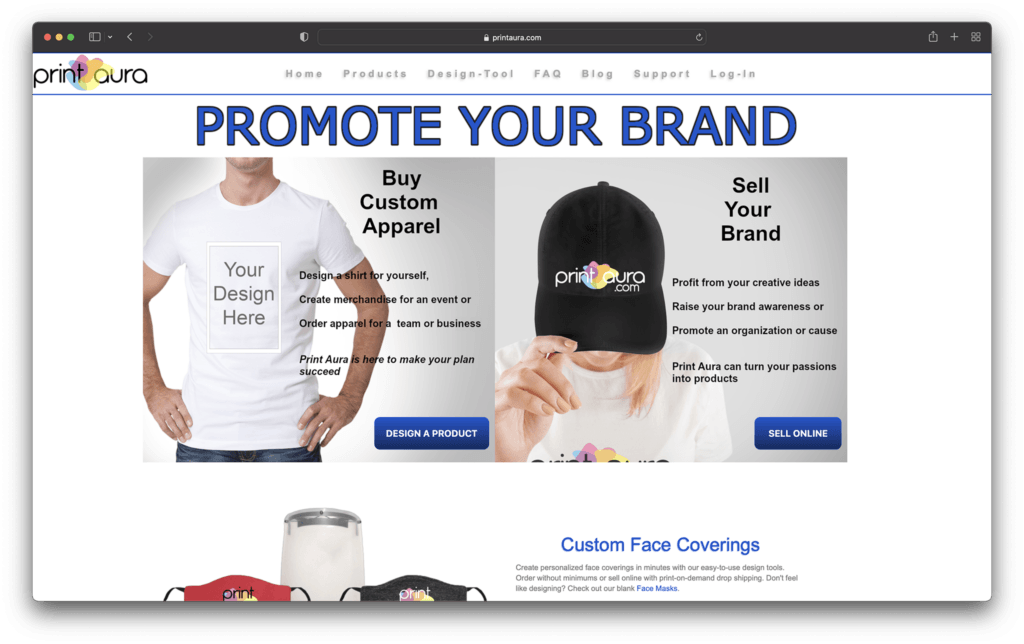
3. Print Aura

A leading innovator in print on demand technology, Print Aura is excellent for artists looking to monetize their works online. The affordable and easy-to-use software is great for beginners, with lots of product options to choose from, including aprons, mugs, hats, and prints.
Print Aura creates your items in as little time as possible, usually within 5 days, so you can get your items to customers as quickly as possible. There’s also a very straightforward back-end environment, so you won’t have to spend forever learning how to use the technology.
While Print Aura doesn’t have quite as many advanced tools as some other market leaders, it’s still a great pick for artists looking to grow online. There’s global and US shipping, as well as fantastic order support, and a mock-up tool for your designs. Print Aura also has a wide range of how-to guides, and amazing customer support options available.
Pricing
Similar to most POD services for artists, the price you pay for your Print Aura creations will depend on the kind of items you’re going to be shipping to customers. Simpler items with basic customizations are far less expensive than complex designs.
Pros 👍
Cons 👎
Pros 👍
Plenty of branding and customization options.
Mockup generator to help you see what your designs will look like.
Track customer items easily for better service.
No minimum order requirements.
High quality range of product options.
Cons 👎
Slightly slow customer service.
Higher shipping costs for some items.
Go to the top

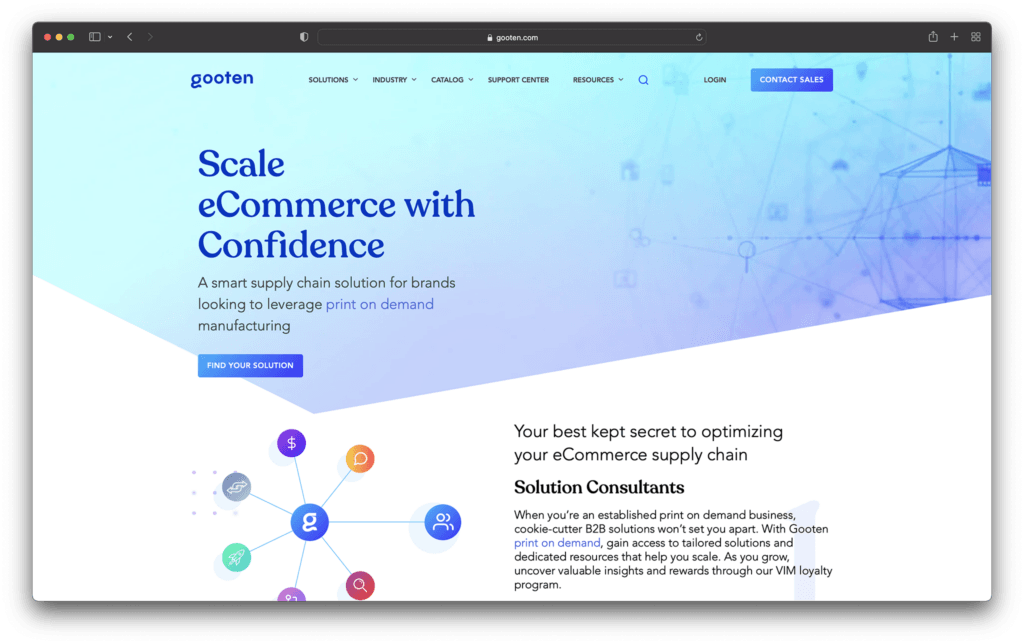
4. Gooten

Another example of a popular and easy-to-use solution for print on demand selling, Gooten offers a range of services to get you started online. You can add your artistic designs to a range of attractive products and sell your art to other creators to use on their products too. Alternatively, you could partner with other artists to create a larger portfolio.
Gooten makes it quick and simple to start selling, with plenty of tools, like a convenient mockup generator to show you what products will look like when they’re done, and automated order tracking. There are over 150 product options to choose from, and you can integrate the app with leading website designing tools like WooCommerce and Shopify.
As an extra bonus, Gooten offers some fantastic service. You can send your products to over 70 global routing locations, and access production times as low as two days. You’ll also be able to get quick assistance from the team if anything goes wrong.
Pricing
Like the majority of POD solutions, pricing for Gooten depends almost exclusively on what you want to sell. There aren’t any set-up fees or monthly expenses. However, you will need to pay for the price of the item, the shipping costs, and the extra costs of branding and customization.
Pros 👍
Cons 👎
Pros 👍
Excellent range of products to choose from
Lots of great tools like a mockup generator
Global shipping and fast shipping times.
Automated order tracking.
Integration with top website builders.
Cons 👎
Some product prices can be high.
No marketing tools available.
Further reading 📚
Gooten Review (Apr 2022): Everything You Need to Know
Gooten vs Printful (Apr 2022): The Battle of the POD Companies
Go to the top

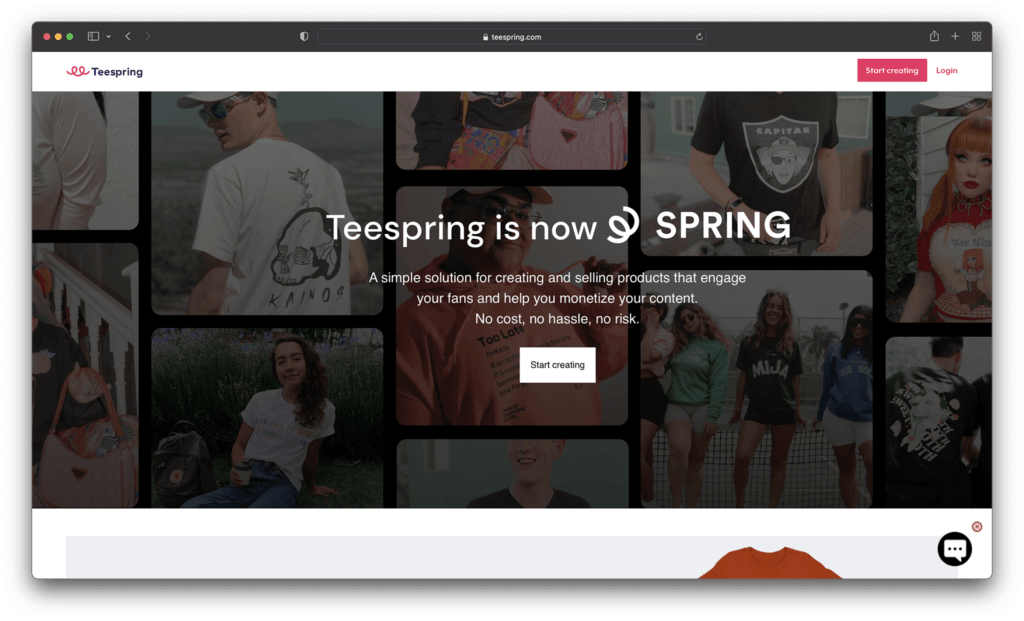
5. Teespring

Excellent for artists looking to transform their designs into t-shirts, apparel, and other common items, Teespring is easy to use, and packed with famous brands and influencers already. To begin with, Teespring focused almost entirely on the creation of custom t-shirts. However, today’s users can access a wider selection of amazing products.
Like many POD companies, TeeSpring simplifies the process of building a great business. You can use your mock-up generator to estimate what items might look like before they reach your online store, and there are tons of ways to make your products stand out.
You can cross-sell your products across a variety of channels, download mockup images to use for your marketing and promotion, and even donate profits to charity. Users can also add multiple people to the same Teespring account, which is great if you want to get other people involved in selling your artwork online. Teespring also has access to a handy boosted network, which helps you reach existing customers.
Pricing: Teespring’s pricing will depend on the specific customizations you want to make to your products, what kind of items you’re selling, and where you’re going to be shipping too. Certain features, like ultra-fast shipping, do require a higher payment.
Pros 👍
Cons 👎
Pros 👍
Lots of product options to choose from.
Marketing assistance with the boosted network.
Straightforward ordering and fulfilment.
Easy to use mock-up generator.
Rush shipping options.
Cons 👎
Slight learning curve for beginners.
Limitations for customization.
Further reading 📚
Printful vs Teespring (Apr 2022): Which One Is the Absolute Best?
Go to the top

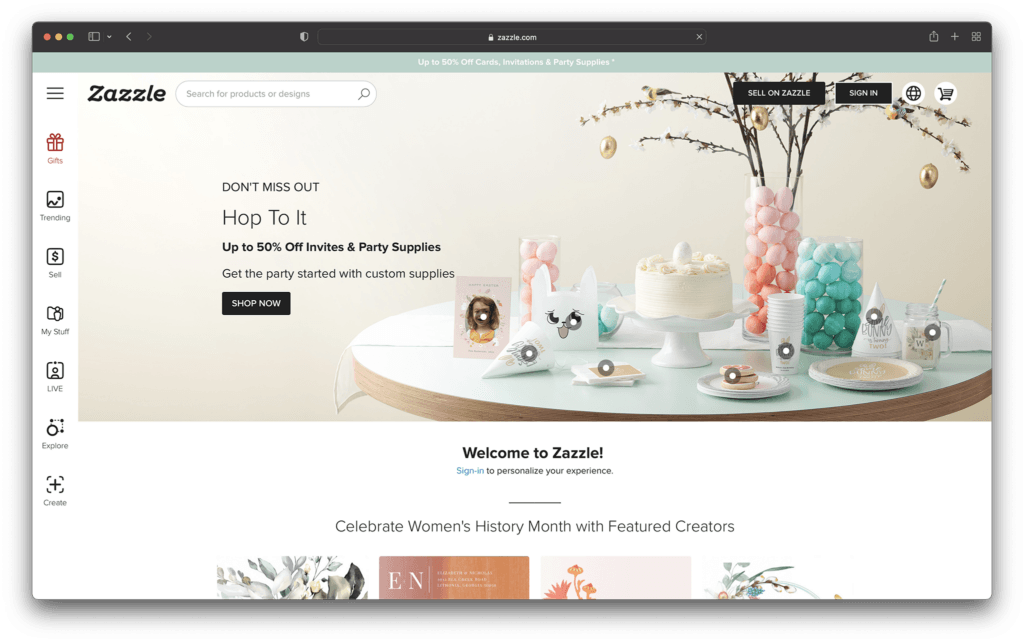
6. Zazzle

If creating your own website seems to come with too many upfront costs and stress, then you could take a different approach to selling your art online. Zazzle allows you to sell your solution to a range of potential customers through a convenient marketplace. You can design and sell products or you can simply upload your own designs into the marketplace for other people to use.
If the idea of creating unique products doesn’t appeal to you as much as simply selling your artwork, then Zazzle could be the ideal alternative. There are tutorials on the Zazzle website to help you understand how everything works. However, as an artist, you’ll essentially be charging other people to use your creations in their products.
There’s no need to spend time building your own storefront or designing phone cases and other custom products for your business model. Zazzle allows you to focus on simply bringing attention to your artwork, and helping other people sell their print on demand products.
Pricing:
For artists, graphic designers, and photographers, there’s no charge to get started with the Zazzle ecosystem. You can upload and sell your artwork on hundreds of products for free, or simply offer your products to other companies. The great thing about Zazzle is you have the freedom to set your own royalty rates, so there’s no limit on what you can earn.
Zazzle can help you to reach millions of shoppers worldwide, with minimal setup costs and stress.
Pros 👍
Cons 👎
Pros 👍
Excellent if you don’t want to make products
Choose your own royalties
Easy access to a huge audience
No upfront costs to sign up
Earn a reputation online
Cons 👎
No way to set up your own website
Can be confusing at first
Go to the top

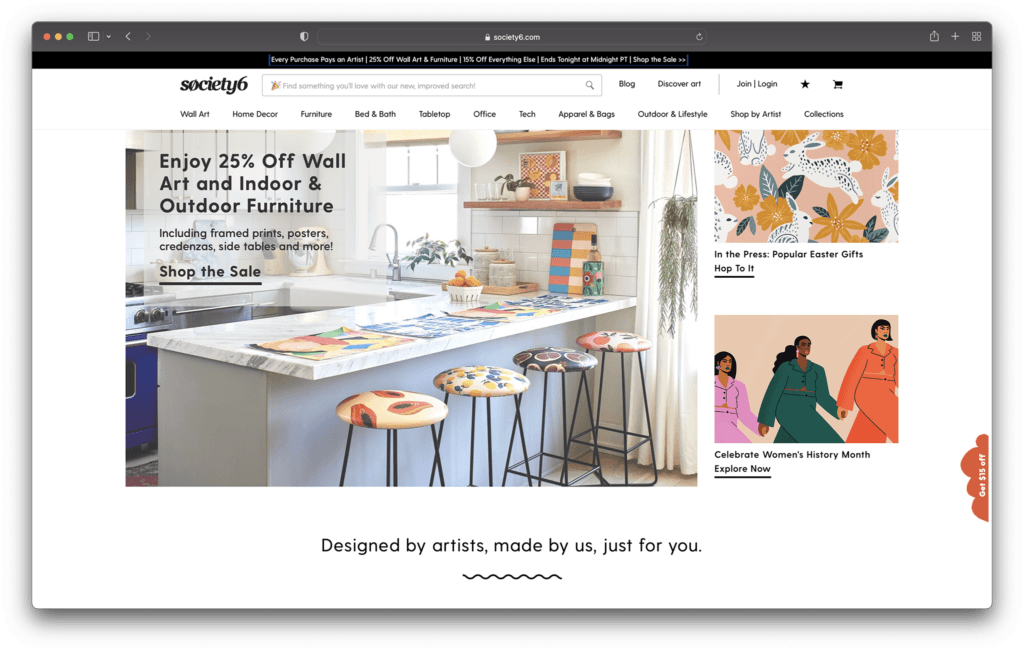
7. Society6

Finally, one of the top print on demand solutions for companies who want to sell high-quality products fast, without the fuss, Society6 is a great choice. This print on demand platform is actually a marketplace, similar to some of the other leading tools online today. You get your items listed alongside other professionals on the same platform.
The great thing about using an online marketplace, is you can focus more on building your dropshipping product portfolio, and less on attracting customers to your site through social media and content marketing. There’s already an audience waiting to access your products.
The pre-existing audience means you get an experience similar to selling on Etsy, but like with other print on demand services, you don’t have to make your products yourself. You can create everything from hoodies to stickers and art prints with the help of the available production marketplace.
Pricing:
While there’s no cost to sign up with Society6, it’s worth remembering that you will have limited access to the amount of cash you can make, Society6 determines your profit margin after taking their own cut of the profits. This means you usually end up with about 10% of the retail price overall.
Pros 👍
Cons 👎
Pros 👍
Easy to sell to a range of existing customers
Create everything from home décor to t-shirts
Sell to customers around the world
Free to upload and share your art with no monthly fees
High-quality products
Cons 👎
No brand building opportunities
Profit margins can be quite low
Further reading 📚
Society6 Review: Everything You Need to Know
Printful vs Society6: Which is Better? (Apr 2022)
Go to the top

The Best POD for Artists
There are endless ways to sell your art online today, from tools like Sunfrog, Spreadhsirt, Cafepress, Threadless, and Teepublic, to marketplaces like eBay and Merch by Amazon. With print on demand websites, it’s never been easier to make a name for yourself as a professional artist. However, you will need to take your time to find the platform best suited to your needs.
Take a look at some of the options available online today, and consider experimenting with things like the mockup generators and free demos before you dive in. Remember, your POD provider will make a huge difference to how much of a profit you can make.
The post Best Print on Demand Sites for Artists appeared first on Ecommerce Platforms.










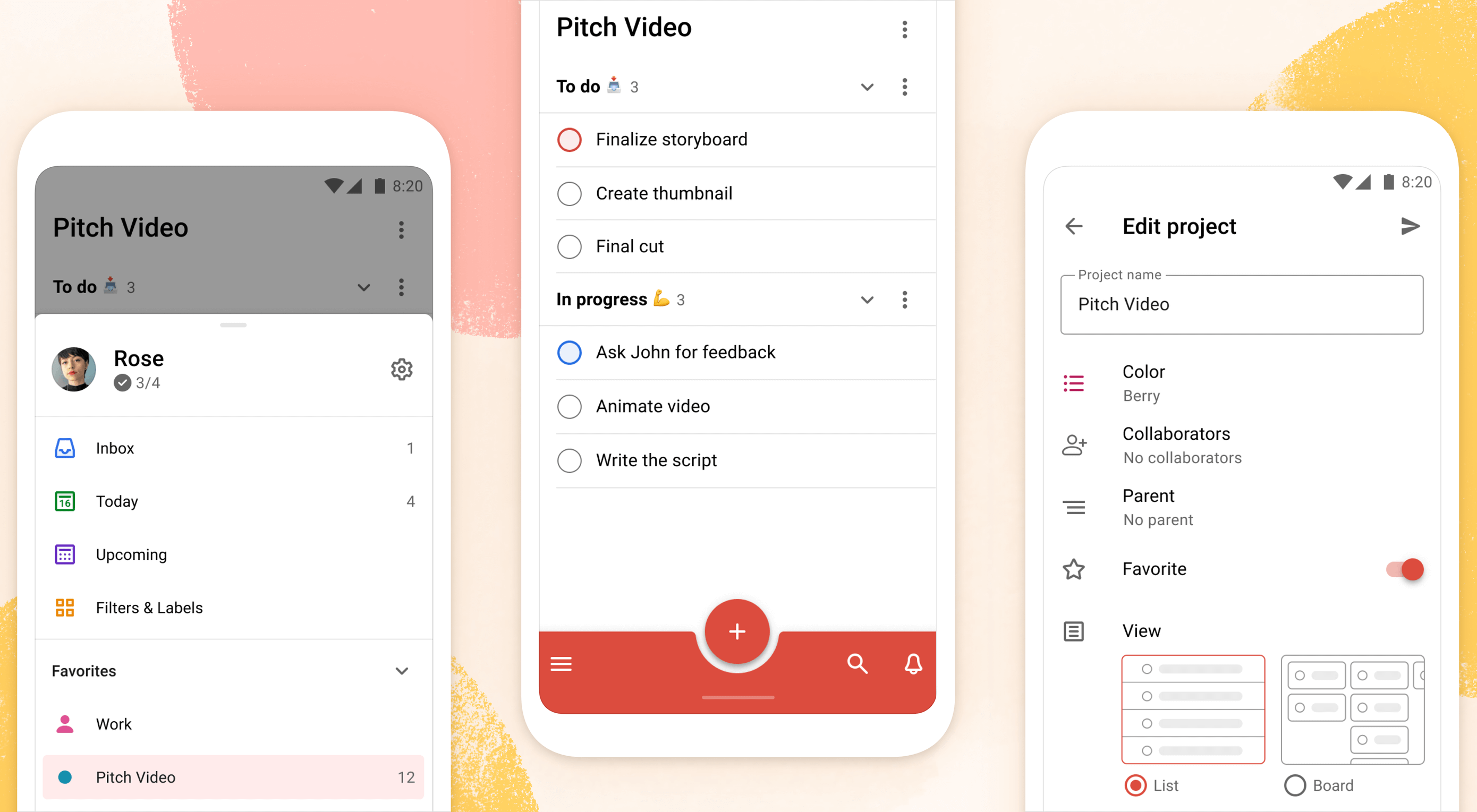
 Todoist is a to-do list app that 25 million people rely on every day to keep their lives organized. As part of the Doist design team’s goals for 2021, we aimed to redesign the Todoist Android app to take advantage of the latest Google Material Design guidelines.
Todoist is a to-do list app that 25 million people rely on every day to keep their lives organized. As part of the Doist design team’s goals for 2021, we aimed to redesign the Todoist Android app to take advantage of the latest Google Material Design guidelines.












































