Customize Your WooCommerce Website with Hooks
Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/Smp75T6y8A0/
Among the top reasons to sell products or services online with WooCommerce is the WordPress plugin’s extensibility. Developers have extended it in all manner of ways. Everything from the look of your eCommerce shop to the types of products you sell can be changed and improved. And that’s just scratching the surface.
If you possess slightly more advanced development skills, there is a whole world of tweaks you can implement. They take place under the hood, so-to-speak, in your theme’s functions.php file or via custom plugins you can write yourself.
We’re talking about WordPress hooks. These are built in ways that you can interact with what a specific plugin, or WordPress itself, is doing. They’re highly useful for adding additional functionality or even changing the output of what’s displayed on the screen.
Luckily, WooCommerce has an extensive set of hooks available. You can use them to customize the shopping cart and tweak the user experience to match your needs.
Today, we’ll take a look at a few basic examples of how hooks can make WooCommerce that much better. But first, let’s explore why they’re often the best way to make customizations.
Why Use Hooks?
WordPress is nothing if not flexible. Thus, there are usually a number of different ways to accomplish the same thing. The same is true of WooCommerce.
For example, WooCommerce provides developers with the ability to override the various templates that the plugin utilizes. It might be a product page, a product category or even the checkout screen. If you need to add a custom bit of code, this is an easy enough way to do so.
However, the core versions of these templates are updated over time. If the particular template you’ve overridden is updated, you’ll need to reconcile that with any customizations. Otherwise, you run the risk of display errors or even the loss of functionality.
Hooks, on the other hand, don’t require you to directly edit a template. Instead, they allow you to insert code at a specific location and time. Since they are stored either in your theme’s functions.php file or a custom plugin, they remain largely unaffected by new versions of templates.
The sheer number of hooks built into WooCommerce often makes it a more effective and easier to maintain path to customization.
WooCommerce Hook Examples
Now that we know a bit more about why hooks are the preferred way to customize your cart, let’s take a look at a few examples of what they can do.
The following are basic code snippets that demonstrate the potential of hooks. They can add helpful information and functionality that improve the user experience. What’s more, these items can be added across the board or just in specific situations.
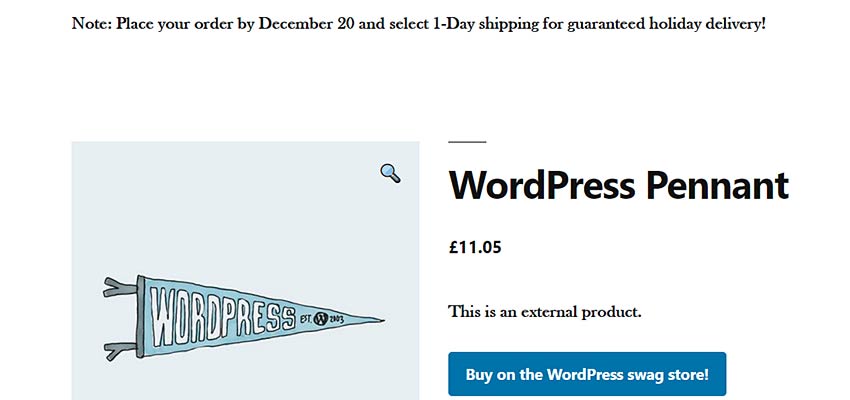
Add a Message to Product Pages
Imagine that you’re running an online store and you’re preparing for the holiday shopping season. You want to make sure that your customers know when the ordering deadline is for Christmas delivery.
While you could add a message to every individual product through the WordPress back end, that wouldn’t be very efficient. Instead, a hook could do the job in one shot.
Here’s the code, which goes into your theme’s functions.php file or a custom plugin:
What It Does
The hook, woocommerce_before_single_product, will place your code at the very top of each product’s page. Our custom function, my_product_notice_function, is the code that is added in and contains the special message.
Going Further
The above example would apply to ALL products within your shop. But what if you wanted to target only products within a specific category? There is a way accomplish that:
Now, we’ve managed to target just the products in the “Toys” category. Of course, there are a number of other possibilities here. You could, for example, display different messages based on a product’s category by adding in some conditional tags. Hooks really can be customized to match your exact needs.

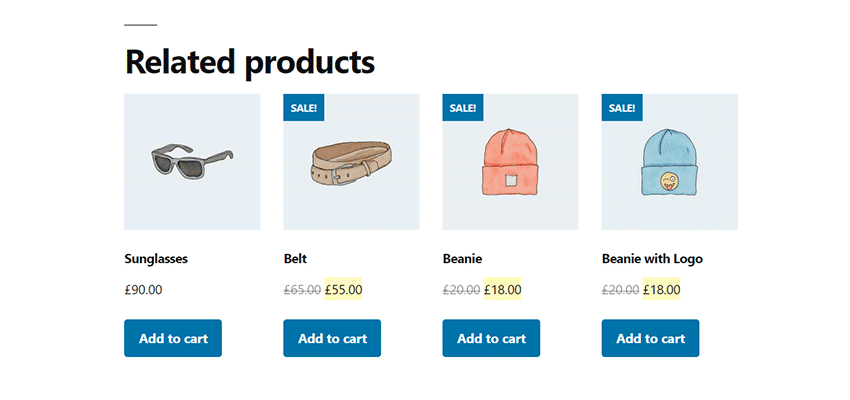
Remove Related Products
By default, WooCommerce will show a listing of related products at the bottom of your product pages. But there may be times when you’d rather not show this information. A super-simple hook can take care of it.
Once again, the following code goes into your theme’s functions.php file or a custom plugin:
What It Does
As the name indicates, the remove_action() function is used to remove the function (woocommerce_output_related_products) attached to the specific hook (woocommerce_after_single_product_summary) we’re targeting.
Also note the number 20 in the code. This is the priority of our function and determines when it runs. The default priority is 10, so, the higher number indicates that it will run after the default. This ensures that the hook won’t be overridden by WooCommerce itself.

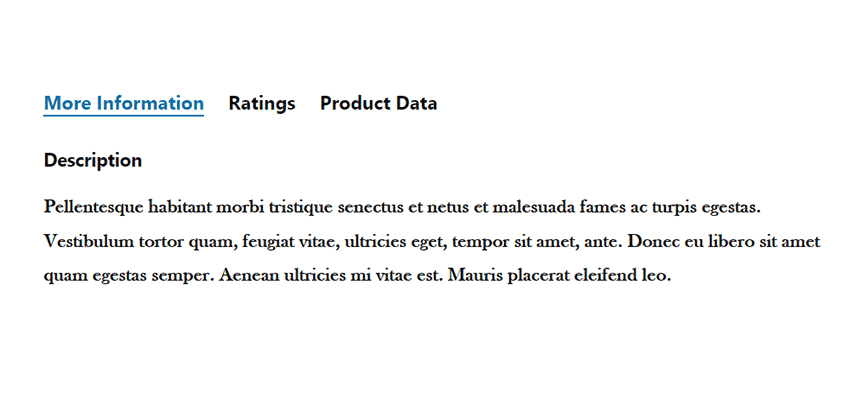
Rename a Product Tab
Hooks can also change the default output of WooCommerce. In this example from the WooCommerce Snippet Library, a filter will rename each of the three default tabs shown on product pages.
This code (you guessed it) should be placed into your theme’s functions.php file or a custom plugin:
What It Does
This function retrieves the title of each product tab (“Description”, “Reviews”, “Additional Information”) and changes their titles to “More Information”, “Ratings” and “Product Data”, respectively. You could, of course, change any of those titles to match your needs.

Creating a Better Shopping Experience
Just about every WooCommerce shop could benefit from some customizations. Each business is different and a default install simply can’t reflect all of the potential nuances.
Hooks are what can take a website from generic to a true reflection of a company’s brand and way of doing business. They allow us to add those little details that make for a unique user experience.
And, you don’t have to be a master developer to start using them. The examples above, basic as they are, can provide a great starting point. The best way to learn is often to take what’s already been done and experiment. Soon, you’ll find all sorts of situations where a hook can be just the thing your project needs.

Leave a Reply
Want to join the discussion?Feel free to contribute!