How to Design for Screen Readers with Adobe XD CC
Original Source: https://www.sitepoint.com/how-to-design-for-screen-readers-with-adobe-xd-cc/?utm_source=rss

When it comes to accessibility, designers tend to focus on colors (i.e. contrast) and UX copy (i.e. wording), whereas developers tend to focus on ARIA attributes (i.e. code that makes websites more accessible). This is due to the fact that, often enough, thick lines are drawn between “who does what”.
Also, because creating accessible apps and websites isn’t considered to be exciting, this line is hardly ever questioned.
Accessibility is still a black sheep, even in 2020.
So, since UX copy is the responsibility of the designer and ARIA attributes are the responsibility of the developer, exactly whose responsibility is it to cater for screen readers? Since:
Screen reader UX copy is expressed as Braille or dictation (so how do we communicate this when our UI tools are visual?)
Implementation is developer territory (so can we really shift the responsibility of writing UX copy to developers?)
As you can see, it’s a two-person job — and yet, the tools simply don’t exist to facilitate this. I mean, make no mistake, some aspects of accessibility design are one-sided (for example, UI designers can very easily take care of color contrast by themselves). However, other aspects such as designing for screen readers requires collaboration between designers and developers.
This is where Adobe XD CC’s design handoff and voice prototyping features come in handy. In this article, we’ll discuss what to consider when designing for screen readers, and we’ll also walk through how to use the features mentioned above.
What Are Screen Readers?
A screen reader is a type of assistive technology that communicates what’s happening on the screen (for those with visual impairments). Screen reader software can be used in combination with the keyboard (for example, users will tab and enter as opposed to using the mouse), but it can also be used in combination with screen reader hardware, which allows for more efficient navigation and also caters for users that use Braille.
If you’re an Apple user, for example, you’ll be somewhat aware of Apple VoiceOver, which is the native Apple dictation software that acts as a screen reader. Windows users, however, commonly use either JAWS or NVDA, since there aren’t any native screen reader tools in the Windows operating system.
Let’s dive in.
1. Use Headings
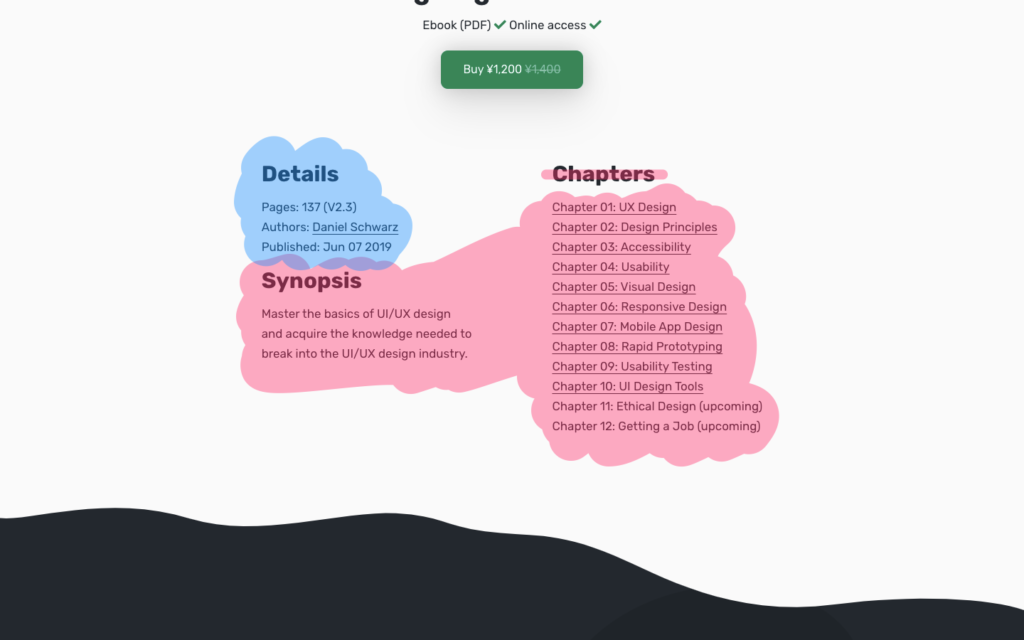
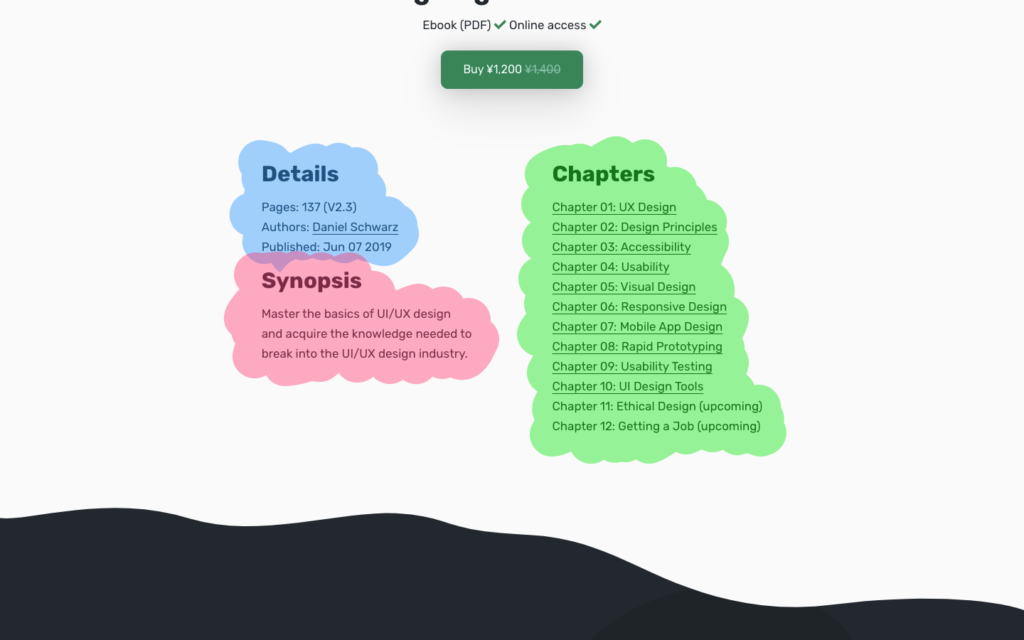
Screen readers often use headings as a way of deciphering a website’s structure, and if we think too visually we run the risk of leaving out these headings. In the example below, the omission of the “Chapters” heading causes screen readers to assume that the list of chapters is a continuation of the content on the left-hand side, which it obviously isn’t.

As a result, screen-reader users won’t be able to skip to “Chapters”, and they might not discover the information within.
While there are code workarounds available (such as the aria-label attribute), having a visible heading inclusively offers a clearer experience for everybody, whether disabled or not.
Of course, the section is very obviously a list of chapters, as we can infer from the context (i.e. the content). However, those using screen readers very rarely have the luxury of context. It’s like trying to find an object in storage where none of the boxes are labeled. Our designs need these labels and headings.
On the technical side, the rule is that every section (as defined by a <section> or <article> tag) should have not only a heading, but an explicit heading that conflicts with no other heading. As an example, if the highest level heading within a section is an <h2>, then there should be no other <h2> heading within that section. Otherwise, screen readers are clueless as to which heading is the label for the section.

The post How to Design for Screen Readers with Adobe XD CC appeared first on SitePoint.

Leave a Reply
Want to join the discussion?Feel free to contribute!