I tried Photoshop's new Distraction Removal AI tool, with mixed results
Original Source: https://www.creativebloq.com/ai/i-tried-photoshops-new-distraction-removal-tool-with-mixed-results
Designed for photo editing, definitely not for art (yet).
Original Source: https://www.creativebloq.com/ai/i-tried-photoshops-new-distraction-removal-tool-with-mixed-results
Designed for photo editing, definitely not for art (yet).
Original Source: https://tympanus.net/codrops/2024/10/10/case-study-treize-grammes-2024/
Learn about the challenges and creative solutions that shaped Treize Grammes’ bold rebrand and interactive design.
Art director Charles Bradbury and associate art director Rosie Strzalkowski reveal how the game’s unique world is made.
Original Source: https://www.hongkiat.com/blog/migrate-1password-macos-passwords-app/
With the release of macOS Sequoia, Apple has transformed its built-in password manager into a standalone app. It’s no longer buried inside system settings, and honestly, it’s much better now, offering more control and features.
If you’re a Mac user who’s been using a third-party password manager like 1Password, it might make sense to switch to Apple’s native Passwords app. After all, it’s built right into macOS and it’s free.

If you’re thinking about migrating from 1Password or just want to see if Apple’s Passwords app is more convenient, this guide is for you. I’ll walk you through the simple steps to move all your credentials from the 1Password app over to your Mac’s Passwords app.
Step 1
First, head over to your 1Password app, on the navigation bar, go to File > Export and choose the user you want to export.

Step 2
You’ll then be prompted to enter your 1Password’s password again. Then select CSV format, and then click Export Data, select a location where you want the file to be saved, and then click Save.
Note: This will export all your usernames and passwords into a plain CSV file where all passwords are visible. Do remember to delete and clean your trash after the migration is done.

Step 3
Now, launch the Passwords app, on the top navigation bar, go to File > Import Passwords…

Step 4
On the next screen click “Choose File” and then locate and select the .csv file exported earlier.

The importing of all your credentials from 1Password will then commence. This may take a while, maybe 1-10 minutes depending on how big the file is.


Step 5
And when it’s done, it’ll show you a summary screen of how many passwords are imported and which are not imported and the reasons why.

The post How to Migrate 1Password to Apple’s Passwords App appeared first on Hongkiat.
Original Source: https://tympanus.net/codrops/2024/10/11/designer-spotlight-eva-sanchez/
Eva Sánchez shares her passion for transforming brands into dynamic digital experiences through playful interactions and award-winning designs.
Original Source: https://tympanus.net/codrops/collective/collective-871/
CSS Masonry & CSS Grid * Benchmarking the performance of CSS @property
Original Source: https://abduzeedo.com/albasound-branding-and-web-design-audiovisuals
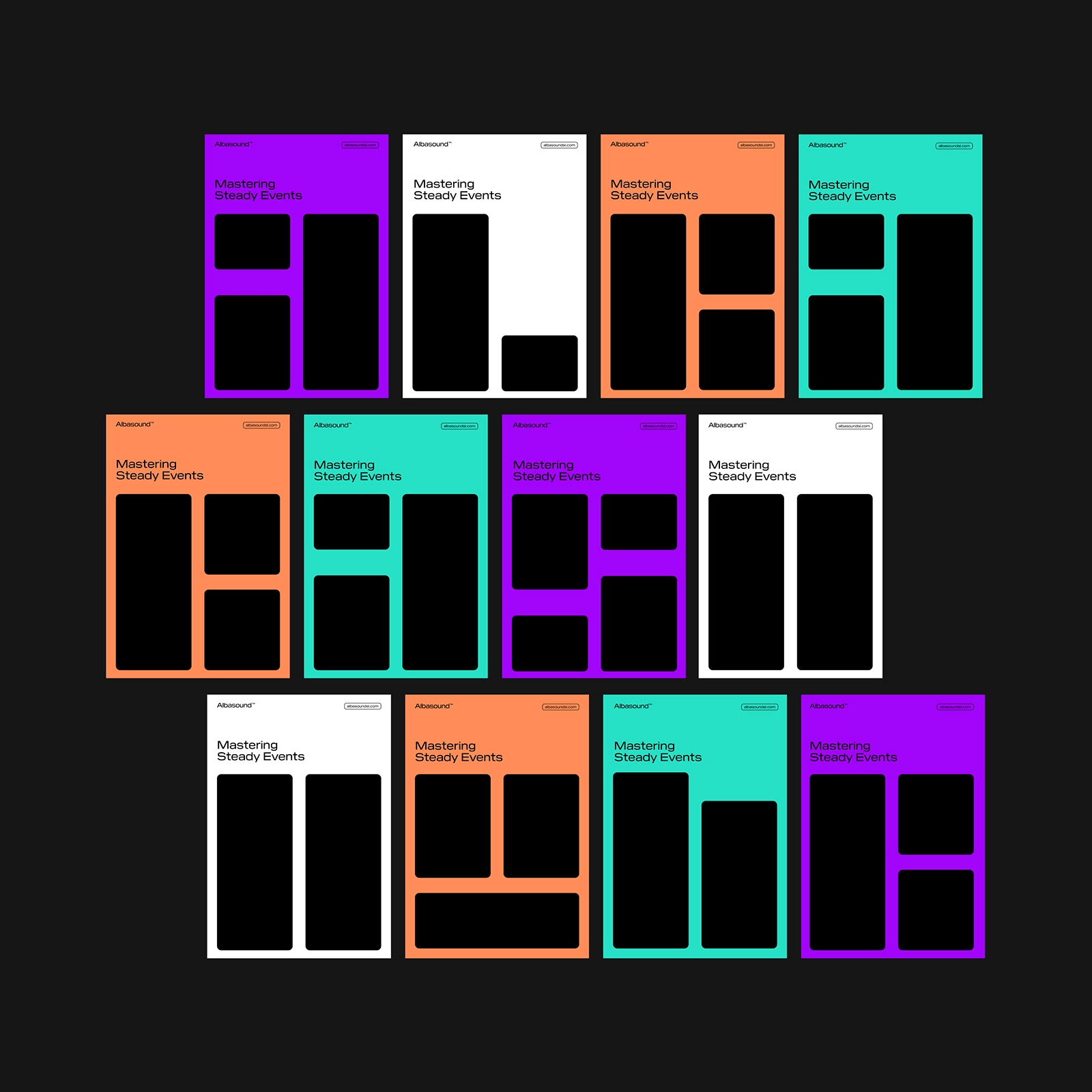
Albasound: Branding and Web Design for Audiovisuals

abduzeedo1009—24
Albasound’s branding and web design reflect its technical expertise in audiovisual event management.
Albasound, a company specializing in audiovisual event management, has recently undergone a branding and web design transformation. The new look, created by Manel Font, is a perfect blend of technical precision and modern aesthetics, reflecting the company’s expertise in lighting, sound, and technical management.
The Visual Identity
The new Albasound logo is a clever representation of the company’s initials, AS, designed as modules that mimic the interface of sound and light control panels. This unique approach not only creates a memorable visual but also subtly conveys the company’s core services. The typography choice further reinforces the technical nature of Albasound’s work, adding another layer of depth to the overall brand identity.
The Website
Manel Font has also redesigned Albasound’s website, ensuring a seamless online experience that aligns with the company’s new visual identity. The website’s design is clean and modern, with a clear focus on functionality. It effectively showcases Albasound’s services, highlighting their expertise in event management.
The Impact
The new branding and web design have significantly impacted Albasound’s presence in the audiovisual industry. The company now has a visually striking and memorable brand identity that sets it apart from its competitors. The new website provides a user-friendly platform for potential clients to learn about Albasound’s services and expertise.
Conclusion
Albasound’s new branding and web design are a testament to the company’s commitment to excellence. The new look perfectly captures the company’s technical expertise and modern approach to event management. With a visually striking brand identity and a user-friendly website, Albasound is well-positioned for continued success in the audiovisual industry.
Branding and web design
About Albasound
Albasound is a company that specializes in event management from the point of view of lighting, sound, and technical management. They have a team of experienced professionals who are passionate about delivering successful events. Albasound offers a wide range of services, including:
Lighting design and implementation
Sound design and implementation
Technical management
Event planning and coordination
About Manel Font
Manel Font is a renowned designer specializing in branding and web design. He has a proven track record of creating visually stunning and effective brand identities for businesses of all sizes. Manel Font’s expertise lies in understanding his client’s needs and translating them into a visual language that resonates with their target audience.
Credits
Brand strategy: Plakton
Website: manelfont.com
Instagram: @_fontstudio_
Original Source: https://www.sitepoint.com/automating-vultr-cloud-infrastructure-with-terraform/?utm_source=rss

Learn how to efficiently manage and automate Vultr cloud infrastructure using Terraform. This step-by-step guide covers provisioning resources like cloud instances and Kubernetes clusters, ensuring consistency, scalability, and collaboration in your cloud deployments.
Continue reading
Automating Vultr Cloud Infrastructure with Terraform
on SitePoint.
Original Source: https://www.hongkiat.com/blog/1password-vs-passwords-mac/
Apple has recently introduced the Passwords app to macOS, offering a free solution for managing login credentials and syncing them across devices -assuming the user is also using other devices within Apple’s ecosystem.
In this post, I’ll be comparing Apple’s Passwords app with 1Password, a well-known password management tool that requires a paid subscription in terms of features both offers.

First, let’s take a look at the features and options of both apps when it comes to adding and storing usernames and passwords.
Credentials-Related Features
First, let’s take a look at features and options of both apps when it comes to when comes to adding and storing usernames and passwords
1Password
Passwords
Add unlimited Username and password
✅
✅
Generate strong passwords
✅
✅
Verification code support
❌
✅
Add Notes
✅
✅
Add website
✅
✅
Add multiple websites
✅
❌
Add/move to group
❌ (1Password uses Vaults)
✅
Add to favorites
✅
❌
Share credentials
✅ (via link)
✅ (via AirDrop)
Version history
✅
❌
Archive credentials
✅
❌
Other Password Management Features
Here’s a comparison of both apps in terms of additional features they offer as password management tools.
1Password
Passwords
App lock when inactive
✅
✅
Credential security check
✅
✅
Search and autofill
✅
✅
Secure Notes
✅
❌ (use Notes app)
Add credit cards
✅
❌
Passkey support
✅
✅
Add documents
✅
❌ (use Notes app)
Add bank accounts
✅
❌
Add identities
✅
❌
Add crypto wallets
✅
❌
Add passport
✅
❌
Add app credentials
❌
✅
Add memberships
✅
❌
Software licenses
✅
❌
Wi-Fi passwords
✅
✅
Platform Compatibility
1Password
Passwords
Import/export password list
✅
✅
Browser support
✅
✅
macOS
✅
✅
Windows
✅
❌
Linux
✅
❌
iOS
✅
✅
iPadOS
✅
✅
Android
✅
❌
Pricing
Passwords app is free, but only available on iOS, iPadOS, and macOS.
1Password, on the other hand, is a subscription-based app. It has a personal plan starting at $2.99/month and a family plan at $4.99/month for up to 5 members.
Final Thoughts
For macOS users, if your main concern is storing credentials in one place, Passwords is ideal since it’s free. However, if you need advanced features for sensitive documents, 1Password is a better option. For Windows users, Apple’s Passwords app is not available.
The post 1Password vs Apple’s Password Manager: Features Compared appeared first on Hongkiat.
Original Source: https://www.webdesignerdepot.com/best-fonts-september-2024/
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition there’s plenty of hand-lettering charm, and some excellent historical revivals. Enjoy!
