The 20 best wireframe tools
Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/7D0ZuP5w-kk/top-wireframing-tools-11121302
Creating a website is made easier by using the best wireframe tools. They visually strip the product down and enable all involved to focus purely on user interactivity and functions. Wireframe tools will enable your clients to understand how your proposed app or website will work, much more comprehensively than simply explaining. Not having to rely on imagination to understand suggested functions lessens the room for error.
Finding those tools, however, can be an arduous process as there is now such a variety available, all offering different levels of functionality. We've found the best tools around right now to take the hard work out of it.
If you want to create an app from scratch, our step-by-step tutorial on how to make an app will be just what you need.
Create the perfect website layout
Taking advantage of trial downloads or free software to find the one that fits in with the way you work is the best way of finding out which one is right for you. So here are our top wireframe tools choices. Enjoy…
01. Miro

Miro includes collaboration as well as wireframing tools
Platform: MacOS, iOS, WindowsPrice: From free / $8 (team)Download here
Miro is a collaboration system that creates a hub for remote teams to work within. With impressive tools such as an infinite whiteboard, widgets and prebuilt templates, it claims to standardise the digital workspace to make it feel like everyone is in the same room.
It presents an entire toolkit for wireframing, user story or customer journey maps, as well as brainstorming processes. Miro also integrates with over 20 applications including Slack, Jira, Google Drive and Sketch, creating a seamless experience. With over two million users worldwide, it's definitely hitting the right mark.
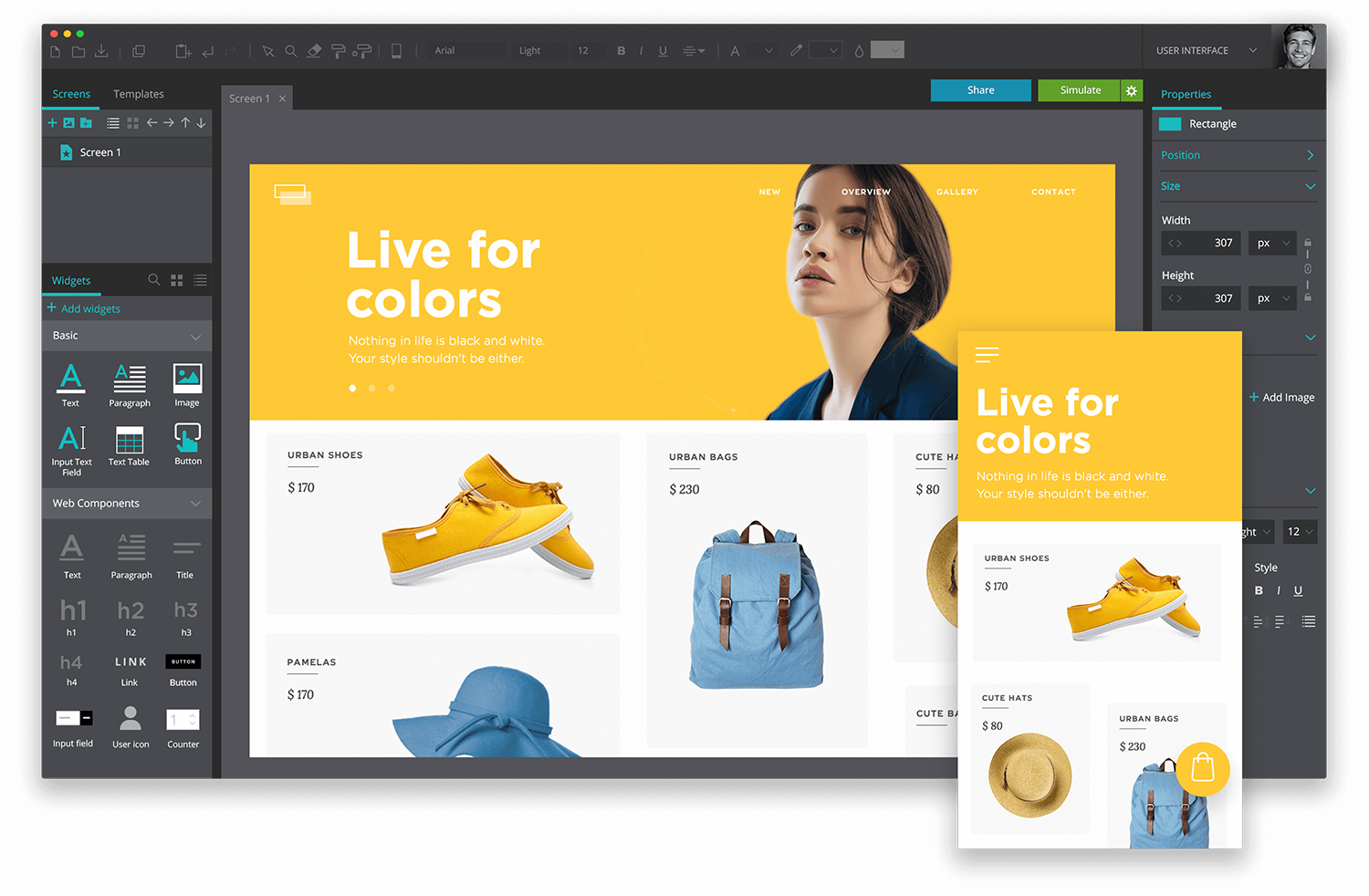
02. Justinmind

Justinmind offers a library of UI elements and custom styling for use in your wireframes
Platform: Mac OS, WindowsPrice: $19/monthDownload here
Web-based Justinmind includes a library of UI elements, from buttons and forms to generics shapes and a range of widgets for iOS, SAP and Android. Custom styling is included, so you can add rounded corners, cropped images or colour gradients, or import graphics by dragging them into the browser. Prototypes can be exported as HTML.
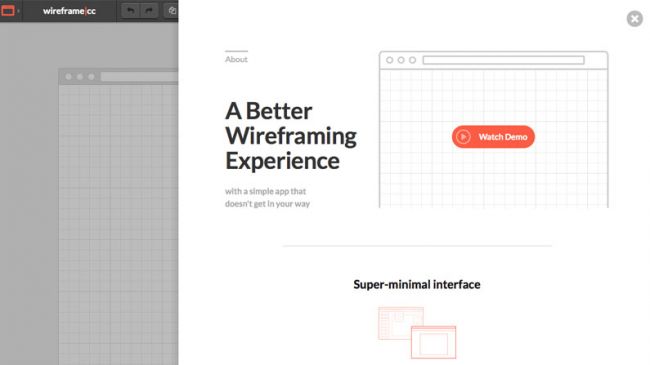
03. Wireframe.cc

Wireframe.cc offers a clean, minimal interface
Platform: Web browserPrice: From free / $16 (solo) Download here
Wireframe.cc offers a simple interface for sketching your wireframes that eschews the toolbars and icons of a typical drawing app and has therefore made it to our best wireframe tools list.
There's a limited colour palette to help you avoid that particular avenue of procrastination, and UI elements are context-sensitive and only appear when you need them. Whether or not you enjoy this is a matter of personal taste.
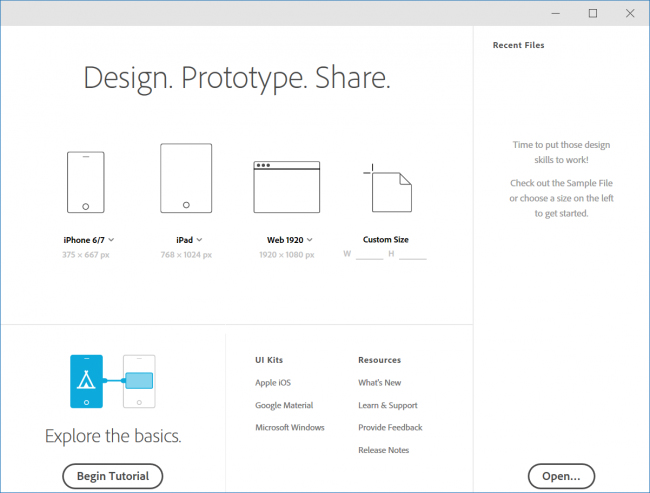
04. Adobe Xd

Adobe’s Xd is a powerhouse of wireframing and prototyping
Platform: MacOS, WindowsPrice: From free to $19.99 per month as part of Adobe Creative CloudDownload here
Adobe Xd allows you to wireframe as just part of its suite of prototyping tools, which takes you through the whole process of sketching wireframes; collaboration with your team; creating site maps, flowcharts and storyboards; building functional prototypes; and much more. You can try Adobe Xd out for free but as usual you need a Creative Cloud subscription to take full advantage of Xd's incredible smorgasbord of features.
05. UXPin

Quick tutorials show you how to build advanced animations in the UXPin editor
Platform: Web browserPrice: From free (basic) / from $24 per user per month (premium)Download here
You can put together wireframes in UXPin at top speed by dragging and dropping custom elements. There are regularly updated libraries for Bootstrap, Foundation, iOS and Android, and your wireframes can be quickly converted to high-fidelity mockups. From there you can create fully interactive and animated prototypes of your final product.
Alternatively, you can also start your designs in Photoshop CC or Sketch and import into UXPin for prototyping. To support the full UX process, you can then create and pin documentation to your prototypes and auto-generate specs and style guides for developers.
06. Fluid UI

Each project generates a QR code you can scan to get the prototype working on your phone
Platform: Web browser and desktop client on Mac/Windows/Linux, plus Android/IOS app to preview designsPrice: From $8.25 (solo)Download here
Fluid UI has built-in libraries with over 2000 builti components for iOS, Android, Windows and more, and pages are created by dragging in elements from these libraries.
This system provides a great way for you to map out your projects visually by creating links to join screens, forming a diagram of how everything fits together. Hovering over a link gives you the option to change the kind of transition you're using.
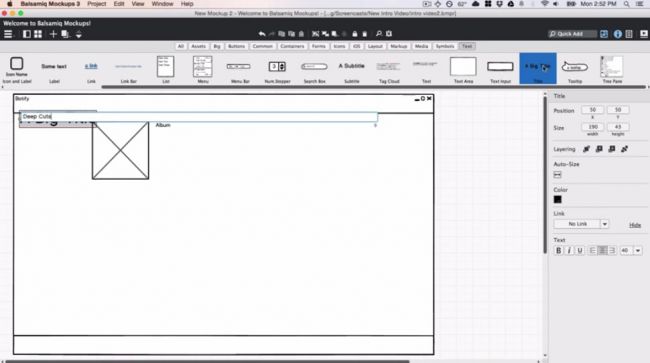
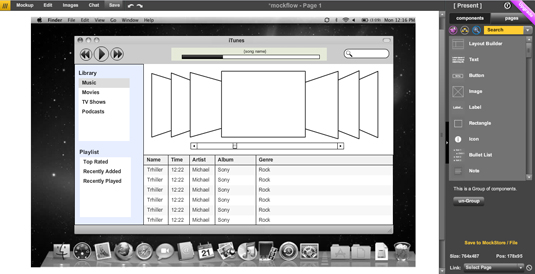
07. Balsamiq Mockups

Balsamiq Mockups aims to replicate the experience of sketching on a whiteboard
Platform: MacOS, Windows, web browserPrice: From $9 (2 projects) per monthDownload here
Balsamiq Mockups includes several drag-and-drop elements, from buttons to lists, each styled as a hand-drawing. The basic premise behind this wireframing tool is to keep the mock-ups 'intentionally rough and low fidelity', to encourage as much feedback as possible.
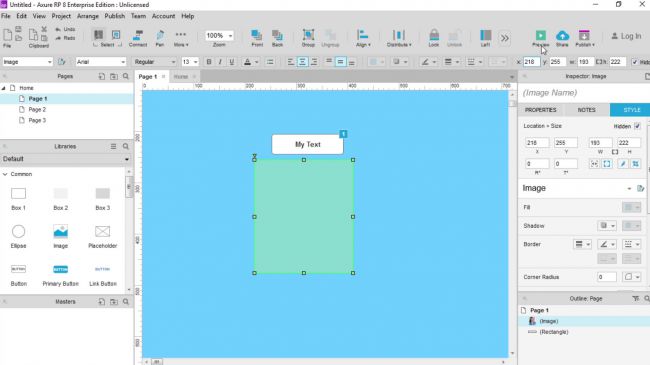
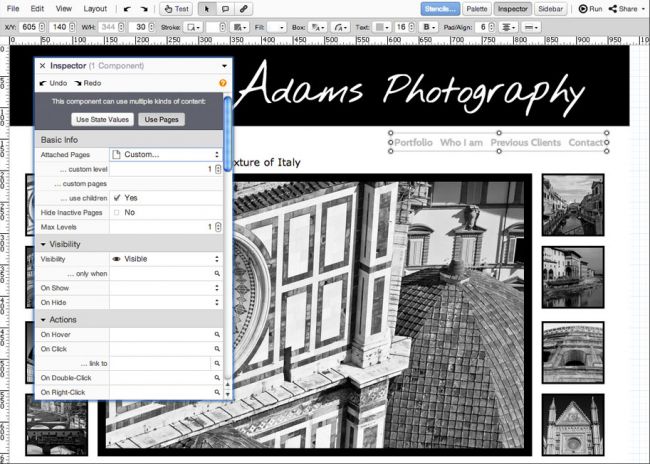
08. Axure RP

Axure RP lets you create interactive HTML mockups for websites and apps
Platform: MacOS, WindowsPrice: From $29 (pro) per user per monthDownload here
As well as creating mockups, Axure RP allows you to add functionality to your layout and create an interactive prototype. Features of this wireframing tool include sitemaps and various widgets in the form of various UI elements.
Interactive HTML mockups (see more about website mockups here) can be created for both websites and apps, and you can even view your app design on your phone with a built-in share function.
09. Pidoco

Pidoco includes a handy library of drag-and-drop interface elements
Platform: Web browser and Android/IOS app to test prototypesPrice: From freeDownload here
Pidoco is similar to Axure in that it includes library of various drag-and-drop interface elements, as well as the ability to add multiple pages and layers.
Your prototypes can be shared online with clients, and includes functions for collaborative feedback and discussion. Viewing your prototypes on your phone is as easy as downloading the Pidoco app.
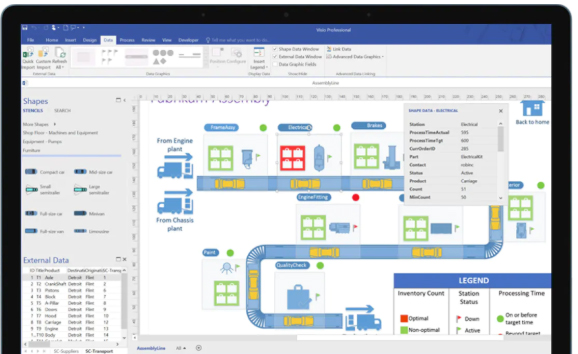
10. Visio

Visio’s interface will be familiar if you’re used to using Microsoft Word or Excel
Platform: WindowsPrice: $5 (simple) / $15 (pro) per user per monthDownload here
Viseo's real strength lies in technical diagrams rather than wireframing; however, for those already accustomed with other Microsoft apps such as Word or Excel, the interface will be very familiar. Although quite clunky, Viseo does offer add-on tools such as Swipr, which allows you to create and export a usable HTML prototype.
11. InDesign CC

InDesign lets you use animations and videos in your wireframes
Platform: MacOS, WindowsPrice: From $19.99/month as part of Adobe Creative CloudDownload here
By including animations, video and object states, InDesign can be used to create an interactive PDF that acts as a wireframe for your website or app.
The software also includes the ability to create libraries of page elements, so you can create collections of various reusable interface graphics.
12. Photoshop CC

Never thought of Photoshop as a wireframing tool? Think again!
Platform: MacOS, WindowsPrice: From $19.99 per month as part of Adobe Creative CloudDownload here
Photoshop doesn’t offer libraries of interface elements, but for straightforward, fast wireframing, it is a very easy choice for designers.
If you're familiar with Adobe products, it's simple to sketch out quick ideas, group various elements and layers, and build an effective wireframe. Check out our article Photoshop for web design: 20 pro tips for more.
Next page: More wireframe tools for designers
13. Protoshare

Protoshare puts the emphasis on online collaboration
Platform: Web browserPrice: From $29 (standard) per person per month (30 day free trial included as standard)Download here
Protoshare is an online tool with a focus on collaboration and sharing. It includes a library of drag-and-drop elements, a sitemap, and the ability to use custom CSS and insert your own elements.
Due to the emphasis on online collaboration, unlike some other tools, it can't export as a PDF, however it is worth considering for its prototyping features.
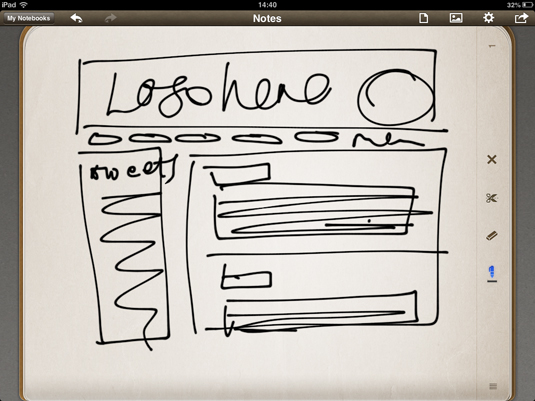
14. Penultimate

Wireframing for an iPad app? Then use an iPad tool!
Platform: iOS (iPad only)Price: FreeDownload here
If you're working purely for iPad design, sketching out ideas directly within the device itself is the perfect way to ensure you’re working to the right ratio and with well-sized active areas.
With Penultimate from Evernote, sketches and ideas can be easily saved and sent to clients for approval.
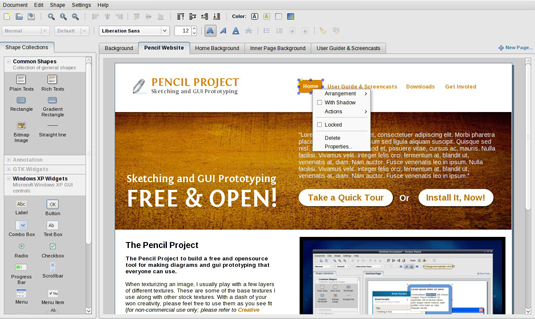
15. Pencil Project

Pencil is free, open source and comes with a variety of templates
Platform: MacOS, Windows, LinuxPrice: FreeDownload here
Pencil is a free, open source wireframing tool available for Windows, Linux and Mac. Features include multi-page documents, external object import, as well as aligning, z-ordering, scaling and rotation.
Various templates are included as well as the ability to export to HTML, PNG, Openoffice.org document, Word document, and PDF.
16. OmniGraffle
Platform: MacOS, iOSPrice: From $49.99 (standard iOS) Download here
OmniGraffle is effectively an ideas tool that enables you to quickly bash together website wireframes, diagrams, process charts or page layouts.
You select a document type, and OmniGraffle makes context-sensitive joins between separate elements, automatically linking lines in diagrams and aligning shapes and elements in wireframes or page layouts.
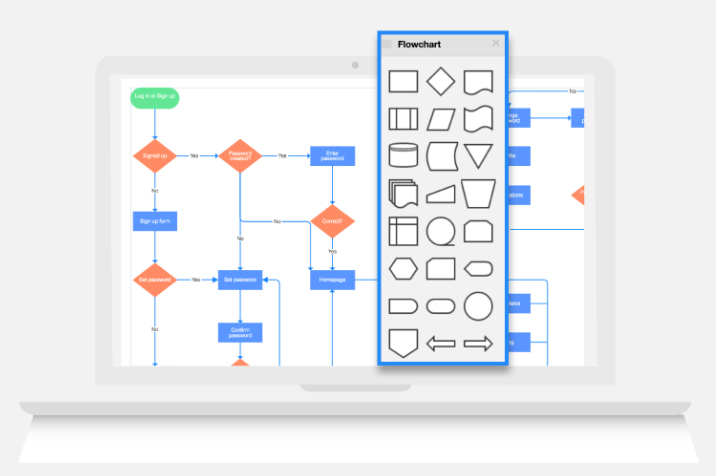
17. Gliffy

Gliffy aims to ‘make diagramming a team sport’
Platform: Web browserPrice: $4.99 (team) / $7.99 (personal) per user per monthDownload here
Gliffy is a tool that enables you to collaborate with other team members on flowcharts, network diagrams and more. It includes drag and drop components, online collaboration, image export and version tracking.
18. MockFlow

MockFlow is another great wireframe tool
Platform: Web browser/desktop app for Windows and MacPrice: From free (basic)Download here
Mockflow enables you to create working prototypes, and has an emphasis on collaboration and sharing. It includes features such as a sitemap creator for pages and folders, version tracking, image and component collections, chat, and HTML5 export.
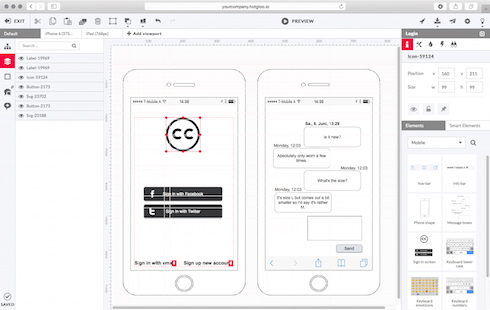
19. HotGloo

Wireframing tool HotGloo offers a rich range of features
Platform: Web browser/mobile optimised for testing and editingPrice: From $13 (4 users) (7 day trial included in all plans)Download here
HotGloo's prototyping alone offers a rich range of features that goes far beyond simple clickable buttons. For example, users can change displayed elements depending on whether or not a user is logged in.
20. Moqups

Work collaboratively on wireframes, mockups, prototypes and more
Platform: Web browserPrice: Free / €13 (personal) / €20-€149 (team) per monthDownload here
This tool is designed to take you through the whole process of roughly sketching your wireframes; collaborating on them with others; creating site maps, flowcharts and storyboards; and building functional prototypes.
21. Pen and paper

There’s nothing quicker than grabbing a pen and paper
Yes. An actual pen. And some real made-from-wood paper. OK, so these don’t allow you to make a prototype, and there are no built-in elements. But, if you feel more comfortable using a more traditional approach, why not get your ideas down on paper first and refine them in software later?
Related articles:
The best website builders in 202011 amazing graphical JavaScript frameworksWrite HTML code faster



Leave a Reply
Want to join the discussion?Feel free to contribute!