Original Source: https://www.webdesignerdepot.com/2019/03/is-social-media-hurting-your-web-design-business/
 Social media is an interesting thing. As web design professionals, it can be a great opportunity to share your work and get in front of prospects who might otherwise never find you online. But for as much good as social media can do to propel your marketing efforts, it has the potential to be just as harmful to your business.
Social media is an interesting thing. As web design professionals, it can be a great opportunity to share your work and get in front of prospects who might otherwise never find you online. But for as much good as social media can do to propel your marketing efforts, it has the potential to be just as harmful to your business.
Social Media Mistakes That Can Harm Your Web Design Business
CareerBuilder surveyed over 1,000 people involved in the hiring process for organizations last year. What they found about the relationship between hiring and social media is quite startling.
Even if you’re not applying to work full-time for someone else’s company, hiring managers are likely to go through a similar process when evaluating you for a freelance position. So, pay close attention to these statistics:
70% of hiring organizations research candidates using social media;
57% of hiring managers have chosen not to pursue a candidate because of what they found on social media;
47% of organizations won’t contact a candidate if they have no online presence.
Basically, companies are looking for a reason NOT to work with you. So, you must tread very carefully when using social media marketing.
Here are some things to avoid:
1. No Online Presence
It’s funny. Use social media the wrong way, and prospective clients will rule you out as their next possible freelance designer. But don’t use social media at all, and the same can happen.
There’s a delicate balance you must strike.
In order to stop losing work because you don’t have an online presence, avoid the following:
Staying away from social media at all costs;
Creating profiles on social, but never posting anything;
Creating profiles on social, but leaving your profile incomplete, inaccurate or outdated.
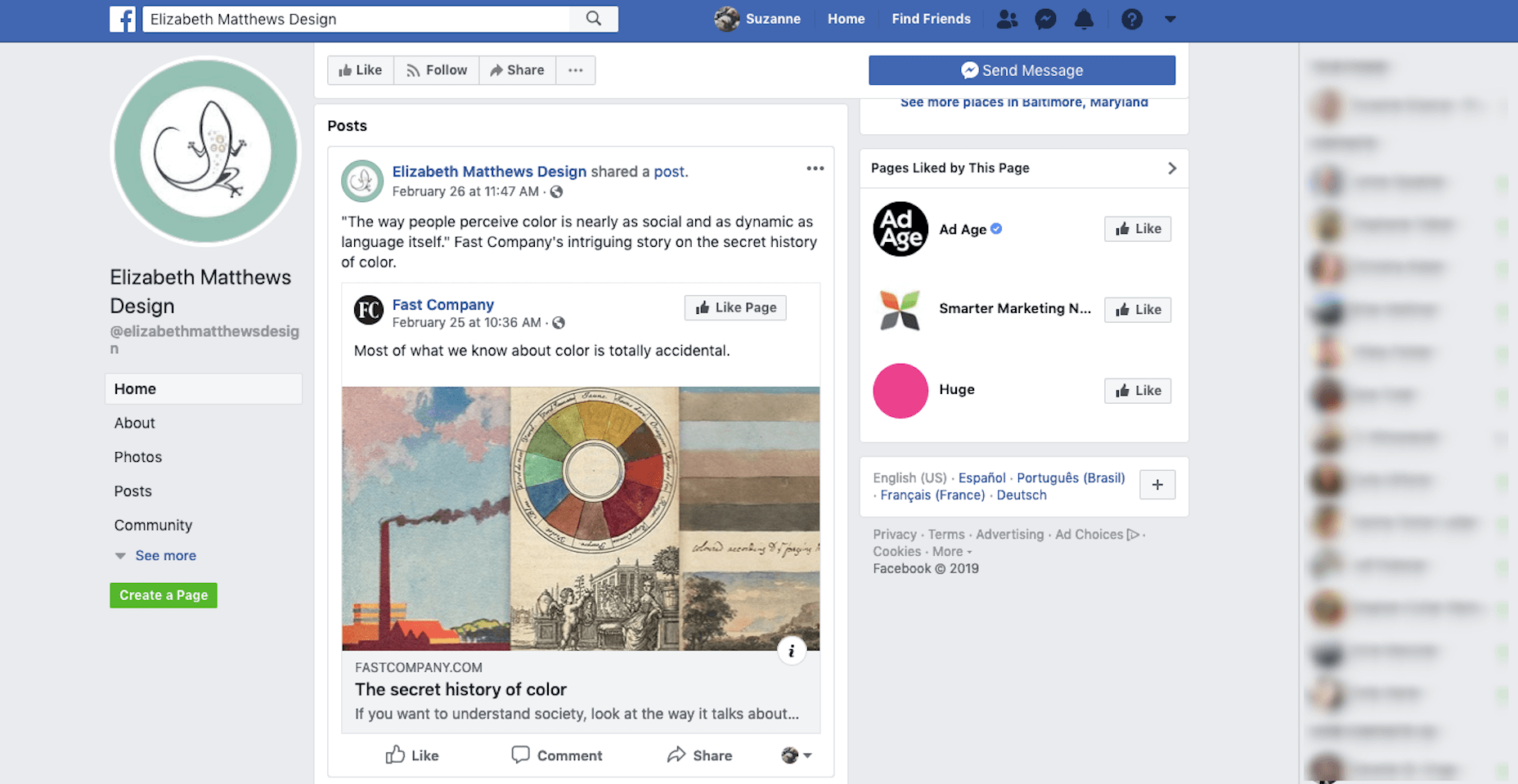
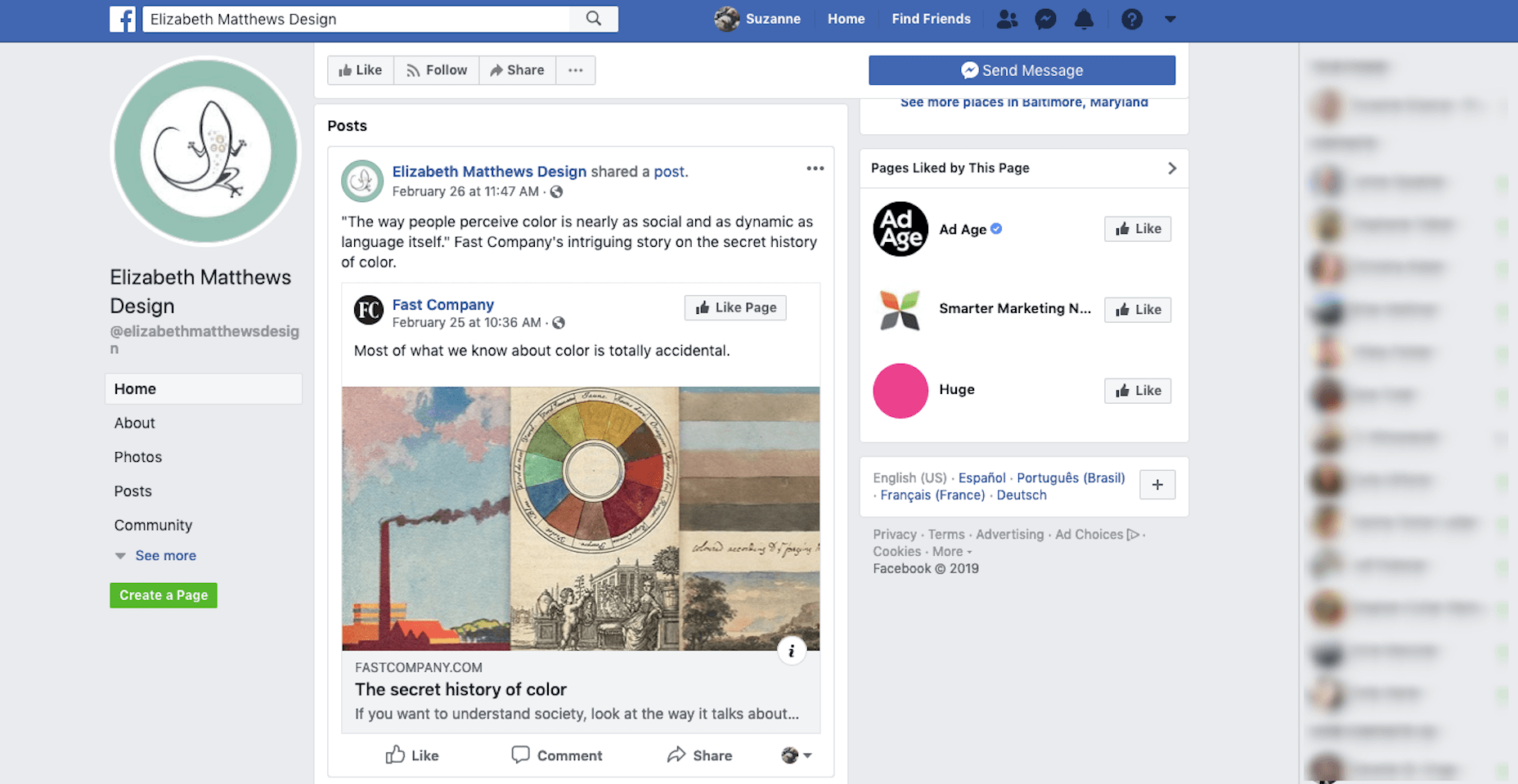
Check out Elizabeth Matthews Design’s Facebook page for an example of what to do:

2. Too Much of an Online Presence
Too much time spent on social media can hurt you as well — especially if you’re taking part in irrelevant conversations. If you’re pointing potential clients to your branded social media pages, then you better be engaging in conversations that fit with your niche.
Remember: clients are looking at social media to get a sense for your professionalism and expertise. They aren’t trying to hire someone who hops in and out of social media 20 times a day. (How would you get your work done in that case?) So, keep your activity to a reasonable amount.
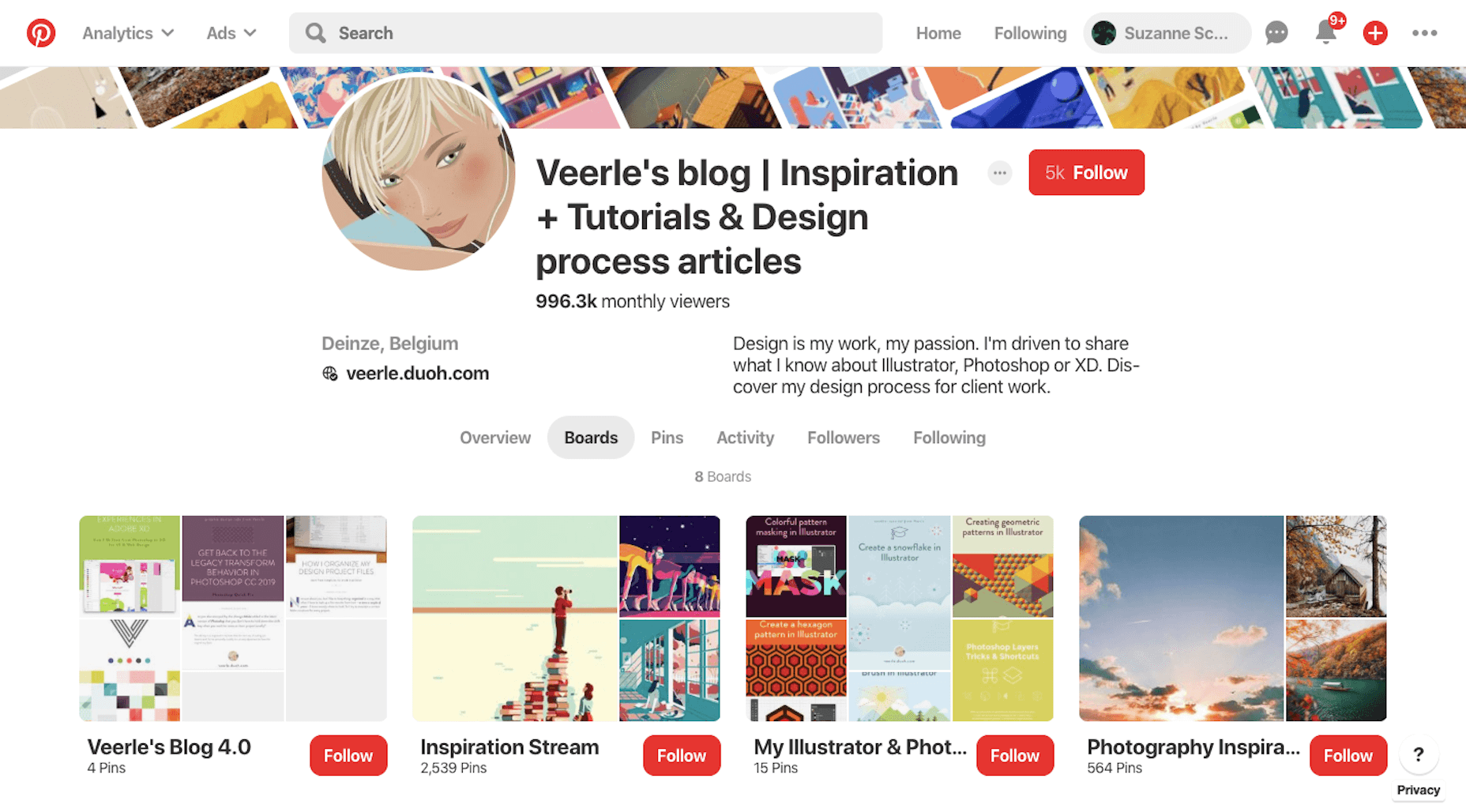
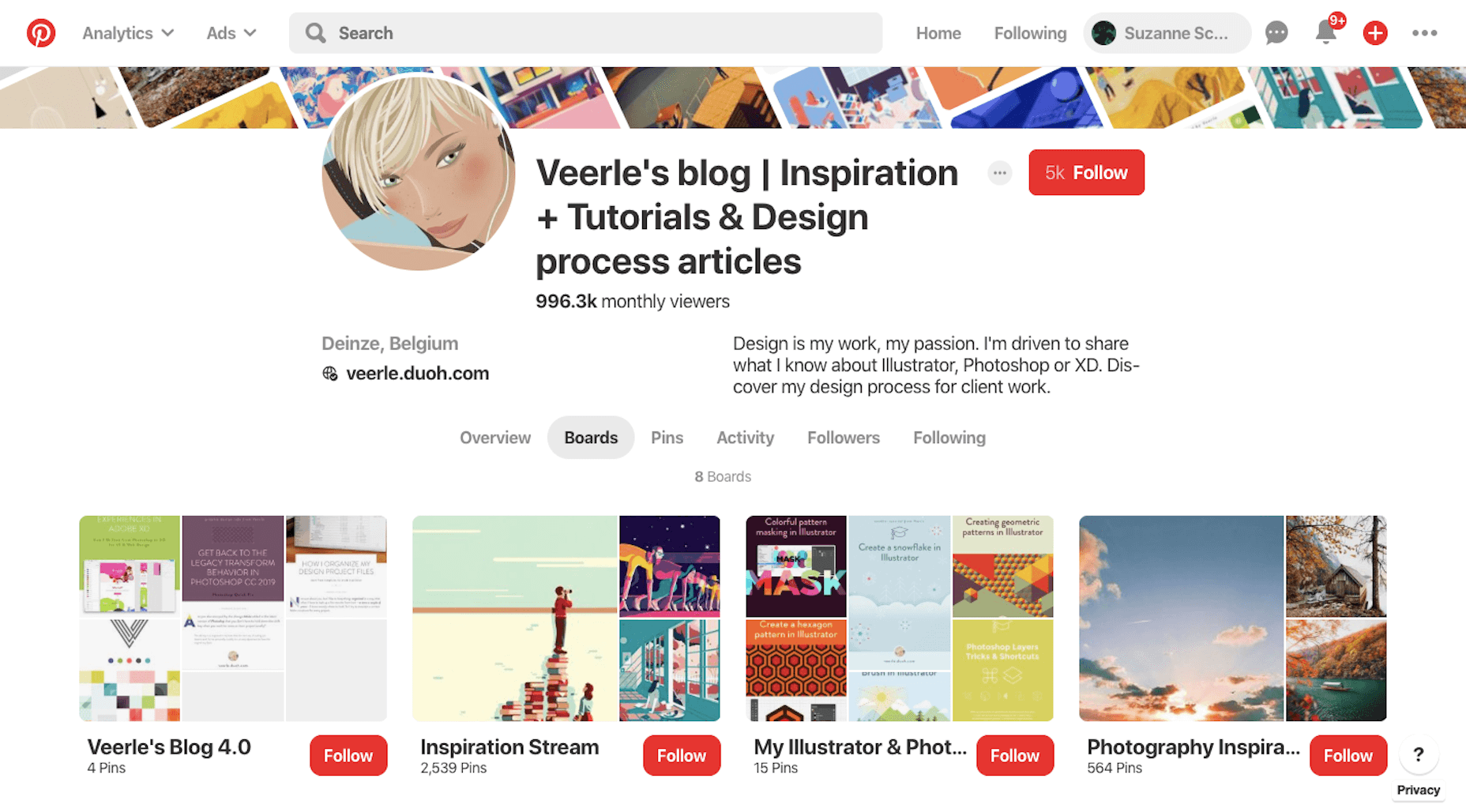
Check out Veerle Pieters’ Pinterest page for an example of what to do:

3. No Thought to Your Posts
Social media is a free way to get in front of prospects and to learn more about what’s going on in web design! Unlike blogging and email marketing, you don’t have to be a good writer to effectively connect with others either. Just write a few words and let your images (and links) shine.
That said, you don’t want to simply copy-and-paste the headline of an article into your social media post and call it a day. If you expect people to click on the links you’re sharing or engage with your posts, you have to say something worth listening to. If your social feed just ends up with a bunch of blog post titles and links, it’ll either look like you don’t care about sharing valuable content or you don’t understand your space very well.
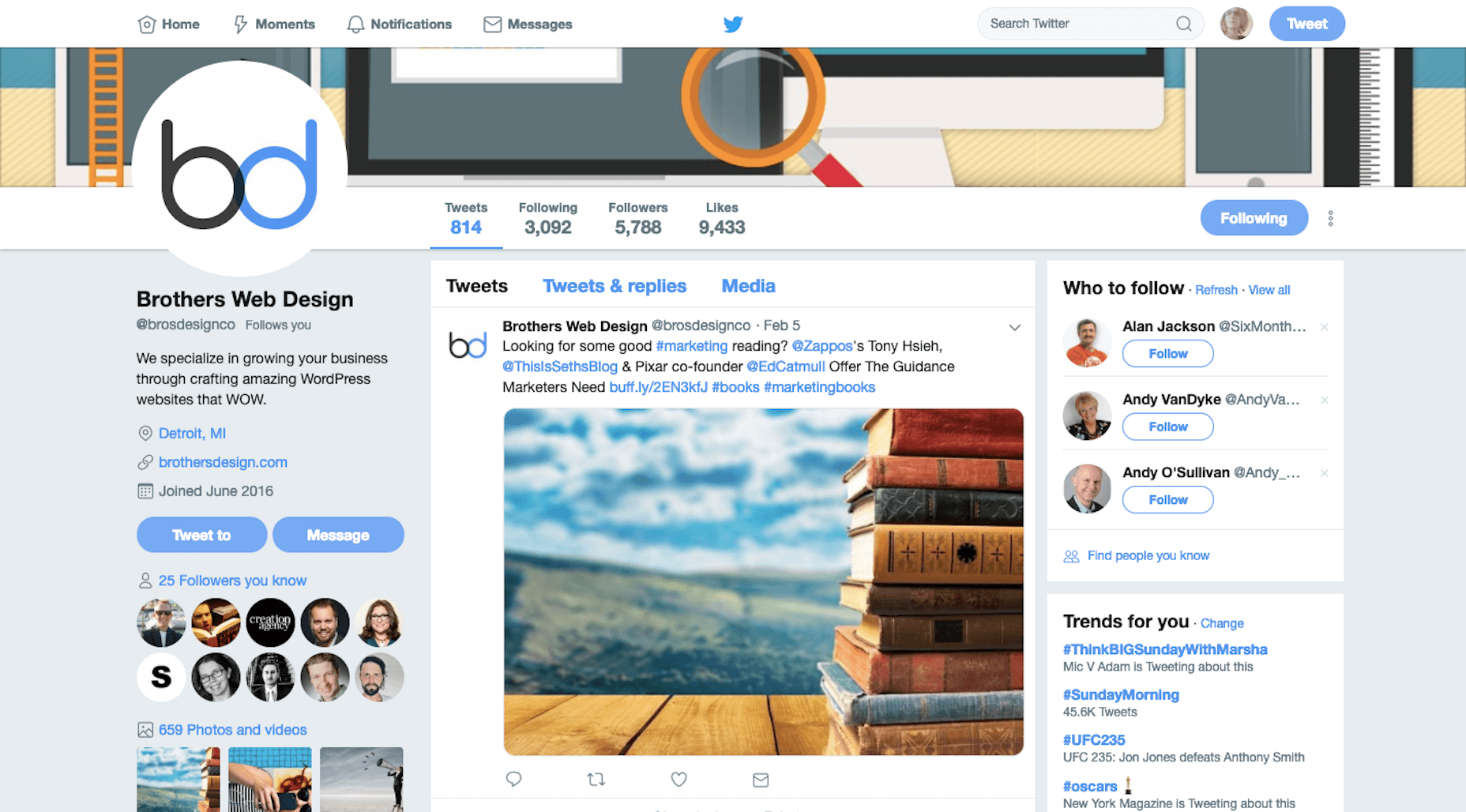
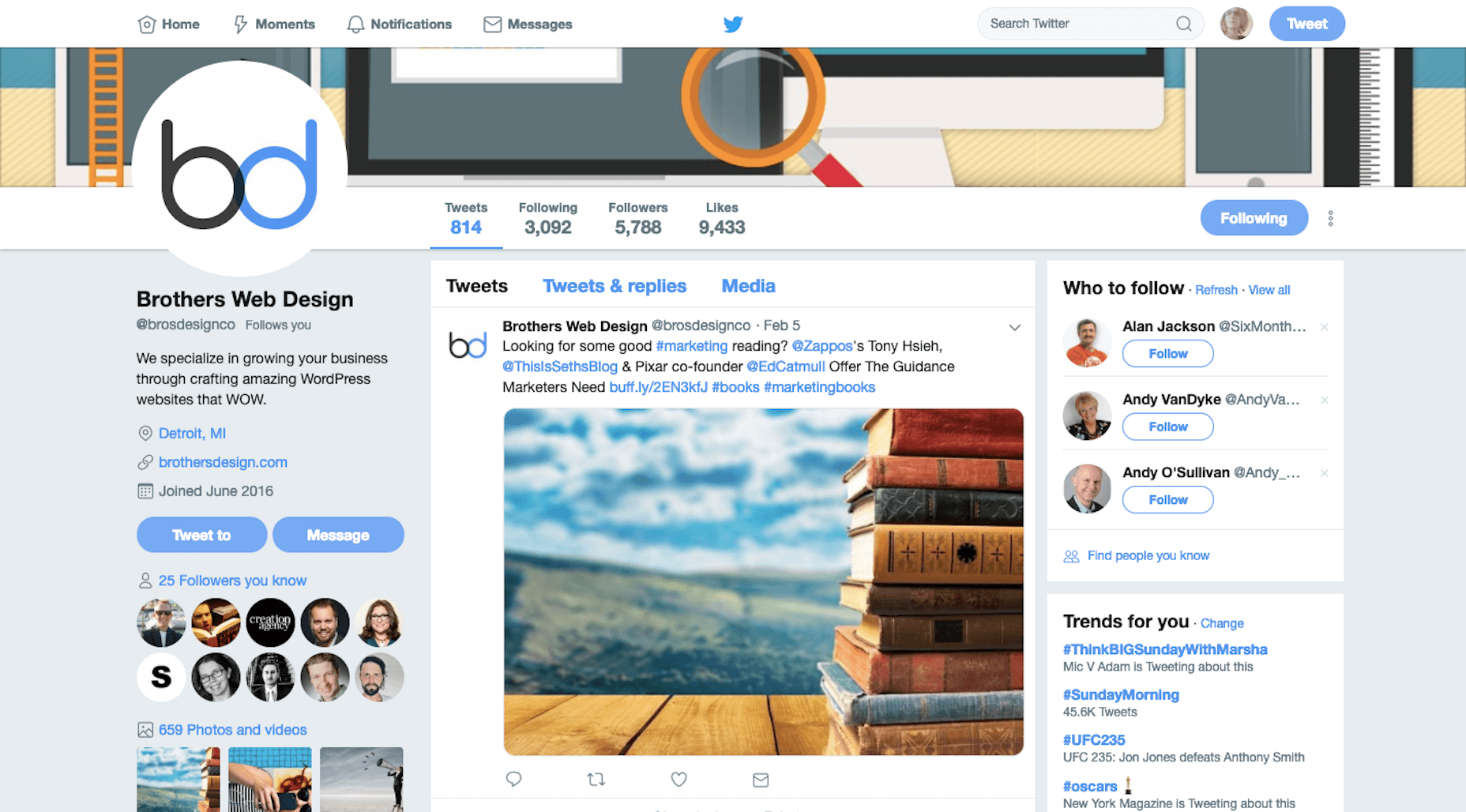
Check out Brothers Web Design Twitter page for an example of what to do:

4. Share Bad Content
As a general rule, you should share 20% of your own stuff on social media and 80% of stuff from other people. This way, it doesn’t seem as though you’re only there to promote your business and make more money. The reason people are willing to engage with freelancers and businesses on social media is to make a connection; not to have another sales pitch thrown in their faces.
That said, you want to be very careful about the links, memes, and other content you share. When sharing content, it should be:
Published within the last week so it’s still timely and relevant;
Positive;
Valuable and not just a keyword-stuffed piece to boost SEO;
In line with your own web design practices;
Factually accurate.
Even if you didn’t write the content, it can still reflect poorly on you for sharing something of bad quality.
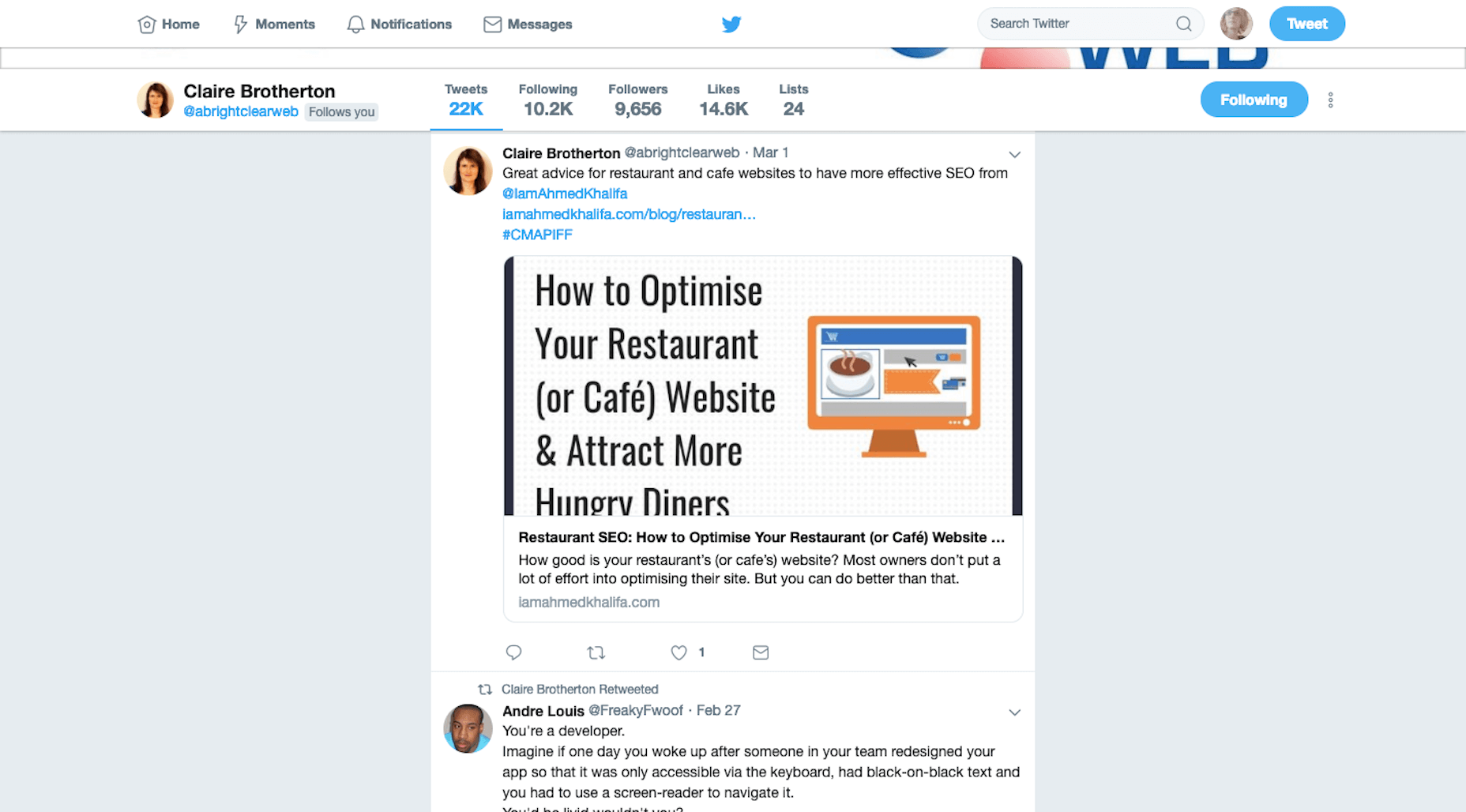
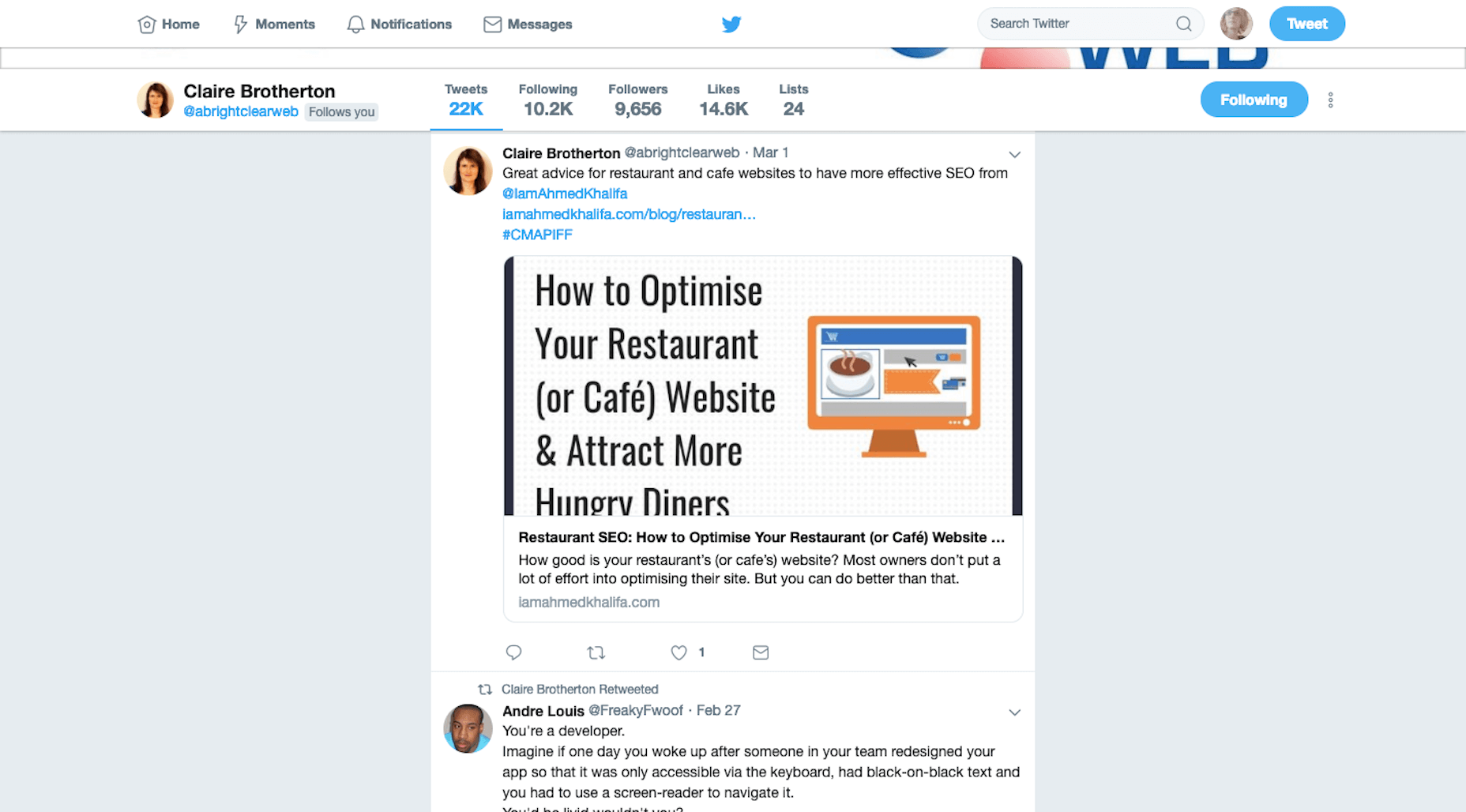
Check out Claire Brotherton’s Twitter page for an example of what to do:

5. Discuss Sensitive Issues
It’s easy to get wrapped up in super-charged conversations that take place on social media, especially if people are talking about matters that are close to your heart. But that’s not what future clients want to see. They want to know that you’re a professional, that you’ll come prepared to work and not bring your personal life into it. Getting involved in the wrong conversations will tell them otherwise.
These are just some of the risky topics you’ll want to avoid:
Politics;
Drugs and alcohol;
Sex and relationships;
Violent content;
Anything that’s bigoted in nature.
Check out AlchemyThree’s Instagram page for an example of what to do:

6. Betraying Your Client’s Confidence
This one is a huge no-no. It doesn’t matter how much of the web design community will rally behind you when a client fails to pay or you’re fed up with their endless rounds of feedback. Social media is absolutely not the place to badmouth a client — even if you don’t name them.
The same goes for leaking any confidential or sensitive information you agreed to keep private. (Check your freelance contract. I guarantee it’s in there.) Just don’t do it.
If you need to vent, do so with your designer pals in private. Prospective clients will see your ease with badmouthing an old or current client and take that as a sign that you’re someone not to be trusted.
Check out Aaron Miller’s Twitter page for an example of what to do:

Using Social Media Marketing the Right Way
As a web designer, you have to be on social media for the purposes of marketing. Just remember that what you put out there will be judged just as harshly as the content you put on your own website. And, really, that should be a basic rule of thumb for social media:
Never put something out there that you wouldn’t be willing to publish on your website.
Featured image via DepositPhotos
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!

Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}





























 Social media is an interesting thing. As web design professionals, it can be a great opportunity to share your work and get in front of prospects who might otherwise never find you online. But for as much good as social media can do to propel your marketing efforts, it has the potential to be just as harmful to your business.
Social media is an interesting thing. As web design professionals, it can be a great opportunity to share your work and get in front of prospects who might otherwise never find you online. But for as much good as social media can do to propel your marketing efforts, it has the potential to be just as harmful to your business.