5 apps that are shaking up the art market
Original Source: http://feedproxy.google.com/~r/CreativeBloq/~3/bxBggxbNrs8/5-apps-that-are-shaking-up-the-art-market
It’s always been tough to make money from art. But for big-city artists and curators, the cost of real estate for galleries and studio space has made it even tougher to build a sustainable practice.
The growing popularity of art fairs has also had an effect, by creating destination experiences that might be great for bringing people in, but not necessarily for actually selling art.
But artists willing to embrace digital technology and take charge of their own destinies have never had it so good. Social media, online platforms, transactional ecommerce platforms and mobile apps have made it possible to reach global audiences, build personal brands, and sell art on more favourable terms than ever before. In this article, we take a look at the art apps that are shaking things up for creatives.
Selling art online
The artist’s digital journey often starts on social media, with artists using tools like Instagram to promote work and build an audience. Now there are also digital platforms to monetise creativity, and a new breed of digital-first players are building unique connections between artists and collectors, creating markets that simply didn’t exist in the pre-digital age.
16 great places to sell your design work online
Alongside this is an explosion of new channels to reach art lovers, whether it’s using Snapchat to provide behind-the-scenes looks into the creative process, or engaging with storytellers on podcasts to help spread the word (check out this playlist of great art podcasts).
With the global online art market worth around $4.22 billion in 2017, up 12 per cent from the previous year, these new digital tools and platforms are already revolutionising the world of fine art for artists and art-lovers. Here are five apps and platforms that are leading that revolution, creating new ways to make fine art profitable.
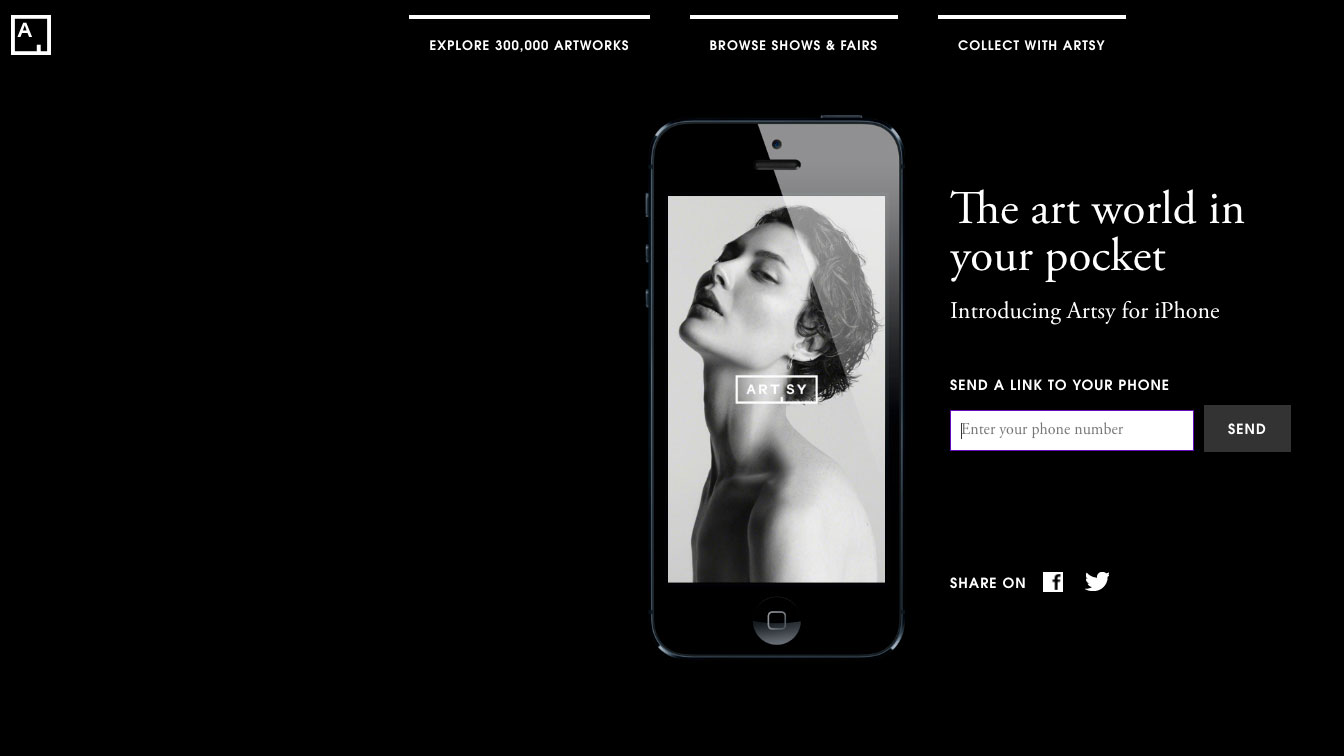
01. Artsy

The art on sale on Artsy ranges from design items such as ceramics to sculpture to photography
Artsy has a vision to transform the art world through technology, and it’s executed on that vision from day one, delivering an online platform that connects art lovers to galleries and artists in a global community. Its library encompasses a dizzying breadth of art, from Old Masters to contemporary artists.
Under the hood, Artsy has built relationships with galleries and art fairs, combining their understanding of art markets with its deep technological expertise to provide gallerists and curators with tools and data to promote the artists they represent.
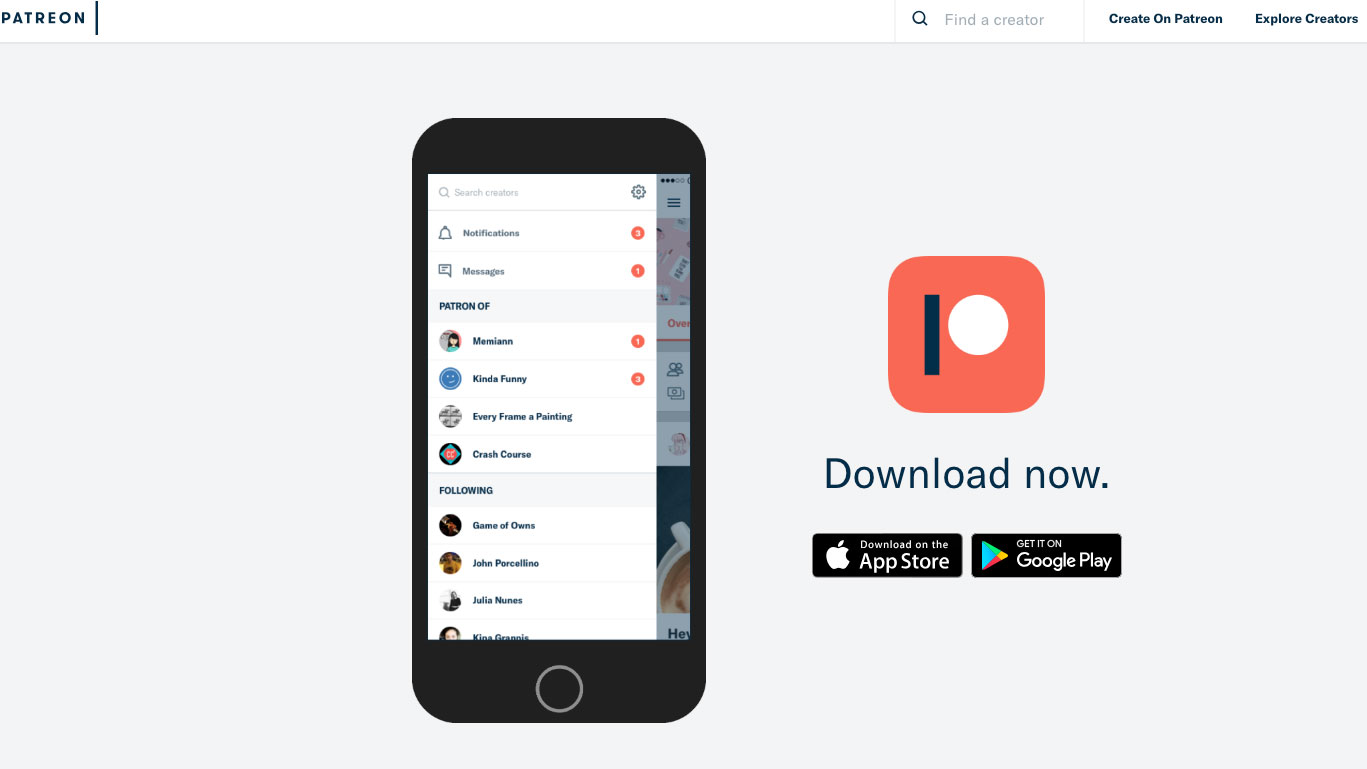
02. Patreon

Get direct support for your work using Patreon
Patreon is rethinking how artists and creators can finance their work, by enabling direct funding appeals to patrons and supporters. A digital spin on an age-old model, the San Francisco-based platform gives emerging artists control over their careers, without them being beholden to the existing gatekeepers of the art world.
Patreon enables artists to garner financial support for their work directly from the people who love it the most. The platform enables both the discovery of new artists and support for established artists, while leveraging learnings from ecommerce and crowdfunding to help artists make direct appeals to support their creative efforts.
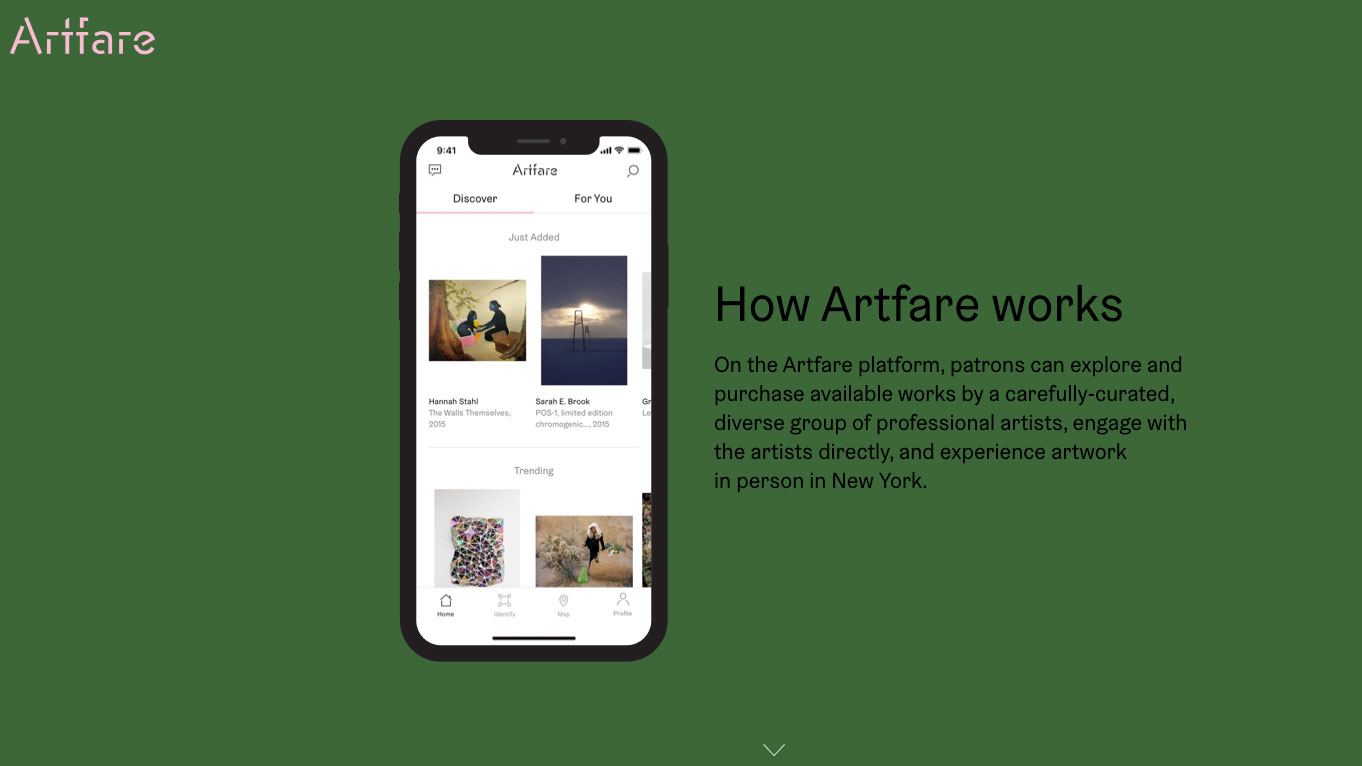
03. Artfare

Artfare connects potential patrons to artists
Launched in February 2019, Artfare puts a new spin on the art fair model, using a mobile app, in-house curators and local pop-up shows and fairs to create connections between artists and collectors in local art scenes, starting with New York.
Artfare promotes vibrant local art scenes by bringing artists and collectors together through messaging, studio visits and sales of art works. Using Artfare’s listings, artists can promote works for sale on social platforms such as Instagram (where they’ve often built big followings). In addition they can monetise them through online sales using the Artfare app – it gives them more control and effectively tilts the economics of art-buying in their favour.
04. Paddle 8

Paddle 8 is a bit like eBay for art
Paddle 8 is a curated auction platform that enables a global community of buyers to discover and bid for art in real time. By digitally enabling the auction mechanic, it helps to promote artists’ work and drive sales, creating a global, digital spin on a market dynamic that was previously often limited to those with privilege and access.
05. Uprise Art

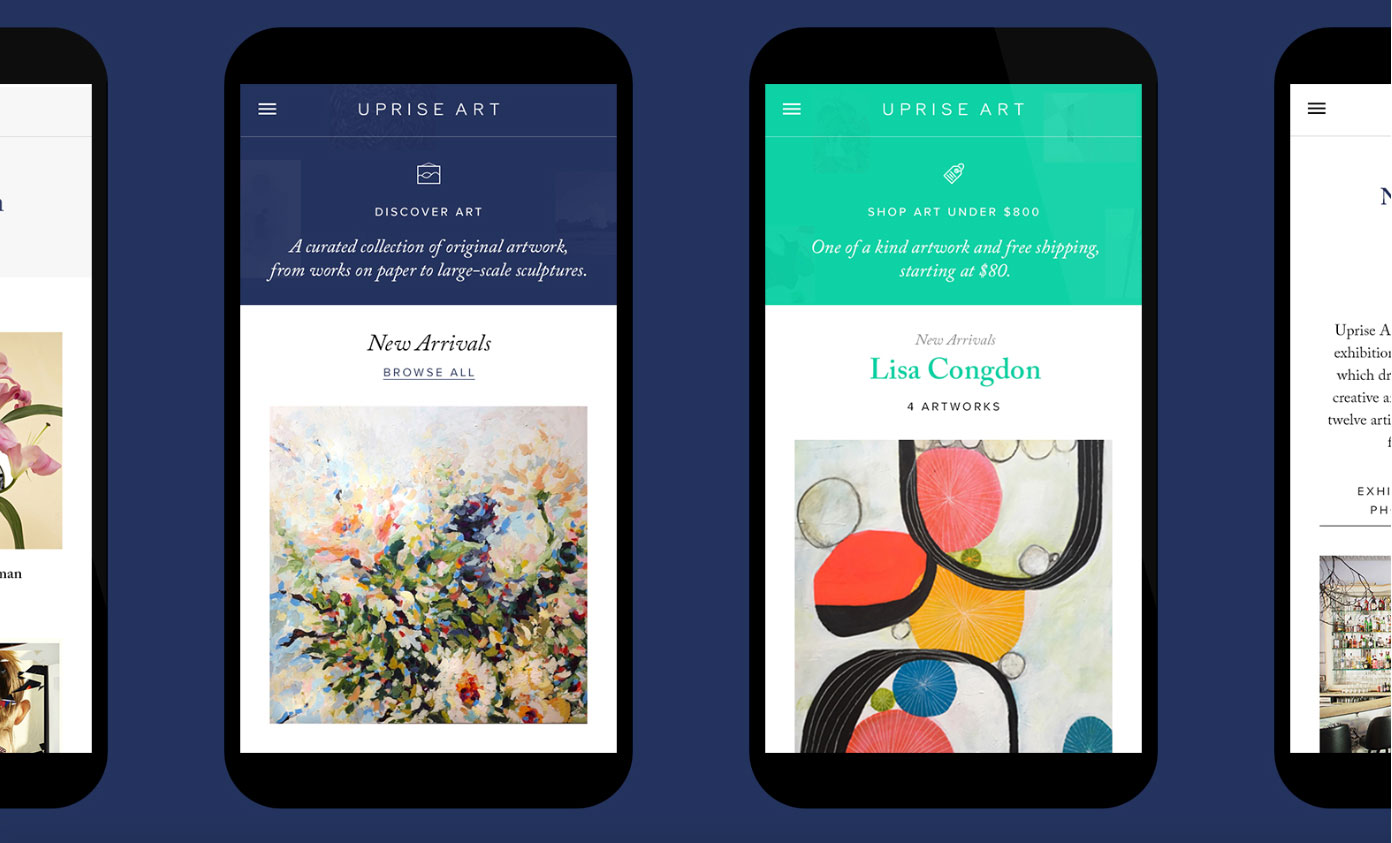
You can talk to one of Uprise Art’s personal art advisors if you’re not sure what you’re looking for
This one isn't an app, but a platform. The team at Uprise Art are driven by a mission to enable a new generation of digitally savvy collectors to discover and buy art from emerging artists. Uprise Art is effectively a digital gallery, working online and via pop-ups, collaborations and booths at art fairs to showcase the work of a roster of talented artists.
By creating a digital-first gallery experience and constantly innovating the model – connecting with high-flying tech start-ups to provide art for their offices or working directly with interior designers – Uprise Art gives emerging artists new opportunities to have their work discovered and purchased.
Read more:
The 10 best drawing booksHow to succeed as a designer-makerThe best online art classes

































 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers. 























 The holy grail of web design used to be a three-column layout where every column had equal height. Now, the holy grail is making it so anyone can design a website or app. Visual design apps abound, one of the big names in the Mac community right now is Framer X.
The holy grail of web design used to be a three-column layout where every column had equal height. Now, the holy grail is making it so anyone can design a website or app. Visual design apps abound, one of the big names in the Mac community right now is Framer X.












