The 6 Best Mobile POS Systems For 2022
Original Source: https://ecommerce-platforms.com/articles/best-mobile-pos-systems
Mobile POS systems are all the rage right now, and as we head into 2022, their adoption rate is only going to increase. The pandemic laid bare the problems with the conventional checkout process, and companies began looking at more efficient, and more hygienic, ways to process payments.
Mobile POS systems aren’t new, but they have grown in popularity considerably in the past couple of years. Square is widely considered by many as the best mobile POS system available today.
However, other players have entered the market, and business owners are spoilt for choice. A mobile POS system is one of the best investments that you can make for your business this year.
Customers prioritize experience above all else when they visit brick-and-mortar establishments. With a mPOS system, you can make their checkout experience smoother and more efficient. Upgrading to a mobile point of sale system offers various advantages.
Firstly, you should know that it reduces the checkout time dramatically. All mobile POS systems require a mobile device, and an app to work. The best mobile POS systems also integrate seamlessly with existing POS software.
The rising average transaction value per user underlines the importance of upgrading to a mobile POS system, especially for small business owners. A streamlined checkout experience, such as accepting contactless payments via credit card or taking payments from customers using Apple Pay, can increase profitability.
In this article, we shall talk about the 6 best mPOS systems available to you, compare their main features, pros and cons, and then select a winner, a runner-up, and our budget pick!
Our Pick
Sqiuare POS
![]()
Features
10/10
Ease of use
10/10
Pricing
9/10
Hardware
10/10
Try Sqiuare POS
Sqiuare POS Review
Square is the best mobile POS solution for businesses. Square comes with a slew of features that simplify business management, including inventory tracking, comprehensive reporting, and elaborate labor management solutions.
Integrate it with Square’s online platform, and you can start selling on the web in no time too. It’s a fantastic choice for businesses of all sizes and in different industries.
Best runner-up
Shopify POS
![]()
Features
10/10
Ease of Use
10/10
Pricing
9/10
Hardware
9/10
Try Shopify POS
Shopify POS Review
Shopify POS comes a close second to Square’s mPOS solutions. Shopify is one of the biggest names in the ecommerce world, and it’s one of the best mPOS providers in the world right now. It’s no mean feat to have more than a million businesses using your devices after all.
With features like Shopify Payments, the platform makes it very easy for businesses to manage transactions and finances with relative ease.
Go to the top
The 6 Best Mobile POS Systems For Businesses Going Into 2022
With so many options to choose from, we understand things can get a bit confusing. Here’s our comprehensive comparison of the 6 best mobile POS systems that you should consider.
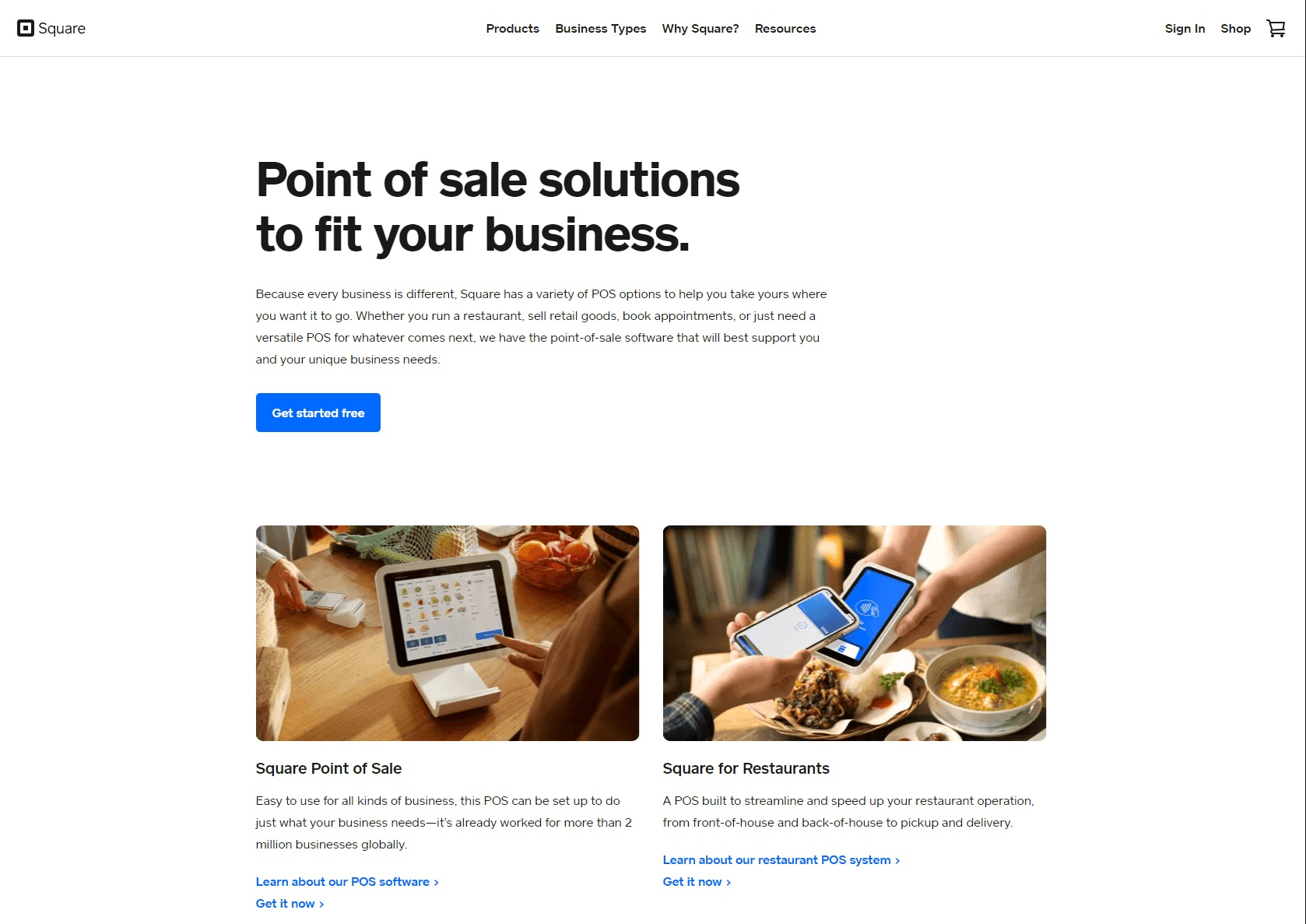
The Best Mobile POS System: Square POS

Square has been at the forefront of mobile POS technology for more than a decade. The company offered an innovative payment solution to businesses in 2009, allowing an average employee to accept payments by plugging the Square Reader into their mobile device via the 3.5 mm headphone jack.
The plug-in card reader was an instant hit, replacing the bulky cash register and allowing businesses to accept payments efficiently via Square’s app. Fast forward to today, and Square POS offers a slew of hardware devices, including a barcode scanner, NFC readers, and several others.
More than 2 million businesses use Square mPOS solutions across the globe, making it the best mobile POS system hands down. It works smoothly with both iOS and Android devices, and you can also link it with your ecommerce store.
Features
Payment Management – fast payment processing with support for all EMV compliant cards, as well as Apple Pay, Google Pay, and Cash App. Integration for gift cards, refunds, loyalty programs. Square is PCI compliant, and offers fraud protection and monitoring too.Operations Management – Get access to interesting insights about business performance with Square Analytics. Manage inventory with in-built integrations for Stitch Labs, SKU IQ, Shopventory, and others. Square also offers low-stock alerts and reports for tracking employee performance.eCommerce Integrations – Connect with Square Online to sell your goods online and sync sales and inventory in a single dashboard. Send checkout links to customers or offer digital gift cards, allowing you to sell through another channel altogether.Extensive customization – There are a bunch of add-ons available, including CRM tools for email marketing, payroll processing with Square Payroll, team management and access control with Square Team Management, and the ability to create a custom loyalty program.
Hardware
Square offers a full suite of POS hardware, including:
POS terminal ($299 or $27/mo for 12 months)Reader ($49)POS register ($799 or $39/mo for 24 months)Stand ($169 or $16/mo for 12 months)Reader (magstripe) (First Reader is free)
They also offer fully integrated iPad compatible kits for restaurants, retail stores and other businesses, with prices starting from $526.
Pricing
Square offers free POS software – you only pay for the hardware and a transaction processing fee. The company charges 1.75% for processing chip or contactless payments. Invoices and customer orders are charged 2.5%. For enterprise businesses, custom pricing is also available.
Pros
Unparalleled support – Owing to its widespread adoption, Square offers fantastic support to its customers around the globe.Phenomenal dashboard – Review reports and get insights into business performance and key areas for growth.Range of POS hardware – Take payments with maximum flexibility thanks to the company’s range of POS hardware.
Cons
Limited printer options -You’ll need to invest in a separate receipt printer to start printing receipts.Increasing prices – The system is not modular, so in order to tailor it according to your business needs, you will need to spend extra. The right fit may cost considerably extra.
Who is it best for?
Square’s mPOS solutions were designed for small business owners. If you are a retail store owner or a restaurateur, Square’s POS app and accompanying hardware will make things easier for you.
Further reading 📚
Square Reviews (Mar 2022): Square’s Top Features, Pros and Cons
Square POS Reviews: Everything You Need to Know (Mar 2022)
Square Pricing and Fees: The Ultimate Guide for 2022
Go to the top
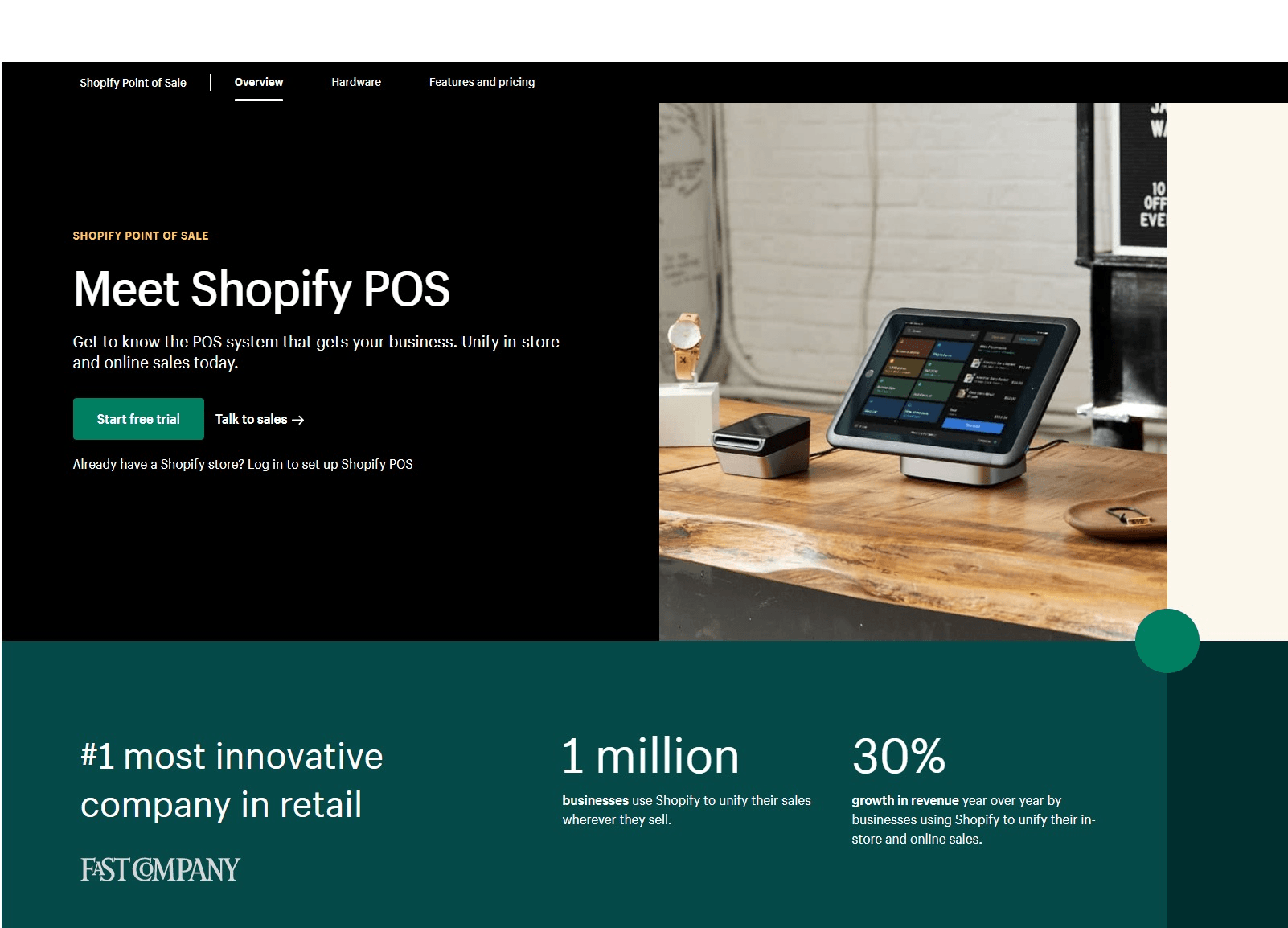
Best Runner Up: Shopify POS

Shopify POS is a close second on this list, and is an excellent choice for businesses that want convenient mPOS solutions without breaking the bank. Shopify offers one of the best mobile POS solutions to businesses in many parts of the world.
It’s one of the world’s largest ecommerce platforms, and more than 1 million businesses use its mobile POS solutions. If you already have an ecommerce store built on Shopify, adopting Shopify POS is a logical choice; it’ll help you unify sales from multiple channels together in a seamless manner.
There are two options available to you: Shopify POS Lite and Shopify POS Pro. Apart from simply offering POS solutions, Shopify also offers personalized marketing solutions to increase your sales and get more recurring customers.
Features
Omnichannel sales- If you have a Shopify store, Shopify POS is a logical solution to help you sell using multiple channels. You can get QR codes for your products, manage sales, and track sales performance through Shopify’s centralized dashboard.Smart inventory tracking- If you are on the Shopify POS Pro plan, Shopify allows you to make smarter decisions related to your inventory management thanks to Stocky.Shopify Payments– You don’t need to worry about discrete payment processors. With Shopify Payments, you can accept all sorts of payments, including Interac Flash, Apple Pay, Google Pay, and a lot more.Effective employee management- Shopify POS offers staff management solutions, letting you assign unique PINs to each member and grant them access to an admin account. This allows you to track commissions and sales for each staff member.
Hardware
Shopify is one of the best mobile POS systems on this list, primarily because of its intuitive mPOS hardware options. These include:
Card readers (starting from $29)Barcode scanners, cash drawers, and receipt printersiPad Retail bundles ($219)Retail Stand for iPad ($149)
Pricing
To benefit from Shopify’s POS systems, you need to first choose a Shopify plan. The Shopify POS Lite is included with all Shopify plans, starting from the basic at $29/mo. Credit card rates start from 2.4% (in-person transactions).
Shopify POS Pro costs $89 monthly fee per location, excluding the costs of your Shopify plan.
Pros 👍
Cons 👎
Pros 👍
Works offline – you can process some transactions with limited functionality without a connection.
Very easy to set up – just log into your Shopify account, and set it up. It takes hardly a few clicks.
Cons 👎
You need a Shopify plan – If you don’t have a Shopify plan, the mPOS system doesn’t work.
Who is it best for?
If you already have a Shopify store and are looking to expand functionality into your brick-and-mortar establishment, this is a fantastic option for you.
Further reading 📚
Shopify Review (Mar 2022): Is Shopify the Best Ecommerce Platform? Shopify Pros and Cons
Shopify POS Review (Mar 2022): Is it the Best Point of Sale System & Retail POS?
Shopify POS Hardware: What to Get and How to Set It Up
Shopify Pricing Plans (Mar 2022): Which Shopify Plan is Best for You? Basic Shopify vs Shopify vs Advanced Shopify
Go to the top
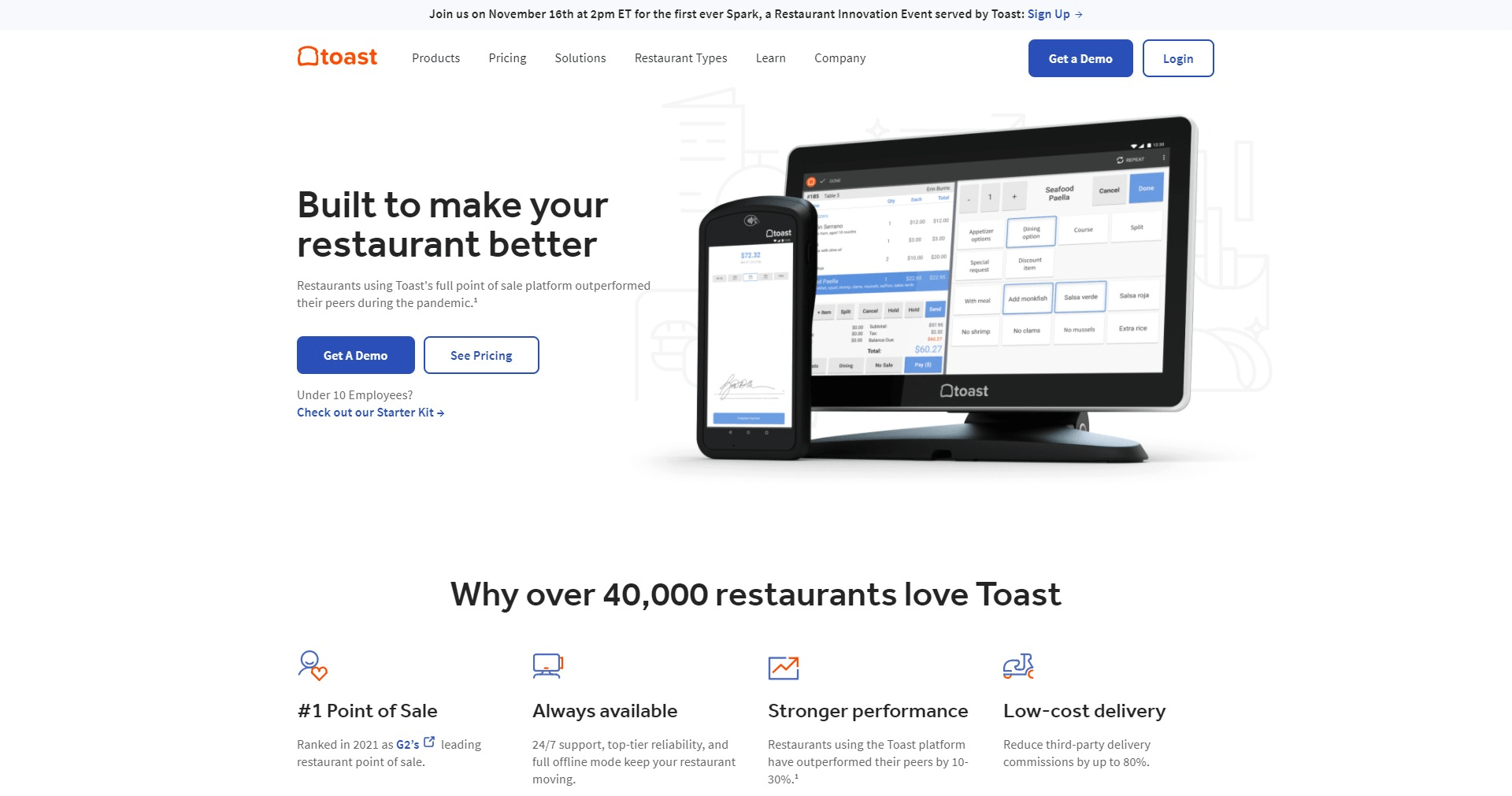
Toast POS

Toast POS is another fantastic mPOS system that you should consider for your restaurant. Unlike most others, Toast was designed with restaurants in mind. Toast was launched in 2012, as a POS company focusing towards restaurants.
It even won the 2016 NEVY award for the hottest startup, primarily due to the bevy of features that it came with. Finally, restaurateurs had a service that simplified order taking and payment processing by a considerable margin.
The key difference between Toast POS and other mPOS providers on this list is that Toast provides its own tablet. It’s based on the Android operating system, with the company choosing to leverage the flexibility of Android instead of sticking with Apple’s ecosystem.
If you are deeply embedded in the Apple ecosystem, this might make it difficult for you to make the switch. However, if you don’t have a Mac or aren’t using an iPhone or iPad to accept payments yet, opting for Toast POS is an excellent idea. This is the best mPOS system for restaurants, hands down.
Features
Menu creation – Divide items in the Toast POS menu just like you would in your restaurant. Separate items into categories, and delve deep into costing to curate a fantastic menu in Toast.Sales reports – Toast POS offers comprehensive sales reports about your restaurant performance. You can get a wide range of reports, including tip reports, sales, and labor efficiency. All reports are generated in real-time.Data collection: Toast has an integrated system for collecting customer information. You can improve relationships by offering discounts or loyalty programs to frequent customers.Ideal for small restaurants – Toast mPOS is great for food trucks and smaller restaurants because of its convenient credit card processing and management features.
Hardware
Toast offers a full range of hardware for restaurants. However, their mPOS offering is the Toast Go 2. It’s an Android-based mobile device that servers can use for processing mobile payments and taking orders tableside. The Toast Go 2 is also spill-proof rated, so it can withstand the rigors of a restaurant.
Pricing
Toast offers three payment plans:
Pay-as-You-Go (from $0/mo)Essentials (from $165/mo)Growth (from $272/mo)
Pros 👍
Cons 👎
Pros 👍
Affordable pricing – their base package starts from $0/mo, so you just need the hardware to get started.
Cloud-based menu – you can update your menu in real-time, without ever refreshing your entire POS system.
Inventory tracking – ideal for restaurant owners as it improves staff accountability and allows for efficient business performance.
Cons 👎
Poor customer support – long wait times on the website’s chat feature. Same for their live Customer Care number. Long wait times in a fast restaurant setting are a strict no-no.
Plain product design – if you want flashy mPOS hardware, you might want to look elsewhere.
Who is it best for?
Toast is best for small restaurants, kiosks, food trucks, and pop-up stores.
Further reading 📚
Toast POS Reviews (Mar 2022): The Complete Guide
Go to the top
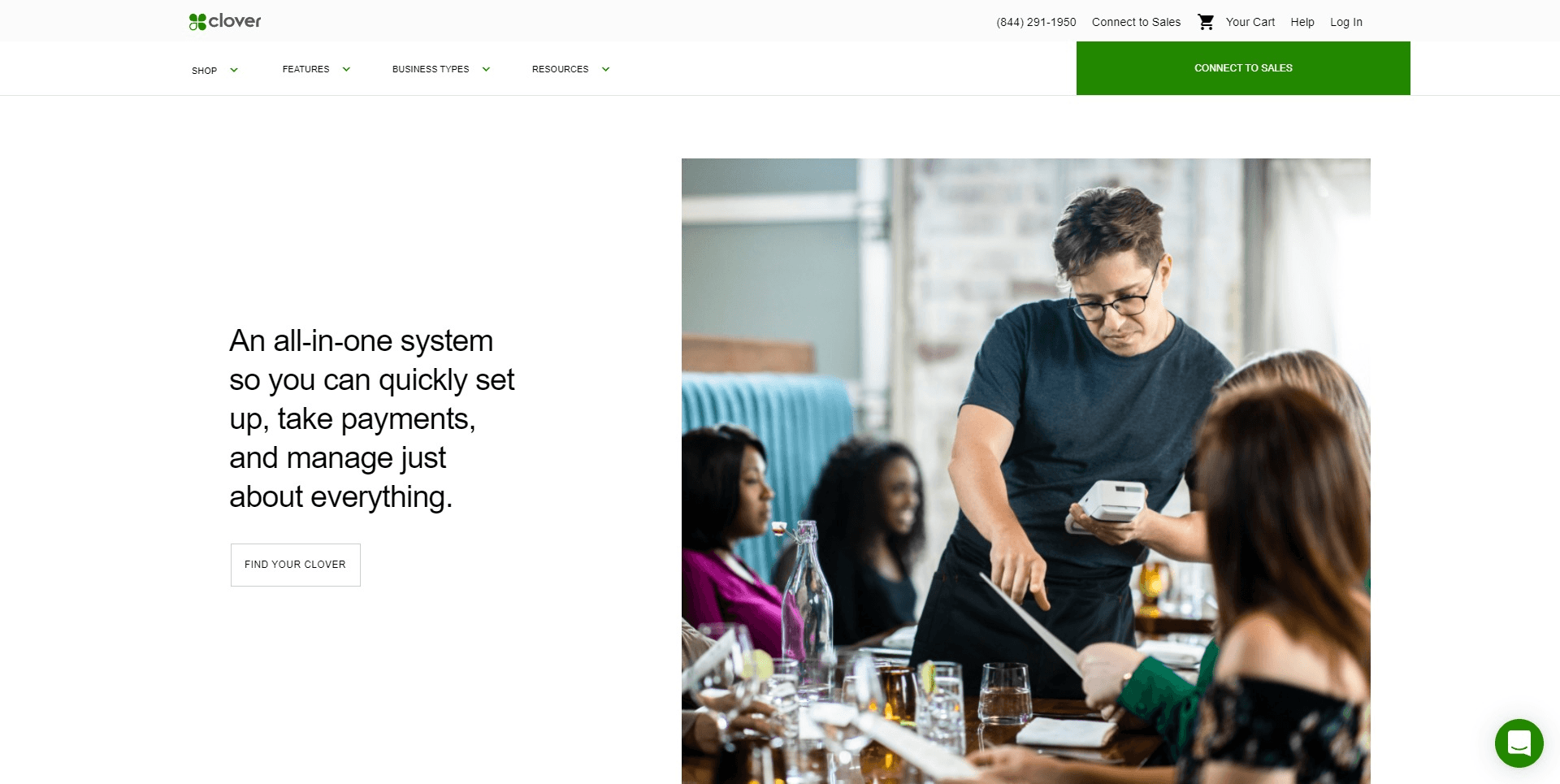
Clover POS

Clover POS is easily one of the most flexible mPOS systems on the market. It can integrate with any accounting software such as Quickbooks and many others. Clover was designed for retail businesses, restaurants, and businesses that prioritize ease of use above all else.
Clover’s biggest advantage is its adaptability. Unlike Toast and others, it allows you to integrate hundreds of apps to customize your system. Certain apps are free, while others come at a price. If you need a retail POS solution that’s highly mobile and customizable, this is your best choice.
Features
Online ordering – you can easily connect your online store to enable online orders and receive contactless payments in a safer and faster fashion.One-touch tipping – Clover allows you to accept one-touch tips, process refunds, exchanges, and refunds very quickly. You can also provide digital receipts to customers.Vast payment options – accept payments using gift, debit, or credit cards. NFC and mobile wallet payments are also accepted.
Hardware
Clover’s mobile POS hardware includes:
Flex ($499 or $166/mo for 3 months)Clover Go ($99)Mini POS system ($749)
Pricing
Clover’s basic pricing starts from 2.3% + 10 cents per transaction. Essentially, you pay for the software and the hardware. For a custom quote, you might want to get in touch with their sales departments.
Pros 👍
Cons 👎
Pros 👍
Stylish – Clover’s devices look elegant and sleek, a far cry from the clunky mPOS hardware offered by several other s.
Ease of use – Very easy to set up Clover’s mPOS for use on one or multiple locations.
Highly adaptable – Choose from more than 300 apps and integrations. You don’t even need their hardware – they have a basic plan that lets you access their software on your mobile device.
Choose from more than 300 apps and integrations. You don’t even need their hardware – they have a basic plan that lets you access their software on your mobile device.
Cons 👎
High pricing – especially when compared with other competitors.
Complicated initial setup – Small businesses might find the vast array of options too complicated to understand.
Who is it best for?
Clover works well with smaller restaurants, though it was primarily designed with retail stores and service-based businesses in mind.
Further reading 📚
Clover POS System Review: Transactions Made Easy (Mar 2022)
Go to the top
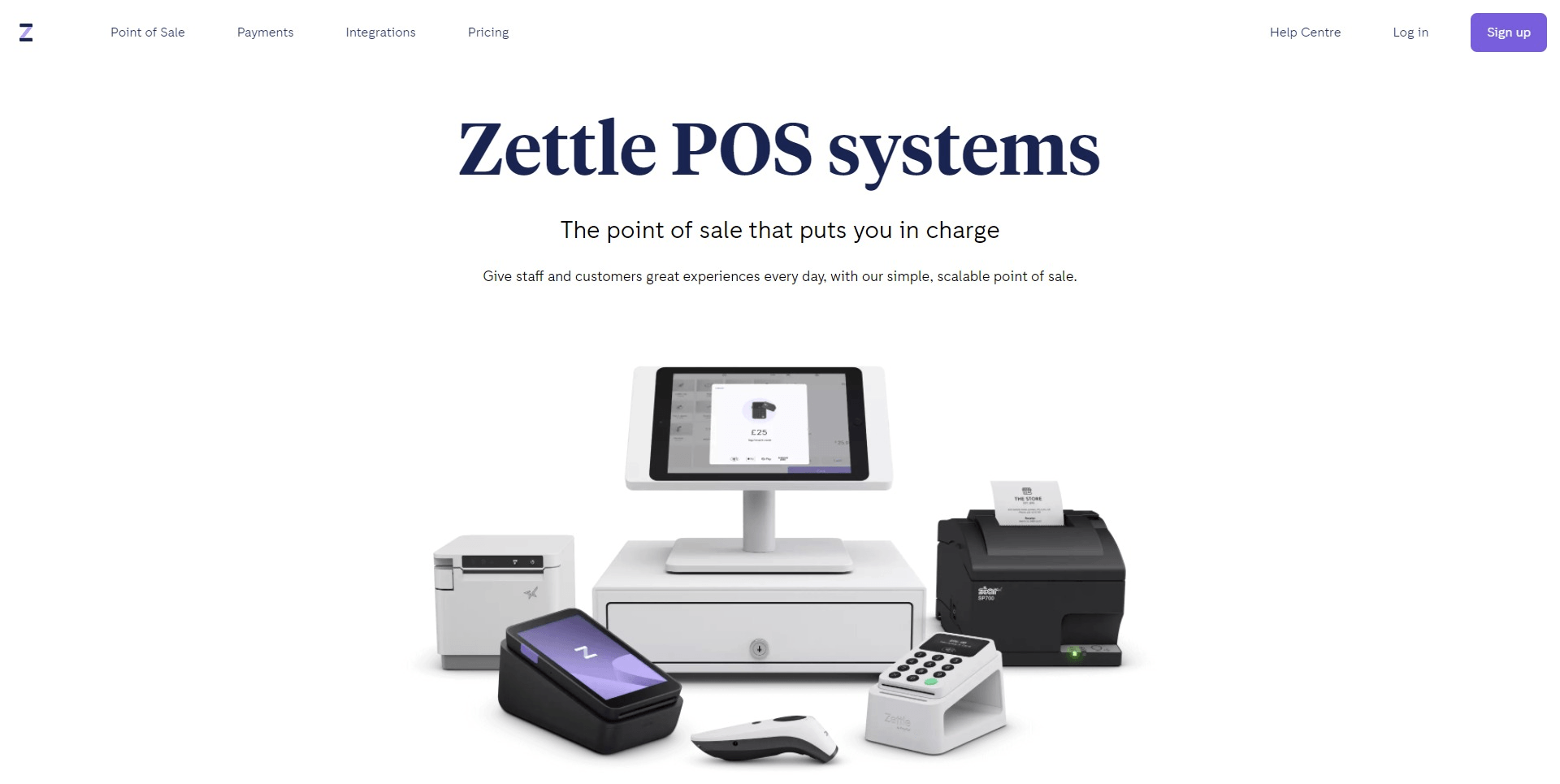
Zettle POS

Zettle is a fantastic choice if you want a mobile POS solution. They offer a full scale of mPOS solutions, including a credit card reader that supports chip cards and payments via debit cards. The company is owned by PayPal, so it has the might of one of the largest finance companies in the world.
You can also use Zettle for building your online store, as it is a discrete ecommerce platform as well. It’s one of the best mobile POS solutions due to its online integrations and flexibility. The company also offers a wide range of accessories including receipt printers, barcode scanners, and a host of other accessories.
Zettle was bought out by PayPal after a drawn-out battle with the Competition and Markets Authority in the UK. Like other mPOS solutions, Zettle also gives you standard inventory management features and real-time sales tracking.
Features
Quickly create product libraries – add images and create libraries to categorize products efficiently.Export data via Excel – you can easily export reports in .csv or .xls file formats.Automatic backups – Zettle automatically backs up all your data, including customer information.Create separate staff accounts – manage administrator access by keeping staff accounts separate.
Hardware
Zettle offers ready-made store kits as well as standalone components. Their mobile POS solutions include the Zettle Reader 2, which retails for $79. The first card reader costs $29 only.
Pricing
Zettle charges a flat rate transaction fee of 2.29% and an additional $0.09 per transaction. Manual card entry transactions are charged at 3.49% + $0.09 per transaction. Custom pricing is also available for enterprise customers.
Pros 👍
Cons 👎
Pros 👍
Funds are deposited quickly – Zettle takes 1-2 business days to deposit funds in your account.
Flat rates – Zettle charges a fixed 2.29% for processing basic transactions.
Compatible with accounting software – You can seamlessly connect Zettle with your accounting software or other POS software like Vend.
Cons 👎
No integration with CRM platforms
Monthly fee for setting up an ecommerce store
No customer support on weekends or in the evening
Who is it best for?
Zettle is great for small businesses, retail stores, and pop-up stores. It’s a nifty credit card processor that’s ideal for efficiently processing payments.
Further reading 📚
Zettle Review (Mar 2022) The Ultimate Guide
Go to the top
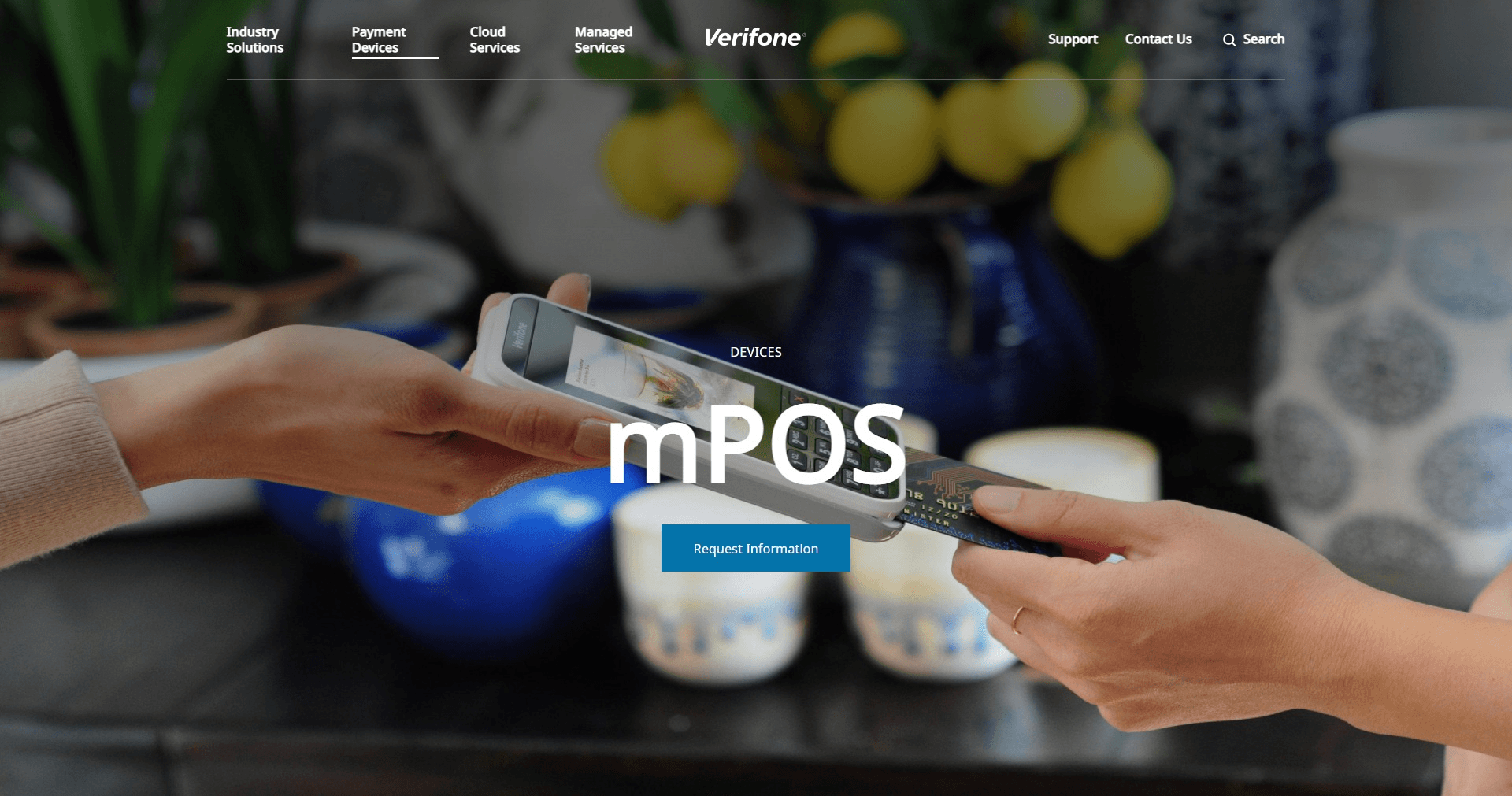
Verifone mPOS

Verifone is one of the best mobile POS solutions out there. Verifone is a big name in the financial services sector, offering a plethora of e-transactional services as well as value-added offerings to retailers and other businesses.
At its core, Verifone is a flexible mobile payments solution that’s highly adaptable and can be customized according to a business’ needs. The company offers solutions designed to reduce checkout lines and increase customer satisfaction.
They offer highly safe and secure mobile POS hardware (with encryption) to help businesses process payments on the go. You don’t need to worry about maintaining a cash drawer if you switch to Verifone, as it allows customers to make payments very quickly.
Their devices contain state-of the art features, including 3G, USB-C connectivity, and a powerful battery that can last upwards of 11 hours!
Features
Range of mobile POS devices – Verifone gives you several choices based on your business needs.Tokenization – customer data is fully encrypted and never passes through the device.Automate processes – avoid manual entry with in-built automation to save both time and money and avoid costly errors.Easy integrations – Verifone’s devices work with both current and next-gen smart accessories. You don’t need to worry about upgrading to another solution anytime soon.Accept crypto payments – Verifone works with BitPay, so you can accept crypto payments on your store.
Hardware
Verifone offers four mobile POS devices, including:
Carbon Mobile 5 (built using a locked version of Android 7)e280s (mobile credit card processor)e285 (mobile POS device)e355 (modular, highly programmable POS device)
Pricing
Verifone offers enterprise pricing, so you have to get in touch with them to get a custom quote regarding their prices.
Pros 👍
Cons 👎
Pros 👍
Highly secure devices – Verifone’s devices are incredibly secure. They are PCI PTS 5.x approved, SRED. Some are also Linux-based.
Excellent support – Verifone is primarily known for its POS solutions. They offer fantastic support to their customers.
Highly flexible – Verifone’s devices can be customized to fit the needs of any kind of business, from retail to hospitality businesses.
Cons 👎
Highly secure devices – Verifone’s devices are incredibly secure. They are PCI PTS 5.x approved, SRED. Some are also Linux-based.
Excellent support – Verifone is primarily known for its POS solutions. They offer fantastic support to their customers.
Highly flexible – Verifone’s devices can be customized to fit the needs of any kind of business, from retail to hospitality businesses.
Who is it best for?
Verifone mPOS devices are great for established businesses that want to streamline the checkout process and increase customer satisfaction. Small businesses might find it difficult to adopt Verifone’s hardware and software.
Go to the top
There’s No One-Size-Fits-All Solution
Despite the fact that there are plenty of players in the mobile POS industry, there’s no single solution that is great for all kinds of businesses. Instead, you need to evaluate your needs carefully before you decide.
For instance, in some cases, a cloud-based POS software like Vend might be a good choice. Apart from these six options, you also have other choices like Shopkeep (now owned by Lightspeed).
It’s important to identify your needs before you start looking for the best mobile POS solution for your business. Is immediate support important for you? Do you want to minimize transaction fees as much as possible? These are all important questions that you must answer before making a decision.
The post The 6 Best Mobile POS Systems For 2022 appeared first on Ecommerce Platforms.



 It’s something every design team dreams about – a better design process and handoff procedure. Your design team is not alone if you are looking for a better solution.
It’s something every design team dreams about – a better design process and handoff procedure. Your design team is not alone if you are looking for a better solution.



 https://t.co/HRWrIZHAeg#MergeHint #frontdev pic.twitter.com/U2vDX2GKgl
https://t.co/HRWrIZHAeg#MergeHint #frontdev pic.twitter.com/U2vDX2GKgl












































 Micro-interactions effectively communicate brand identity and ethos while strengthening ties with the customer. These habit-forming tools make for a fun and seamless user experience. Facebook’s ‘likes’ and Tinder’s ‘swipes’ are two classic examples.
Micro-interactions effectively communicate brand identity and ethos while strengthening ties with the customer. These habit-forming tools make for a fun and seamless user experience. Facebook’s ‘likes’ and Tinder’s ‘swipes’ are two classic examples.