This Week In Web Design – November 12, 2021
Original Source: https://1stwebdesigner.com/this-week-in-web-design-november-12-2021/
…
Original Source: https://1stwebdesigner.com/this-week-in-web-design-november-12-2021/
…
Original Source: https://smashingmagazine.com/2021/11/powerful-terminal-commandline-tools-modern-web-development/
Many modern programmers, including front-end and full-stack developers, work daily with the command line. Even those who are relatively new to web development are picking up command-line skills early and finding practical tools and utilities to enhance their productivity in the terminal.
This post presents a categorized list of many command-line apps I’ve personally discovered over the past few years. Some of them are relatively new, others have been around for a while. So I hope something in this roundup will interest you and help you get stuff done when working in the terminal.
You can jump to a category using the navigation below:
Terminal Apps
Terminal Utilities and Enhancements
Command-line Scripting and Frameworks
Productivity Tools for the Terminal
Terminal Apps
This section features terminals, multiplexers, console emulators, mobile terminals, and command-line workspaces that you can use to replace the default terminal app on your system.
tmux
tmux is a popular terminal multiplexer for Unix-like operating systems that lets you easily switch among several programs in a single terminal, with the ability to “detach” a session (while still running in the background) or “reattach” it to a different terminal.

iTerm2
iTerm2, the successor to iTerm, is a replacement for your Terminal on macOS that includes features like split panes, robust search, autocomplete, instant replay, along with a whole slew of configuration options.

Mosh
Mosh is a remote terminal app (or mobile shell) for interactive SSH usage that includes several useful features for those who need to do terminal-based tasks over weak WiFi, cellular networks, or other less-reliable connections.

Zellij
Zellij is a terminal workspace that has the base functionality of a terminal multiplexer (similar to tmux) but includes features that allow users to extend it and create a personalized environment via panes/tabs and plugins.

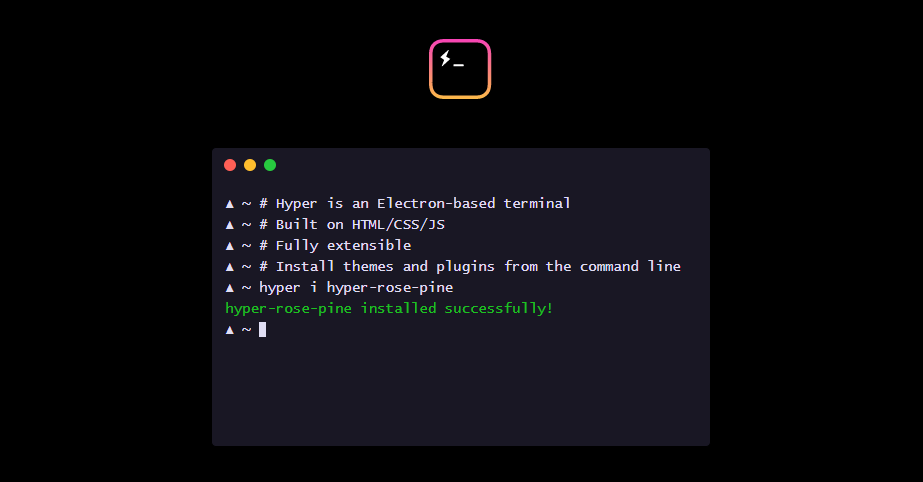
Hyper
Hyper is an Electron-based terminal app for Mac, Windows, or Linux that’s built with web technologies (HTML/CSS/JS). Includes dozens of themes and plugins and is built on speed and stability.

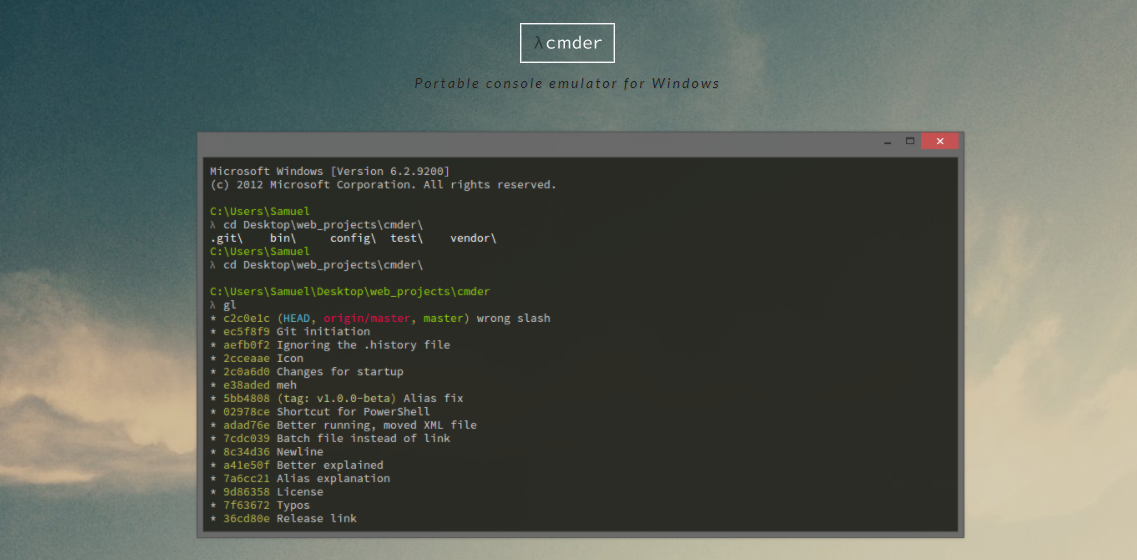
cmder
cmder is a portable console emulator for Windows that was built due to the lack of a good option in this area for Windows users.

a-Shell
a-Shell is an iOS app that offers a ‘terminal in your pocket’ with files/directory control, compatibility with Apple Shortcuts, multiple windows, and lots more.

Eternal Terminal
Eternal Terminal is another remote terminal app inspired by other similar, popular projects.

Ten Hands
Ten Hands is a terminal app for Mac, Linux, and Windows that is billed as the simplest way to organize and run command-line tasks, useful for those who run similar daily tasks on multiple projects.

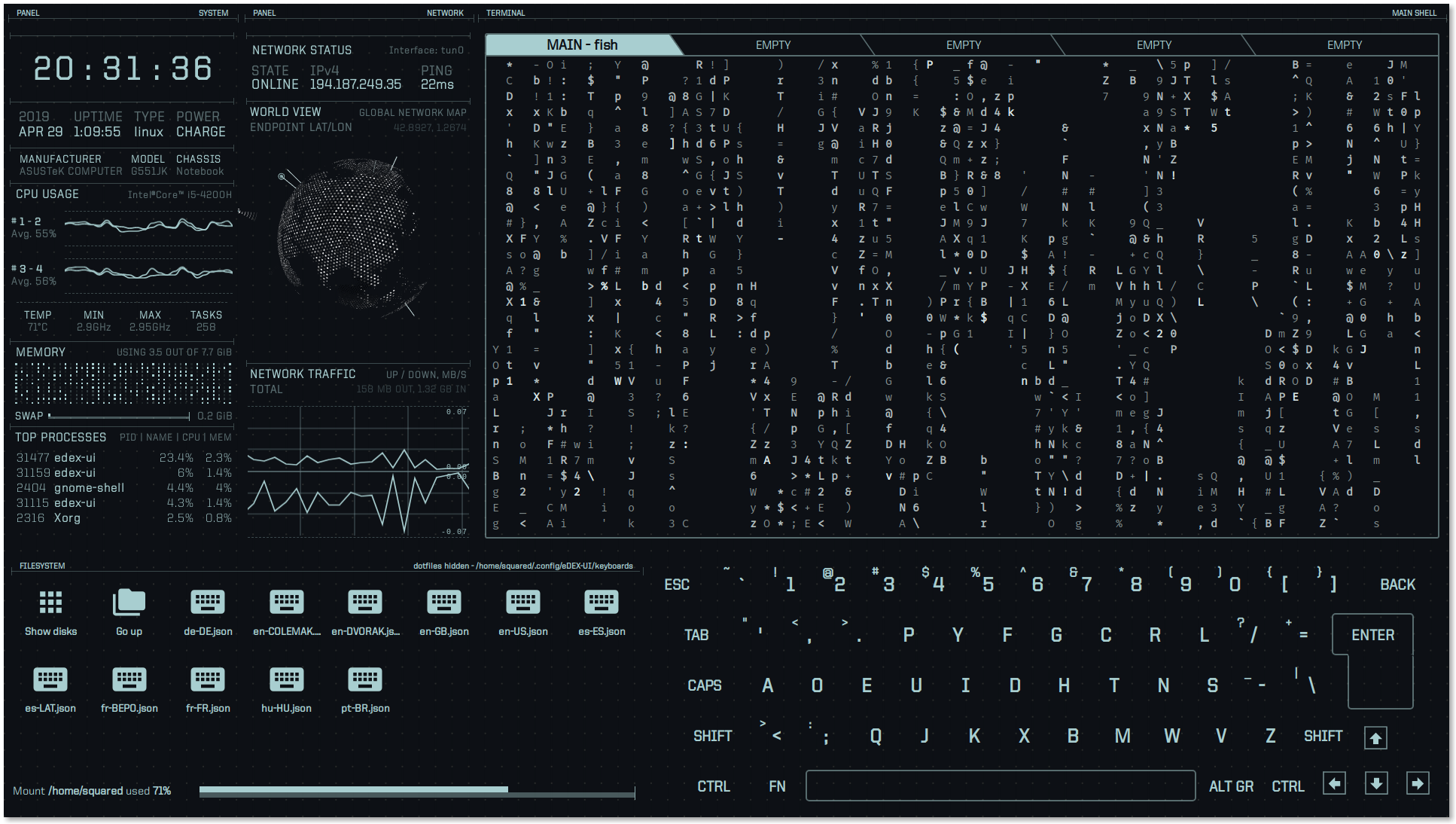
eDEX-UI
eDEX-UI is a fullscreen, cross-platform terminal emulator and system monitor heavily inspired by science fiction movie UIs, in particular, the Tron: Legacy film.

Tabby
Tabby, formerly “Terminus”, is a customizable cross-platform terminal app for local shells, SSH, serial, and Telnet connections that includes support for features like split panes, smart tabs, customizable hotkeys, and lots more.

Fish Shell
Fish Shell is another option for a command-line shell for Linux, macOS, and Windows that includes auto-suggest, tab completions, 24-bit color, web-based configuration, syntax highlighting, among other practical features.

Terminal Utilities And Enhancements
Once you’ve got your primary workspace, you’ll want to enhance it with various tools, utilities, themes, and so forth. This section includes some useful tools to make your terminal experience more enjoyable.
Oh My Zsh
Oh My Zsh is an open-source, community-driven framework for managing your configuration for Z Shell (or Zsh, a popular Unix shell). It comes bundled with thousands of helpful functions, helpers, 300+ plugins, 140+ themes, and more. Works best on macOS or Linux, but can also be used on Windows using something like Cygwin or WSL2.

Fig
Fig adds VSCode-style autocomplete to your existing terminal and includes support for existing CLI tools like Git, npm, Kubernetes, Docker, AWS, Google Cloud, and more.

fzf
fzf is a fast, portable, fuzzy finder for the command line that lets you run fuzzy search queries with a comprehensive feature set.

Shell History
Shell History (not free) is a macOS app that integrates with Bash, Zsh, or Fish and allows you to easily backup and sync via iCloud and organize your shell history in “notebooks”.

htop
htop is an interactive process viewer, originally Linux-only but now cross-platform, that aims to improve on the Linux top command by providing extra features when viewing running processes.

GitHub CLI
GitHub CLI, in case you missed it, is the official cross-platform command-line interface for GitHub, bringing pull requests, issues, and other GitHub-related tasks to your terminal.

Streamhut
Streamhut lets you share your terminal in real-time without installing anything. Simply run one of two commands (depending on your setup), useful for live terminal sessions in team collabs, interviews, or teaching.

icdiff
icdiff is a terminal-based file diff tool that makes good use of colors to present diffs in a more practical, visual manner.

>_TerminalSplash
TerminalSplash, as the name suggests, is like Unsplash, but for terminal themes. Choose from more than 200 user-submitted themes or submit your own.

Terminalizer
Terminalizer is a customizable and cross-platform terminal recorder that lets you record terminal sessions then share them as animated GIFs or via a web player.

Asciinema
Asciinema is another popular option for terminal recording and sharing, but not available for Windows. The cool thing about this one is that the recorded output is not a video but a plain text animation of the terminal session, meaning you can select and copy/paste items from recordings.

gtop
gtop is another enhancement on the top command that provides a system monitoring dashboard for your terminal. Require Node.js and includes partial support on Windows.

DevDash
DevDash is a highly configurable terminal dashboard for developers and creators. You can customize it to display information from sources like Google Analytics, GitHub, Feedly, shell command output, and more.

Honorable mentions:
ora
An elegant terminal spinner.
tiny-care-terminal
A little dashboard that tries to take care of you when you’re using your terminal.
theme.sh
A shell script that lets you set your terminal theme that includes 270+ preloaded themes.
Command-Line Scripting And Frameworks
Some numerous libraries and frameworks allow you to build and maintain your own command-line apps and utilities. Below you’ll find a few of those for Bash, JavaScript, and more.
Command And Conquer (cac)
Command And Conquer, also called cac, is a lightweight JavaScript framework for building command-line apps. For example, it’s been used to build several Node.js-based scaffolding tools.

zx
zx is a popular alternative to Bash from engineers at Google that allows you to write command-line apps using JavaScript with an easy-to-use API that allows you to call executables and get their output, handle errors, and more.

present
present is a Markdown-based presentation tool for the terminal that includes colors and effects and allows you to play pre-recorded playable code blocks as slides.

Bach
Bach is a Bash testing framework that can be used to test scripts that contain dangerous commands like rm -rf / and also includes APIs (e.g. @mock, @ignore, @mockallto, etc.) to mock commands.

CLUI
CLUI is a JavaScript API with utilities to allow you to build command-line interfaces with context-aware autocomplete into your apps (i.e. terminal-like applications that users interact with).

ShellCheck
ShellCheck is a shell extension to help you find bugs in your shell scripts.

Honorable Mentions
Bashō
Lets you write complex shell tasks using plain JavaScript and it mixes well with shell commands and scripts.
import
A fast and easy-to-use module system for Bash and other Unix shells.
Bash Infinity
A modular and lightweight library and boilerplate framework for writing tools using Bash.
Productivity Tools For The Terminal
Finally, this category puts together a small sampling of command-line utilities and programs that help with various productivity-related tasks like keeping stuff organized, sharing files, and more.
Dash Dash
Dash Dash is an online documentation site that presents the Unix man pages (i.e. manual pages) in a more palatable format, to help those less familiar with the terminal learn to use the command line.

nb
nb is a command-line tool with features that include local web note‑taking, bookmarking, archiving, and encryption. Storage is in plain text, includes Git-based versioning, wiki-style linking, color themes, and lots more.

Rclone
Rclone is an open-source command-line program that allows you to manage files on 40+ cloud storage services (Amazon S3, Dropbox, Google Drive, Azure, etc.). It includes cloud equivalents for familiar Unix commands and other features.

navi
navi is an interactive cheatsheet tool for your terminal. In addition to other features, you can browse through cheatsheet repositories, import cheatsheets, or add your own.

Taskbook
Taskbook is a fast command-line tool that lets you organize tasks, boards, and notes in your terminal, with features like search/filter, custom storage location, and a simple and user-friendly syntax.

Project Explorer
Project Explorer is a CLI tool that lets you build a tree visualization of any project. This would come in handy when bringing on new team members or when inheriting a new project.

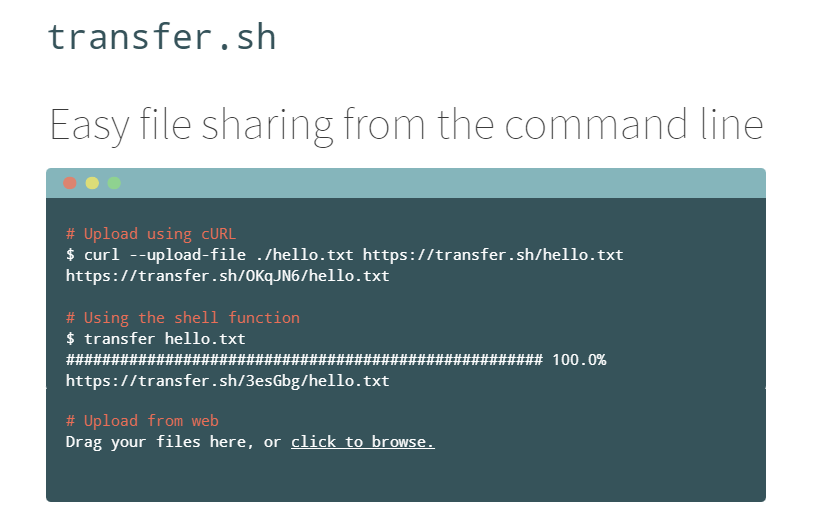
transfer.sh
transfer.sh is a fast and easy-to-use app for sharing files via the command line. Includes support for services like Amazon S3, Google Drive, Storj, and the local file system.

Honorable Mentions
ack
A code-searching tool, similar to grep but optimized for programmers searching large trees of source code.
goto
A shell utility with auto-complete support to navigate to aliased directories.
bashupload
Upload files (up to 50GB) via the command line to easily share between servers, desktops, and mobile devices.
copyfiles
A command-line utility that adds extra features to copying files in your terminal.
What’s Your Favourite Command-Line Tool?
As mentioned, this wasn’t meant to be an exhaustive list, but merely a big collection of relevant command-line apps and utilities that I’ve personally come across in the past few years.
If you’ve built something yourself or if there’s one you use regularly that supercharges your terminal experience, feel free to drop it in the comments!
Original Source: https://www.hongkiat.com/blog/addictive-indie-mobile-games/
Every day we wake up to a gamescape that’s teeming with new entries, which makes that perfect-match game more and more elusive. If you haven’t tried gamifying your phone experience,…
Visit hongkiat.com for full content.
Original Source: https://www.webdesignerdepot.com/2021/11/image-cdns-how-edge-computing-provides-a-faster-low-code-image-solution/
 Many websites today use some type of traditional Content Delivery Network (CDN), which means improvements in website load times, decreases in bandwidth, and better redundancy and security. But not everything is optimized, specifically when it comes to images, and image CDNs can help with that!
Many websites today use some type of traditional Content Delivery Network (CDN), which means improvements in website load times, decreases in bandwidth, and better redundancy and security. But not everything is optimized, specifically when it comes to images, and image CDNs can help with that!
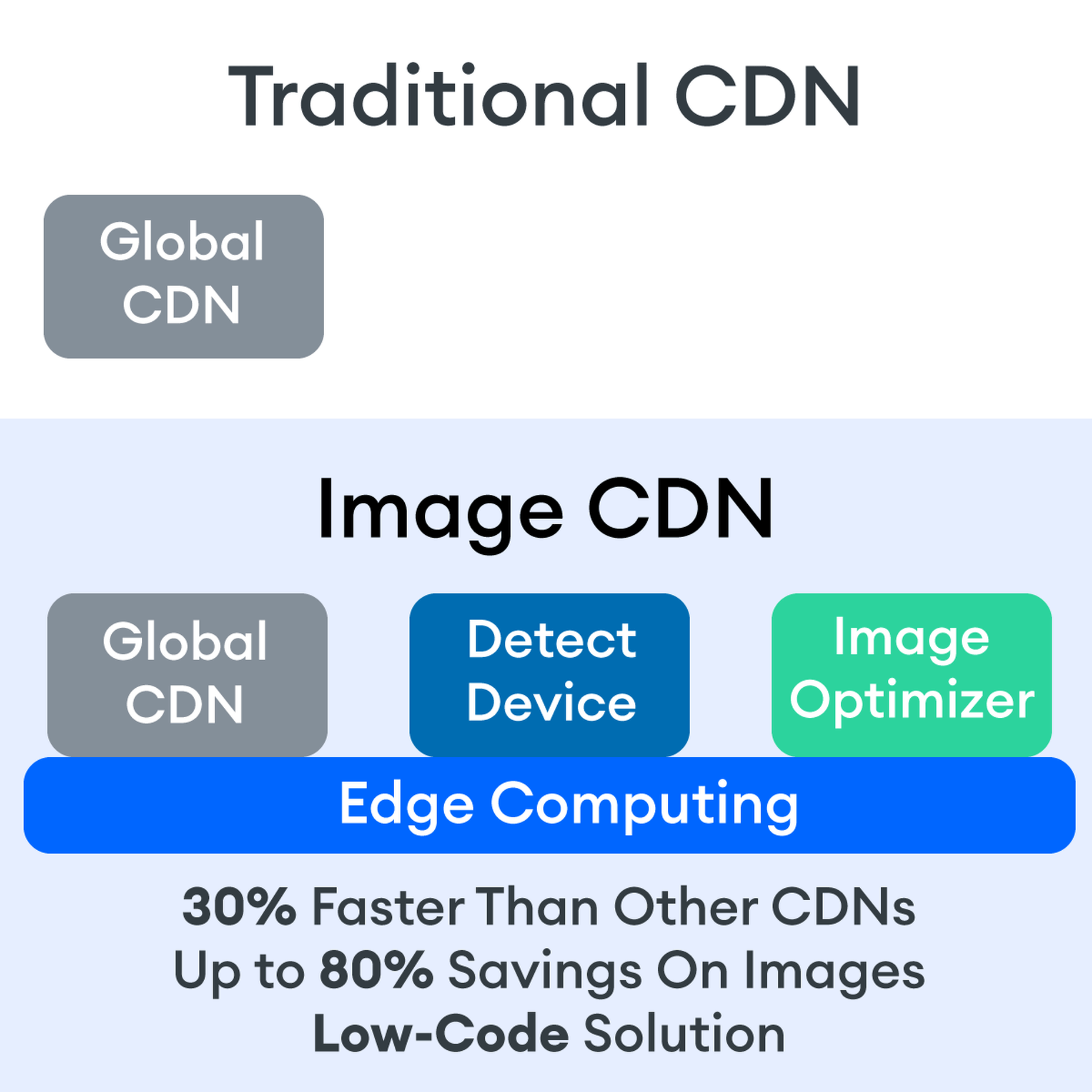
Traditional vs. Image CDNs
A traditional CDN treats images as static. If you want to tailor images to better match various mobile device types, then you need to create many variants of each image and upload them to your web server. It also means you must develop responsive code that will tell the server and CDN which image variant to deliver. This is clunky, time-consuming, and inefficient. For a large website, the amount of code needed can be astronomical. Using this static image model, there’s just no realistic way for each image to be effectively sized and compressed for every possible device model – at this point, there are thousands of them. The combination of these two unfortunate factors leads to potentially slow load times and poor UX caused by oversized images delivered to mobile devices.
So what is an image CDN? An image CDN builds on the traditional CDN model with the addition of device detection and image optimization. Instant detection of the device model and browser requesting the images is done right at the device-aware edge server (true edge computing!) Additional information, including screen resolution and dimension, pixels per inch, and support for next-gen image formats (such as WebP, JPEG 2000/JP2, and AVIF), provides even more details crucial for superior image optimization. Using this information derived from device-aware edge servers, the image CDN optimizes each image and serves the perfect version for each device and resolution, meaning users get the finest webpage experience faster.
A Bit About the Edge (Whoa, Living on the Edge?)
With a single server website, a web request would have to travel from the requestor, back to the origin server (wherever that was geographically located), be processed, and then travel back to the requestor. Depending on the physical distance between the requestor and the origin server, this could introduce a great deal of latency, which means lag time on page loads.
A traditional content delivery network (CDN) is a global network of servers that optimizes web performance by using the node geographically closest to the user for faster delivery of assets. It takes static content like images and stores them on the edge. But usually, these edge servers are relatively simple in terms of their role in business processes. They mostly index, cache, and deliver content. And traditional CDNs like to keep edge servers simple because of concerns over CPU usage, storage, and scalability.

But what if these edge servers could also provide computing power that enhances performance and business processes? This is called edge computing. Slowly, CDNs are starting to open their edge servers to allow enterprises to deploy apps/services on the edge. Likewise, Cloud computing networks (e.g., AWS, Azure, Google Cloud) provide virtualized server capacity around the world for those who want to use geographically distributed servers. In a sense, Edge Computing is a marriage of the CDN (where edge servers synchronize/work with each other) and Cloud computing (where servers are open to applications).
Edge computing is a fascinating concept, but what is the killer app that will enhance business processes and improve website performance? The addition of device detection to edge computing provides the ability to transform from delivery of static images to a new model where images are dynamic and tailored exactly to devices.
Edge computing is computing that is done in a geographically distributed space, with many servers located at or near the source of the web request. This reduction in bandwidth and latency leads to fast processing times, increased site speed, and improved customer experience. And edge computing doesn’t require new infrastructure — it leverages the networks of existing providers to create Points of Presence (POP) around the globe.
The Edge Servers are…Aware?
Device-aware edge servers, like those used by the ImageEngine image CDN, take edge computing to a new level. Device detection is actually one of the use cases where edge computing really shines. Normally, the edge server would have to send a Javascript query to the device to figure out any information about a requesting device’s model, browser, operating system. But with a device-aware edge server, the User Agent string is captured and decoded. This contains all of the information necessary for device detection without the need for any back and forth – a definite speed improvement. So you’re starting ahead of the game!
Each time a new request comes to the device-aware edge server, the image is processed by that server (meaning optimized for that specific device parameters) and stored right there in cache, primed for future use. This is done in three stages: changing image size based on device resolution, compressing the image using an image optimization tool, and selecting the most efficient file format for the device.
If the device-aware edge server has already processed a request from a similar device model before, then it can serve the device-optimized image from its edge cache, leading to a lightning-fast server response — and ImageEngine’s device-aware edge servers can serve up cached images 98% of the time! Not only is there geographical proximity because of the distributed global POP network, but the smaller size of the optimized image compared to the full-sized original cuts up to 80% off the image payload. This can cut up to several seconds off page load times. When almost 70% of people say that page speed influences their likelihood of making a purchase, every single second counts!
Some image CDNs detect the device information and group the devices into “buckets” of similar types and serve an image based on that type. While this is certainly an advancement over a traditional CDN, and works passably well for some common devices, it still isn’t a truly optimal solution. There are so many variants of browser, screen size, resolution, etc., even among very similar devices, that images are still often oversized (too large payloads) and lead to poor load speed. A true image CDN, such as ImageEngine, serves the perfect image for every device, every time.
So Now You Want To Get Started (Don’t Worry, It’s Really Simple)
One of the best things about the ImageEngine image CDN is the ease of integration – and it can integrate into any platform that supports a 3rd-party CDN. All you need is to sign up for an account and receive a delivery address during your two (yes, 2!) minute signup process. This delivery address is used to redirect image traffic for optimization and superior delivery performance. Next, you’ll have to make some slight adjustments to img tags on your website, but that’s really all the work you’ll need to do. There are no DNS changes during a standard (generic delivery address) integration. You read that right, none at all. Contrast that to a traditional CDN integration, where there is just no way around some messing around in the DNS – in fact, usually some fairly extensive DNS changes.
This low-code, virtually no code, integration saves you time. It saves you money. It saves you the hassle of putting multiple team members on a new project. And it means that you can be up and running in about 15 minutes with a standard install. You can be serving optimized images to your site visitors at blazing fast speeds before lunch! And don’t worry, ImageEngine has an experienced integration support team available to answer any questions you might have.
There’s also no issue with adding the ImageEngine image CDN on top of an existing CDN. Traditional CDNs may have security features that you may prefer to keep for your site. It requires slightly more integration but provides the same benefits of a solo ImageEngine implementation — screaming fast image load times and perfectly optimized images from device-aware edge servers. All that is recommended is that the ImageEngine image CDN actually serve the images directly, not simply process them, to get maximum benefits.
Adopt an Image CDN and See The Benefits
We’ve learned that image CDNs bring numerous benefits to your site AND your business. Using device-aware edge servers, image CDNs provide measurably better UX to your visitors. Pages load potentially seconds faster with perfectly optimized images, meaning your customers get to the heart of your message right away, and you don’t lose potential sales.
Image CDNs are actually 30%+ faster than most traditional CDNs, improving site speed accordingly. From an SEO perspective, that’s huge! And your SEO gets an additional boost from the improvement to your Largest Contentful Paint scores (which can help you gain valuable rank on Google’s SERPs). Implementation is simple and fast. You get all this, plus cost savings: since you have smaller payloads because of the fully optimized images, you’re delivering fewer gigabytes of data.
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
The post Image CDNs: How Edge Computing Provides a Faster Low Code Image Solution first appeared on Webdesigner Depot.
Original Source: http://feedproxy.google.com/~r/abduzeedo/~3/ARnpe93u0J4/nft-spotlight-upscale-visuals-rus-khasanov
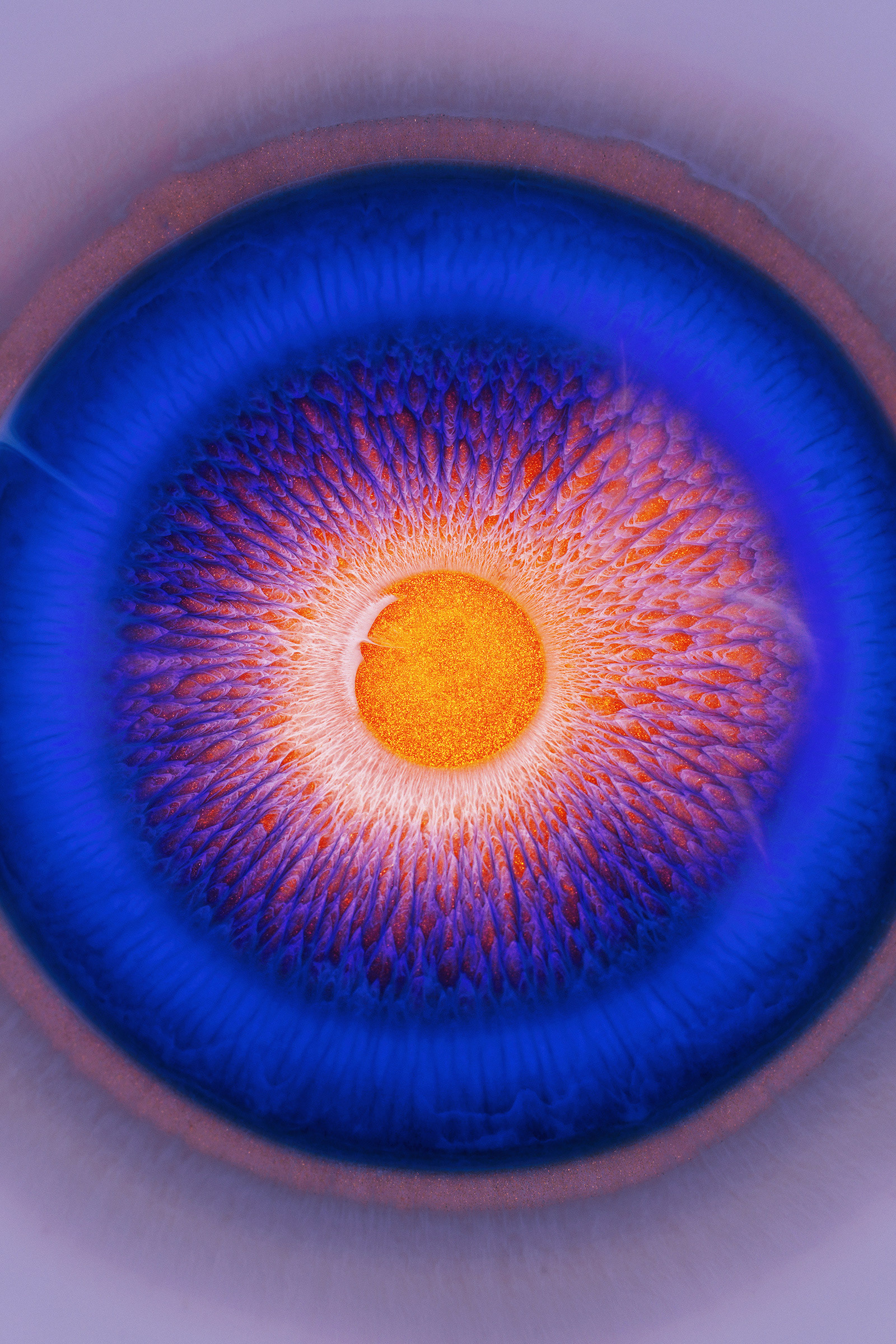
NFT Spotlight — Upscale Visuals by Rus Khasanov

AoiroStudio1110—21
We wanted to share for our NFT Spotlight, the sublime visuals done by Rus Khasanov, a visual artist from Russia. If you are not familiar with this work, it’s a combination of showcasing emotions through his visual art, I was personally drawn to the treatment of his color choice. They are so vibrant and yet would magnify beautifully within the piece or series. What we are showcasing today is part of what Rus series titled ‘The mirror of the Soul’, give it a look.
NFT Spotlight
Rus Khasanov is a visual artist based in Yekaterinburg, Russian Federation. You can check out more of his NFT work on Foundation
Foundation
Behance
Instagram
Original Source: https://smashingmagazine.com/2021/11/localizing-your-nextjs-app/
Instructing Next.js your app intends to have routes for different locales (or countries, or both) could not be more smooth. On the root of your project, create a next.config.js if you have not had the need for one. You can copy from this snippet.
/** @type {import(‘next’).NextConfig} */
module.exports = {
reactStrictMode: true,
i18n: {
locales: [‘en’, ‘gc’],
defaultLocale: ‘en’,
}
}
Note: The first line is letting the TS Server (if you are on a TypeScript project, or if you are using VSCode) which are the properties supported in the configuration object. It is not mandatory but definitely a nice feature.
You will note two property keys inside the i18n object:
locales
A list of all locales supported by your app. It is an array of strings.
defaultLocale
The locale of your main root. That is the default setting when either no preference is found or you forcing to the root.
Those property values will determine the routes, so do not go too fancy on them. Create valid ones using locale code and/or country codes and stick with lower-case because they will generate a url soon.
Now your app has multiple locales supported there is one last thing you must be aware of in Next.js. Every route now exists on every locale, and the framework is aware they are the same. If you want to navigate to a specific locale, we must provide a locale prop to our Link component, otherwise, it will fall back based on the browser’s Accept-Language header.
<Link href=”/” locale=”de”><a>Home page in German</a></Link>
Eventually, you will want to write an anchor which will just obey the selected locale for the user and send them to the appropriate route. That can easily be achieved with the useRouter custom hook from Next.js, it will return you an object and the selected locale will be a key in there.
import type { FC } from ‘react’
import Link from ‘next/link’
import { useRouter } from ‘next/router’
const Anchor: FC<{ href: string }> = ({ href, children }) => {
const { locale } = useRouter()
return (
<Link href={href} locale={locale}>
<a>{children}</a>
</Link>
)
}
Your Next.js is now fully prepared for internationalization. It will:
Pick up the user’s preferred locale from the Accepted-Languages header in our request: courtesy of Next.js;
Send the user always to a route obeying the user’s preference: using our Anchor component created above;
Fall back to the default language when necessary.
The last thing we need to do is make sure we can handle translations. At the moment, routing is working perfectly, but there is no way to adjust the content of each page.
Creating A Dictionary
Regardless if you are using a Translation Management Service or getting your texts some other way, what we want in the end is a JSON object for our JavaScript to consume during runtime. Next.js offers three different runtimes:
client-side,
server-side,
compile-time.
But keep that at the back of your head for now. We’ll first need to structure our data.
Data for translation can vary in shape depending on the tooling around it, but ultimately it eventually boils down to locales, keys, and values. So that is what we are going to get started with. My locales will be en for English and pt for Portuguese.
module.exports = {
en: {
hello: ‘hello world’
},
pt: {
hello: ‘oi mundo’
}
}
Translation Custom Hook
With that at hand, we can now create our translation custom hook.
import { useRouter } from ‘next/router’
import dictionary from ‘./dictionary’
export const useTranslation = () => {
const { locales = [], defaultLocale, …nextRouter} = useRouter()
const locale = locales.includes(nextRouter.locale || ”)
? nextRouter.locale
: defaultLocale
return {
translate: (term) => {
const translation = dictionary[locale][term]
return Boolean(translation) ? translation : term
}
}
}
Let’s breakdown what is happening upstairs:
We use useRouter to get all available locales, the default one, and the current;
Once we have that, we check if we have a valid locale with us, if we do not: fallback to the default locale;
Now we return the translate method. It takes a term and fetches from the dictionary to that specified locale. If there is no value, it returns the translation term again.
Now our Next.js app is ready to translate at least the more common and rudimentary cases. Please note, this is not a dunk on translation libraries. There are tons of important features our custom hook over there is missing: interpolation, pluralization, genders, and so on.
Time To Scale
The lack of features to our custom hook is acceptable if we do not need them right now; it is always possible (and arguably better) to implement things when you actually need them. But there is one fundamental issue with our current strategy that is worrisome: it is not leveraging the isomorphic aspect of Next.js.
The worst part of scaling localized apps is not managing the translation actions themselves. That bit has been done quite a few times and is somewhat predictable. The problem is dealing with the bloat of shipping endless dictionaries down the wire to the browser — and they only multiply as your app requires more and more languages. That is data that very often becomes useless to the end-user, or it affects performance if we need to fetch new keys and values when they switch language. If there is one big truth about user experience, it’s this: your users will surprise you.
We cannot predict when or if users will switch languages or need that additional key. So, ideally, our apps will have all translations for a specific route at hand when such a route is loaded. For now, we need to split chunks of our dictionary based on what the page renders, and what permutations of state it can have. This rabbit hole goes deep.
Server-Side Pre-Rendering
Time to recap our new requirements for scalability:
Ship as little as possible to the client-side;
Avoid extra requests based on user interaction;
Send the first render already translated down to the user.
Thanks to the getStaticProps method of Next.js pages, we can achieve that without needing to dive at all into compiler configuration. We will import our entire dictionary to this special Serverless Function, and we will send to our page a list of special objects carrying the translations of each key.
Setting Up SSR Translations
Back to our app, we will create a new method. Set a directory like /utils or /helpers and somewhere inside we will have the following:
export function ssrI18n(key, dictionary) {
return Object.keys(dictionary)
.reduce((keySet, locale) => {
keySet[locale] = (dictionary[locale as keyof typeof dictionary][key])
return keySet
, {})
}
Breaking down what we are doing:
Take the translation key or term and the dictionary;
Turn the dictionary object into an array of its keys;
Each key from the dictionary is a locale, so we create an object with the key name and each locale will be the value for that specific language.
An example output of that method will have the following shape:
{
‘hello’: {
‘en’: ‘Hello World’,
‘pt’: ‘Oi Mundo’,
‘de’: ‘Hallo Welt’
}
}
Now we can move to our Next.js page.
import { ssrI18n } from ‘../utils/ssrI18n’
import { DICTIONARY } from ‘../dictionary’
import { useRouter } from ‘next/router’
const Home = ({ hello }) => {
const router = useRouter()
const i18nLocale = getLocale(router)
return (
<h1 className={styles.title}>
{hello[i18nLocale]}
</h1>
)
}
export const getStaticProps = async () => ({
props: {
hello: ssrI18n(‘hello’, DICTIONARY),
// add another entry to each translation key
}
})
And with that, we are done! Our pages are only receiving exactly the translations they will need in every language. No external requests if they switch languages midway, on the contrary: the experience will be super quick.
Skipping All Setup
All that is great, but we can still do better for ourselves. The developer could take some attention; there is a lot of bootstrapping in it, and we are still relying on not making any typos. If you ever worked on translated apps, you’ll know that there will be a mistyped key somewhere, somehow. So, we can bring the type-safety of TypeScript to our translation methods.
To skip this setup and get the TypeScript safety and autocompletion, we can use next-g11n. This is a tiny library that does exactly what we have done above, but adds types and a few extra bells and whistles.
Wrapping Up
I hope this article has given you a larger insight into what Next.js Internationalized Routing can do for your app to achieve Globalization, and what it means to provide a top-notch user experience in localized apps in today’s web. Let hear what you think in the comments below, or send a tweet my way.
Original Source: http://feedproxy.google.com/~r/tympanus/~3/s7fNm5wjEMI/
Another month has passed and we’ve got a fresh websites roundup for you! There’s lots of amazing web designs with interesting layouts, typography and color schemes. Interesting, playful details and white space are big, and mellow light in images create the right ambient for web experiences that are a pleasure to browse.
Hope you enjoy this set and find it inspirational!
Caledonian

Palette

Cleo

MESA Hurstville

kirifuda

Creative Nights

Oatly

ETQ Amsterdam

Star Atlas

Canvas Agency

Atoll Digital

CROING

L+L®

Eun Jeong Yoo

Niftypays

IAD LAB 2021

Miranda

Hyper Tria

INO

Ferro 13

15 years of MELON FASHION

Liron Moran Interiors

The Sea We Breathe

hyogen

Feldman.Studio

Team Stefansky

Shapefarm

DFY

GSoft

Goodkids

Victoire Douy

part-time.studio

The Andrei Sakharov Museum

Lunchbox

The post Inspirational Websites Roundup #31 appeared first on Codrops.
Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/0EiQVMHCTFI/
…
Original Source: http://feedproxy.google.com/~r/1stwebdesigner/~3/LCiSRKT0UtQ/
…
Original Source: https://www.webdesignerdepot.com/2021/11/how-to-improve-ux-with-sketching/
 Is sketching essential to UX and UI designers? Well, if you think of sketching as a way to explore problems and record potential solutions, then yes, it absolutely is.
Is sketching essential to UX and UI designers? Well, if you think of sketching as a way to explore problems and record potential solutions, then yes, it absolutely is.
One of the most challenging tasks of any design process is capturing the initial idea. We’ve all spent countless hours thinking through an innovative solution to a project, only to lose the idea again. It turns out that sketching is a brilliant solution to this problem.
In this guide, you’ll learn how to improve your UX designs using sketching as a tool. First, we’ll answer the question of how sketching benefits design, then we’ll look at the tools you need, and finally what an efficient sketching process looks like. By the end of this 3-minute read, you’ll have valuable new knowledge that will help you as a designer.
Why Sketching Is Important For Designers
When you start working on a project, it’s tempting to jump straight into high-resolution wireframes. But in doing so, you run the risk of spending hours on each little detail, only to discover that the overall concept doesn’t work.
Sketching — unlike drawing, which is about communicating an idea — is a free-flowing, process that allows you to get your ideas down on paper (yes, paper!) fast.
If there’s one thing you take away from this guide, let it be this: sketches aren’t for clients, or colleagues, or Dribbble, sketches are just for you. They’re a non-written way of rapidly making notes. Sketches will help you recall all the possible routes to consider.
Sketching is all about visualizing your ideas quickly and efficiently. When you’re sketching, you don’t have to worry about details, and you don’t have to worry about communicating with anyone else.
By sketching ideas without detail, you can quickly explore numerous solutions for a project. It’s fascinating how sketching can help you visualize an idea and revise it again and again along the way with minimal effort.
So, what revolutionary new tools do you need?
What Tools Do You Need For Sketching?
Designers love new tools, but when it comes to sketching there are relatively few, and you probably already have them to hand.
First, you’re going to need paper. A notebook is fine, it doesn’t have to be high-quality paper; in fact, you will probably feel freer and less restrained if you make sure that it is cheap.
You’ll need something to make a mark on the paper. A pencil is fine, as is a pen, a biro, and just about anything else. Don’t worry about an eraser, sketching isn’t about correcting mistakes, but you will need a sharpener if you’re using a pencil — never draw with a blunt pencil!
Whatever implement you choose, it’s a good idea to have a heavy marker, like a Sharpie, to pick out an important detail, and perhaps a fine pen to add small detail (if required).
Finally, make sure you have a timer to hand. A chess clock is perfect for an old-school aesthetic, but a timer on your phone is perfectly fine. The timer is to make sure you don’t spend too long on one sketch, so you don’t have time to get wrapped up in perfecting the details.
Sketching 101: A Step-by-Step Process
When you’ve been sketching for a while, you’ll discover your own process, and preferred methods. But for anyone new, here’s how to get started.
1. The Initial Idea
As with designing a wireframe, the most challenging step is getting started. Usually, at the beginning of a project, we are overwhelmed. This is because there are so many ideas, and we do not know where to start. For this reason, a detailed analysis of the project is essential.
You can start by thinking about the most important interactions you need to create. This way, you will find out the most important and exciting aspects of the project.
Since most of us get caught up in the fine details, it is beneficial to think of sketching as a brainstorming session. This session is simply about coming up with an innovative solution for a project and visualizing it.
It’s fine to have an idea that you’ll ultimately disregard. This is not the time to edit yourself.
2. Start Sketching
Take a piece of paper and use your sketching tool to divide it into six sections. Set your timer for 5 minutes and start drafting mockups for the first interaction.
Often, designers struggle with this step, and fall back on what they’re used to, i.e. wireframing and high-res mockups. If you find that you’re struggling to start sketching, start by making a mark on the paper; any mark at all. Then, make a second mark. With the third mark, try to position it in a way that says something to you about the project, by its size, weight, position — anything at all. Keep going, and before you know it you’ll have a complete sketch.
It’s vital that you do not exceed the time you give to yourself because sketching is not about fine details. The time is better spent exploring multiple ideas, even if those ideas only serve to confirm that the first idea was the most promising.
Repeating this step can be very valuable. Once you are happy with the results, you can move on to the next and final step.
3. Self-Editing
Unfortunately, you can not take away every concept you have outlined. This step is about choosing your most effective ideas and expanding on them.
Most designers want to create top-notch, detailed designs, and that’s fine. However, sketches are only really helpful for the early stages of a project, and creating perfect sketches in the first stages of a project may not be productive — in fact, it can be restrictive.
It’s often a good idea to combine some of your designs. Redraw them together, and once you’ve done that expand and refine them.
Improve Your Design With Sketching
It doesn’t matter if you think you’re bad at sketching — no one is going to see your sketches except you. Many of us would struggle to sing in public, but are absolutely fine singing in the shower.
Remember that sketching is not about your artistic skills; it’s about capturing an idea and expanding on it. After all, once you have your final design, you will recreate it digitally.
You don’t have to be an artist to be a designer. And since sketching can improve your UX designs, there are many reasons you should give it a try.
Once you’re comfortable with sketching, you’ll find it an invaluable tool for identifying sticking points in a project, and solving them before you reach the wireframe stage.
Featured image via Pexels.
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
The post How To Improve UX With Sketching first appeared on Webdesigner Depot.
