Collective #400
Original Source: http://feedproxy.google.com/~r/tympanus/~3/Jz4FM567jTw/

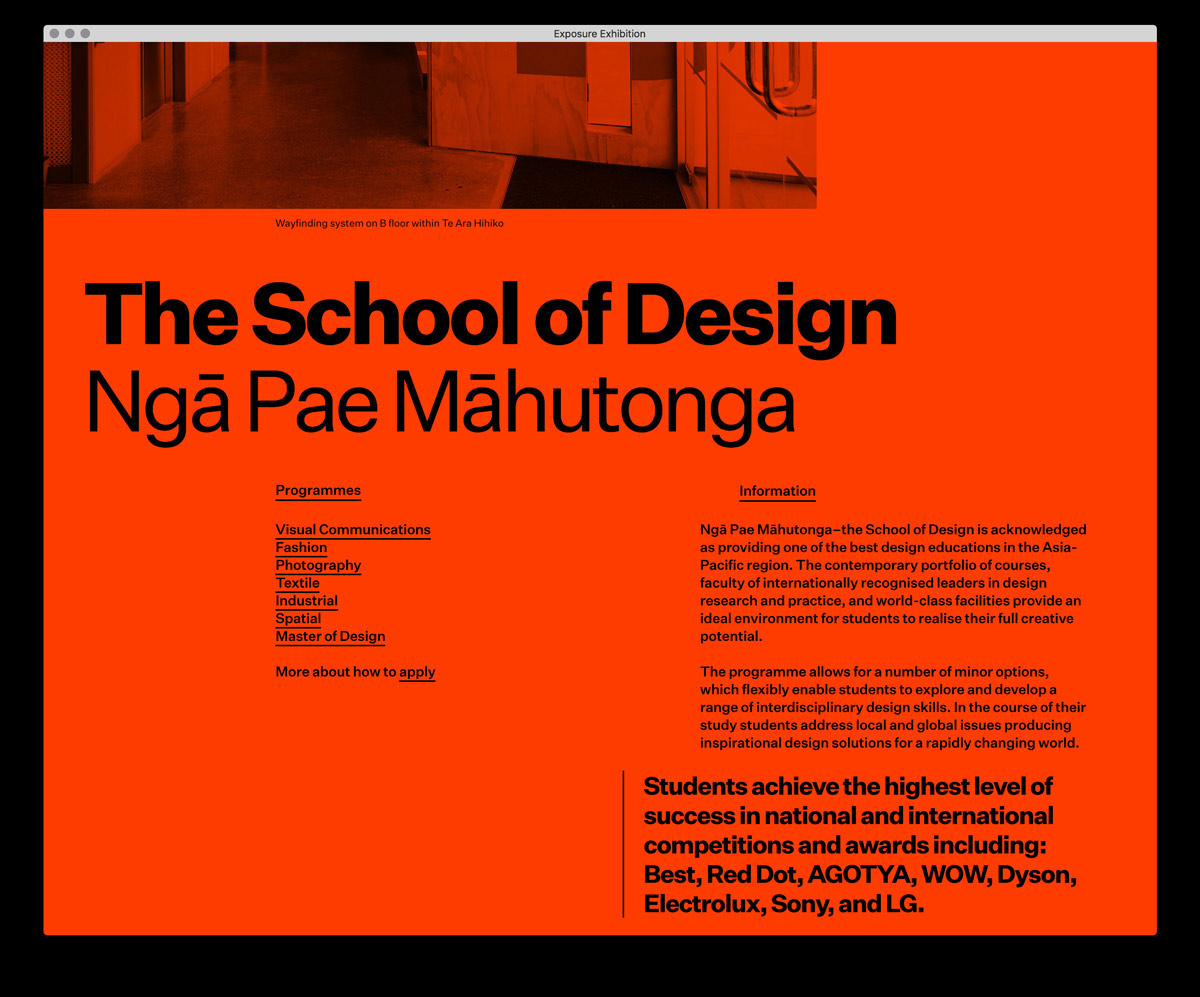
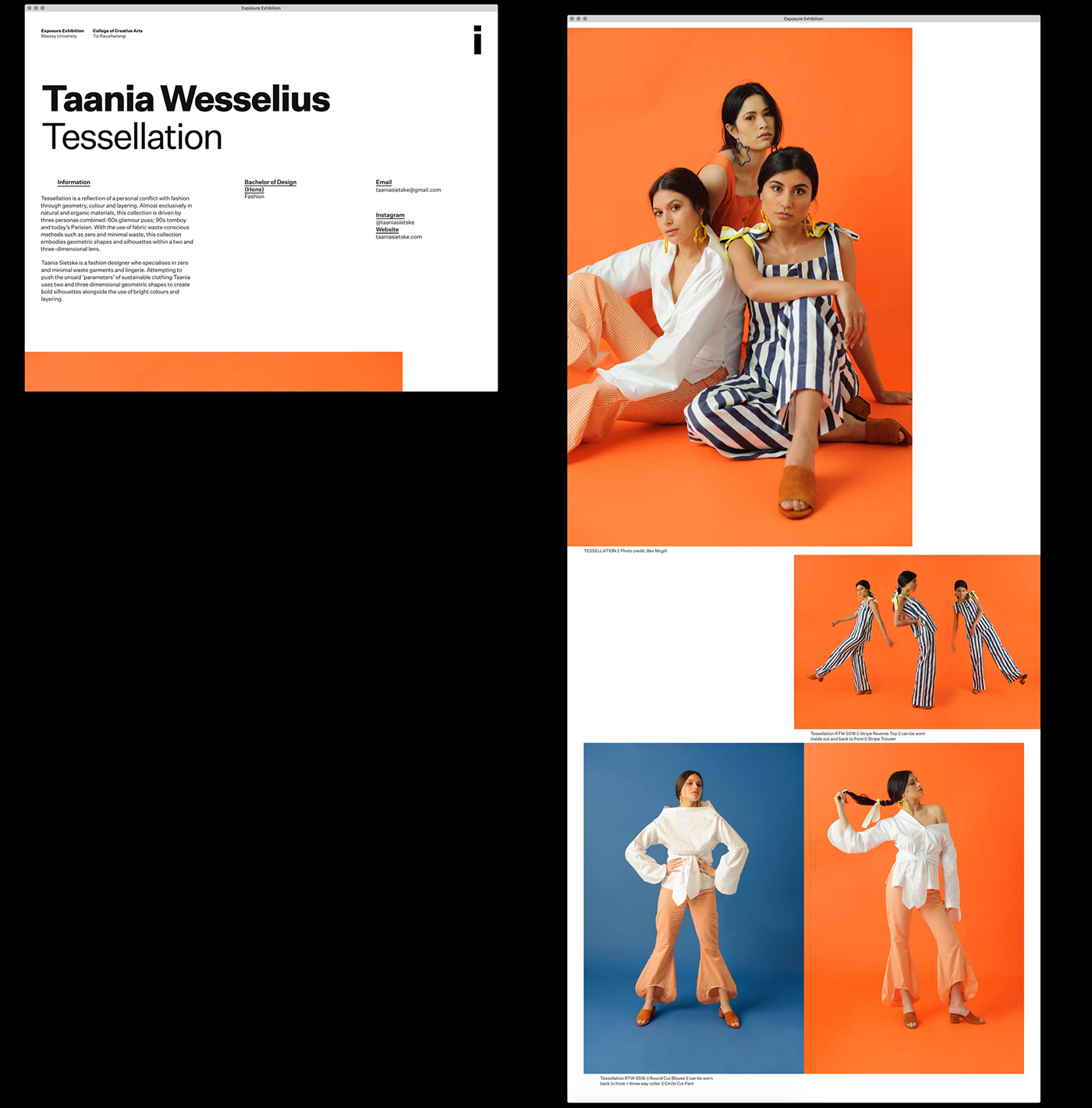
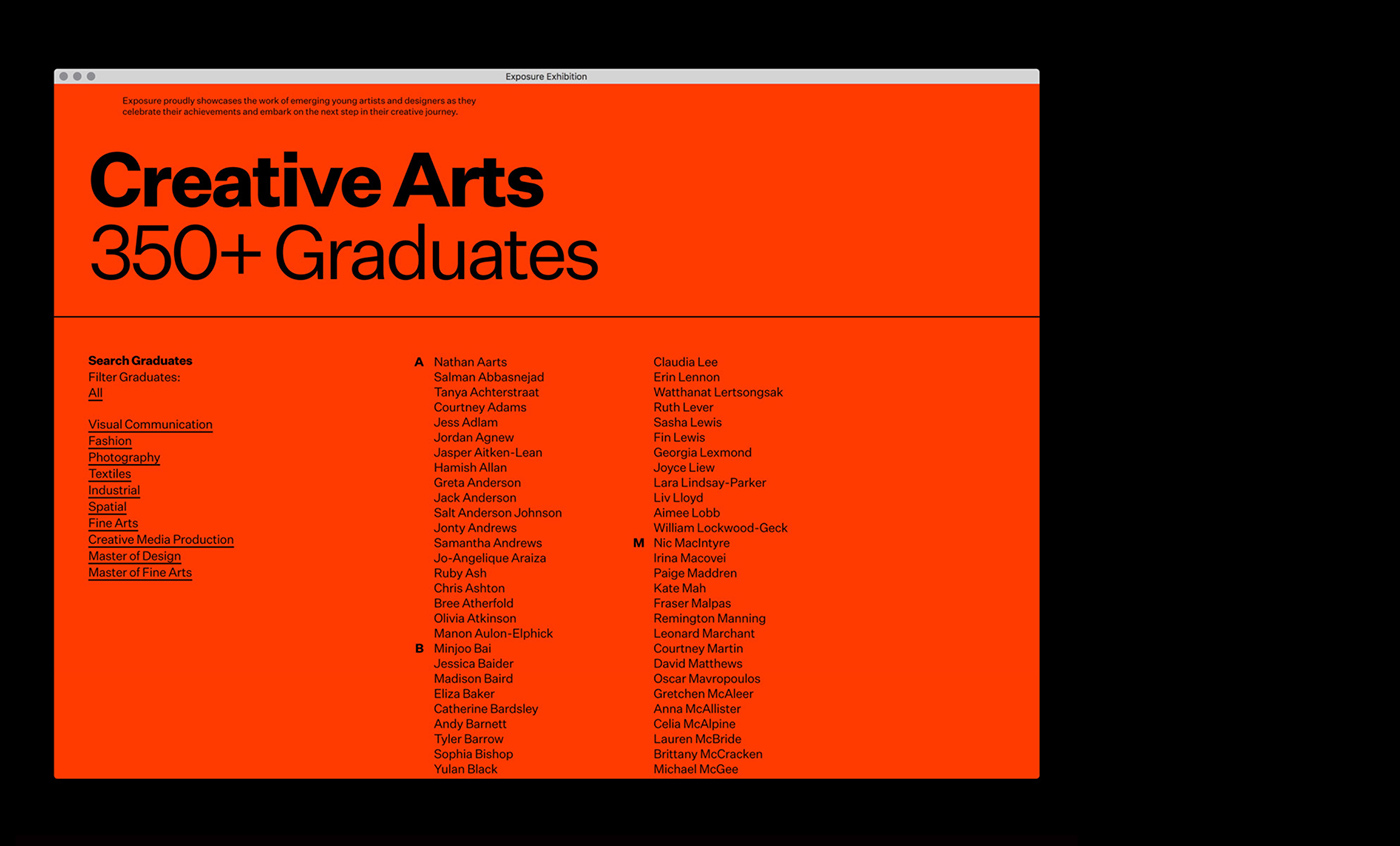
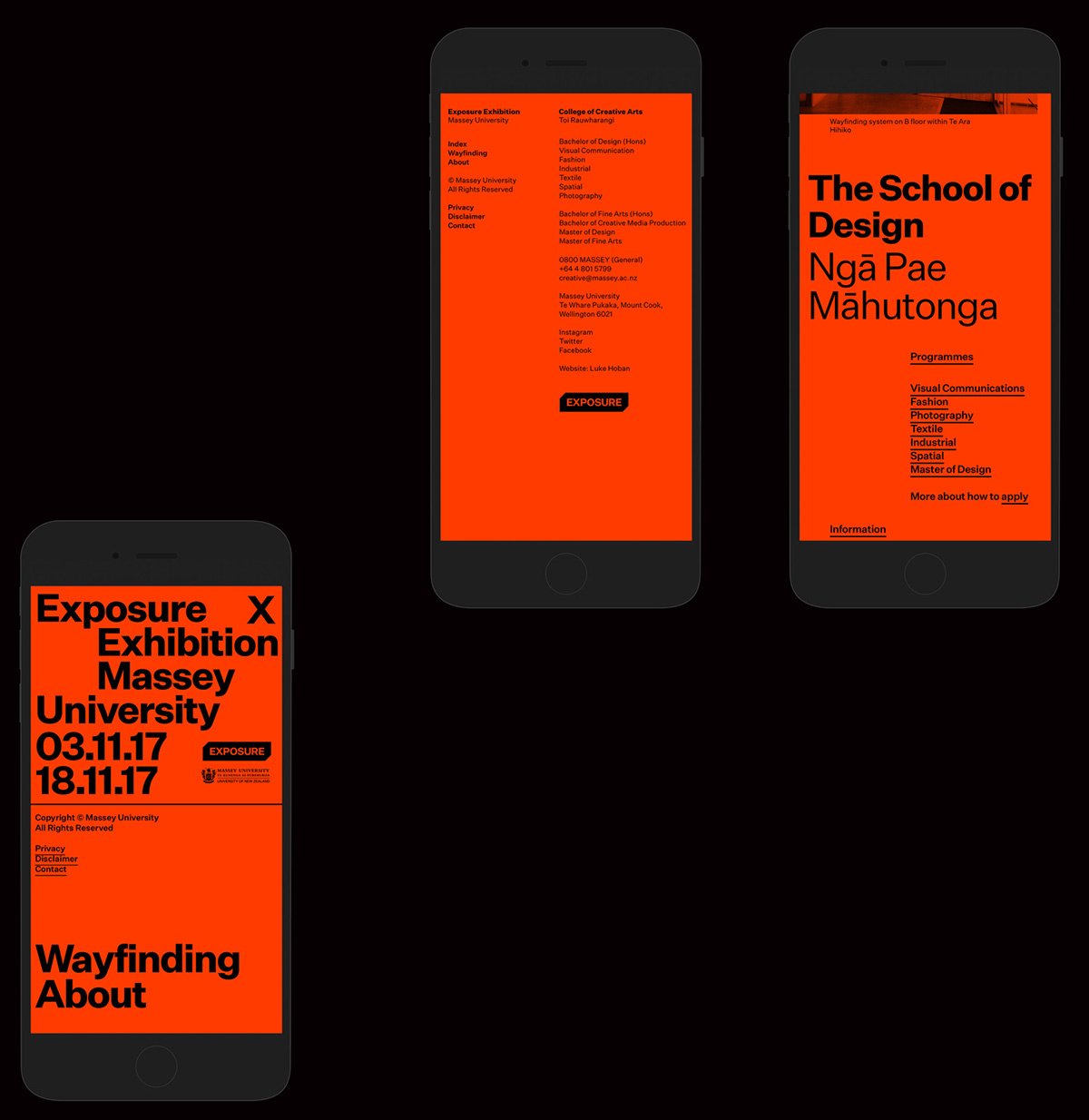
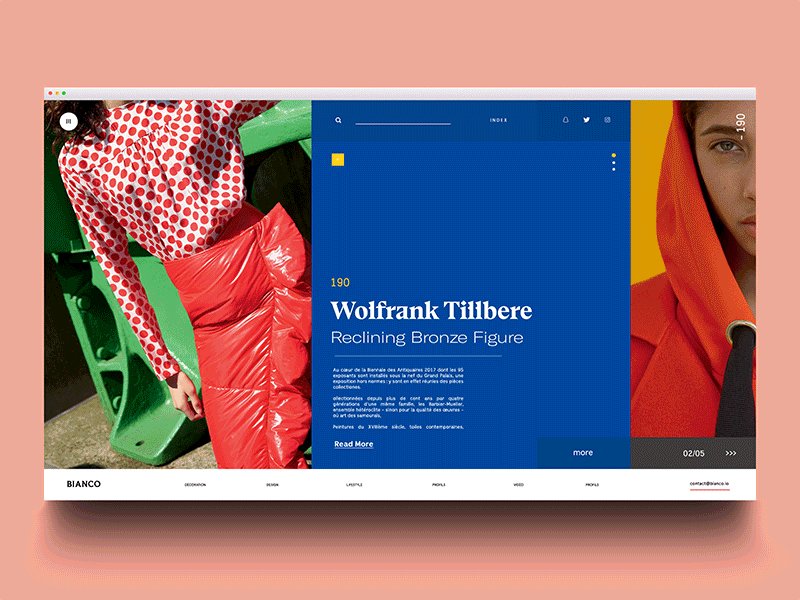
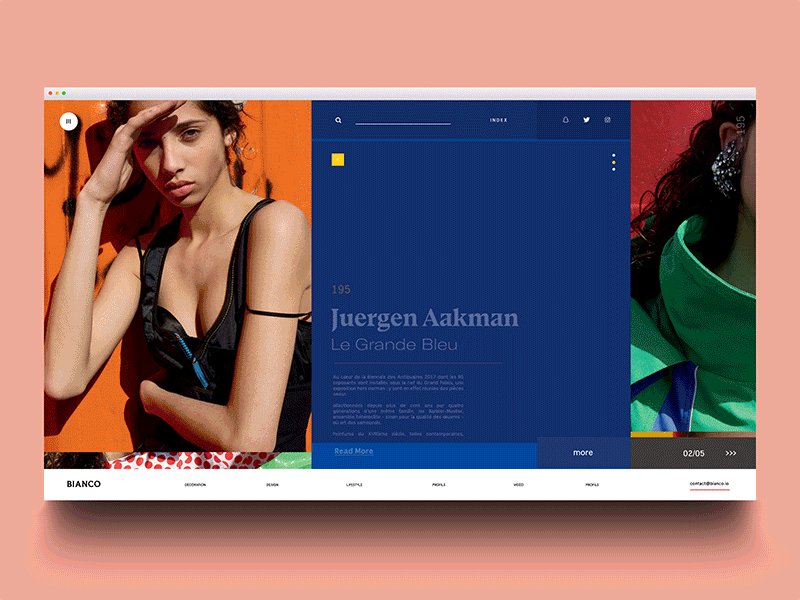
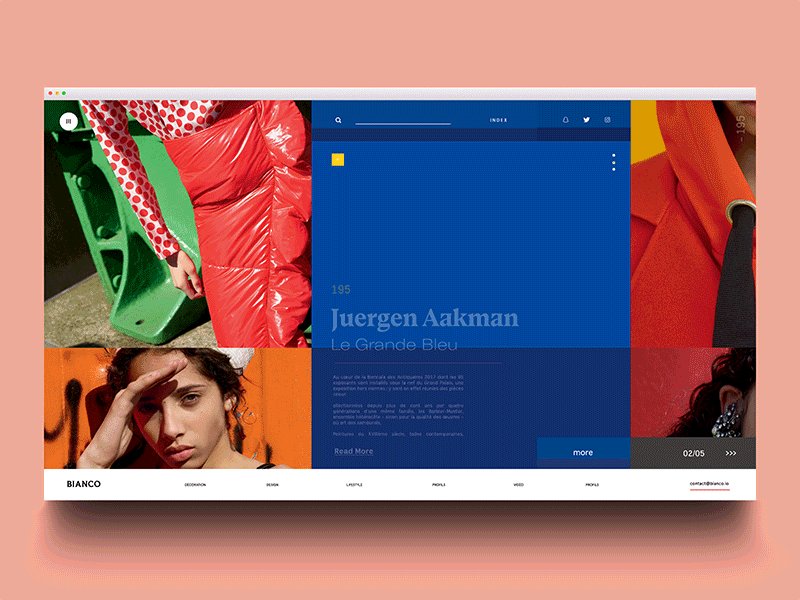
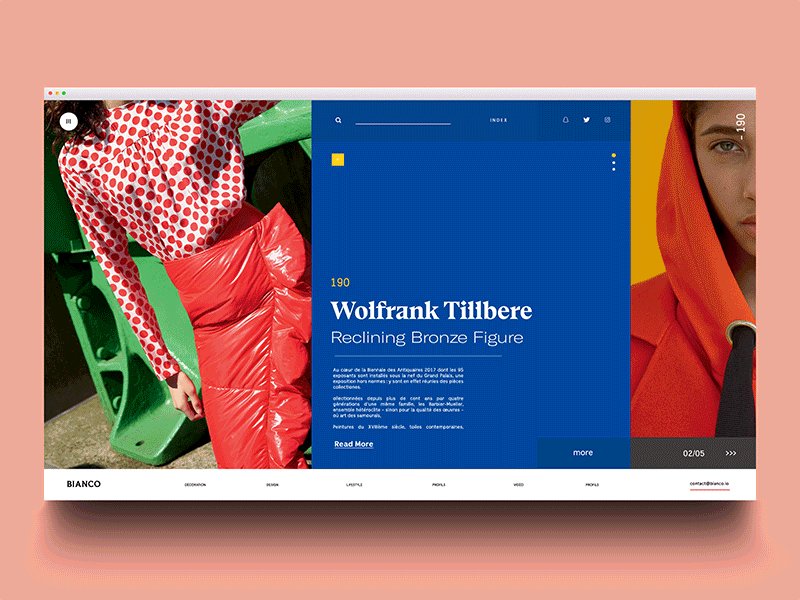
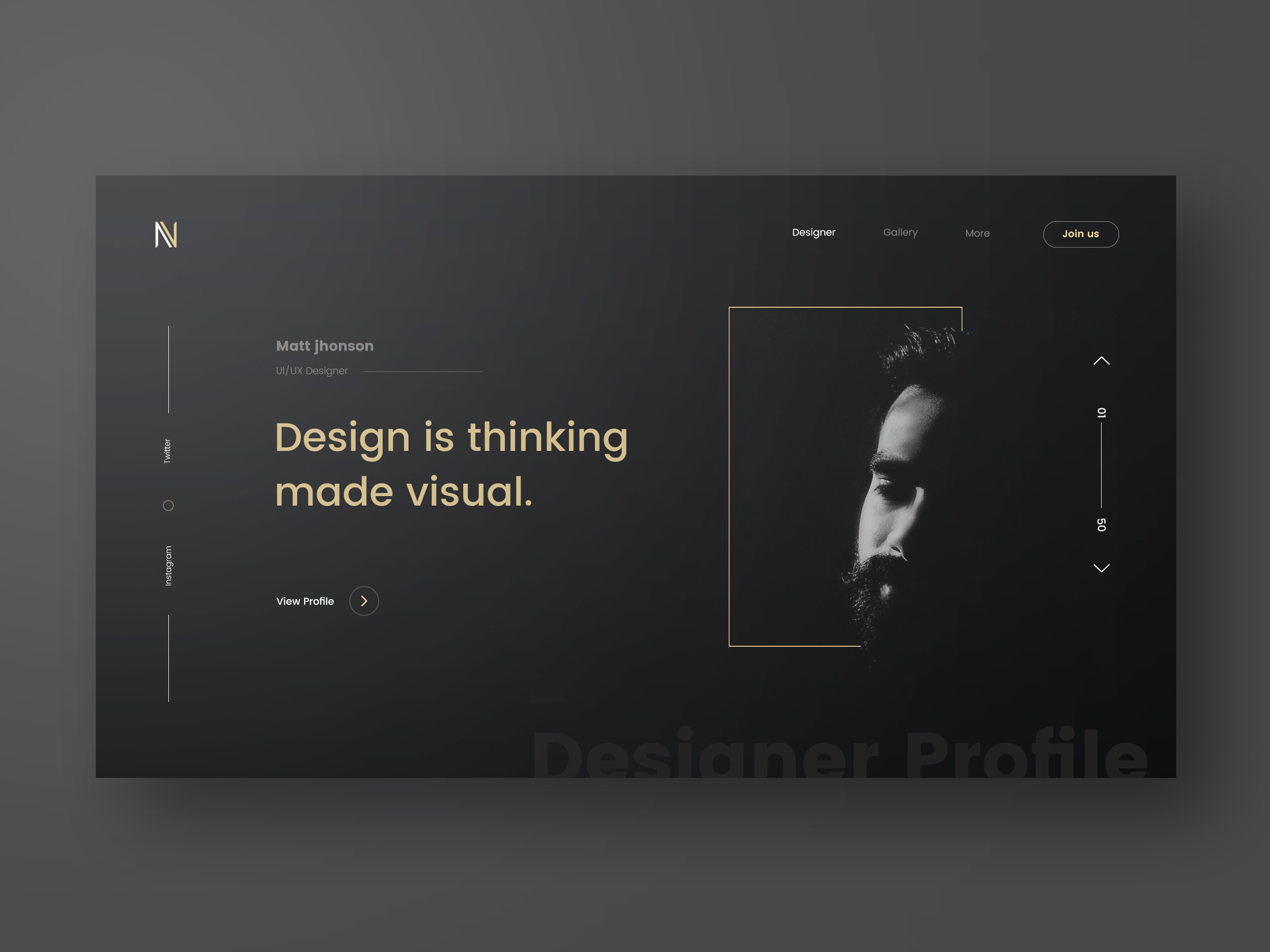
Inspirational Website of the Week: Mustafa Çelik
Beautiful liquid effects and great typography. Our pick this week.
Get inspired

This content is sponsored via Syndicate Ads
Northwestern’s Online MS in Information Design & Strategy
Build skills to translate data into compelling visuals and narratives and learn how research and analytics can drive communication strategies and tactics.
Find out more

Machine Learning-Driven Bundling. The Future of JavaScript Tooling.
Learn about the early implementations of zero-configuration build tools which are powered by machine learning to create the most optimal build. By Minko Gechev.
Read it

GraphQL CSS
A blazing fast CSS-in-GQL library that converts GraphQL queries into styles for your components.
Check it out

How Fast Is Amp Really?
Tim Kadlec takes a closer look at how fast AMPs really are considering different contexts.
Check it out

Getting Started With The Web MIDI API
Peter Anglea shows how to interact with digital musical instruments using the Web MIDI API.
Read it

Behind the Illusions – Impossibly High-Performance Layout Animations
David Khourshid’s fantastic presention on the tricky art of performant layout animations.
Check it out

Looperepool
Jaume Sanchez implemented this great tool for creating looperinos.
Check it out

Imaginary Soundscape
A great project: a web-based sound installation for creating soundscapes for Google Street View can now be tried online with any image.
Check it out

Design Your Week
David Khourshid’s smooth implementation of Gal Shir’s popular Dribbble shot.
Check it out

React-testing-library
Simple and complete React DOM testing utilities that encourage good testing practices.
Check it out

Flow Field
A WebGL powered motion field webcam based particles system made by Dorian Lods.
Check it out

Designing for Research
Jeremy Wagner shares how he designed and developed an image quality survey which now goes into round two.
Read it

Animating More Elements Along SVG Paths with JavaScript (Part 2)
Luis Manuel shows how to do more awesome animations with the PathSlider library.
Read it

CSS: The bad bits (and how to avoid them)
Joe Forshaw shares his thoughts on what’s bad in CSS and how to keep sane when writing it.
Read it

From Design to Code: Creating and Animating Images with CSS
José Rosário shows how he created an animated HTML/CSS tram.
Read it

Caramella
In case you missed it: a new kind of blogging platform with over 80 styled templates for individual blog post looks.
Check it out

Imaging-heap
A command line tool to measure the efficiency of your responsive image markup across viewport sizes and device pixel ratios.
Check it out

Mesh Line Explosion
A fantastic Three.js demo by Jack Rugile.
Check it out

Deck: A Free Card-Style UI Kit
A cross-platform UI kit for designing card-based interfaces and media websites. By the team of InVision.
Check it out

Vue.js: The Cookbook
The beta release of a new, practical section of the Vue.js documentation.
Check it out

Super Mario World made only with CSS gradients
Alcides Queiroz shows how he created a short Super Mario World animation without any images or JavaScript.
Read it

The Design Genome Project
InVision’s new project to find out what powers great design.
Check it out

Free Font: Particle
A clean and minimalistic font designed by Jeremy Vessey.
Get it
Collective #400 was written by Pedro Botelho and published on Codrops.