Original Source: https://www.sitepoint.com/jamstack-tools-services-apis/?utm_source=rss

We’ve explained the Jamstack, a popular new way to build secure, scalable, high-performance sites. Now we’ll introduce you to the tools, services, and APIs that power Jamstack sites.
The A in Jamstack stands for API. APIs can do anything for you, from sending a form to authenticating a user, or from storing and retrieving data in real time to shopping for products.
In this article, we’ll do an extensive review of existing APIs and how they compare to one another. This review couldn’t possibly encompass the whole spectrum of third-party APIs that you can integrate into your website, but hopefully you’ll still find the coverage enlightening enough.
We’ll use the words “headless”, “detached”, and “serverless” a lot in this article. If you haven’t already, check out our introduction to the Jamstack, which covers all the basics.
Hosting (Mostly for Free)

Provided: Netlify
Hosting a Jamstack site usually involves automated deployment pipelines. For example, you might have a repository in GitHub which, on every push, automatically triggers an online deployment (via webhooks), running the necessary build tools (such as Jekyll) and regression tests (via Travis CI).
Sound difficult? It can be a surprisingly simple process!
Most of the services here include these goodies out of the box:
SSD drives
CDN deployments
free SSL (including for custom domains)
command line deployments and rollbacks
Note: look out for another article in this series, coming soon, covering how to use these services.
Services
Google Firebase and AWS Amplify

<!– 
Image source –>
Firebase Hosting is Google’s take on a hosting service that’s easy to understand and implement, and it’s free to use (limits apply). Firebase’s backbone actually lies on top of the Google Cloud Platform (GCP), and you can in fact access and tweak some Firebase deployments through the GCP console. But by implementing something of an “gateway” (Firebase) that transparently handles GCP resources for us, Google gave developers a brand new and highly improved user experience (UX) … and the Firebase’s YouTube channel is just brilliant! ?

AWS Amplify is also an effort to reduce the complexities of Amazon Web Services (AWS) for web and mobile deployment that doesn’t quite offer free hosting but 12 months of free use for new accounts for its Storage with Amplify as part of the AWS Free Tier.
Google really made a brilliant move with the Firebase family of products by “detaching” them from the GCP, but Amazon went half-way with AWS Amplify. It sure is a dramatic improvement from the regular AWS workflow, especially for novice users, and its documentation hub is superb and way more down-to-earth than the way Amazon usually documents services. But Amplify is still accessed from the same old (horrifically bloated) console. You still need a credit card to just open an account, deployments are still region-specific (no built-in CDN, seriously?), and the workflow isn’t as straightforward when compared to that of Firebase or Netlify.
GitHub Pages and GitLab Pages

Both hosting services for Git repositories also have a built-in service to host static pages right out of your codebases, 100% free: GitHub Pages and GitLab Pages.

In a future article we’ll cover how to use these services, but in the meantime make sure to check out these easy-to-follow guides:
Getting Started with GitHub Pages
Hosting on GitLab.com with GitLab Pages
Netlify and Heroku

In a very short period of time, Netlify not only coined the Jamstack term but also positioned itself as the place to go for all things static. While you could certainly accomplish more with an elaborated AWS pipeline, the simplicity and unparalleled ease of use that Netlify offers is unbeatable. Want to host a static site? Just drop it here and it’s online. Want automatic updates? Link a repo and just push a commit. And batteries are included — instant builds, worldwide CDN, free SSL, CLI tool, on-click rollbacks, and more.

Heroku is the only service in this list that allows you to host dynamic pages: Node.js, Ruby, Python, Java, PHP, Go, Scala and Clojure (check their Language Support page). So if you aren’t yet quite ready to go static, this might be a good way to test your dynamic sites online for free.
Other Services

With 194 data centers as of 2020, Cloudflare is — by many metrics — the company that offers the lowest latency for their DNS and CDN services around the world. They serve big companies but also have a number of services oriented to developers, like Workers Sites. The service isn’t free ($5/mo minimum charge) but it’s as top performant as you can get, and fairly easy to use.
Other tools targeted at static pages include Aerobatic, which offers a free trial with no credit card required and support for internationalization (i18n) and full-text search built-in plugins; Surge.sh with npm run scripts and CI services; and Vercel (formerly ZEIT Now) with an Edge Network serving big names such as Twilio and The Washington Post.
Comparison
Service
Free plan
Easy-of-use
Tooling
Aerobatic
1 month
easy
good
Firebase Hosting
yes
easy
very good
GitHub Pages
completely free
easy
poor
GitLab Pages
completely free
easy
good
Heroku
yes
somewhat easy
very good
Netlify
yes
extremely easy
very good
Storage with Amplify
1-year (new accounts)
somewhat easy
very good
Surge.sh
yes
easy
good
Vercel
yes
easy
good
Workers Sites
no
somewhat easy
good
Storing and Retrieving Data: Real-time NoSQL Databases
NoSQL solutions like MongoDB have been coexisting with relational databases like MySQL for some time (see the differences and how to choose), but real-time processing takes NoSQL to the next level by enabling cloud storage for state management, such as a user entering their name or clicking a radio button.
If you’re familiar with Redux and Vuex — React and Vue.js libraries for state management, respectively — think of integrating that concept with a cloud storage provider.
Services

Amazon DynamoDB is a “fully managed, multiregion, multimaster, durable database with built-in security, backup and restore, and in-memory caching for internet-scale applications”. But as with many things AWS, it’s difficult to implement and very hard to debug (see Why Amazon DynamoDB isn’t for everyone, by Forrest Brazeal). In all fairness to Amazon, they also built DataStore into AWS Amplify (with GraphQL and REST API support) with a more straightforward approach, in line with the simplicity of the rest of Amplify’s products.

Google Firestore made real-time NoSQL databases — a fairly complex topic in and of itself — as simple as they can be, with pretty much all the capabilities DynamoDB has. It’s very well documented (with introductory clips that are fun to watch). And React and Vue.js have wrappers around Firestore with react-redux-firebase and Vuexfire, respectively.
Cloudflare sure knows how to take performance to the very extreme, and Workers KV, a serverless key-value storage for applications, is a fine example of what a well engineered product looks like. The premise of Workers KV is that you can access a key as if it were a local file within your app, and the content will be the value stored for that key. That’s it — no API to implement, no extra coding. And because of the unbeatable performance of the Cloudflare CDN, this approach can actually be faster than querying a NoSQL database. And as simple as it is, it scales seamlessly to millions of requests. ?

And finally, there’s FaunaDB, a startup that crafted a solution with native GraphQL and a simple pricing (including a free plan) that can be implemented in minutes.
Managing Content: Headless CMS
In the “monolithic” way of doing things, whenever we used a given content management system — such as WordPress, Django, or Joomla! — it meant that we also needed to use the front-end engine that came attached to it, as back and front end were “coupled” components of a single piece of software (see our introduction to the Jamstack for more info about tightly vs loosely coupled sites).
Enter the headless CMS — a back end only without a front end. Since a headless CMS would normally expose an API or generate static content in the way of Markdown or HTML files, the front end can be anywhere really. In fact, multiple and simultaneous interfaces can be created for web sites, mobile apps, and Internet of Things (IoT) apps.
trends.embed.renderExploreWidget(“TIMESERIES”, {“comparisonItem”:[{“keyword”:”headless cms”,”geo”:””,”time”:”today 5-y”}],”category”:0,”property”:””}, {“exploreQuery”:”date=today%205-y&q=headless%20cms”,”guestPath”:”https://trends.google.com:443/trends/embed/”});
Products and Services
There are a number of headless CMSs, both as software you can download and configure where you do the deployments yourself, or offered in the software-as-a-service (SaaS) model where everything is taken care of for you.
Some features you can expect to find:
localization (l10n) and internationalization (i18n)
microservices architecture with a RESTful API
editor interface
customization
versioning*
* Since some headless CMS will integrate smoothly with your git repo, the versioning capability can actually be a remarkable improvement over a regular CMS.
Self-hosted Headless CMS

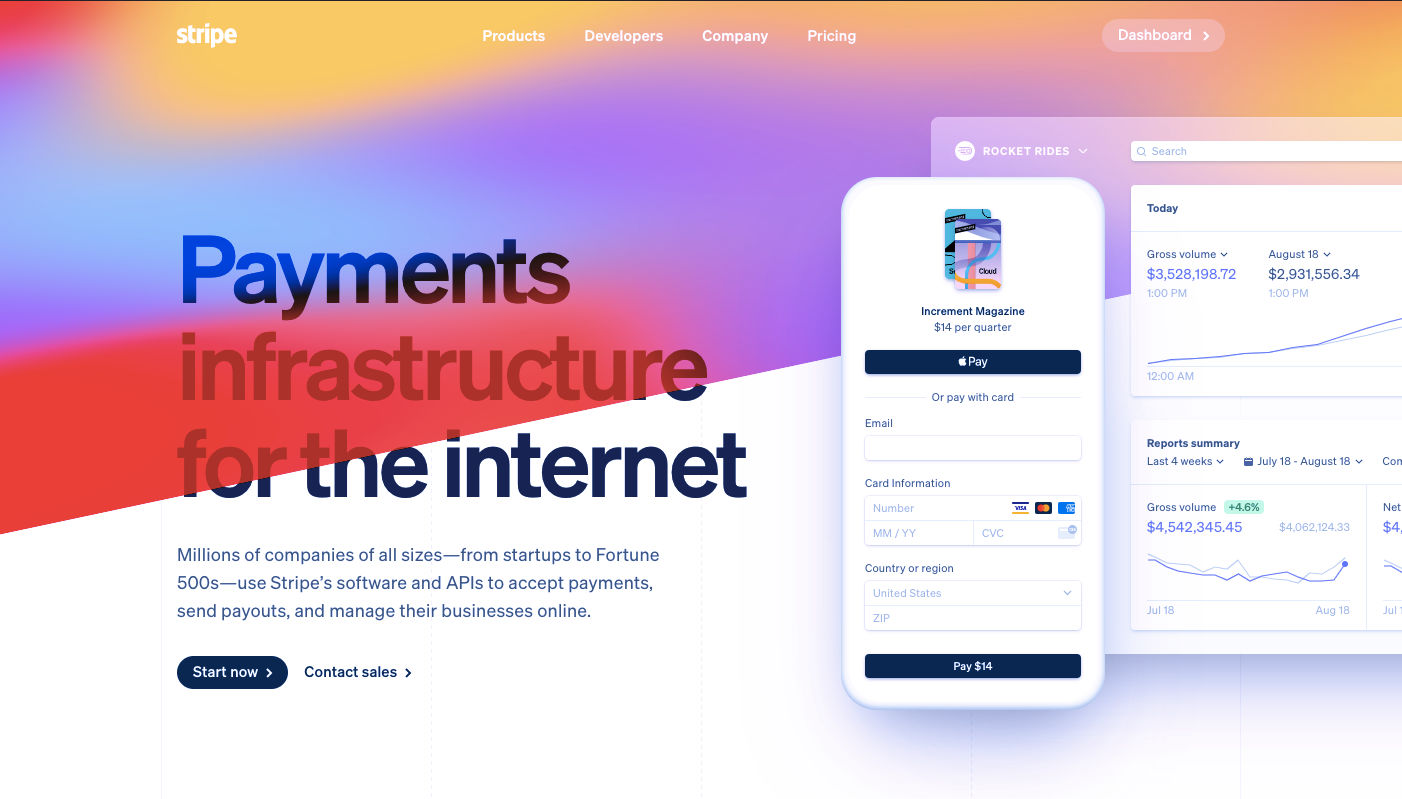
Ghost, “the #1 open source headless Node.js CMS”, is certainly the one with the most stars on GitHub. Not only can Ghost handle content, but it also offers a number of integrations to manage payments (Stripe), email lists (MailChimp), shopping (Shopify), and many more. And then there’s Ghost(Pro), which is the official managed hosting for Ghost with commercial support.

Fairly close to Ghost in popularity comes Strapi, with REST and GraphQL APIs, and 1-click deployments on Heroku, AWS, and DigitalOcean. It has “starters” (template projects) to work seamlessly with Gatsby, Vue.js with Nuxt.js, React with Next.js, and Angular. It also runs on Node.js and has support for a number of database engines.

Netlify CMS is also a popular option built as a single–page React app. There’s Directus, which wraps custom SQL databases with an API and provides an intuitive admin app to manage its content, and the commercial companion Directus Cloud. There’s also TinaCMS, which is also React-based, and Ponzu, Copckpit, and many more, which you can explore oin the comprehensive list provided by headlesscms.org.
SaaS Headless CMS
CloudCannon is the cloud CMS for Jekyll (we’ll review Jekyll later in the “static site generators” section), with smooth integration with GitHub, Bitbucket and Dropbox. They have a free plan as well but with no global CDN hosting.

Contentful is something different: a content hub where business owners, marketers, developers and project managers can all go to set and manage all of the data sources of an organization. And their headless CMS is just a part of that strategy. The Contentful platform is fully featured, very well documented, with plenty of open-source tools. And while the pricing is a bit confusing, there’s actually a free plan that only requires attribution.
There are other SaaS headless CMSs with free plans, such as DatoCMS and Sanity with a proposition similar to that of Contentful; Forestry, with support for a number of static generators; GraphCMS, with GraphQL support; and Prismic. These are just a few of the many options.
Sending Information: Forms without Code
Sending data through forms has forever been one of the main uses for server-side processing. There are essentially two approaches to addressing this problem on a static site, each with pros and cons.
From Builders, Embedded and Hosted Forms

Many times integrating a “powered by” external form is more than enough to collect email addresses or to receive feedback.
Google Forms have offered this possibility since 2008 entirely for free, with a simple interface that stores submissions on Google Sheets, and that can send alerts via email every time there’s a submission.
Formstack takes forms to another level by providing an integrated workflow supporting digital signatures, document generation, Salesforce integration, and more. They offer a free tryout but no free plans.

Then you have the extremely easy-to-use form builders JotForm and Wufoo, which integrate handling payments, among other things, or Typeform, which makes forms and surveys … pretty? All of them offer free plans.
External API: Form Processing as a Service (FPaaS)
Sometimes a builder won’t cut it, as you need more flexibility to present information and fields, or to fully integrate the look and feel of the form with the rest of your website. For this you will need to integrate an API.
The way these services work is surprisingly easy: you specify a URL for submission that will do the processing for you. At most you’ll have to set a few things up but most probably won’t need to do any extra coding.
There are a number of providers offering free plans, such as Form.IO, Formcarry, Formspark, and Netlify Forms. They all work in a similar way and are very easy to implement.
FormDen and FormKeep are also form builders that can otherwise be used just as back ends, though none of them offer free plans.
Programming Server-Side Logic: Function as a Service (FaaS)
Couldn’t find an API that does quite what you want? Create it! You don’t need to resort back to a hosted back-end system to process server-side logic, with all the hassle that comes with it (maintenance, bills, credentials, security patches). Instead, you can implement a micro-service in your language of choice (oftentimes JavaScript, Python, or Go), encapsulate that logic into functions, and offer them through a RESTful API.
As with pretty much everything else in this list, you won’t be paying anything for a function that’s not being actively used, so no worries for just leaving it sitting there (but beware that spikes in traffic might also trigger extra billing).
Providers

While the implementation details for AWS Lambda, Azure Functions and Google Cloud Functions may differ, they all work in pretty much the same fashion and you’ll need a degree of familiarity with AWS, Azure or GCP. AWS Lambda has the richest language support of them all (and also Amazon API Gateway to help you wrap your functions into a maintainable API with monitoring tools), while Azure — not surprisingly — has the best support for .NET Framework and .NET Core (with different versions supporting different runtimes and even TypeScript transpiled to JavaScript). But be aware that Azure systematically ranks as the slowest service by a margin.

Cloud Functions for Firebase and Netlify Functions are wrappers around Google Cloud Functions and AWS Lambda, respectively. They greatly simplify the management of functions on the cloud, as you effectively can get away without even having an account on such services. Code deployment and versioning become trivial with Netlify — which also has very good community support — as it will smoothly integrate with your repo offering stage, previewing, and rolling back at a click (or a commit). Simplicity naturally comes at the expense of losing some flexibility (see Firebase Cloud Functions: the great, the meh, and the ugly by Pier Bover).

IBM Cloud Functions (based on Apache OpenWhisk) and Cloudflare Workers are other services you might want to look at. IBM has an impressive list of supported languages, including the option to deploy Docker containers with your own runtime. However, it ranked somewhat poorly performance wise. And just as Netlify systematically manages to make things the simplest, Cloudflare again makes things the fastest (and by a difference).
Comparison
service
languages
overhead*
coldstart*
difficulty
support
AWS Lambda
C#, Go, Java, JavaScript, PowerShell, Python, Ruby
86 ms ?
589 ms
high
? very good
Azure Functions
C#, F#, Java, JavaScript and TypeScript, PowerShell, Python
760 ms ?
5,907 ms ?
high
? very poor
Cloud Functions for Firebase
JavaScript and TypeScript
642 ms ?
168 ms
low
? very good
Cloudflare Workers
JavaScript, COBOL
70 ms ?
76 ms ?
intermediate
intermediate
Google Cloud Functions
Go, Java, Node.js, Python
642 ms ?
168 ms
high
? very good
IBM Cloud Functions
.C#, Go, Java, JavaScript, PHP, Python, Ruby, Swift, and Docker containers
136 ms
2,103 ms ?
high
no info
Netlify Functions
Go, Node.js
86 ms ?
589 ms
very low
? very good
* As measured by λ Serverless Benchmark, the overhead is the time from request to response without the time the function took (for a concurrency of 50), and the coldstart is how long the servers takes to respond when queried are spanned every 3 hours; the lower the values, the better.
Authenticating Users: Identity as a Service
Identity as a Service (IDaaS), also called sometimes Authentication as a Service (AaaS), involves managing a full user registration, confirmation, and authentication with just APIs. The Geist of “stateless authentication” is that a user will authenticate against a third-party and come back to you with a valid “token” that you can verify, or revoke if need be.
In some cases, a provider might even offer a “drop-in” user interface (UI) that will work seamlessly across desktop and mobile, all of which could potentially save you very long hours of work.
Services

Auth0 has been in business the longest and has quickstart guides for a number of scenarios. It’s an excellent provider if you want to implement a complex solution and already have some experience implementing authentication. But as they point out, “identity is complex, deal with it”. The large scope Auth0 services (universal login, single sign on (SSO), multifactor authentication, branch password detection, and so on) can be overwhelming if you’re just starting on the topic.
Firebase Authentication (with its ready-to-use UI) and Authentication with Amplify are also very comprehensive and flexible, and somewhat presented in a more straightforward manner than Auth0. Firebase also offers anonymous authentication! Curious? Check out this clip:

Once again, Netlify seems to come up with the easiest solution to implement with Netlify Identity and its open-source zero config netlify-identity-widget to create a secure login in 10 minutes! But of course, there are some limitations (check out Four Dealbreakers in Netlify Identity, by Jean Cochrane).
You can also check Okta, FusionAuth and LoginRadius, all of which have free plans. There are no freebies for Ping Identity, OneLogin, and Ubisecure, which are more oriented to the enterprise sector. Finally, consider Cloudflare Access, as everything Cloudflare does is rock solid.
Going F·A·S·T: Static Site Generators (SSG)
I can hear some of you saying “all of this might be okay for future projects, but my sites are already dynamic, so what to do?” Here’s when static site generators enter the picture.
You can have the best of both worlds — the convenience of a familiar CMS and static pages with code and data splitting, preloading, caching, image optimization, and all sorts of performance enhancements. An SSR will bridge that gap by querying your database and generating static output out of it (for example, Markdown pages), and with some settings to set your template, you’ll be all set.
The listing here is tiny compared to the ever increasing list of SSRs. Have a look at StaticGen for more info.
Main Products

GatsbyJS is powered by React.js and webpack, meaning that it can generate progressive web apps (aka PWAs, websites that look and feel like an apps). It also supports GraphQL (see Write Apps with Better Building Blocks) and it has +1,000 plugins to get data from anywhere (WordPress, Drupal, Contentful, GraphCMS, DatoCMS, and many more). See how GatsbyJS says it compares to its main competitors, Hugo and Jekyll.
All of this flexibility comes at a cost, as setting and customizing GatsbyJS can be a time-consuming process, and if you don’t have a decent understanding of React — and therefore JavaScript — you won’t be able to make much of it. That’s where Gatsby Cloud comes in, offering support to build and maintain Gatsby sites for free or for a fee, where you could automate your fast builds, access to previews, generate daily edits, and fire deployments with ease to Netlify, Cloudflare, AWS CloudFront or Akamai.

Hugo claims to be “the world’s fastest framework for building websites”, and it sure can generate massive sites in milliseconds. With built-in templates (literally hundreds of them available) and native support for internationalization (i18n), it’s also one of the most popular SSGs. Hugo is a Go app, and while Go isn’t hard to set and learn, you’ll definitely need to be checking the documentation often if you aren’t familiar with it.

Unlike GatsbyJS, configuring and deploying Jekyll is a rather straightforward process. Furthermore, Jekyll is the only SSR supported by GitHub Pages (Tom Preston-Werner, creator of Jekyll, is also a co-founder of GitHub), and can smoothly deploy static sites for free right out of your GitHub repos! Jekyll uses Shopify’s Liquid template language, which is also easy to learn. The downsides? As a Ruby app, Jekyll can be hard to set on a Windows environment, and optimizations such as minimizing JavaScript code and image preloading aren’t included by default. In fact, Jekyll doesn’t even aim at generating a PWA but just purely static sites — which might still be fine depending on what you need.
Comparison
Product
Language
Templating
Setting
GitHub stars
GatsbyJS
JavaScript
React.js
difficult
Hugo
Go
Go (library)
intermediate
Jekyll
Ruby
Liquid
easy
Others
WP2Static is an SSR designed specifically for WordPress (WP). It has a small but very interesting set of plugins, like Algolia search, and Cloudflare Workers and Netlify deployments. HardyPress is actually a SaaS solution to generate static WP sites, and for a fee you’ll have an admin panel from where you can enter some credentials to access your online WP installations to manage everything: shut down live WP installs that were already imported, transparent deployment to global a CDN, HTTPS, forms, search. Other WP-related SSGs with commercial support are Shifter, Strattic, and Sitesauce.
Since I am admittedly biased towards Vue.js, I had to include VuePress, which is intended to generate single page applications (SPAs) and has a minimal setup with markdown-centered files, and it’s also powered by webpack. Gridsome and Nuxt.js are more featured Vue.js powered frameworks with SSR capabilities.
Selling and Processing Payments: Headless Shopping Carts
The architecture and benefits of headless ecommerce is not that different from that of a headless CMS: massive cost reduction (hosting, licenses, maintenance), less time to market, seamless integration, and — a big one for commerce — “omnichannel” capabilities.
Continue reading
100 Jamstack Tools, APIs & Services to Power Your Sites
on SitePoint.























































 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.