Original Source: https://www.webdesignerdepot.com/2020/02/3-strategies-to-follow-when-your-site-is-failing/
 Here are 3 strategies you should consider if your website is struggling. We’ll cover:
Here are 3 strategies you should consider if your website is struggling. We’ll cover:
Web analytics and split testing
In-person testing
Simplifying your sales process
If possible, implement these strategies ahead of time before you run into any issues. I’m going to cover why these strategies are effective and what they are good at resolving.
1. Analytics and Split Testing
If you don’t know when or where your users are leaving, then you’re missing ou; this is extremely unhelpful if you are selling something.
Analytics will let you see the average amount of time spent per page, and which page your customers are exiting your website from.
If a user views your website and leaves after visiting your homepage without going any further, then you know exactly what to change. If they are spending an excessive amount of time navigating through simple parts of your sales process, then you know something may be wrong, and you should address it.
AB split testing…is particularly good at resolving weak points on your website where visitors are…changing their minds
Depending on which page of your website they are on, you may want them spending more or less time on it. An abnormally high amount of users abandoning their shopping cart might mean your checkout isn’t providing the user with a positive experience.
AB split testing refers to displaying different versions of the same page to different visitors. It is particularly good at resolving weak points on your website where visitors are leaving or changing their minds about going ahead with what you want them to (e.g. buying a product).
Let’s say we have 2000 page visitors, and 70% are leaving immediately from the landing page, and 600 are proceeding forward (30% click-through rate). Instead of presenting one landing page to all visitors, we display two landing pages and show one landing page to half the visitors, and the second landing page to the other half.
We make some changes to the original landing page and send some of the users to the new version and some to the original version. We do this to see if the new landing page will have a better click-through than the original, 30%.
A quick example for a skydiving company: Group A visitors see ‘Book’ in a smaller sized button, whereas Group B visitors see ‘Skydive NOW!’ in a larger sized button. If the ‘Skydive NOW!’ button improves the number of bookings the site receives, we could consider using Group B as the new control and further work on optimising the booking page, perhaps by creating a modification in which ‘Skydive NOW!’ has a different color scheme or is placed in a different position on the page.
This could be a minor re-design, such as changing the color of a button, to something more enticing, or a major re-design.
You can also display more than two versions of a page simultaneously, making multiple modifications, displaying three or more versions to different users. In this case, we would have the original version, A, and two or more modified pages B, C … so on. This can make split testing quicker by immediately testing multiple possibilities but it adds complexity to the process.
2. In-Person Testing
In-person, or remote testing, is a strategy in which you recruit a user to test your website by undertaking various tasks e.g., Buy a specific product and ship it to your home, or find some specific information on your website.
This should be done regularly during the web building process as by doing so when you launch your website, you might uncover major or recurring problems that could have been prevented. If you do it in early development stages, you can use the information from the test to plan before you start building things that don’t work!
If your website is already live and you overlooked testing beforehand, it’s not too late
If your website is already live and you overlooked testing beforehand, it’s not too late. You can still employ a handful of individuals to test it now.
In-person testing is typically done where you supervise an individual and instruct them to carry out certain tasks and take note of how they are navigating your website by seeing the way they browse the page and/or move their mouse. Ask them to think out loud. You should also ask them why they selected that option over another, what they liked about a particular feature, etc.
If you already know which areas of your website need to be worked on, but you’re unsure of how to improve on it, you could ask your tester for specific insight.
I typically choose three users for testing, as it’s quick, easy, cheap, and manages to uncover lots of flaws I may have overlooked. Having more users testing the website can be beneficial, but typically most users end up pointing out the same weaknesses.
This is an effective strategy because having a handful of people test your website is like having someone read over your writing. You may not pick up on your own mistakes, but someone else will. It’s also important to note that the way (you), a web-designer browses the web is different from how the average person browses the web. You may have a perfect understanding of what is happening on your website because you created it. Still, someone who is using it for the first time won’t have the same knowledge and experience as you and will try to undertake tasks in the simplest, most intuitive way.
Remote testing is the same principle as in-person testing but executed remotely. This may save you the hassle of meeting up, but might mean that you need to use software (such as a camcorder) to monitor their browsing, along with voice or video calling, to discuss the process with them.
3. Simplifying Your Sales Process
Are you taking care of your customers and guiding them through their purchases?
What happens after your user lands on your website? Is there a good value proposition (product, service, or information that is appealing) compelling them to purchase?
Excellent, now you need to make sure the process is transparent and straightforward.
Be upfront about any extra fees or shipping costs. Let them know how long shipping may take. Customers want to feel like they can trust you.
Customers want to feel like they can trust you
Write out an FAQ (Frequently Asked Questions) addressing common concerns a potential customer may have. E.g., Let’s say I’m buying a dual SIM mobile (two sim cards, one mobile), I want to know which country the product is from, I want to know about the warranty, I may especially want to know details about the phone will store numbers from different cards.
Have an FAQ section addressing general sales questions and a product-specific FAQ. Along with that, address the product specifications and show high-quality photos or videos.
When the customer is satisfied with what they’ve selected, make the checkout process easy. Allow guest checkout if it’s a suitable option for your website.
Show your customers you care about them and create reasons for them to want to share your website and products. Once you’ve made your sale, send them a follow-up email or little thank you. This will lead to more engagement and a repeat customer. Remember, selling a product isn’t the end goal. Making someone become a lifelong customer is, and you need to facilitate that.
Featured image via Unsplash.
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}



 Here are 3 strategies you should consider if your website is struggling. We’ll cover:
Here are 3 strategies you should consider if your website is struggling. We’ll cover:

























 My favourite café — October Coffee Gaya, Kota Kinabalu, Malaysia)
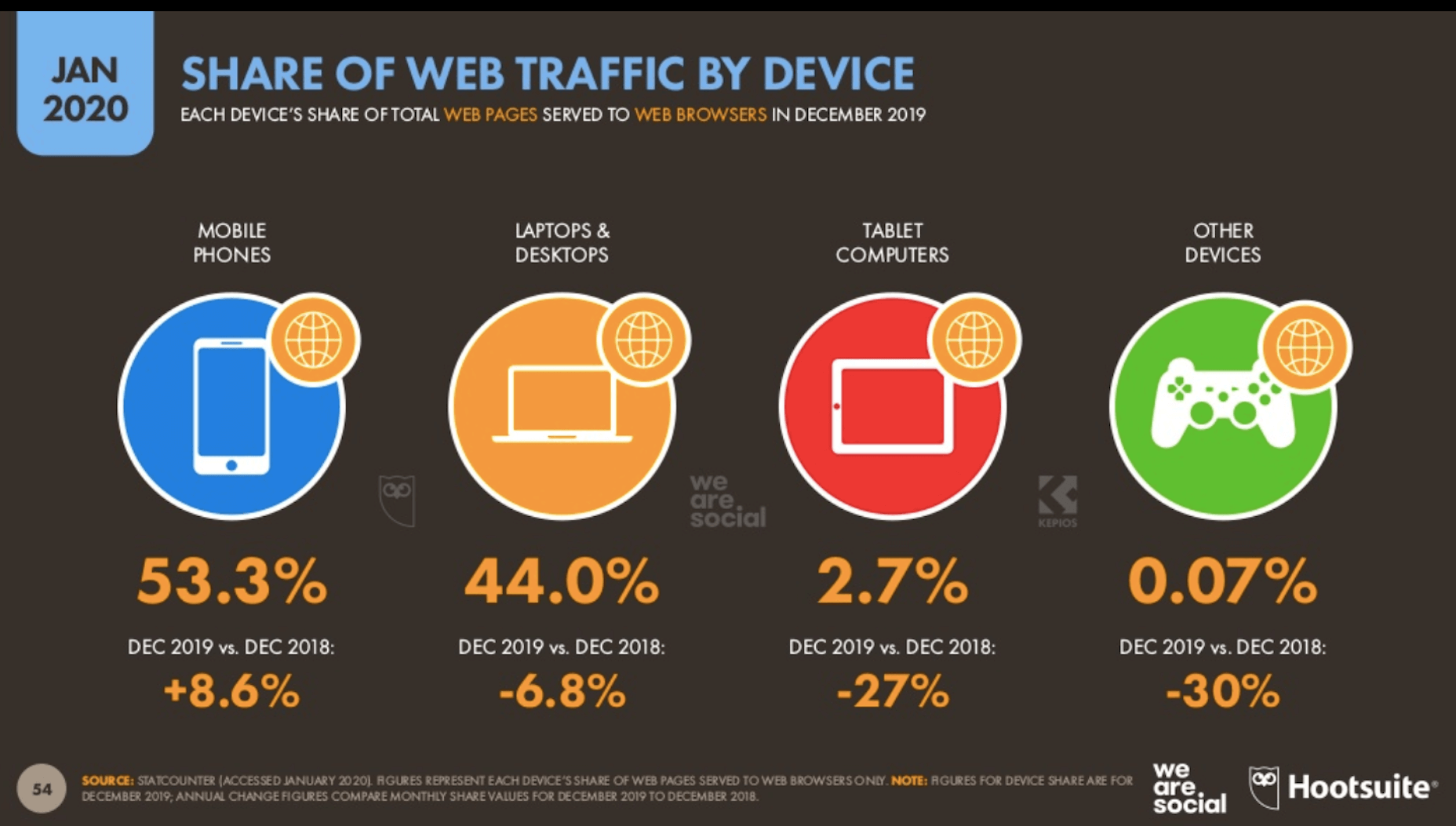
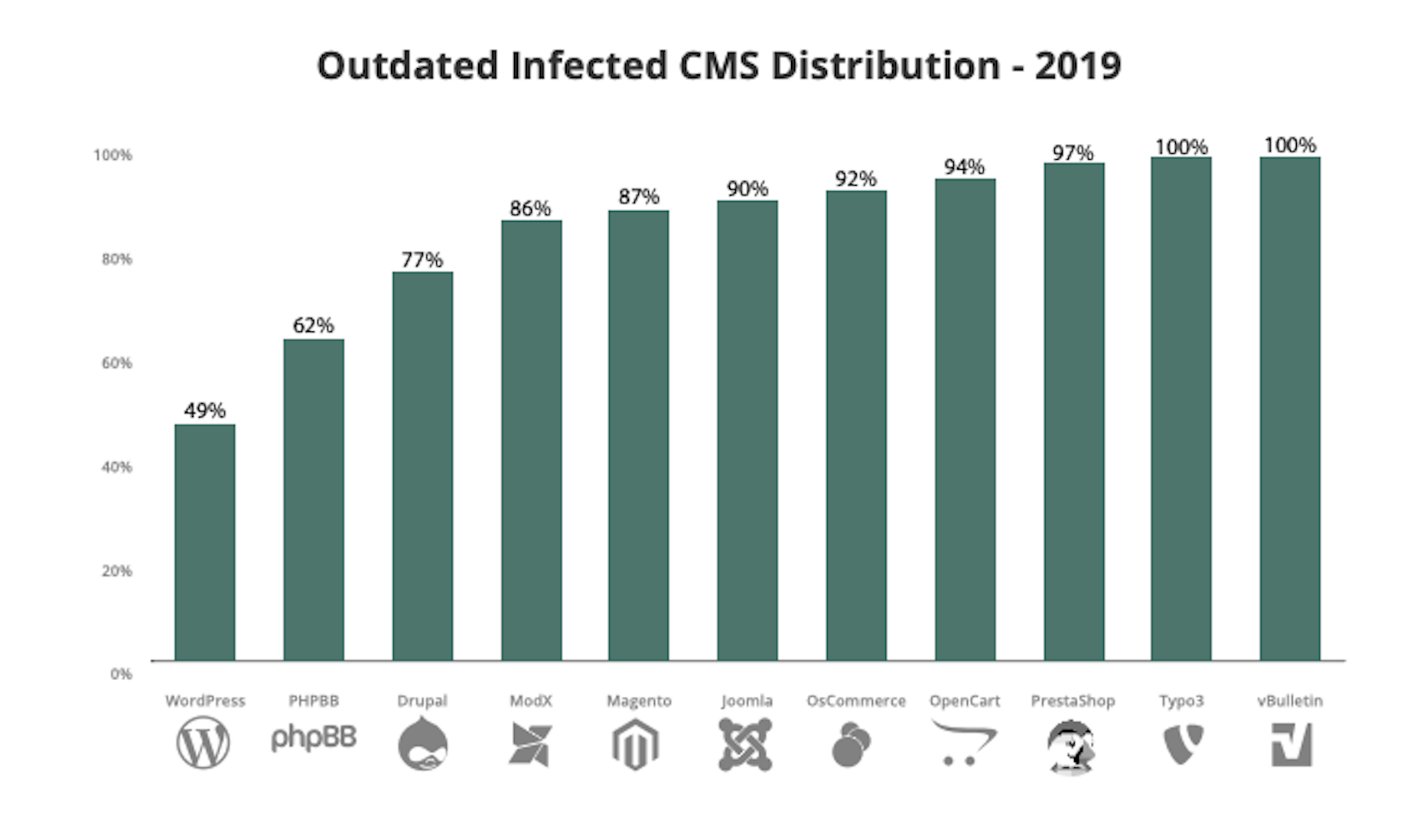
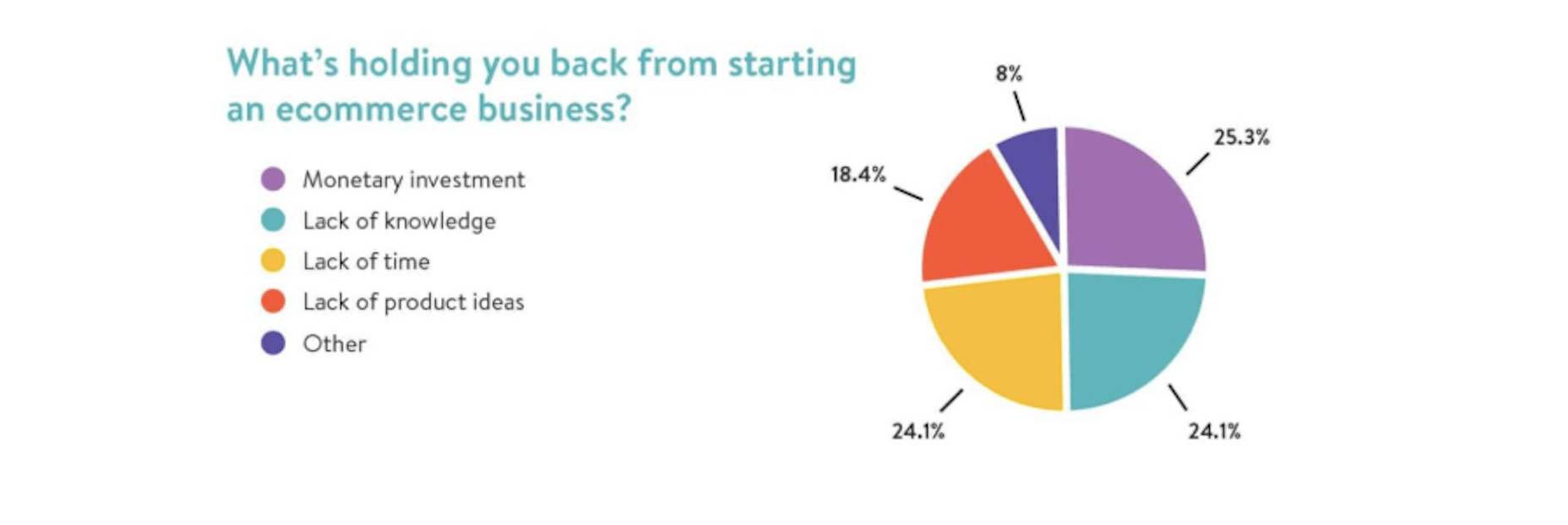
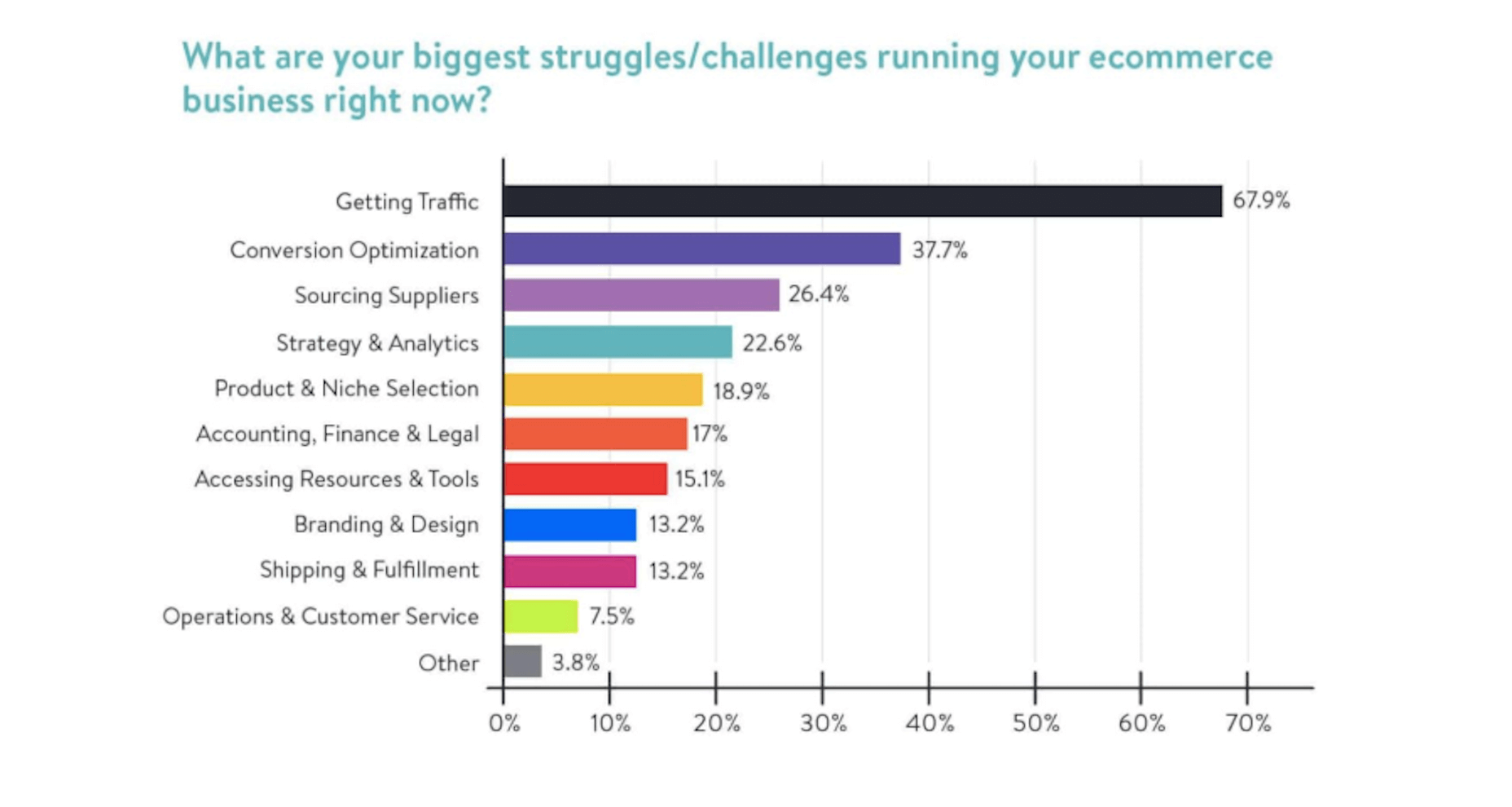
My favourite café — October Coffee Gaya, Kota Kinabalu, Malaysia) In the following roundup of the latest research for web designers, I’ve included reports and surveys that shed light on: The battle between mobile and desktop, Why so many websites keep getting hacked, What’s keeping ecommerce business owners awake at night, and What Google is now saying about mobile-first indexing.
In the following roundup of the latest research for web designers, I’ve included reports and surveys that shed light on: The battle between mobile and desktop, Why so many websites keep getting hacked, What’s keeping ecommerce business owners awake at night, and What Google is now saying about mobile-first indexing.