The best 3D printers in 2022
Original Source: https://www.creativebloq.com/buying-guides/best-3d-printers
Discover the best 3D printers for your home, office, or studio.
Original Source: https://www.creativebloq.com/buying-guides/best-3d-printers
Discover the best 3D printers for your home, office, or studio.
Original Source: https://www.creativebloq.com/graphic-design/pro-guide-logo-design-21221
Master the art of logo design with these tips for successful branding.
Original Source: https://designrfix.com/reviews/best-projector-for-bright-rooms
The best projector for the bright rooms has been debated for decades. A projector is rising demands in all fields, especially in education, public theatre halls, and home theatres. Lecturers and tutors need quality projectors for presentations in lectures halls or auditoriums with natural lighting. Gone are days when the projectors were effective only during…
The post Best Projector for Bright Rooms Reviews appeared first on DesignrFix.
Original Source: https://1stwebdesigner.com/this-week-in-web-design-february-11-2022/
…
Original Source: https://abduzeedo.com/lets-get-weird-design-memes
Lets Get Weird — Design Memes

abduzeedo0210—22
Dev Gupta. I run a small design studio called Not Dev. where he is a designer — Dev likes his coffee black, his glasses round and fonts from Scandinavian countries. “I guess what I’m saying is that I take my craft seriously.” But we can say that not so seriously that he can’t enjoy the absurdity and ridiculousness of design culture.
This is a studio project to remind us to find the fun. It’s a little mental health and a lot of dad jokes! Please enjoy 🙂
For more information make sure to check out notdev.com/memes
Original Source: https://1stwebdesigner.com/how-to-create-animations-using-only-css-and-keyframes/
This article was originally posted at https://christinatruong.medium.com/how-to-create-animations-using-only-css-and-keyframes-9b282289e70 and was kindly shared by Christina Truong. Check out more of her work at https://christinatruong.com.
Adding dynamic elements to your website usually requires JavaScript. But the animation property and the @keyframes rule can be used to add animation effects using only CSS!
Prefer to watch a video? This article is a companion piece to my Decoded by Christina series on YouTube.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets

DOWNLOAD NOW
What is @keyframes?
Before we get too deep into the animation properties, let’s take a step back and talk about how to create the actual animation itself. CSS properties are used to define styles. CSS at-rules are statements used to provide CSS instructions.
For animations, the @keyframes rule is used to define the sequence of the animation and which styles are to be animated.
Let’s look at an example. Below is a website I created for my podcast. It’s a pretty basic page so I wanted to add a little something to it. I used the same five colors, seen in the cassette tape in the logo, as the page’s background colors. With @keyframes I was able to cycle through the colors and make them fade between each change, on a continuous loop.

Previously, I’ve talked about using the transition property to animate style changes. But transition only allows you to have a start and end point. So in this example, I would have only been able to transition between two colors: one at the start and one at the end.
With @keyframes, more complex effects can be created by setting multiple points for your animations, which in this case, allows me to use as many colors as I want.
How to use @keyframes
To create this effect, start with the @keyframes keyword.
@keyframes
Then, name the animation with a unique identifier. I recommend choosing something descriptive. Instead using a generic name like “myAnimation” choose a name that describes what you’re creating. This can help you clearly see what the animation is being used for, just by looking at the name.
In my example, my animation effect was used to change the background color. So I could name that animation “colorChange” or “bgColorChange” to make it more specific.
@keyframes bgColorChange
Just like CSS class and ID names, the animation name cannot contain spaces. It can be written as one word or use a dash, underscore or camel casing to separate the words.
@keyframes bgcolorchange
@keyframes bg-color-change
@keyframes bg_color_change
@keyframes bgColorChange
These identifiers are case sensitive so each of these example names would be rendered as different names. So pick a style and be consistent. For me personally, I like to use dashes for my CSS class names and camel casing for @keyframes animation names.
Next, add the left and right curly brackets to contain the animation sequence and style rules.
@keyframes bgColorChange {
}
Then, define the sequence for the animation by using percentages or keywords. Since I have five colors to cycle through, I will need five animation points in my sequence. The start and end points are defined as 0% and 100%. Each will also be followed by a pair of curly brackets.
@keyframes bgColorChange {
0% {}
100 % {}
}
This step not only defines the interval points, it is also where the style rules will be added.
The keywords from and to can also be used instead of 0% and 100%.
@keyframes bgColorChange {
from {}
to {}
}
But I’ll stick with percentages for this example since I’ll need more keyframes to animate between all five colors. The remaining percentages can be set at 25%, 50% and 75%. Now I have 5 even animation intervals for each color change in my sequence.
@keyframes bgColorChange {
0% {}
25% {}
50% {}
75% {}
100 % {}
}
Since I only want the background color to change, I’ll use the background-color property. Just to make it easier to read for this example, instead of using the hex code values for my podcast brand colors, I’ll use similar color keywords for the demo: red, orange, yellow, green and blue. The style declarations added to each interval will be add using the same syntax that you would normally use to declare any other CSS styles.
@keyframes bgColorChange {
0% { background-color: red; }
25% { background-color: orange; }
50% { background-color: yellow; }
75% { background-color: green; }
100% { background-color: blue; }
}
It’s usually convention to put the curly brackets on their own line and the style rules in between. But when I’m only using one property, I like to leave it on one line. This is just a personal preference. It’s totally up to you.
selector {
property: value;
property: value;
}
selector { property: value; }
At this point, you won’t actually see any animations just yet because this part only creates the sequence. It still has to be initiated and defined using the animation property.
The animation property
animation is actually shorthand for eight sub-properties. Let’s take a closer look at each one.
animation-name
In the example, I want to apply the background-color changes to the whole page, so the style rule can be added to the body selector. The value of the animation-name property is the name of the @keyframes sequence created in the previous step. This is how the animation will be initiated.
body {
animation-name: bgColorChange;
}
@keyframes bgColorChange {
0% { background-color: red;}
25% { background-color: orange; }
50% { background-color: yellow; }
75% { background-color: green; }
100% { background-color: blue; }
}
animation-duration
One more property is still needed to be able to actually see the animation in action: animation-duration. This property is used to set the length of time it will take for the animation to complete one cycle. The value is set using the s unit for seconds or ms for milliseconds. It can be define with whole numbers or decimals.
animation-duration: 2s;
animation-duration: 2000ms;
animation-duration: 0.5s;
animation-duration: 500ms;
If the animation-duration for the background color change example is set to 10s, it will take 10 seconds (2 seconds for each color) to complete one cycle.
body {
animation-name: bgColorChange;
animation-duration: 10s;
}
@keyframes bgColorChange {
0% { background-color: red;}
25% { background-color: orange; }
50% { background-color: yellow; }
75% { background-color: green; }
100% { background-color: blue; }
}
Only animation-name and animation-duration are required to initiate and run the animation. But you may find that you will need to add some additional style rules.
If you want to follow along with the remainder of the examples, you can follow along with my CodePen example here.
animation-fill-mode
At the end of the example animation, the background color shows the default white background color. That’s because the animation only runs once. So when it’s done, there are no more colors to transition into.
The animation-fill-mode property can be used to control how a CSS animation is applied before and after its execution.
If I wanted the animation to hold onto the last color (blue), I can define this property using the keyword forwards to instruct the animation to retain the last keyframe value. Now, when the animation finishes, the browser will show the blue background color instead of the default white.
body {
animation-name: bgColorChange;
animation-duration: 10s;
animation-fill-mode: forwards;
}
@keyframes bgColorChange {
0% { background-color: red; }
25% { background-color: orange; }
50% { background-color: yellow; }
75% { background-color: green; }
100% { background-color: blue; }
}
To see all the available keyword values, refer to the MDN documentation.
animation-iteration-count
What if you want the animation to run more than once? You can do that with animation-iteration-count. This property is used to set the number of times an animation sequence will be played. Number values can be used to define the amount of times the sequence should run, or use the keyword infinite to set the animation to repeat forever.
/* <number> values */
animation-iteration-count: 4;
animation-iteration-count: 1.5;
/* Keyword value */
animation-iteration-count: infinite;
For the background color change, if the animation is set on an infinite loop, then we’ll no longer need the animation-fill-mode property because the animation now runs more than once.
animation-delay
Animations also start right away, as soon as you load the page. So if you want it to start later, use the animation-delay property to specify the amount of time to wait before beginning the animation. This property can also be defined using seconds or milliseconds. You can also use a negative number to start the animation partway through.
animation-delay: 3s;
animation-delay: 250ms;
animation-delay: -2s;
If you set the animation-iteration-count to infinite, any value declared with animation-delay will only be applied to the first iteration of the animation. When the animation loops, there will be no delay.
animation-direction
The animation-direction property is used to set the direction of the sequence.
normal is the default, which shows the animation playing in a forward cycle.
reverse will play it backwards.
alternate will play it forwards first, then play it backwards and alternate.
alternate-reverse will play it backwards first and then alternate.
If this property is applied to the background color example, it will change the direction of the color changes. For example, instead of cycling from red to blue and starting again at red, alternate will play it from red to blue then back to red and so on.
Try adding this property to the CodePen with the different values and see how it changes.
animation-play-state
The animation-play-state will allow you to pause or run the animation. This property is probably most useful when creating some kind of animation that requires user interaction.
animation-play-state: paused;
animation-play-state: running;
animation-timing-function
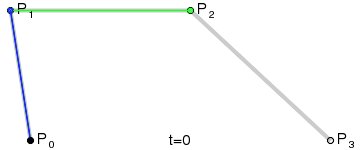
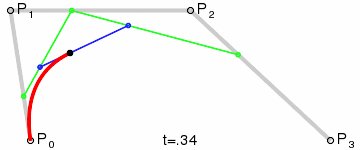
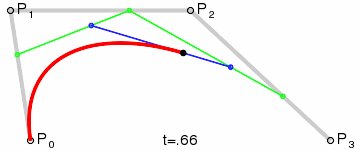
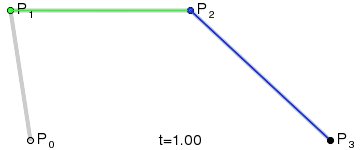
And the last one, animation-timing-function determines how the animation will progress through the cycle. Different values can be declared to vary the speed over the duration of the change from one style to the other. The keyword values are based on Bézier curves, specifically cubic Bézier curves, which uses four points to define the acceleration pattern.
For example, the linear keyword will animate at an even speed. ease-in-out will animate the property slowly at the beginning, speed up, then slow down at the end.
animation-timing-function: linear;
animation-timing-function: ease-in-out;
animation-timing-function can be used with many more keyword or function values, to create your own acceleration patterns. These values is very similar to the transition-timing-function property that I covered in a previous post about animation with the transition property. You can check out that video or post to see more about how these values work or view the examples in the MDN documentation.
Using animation and @keyframes with multiple styles
In the example I’ve been using so far, I’ve only created an animation with one CSS property, the background-color. But you can also animate multiple CSS properties at the same time. Let’s take a look at another example. This animation will create a bounce effect.
Right now, the setup is similar to the previous example, the background color is changing between keyframes: lightblue at the beginning and lightgreen at the end.
.circle {
width: 150px;
height: 150px;
background-color: lightblue;
border-radius: 50%;
position: absolute;
animation: bounce 1.5s ease-out 1s 10;
}
@keyframes bounce {
0% {
background-color: lightblue;
/* top: 0px; */
}
50% {
/* top: 250px; */
}
100% {
background-color: lightgreen;
/* top: 0px; */
}
}
To create a bounce effect and make it look like the circle in bouncing up and down, in addition to the color change, move the the circle up and down.
The position property is set to absolute in the .circle class declaration block, since that style won’t change. But in the @keyframes declaration, the top property will be used to change the position of the circle.
Though we can use multiple properties, the animation itself can only be applied to the same property. So if I want to move this circle down the page, I can’t start with top: 0; and move it to bottom: 0; because top and bottom are different properties. But, the element can be moved down by declaring a new top value. Here’s how:
Start with a value of 0px, so it can display at the top of its container.
At the 50% keyframe, set the value to 250px (or whatever number you want to reposition the circle to where you want it to be displayed).
At 100%, set the value back to 0px to move it back to the top of the container.
.circle {
width: 150px;
height: 150px;
background-color: lightblue;
border-radius: 50%;
position: absolute;
animation: bounce 1.5s ease-out 1s 10;
}
@keyframes bounce {
0% {
background-color: lightblue;
top: 0px;
}
50% {
top: 250px;
}
100% {
background-color: lightgreen;
top: 0px;
}
}
This will give the appearance of a bounce effect because it starts at the top of the container, moves 250px down halfway through and then ends back up at the top. Now the position and the background color of the circle is being animated at the same time.
See the Pen
animation with multiple properties by Christina Truong (@christinatruong)
on CodePen.0
Using the animation shorthand property
In the bounce effect example, I used the shorthand animation property.
animation: bounce 1.5s ease-out 1s 10;
Here’s how it would look using the longhand properties:
animation-name: bounce;
animation-duration: 1.5s;
animation-timing-function: ease-out;
animation-delay: 1s;
animation-iteration-count: 10;
When using the shorthand animation property, order matters when defining the animation-duration and animation-delay values.
Both use the same type of number values, so the first value will always be assigned to the animation-duration. If there is a second value, then it will be assigned to the animation-delay property.
I generally recommend using shorthand whenever possible, to make your CSS more efficient. The less you write, the better. But if it makes more sense to use the longhand properties, especially if you’re still getting used to writing CSS, then use the longhand syntax. You can always re-write it later.
Or, what I like to do is use the shorthand property, but add a comment.
Since all these properties begin with animation, I just use the second part of the property name to make the comment shorter. I also separate the values with the pipe character, which is this vertical line. This comment is just a note for yourself so you can format however you like.
/* name | duration | timing-function | delay | interation-count */
animation: bounce 1.5s ease-out 1s 10;
In case you missed it, the links to the Codepen examples used in this tutorial can be found here and here. To see a more detailed breakdown of the techniques mentioned in the article, check out the corresponding video.
Original Source: https://designrfix.com/blog/how-to-design-a-label-tips
Are you looking forward to designing a label? If yes, then this article will help you in doing so. In the following lines of text, we are going to discuss how to design a label and what is required for it. We have also provided some useful tips that can be used while designing labels….
The post How to Design a Label: Tips appeared first on DesignrFix.
Original Source: https://1stwebdesigner.com/animating-html-links-with-css-transition/
This article was originally posted at https://christinatruong.medium.com/animating-links-on-hover-with-css-transition-e73b955f1e98 and was kindly shared by Christina Truong. Check out more of her work at https://christinatruong.com.
The CSS transition property does what it sounds like; it creates transitions! But more specifically, it controls the animation speed when changing a CSS style from one state to another. For example, changing the text color when hovering over alink. The hover is the state change.
Prefer to watch a video? This article is a companion piece to my Decoded by Christina series on YouTube.
Changing the state of an element usually requires some kind of user interaction like scrolling down the page or clicking on an object. Making changes based on user interactions usually requires JavaScript. But there is a way to create CSS-only interactions using pseudo-classes.
UNLIMITED DOWNLOADS: 1,500,000+ Icons & Design Assets
![]()
DOWNLOAD NOW
CSS pseudo-classes
A CSS pseudo-class is a special keyword, added to a selector, to define a specific state of an element. A common example is using :hover to change the style of a link when a user hovers over it with their mouse.
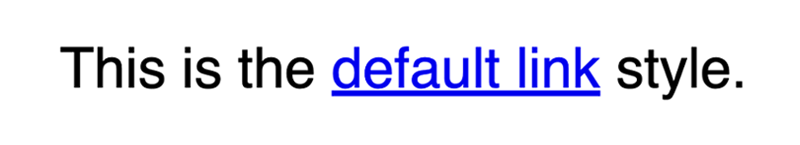
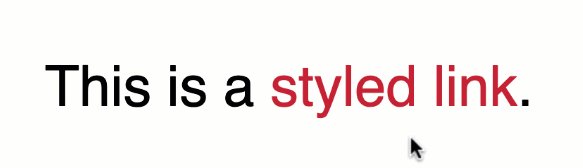
A common style convention for the link/hover interaction is to change the underline and/or the color styles. By default, links are blue and underlined.

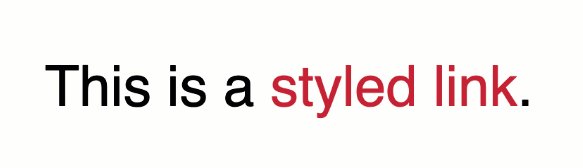
But that can be changed with the text-decoration-line and color properties. In the following example, the underline is removed and the default color has been changed.
.link {
text-decoration-line: none;
color: crimson;
}

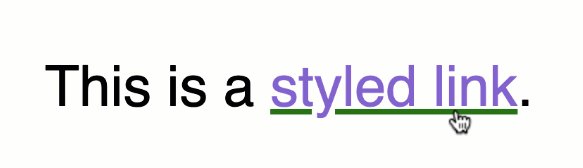
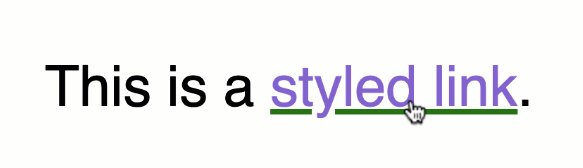
Then, using the :hover pseudo-class with the .link class, the underline can be added back in by setting text-decoration-line to underline. To add multiple styles, just add another property to the declaration block. For example, we can also change the color of the text, on hover, by using the color property here. Or change the color of the underline with the text-decoration-color property.
.link {
text-decoration-line: none;
color: crimson;
}
.link:hover {
text-decoration-line: underline;
text-decoration-color: green;
color: mediumpurple;
}
Now when you hover over the link, the underline and color changes will be applied instantaneously.

You could also do the reverse and leave the underline as is, then remove it on hover. It’s up to you!
text-decoration shorthand syntax
text-decoration-line and text-decoration-color can also be declared using the shorthand text-decoration property.
/* longhand syntax */
.link {
text-decoration-line: none;
color: crimson;
}
.link:hover {
text-decoration-line: underline;
text-decoration-color: green;
color: mediumpurple;
}
/* shorthand syntax */
.link {
text-decoration: none;
color: crimson;
}
.link:hover {
text-decoration: underline green;
color: mediumpurple;
}
The transition property
These types of hover style are a pretty common way of indicating to the user that this bit of text is a link. For these types of interactions, I like to use the transition property to make the change between the styles a little more subtle.
In the following example, the transition style has been included in the CSS. Now, when you hover over the link, the color of the text will change slowly, as it transitions from the one color to another.
See the Pen
Animating with CSS transition by Christina Truong (@christinatruong)
on CodePen.0
But there is no gradual change showing for the underline style. It displays right away, on hover, just like it did before the transition style was added. That’s because not all CSS properties are affected by the transition property. Let’s dive a little deeper into how this works.
transition is actually shorthand for four sub-properties.
/* shorthand */
transition: color 1s linear 0.5s;
/* longhand */
transition-property: color;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 0.5s;
The transition-property and transition-duration must be defined for this style to work. Defining the transition-timing-function and transition-delay are optional.
How to use the transition property
Whether you’re using the longhand or the shorthand syntax, the transition property should be added to the element before the changes start.
In the following example, the hover effect triggers the change. So, the transition property should be added to the .link class, to define the behavior before the changes begin. The styles added to .link:hover are the styles that should be displayed at the end of the transition.
.link {
text-decoration-line: none;
color: crimson;
transition: color 1s linear 0.5s;
}
.link:hover {
text-decoration-line: underline;
text-decoration-color: green;
color: mediumpurple;
}
transition-property
The transition-property determines which CSS style will be applied by specifying the property name (e.g. color or font-size). Only the properties defined here will be animated during the transition.
/* transition will be applied only to ‘color’ */
transition-property: color;
/* transition will be applied only to ‘font-size’ */
transition-property: font-size;
To apply a transition to more than one property, the values can be separated by a comma or use the keyword all to apply the effect to all the properties that can be transitioned.
/* Transition will be applied to ‘color’ and `font-size` */
transition-property: color, font-size;
/* Applied to all properties that can transition */
transition-property: all;
As we saw in the previous example, some properties can’t be transitioned. If the property has no in-between state, transition can’t be used to show a gradual change.
Referring back to the previous Codepen example, text-decoration-line will not be transitioned. Either the line is there or it isn’t. But the color property does have in-between values, that the browser can define, as it’s changing from one color to another. And by default, the color of the underline follows the color of the text. So while the underline shows right away, the color of the line will transition, on hover.
To see a full list of which CSS properties can be transitioned, check out this resource from the Mozilla Developer Network.
There are alternative ways to create a style that looks like the underline is expanding from left to right but that involves using other properties instead of text-decoration. Check out this article for more details.
transition-duration
The next step is to set the length of time to complete the change, using the transition-duration property. Set the value using seconds with the s unit or milliseconds with the ms unit. You can use whole numbers or decimals. The 0 before the decimal point is not required but can be added, if that is your personal preference.
transition-duration: 1s; /* one second */
transition-duration: 1000ms; /* one thousand milliseconds = 1 second */
transition-duration: 0.5s; /* half a second */
transition-duration: 500ms; /* 500 milliseconds = half a second */
transition-timing-function
The transition-timing-function property is used to set an acceleration curve of the transition, by varying the speed over the duration of the change from one style to the other. It can be used with a variety of keyword or function values.
The keyword values are based on Bézier curves, specifically cubic Bézier curves, which uses four points to define the acceleration pattern.

/* Keyword values */
transition-timing-function: linear;
transition-timing-function: ease-in;
The linear keyword will set the acceleration pattern to an even speed for the duration of the animation. The ease-in keyword, which is being used in the previous Codepen example, will set the acceleration to start slowly—easing in. Then, the speed will increase until it’s complete.
You can also create your own acceleration patterns, using this function values instead.
/* Function values */
transition-timing-function: steps(4, jump-end);
transition-timing-function: cubic-bezier(0.1, 0.7, 1.0, 0.1);
Personally, I keep it simple when using this property and generally stick linear or one of the ease keywords. Though, the more advanced options would be useful for creating more advanced animations.
Check out the Mozilla Developer Network for a full list of keyword values, examples and more information about creating your own functions.
transition-delay
The transition-delay property can be used to delay the start of the animation. It is defined with seconds or milliseconds.
A positive value will delay the start of the transition. A negative value will begin the transition immediately but also partway through the animation, as if it had already been running for the length of time defined.
This property is also optional and if it’s not declared, there will be no delay at the start of the animation. You can refer to my YouTube video to see a demo of this effect.
Since transition-delay and transition-duration both use the same type of values, when using the shorthand syntax, the first number value will always be read by the browser as the transition-duration value. So make sure to add the transition-delay value after.
/* shorthand */
transition: color 1s linear 0.5s;
/* longhand */
transition-property: color;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 0.5s;
And that’s it! Take some time to experiment with these different values and different properties to find the perfect combination for your transitions.
Original Source: https://1stwebdesigner.com/this-week-in-web-design-february-4-2022/
…
Original Source: https://www.webdesignerdepot.com/2022/02/whats-the-difference-between-good-ui-and-good-ux/
 User Experience (UX) design and User Interface (UI) design are two terms people sometimes mistakenly use interchangeably. While aspects of each are interconnected, there are distinct differences between UI/UX design.
User Experience (UX) design and User Interface (UI) design are two terms people sometimes mistakenly use interchangeably. While aspects of each are interconnected, there are distinct differences between UI/UX design.
According to Internet Live Stats, there are over 1.9 billion websites, but not all are active at the same time. No matter how you slice it, there’s a lot of competition to grab and keep user attention. Good UX is just part of the equation. For a genuinely stellar site, you must also offer an excellent interface.
Learning the ins and outs of good UI and UX requires a bit of knowledge of how the two differ and what works. Although they weave in and out of the same design, they are different.
What Is the Biggest Difference Between Good UX and UI?
UI is the functionality of the design and what users see. How do they interact with various elements? UX is more the way things come together — both visual and interactive features — to create a feel for the user. You can certainly see why people confuse the two as they both apply to interacting with a website or app.
Top design firms often have team members specializing in each discipline. However, UX designers are also aware of UI, and UI designers are also mindful of UX. How can you ensure you’re offering excellent UI/UX design while covering the full spectrum of requirements for each?
Ensuring Effective UX Design
Good UX design increases conversion rates by 400% or more. The site visitor walks away feeling understood and not frustrated. What are some of the most important aspects of good UX design?
1. Create a Good Structure
What is the hierarchy of your site? What is the first thing the user sees when they pull it up? How do they navigate from one page to the next? A well-designed website classifies different aspects of the page, and new content naturally falls into the appropriate category as it grows.
When creating a structure for your site, think about how it might expand in the next five years. You want the hierarchy to work from day one, but you also want to think through significant shifts in the content you might see down the road.
Even your navigational hierarchy should accommodate new areas easily. Plan for the unexpected, so you know how to work it into the overall design when you must.
2. Choose Beautiful Aesthetics
You have a few seconds to make an excellent impression on your site visitors. Take the time to make sure your design functions and is visually appealing. Your color palette should work, images should be crisp and relevant, and typography should be readable and engaging.
Step back from your computer and look at your design from a distance. Does anything stand out that isn’t pleasing to the eye? Get feedback from visitors about what they like and dislike. Since the focus is on user experience, your best source of constructive criticism is from your target audience. Listen to their concerns and ideas.
3. Communicate With Site Visitors
Most experts agree that users want an element of interactivity on sites and apps. People want to know you hear them and get a response. Some ideas include adding a live chat option to your site or engaging in SMS customer support.
Put yourself in their shoes. A customer may visit your site for the first time, having never heard of your brand. They have no reason to trust you or that you’ll follow through on your promises. Potential leads may have a few questions before parting with their hard-earned dollars.
Adding various ways to communicate shows them you’ll be there should they have a problem. It’s much easier to trust a company when you know you can phone, engage in live chat or shoot off an email and get an almost immediate response.
4. Add Clear Direction
Excellent UX is intuitive. You should add calls to action (CTAs) and images pointing the user where they should go next. You can use graphics of arrows, people looking or pointing toward the next step, words, or CTA buttons.
Get feedback on how clear the directions are and tweak them as needed. The user should never have to stop and ponder what to do next. Everything on the page should guide them toward the ultimate goal.
5. Break Down Complex Data
Every industry has complicated data that is difficult for non-experts to understand. Part of good UX is breaking down complex information and sharing it in a simplified way.
One example might be the registration process. Instead of just showing text, a good UX designer would number the steps. Visualizations help add to understanding.
Embracing Effective UI Design
User Interface impacts UX and involves how the design works. The UI designer thinks through visitor expectations and then creates an interface that isn’t frustrating. UI works within the framework of a website to develop functional features. User experience isn’t the complete focus of UI, but it does tie into the planning phases. What are some elements of good UI design?
1. Set Standards
For a design to have good UI, it must perform as expected. Have you ever clicked on a button, and nothing happened? Determine how you want things to work and the minimum acceptable standards for your site.
For example, what happens when someone clicks on a link or button? How does the user know their action created the expected result? Consistency is crucial to how a site performs.
2. Choose the Right Colors
While UX designers look at the emotional impact of various colors, UI designers look at whether the shades match branding and how well the different ones contrast for readability and usability. UI/UX design often bridges a single designer’s work, so the employee ensures everything works as intended, both emotionally and functionally.
You may work with another designer to make the site aesthetically pleasing while also tapping into the emotions driving users. For example, some people love blue, so a blue button can have positive results.
UX and UI designers utilize split testing to see which users respond best to. Then, make adjustments as indicated by how site visitors respond.
3. Focus on Cognitive Matters
According to the Interaction Design Foundation, people can only retain around five things in their short-term memory. Designers should work with recognition instead, as users tend to rely on cues to find what they need.
UI designers may develop an intuitive navigation system and then use the same cues on every page, such as placement, color, and language. Users can then recognize the system without having to memorize it.
4. Prevent Errors
Your job is to ensure errors are kept to a minimum when designing a website or app. One of the most significant parts of a designer’s job is testing and retesting.
Think about all the potential problems a user might run into, such as broken links, images not showing, or incomplete actions. How can you keep those problems from occurring in the first place?
Error prevention is particularly vital when designing software as a service (SaaS) or apps. Users grow frustrated quickly and will find another solution rather than troubleshooting an issue. You’re much better off avoiding the error in the first place.
How Do UX and UI Work Together?
You’ve likely already figured out how closely UX and UI entwine to create a usable experience. The UX designer pays attention to function and interactivity, and the UI designer thinks through how the interface looks.
UX pays attention to the flow of the website and where users start, go next and end up. On the other end, UI figures out how the elements look to the viewer and where everything is placed.
The UX team may decide to add an extra button to the page. The UI team must determine where to place it, if any sizing needs must occur, and how it impacts usability on desktop and mobile devices.
Although each has a different function, user experience and user interface must work together to create a usable site the target audience responds to. You can’t have excellent UX without excellent UI, and vice versa. The best designers consider both and implement them to their fullest potential.
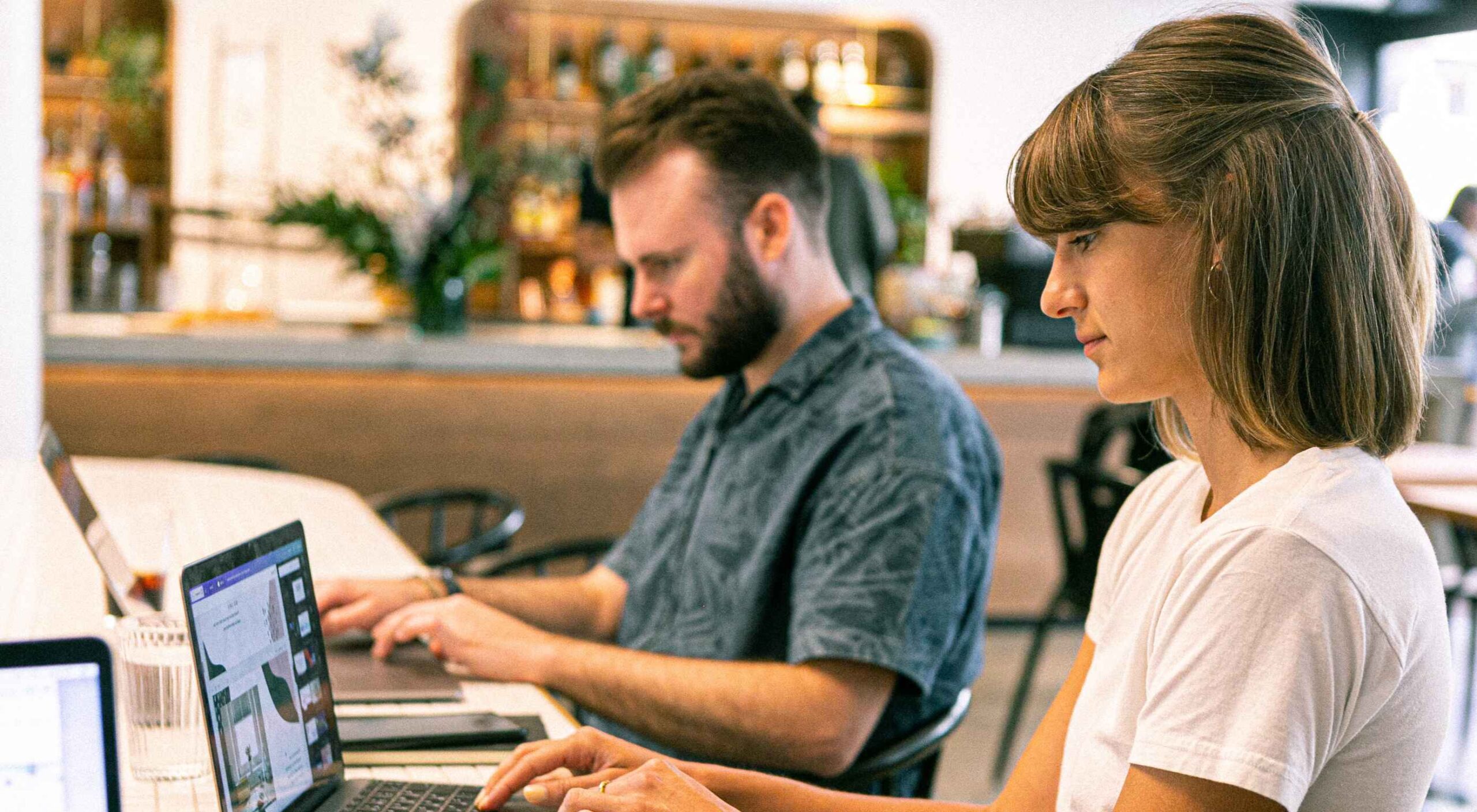
Featured image via Pexels.
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
The post What’s the Difference Between Good UI and Good UX? first appeared on Webdesigner Depot.
